
AWS
【AWS】AWS AppSyncで、新しいデータテーブルを作成する
作成日:2021年12月07日
更新日:2021年12月08日
前回は、AWS AppSync で API を削除、更新しました。

【AWS】AWS AppSyncで、APIを削除、更新する
今回は、新しいデータテーブルを作成します。
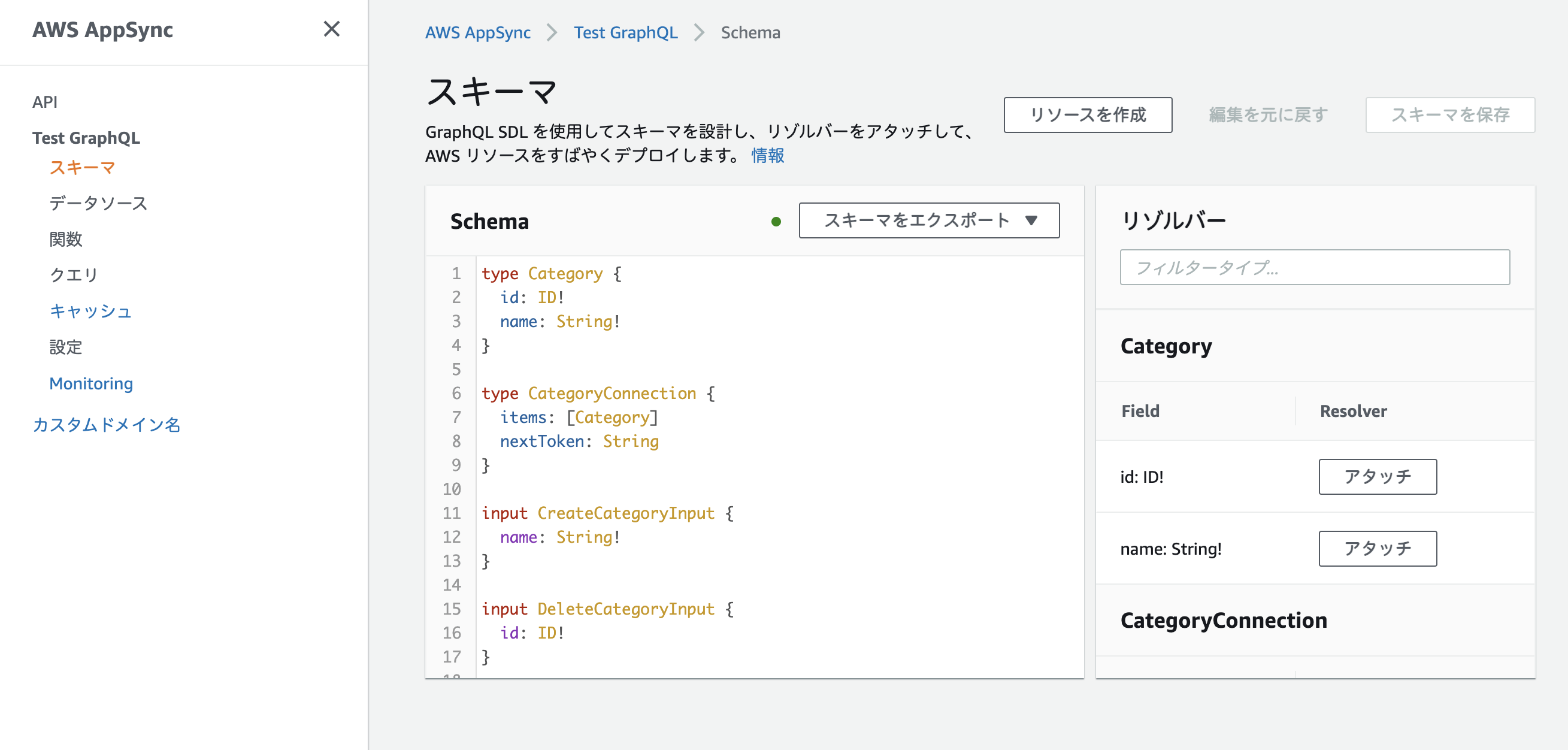
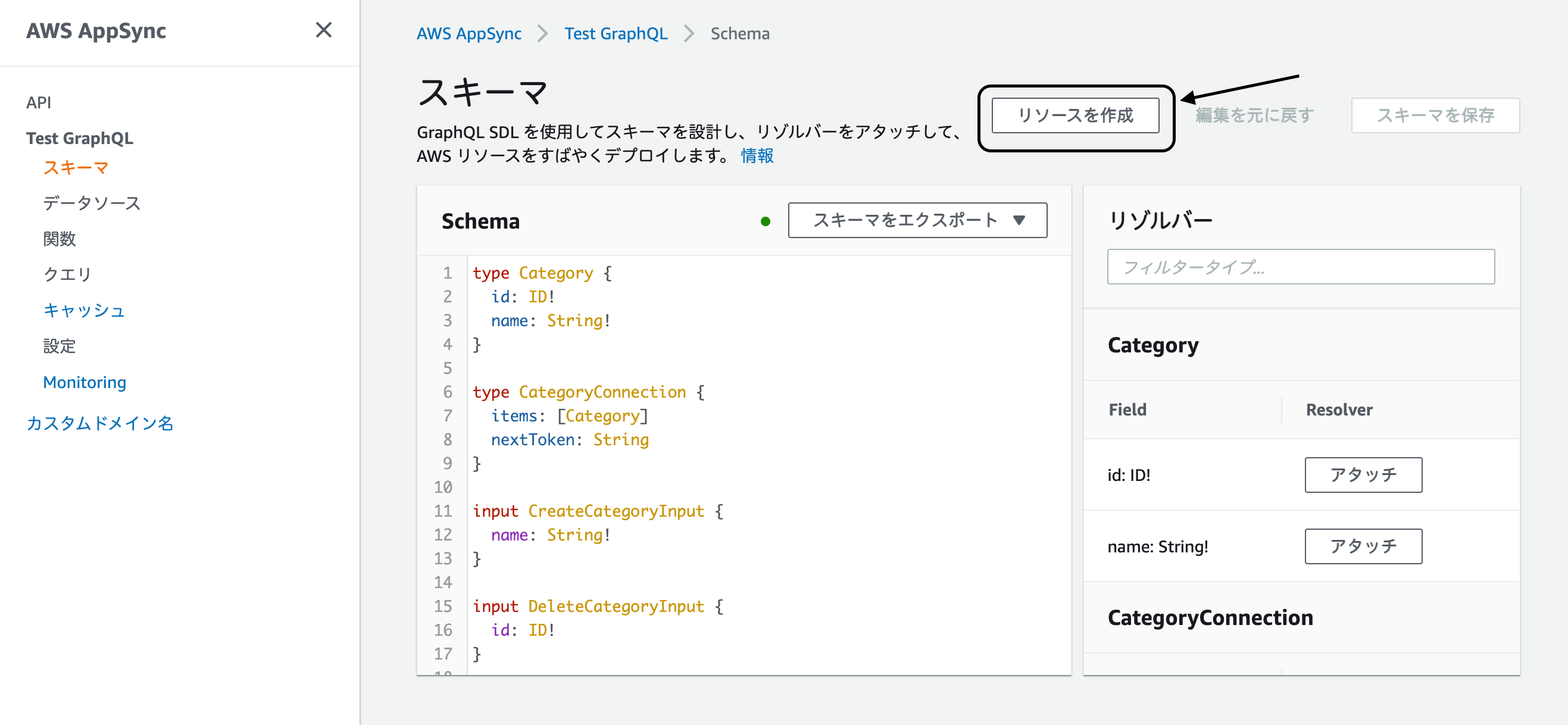
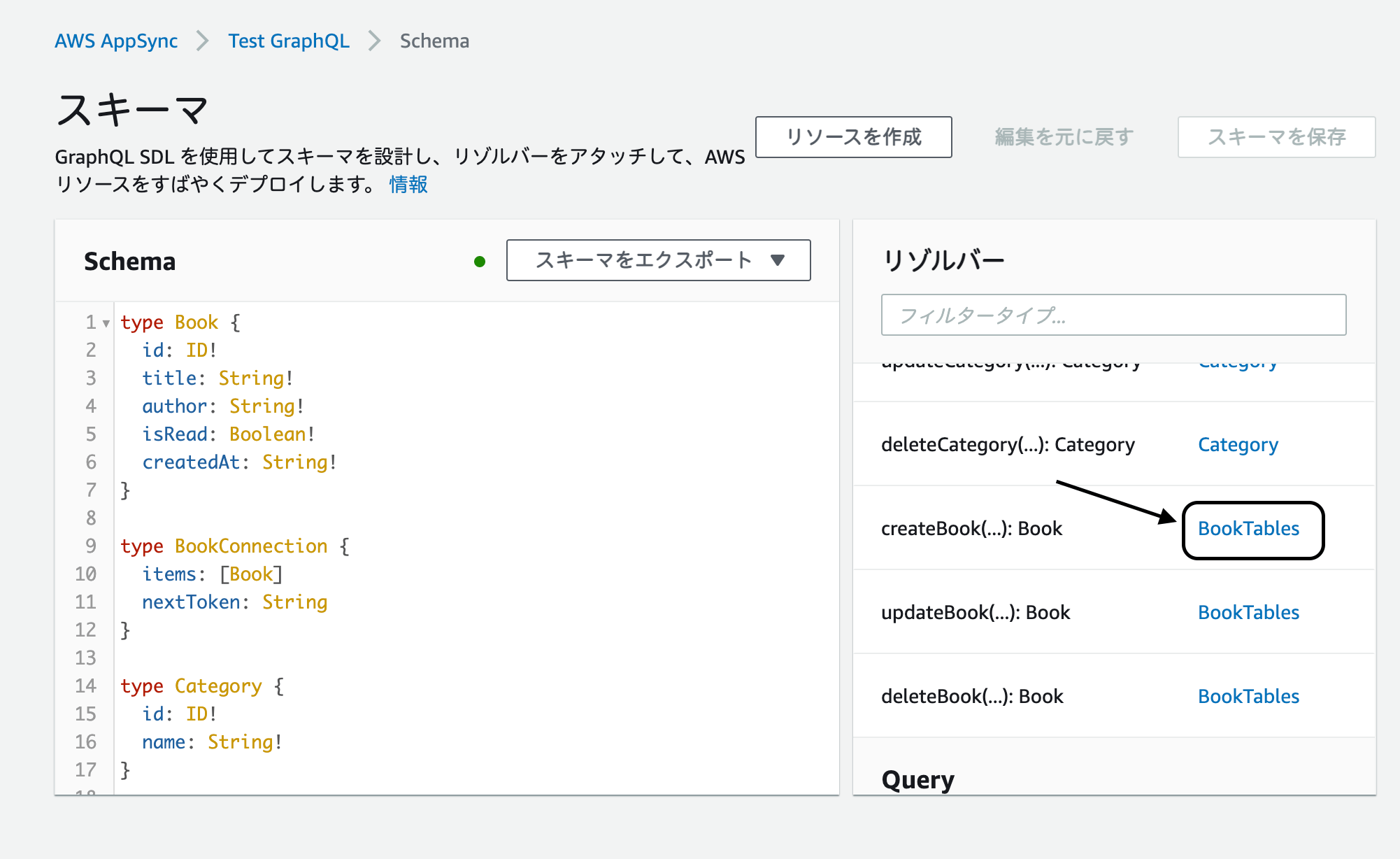
まずは、AWS AppSync のスキーマを開きます。

『リソースを作成』をクリックします。

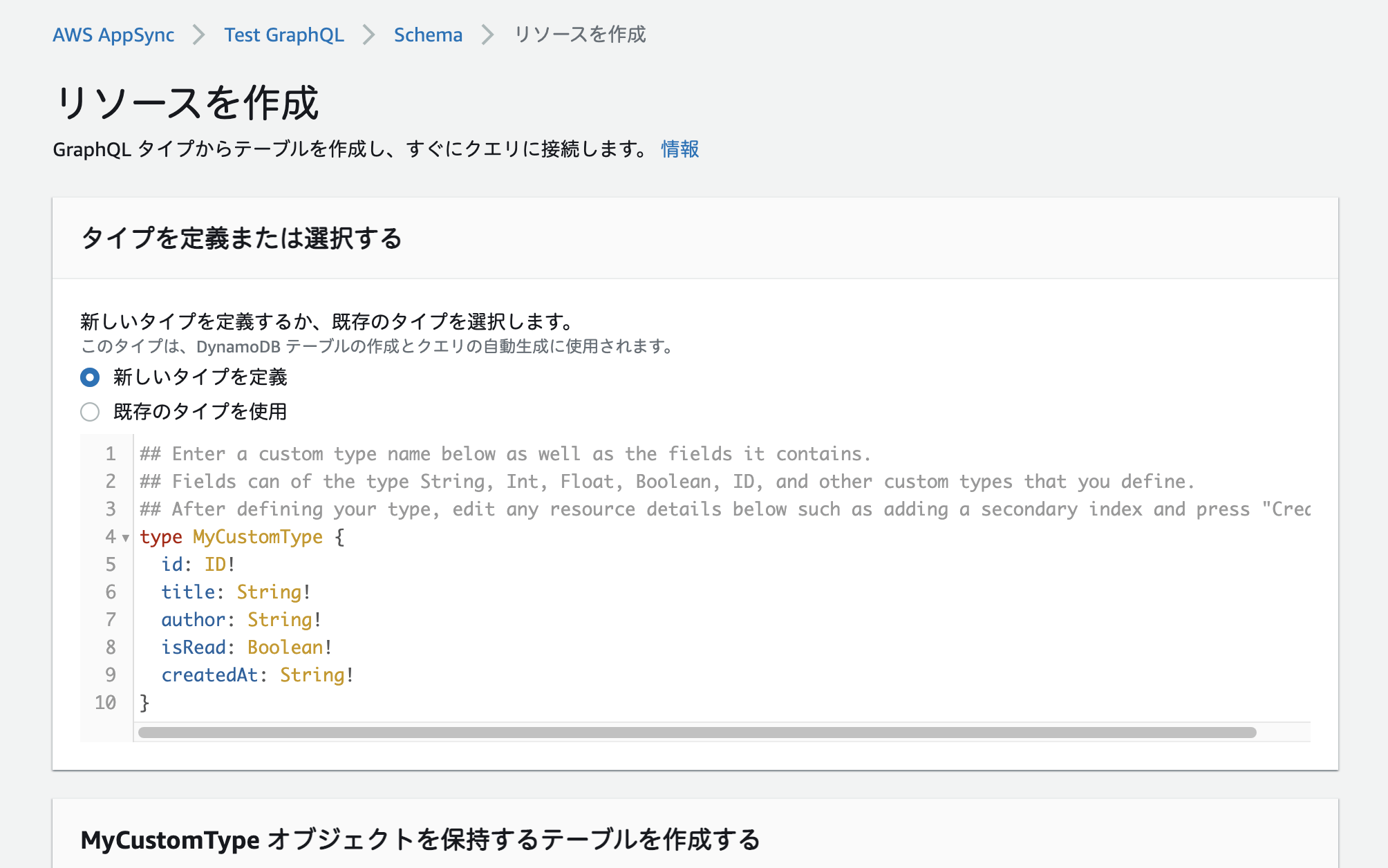
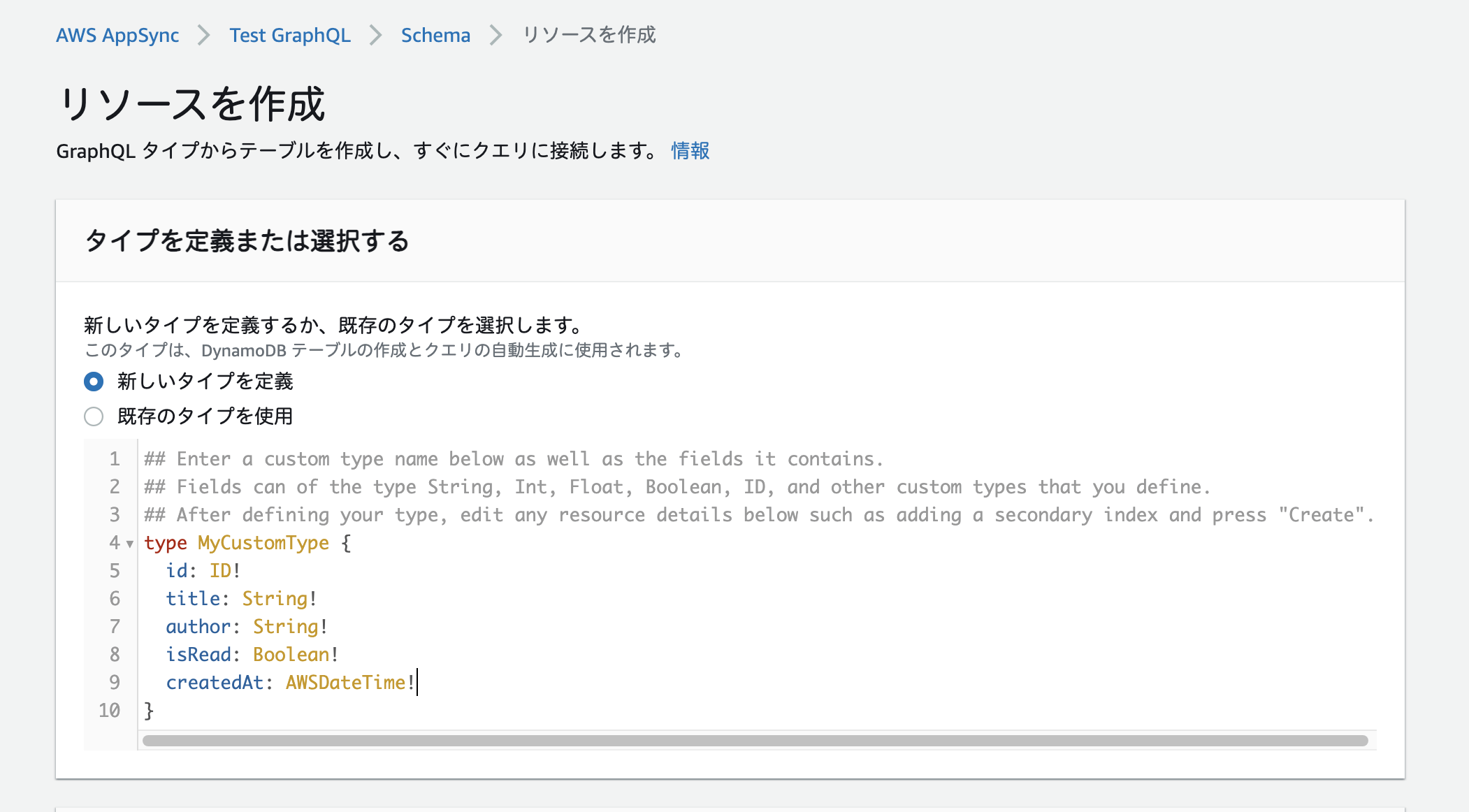
『タイプを定義または選択する』の中で、項目を設定します。
本に関する項目を設定しましょう。

『作成』ボタンをクリックします。

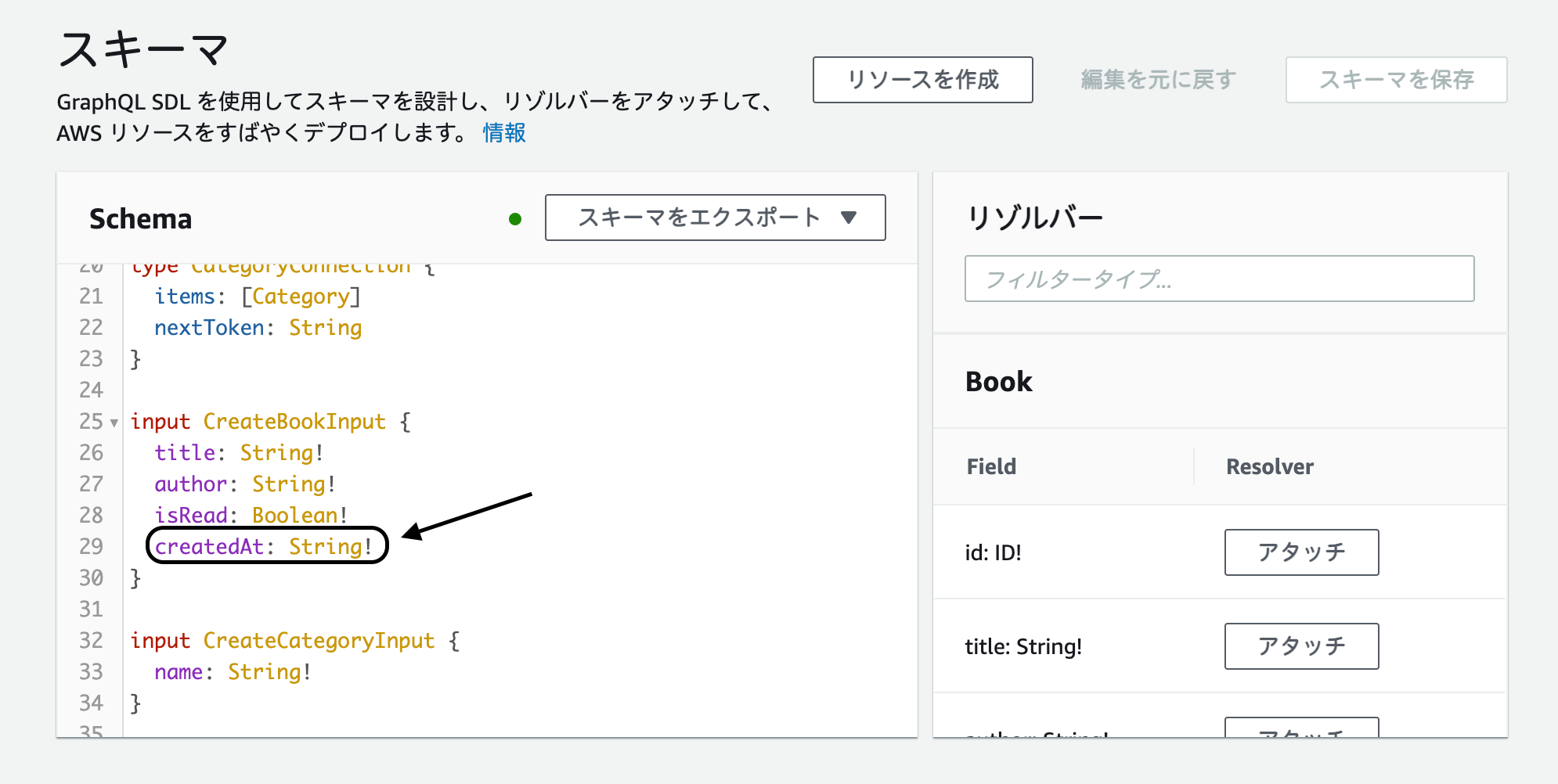
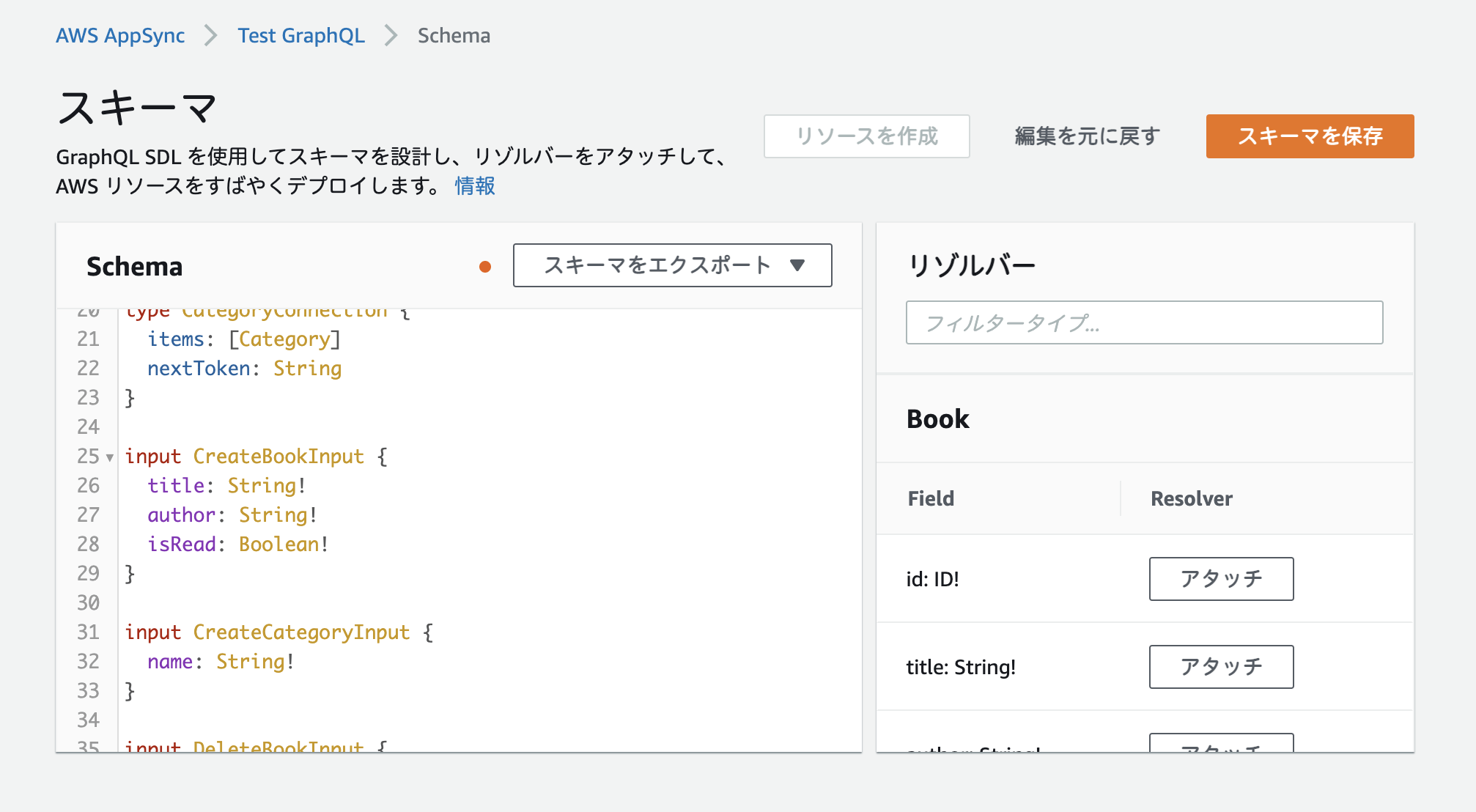
新しいスキーマが作成されました。
スキーマの input CreateBookInput にある createdAt は、自動で設定するので、削除しておきます。


createdAt が自動で取得できるように、リゾルバーの createBook から BookTables を修正します。

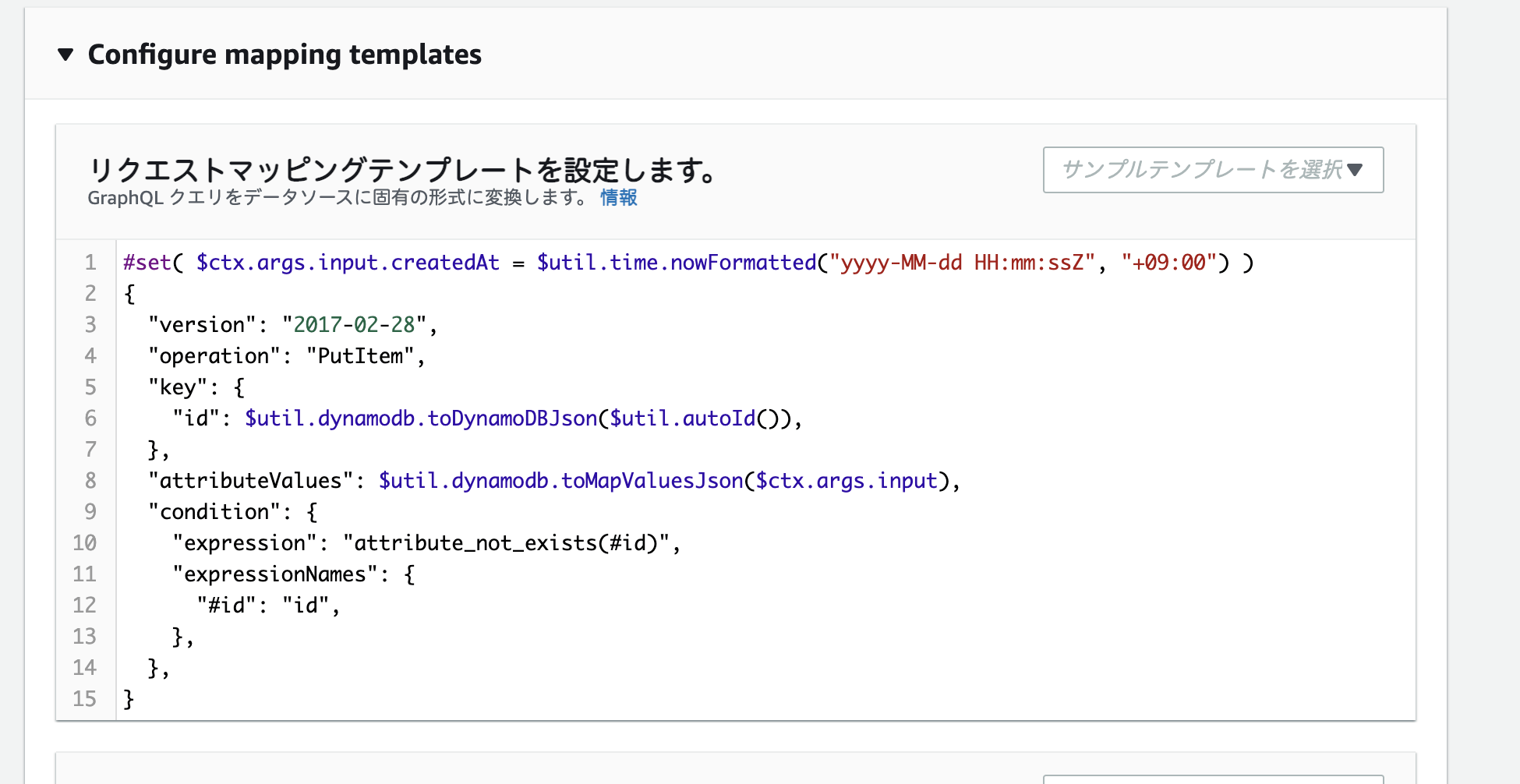
『リクエストマッピングテンプレートを設定します。』内の 1 行目に、以下のコードを追加します。 DynamoDB で確認するとで確認すると、
#set( $ctx.args.input.createdAt = $util.time.nowFormatted("yyyy-MM-dd HH:mm:ssZ", "+09:00") )

リゾルバーの input 内に createdAt をセットするということです。
日付は、日本の標準時に合わせました。
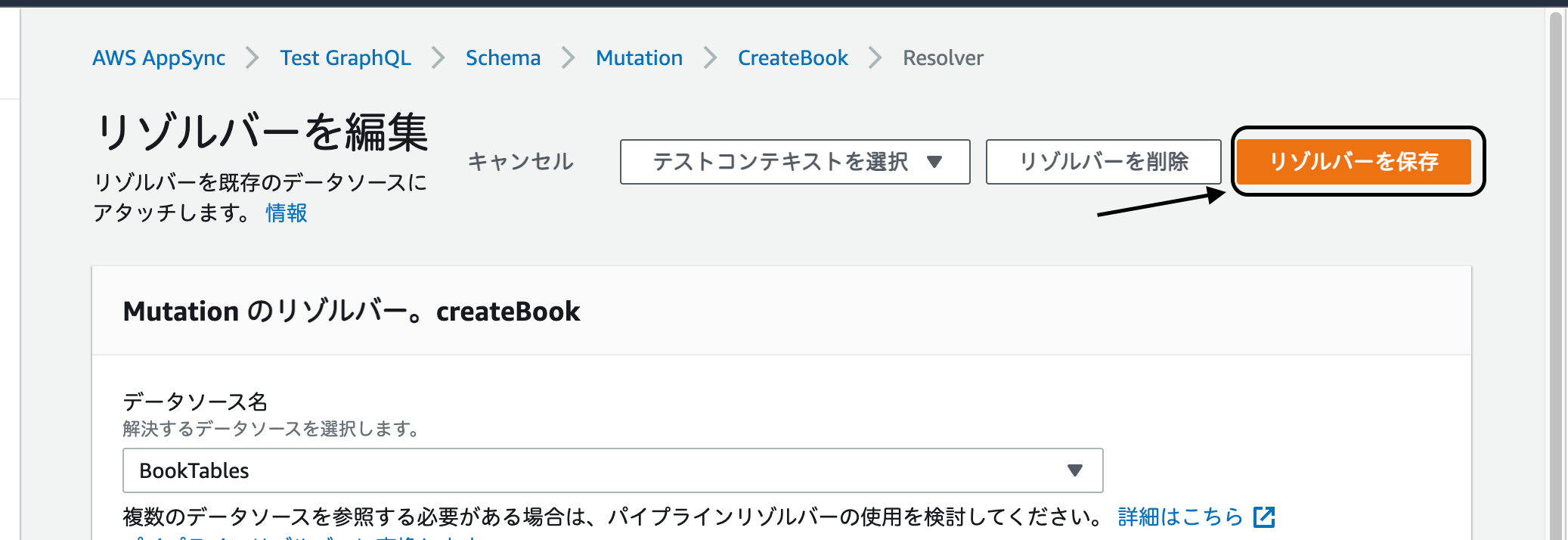
画面上の『リゾルバーを保存』をクリックします。

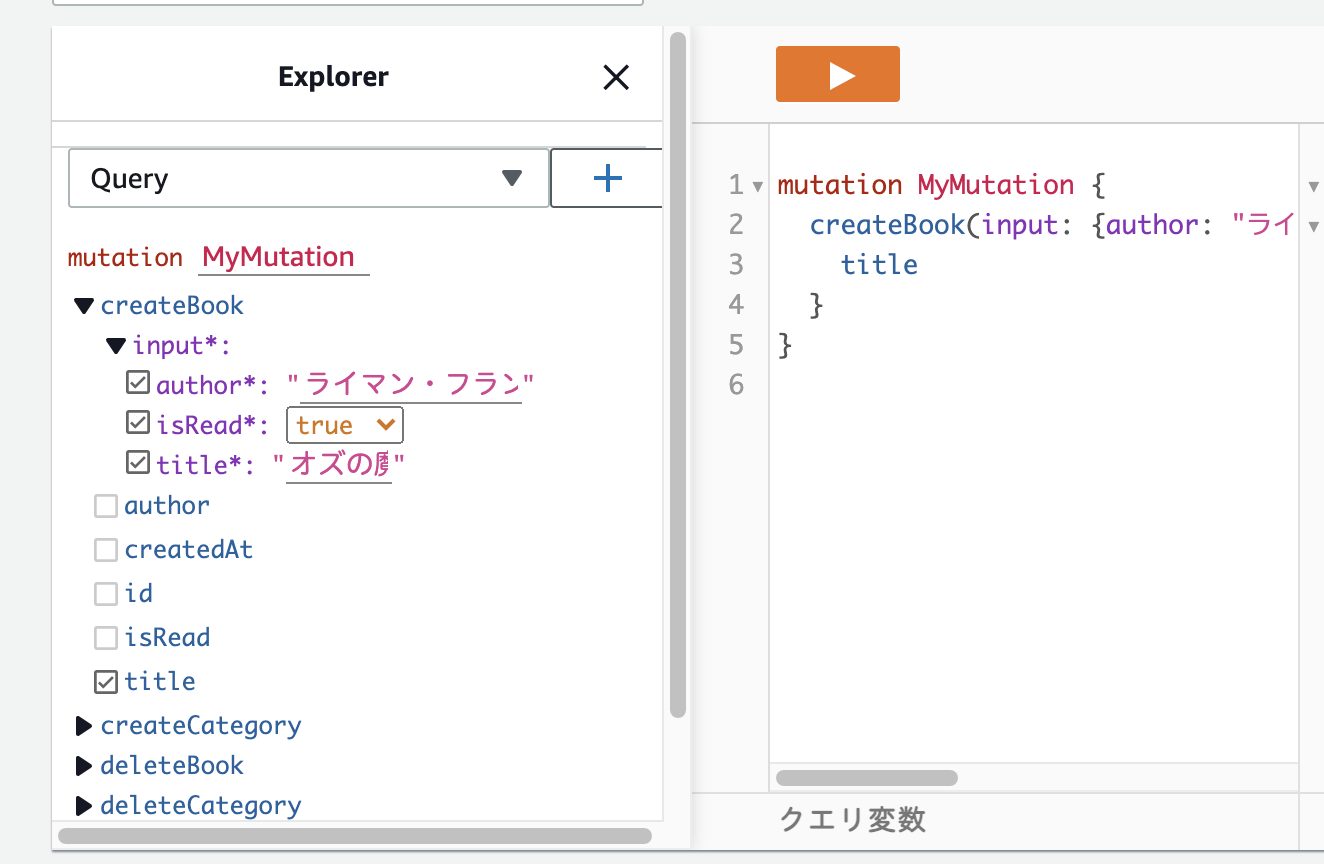
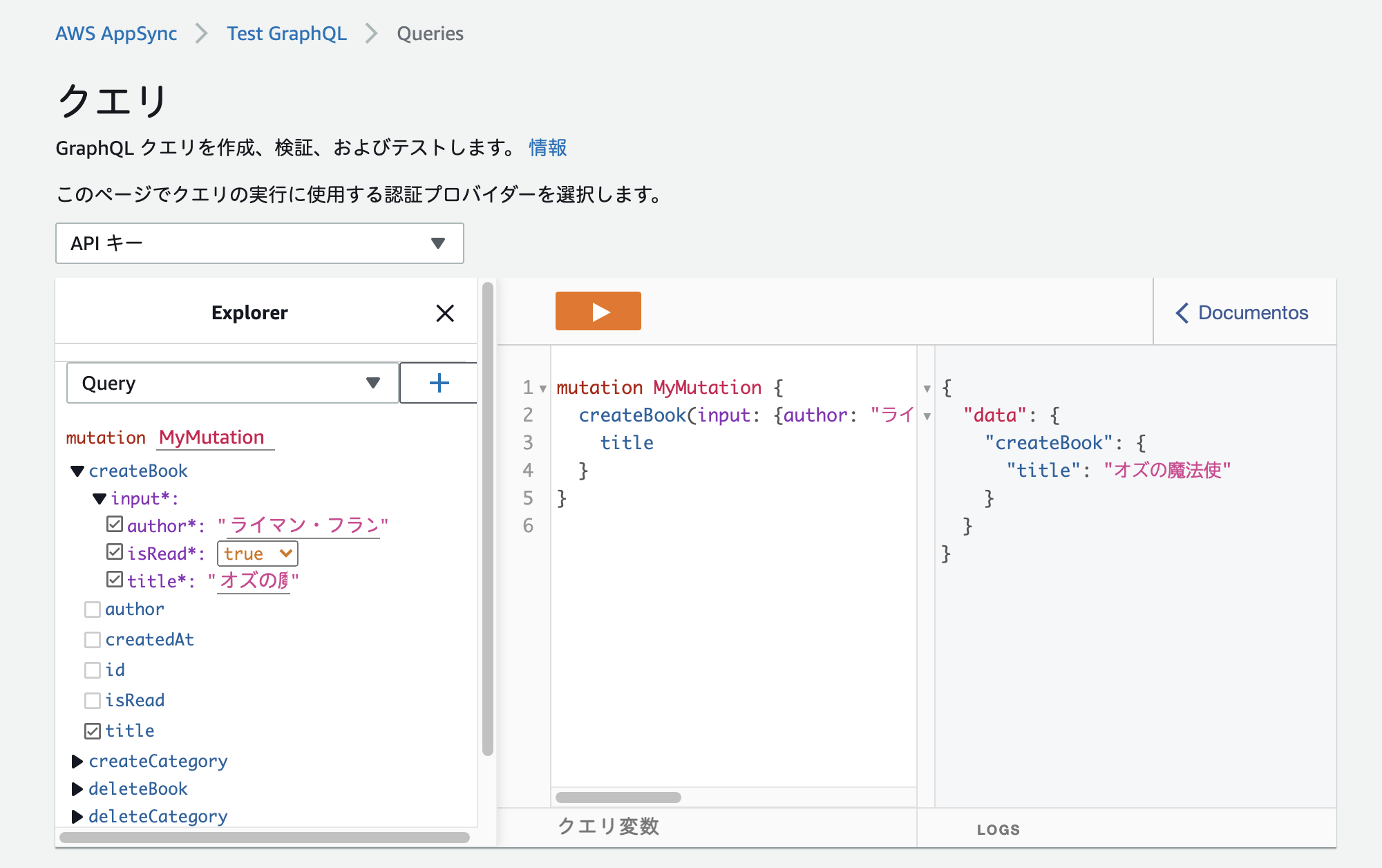
クエリ画面に移動します。
mutation の createBook に、本に関するデータを入力していきます。

右矢印をクリックし、mutation をクリックすると、

データが追加されました。
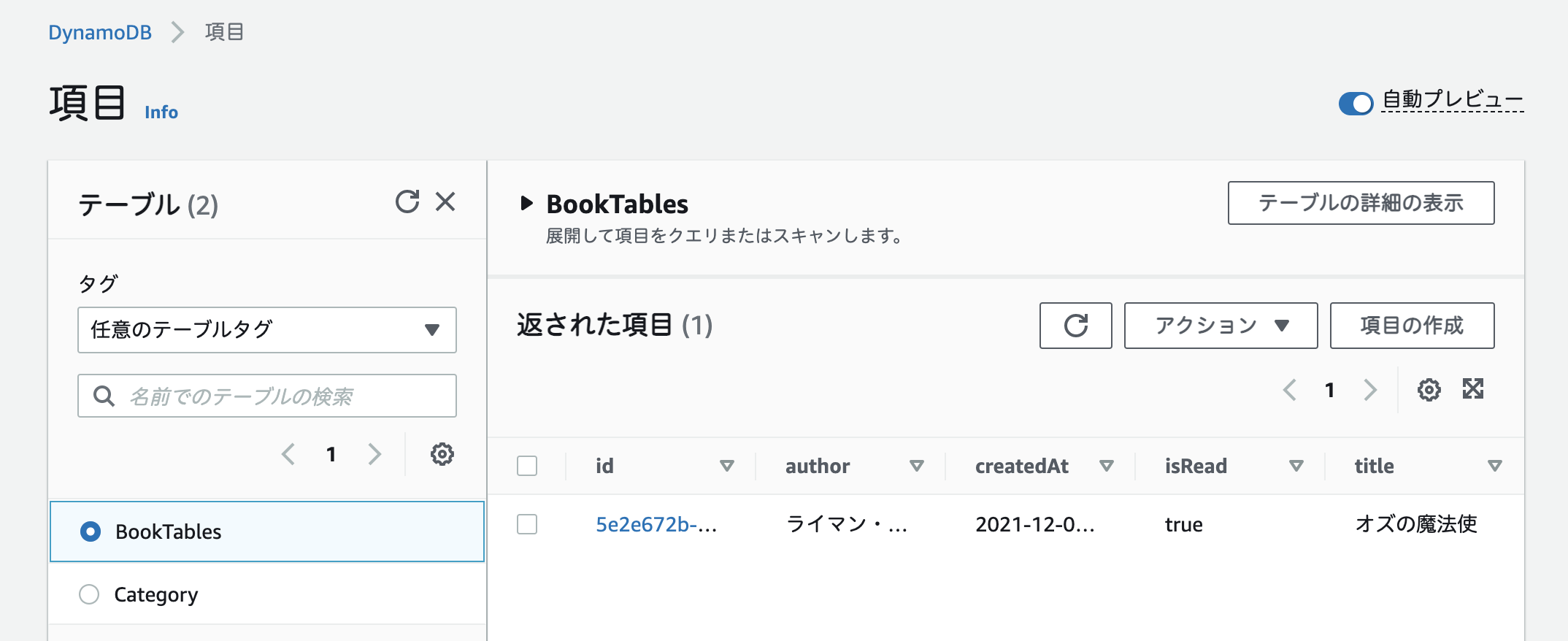
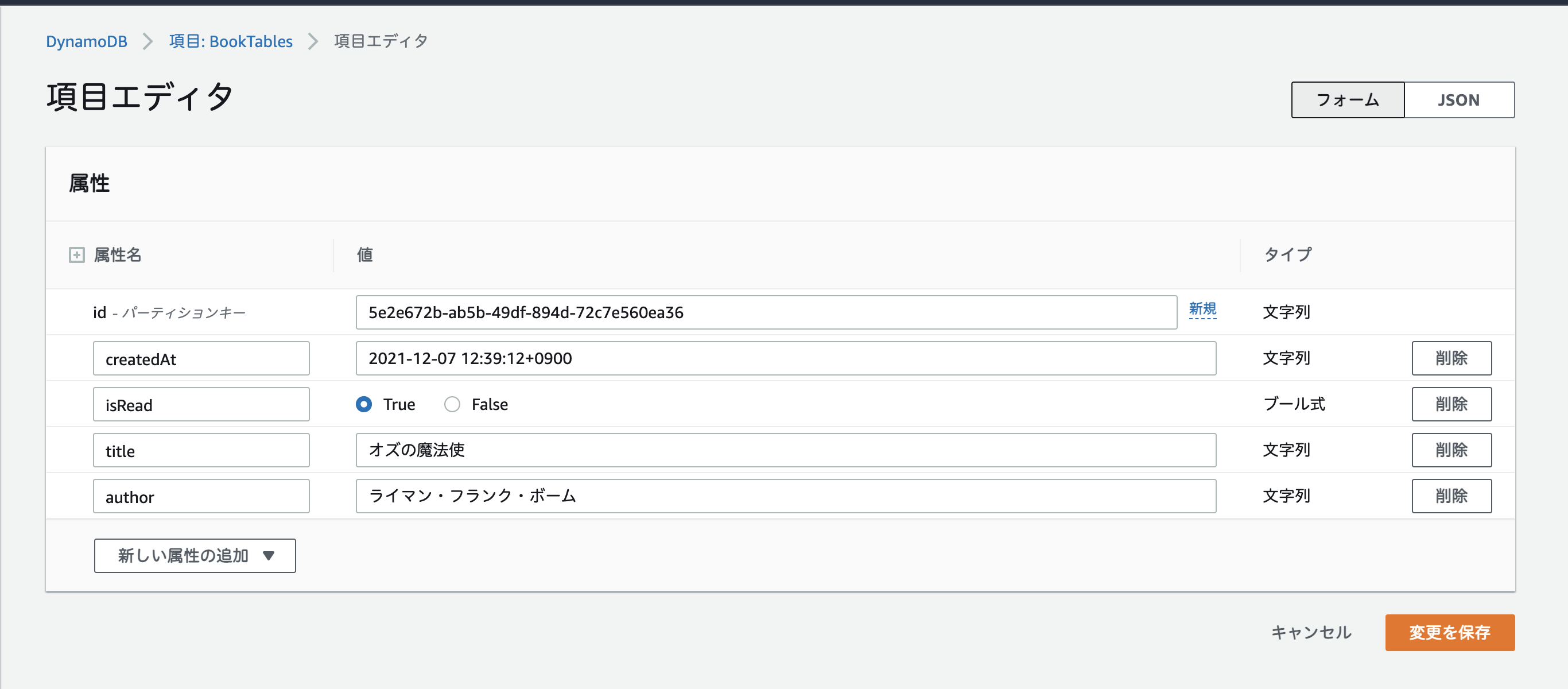
DynamoDB で確認すると、


データが登録されていました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




