
【AWS】AWS AppSyncを、フロントエンドと統合する
前回は、AWS Amplify を、フロントエンドと統合しました。

【AWS】AWS Amplifyを、フロントエンドと統合する
今回は、AWS Appsync を、フロントエンドと統合します。
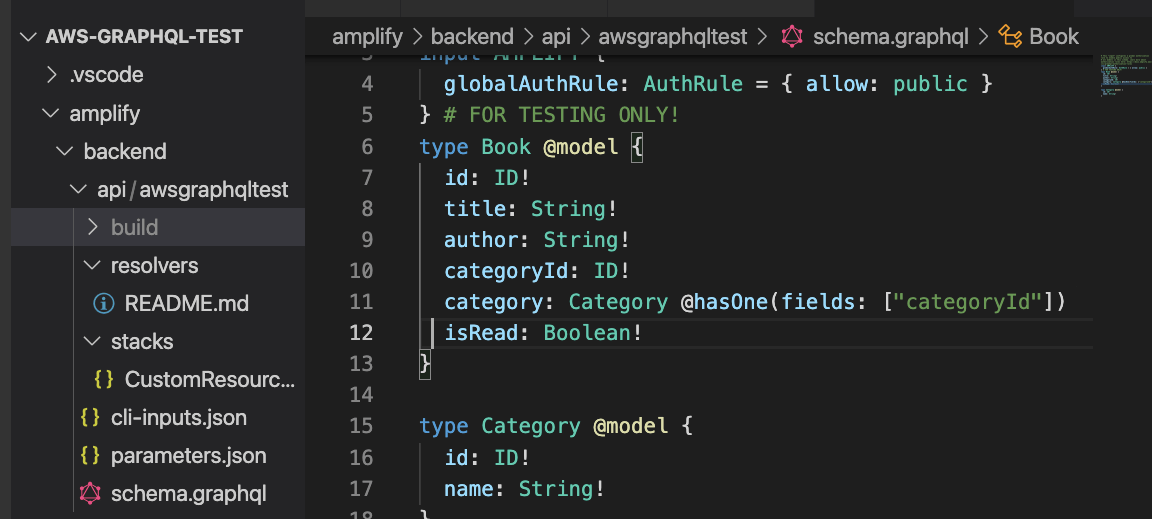
まずは、amplify/api/awsgraphqltest フォルダにある、schema.graphql を開きます。
Book と Category スキーマを作成しましょう。
Book の CategoryId と Category を関連付けるためには、@hasOneを使います。
@hasOneは、1 対 1 の関係の時に使います。

フロントエンドのディレクトリに移動し、ターミナルで、amplify push を実行します。
数分後に完了するので、さらにターミナルでamplify console api を実行します。
どのサービスを利用するか聞かれるので、GraphQL を選択しましょう。

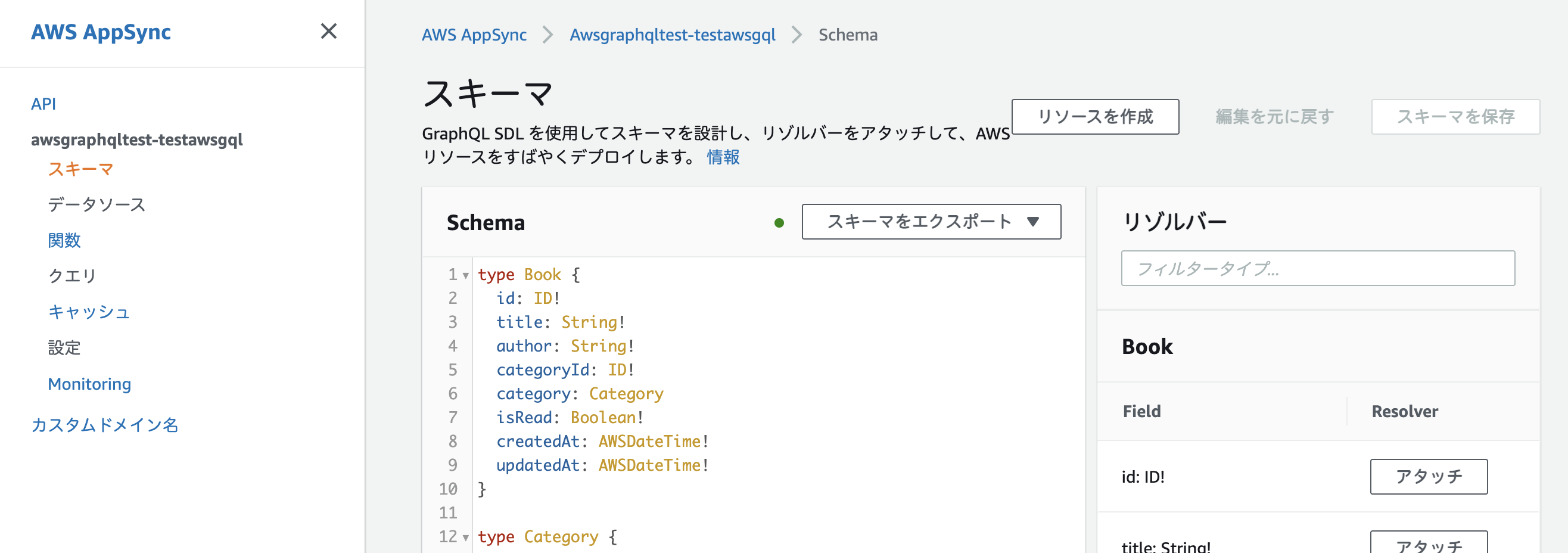
ブラウザで AWS AppSync が開きます。

自動で、createdAt と updatedAt を追加してくれていました。
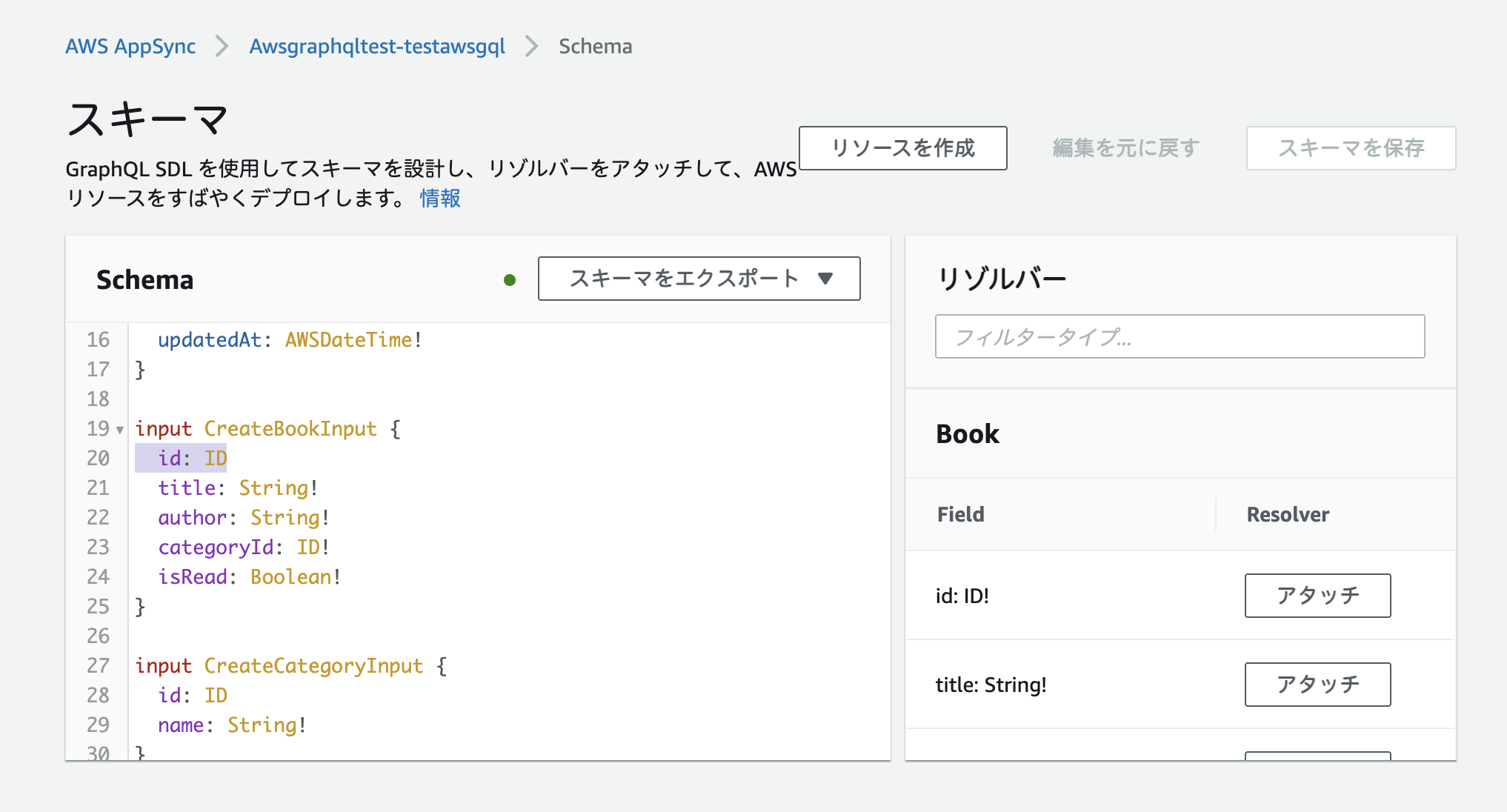
CreateBookInput と CreateCategoryInput の id は書き換えないので、削除しましょう。

スキーマを保存した後、クエリへ移動します。
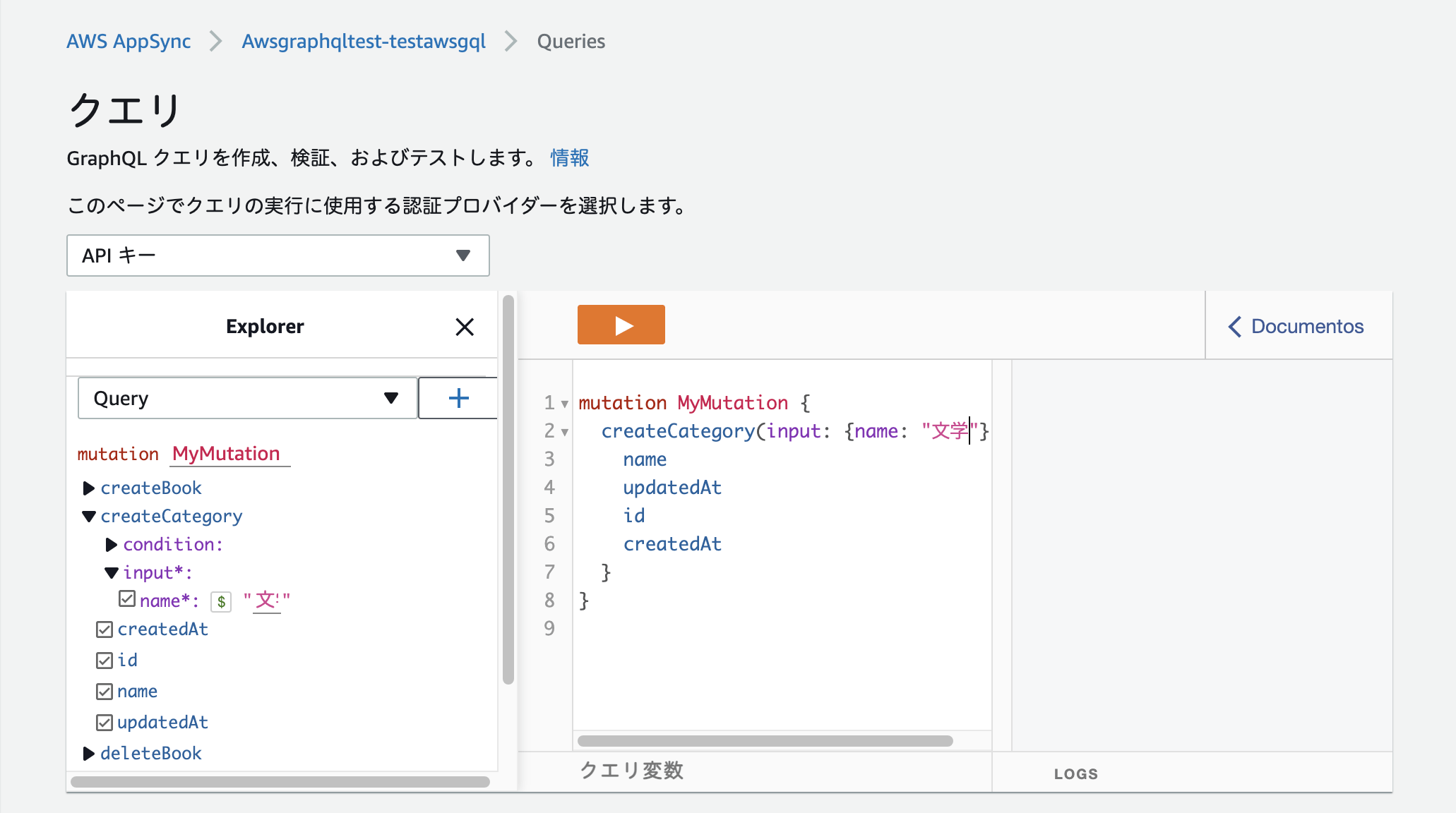
試しにデータを作成しましょう。
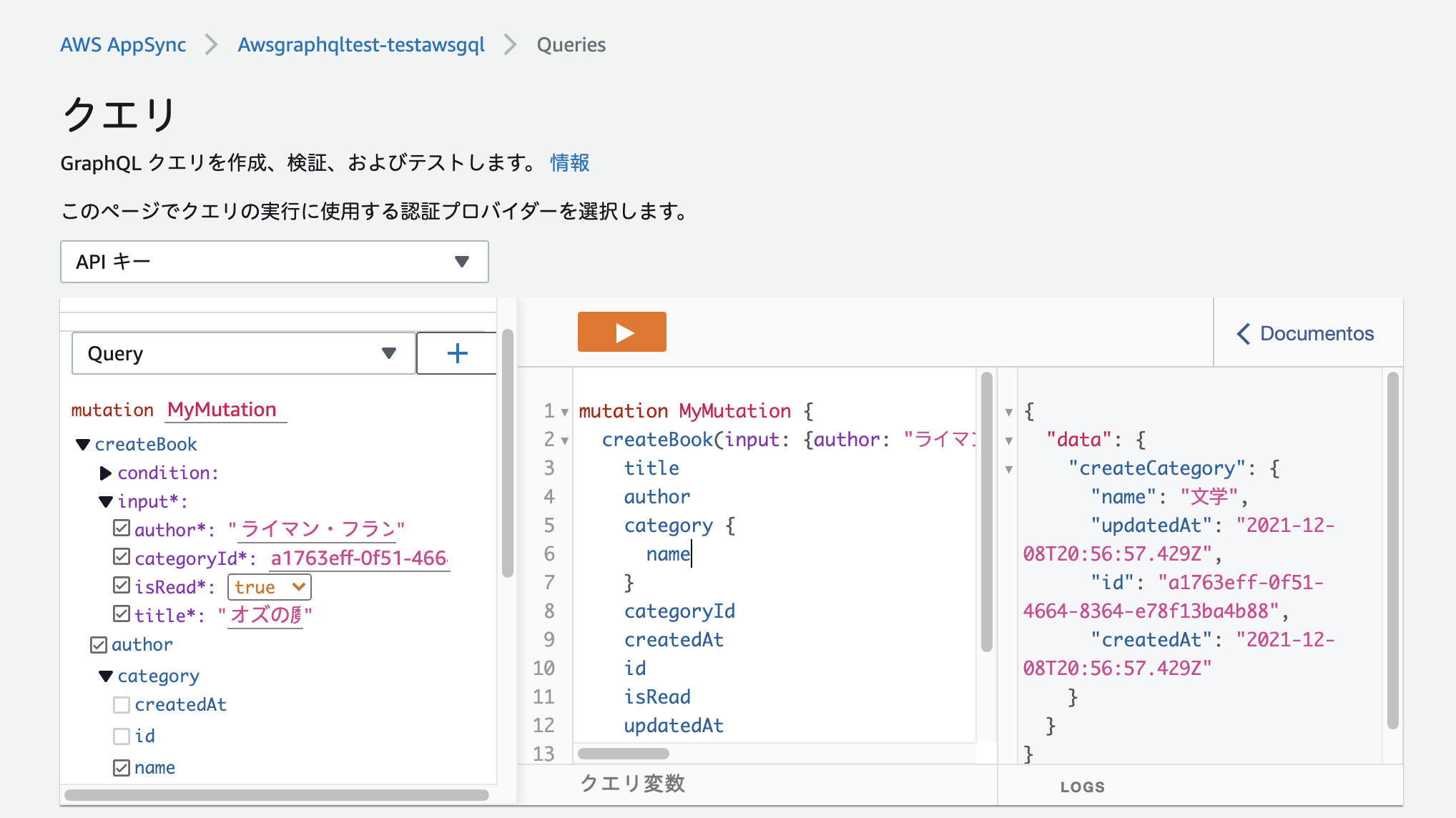
まずは、createCategory でデータを追加してみます。

右矢印の実行ボタンをクリックすると、

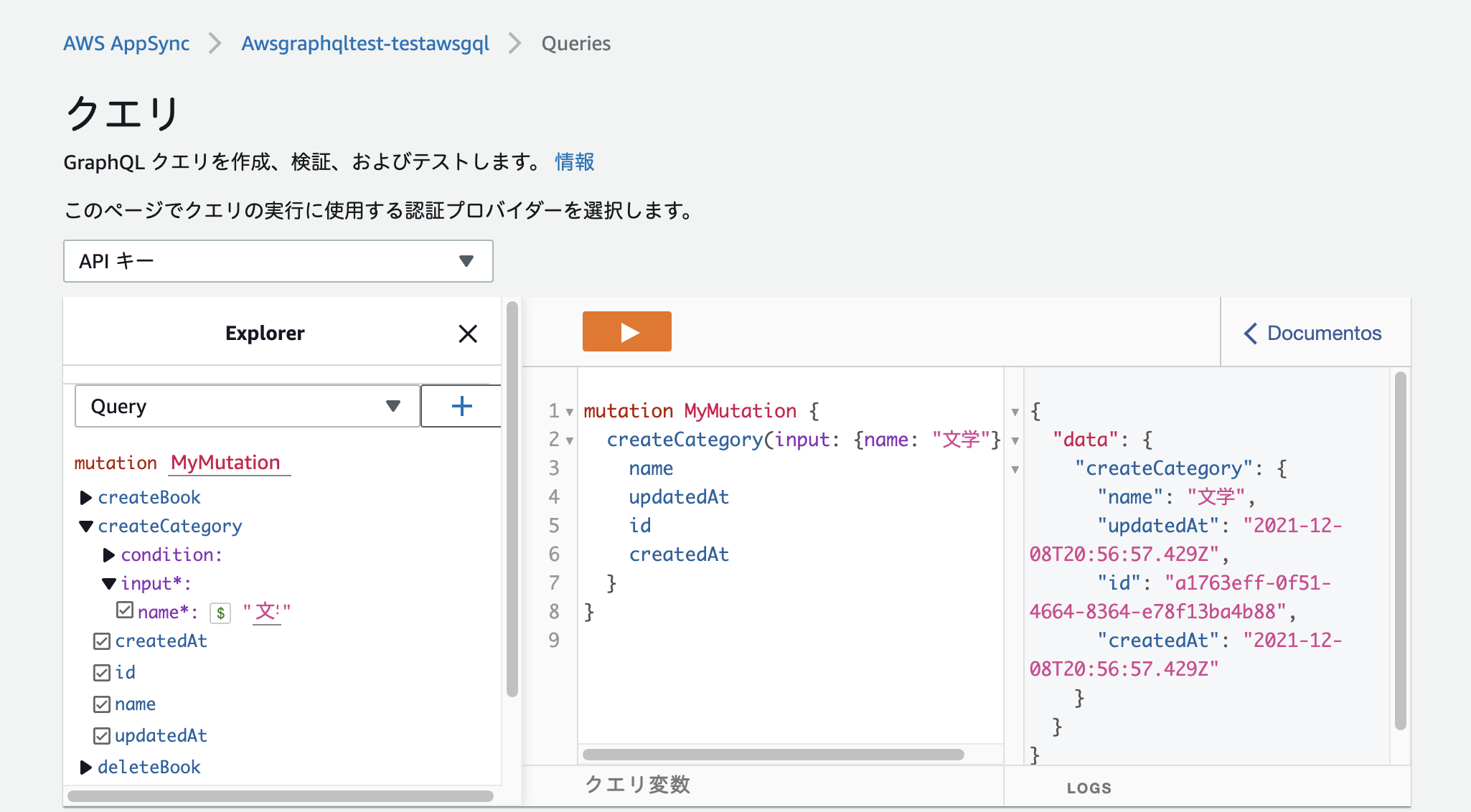
データが追加されました。
id、createdAt、updatedAt も自動で追加されています。
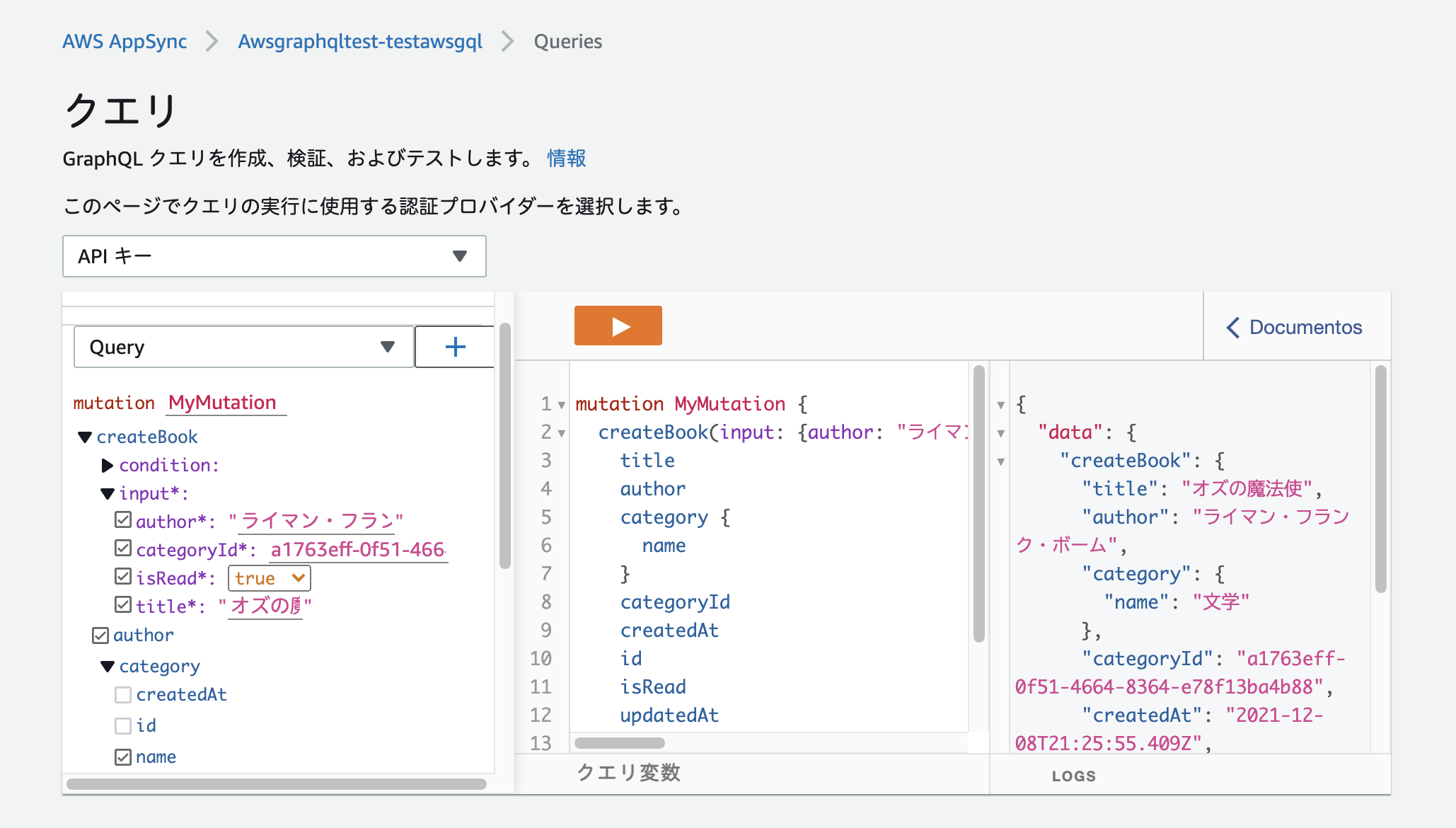
次に、createBook で book データを追加します。


book データを追加することができました。
category も関連付けられています。
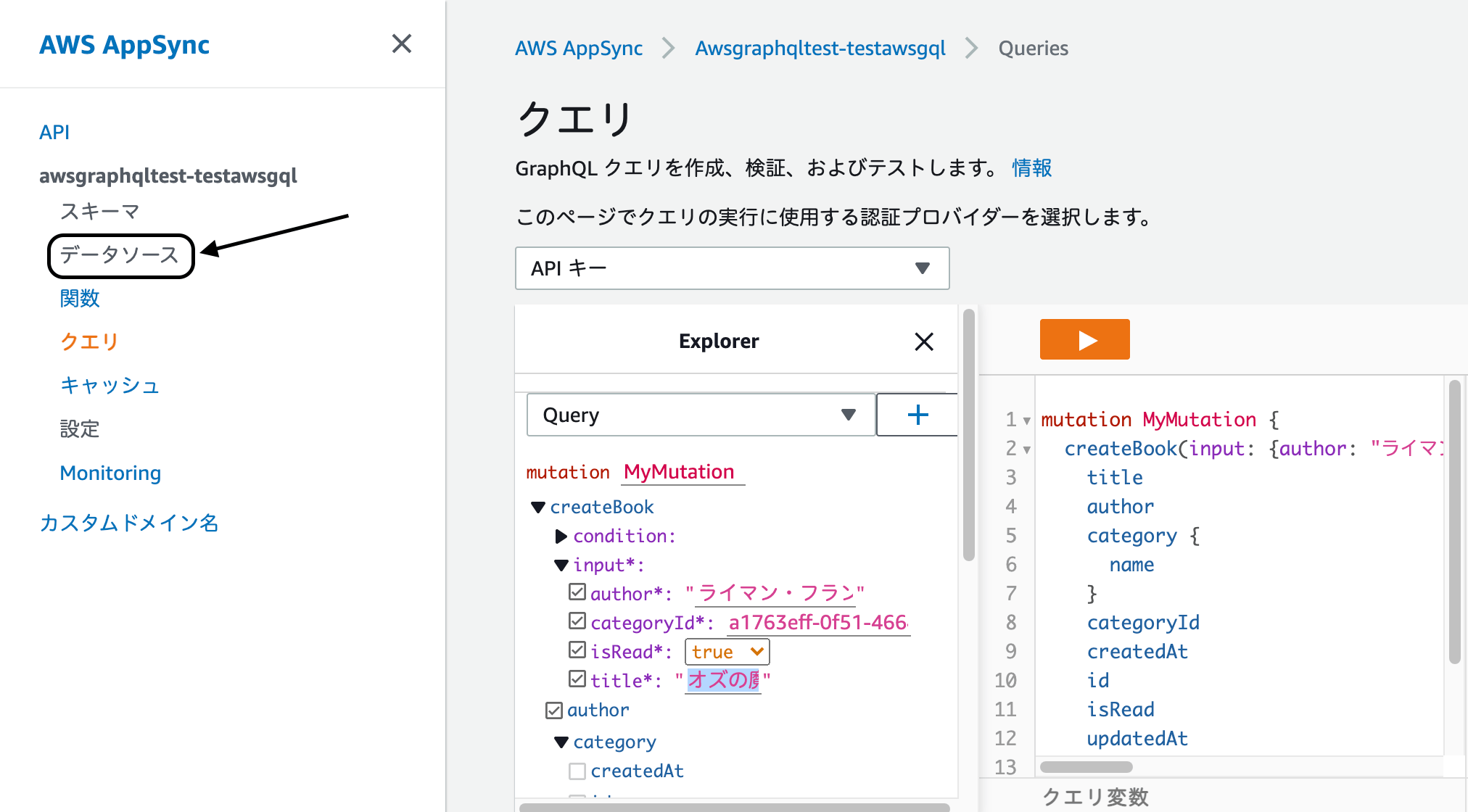
左メニュのデータソースをクリックます。

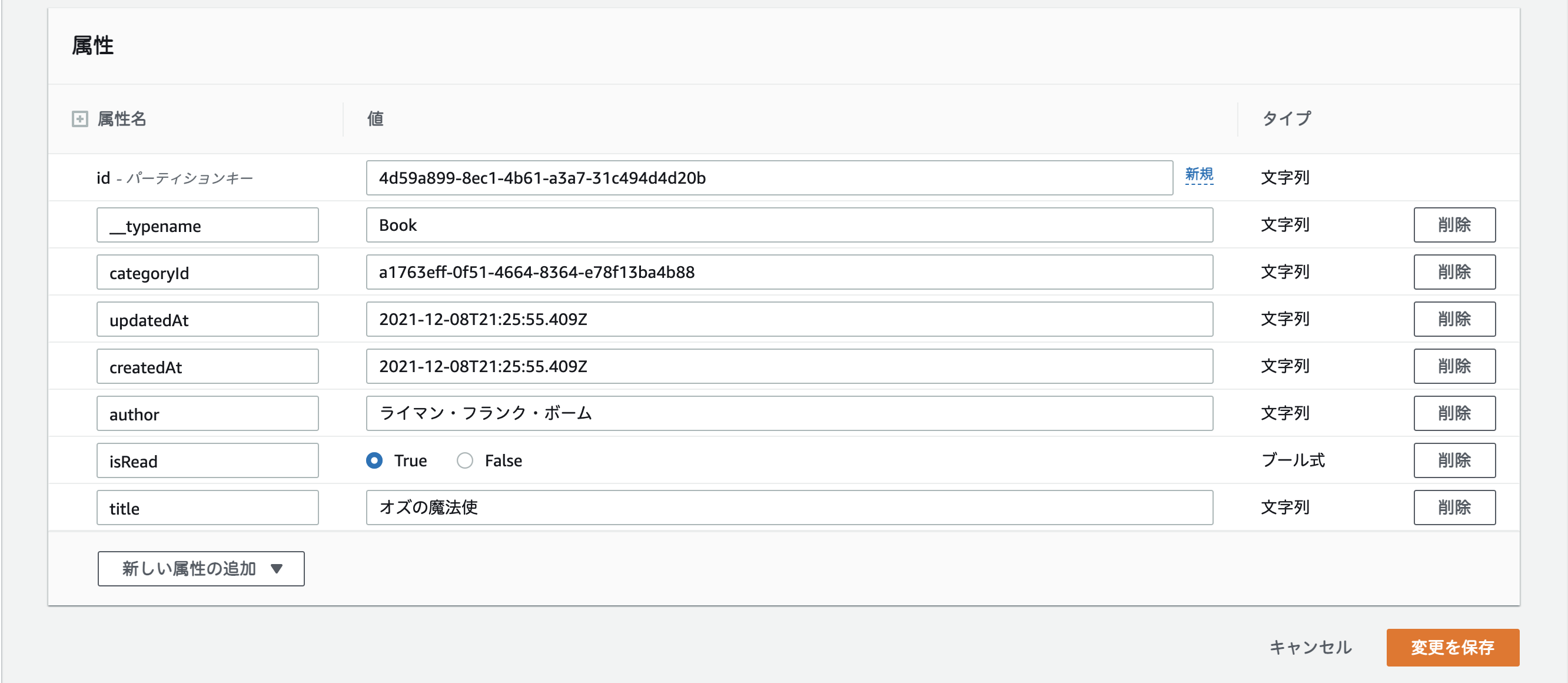
BookTable のリソースをクリックし、DynamoDB を開いてみましょう。

データが追加されていました。
フロントエンドのディレクトリのターミナルで、amplify codegen を実行します。
pages フォルダの Book.tsx を開きます。
aws-amplify から Amplify、API,、graphqlOperation をインポートします。
Amplify.configureを設定します。
useStateでbooksとsetBooksを指定します。
booksが取得できているか、console.logで確認しましょう。
データを取得するため、fetchBooks を作成します。
クエリは、src/graphql フォルダの queries.ts から取得します。
useEffectで、初回のみfetchBooksを実行するようにします。
一通り完了しましたので、npm run startを実行して、フロントエンドを起動します。
localhost:3000/book にアクセスします。
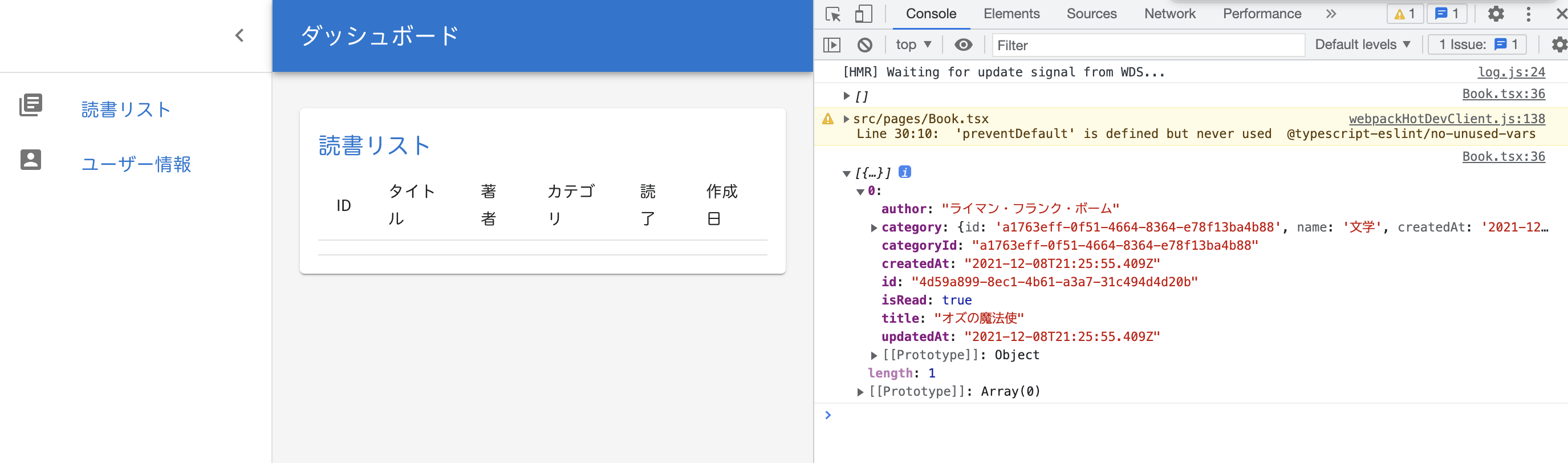
console.logを確認すると、

無事、データを取得することができました。
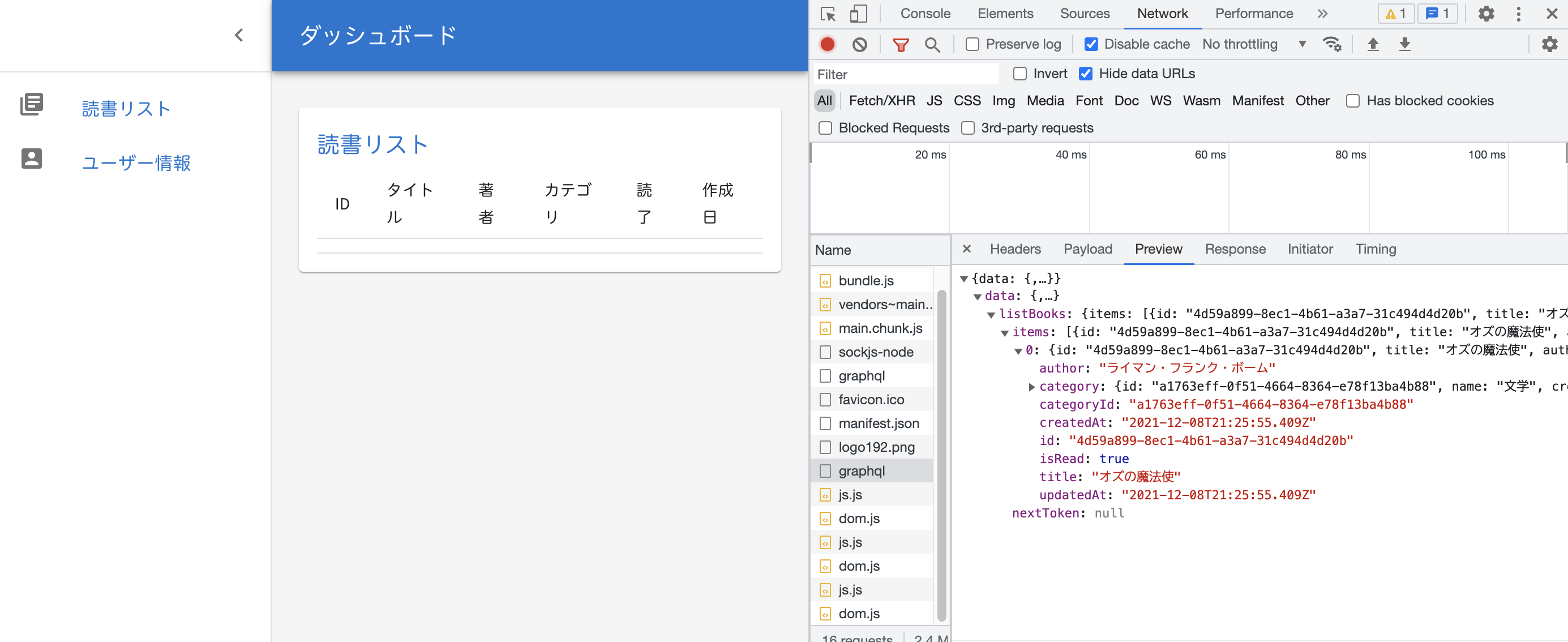
Network の graphql を確認すると、

エンドポイントから取得できていることがわかります。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




