
AWS
【AWS】Amazon API GatewayとAWSLambdaを連携する
作成日:2022年01月16日
更新日:2022年12月27日
前回は、Amazon API Gateway で POST メソッドを作成しました。

【AWS】Amazon API Gatewayを一から構築する
今回は、AWSLambda を作成し、Amazon API Gateway と連携します。
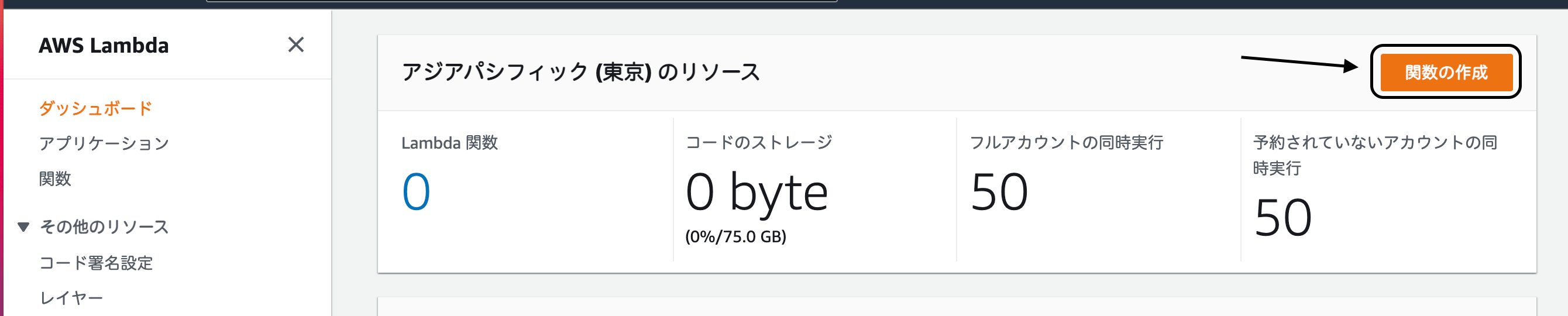
まずは、AWS コンソールで AWS Lambda へ移動します。
『関数の作成』をクリックします。

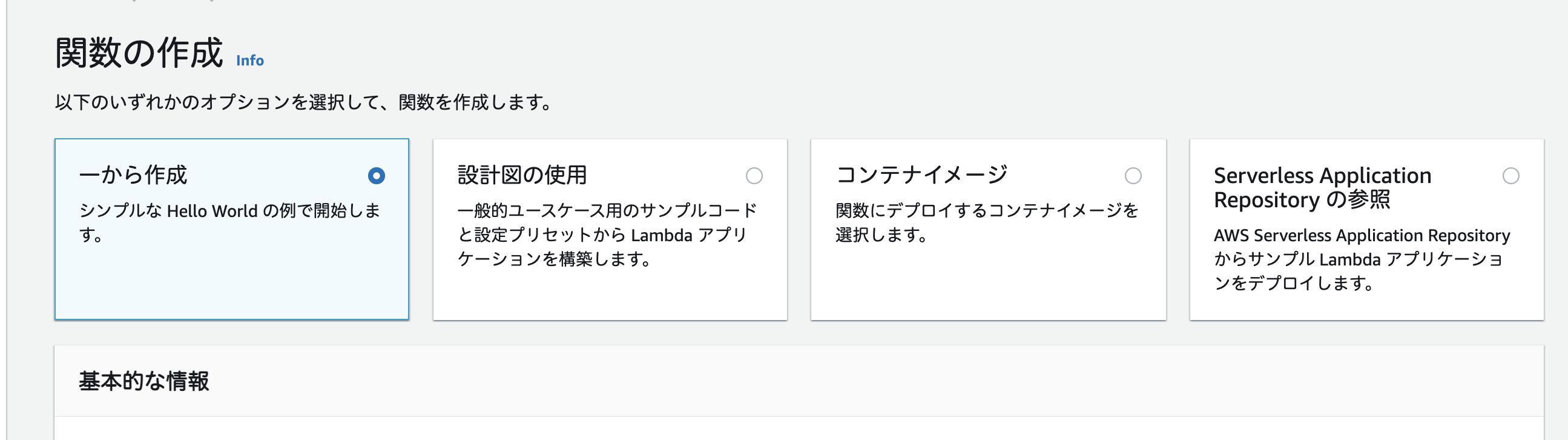
一から作成を選択します。

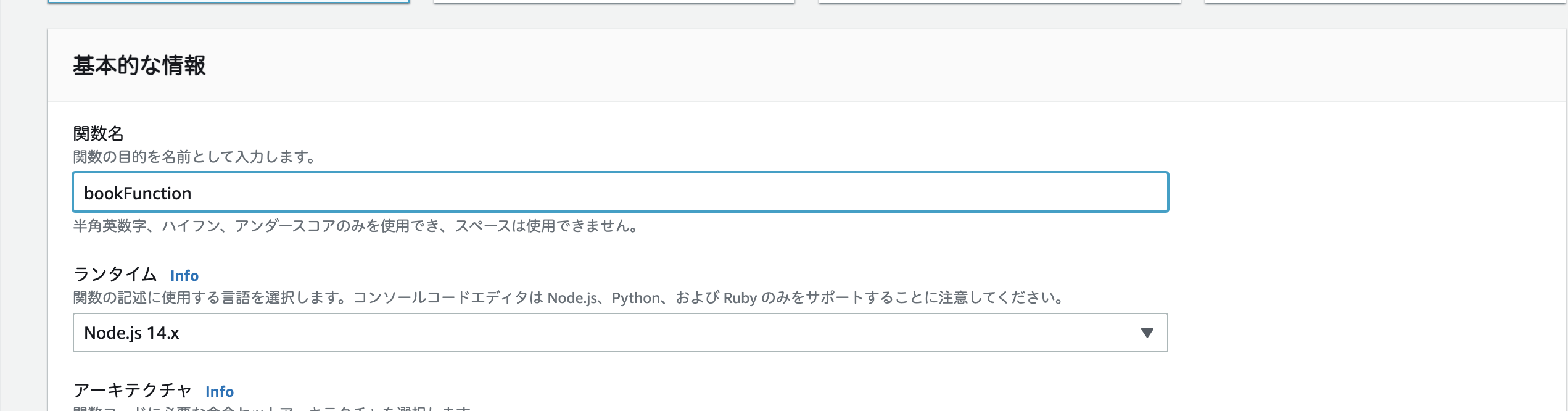
関数名を入力します。
また、ランタイムは『Node.js 14.x』を選択しましょう。

『関数の作成』をクリックします。

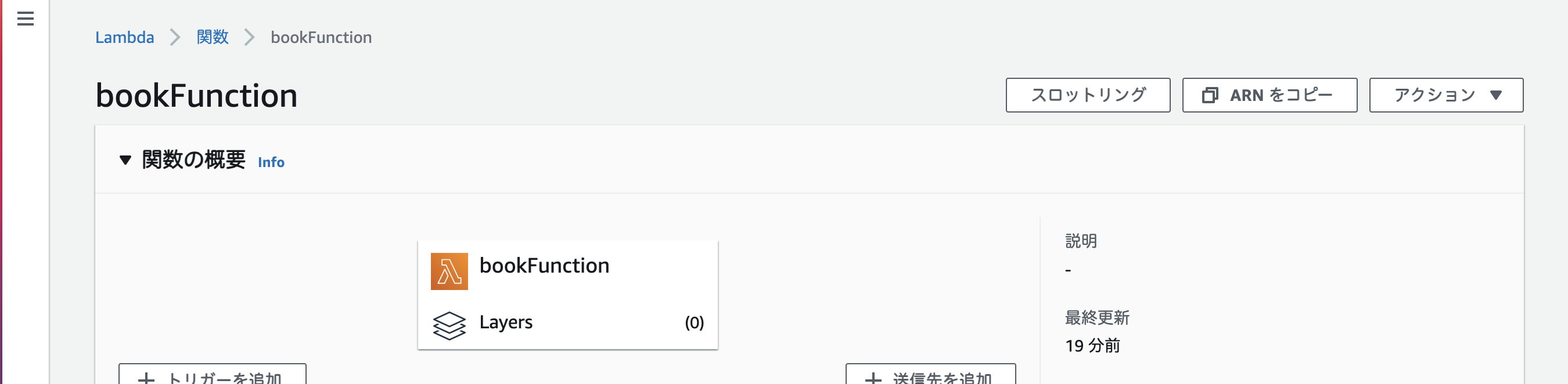
関数が作成されました。

次に、Lambda と API Gateway を連携します。
API Gateway サービスへ移動します。
前回作成した API Gateway を選択します。
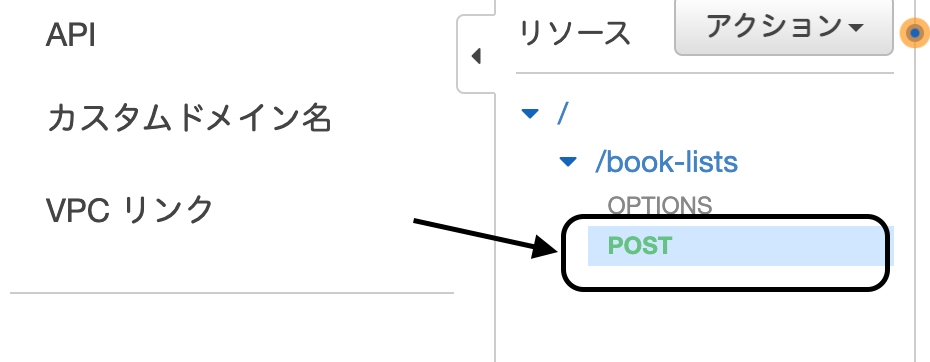
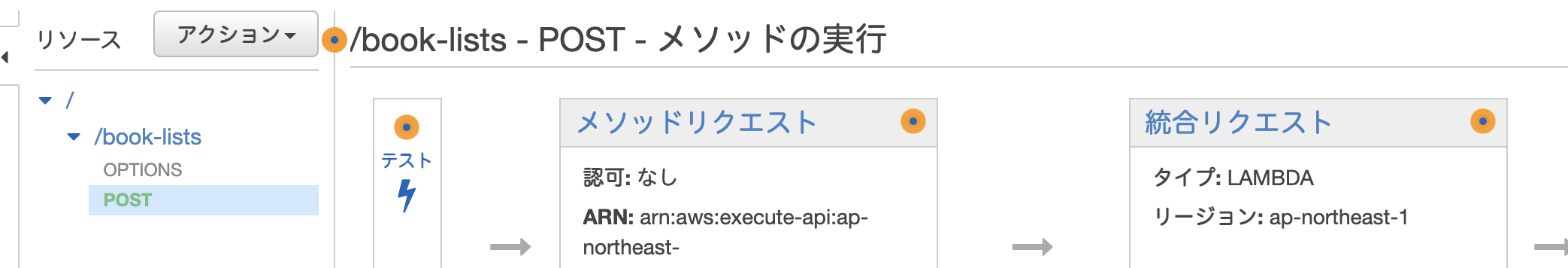
リソースの『POST』をクリックしましょう。

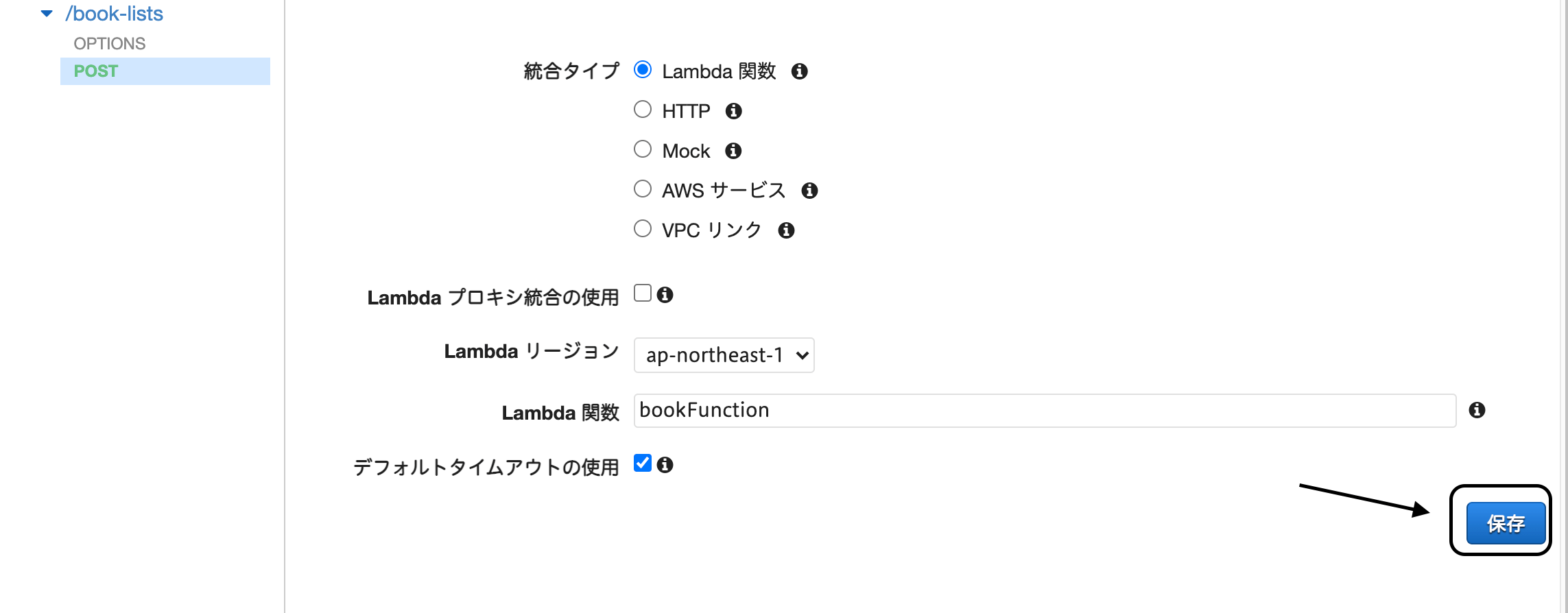
Lambda 関数に、先程作成した関数名を入力します。
『保存』をクリックします。

『OK』をクリックします。

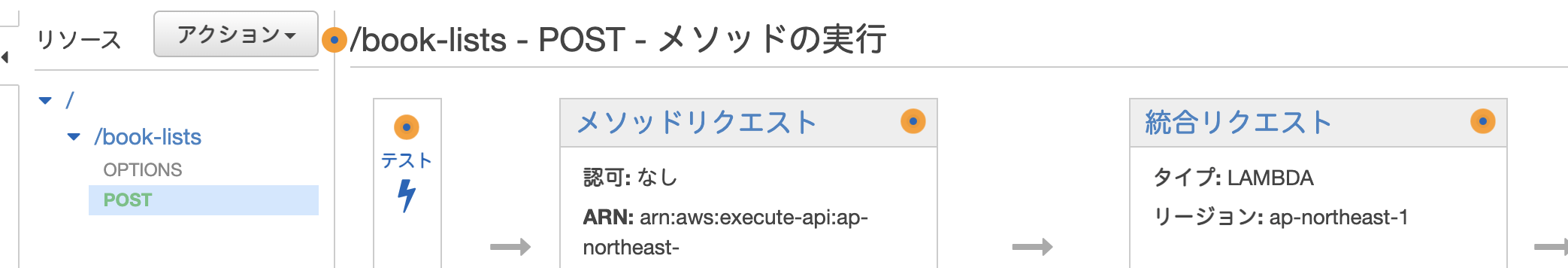
Lambda が連携されました。

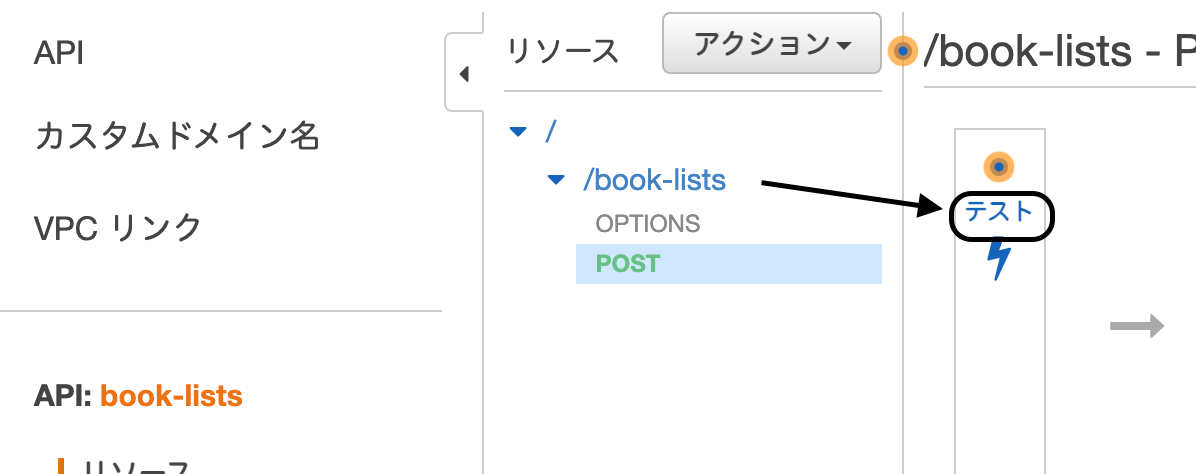
試しにテストしてみましょう。
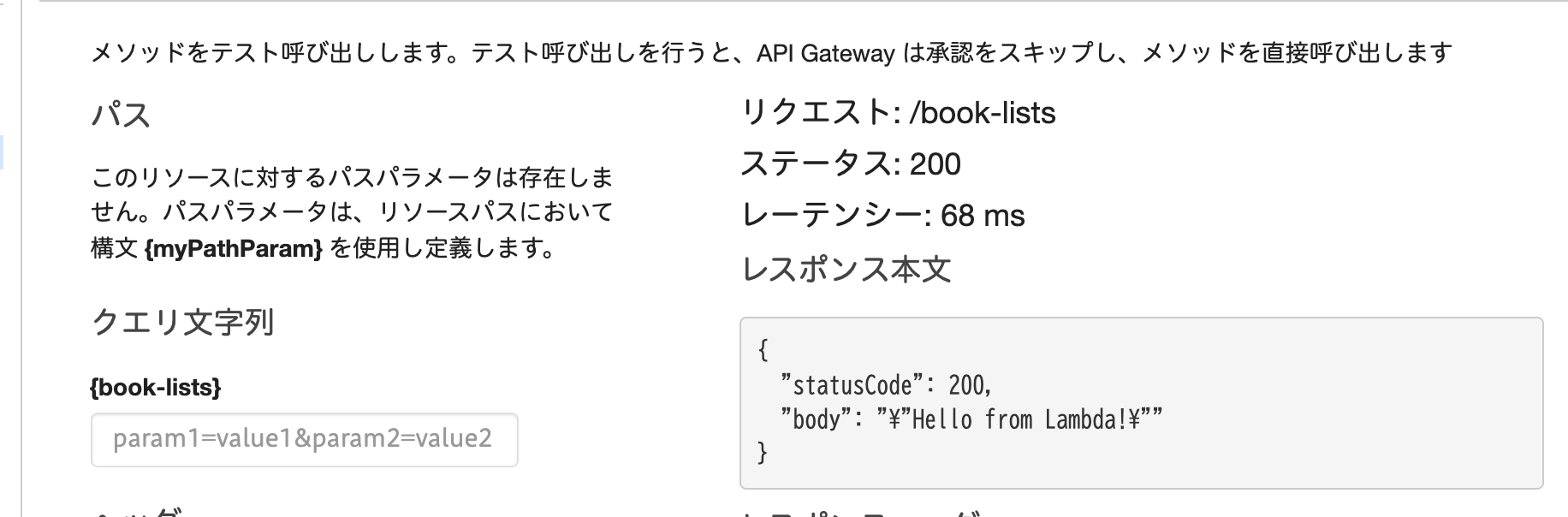
『テスト』をクリックします。

『テスト』をクリックします。

ステータス:200 が返って来て、Lambda で設定している『Hello from Lambda』が出力されました。

次回は、

【AWS】Amazon API GatewayでJSONオブジェクトを送信する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




