
【AWS】AWS Amplifyで認証を追加する
前回は、AWS Amplify でフロントエンドでデータ一覧の画面表示、作成、削除、更新しました。

【AWS】AWS Amplifyを使い、フロントエンドでデータの一覧表示、作成、削除、更新する
今回は、AWS Amplify でアカウント作成やログイン認証機能を追加します。
まずは、フロントエンドのプロジェクトのディレクトリに進みます。
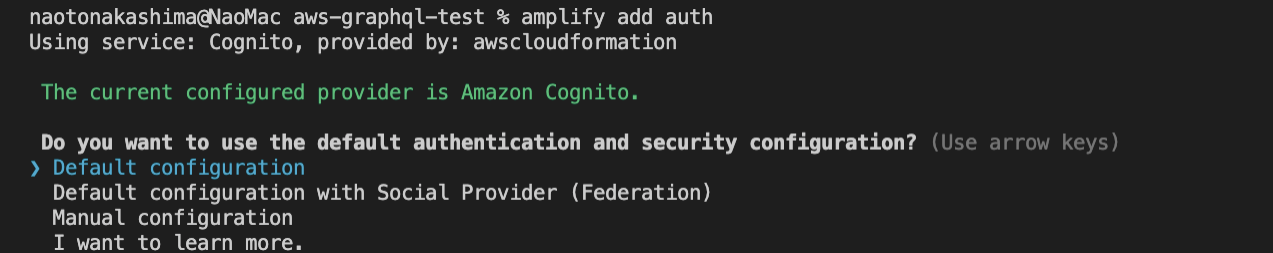
ターミナルで、amplify add auth を実行します。
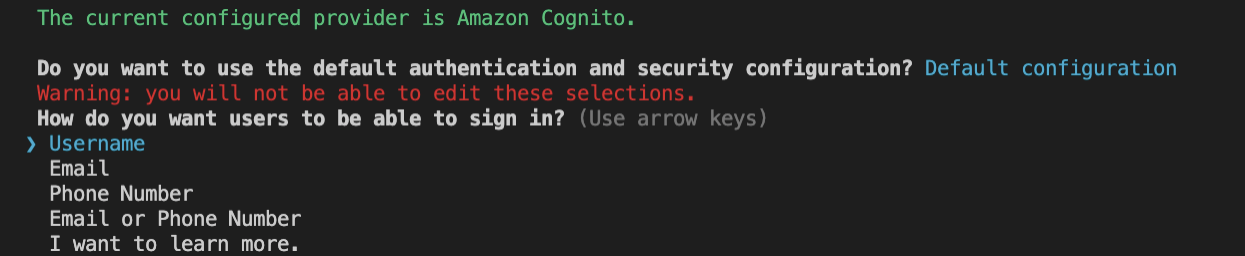
設定について聞かれるので、『Default configuration』を選択します。

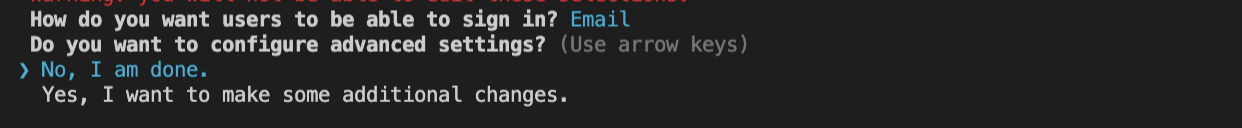
ログインの方法について聞かれるので、『Email』を選択します。

追加で設定したいことがあるかと聞かれるので、『No』を選択しましょう。

auth の設定が完了した後、ターミナルでamplify push を実行します。
Auth をプッシュしたいので、そのままエンターキーを押します。
Yes か No を聞かれるたび、エンターキーを押します。

プッシュが完了した後、App.tsx に認証を追加します。
withAuthenticatorと css をインポートします。
AppのエクスポートにwithAuthenticatorをラップします。
npm run startで React を起動します。
しばらくすると、

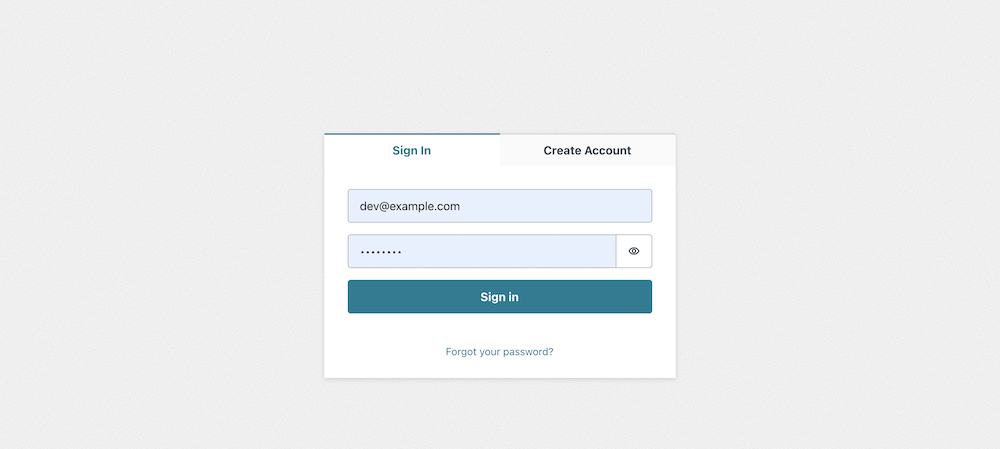
ログイン画面の UI が自動で生成されていました。
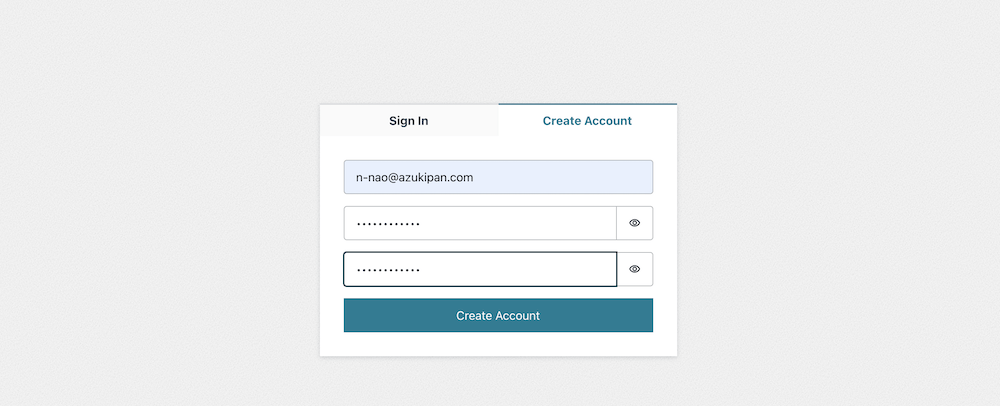
アカウントを作成してみましょう。

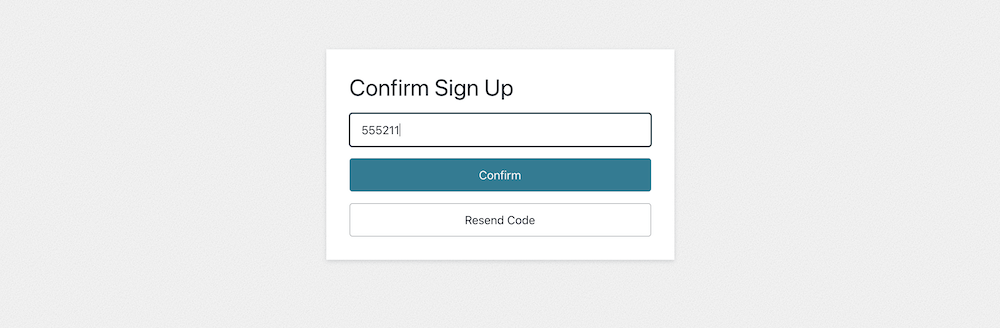
コードの確認画面が表示されました。
送信したメールに認証コードが届いていると思います。
届いた認証コードを入力して、Confirm をクリックしてみます。

ログインできたようです。

作成した React のホーム画面は、何も設定していないので真っ白です。
localhost:3000/book にアクセスしてみましょう。

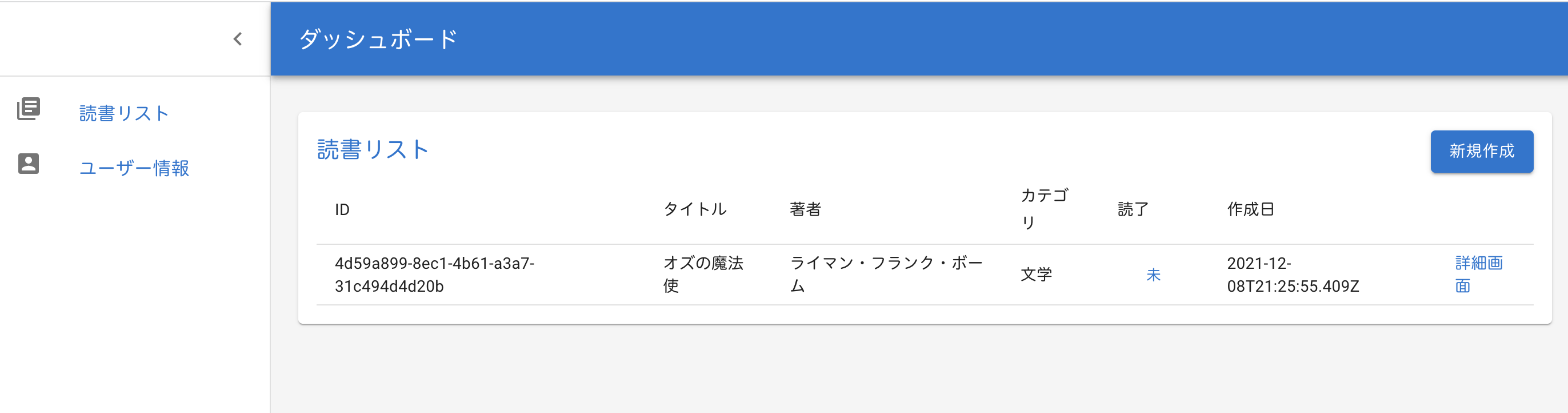
無事、読書リスト画面へ遷移することができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




