
【AWS】AWS Cloud Development Kit(AWS CDK)をゼロから構築する
前回までは、ワークショップを基に AWS CDK を作成しました。

【AWS】AWS Cloud Development Kit(AWS CDK)でカウントした回数をブラウザに表示する
今回は、ゼロから AWS CDK を構築します。
まずは、プロジェクトのフォルダを作成します。
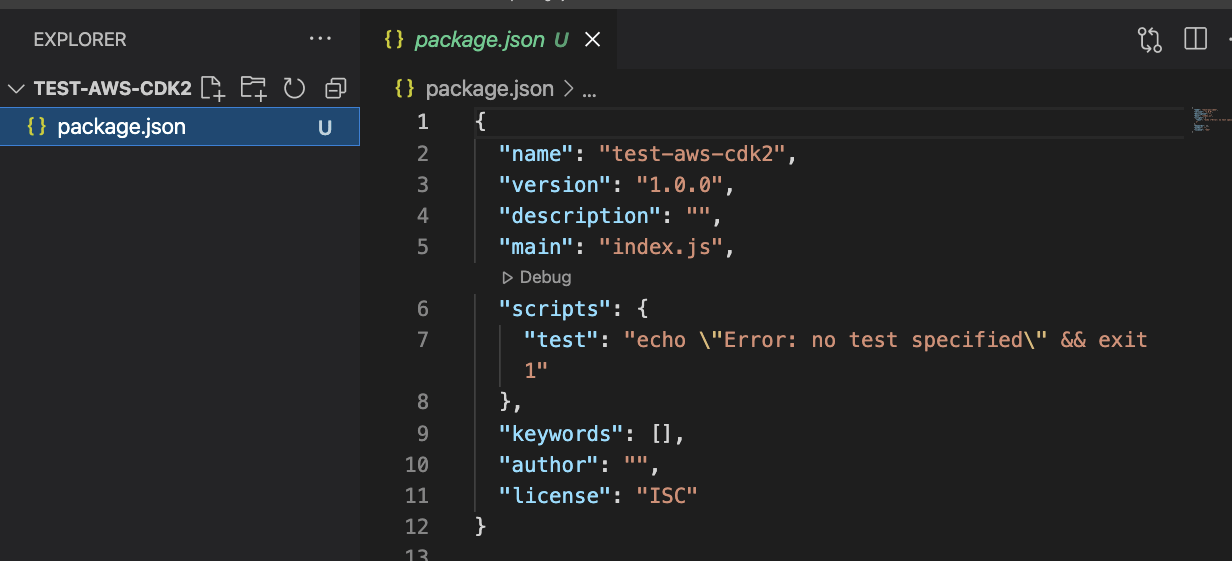
ターミナルで、プロジェクトのディレクトリに移動し、npm init -y を実行します。
package.json が出来上がりました。

AWS CDK に必要なパッケージをインストールします。
ターミナルで、npm install --save-dev aws-cdk ts-node typescript を実行します。
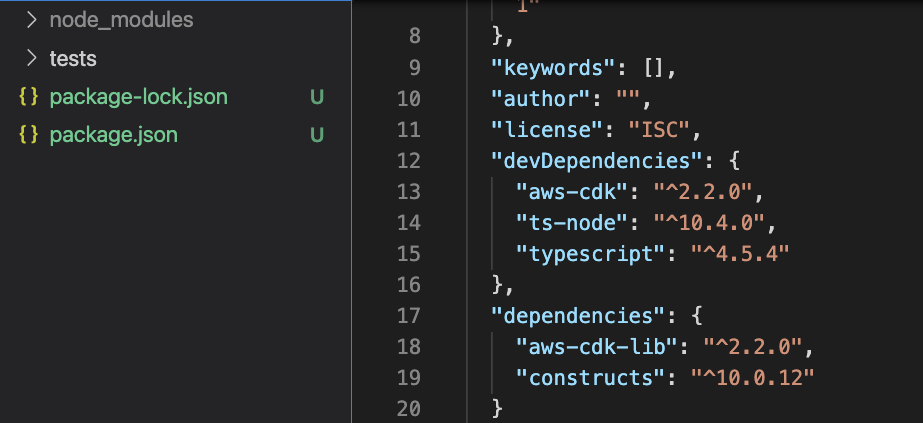
インストールが完了した後、さらにターミナルでnpm install --save aws-cdk-lib constructs を実行します。
インストールが完了しました。

tsconfig.json を設定します。
bin フォルダを作成し、test-aws-cdk.ts を作成します。
cdk.json を作成し、CDK の設定を行います。
以下の JSON を入力します。
lib ファイルを作成します。
cdk-stack.ts を作成しましょう。
aws-cdk-libからStackをインポートします。
CdkStackクラスを作成し、Stackを拡張します。
CdkStackの中には、コンストラクターを設定する必要があります。
コンストラクター内には、scope、id、propsを設定しましょう。
scopeとid、propsを super で呼び出します。
bin フォルダの test-aws-cdk.ts で、cdk-stack.ts のCdkStackを構築できる様にします。
一通り完了したので、CloudFormation テンプレートを作成するために、ターミナルでcdk synthを実行します。
cdk.out ができました。

AWS Lambda を作成します。
lambda フォルダを作成します。
hello.js を作成しましょう。
Hello, Lambda!と出力される関数を作成します。
lib フォルダの cdk-stack.ts ファイルを開きます。
先程の hello.js をインポートします。
aws-sdk-libからaws_lambdaをインポートします。
CdkStack クラスのコンストラクターに hello 関数を作成します。
第一に、ランタイムが必要になります。
ランタイムは、nodejs 14x を使用します。
次に、lambda フォルダのコードを指定します。
handler は、hello.js の handler を使用します。
ターミナルで、cdk synth を実行します。
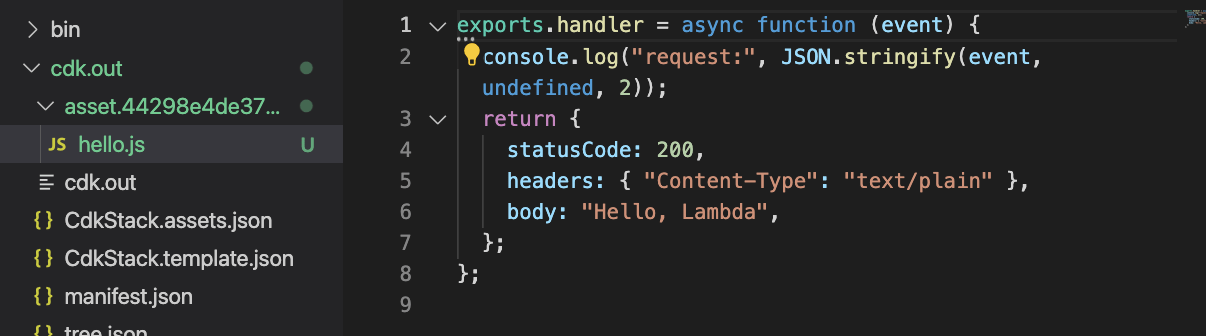
cdk.out フォルダに、asset フォルダができ、さらに hello.js ができました。

ターミナルの最後に、CDK bootstrap のバージョン 6 が必要なので、、ターミナルでcdk bootstrap を実行してくださいと出ています。
cdk bootstrapを実行しましょう。
cdk bootstrap が完了した後、ターミナルでcdk deploy を実行し、デプロイします。
デプロイが完了しました。
AWS CloudFormation コンソールを見てみます。
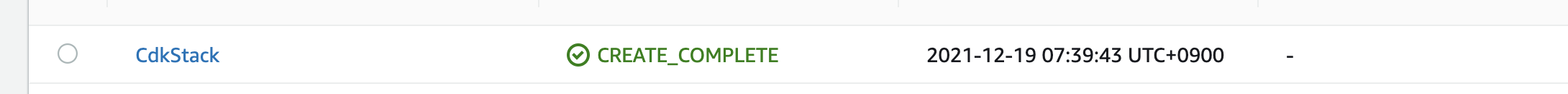
CdkStack が出来上がっていました。

CdkStack をクリックして、HelloHandler の物理 ID をクリックします。
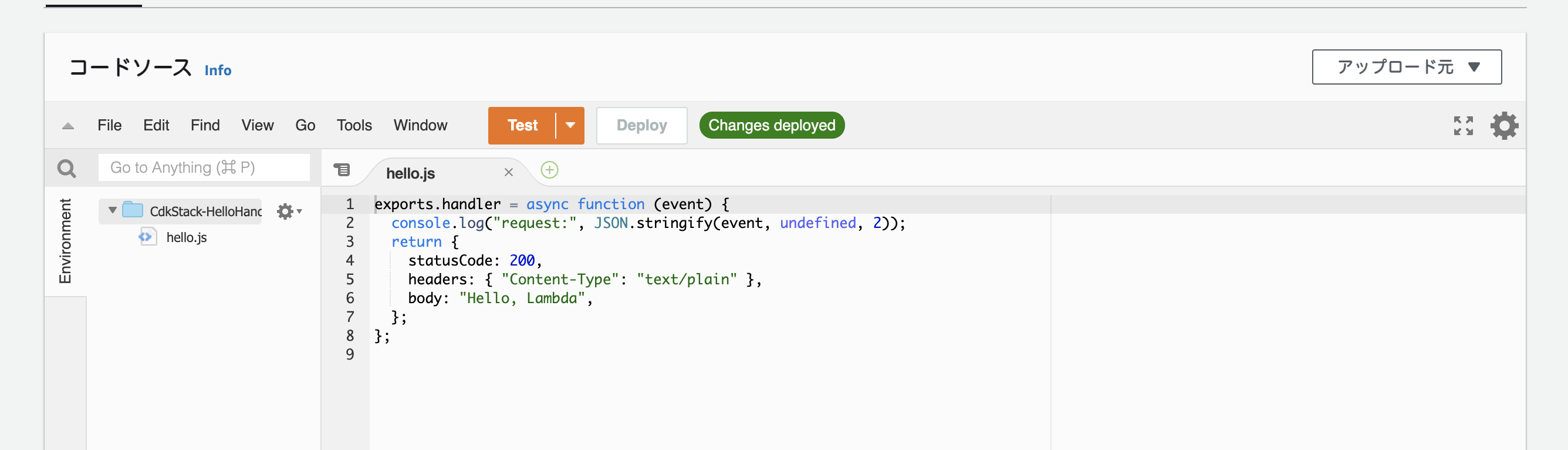
画面スクロール下のコードを見てみると、

先程、作成した hello.js が表示されました。
次回は、AWS CDK で hello のデータを DynamoDB に接続します。

【AWS】AWS Cloud Development Kit(AWS CDK)でDynamoDBに接続する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




