
【AWS】Alexa(アレクサ)にメッセージを伝えるテストをする
今日はクリスマスなので、Alexa に子供に向けてメッセージを話させたいと考えています。
メッセージには、固有名詞が入るのでアプリとして配信できません。
テストのみになります。
今回は、Alexa のシミュレータを使って、Alexa と会話します。
まずは、Amazon 開発者アカウントを作成します。
この時、amazon.co.jp のアドレスから登録してください。
※すでに作成されている場合は、Alexa 開発者コンソール にログインします。
アカウントを作成します。
Amazon 開発者ポータルに必要事項を入力します。

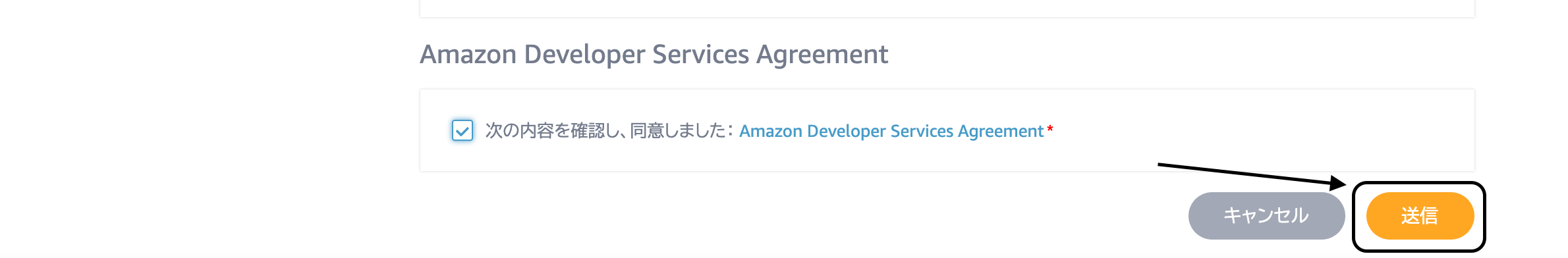
必要事項を入力した後、送信ボタンをクリックします。

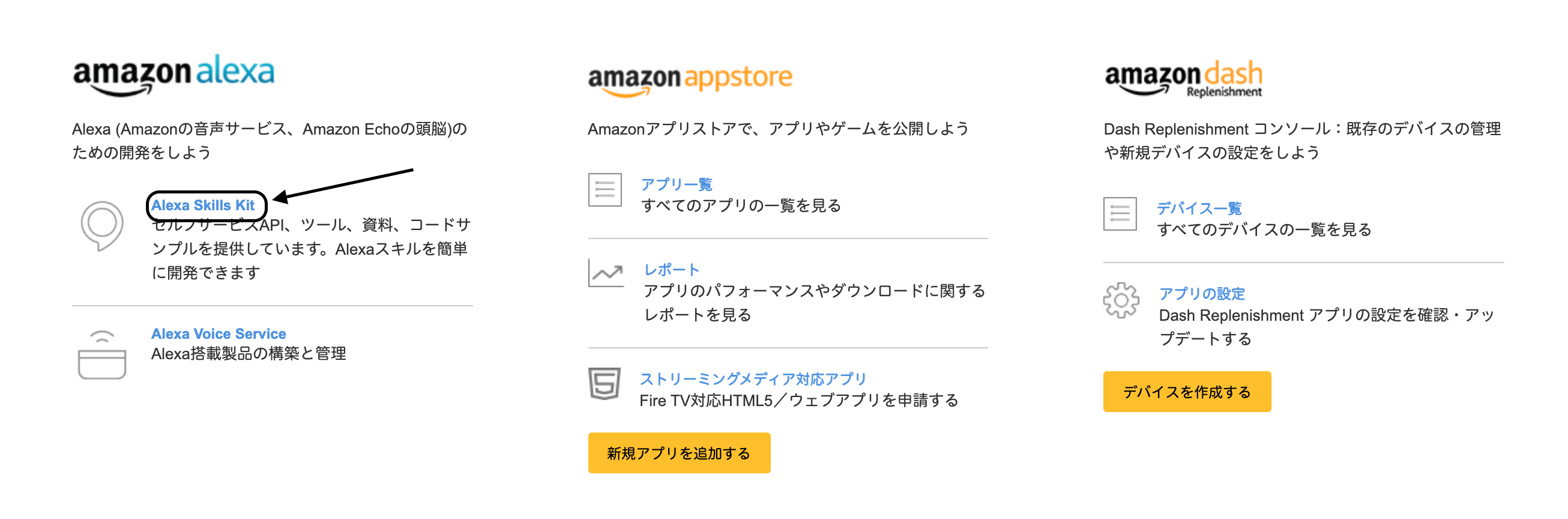
Alexa Skills Kit をクリックしましょう。

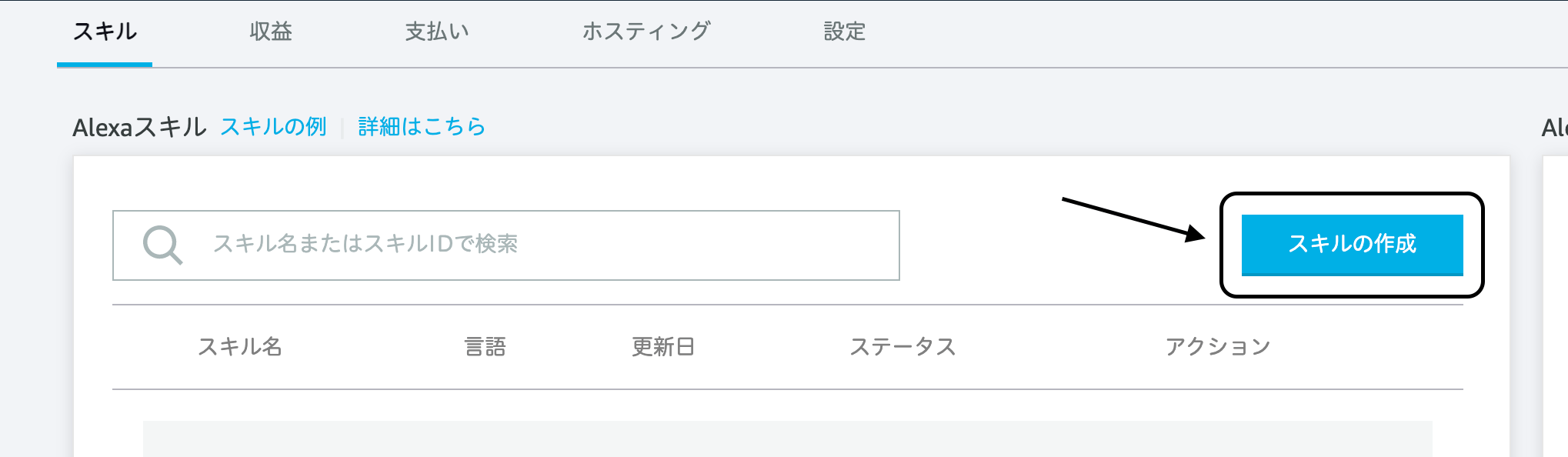
『スキルの作成』をクリックします。

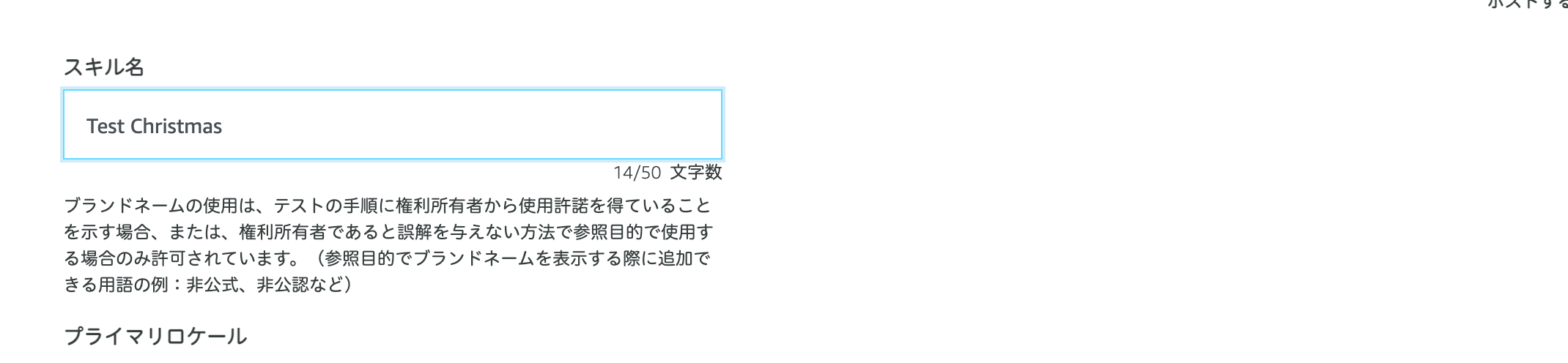
スキル名を入力します。

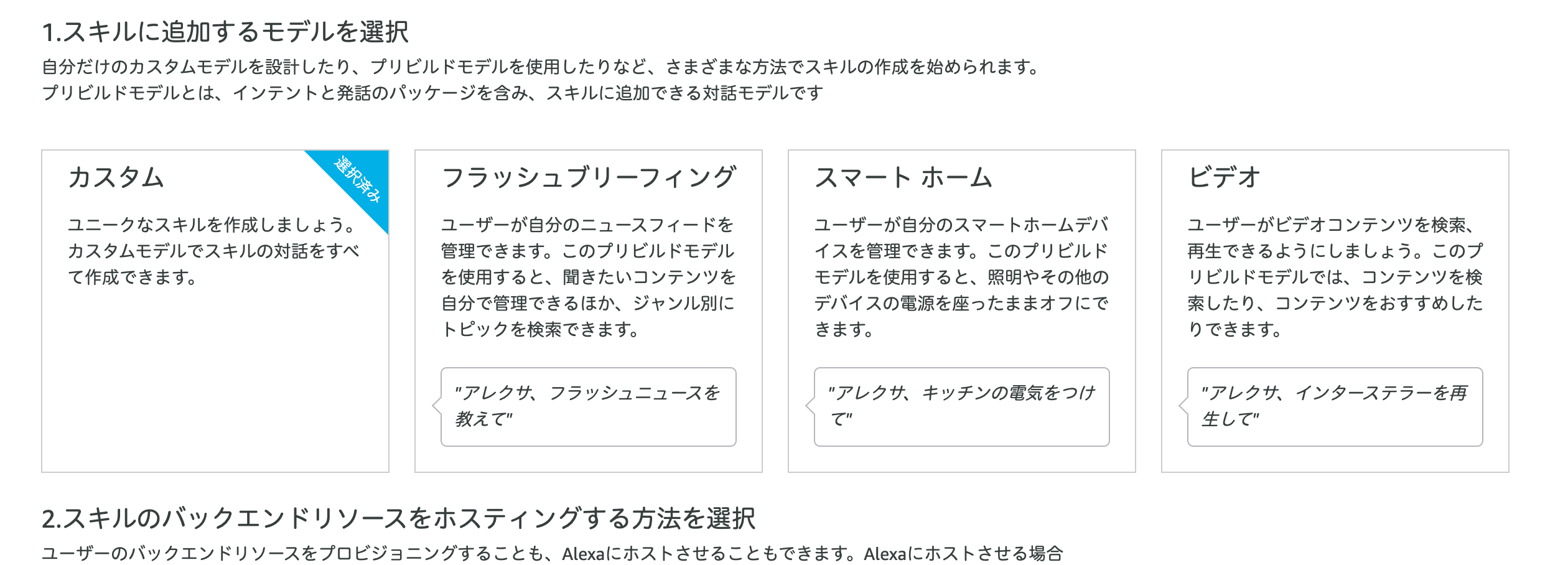
スキルに追加するモデルは、『カスタム』を選択します。

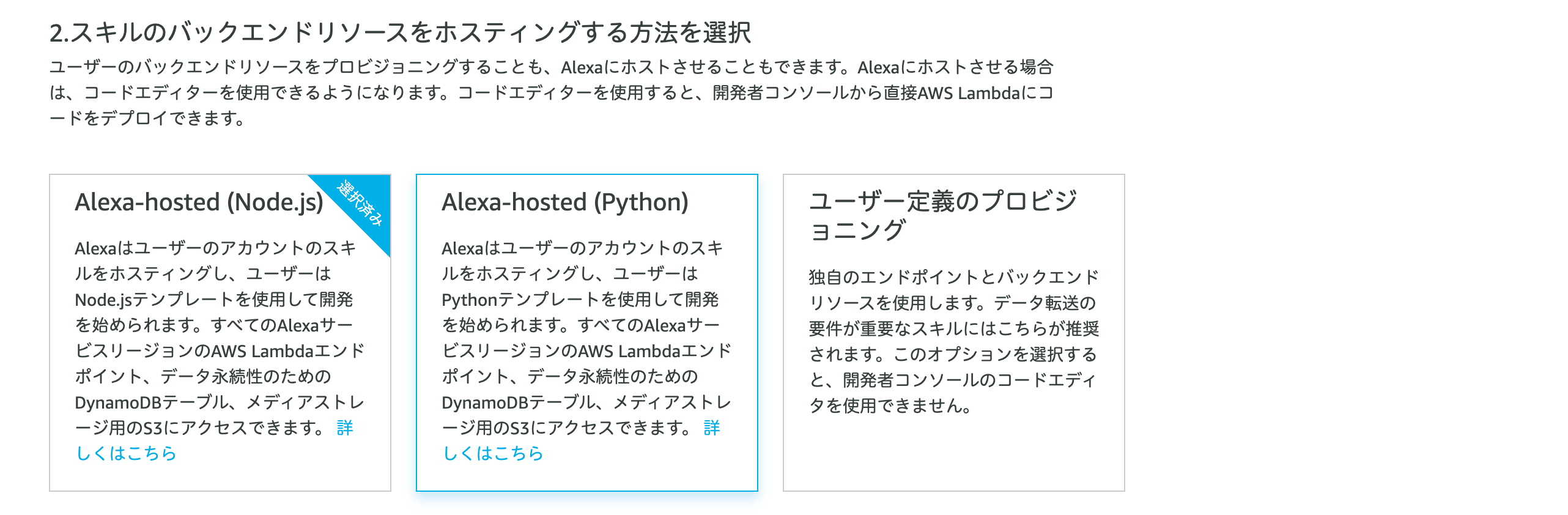
スキルのバックエンドリソースをホスティングする方法は、『Alexa-hosted(Node.js)』を選択します。

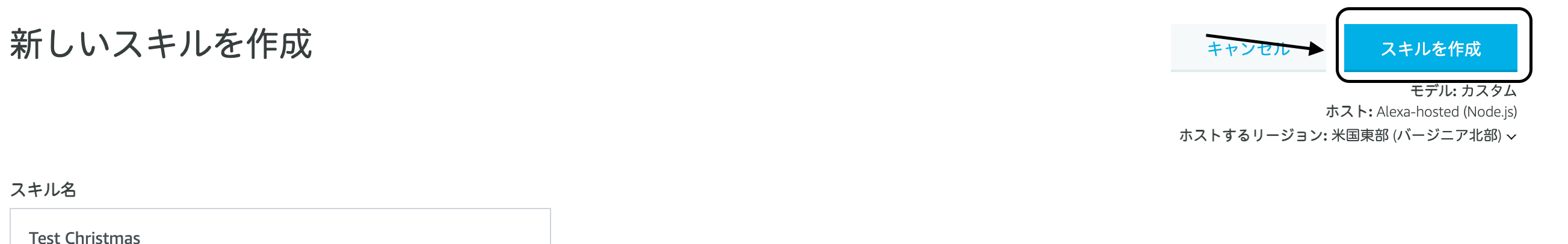
画面をスクロールして右上にある、『スキルを作成』をクリックします。

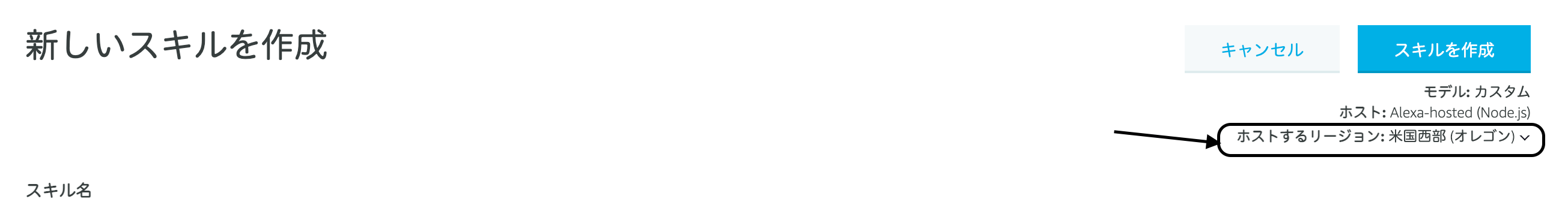
もし、ホストするリージョンが、米国東部の場合、アレクサが機能しない可能性があるので、日本語を推奨しているリージョンである米国西部へ変更しておいてください。

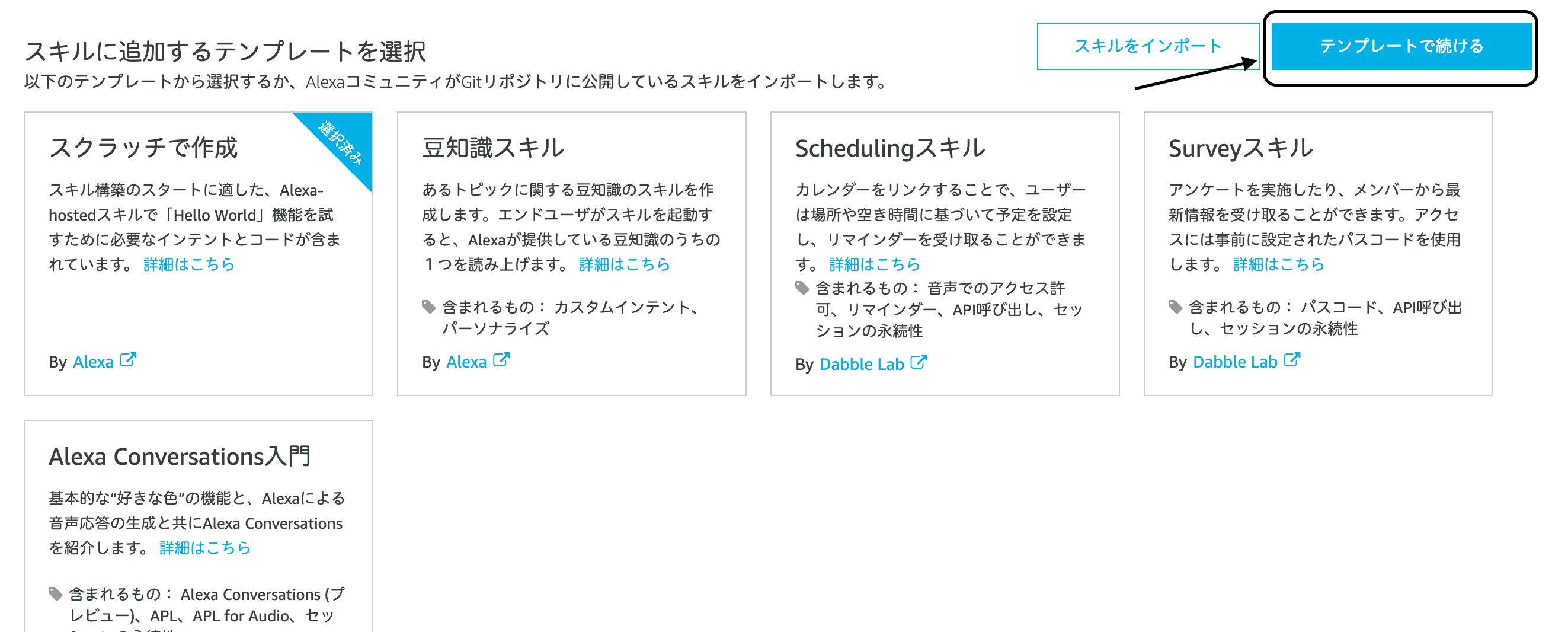
スキルに追加するテンプレートを選択画面になるので、スクラッチで作成を選択し m、『テンプレートで続ける』をクリックします。

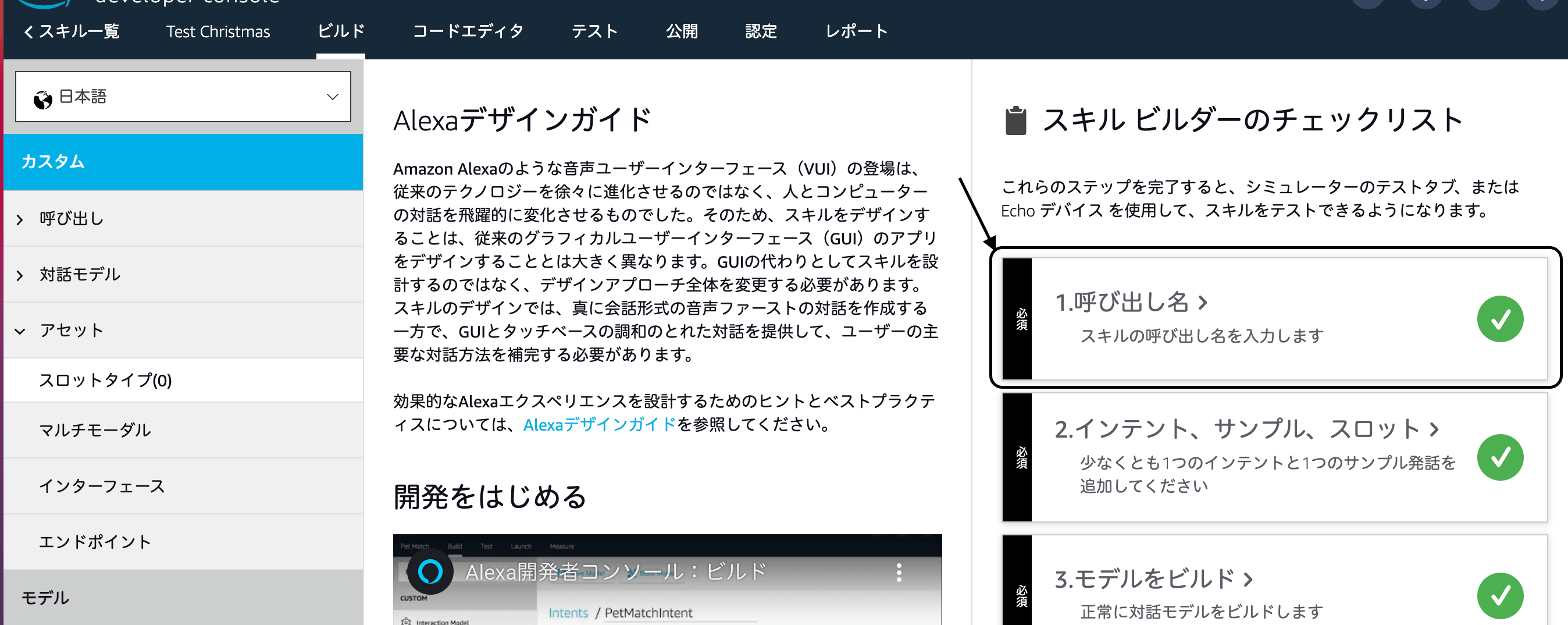
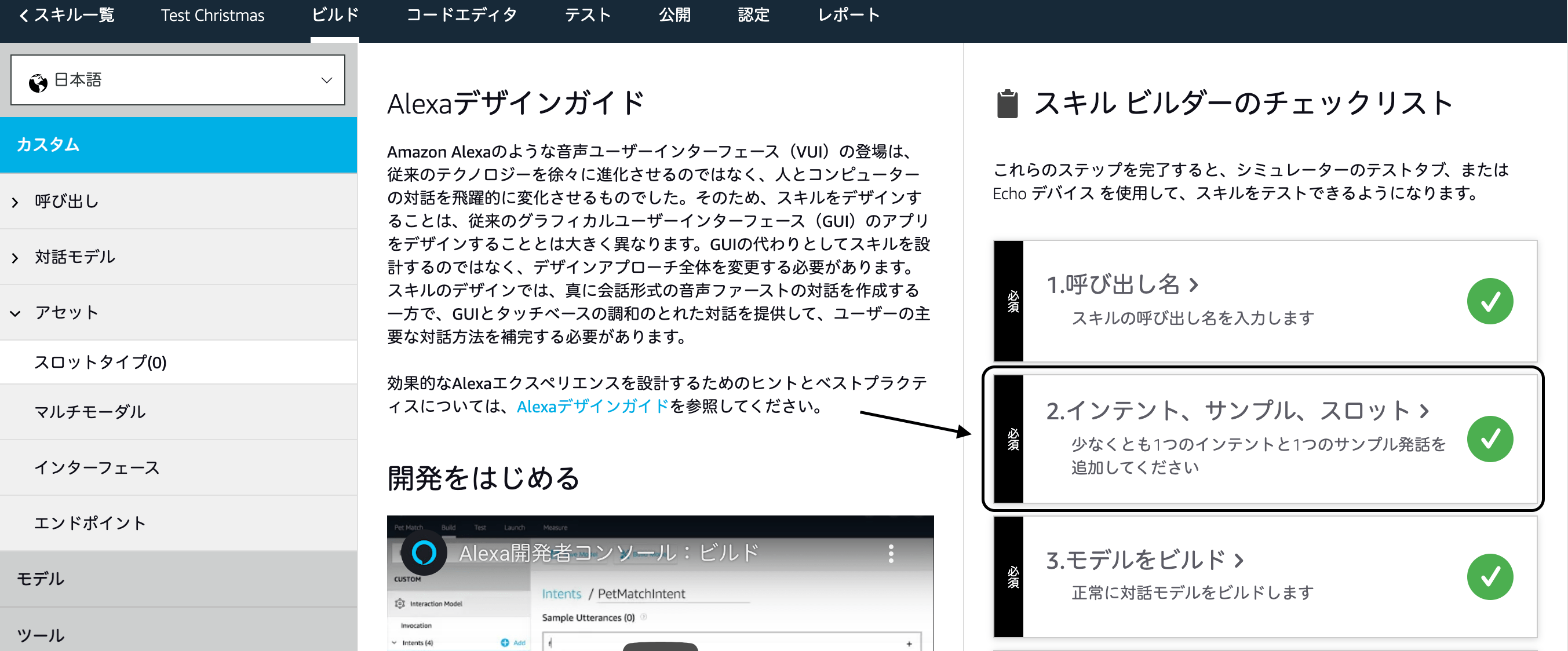
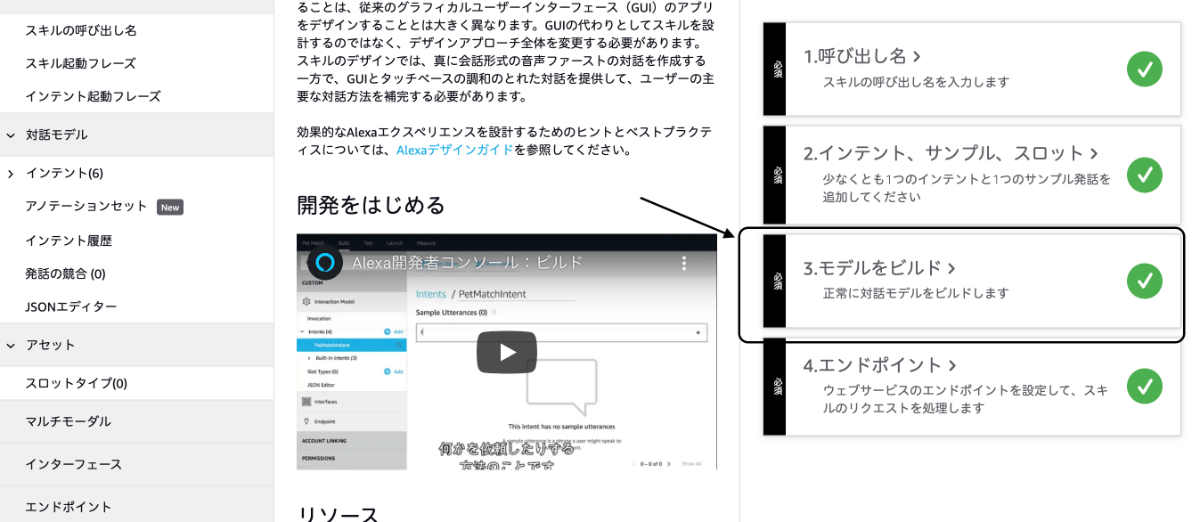
Alexa デザインガイドになるので、画面右の上から順番に実行していきます。
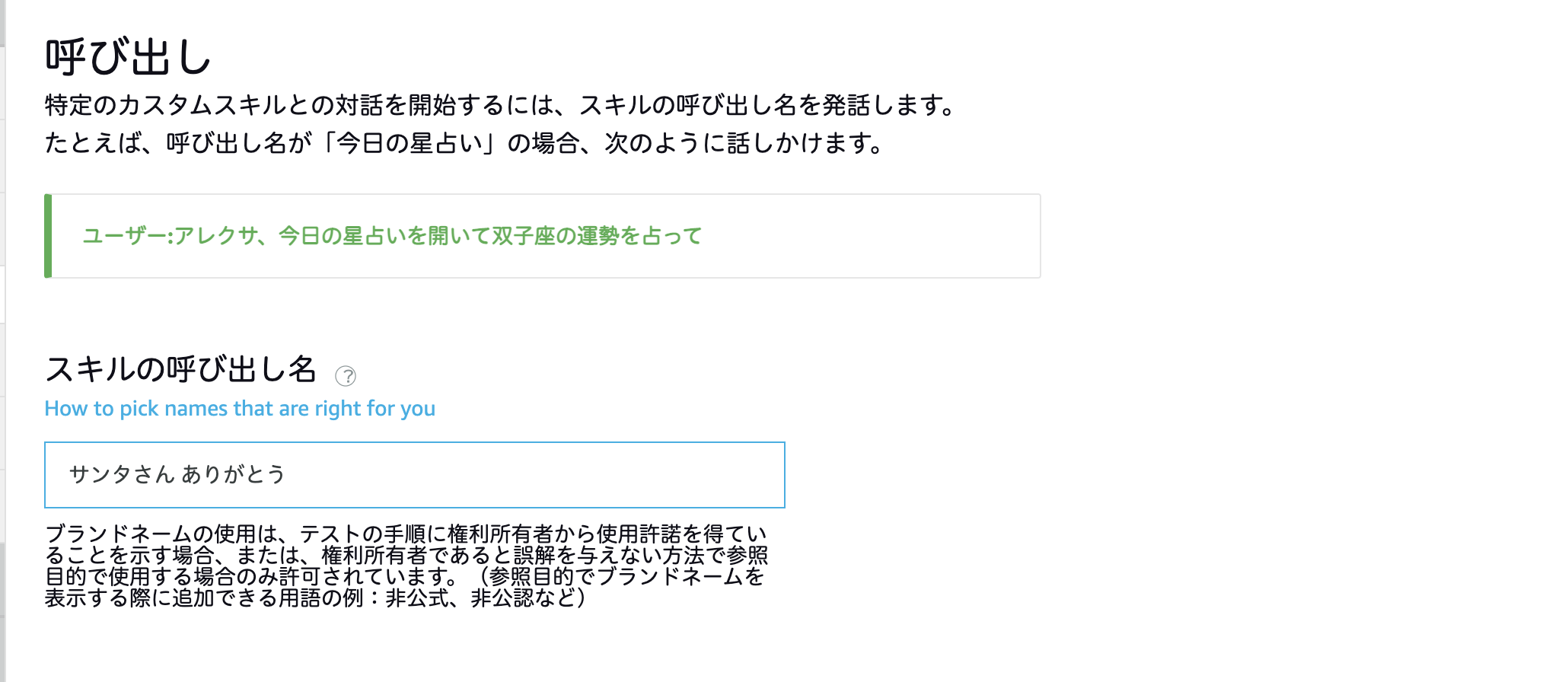
まずは、『1.呼び出し名』をクリックし、呼び出し名を決めましょう。

スキルの呼び出し名を入力します。

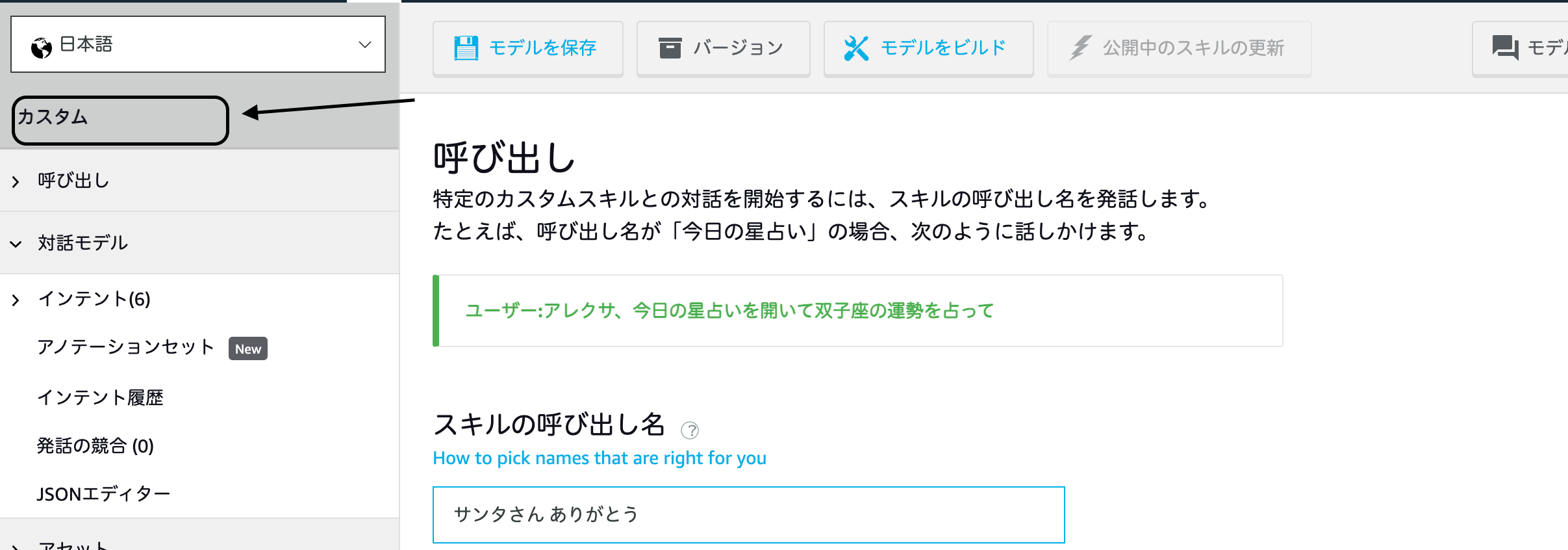
左メニュのカスタムをクリックします。

右タスクの『2.インテント、サンプル、スロット』をクリックします。

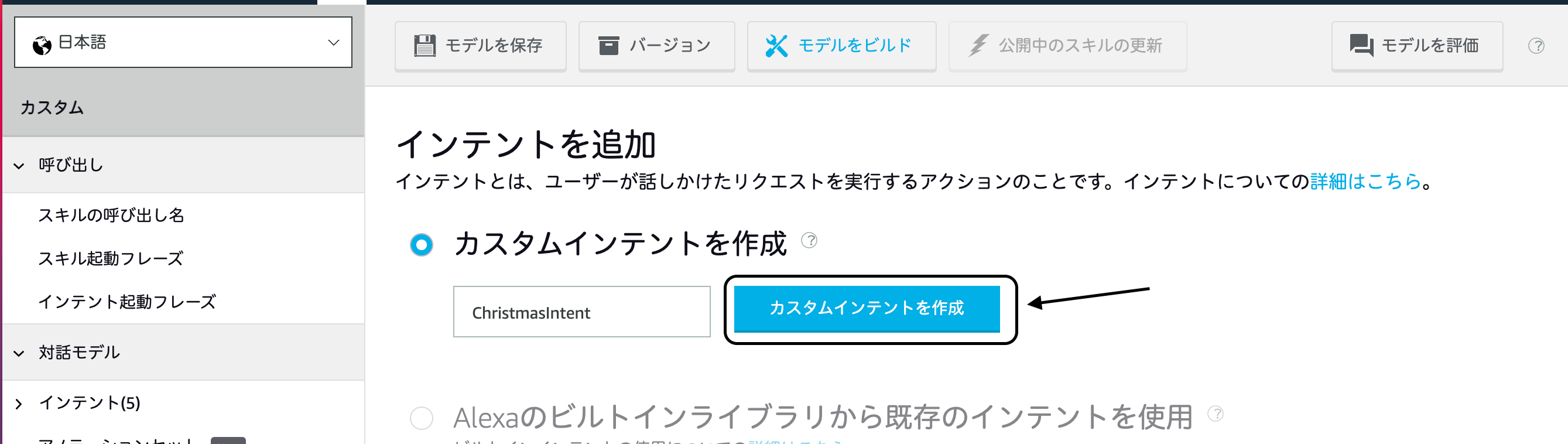
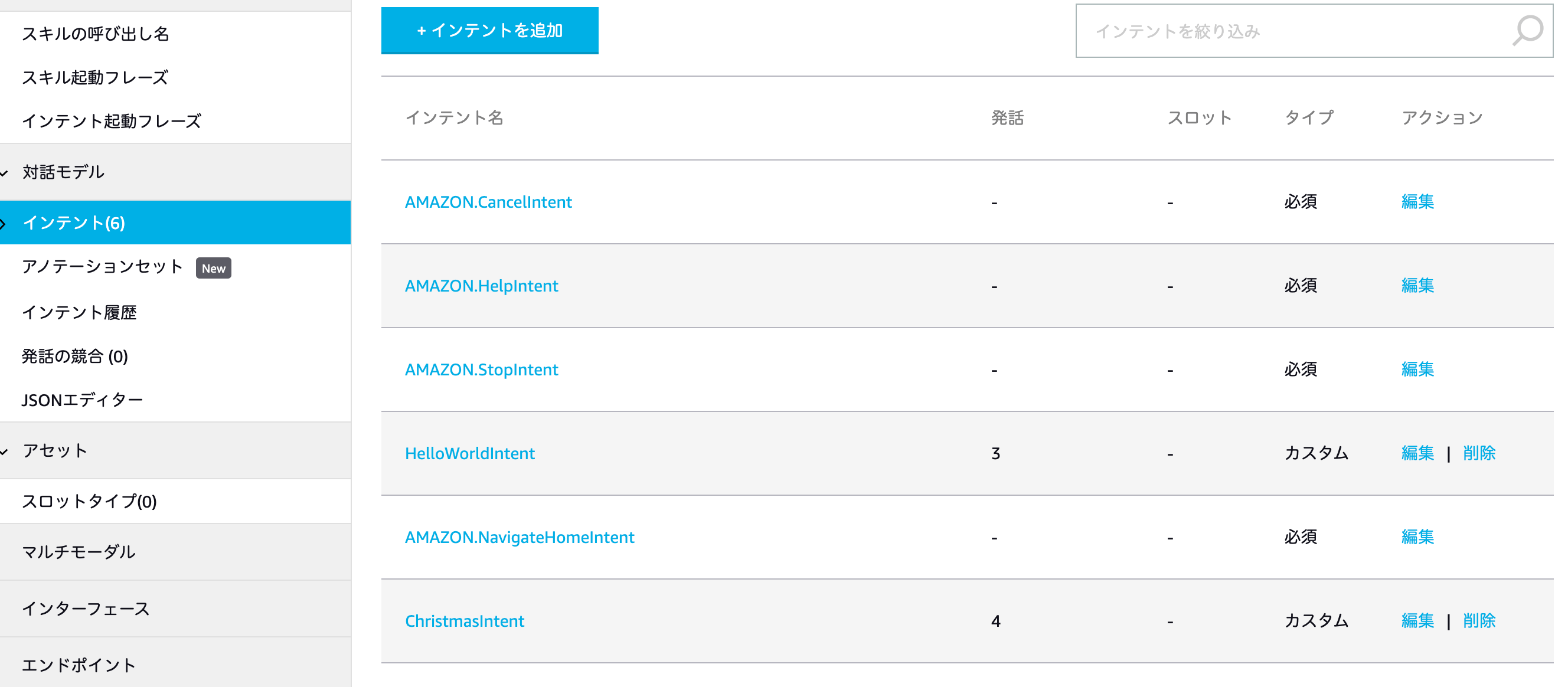
インテントを追加画面になるので、カスタムインテントを作成します。
インテントは、呼び出しで使った言葉だけではなく、他の言葉でも呼び出しできるようバリエーションを広げてくれます。
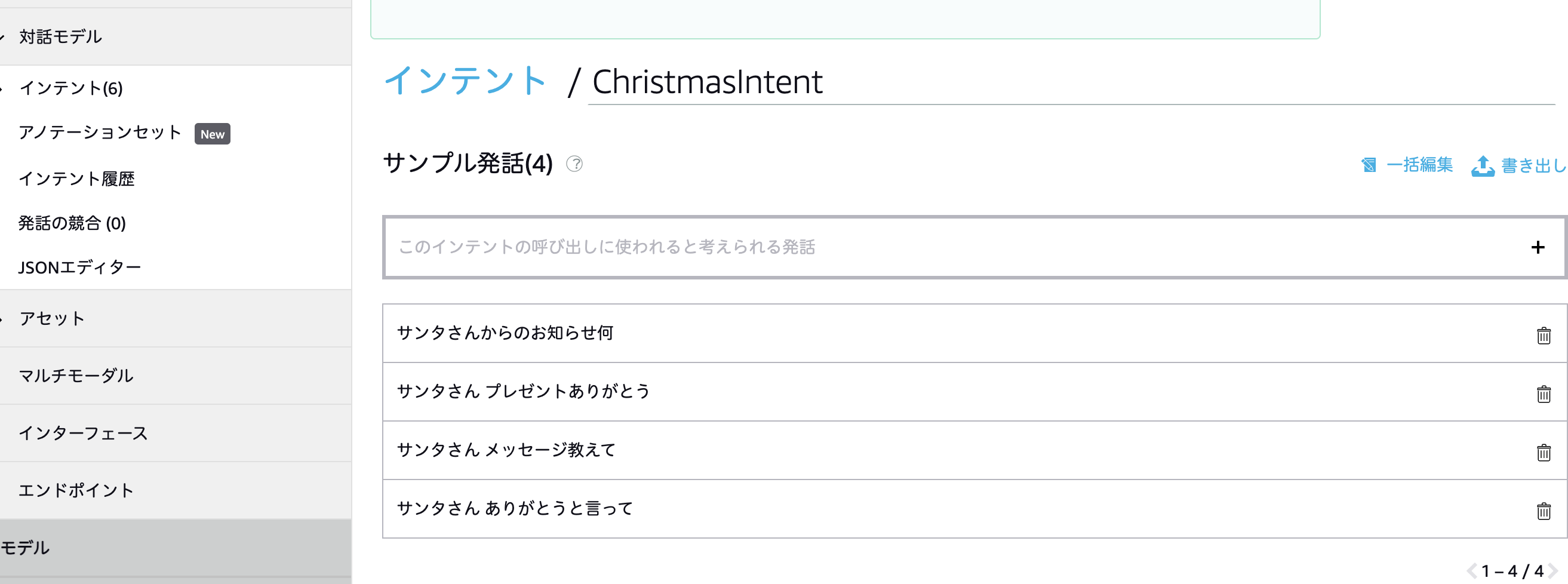
カスタムインテント名を入力し、『カスタムインテントを作成』をクリックします。

考えうる限りの発話を入力します。

左メニューのインテントをクリックすると、

インテントが追加されていました。
Alexa デザインガイドに戻って、『3.モデルをビルド』をクリックします。

『Build Complete』が表示されました。
『4.エンドポイント』は、特に触るところがなさそうです。
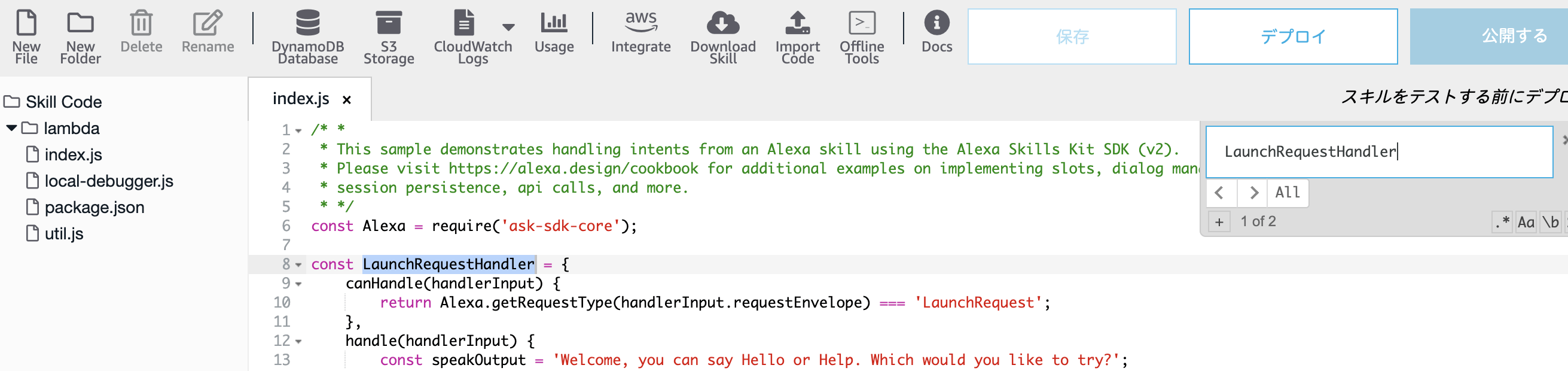
ヘッダーの『コードエディタ』をクリックします。

キーボードで、『command + F』を押します。
検索バーが出てくるので、『LaunchRequestHandler』と入力し、LaunchRequestHandler関数まで行きます。

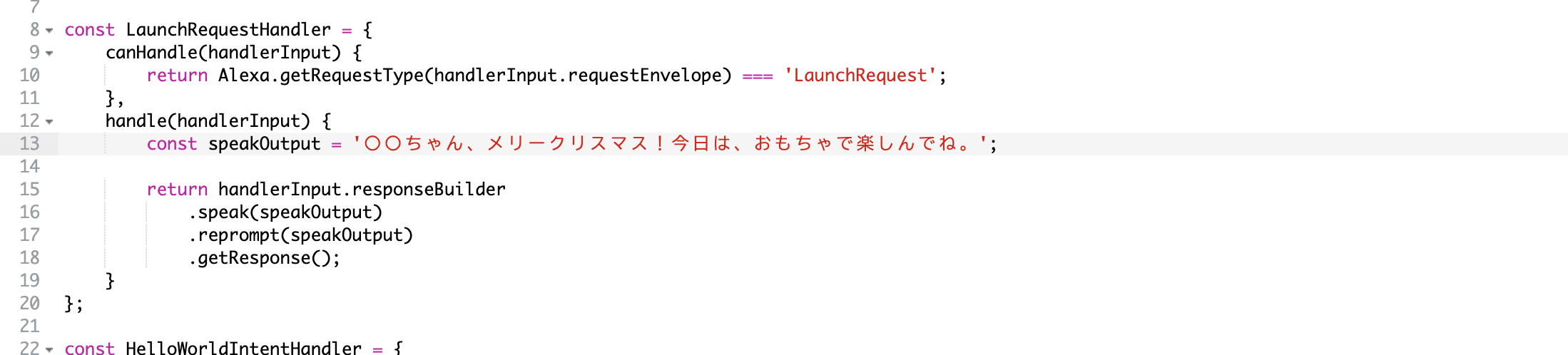
speakOutputの中を、返答したい内容に書き換えます。

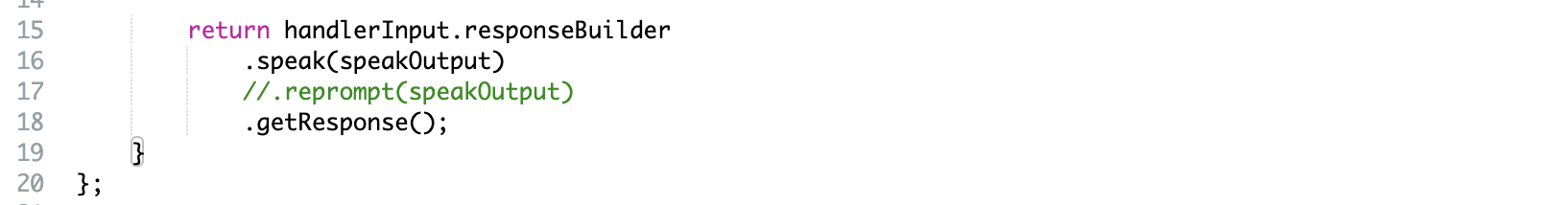
.reprompt(speakOutput)をコメントアウトします。

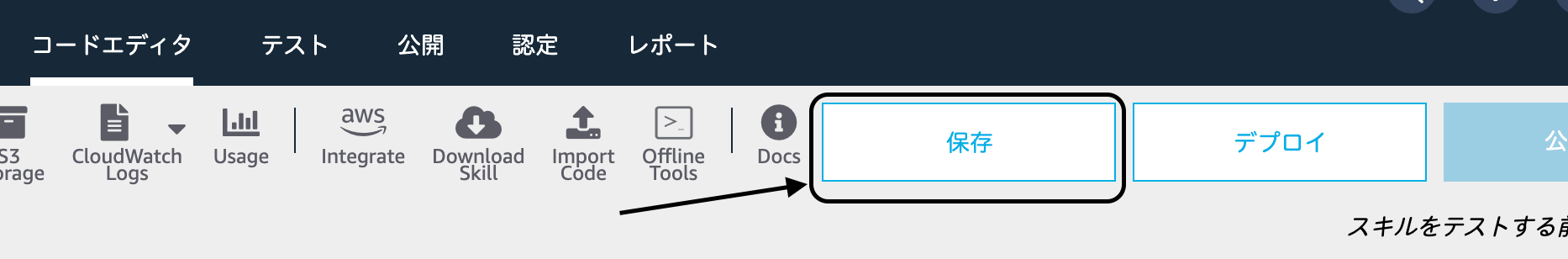
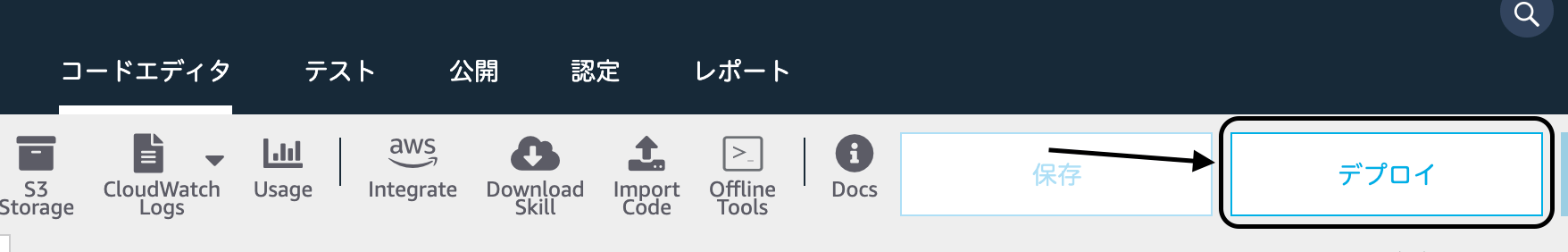
上部にある保存ボタンをクリックします。

デプロイをクリックします。

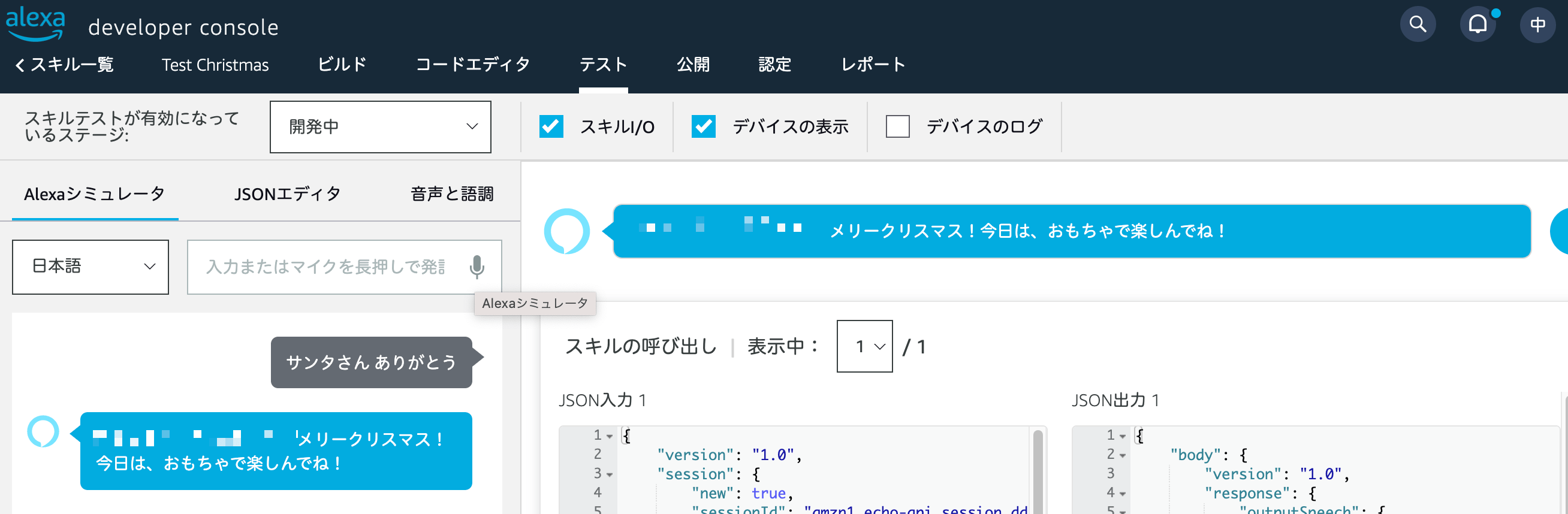
デプロイが完了した後、ヘッダーのメニューにある、『テスト』をクリックします。

マイクを押しっぱなしにして、発言してみると、

メッセージが表示され、Alexa がメッセージを伝えてくれました。
実機があれば、実機でも試してみましょう。
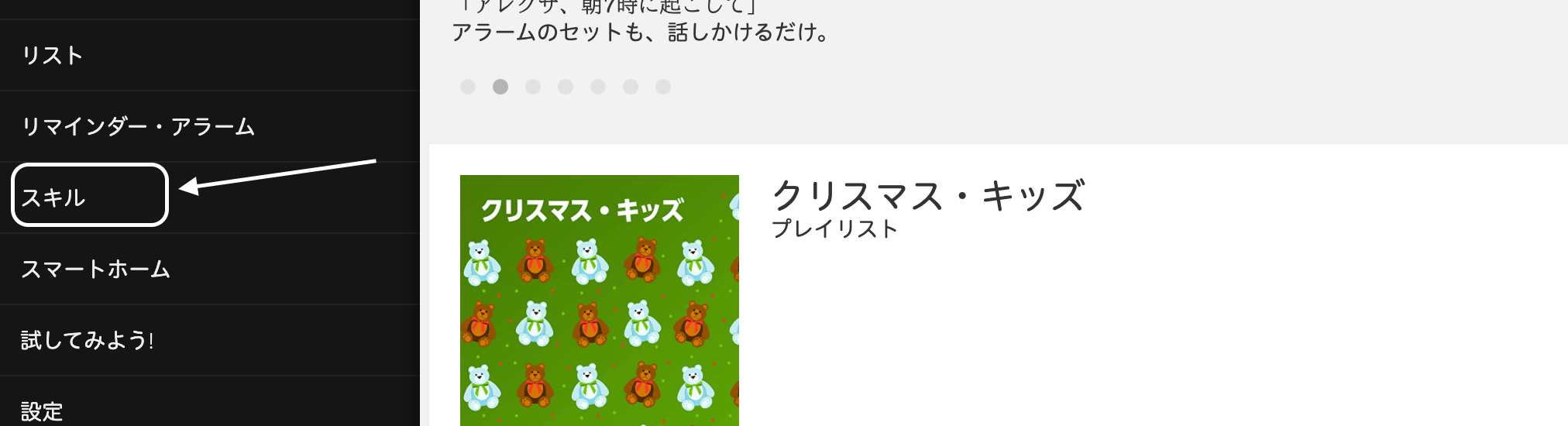
実機で確認するために、アレクサのウェブサイトにアクセスします。
左メニュの『スキル』をクリックします。

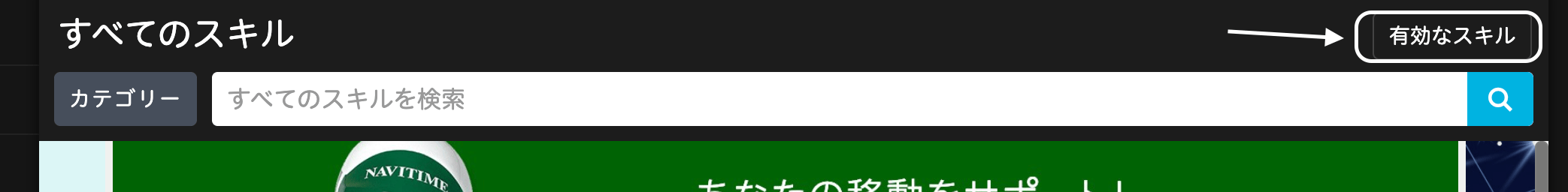
すべてスキルの右にある、『有効なスキル』をクリックします。

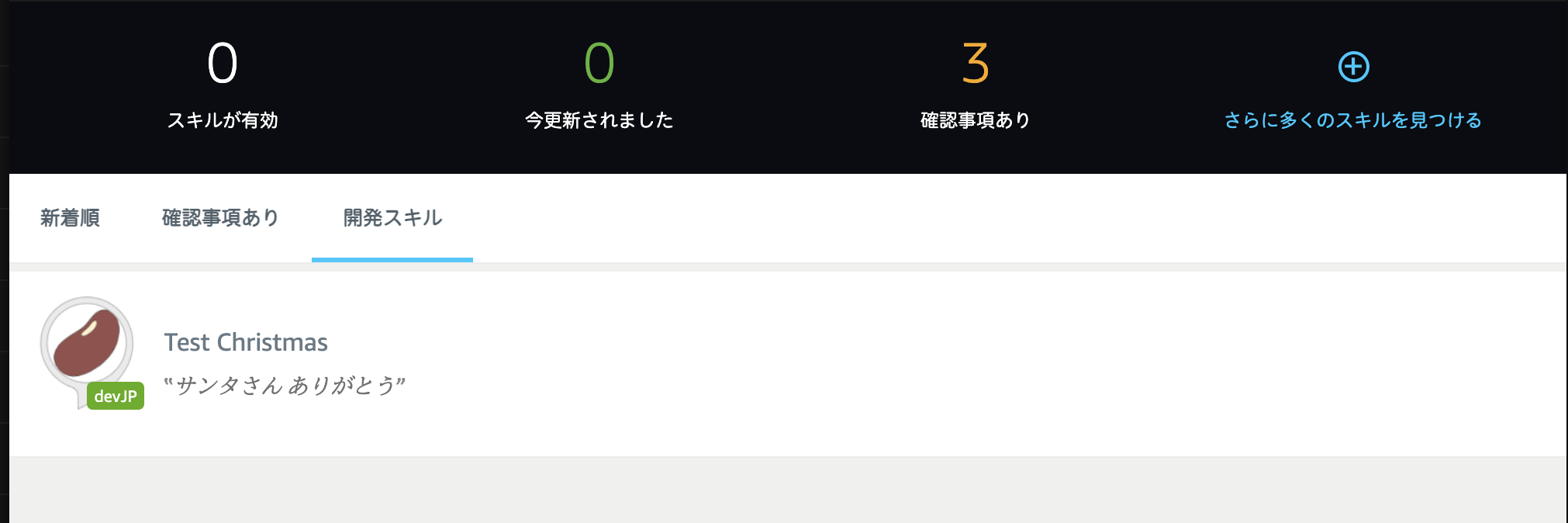
開発スキルをクリックすると、

先程作成したスキルがありました。
※一度、テストで公開したので、アイコンが表示されています。
実機で、『アレクサ、サンタさんありがとう』と言うと、答えてくれました。
もちろん、子供も喜んでくれました!
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




