
【AWS】AWS Cloud Development Kit(AWS CDK)でAWS Lambdaのデプロイを設定する
前回は、AWS CDK で hello のデータを DynamoDB に接続しました。

【AWS】AWS Cloud Development Kit(AWS CDK)でDynamoDBに接続する
今回は、AWS Lambda のデプロイを設定します。
AWS Lambda をデプロイするには、依存関係を一つにまとめる必要があります。
また、AWS CDK では TypeScript で書いていますが、Node.js は JavaScript なので TypeScript をコンパイルする必要があります。
この問題を解決するために、aws_lambda_nodejs モジュールを使います。
ドキュメントによると、関数を実行するために必要なコードと依存関係を含む Lambda パッケージが作成されるとのことです。
また、このモジュールは、esbuildを使用します。
esbuild とは、webpack のように JavaScript を一つにまとめるバンドラーです。
まずは、ターミナルでプロジェクトのディレクトリに移動し、npm install --save-dev esbuild@0 を実行します。
インストールが完了後、lambda-node フォルダを作成します。
lambda-node フォルダ内に、hello.ts ファイルを作成します。
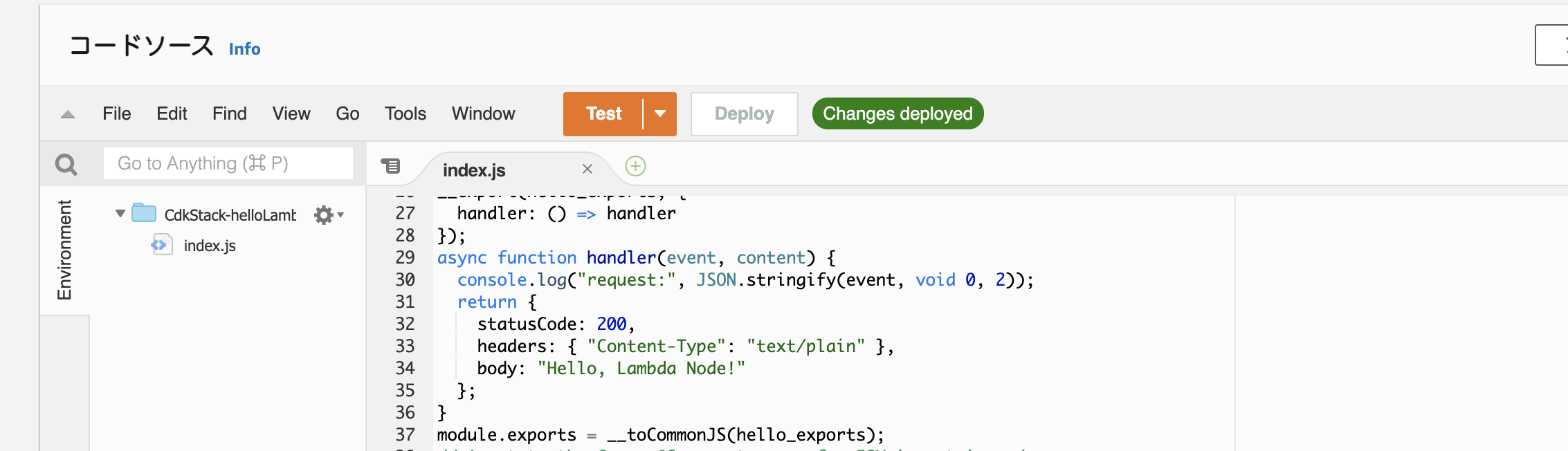
body に『Hello, Lambda Node!』を入れました。
lib フォルダの cdk-stack.ts フォルダを開きます。
aws-cdk-lib から aws_lambda_nodejs をインポートします。
hlello と同じように、CdkStack クラス内に helloLambdaNode を書いていきます。
aws_lambda_nodejs の NodejsFunction を使います。
また、entry にはパスを書きます
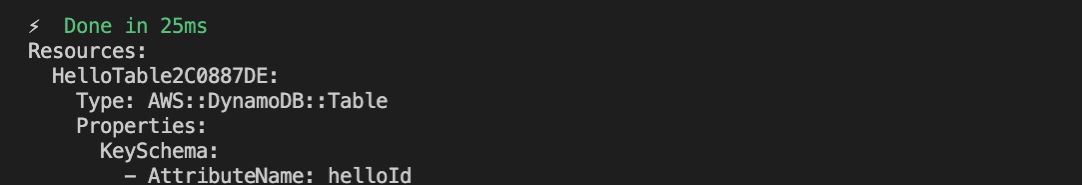
ターミナルで、 cdk synth を実行します。
正常に実行できたようです。

ターミナルで、 cdk deployを実行します。
デプロイを実行していいか聞かれるので、『y』を入力し、エンターキーを押します。

デプロイが完了しました。
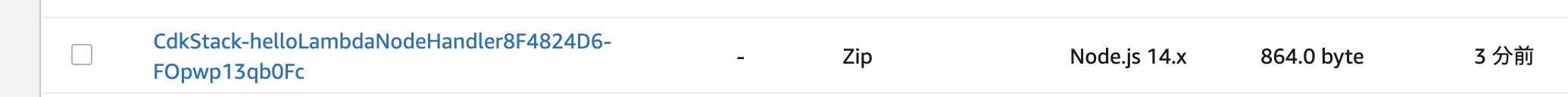
AWS Lambdaにアクセスします。
helloLambdaNodeHandler が作成されていました。


自由に外部モジュールをインポートして利用することができるようになりました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




