
【AWS】AWS Cloud Development Kit(AWS CDK)で新しいプロジェクトを作成する
AWS 公式サイト( https://aws.amazon.com/jp/cdk/#:~:text=AWS Cloud Development Kit )によると、AWS Cloud Development Kit(AWS CDK)とは、使い慣れたプログラミング言語を使用してクラウドアプリケーションリソースを定義するためのオープンソースのソフトウェア開発フレームワークです。
開発する方が使い慣れた言語を使用して、クラウドインフラストラクチャを作成し、使用する方が使い慣れた別の言語で使用できる様になるということです。
使える言語は、TypeScript、Python、Java、.NET、および Go が使用できます。
今回は、TypeScript を使用します。
今回ご紹介する内容は、AWS のワークショップ( https://summit-online-japan-cdk.workshop.aws/ )を参考にします。
※2021 年 12 月中旬現在、JavaScript のワークショップは用意されていないとのことです。
早速やってみましょう。
ターミナルで npm install -g aws-cdk を実行し、AWS CDK Toolkito をインストールします。
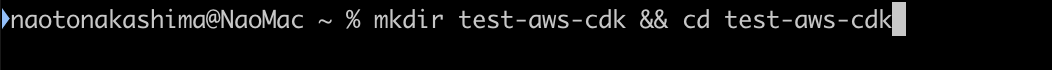
ターミナルで mkdir を使って空のディレクトリを作成します。

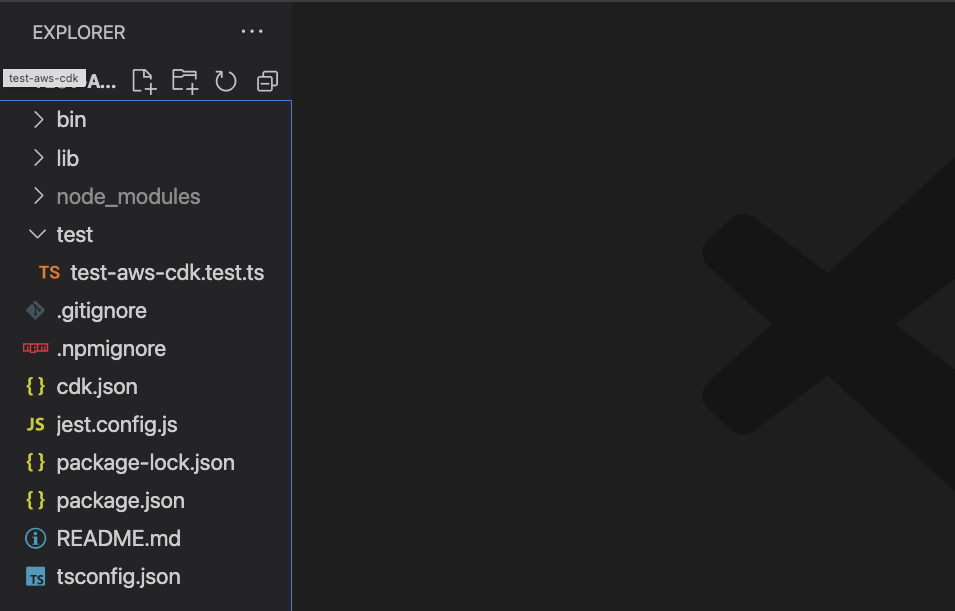
ターミナルで、 cdk init sample-app --language typescript を実行します。
さまざまなファイルが追加されました。

TypeScript を JavaScript へコンパイルするために、npm run watch を実行します。
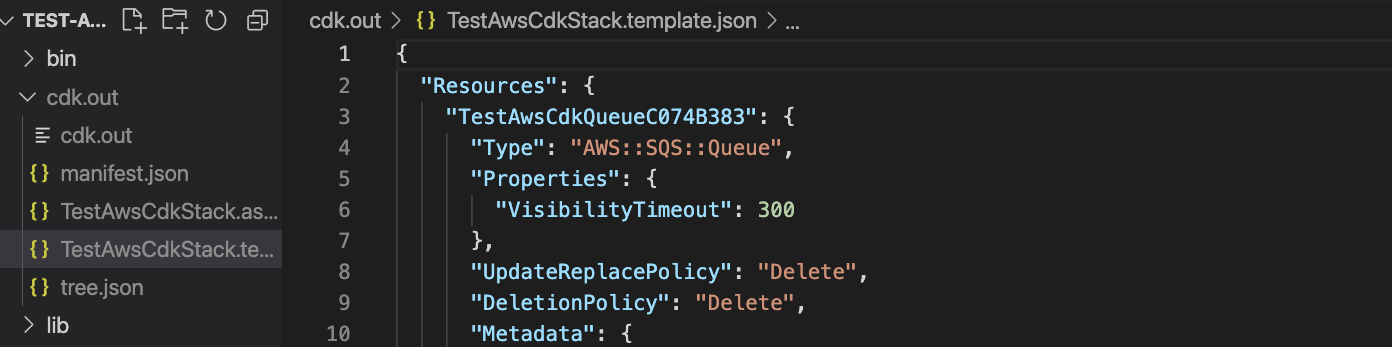
CDK アプリを生成するために、ターミナルで cdk synth を実行します。
ckd.out フォルダが作成され、JSON ファイルが生成されました。

次は、AWS CDK をデプロイします。
AWS CDK アプリを初めてデプロイするときには、Bootstrap スタックを構築する必要があります。
ターミナルで、 cdk bootstrap を実行します。
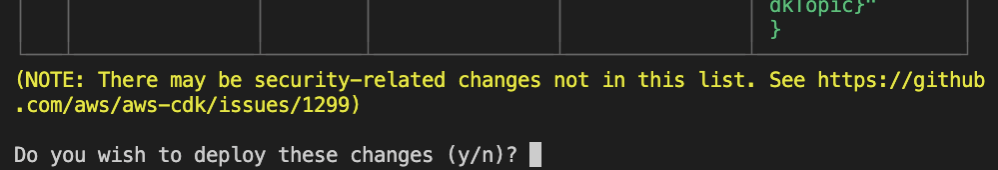
bootstarp が完了した後、ターミナルで cdk deploy を実行します。
デプロイしますか?と聞かれるので、y を入力し、エンターキーを押します。

デプロイが完了しました。

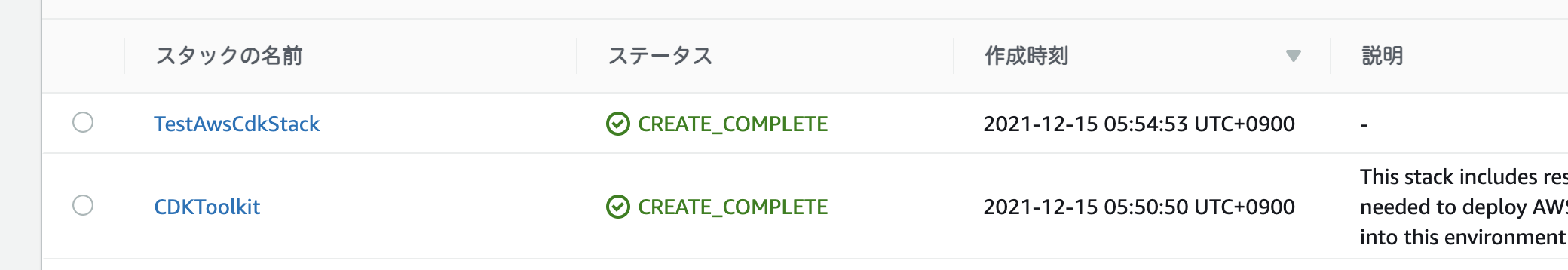
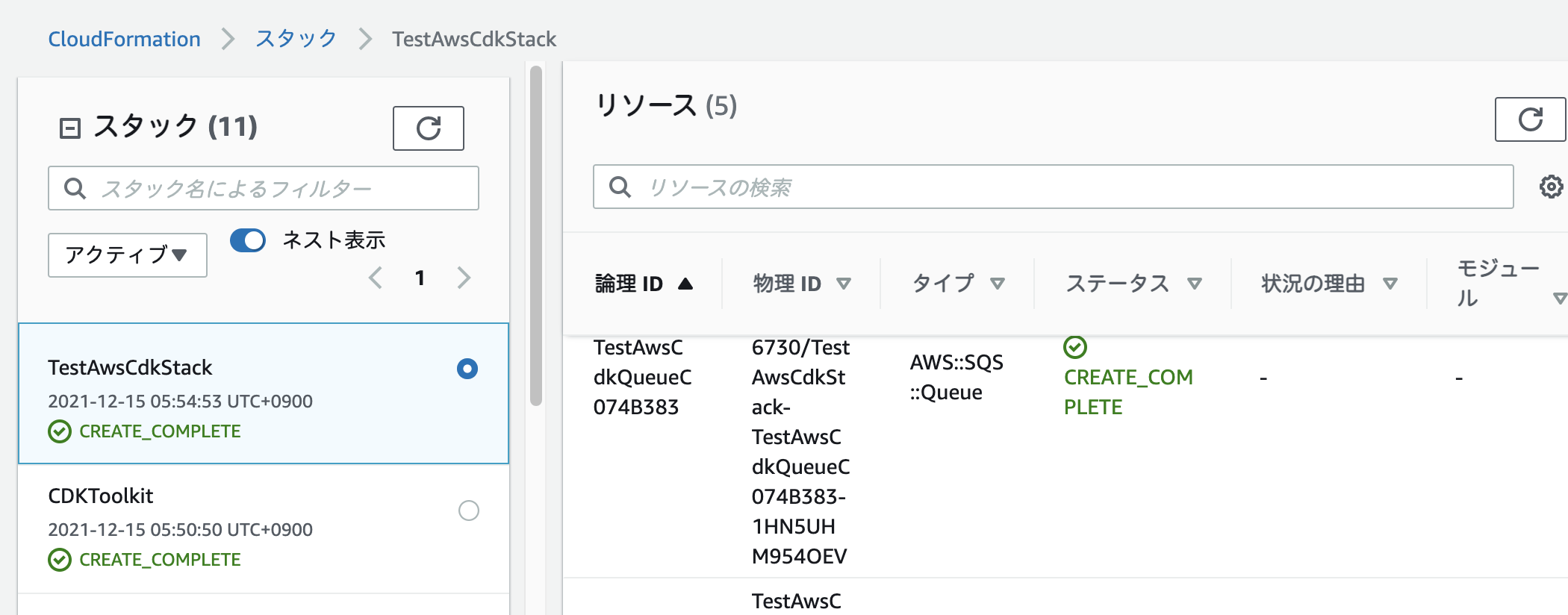
AWS CloudFormation コンソールへアクセス( https://console.aws.amazon.com/cloudformation/home )します。
TestAwsCdkStack と CDKToolkit が追加されました。


次回は、AWS CDK で関数を作成し、テストします。

【AWS】AWS Cloud Development Kit(AWS CDK)で関数を作成する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




