
【AWS】AWS Amplify StudioでFigmaのデザインを基に作成したReactを修正する
前回は、AWS Amplify Studio で Figma のデザインを基に、React を作成しました。

【AWS】AWS Amplify StudioでFigmaのデザインを基に、Reactを作成する
今回は、プロジェクトを修正します。
React にコンポーネントを追加する
まずは、React にコンポーネントを追加して、ウェブサイトらしく見せます。
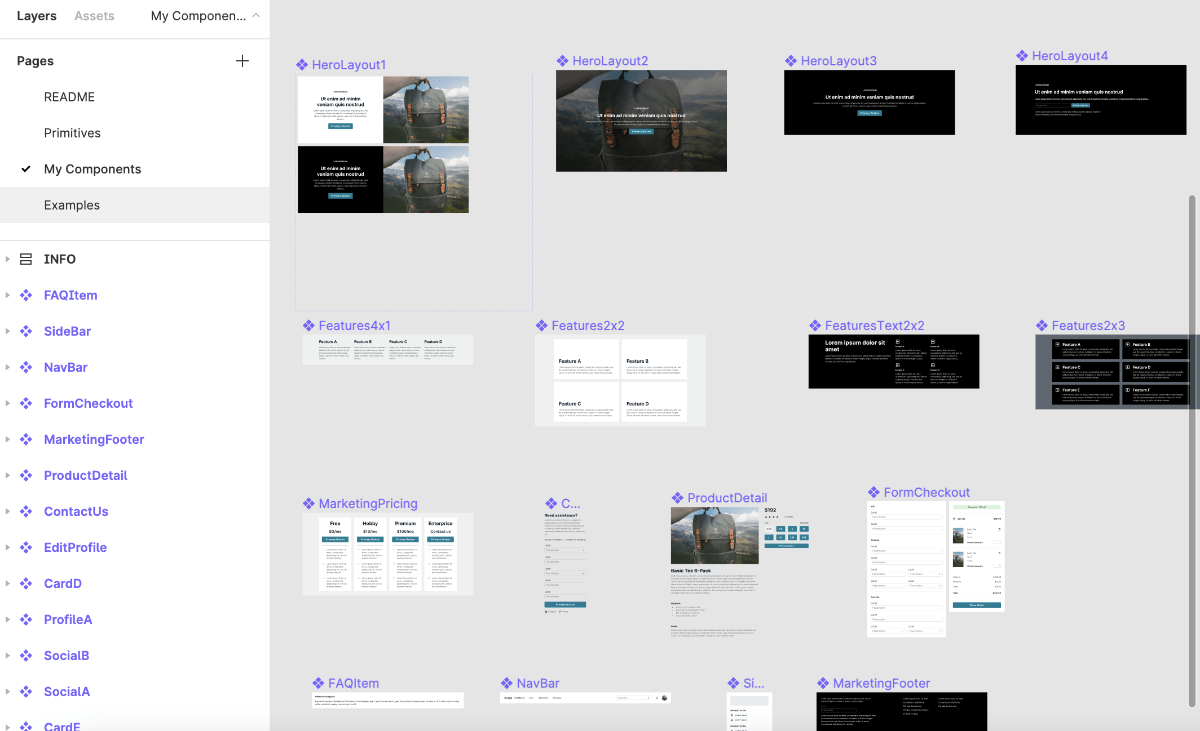
Figma の My Components を参考に、デザインを選択していきましょう。

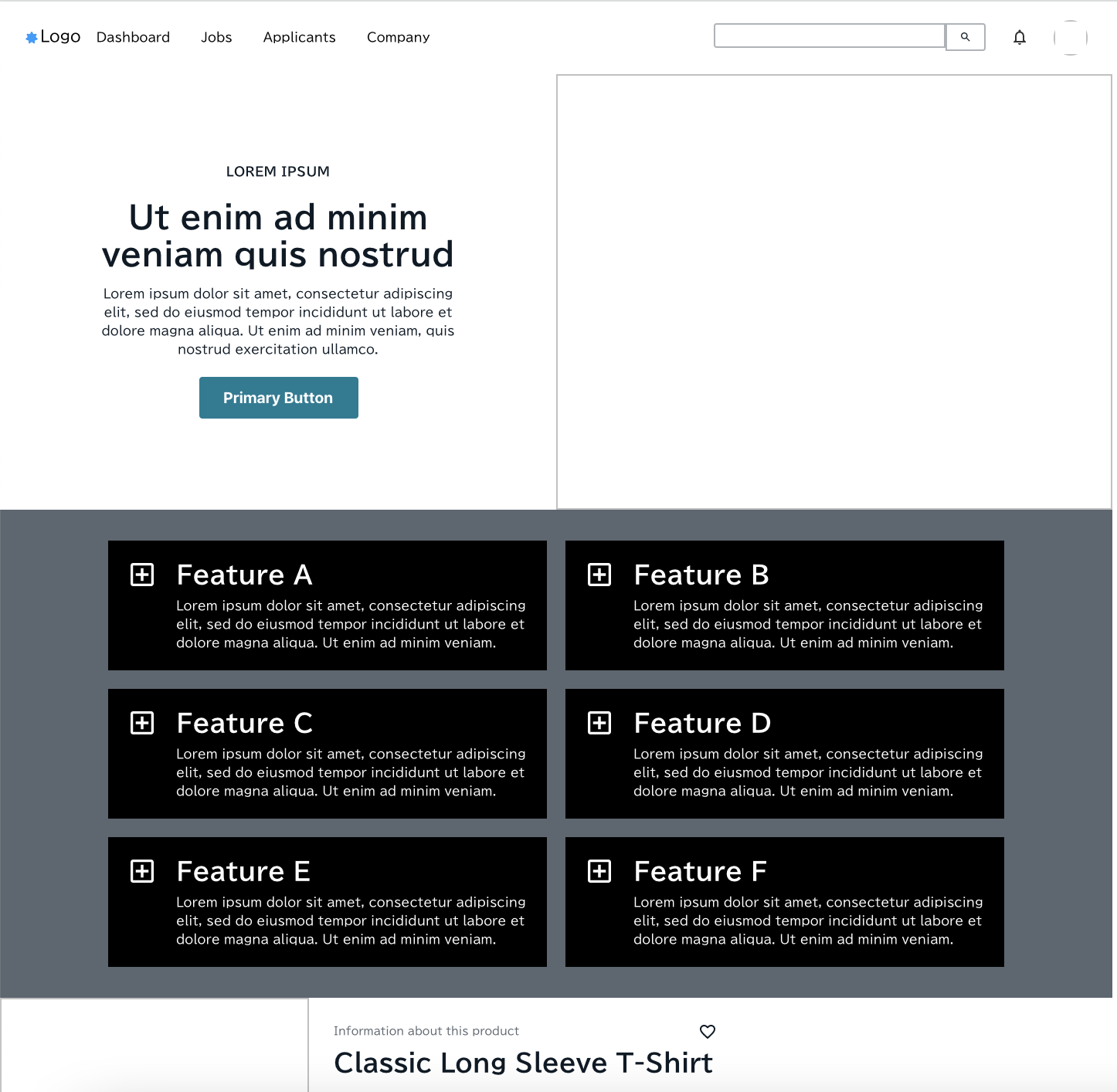
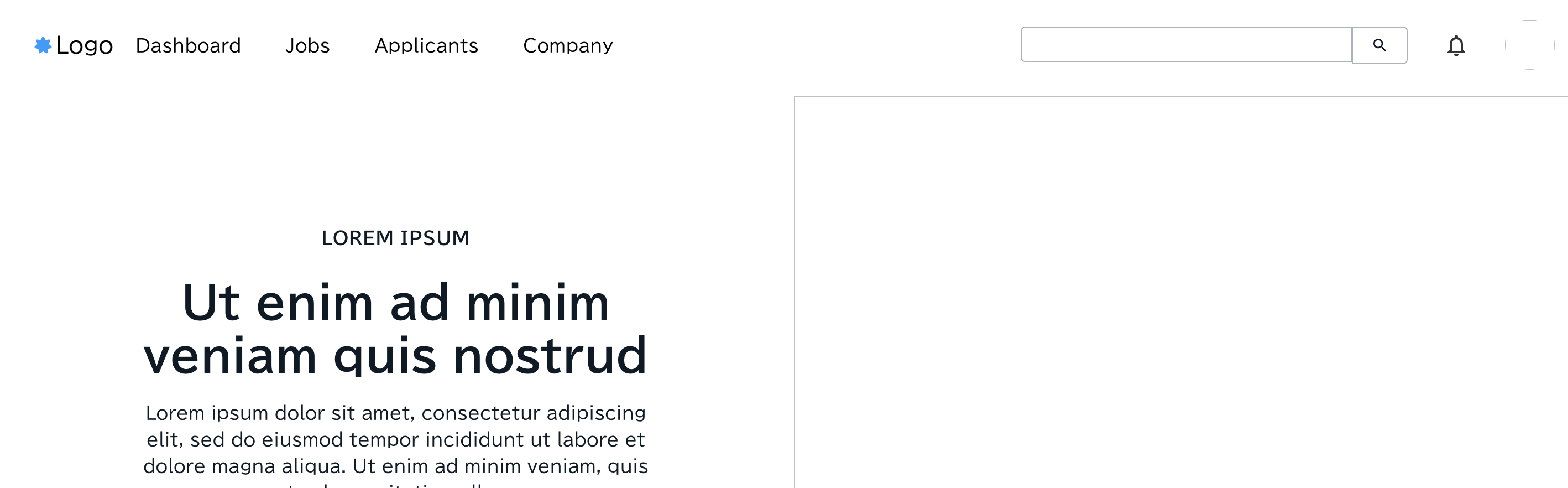
ブラウザで確認すると、

ウェブサイトのようになりました。
画面のサイズを縮小すると、コンポーネントの横幅も縮小させる
今のところ、各コンポーネントの横幅が決まっています。


画面のサイズを縮小すると、

検索バーが途切れて見えなくなりました。
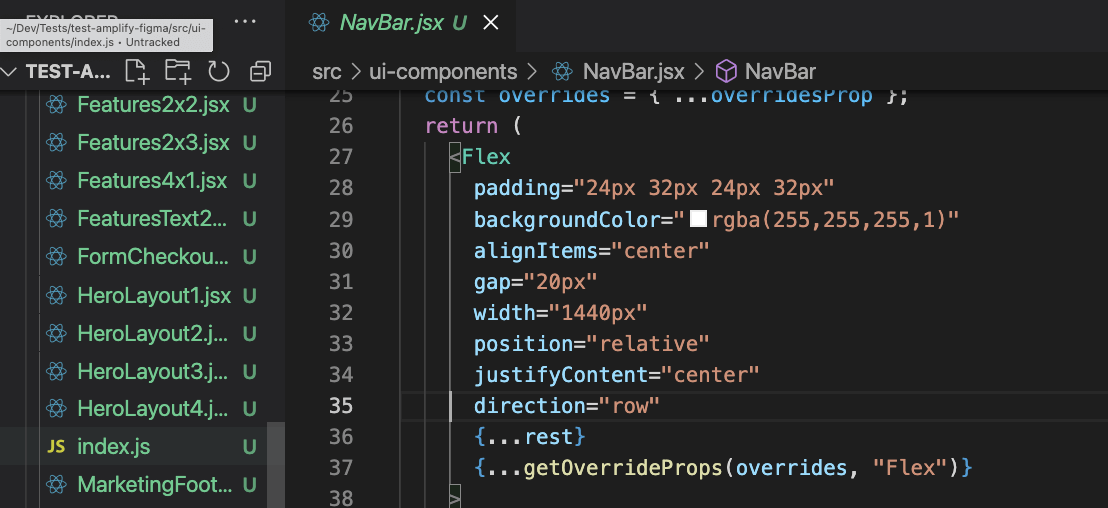
画面のサイズを縮小すると、コンポーネントの横幅も縮小させるには、コンポーネントにwidth={"100vw"}を指定します。
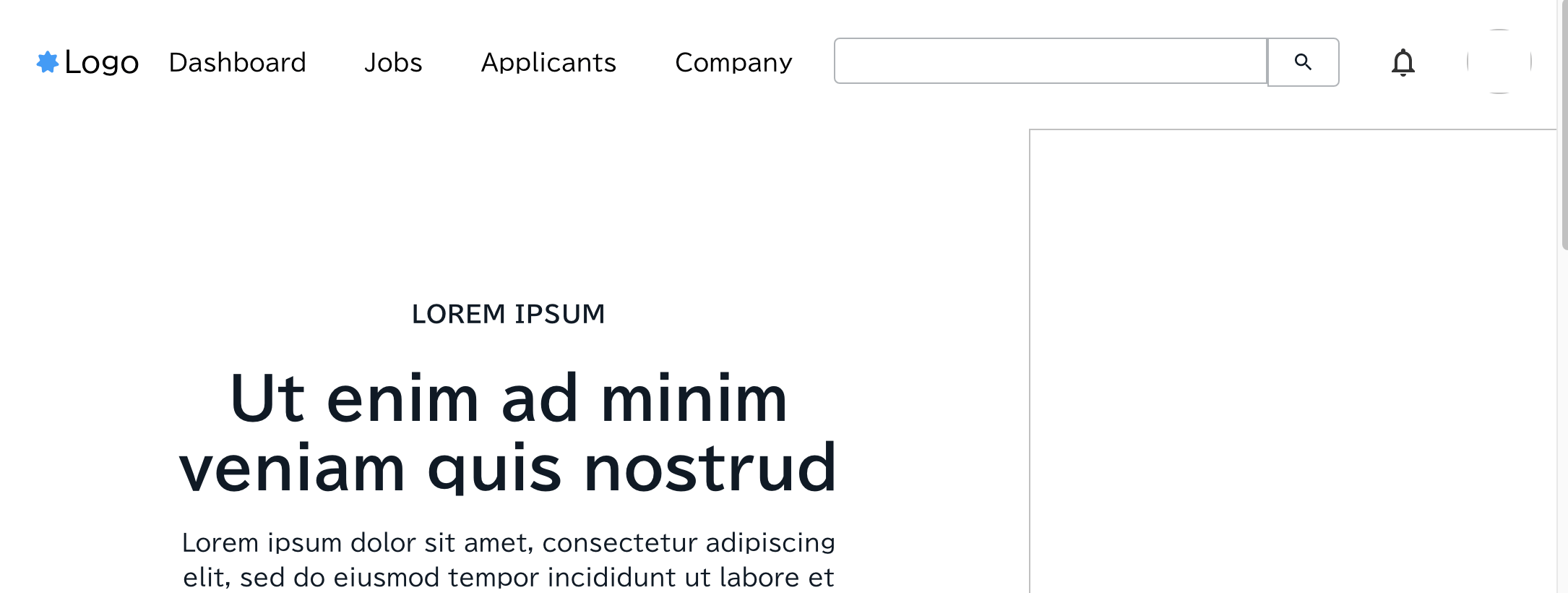
NavBar をブラウザで確認すると、


画面のサイズが縮小されても、途切れなくなりました。
コンポーネントの文章を修正する
今のところ、コンポーネントには、決まった文字が表示されています。
これらの文字を、指定できるようにします。
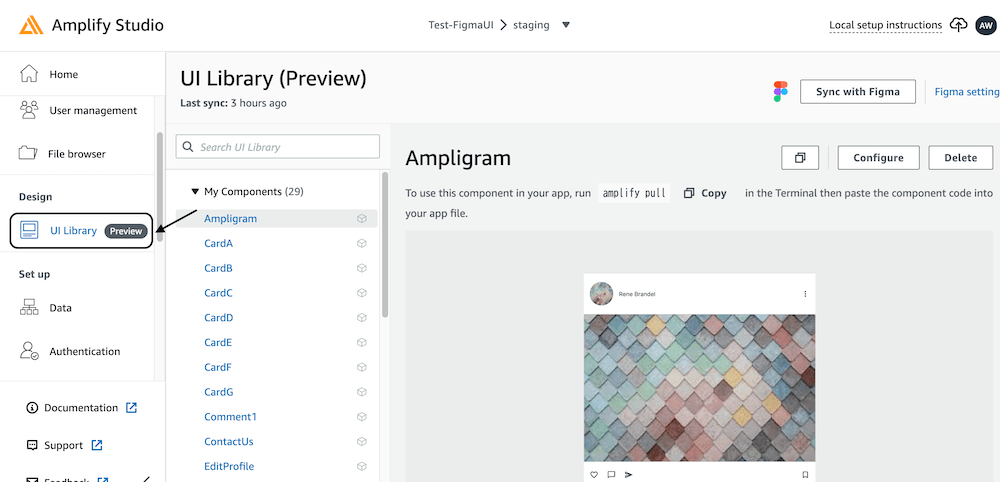
AWS Amplify Studio( https://aws.amazon.com/jp/amplify/studio/ )へアクセスします。
左メニューの『UI Library』をクリックします。

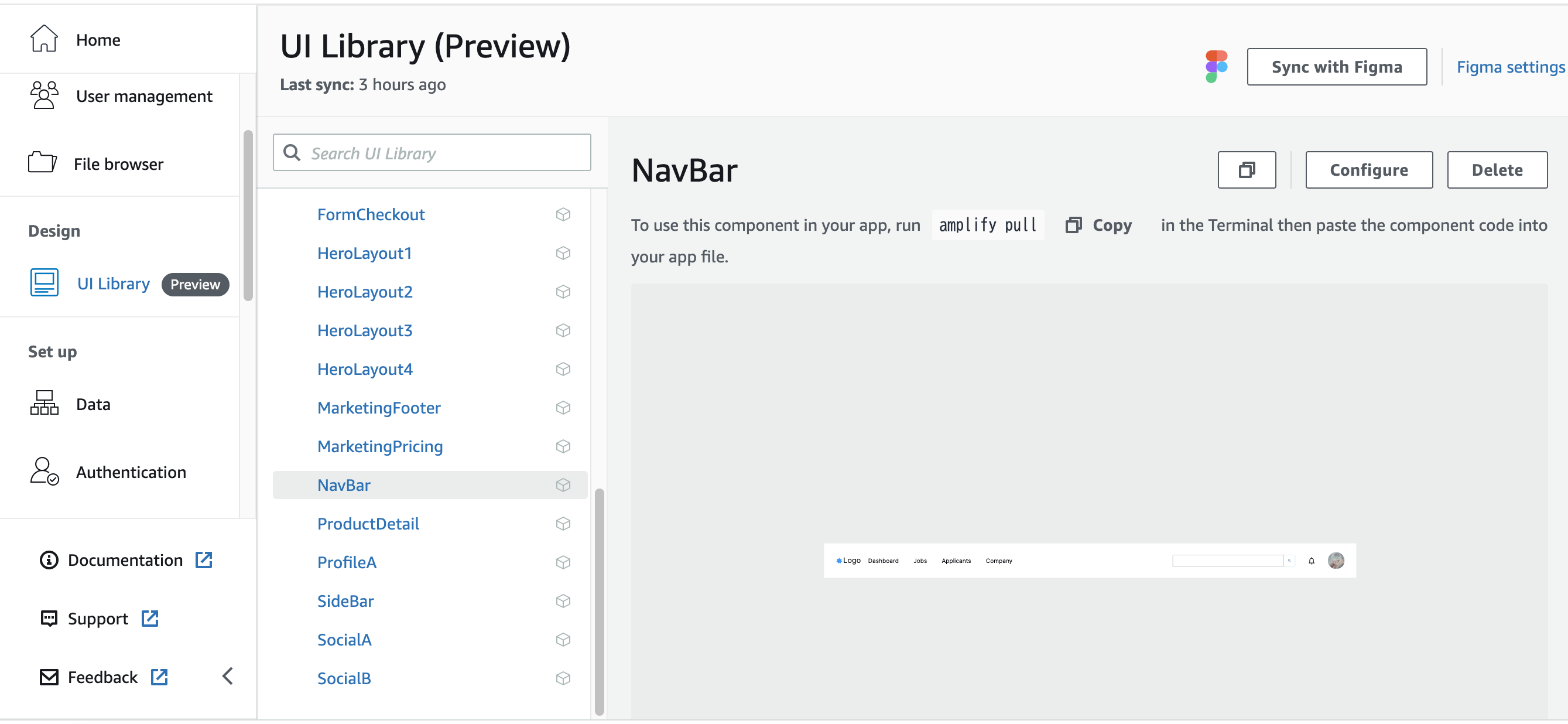
今回は、NavBar を修正します。

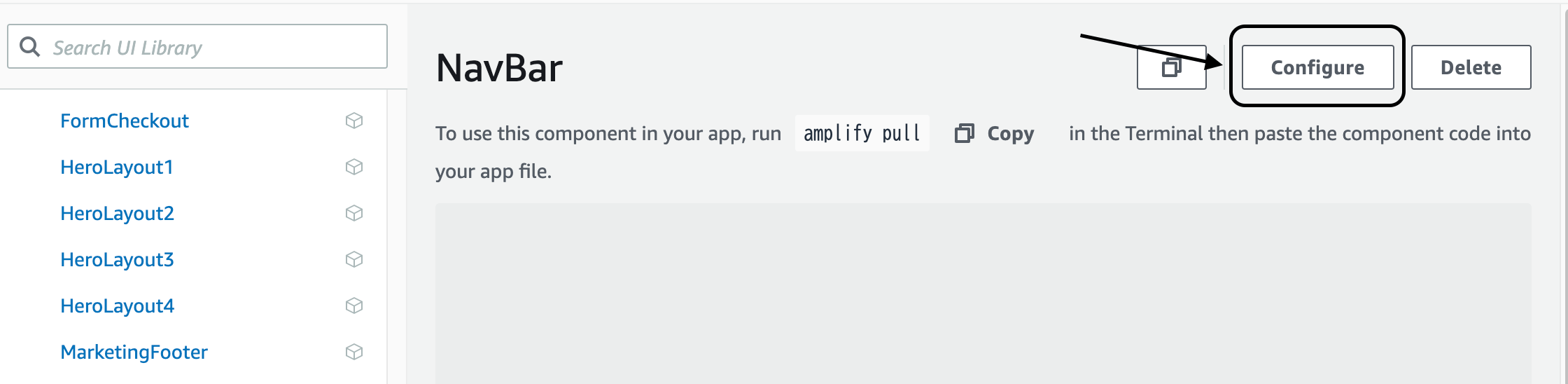
NavBar の『Configure』をクリックします。

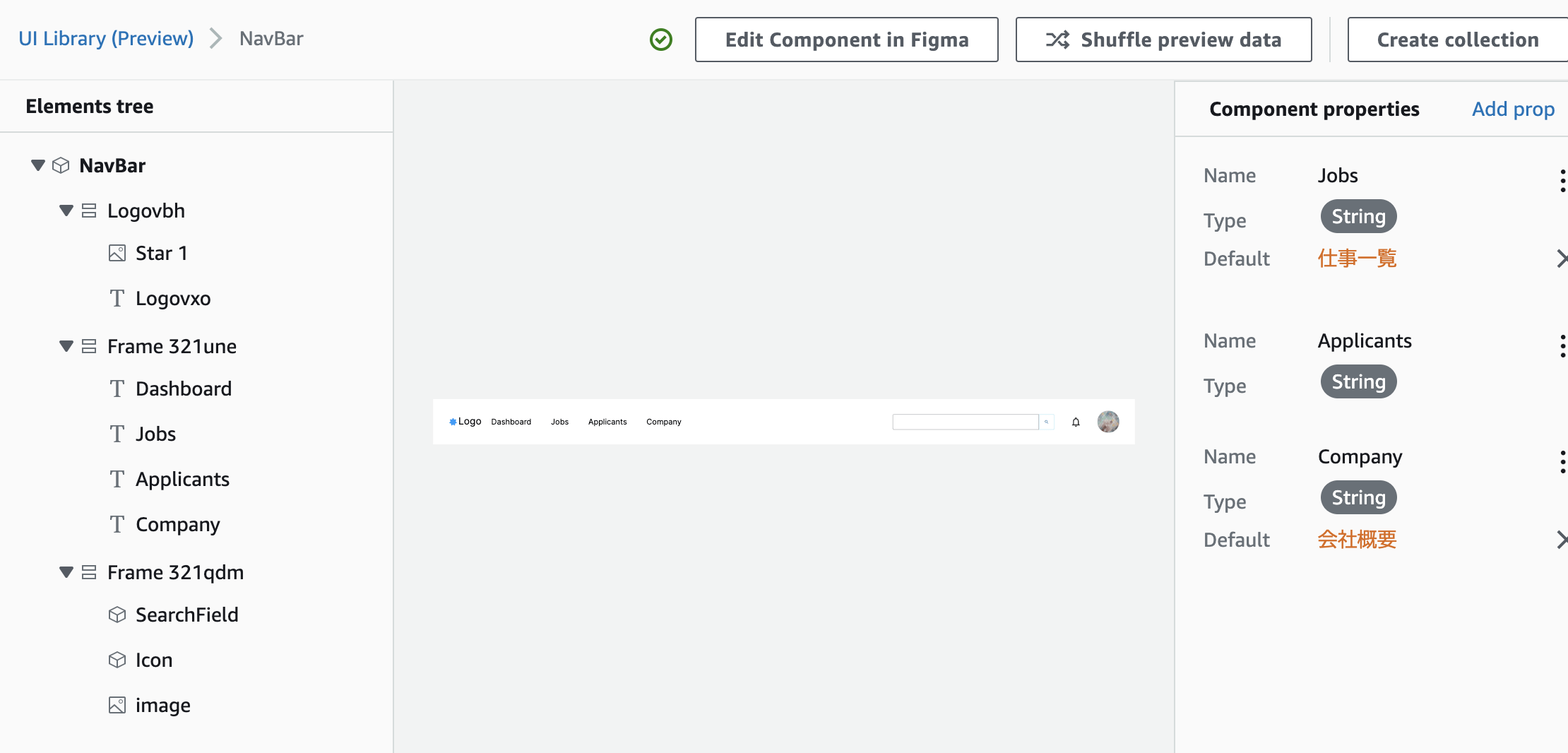
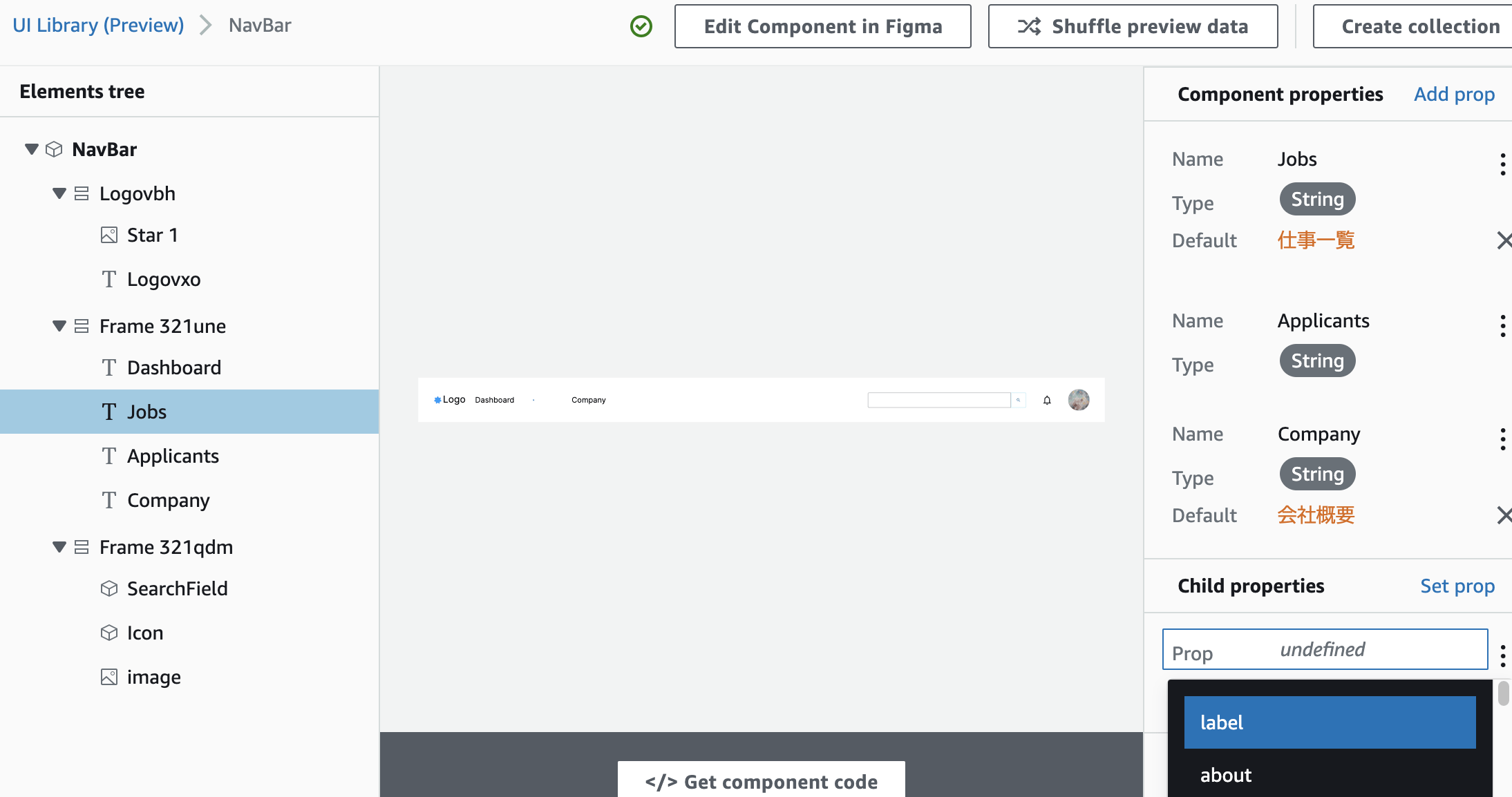
右側の Component properties の横の『Add props』をクリックします。
コンポーネント名を指定しましょう。
値の指定がない場合、undefined で返されるので、気になる方は Default に値を設定しておきます。

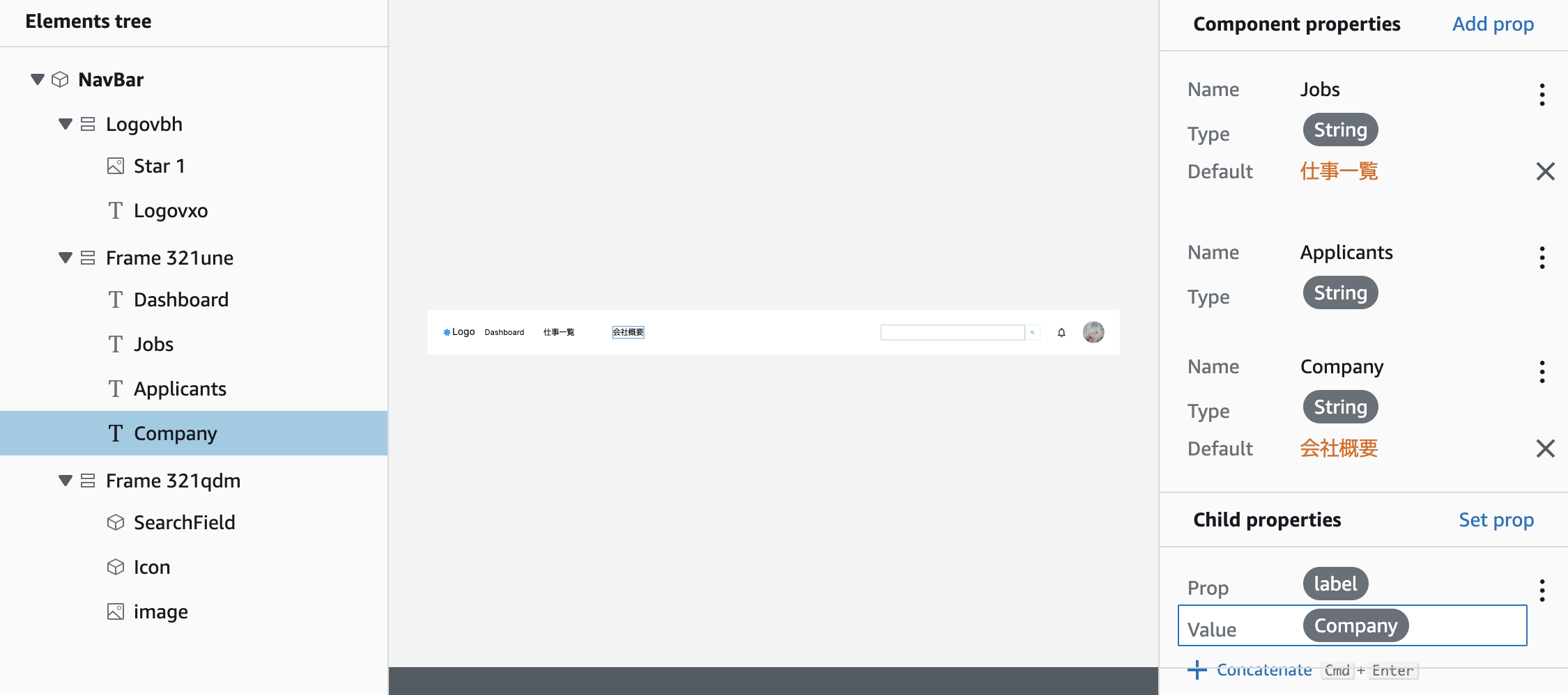
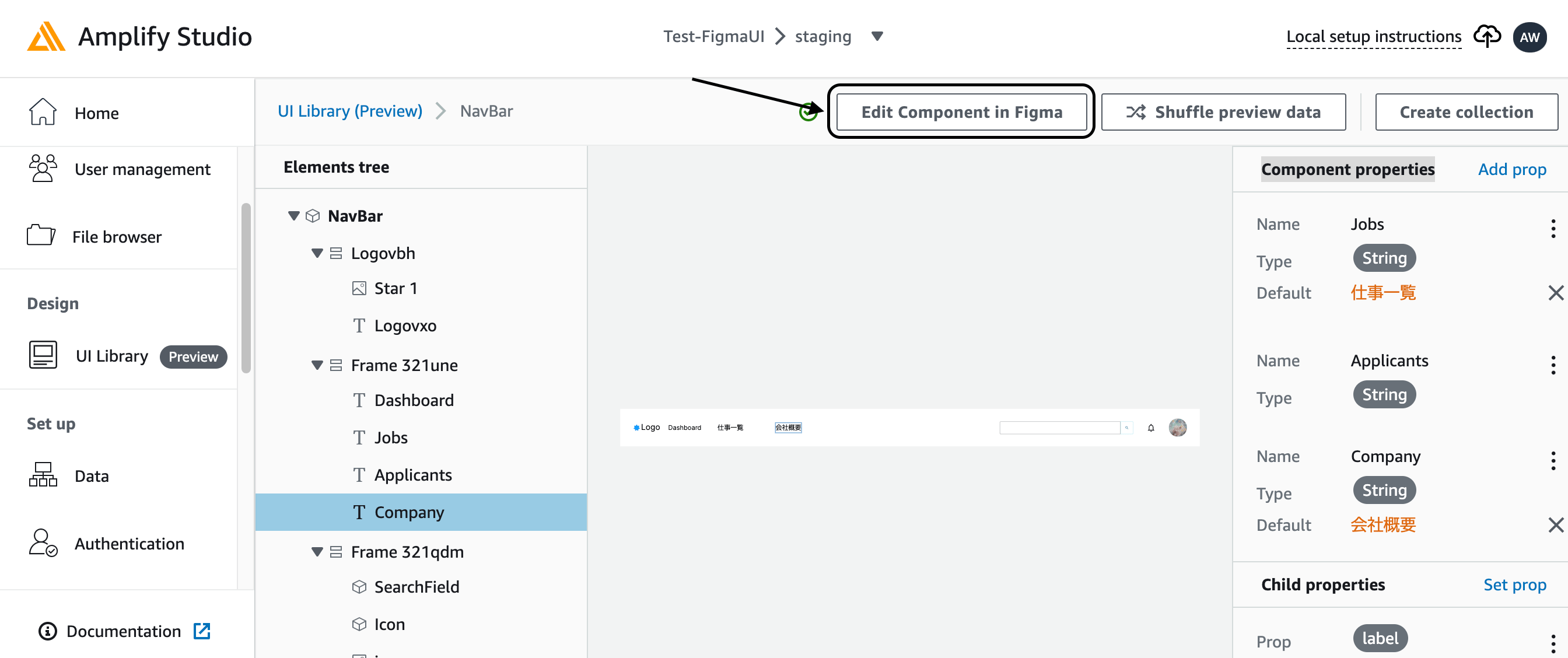
Navbar の Jobs をクリックします。
Child properties が表示されるので、『Set props』をクリックします。

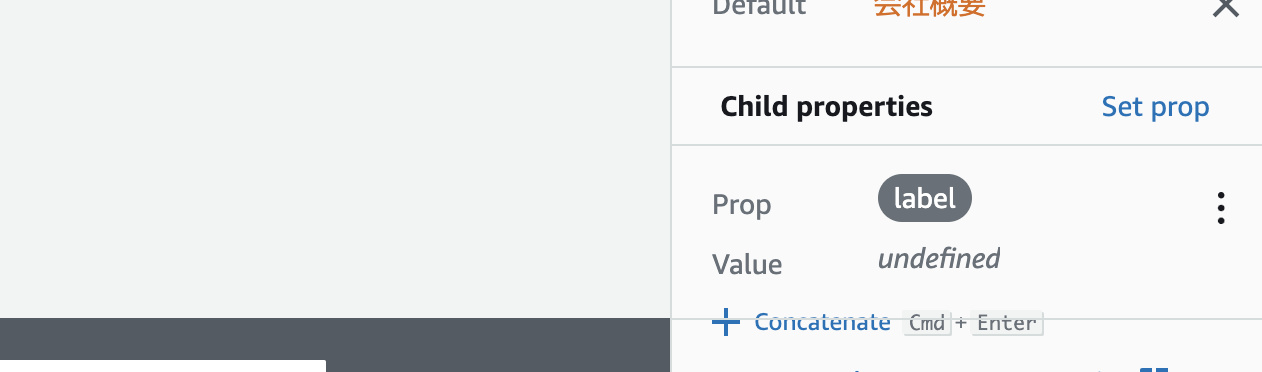
Prop には、どのような内容か指定します。
今回は、画面に表示する内容なので、『label』を指定します。

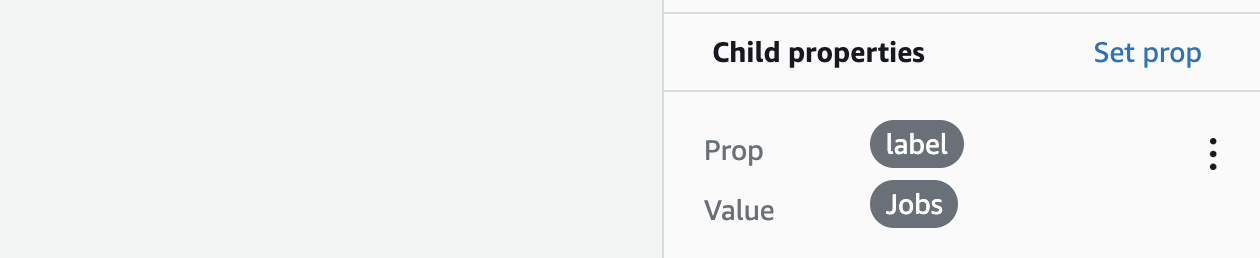
Value には、Component properties 名を指定します。
Jobs を指定しましょう。

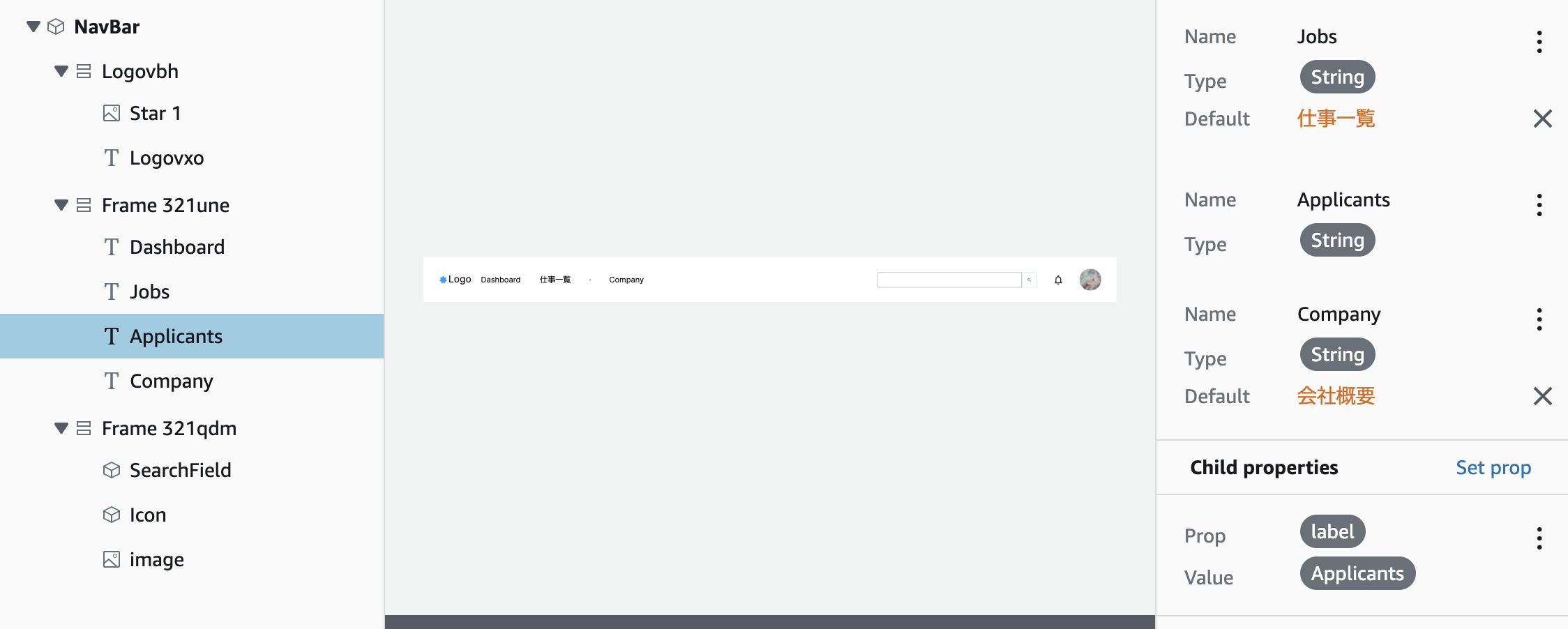
Applicants と Company も同様に修正します。


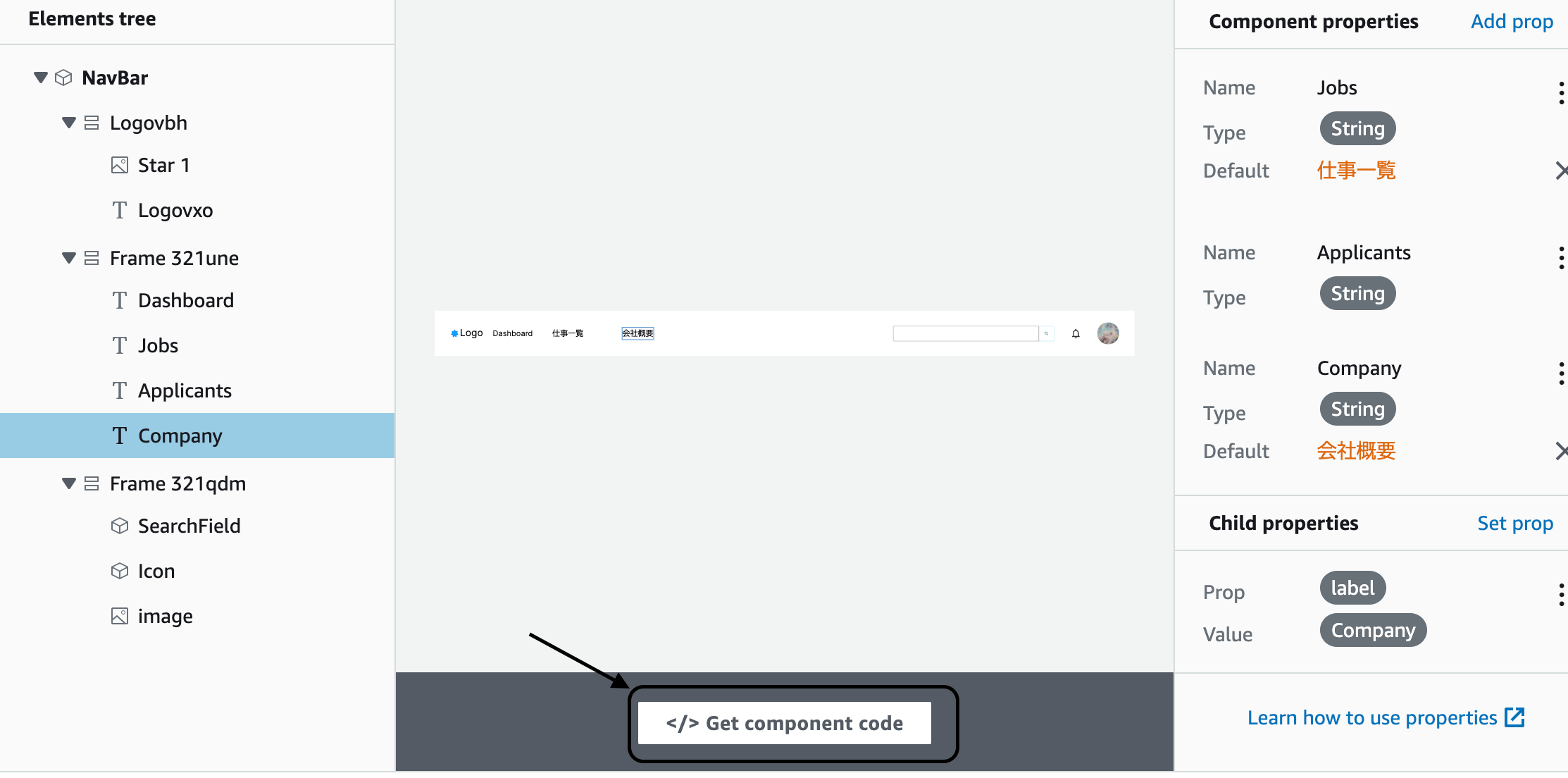
修正が完了した後、真ん中下の『Get component code』をクリックします。

1.Pull in the latest components, run the following command in Terminal:に書かれているコマンドをコピーします。
ターミナルのプロジェクトのディレクトリで、コピーしたコマンドを貼り付け、実行します。
しばらく待つと、設定が完了します。

ブラウザで確認すると、

Default で設定した内容が返されました。
App.js に移動して、Component の設定を行います。
Component properties で設定したプロパティ名に値を入れます。
ブラウザで確認すると、

指定した内容が画面に反映されました。
Figma でコンポーネントを作成し、プロジェクトに追加する
Figma でコンポーネントを作成し、プロジェクトに追加しましょう。
AWS Amplify Studio に戻ります。
『Edit Component in Figma』をクリックします。

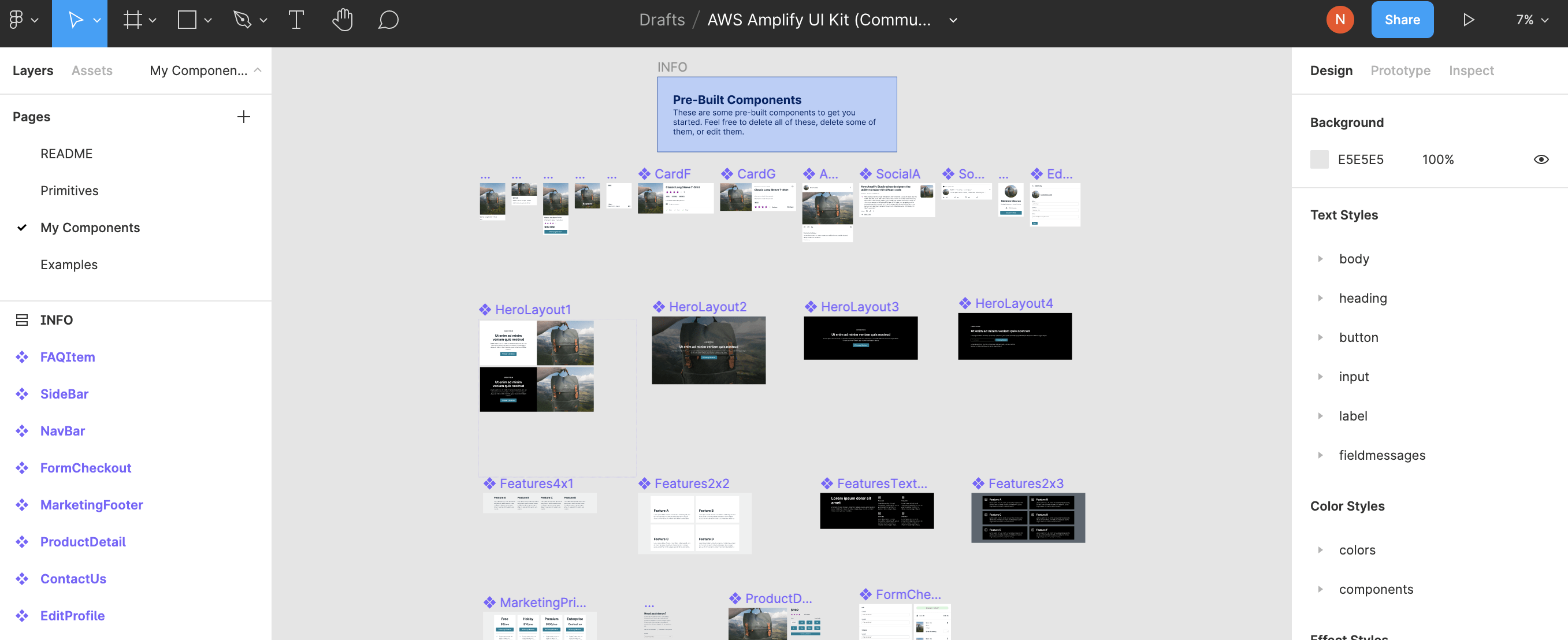
連携している Figma のデザインが起動されました。

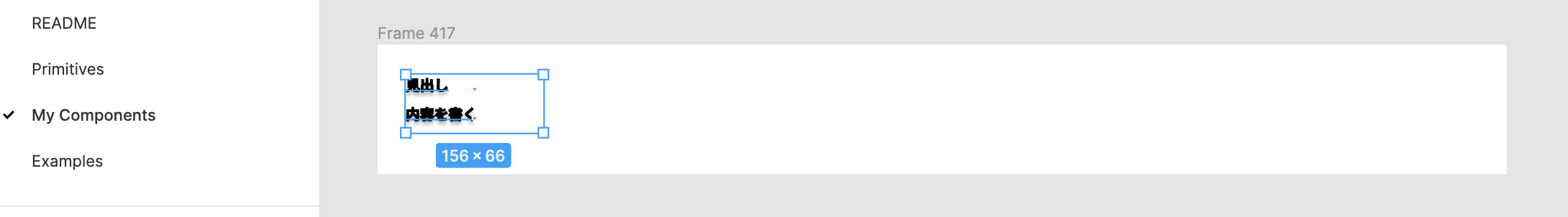
新しいコンポーネントを作ってみましょう。

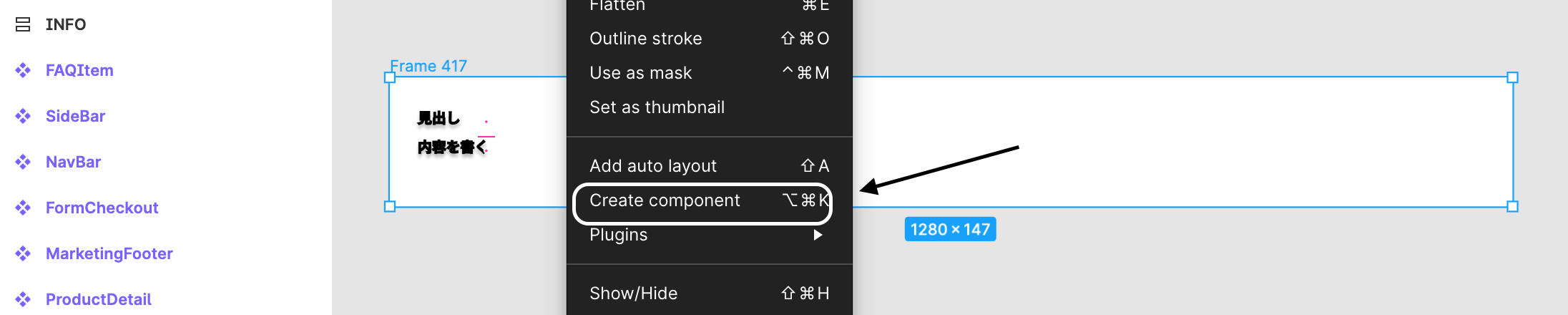
新しいデザインのところで、右クリックし、『Create component』をクリックします。

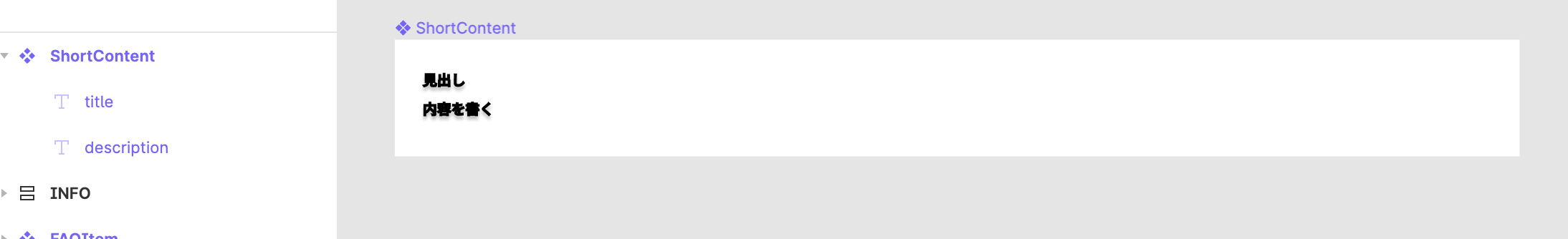
コンポーネント化することができました。

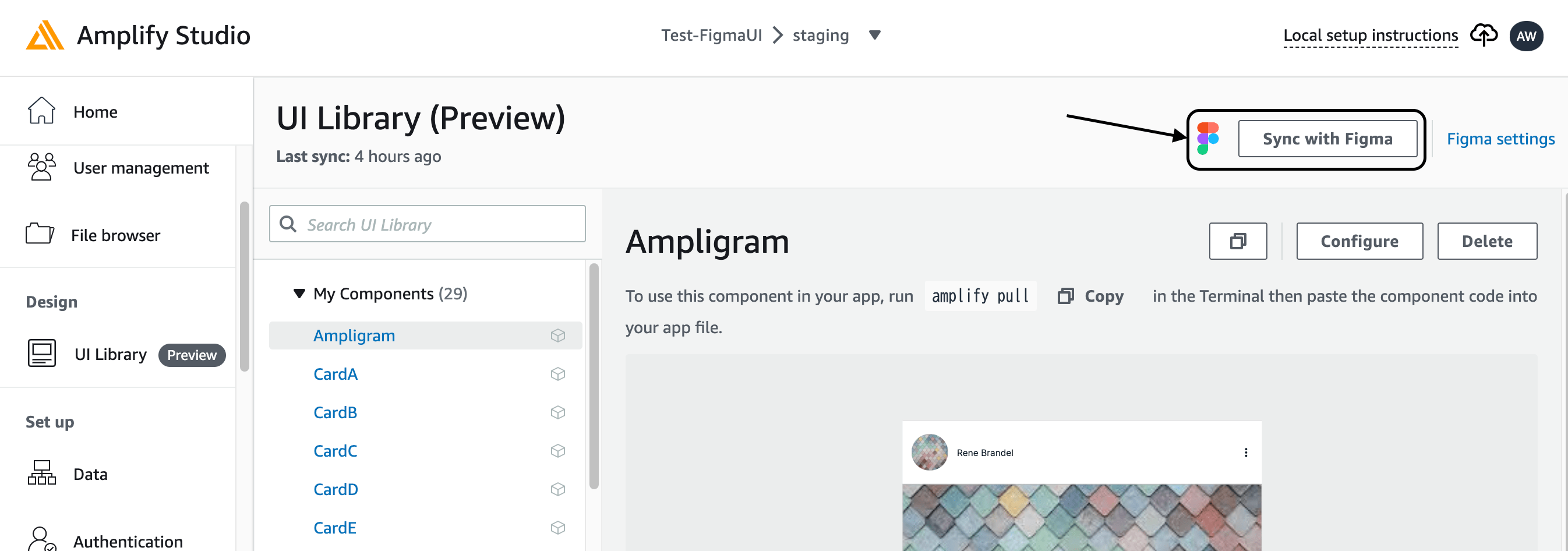
AWS Amplify Studio に戻って、『UI Liblary』をクリックします。
『Sync with Figma』をクリックします。

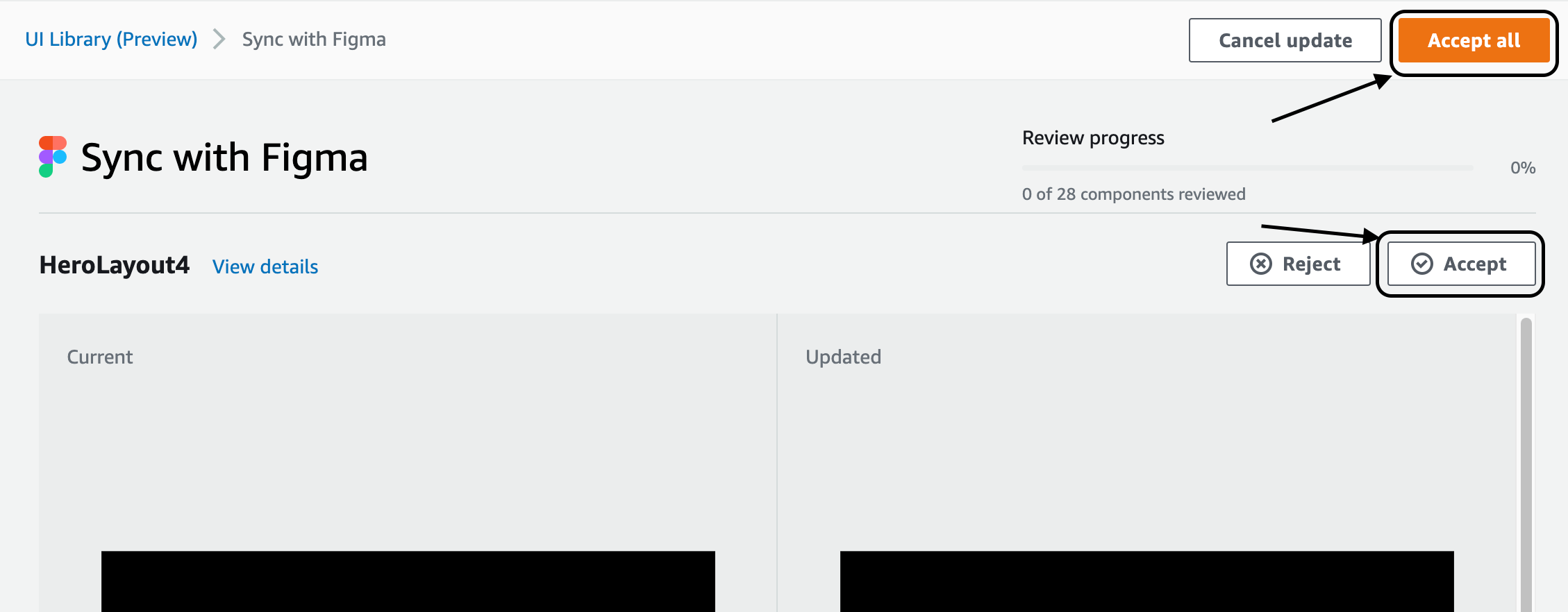
『Accept all』をクリックして一括で連携するか、もしくはコンポーネント毎に『Accept』するか決めます。

コンポーネントに Figma で作成した、『ShortContent』が作成されました。
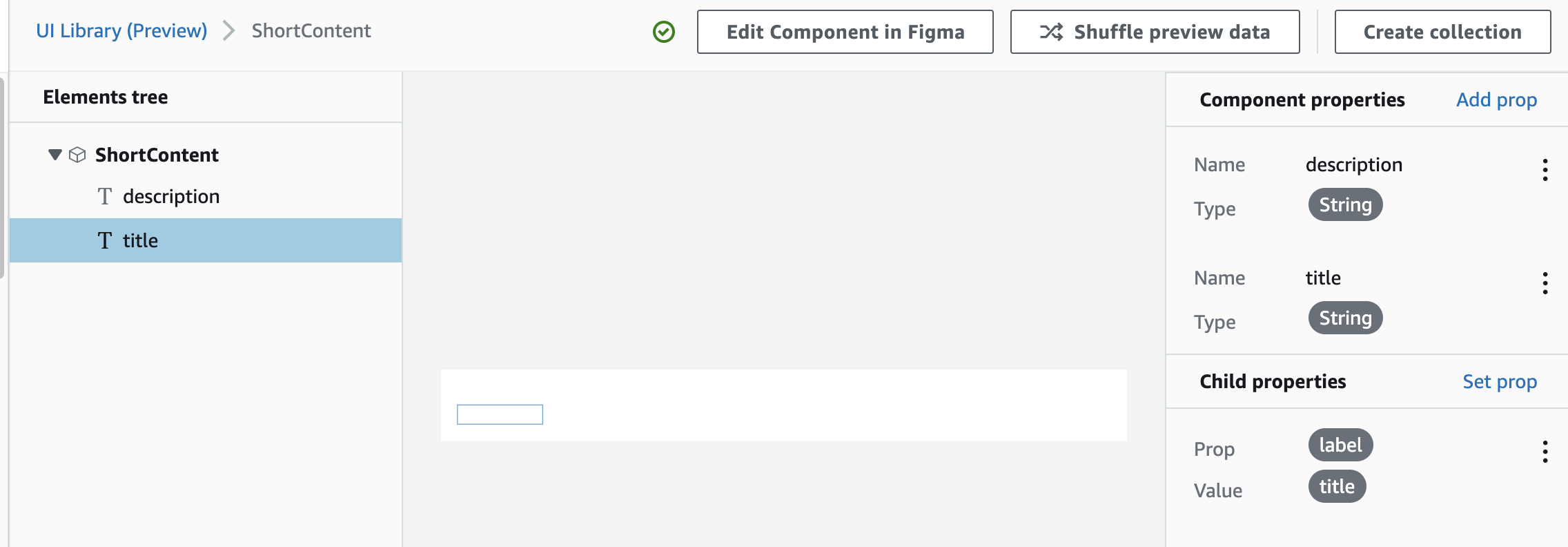
『configure』をクリックして、プロパティを追加してみましょう。

『Get component code』をクリックし、ターミナルのコマンドをコピーします。
ターミナルで実行して連携させます。
連携が完了すると、

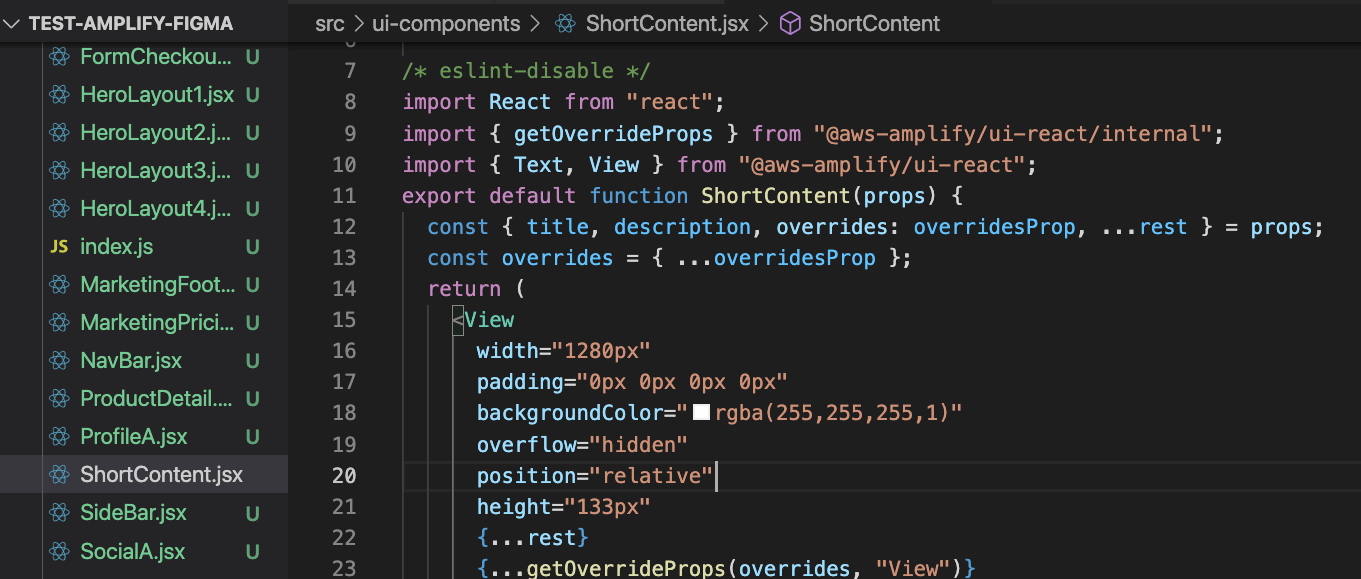
ui-components に、新たなコンポーネントが作成されました。
App.js に追加しましょう。
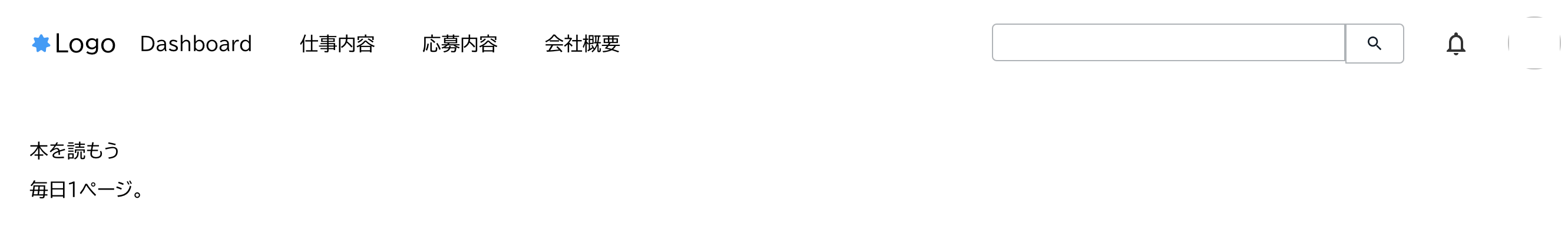
ブラウザで確認すると、

新しいコンポーネントを表示することができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




