
【AWS】AWS Cloud Development Kit(AWS CDK)で関数を作成する
前回は、AWS Cloud Development Kit(AWS CDK)で新しいプロジェクトを作成しました。

【AWS】AWS Cloud Development Kit(AWS CDK)で新しいプロジェクトを作成する
今回は、関数を作成し、テストします。
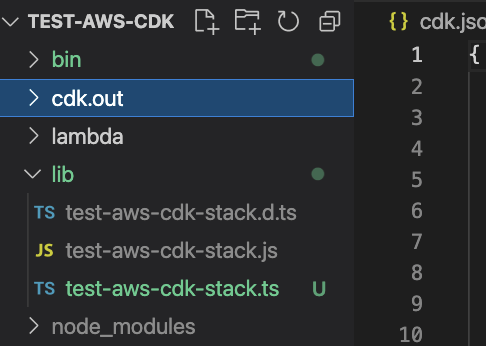
lib フォルダの test-aws-cdk-stack.ts のコードを修正します。
※ファイル名は、作成したプロジェクト名によって変わります。
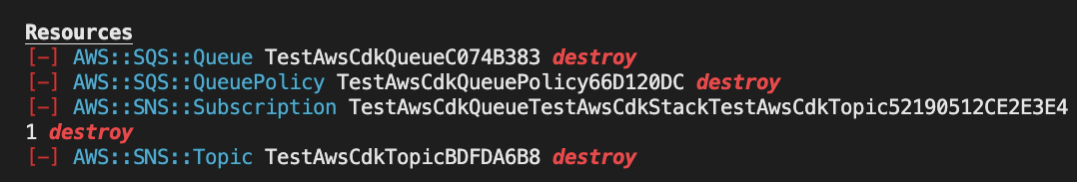
プロジェクトのディレクトリのターミナルで、cdk diff を実行してみましょう。
削除前のコードの差分が表示され、コードが削除されたことがわかります。

ターミナルで cdk deploy を実行します。
次は、Lambda を作成します。
公式サイト( https://aws.amazon.com/jp/lambda/ )によると、Lambda とは、サーバーレスでイベント駆動型のコンピューティングサービスであり、サーバーのプロビジョニングや管理をすることなく、事実上あらゆるタイプのアプリケーションやバックエンドサービスのコードを実行することができるとのことです。
AWS サービス、をどのアプリケーションでも使える様にしてくれる仲介役ということです。
実際、触ってみましょう。
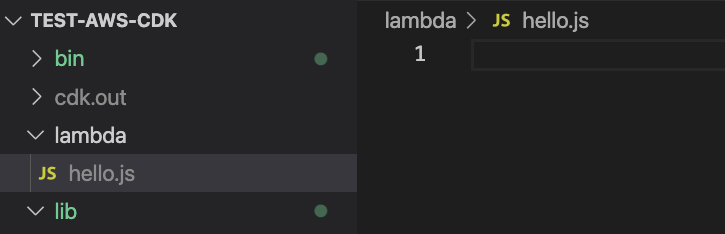
lambda ディレクトリを作成します。

lambda フォルダに hello.js を作成します。

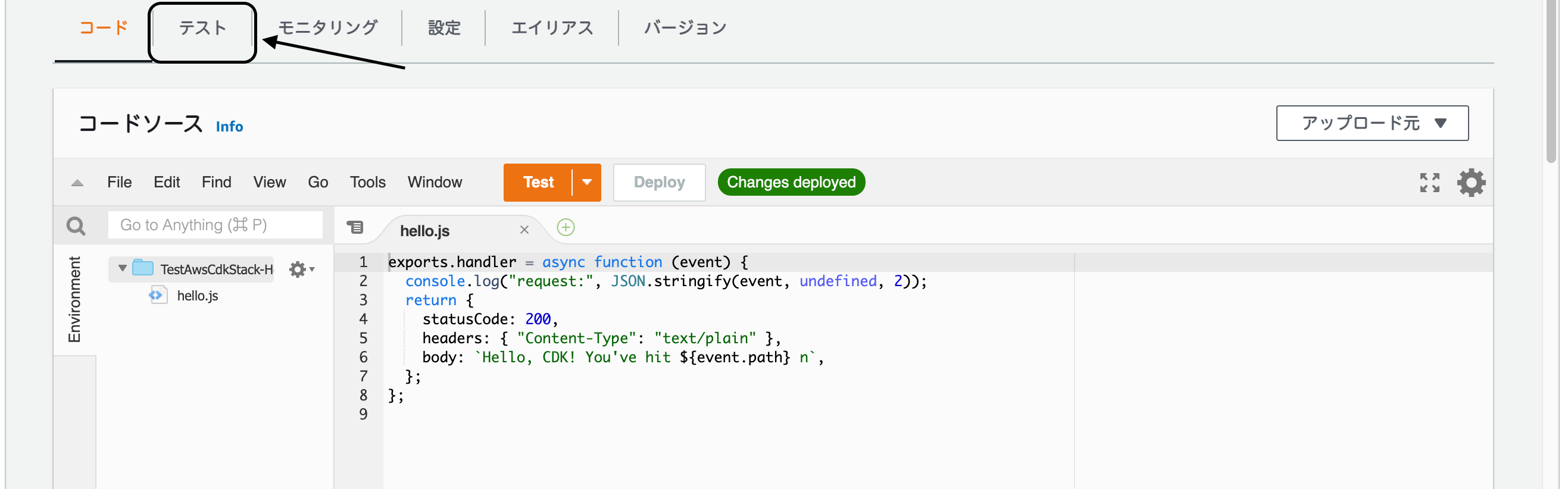
hello.js にコードを書いていきます。
body の内容を返す関数です。
aws-cdk-lib から aws_lambda をインポートします。
ランタイムは、NodeJS 14.X を使用しています。
code で、どのディレクトリのファイルを実行するかを指定します。
handler は、実行する関数を指定します。
constructor の中身は、以下の通りです。
scope は、この構成が作成されるスコープを指します。
id は、Construct 用の ID です。
props は、hello の中身を指します。
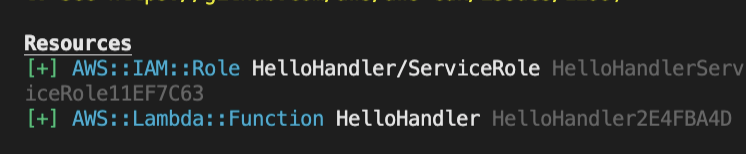
では、差分を確認するため、ターミナルで cdk diff を実行します。

HelloHandler が追加されました。
ターミナルで cdk deploy を実行して、デプロイしましょう。
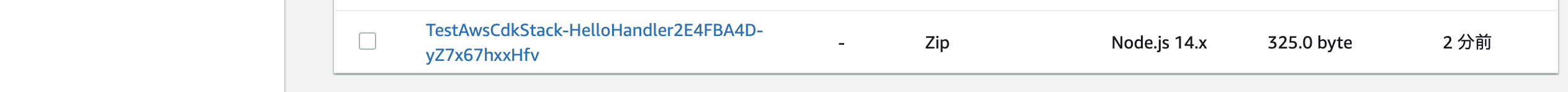
デプロイが完了した後、AWS Lambda コンソール(https://console.aws.amazon.com/lambda/home )を開きます。
新しく、関数が追加されていました。

関数をクリックします。

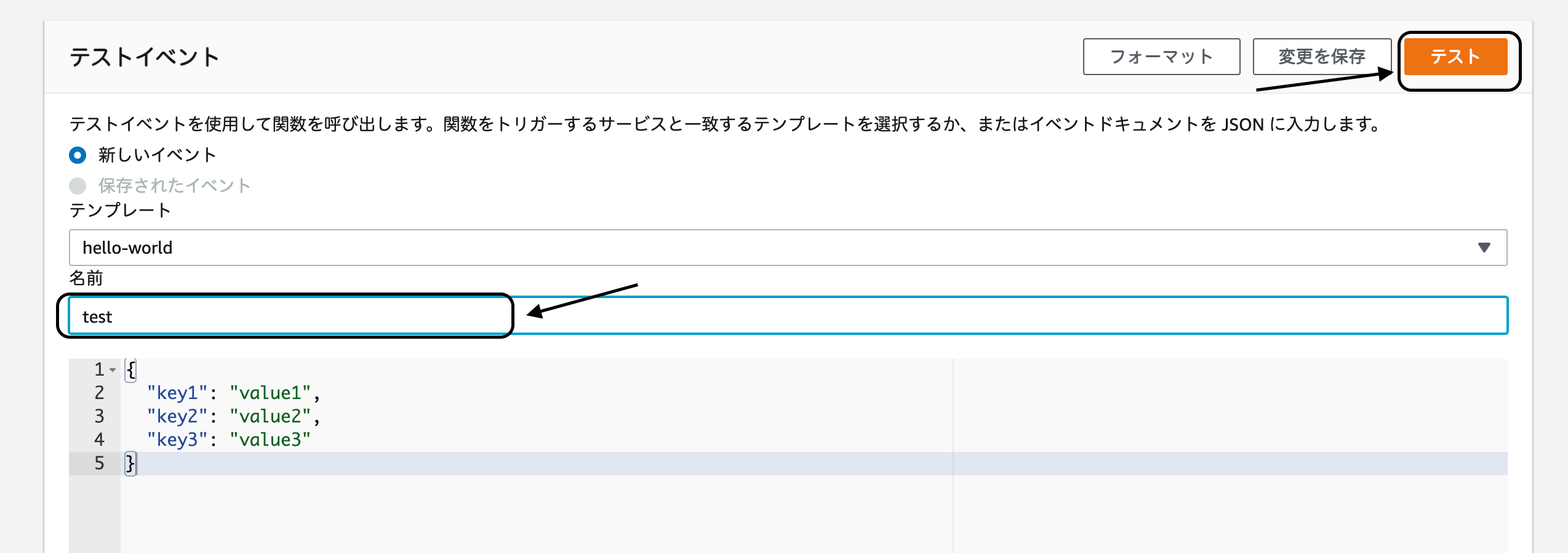
名前をつけます。
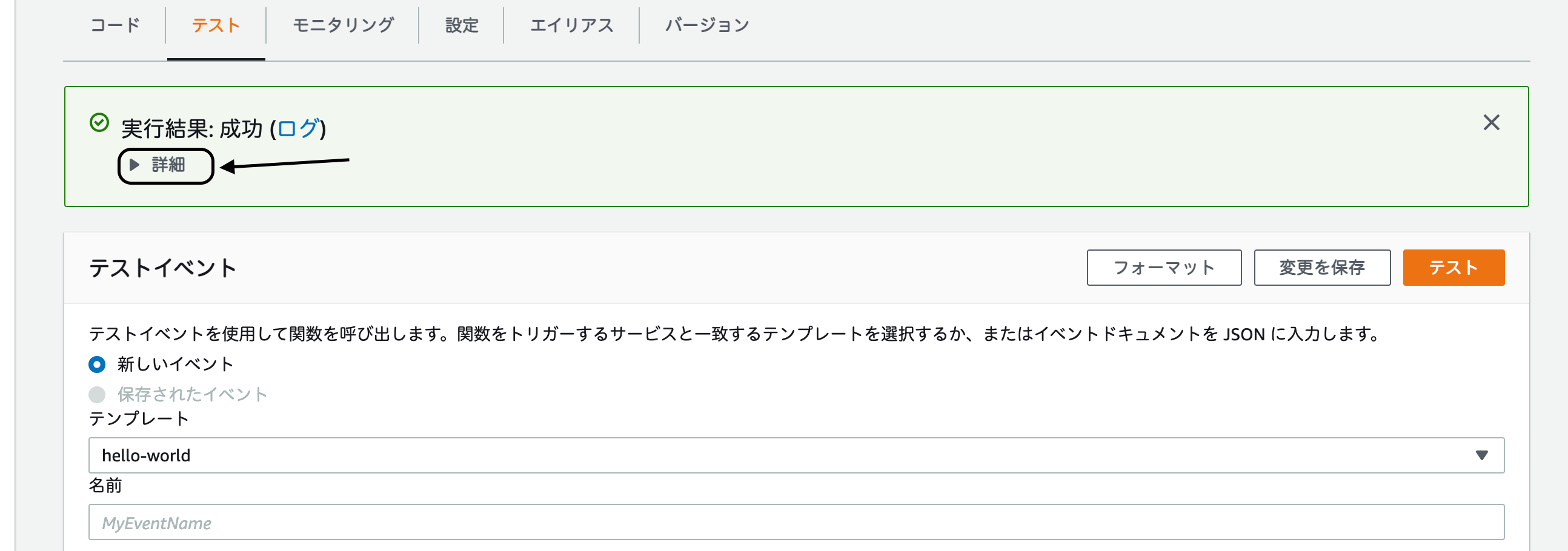
テストをクリックしましょう。

実行結果が成功と出ました。
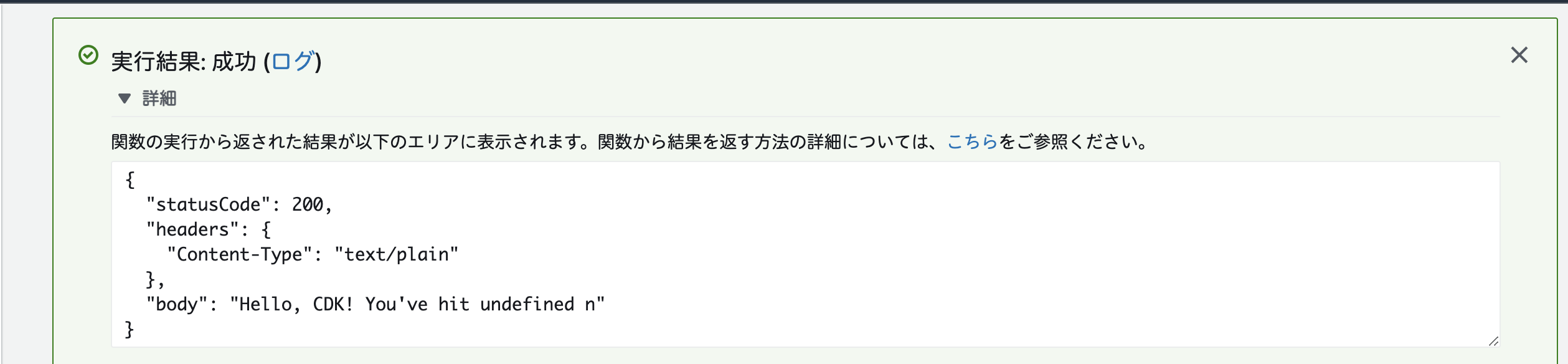
詳細をクリックすると、

結果が返ってきました。

今回は、API Gateway を使って、hello.js の内容をブラウザに表示させます。
aws-cdk-lib から、aws_apigateway をインポートします。
aws_apigateway の LambdaRestApi を使って、API エンドポイントを設定します。
今回は、helloになります。
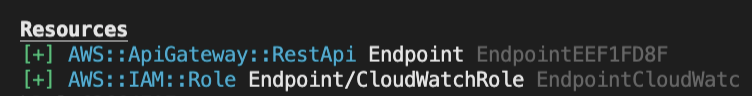
ターミナルで cdk diff を実行し、差分をチェックしてみましょう。
エンドポイントが追加されました。

ターミナルで cdk deploy を実行し、デプロイします。
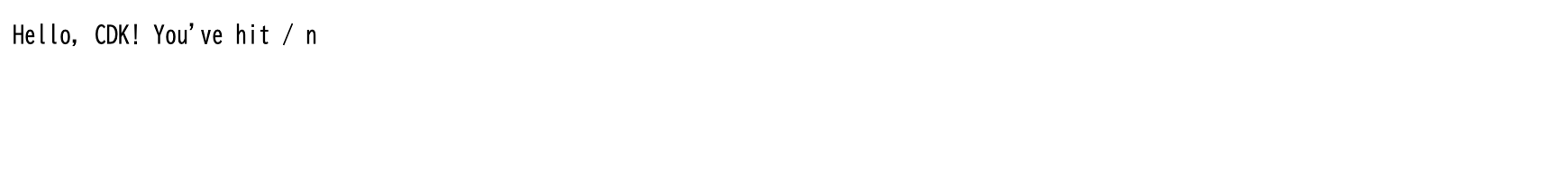
デプロイが完了すると、URL が表示されるので、ブラウザで開いてみます。

ブラウザに、hello.js で設定した内容が表示されました。
次回は、AWS CDK で URL の接続回数をカウントするアプリを作成します。

【AWS】AWS Cloud Development Kit(AWS CDK)でURLの接続回数をカウントするアプリを作成する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




