
AWS
【AWS】Amazon API Gatewayでレスポンスデータを修正する
作成日:2022年01月18日
更新日:2022年01月19日
前回は、Amazon API Gateway で JSON オブジェクトを送信しました。

【AWS】Amazon API GatewayでJSONオブジェクトを送信する
今回は、レスポンスデータを修正します。
まずは、AWS コンソールで、API Gateway を開きます。
今回作成している API Gateway を開きます。
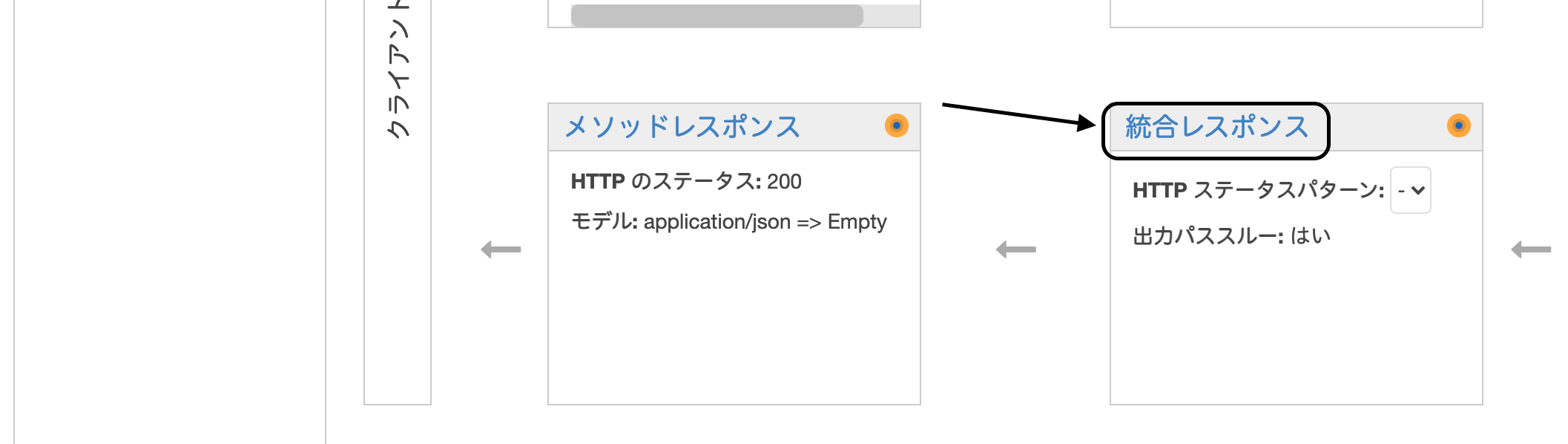
リソースの POST にあり。『統合レスポンス』をクリックします。

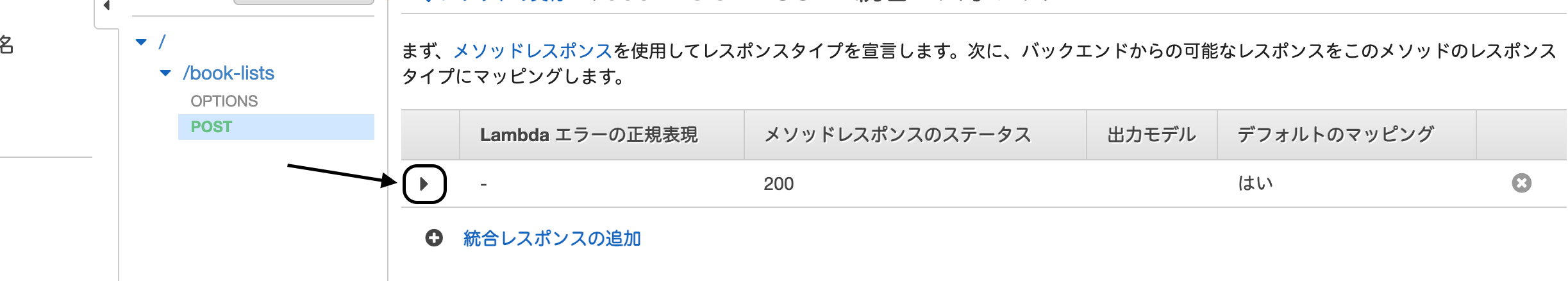
右矢印をクリックします。

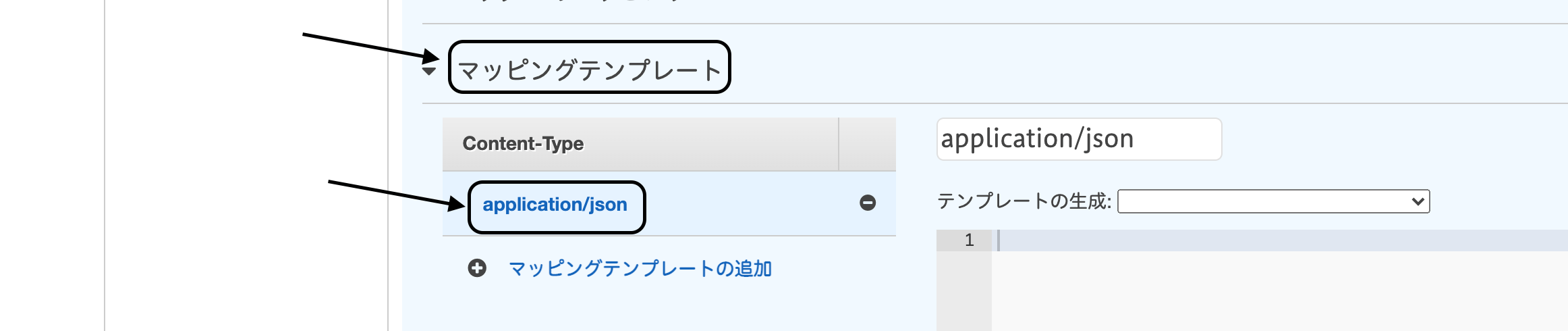
マッピングテンプレートをクリックし、application/json をクリックします。

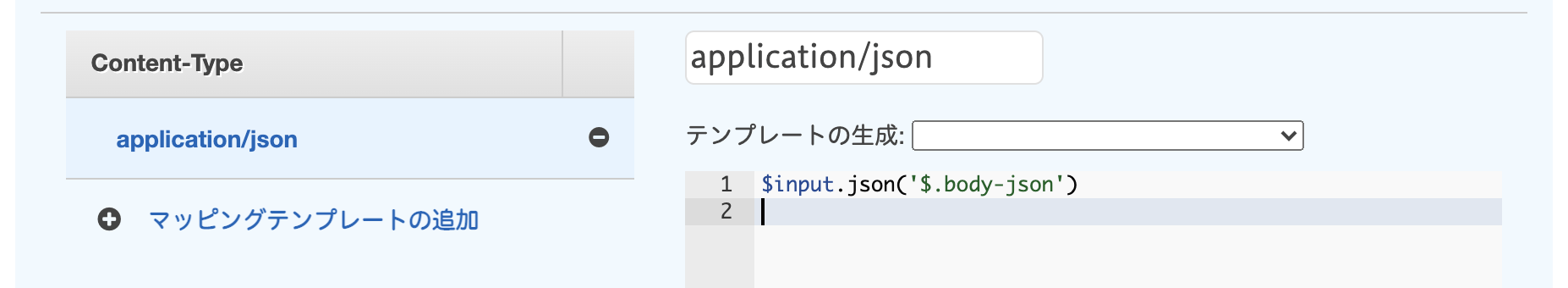
テンプレートの下の内容に、以下のコードを入力します。
json
$input.json('$.body-json')

JSON オブジェクト($)の body-json の部分のみマッピングします。
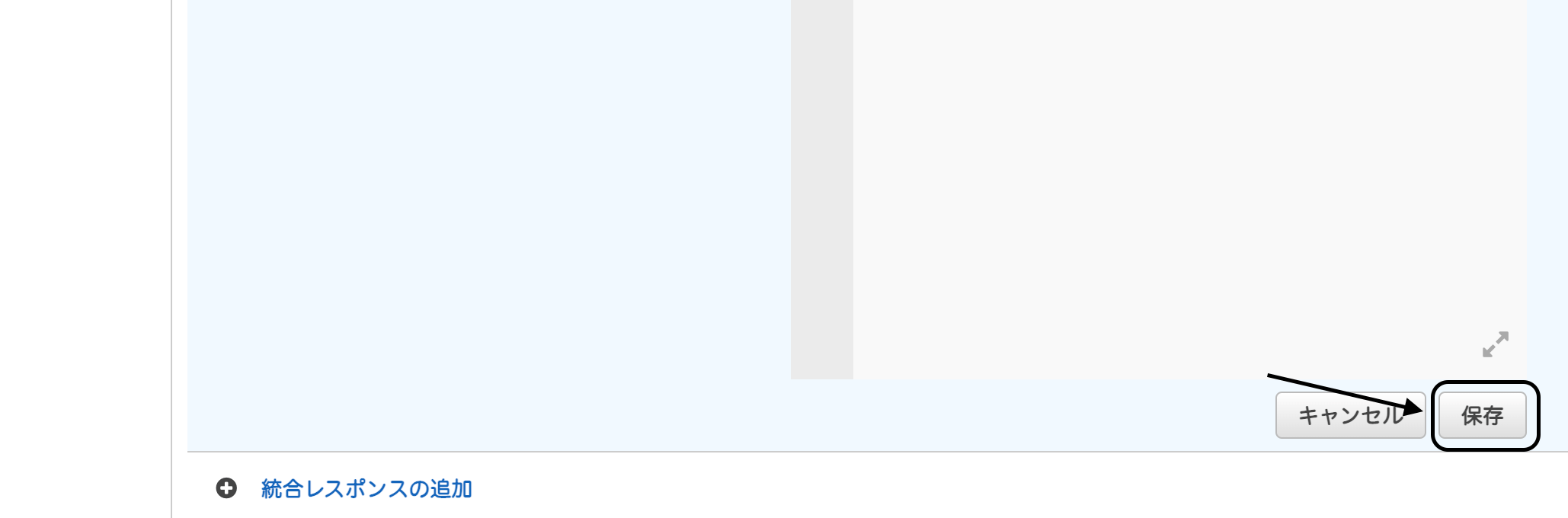
『保存』をクリックします。

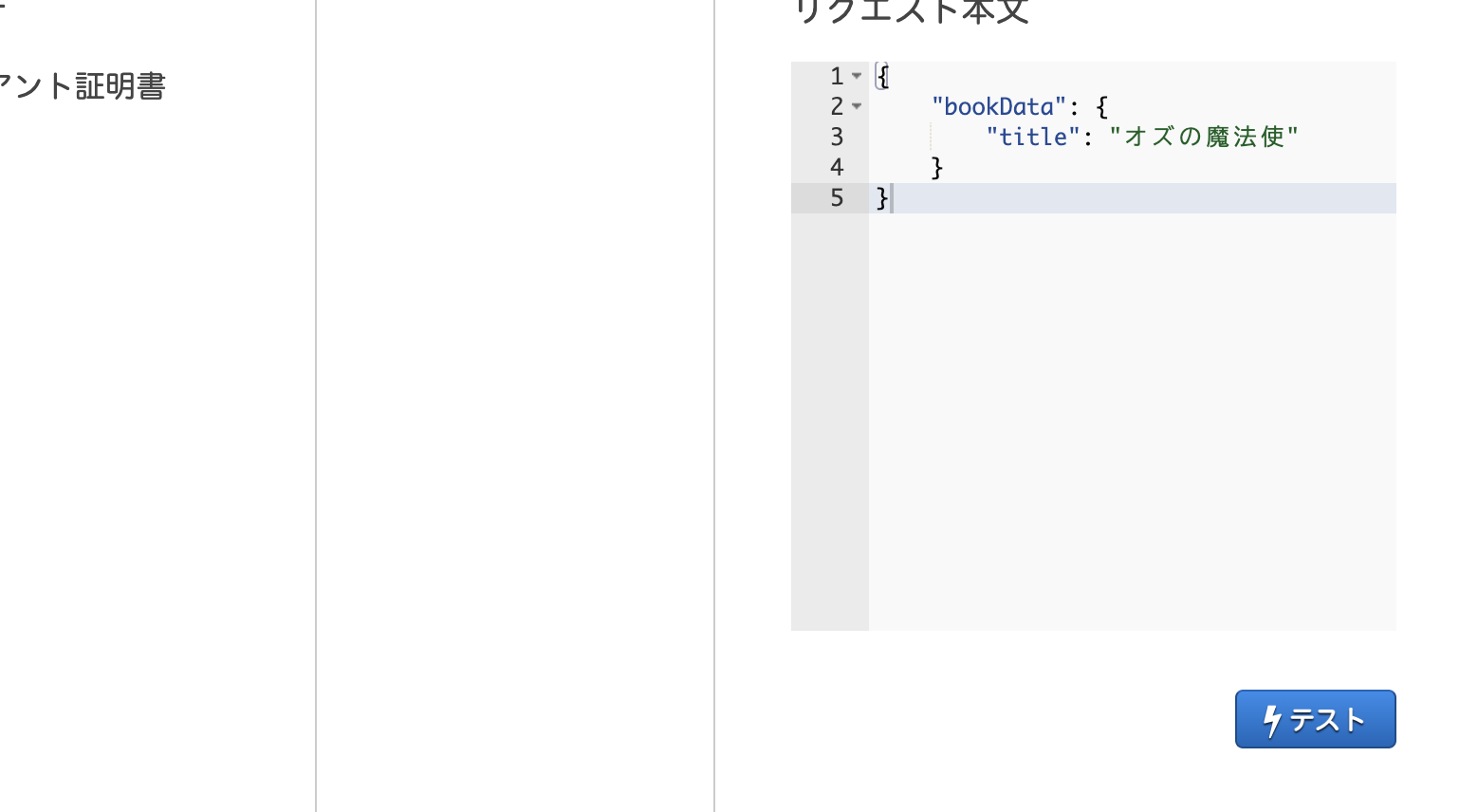
POST のメソッドの実行に戻って、テストします。

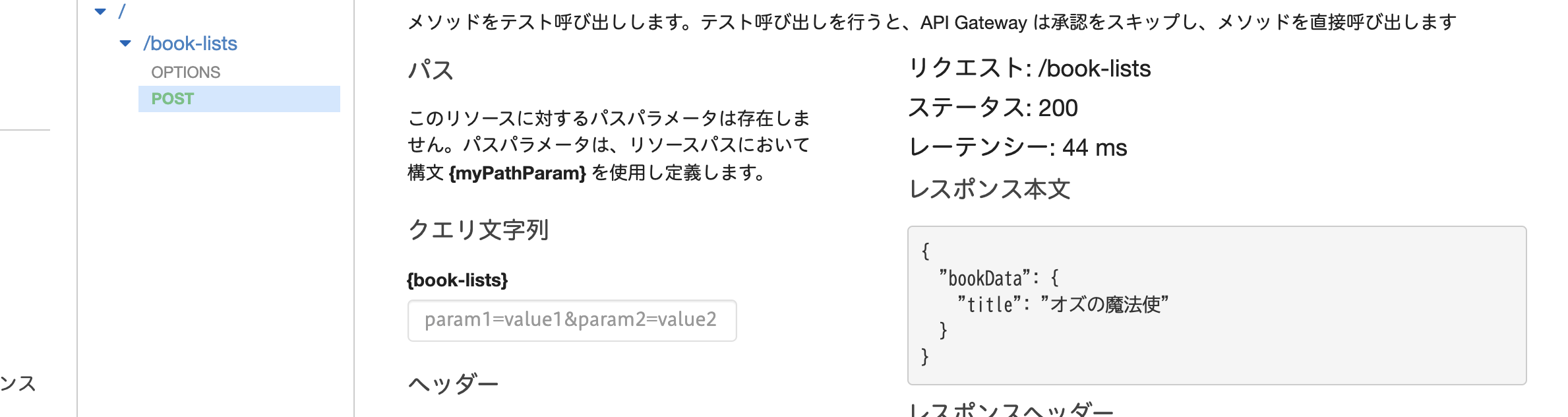
テストをクリックすると、

送信したデータのみ、レスポンス本文に返って来ました。
次回は、DELETE メソッドを作成します。

【AWS】Amazon API GatewayでDELETEメソッドを作成する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




