
【AWS】AWS Amplifyを、フロントエンドと統合する
前回は、AWS AppSync で新しいデータテーブルを作成しました。

【AWS】AWS AppSyncで、新しいデータテーブルを作成する
今回は、AWS Amplify を、フロントエンドと統合します。
フロントエンドは、以前作成した React を使用します。
ターミナルを開いて、 npm install -g @aws-amplify/cli を実行します。
aws-amplify CLI のインストール完了後、amplify configure を実行します。
region は、us-east-1 にしました。
user は、ご自身の名前(ニックネーム)を入力します。
accessKeyId を聞かれたら、自動的にブラウザが立ち上がるはずです。
AdministratorAccess を作成します。
作成は、https://docs.amplify.aws/start/getting-started/installation/q/integration/react/#option-2-follow-the-instructions が非常にわかりやすく書かれています。
ターミナルで、accessKeyId を入力します。

secretAccessKey を入力して、実行すると、

設定が完了しました。
React のプロジェクトのディレクトリへ移動します。
ターミナルで amplify init を実行します。
いくつか選択肢が出てきますが、全てエンターキーを押します。
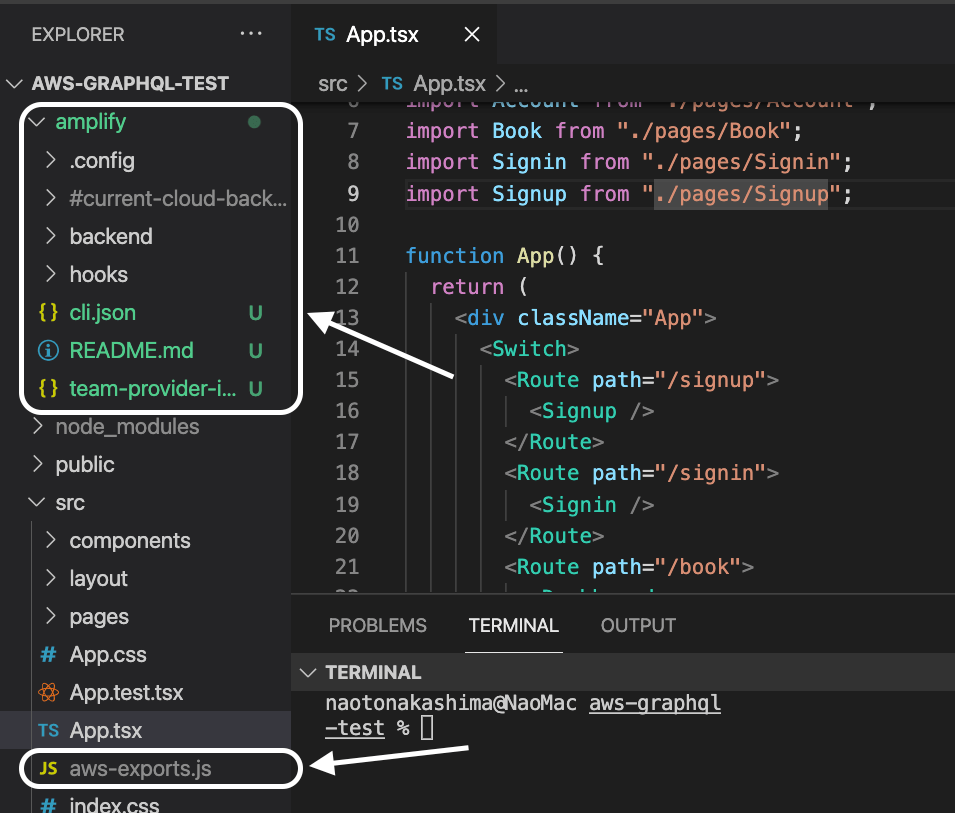
初期化が完了すると、amplify フォルダと aws-exports.js が作成されているはずです。

さらにターミナルでamplify add codegen --apiId im4ugnz4wfmwpdce3iakq5fefeamを を実行します。 apiId は、作成者によって変わりますので、AWS AppSync の手順に書かれているコードをコピーしてください。
途中、Do you want to choose a different region と聞かれますが、私は no を選択しました。
npm install --save aws-amplify @aws-amplify/ui-react を実行します。
src フォルダの index.tsx に以下のコードを追加します。
これで、初期設定が完了しました。
次に、API を追加します。
ターミナルで、amplify add api を入力します。
API は、GraphQL を選択します。
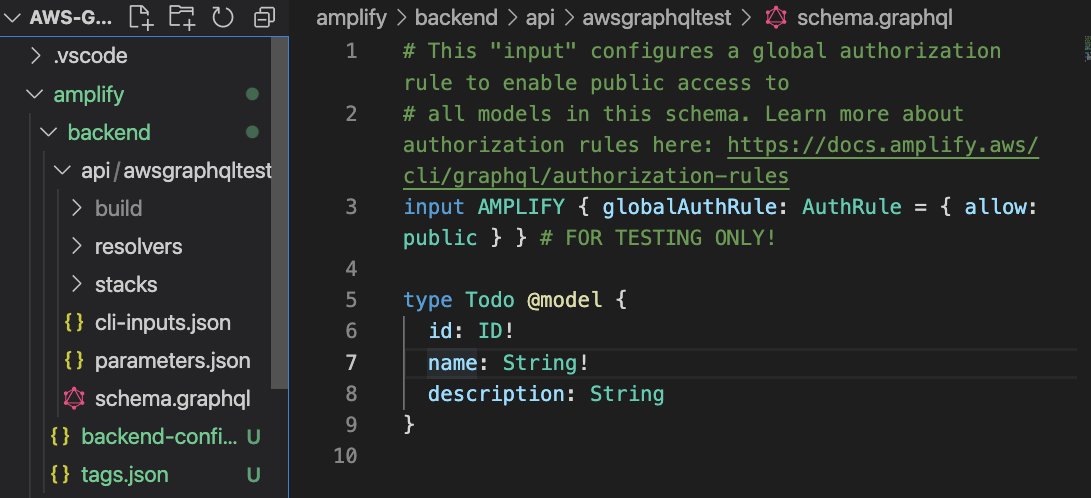
設定が完了すると、amplify/api/awsgraphqltest/backend フォルダに、schema.graphql が作成されました。

ターミナルで、amplify push を実行します。
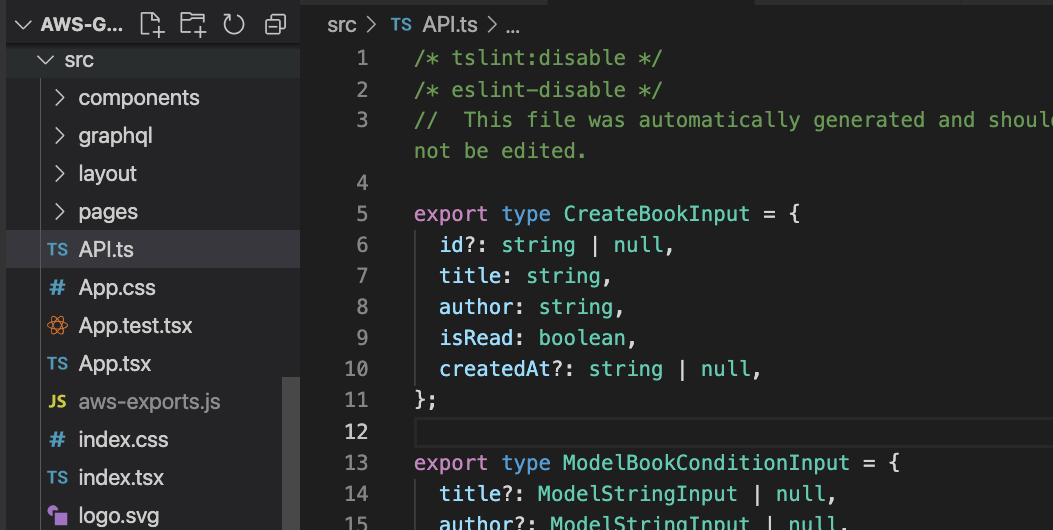
API.ts に、AWS AppSync のスキーマが追加されました。

お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




