
AWS
【AWS】AWS Amplifyでデプロイする
作成日:2021年12月12日
更新日:2021年12月12日
前回は、AWS Amplify で認証を追加しました。

【AWS】AWS Amplifyで認証を追加する
今回は、開発したプロジェクトを AWS Amplify でデプロイします。
ホーム画面に読書リストが来るよう、開発していたプロジェクトを修正します。
また、Signin や Signup も AWS でするようになったので、削除します。
App.tsx
tsx
import React from "react";
import { Route, Switch } from "react-router-dom";
import { withAuthenticator } from "@aws-amplify/ui-react";
import "@aws-amplify/ui-react/styles.css";
import "./App.css";
import Dashboard from "./layout/Dashboard";
import Account from "./pages/Account";
import Book from "./pages/Book";
import BookDetail from "./pages/BookDetail";
import Signin from "./pages/Signin";
import Signup from "./pages/Signup";
function App() {
return (
<div className="App">
<Switch>
<Route exact path="/">
<Dashboard>
<Book />
</Dashboard>
</Route>
<Route path="/book/:id">
<Dashboard>
<BookDetail />
</Dashboard>
</Route>
<Route path="/account">
<Dashboard>
<Account />
</Dashboard>
</Route>
</Switch>
</div>
);
}
export default withAuthenticator(App);
まずは、プロジェクトにホスティングを追加します。
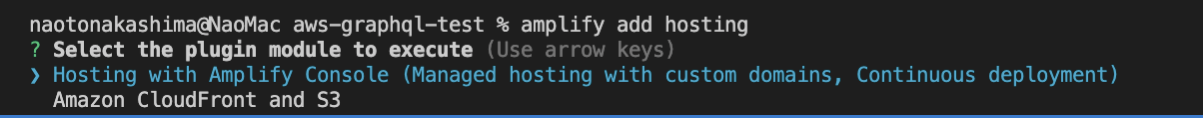
プロジェクトのディレクトリに移動し、ターミナルで、amplify add hosting を実行します。
どのプラグインモジュールを使うかと聞かれるので、『Hosting with Amplify Console』を選択します。

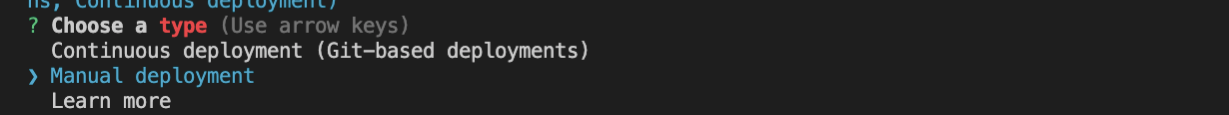
デプロイの方法を聞かれます。
今回限りのデプロイなので、『Manual Deployment』を選択します。

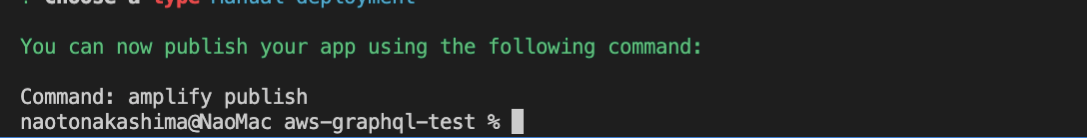
ホスティングが完了しました。

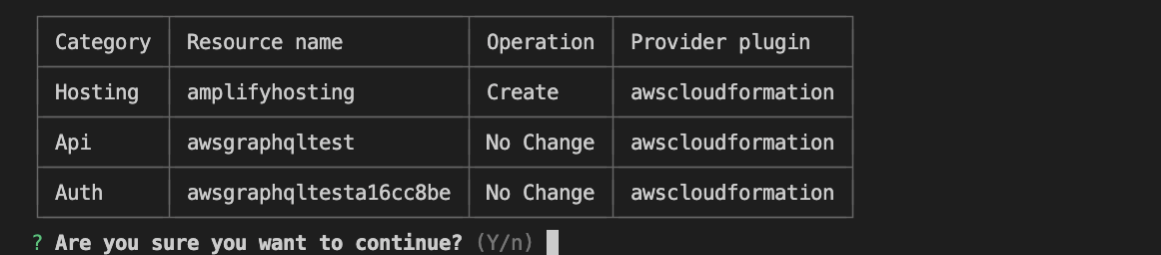
ターミナルの指示通り、amplify publish を実行します。
エンターキーを押します。

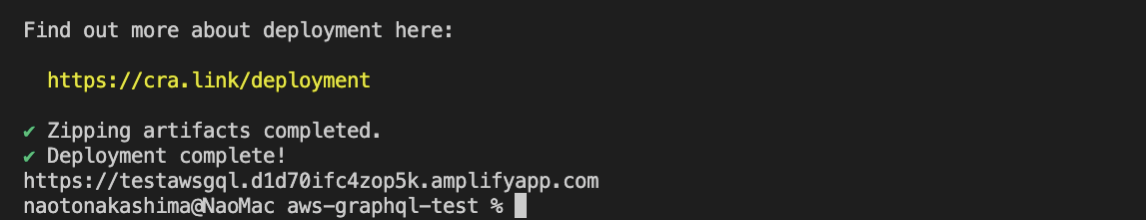
デプロイが完了しました。

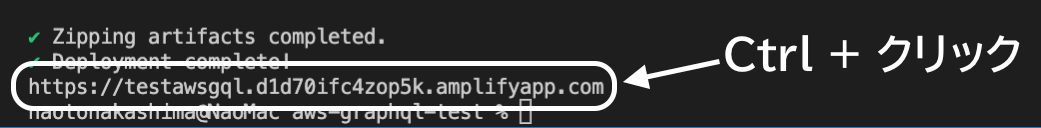
ターミナルの Deployment complete の下にある URL にカーソルを当てて、Ctrl を押しながらクリックしてブラウザを起動します。


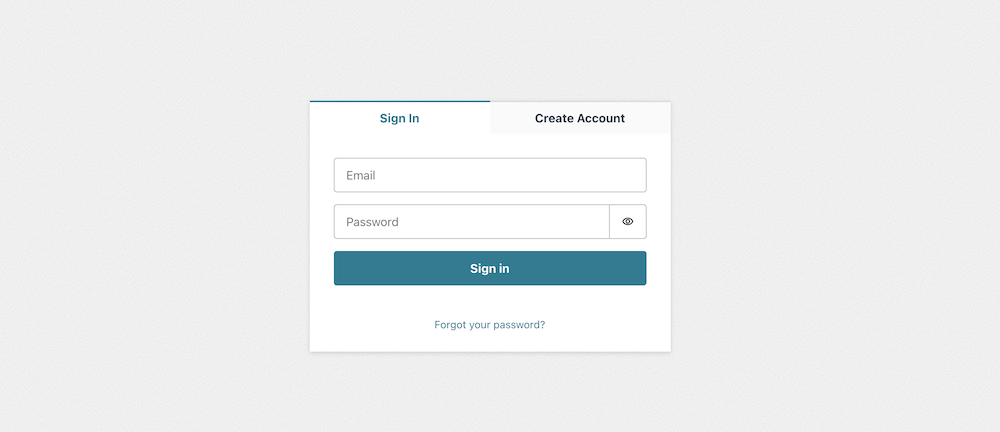
ログイン画面が表示されました。
ログインすると、

読書リスト画面へ遷移しました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




