
【AWS】Amazon API GatewayでJSONオブジェクトを送信する
前回は、AWSLambda を作成し、Amazon API Gateway と連携しました。

【AWS】Amazon API GatewayとAWSLambdaを連携する
今回は、JSON オブジェクトを送信します。
まずは、AWS コンソールで、API Gateway を開きます。
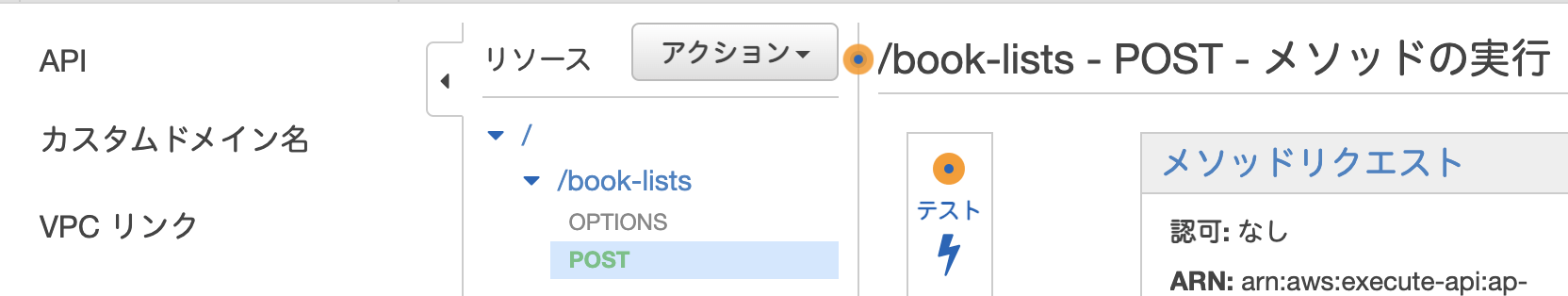
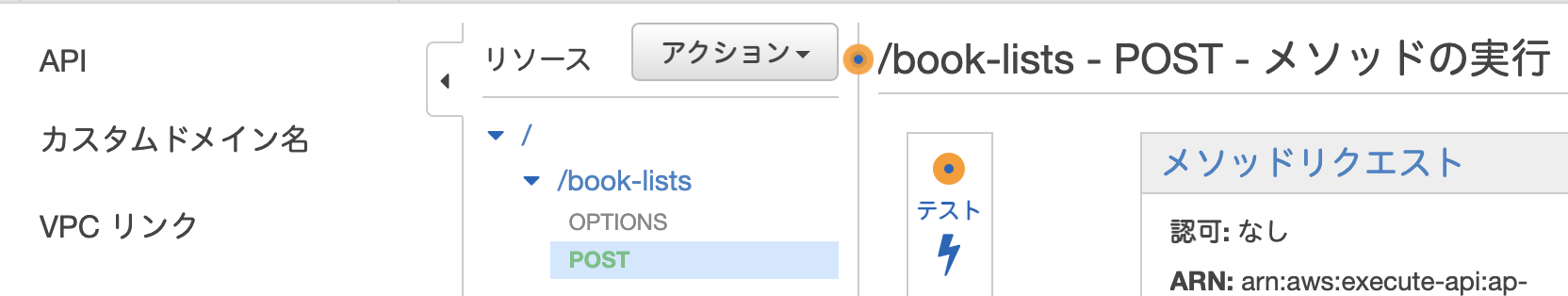
今回作成している API Gateway を開きます。
Content-Type:application/json を設定します。
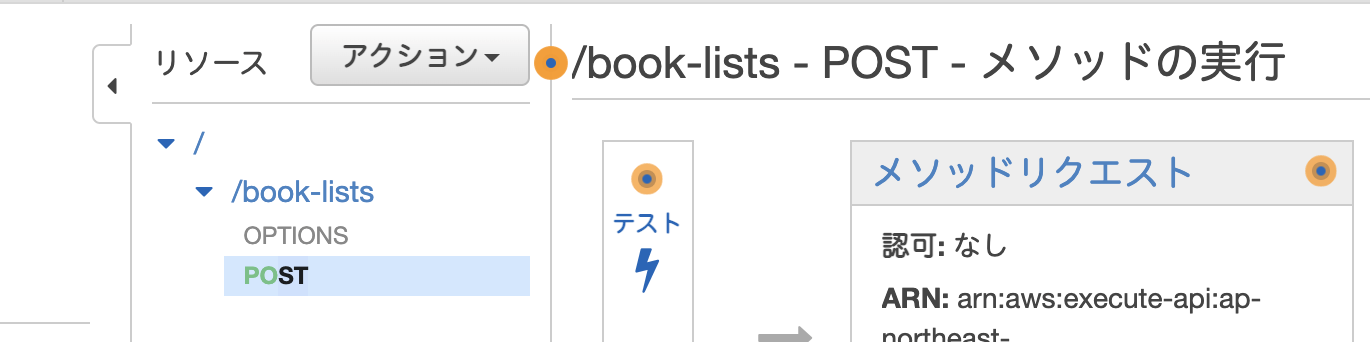
リソースの POST を選択します。

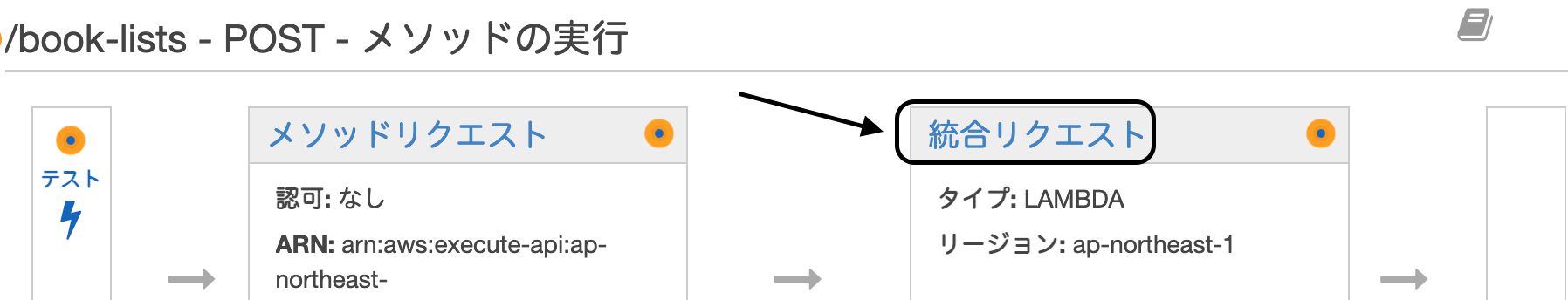
『統合リクエスト』をクリックします。

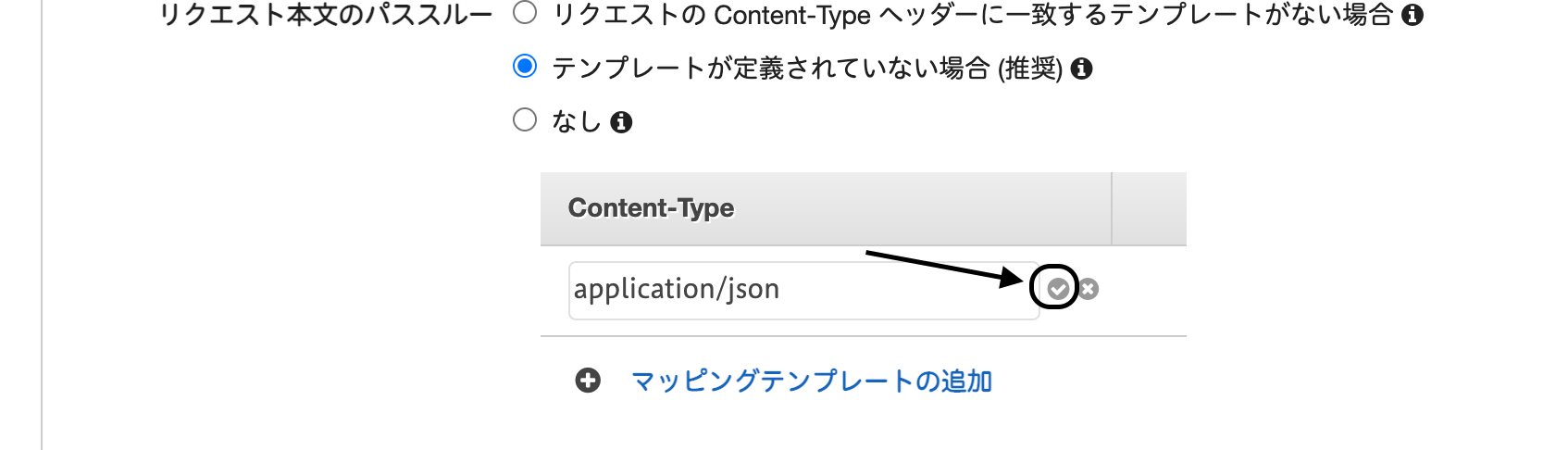
マッピングテンプレートで、『テンプレートが定義されていない場合』を選択します。

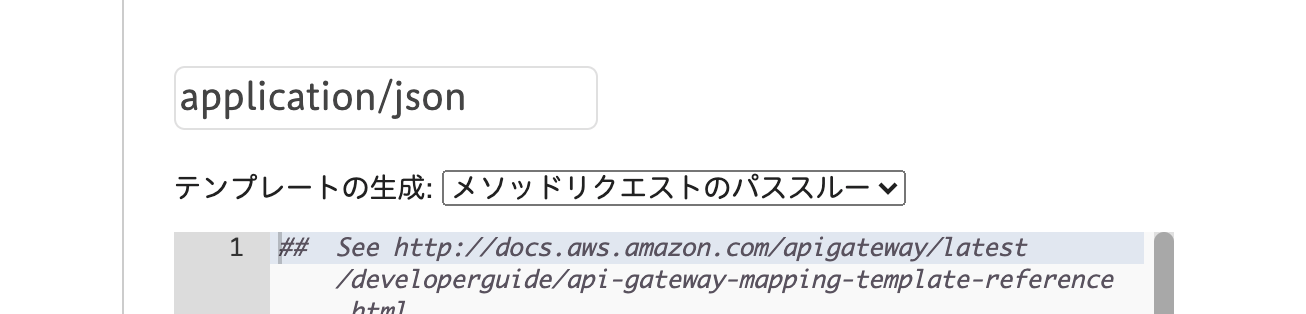
『マッピングテンプレートの追加』をクリックし、『application/json』と入力します。
チェックアイコンをクリックしましょう。

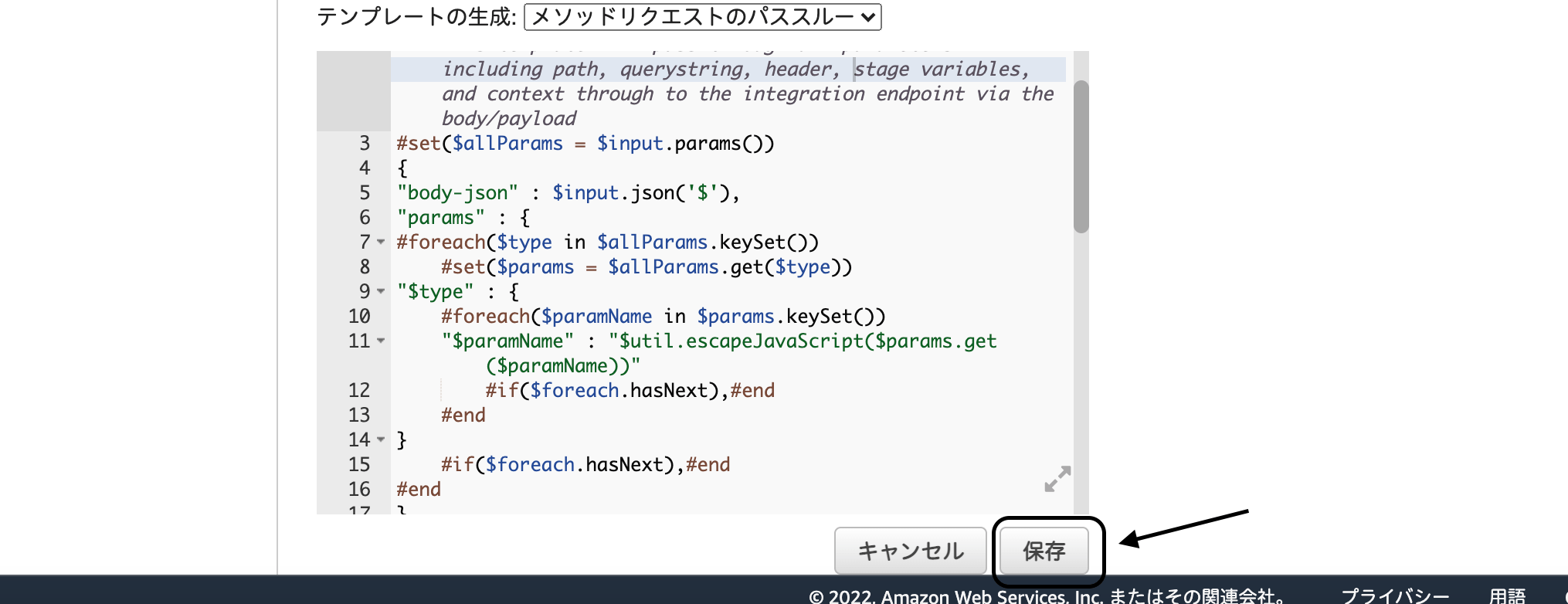
テンプレートの生成のプルダウンをクリックし、は、『メソッドリクエストのパススルー』を選択します。

『保存』をクリックしましょう。

メソッドの実行に戻って、テストしてみます。

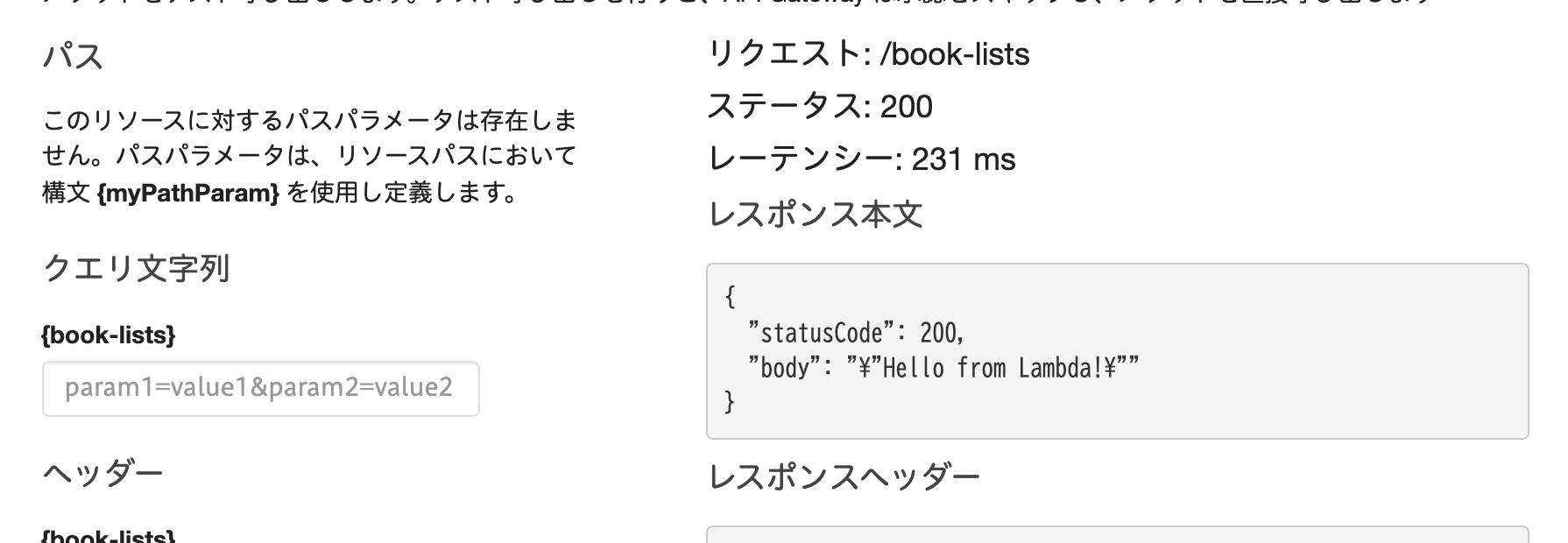
『テスト』を実行すると、

ステータス:200 が返ってきます。
次に、AWS Lambda のサービスへ移動します。
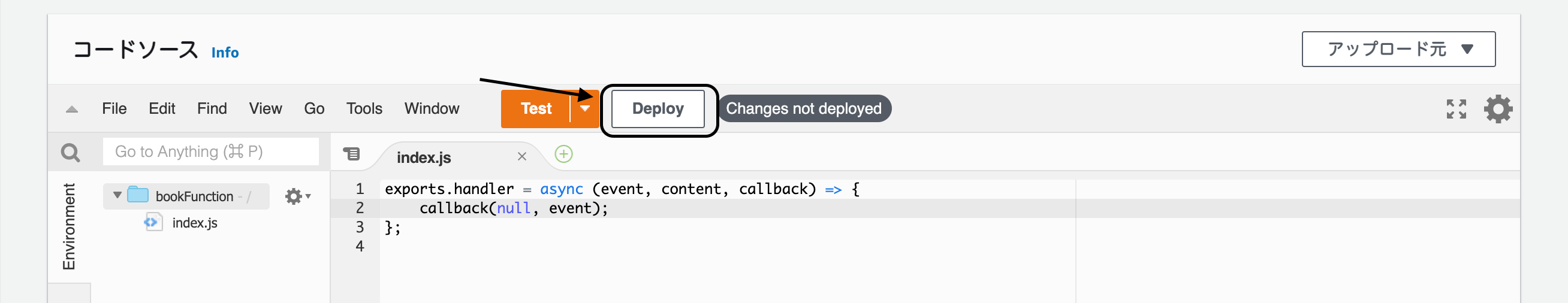
JSON オブジェクトを受け取るには、callbackにeventを指定します。
コードソースの index.js を以下のコードに修正します。
『Deploy』をクリックします。

再び、API Gateway でテストしてみましょう。
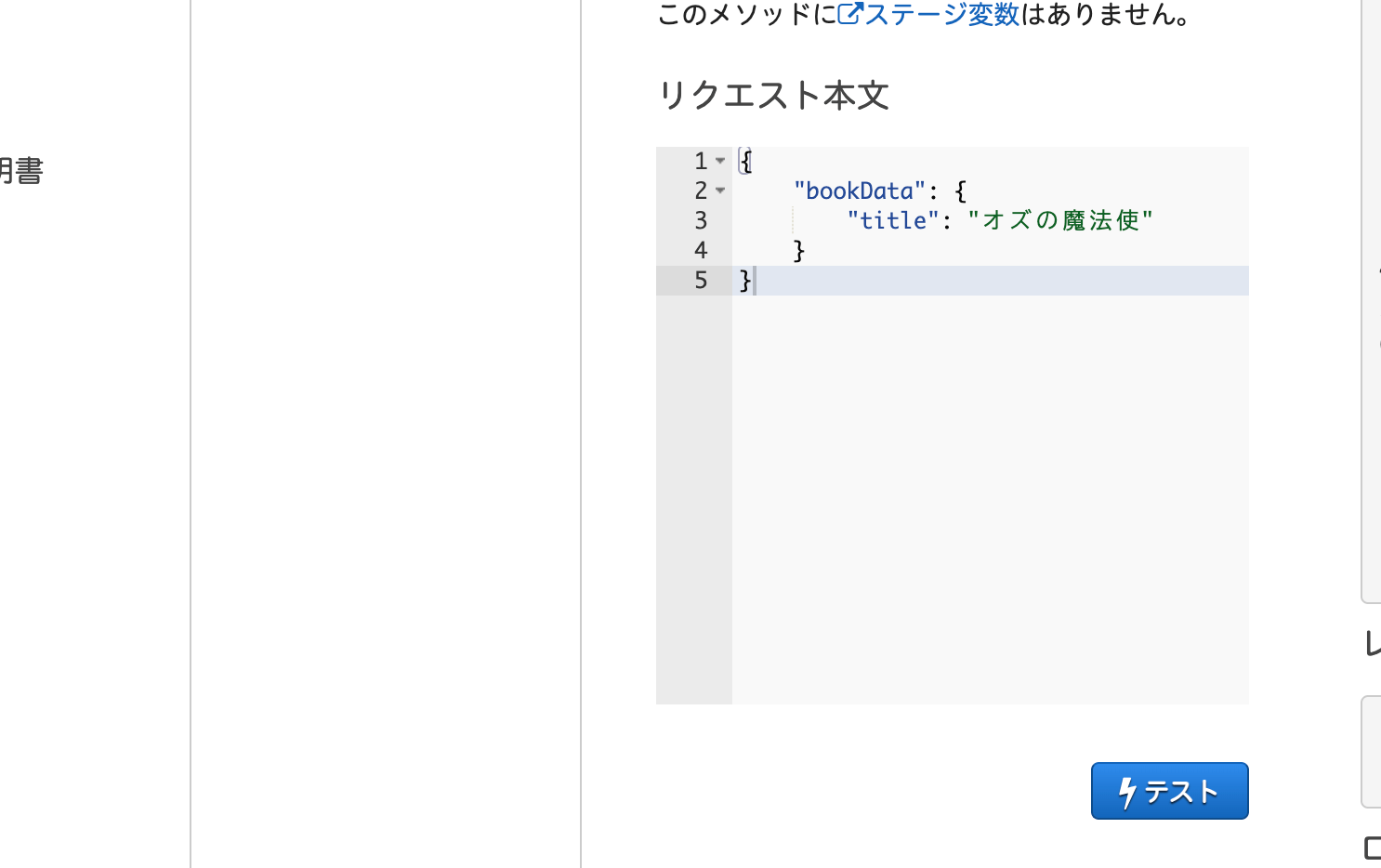
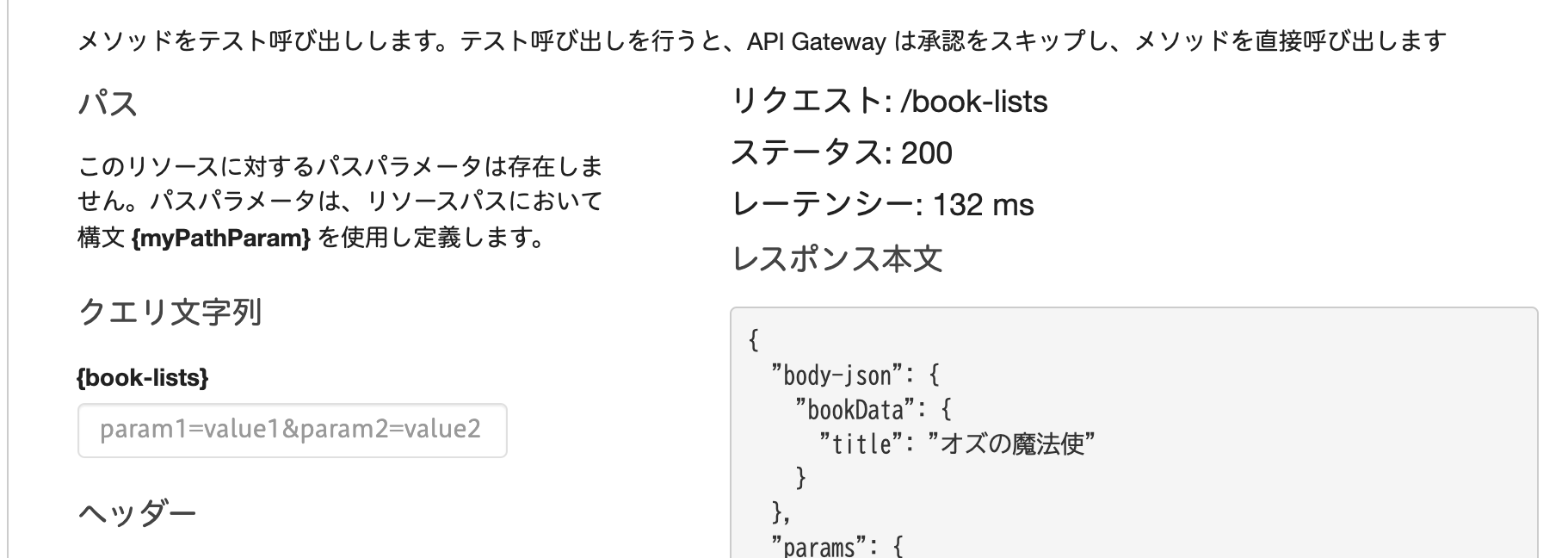
テストのリクエスト本文に、JSON を入力します。

『テスト』をクリックすると、
ステータス:200 が返ってきて、レスポンス本文に、先程設定した bookData が表示されました。

次回は、レスポンスデータをシンプルに修正します。

【AWS】Amazon API Gatewayでレスポンスデータを修正する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




