
【AWS】Amazon API GatewayでAmazon DynamoDBのデータを取得する
前回は、Amazon API Gateway で送信したデータを Amazon DynamoDB に保存しました。

【AWS】Amazon API Gatewayで送信したデータをAmazon DynamoDBに保存する
今回は、Amazon DynamoDB のデータを取得します。
まずは、AWS Lambda サービスにアクセスします。
bookGets 関数を選択します。
コードソーズで、aws-sdk を呼び出します。
DynamoDB の API データを取得します。
region は、東京である(ap-northeast-1)を選択します。
apiVersion は、AWS ClassList のサイトで確認します。
最新は、(2012-08-10)となっているので、こちらを選択します。
次は、params を作成します。
DynamoDB で作成したテーブルを指定します。
dynamodb の scan を使って、テーブルデータを取得します。
また、エラーの場合は、エラーをコールバックします。
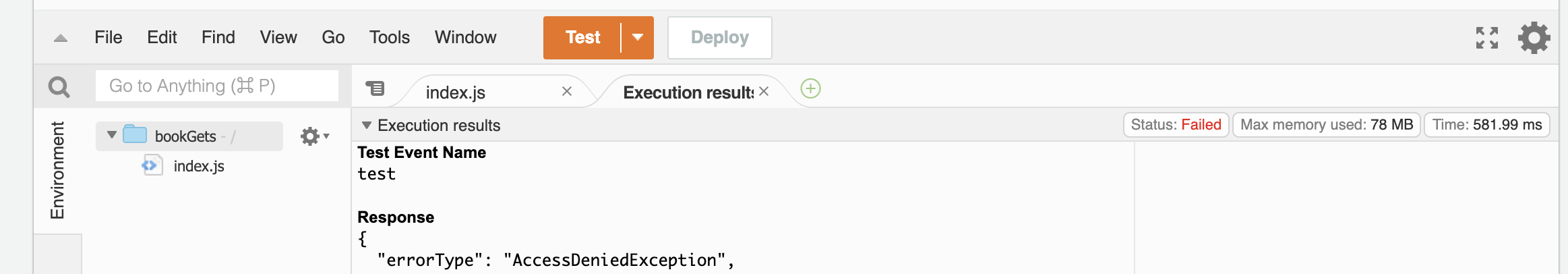
デプロイした後、テストしてみます。
テストをクリックすると、

エラーメッセージが返って来ました。
これは、アクセスが拒否されたということなので、IAM でアクセスできるよう設定します。
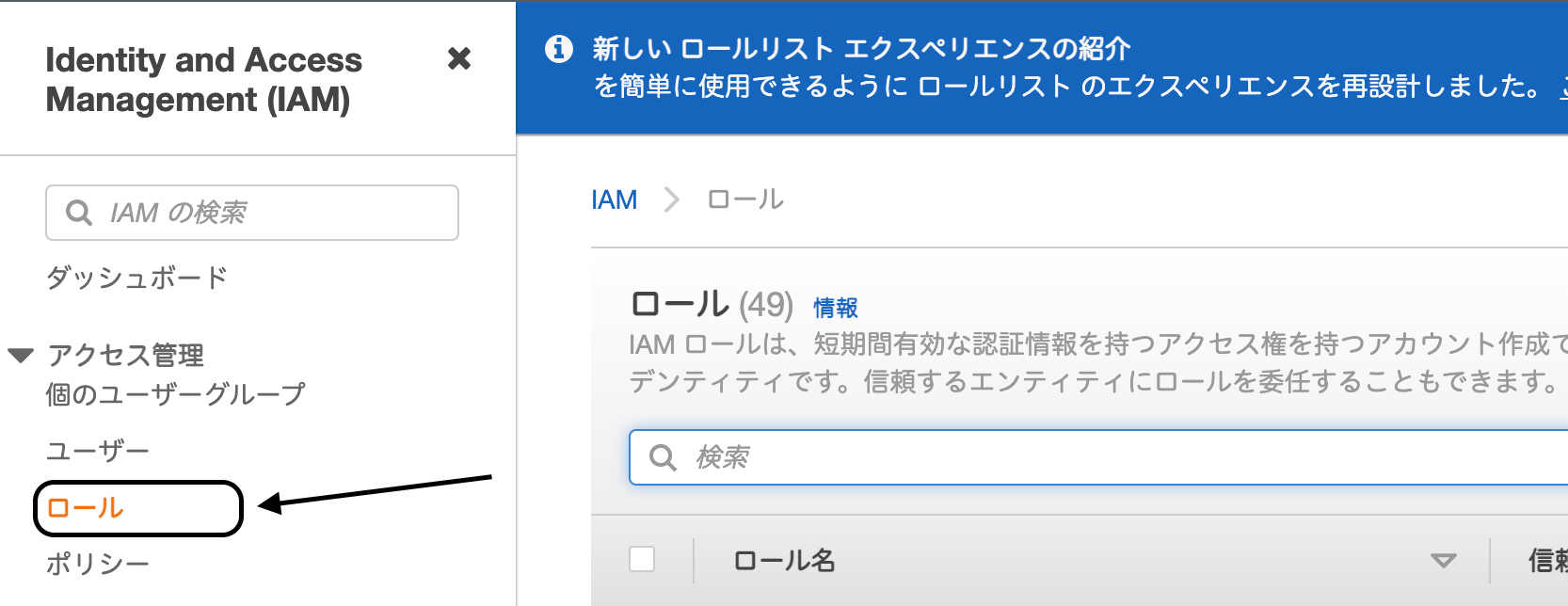
IAM サービスへアクセスしましょう。
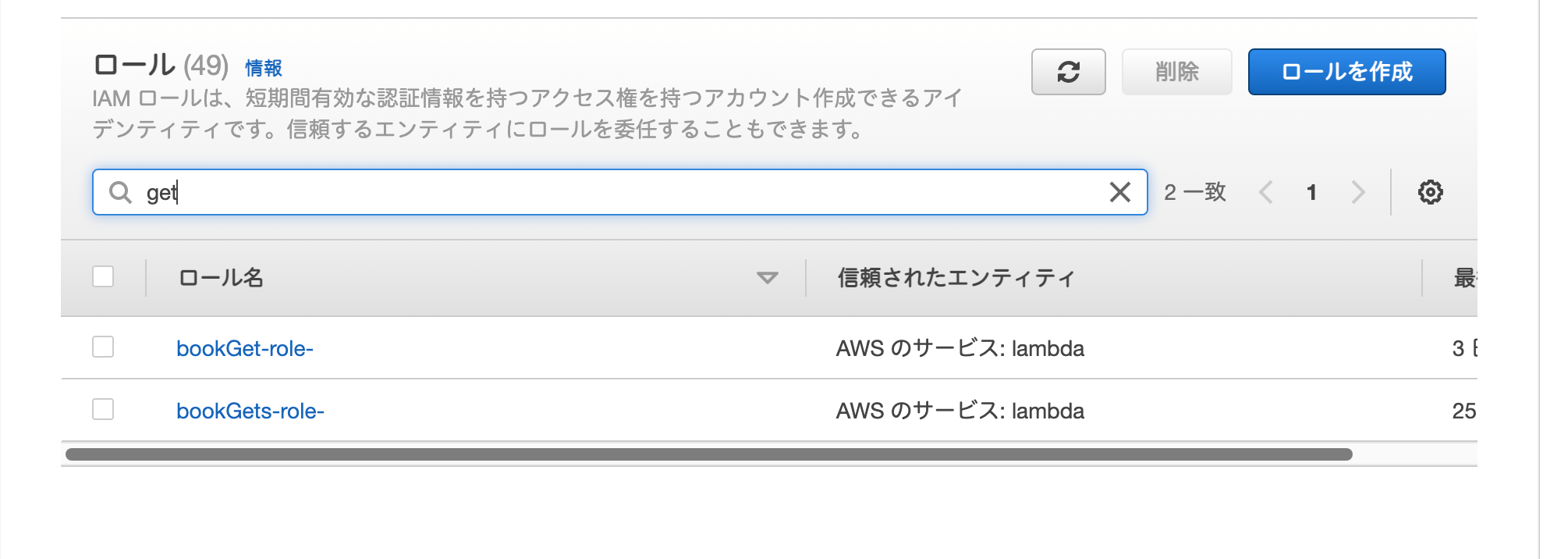
サイドバーの『ロール』をクリックします。

Lambda で作成した、bookGets のロールを選択します。

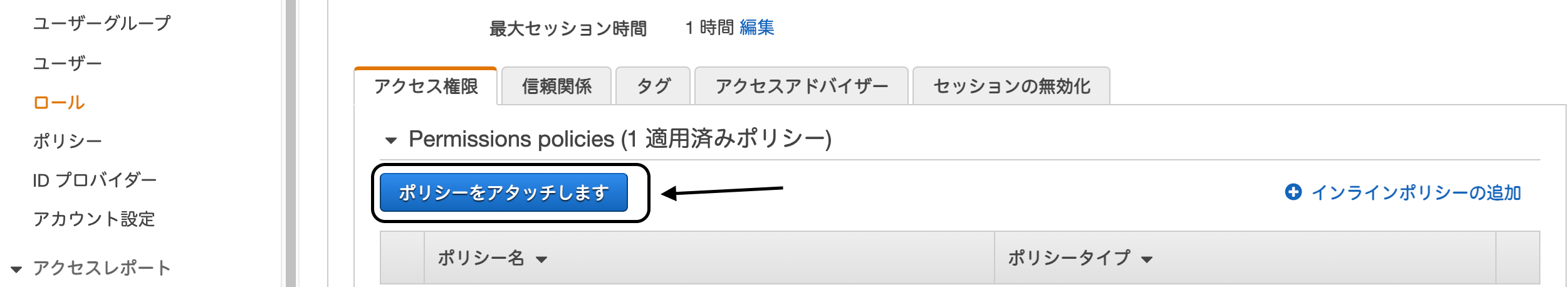
『ポリシーをアタッチします』をクリックします。

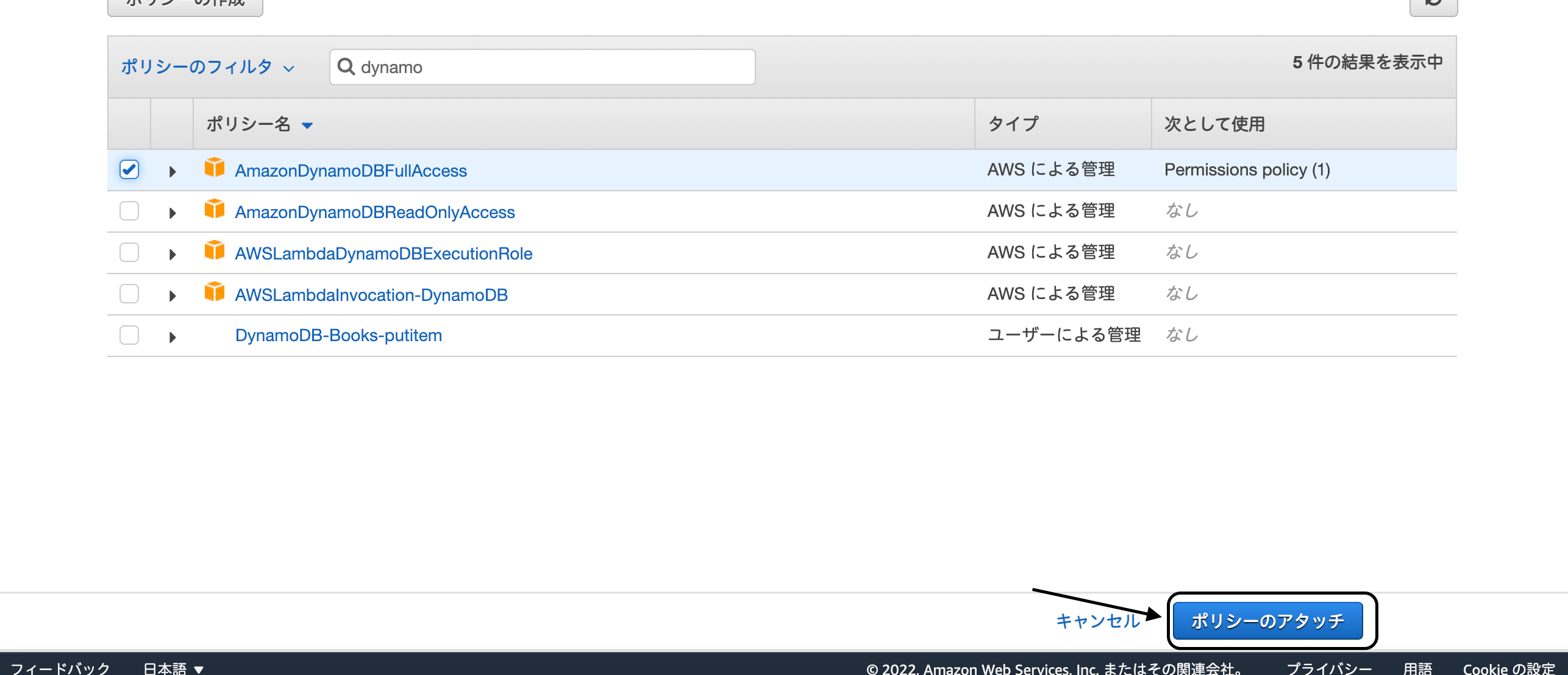
『AmazonDynamoDBFullAccess』にチェックを入れます。
『ポリシーのアタッチ』をクリックします。

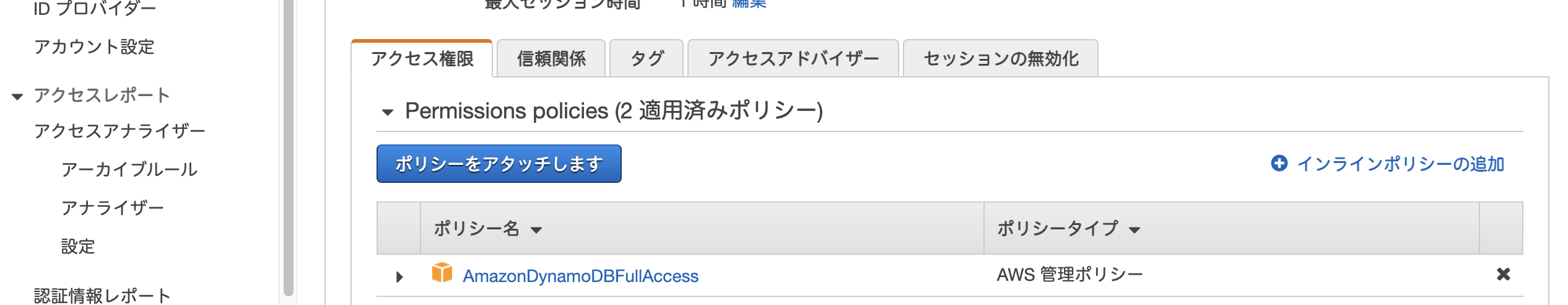
ポリシーが追加されました。

Lambda に戻って、再度テストしてみましょう。
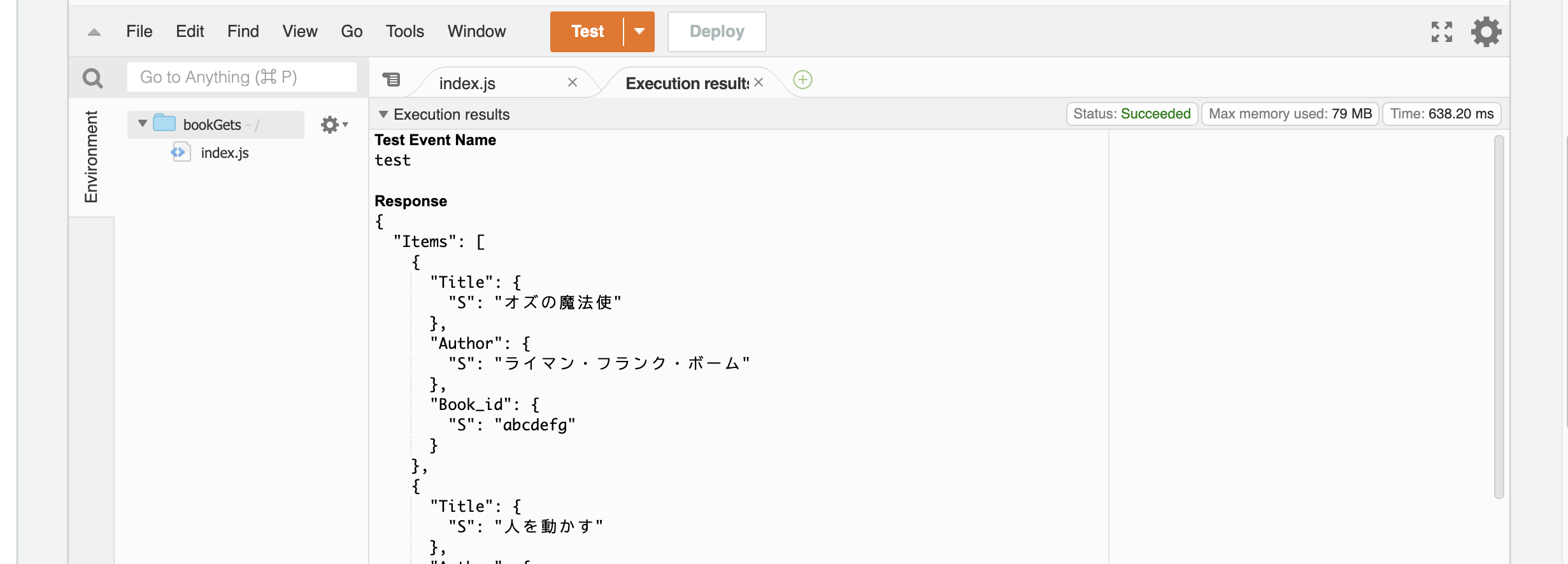
『Test』をクリックすると、

DynamoDB のデータを取得することができました。
Amazon API Geteway サービスにアクセスして、テストしてみましょう。
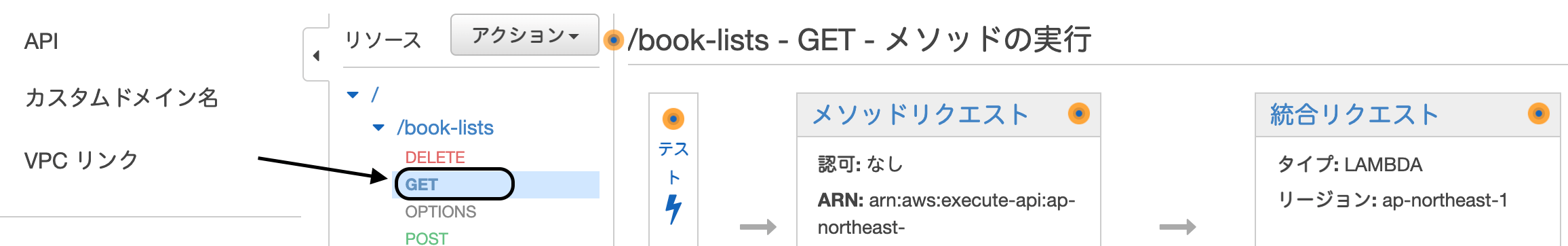
リソースの GET を選択します。

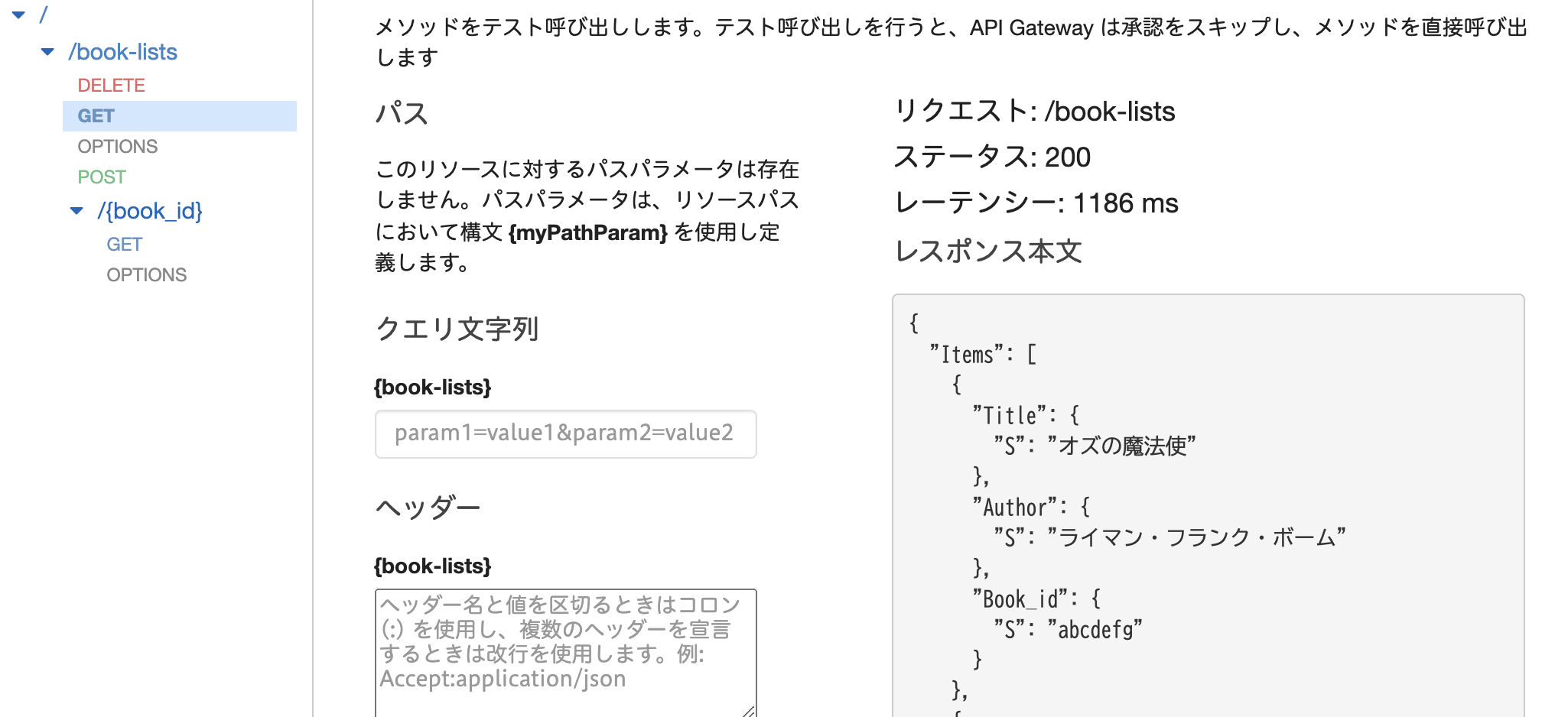
『テスト』をクリックすると、


DynamoDB のデータが返って来ました。
次回は、Amazon DynamoDB の単一データを取得します。

【AWS】Amazon API GatewayでAmazon DynamoDBの単一データを取得する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




