
【AWS】Amazon Cognitoのユーザープールを作成する
前回は、Amazon API Gateway で Amazon DynamoDB の単一データを削除しました。

【AWS】Amazon API GatewayでAmazon DynamoDBの単一データを削除する
今回は、Amazon Cognito のユーザープールを作成します。
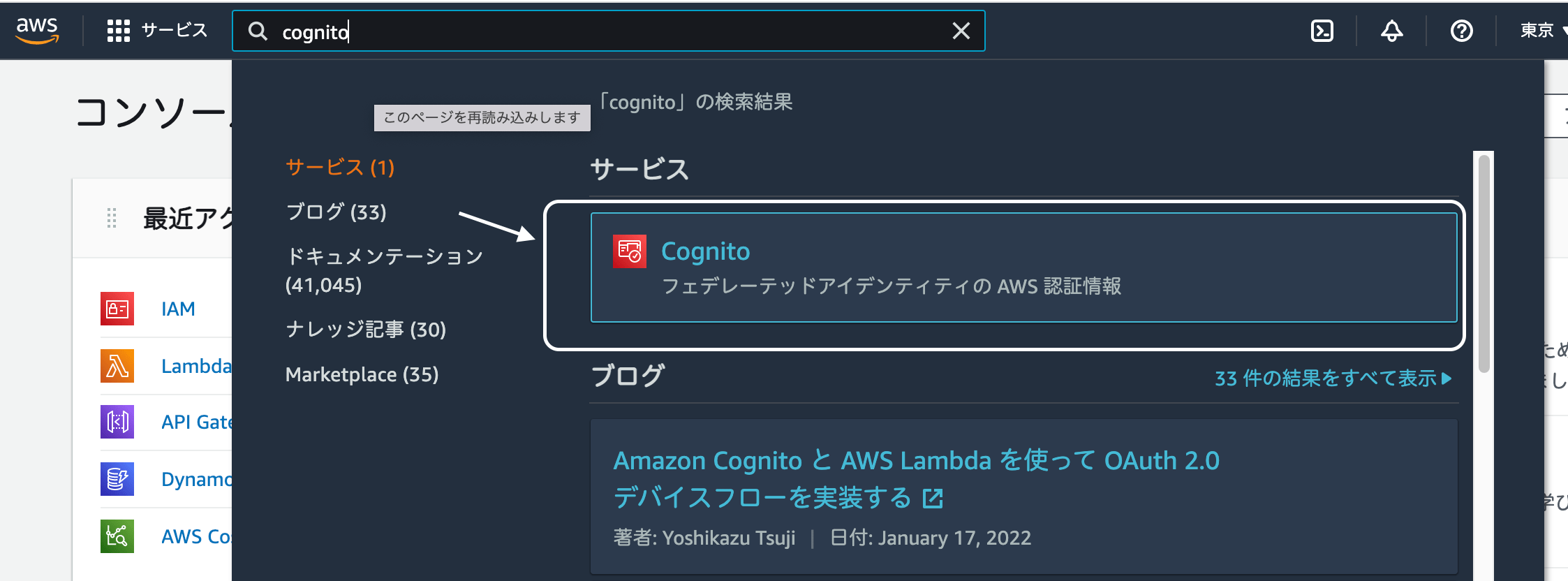
AWS コンソールで、cognito を検索し、選択します。

『ユーザープールの作成』をクリックします。

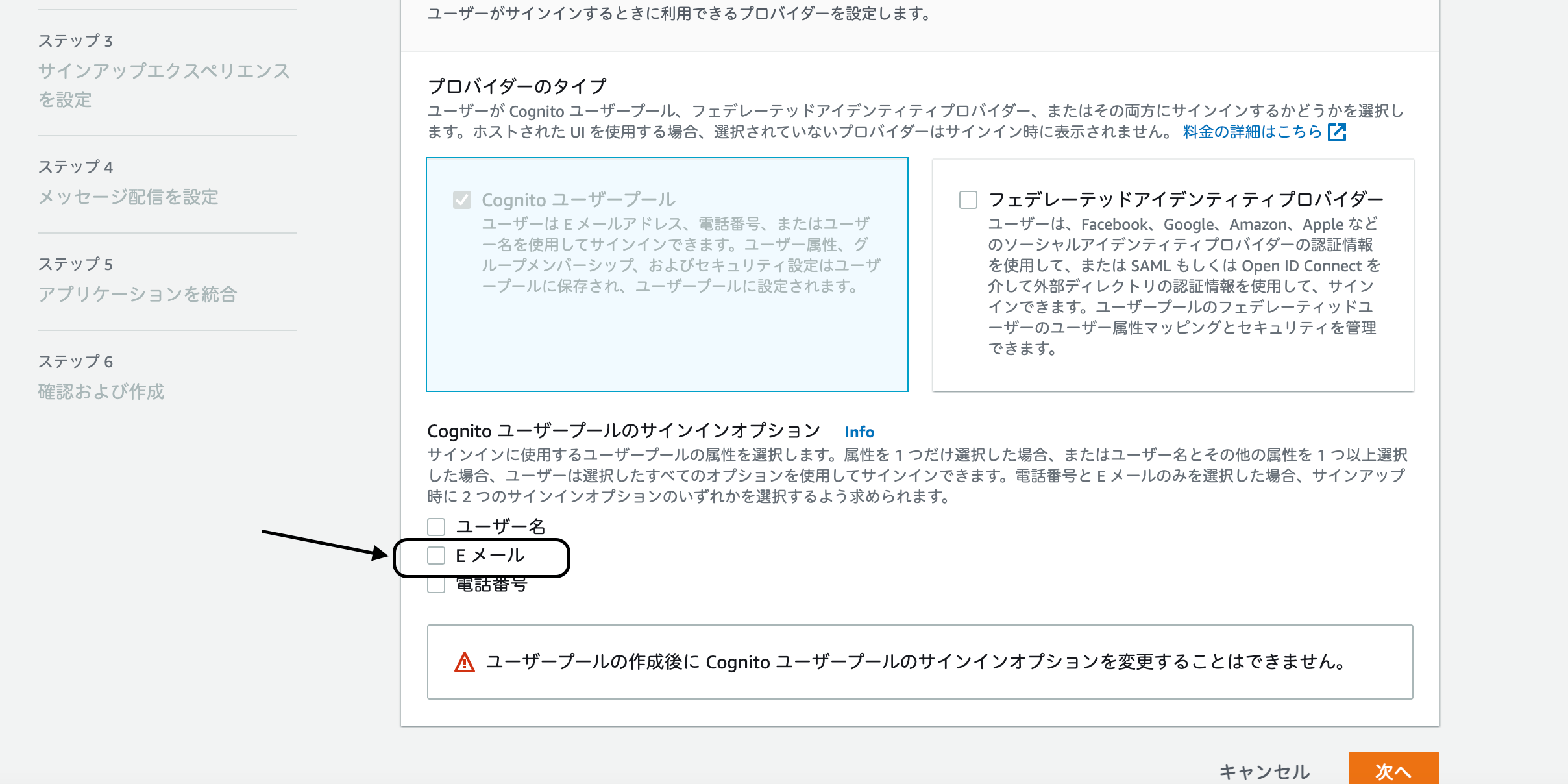
プロバイダーのタイプは、そのままにしておきます。
Cognito ユーザープールのサインインオプションは、『E メール』を選択します。

『次へ』をクリックします。

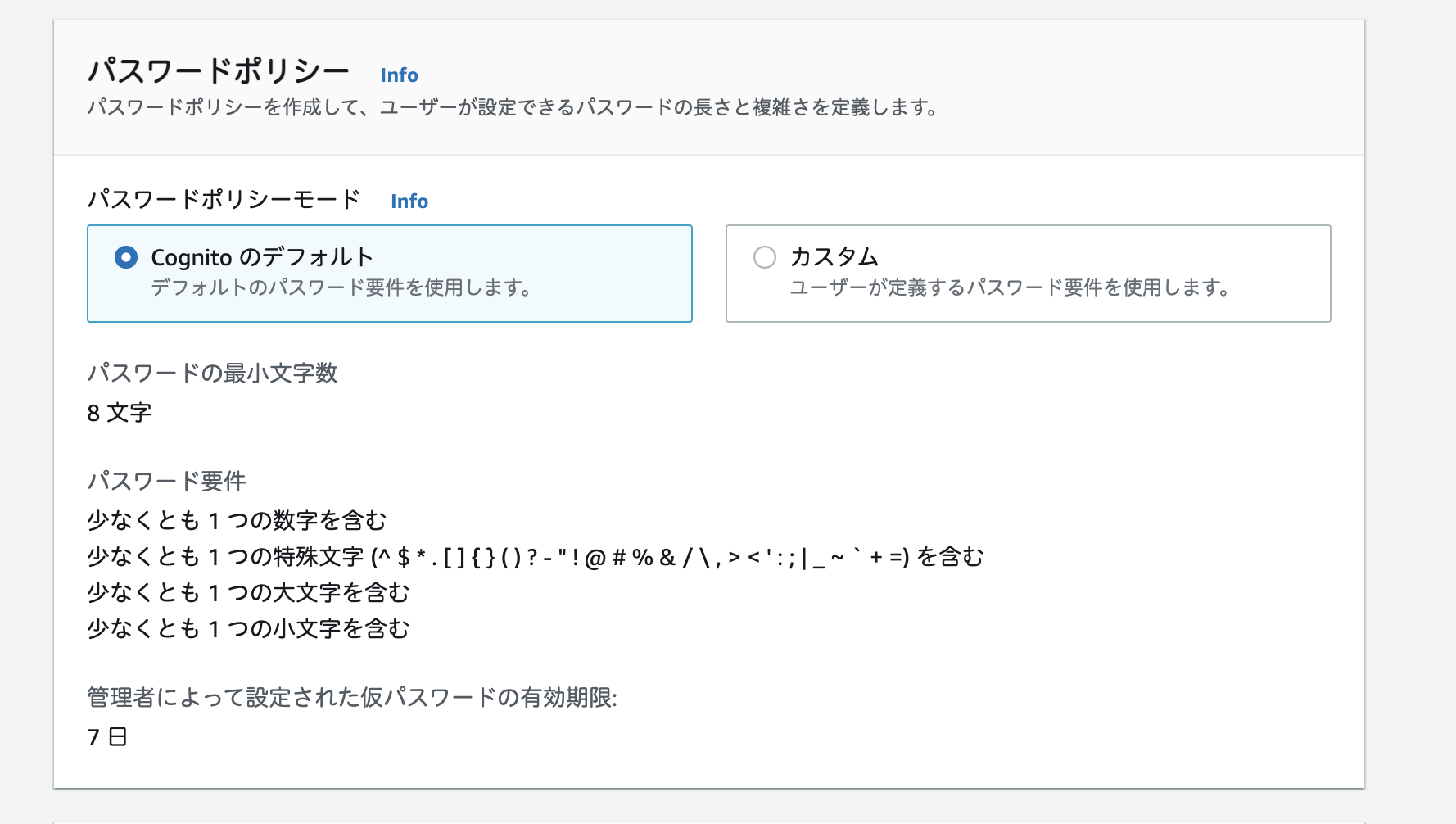
パスワードポリシーは、デフォルトにしておきます。

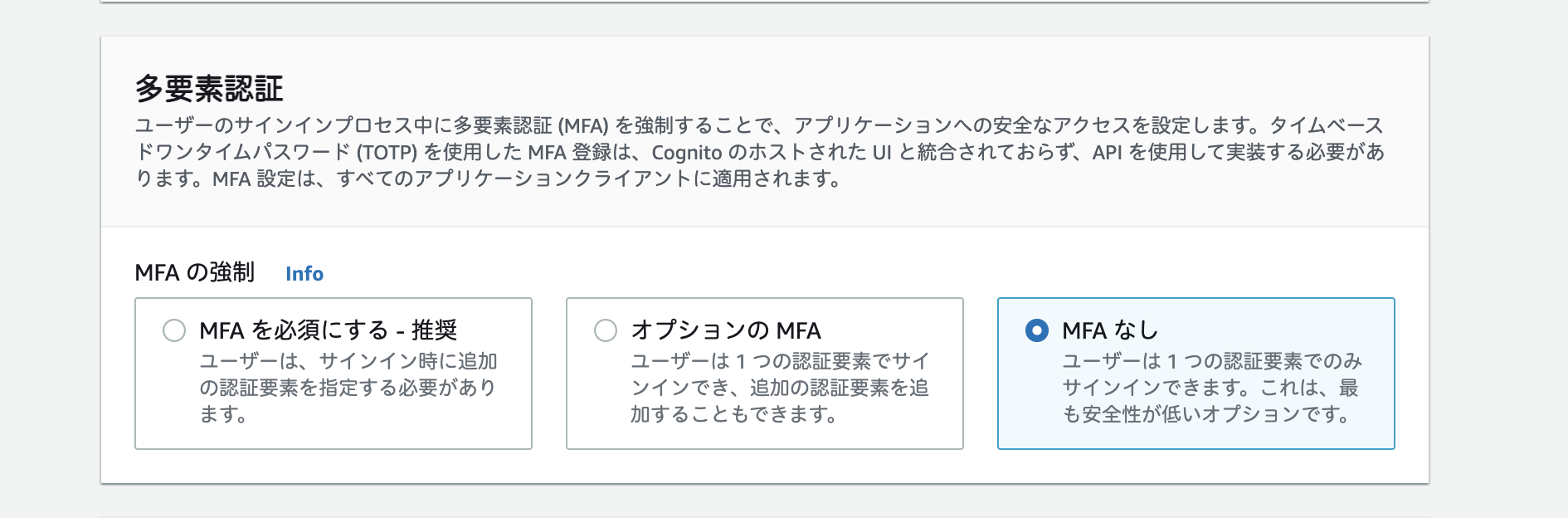
今回テストなので、他要素認証は、『MFA なし』にします。

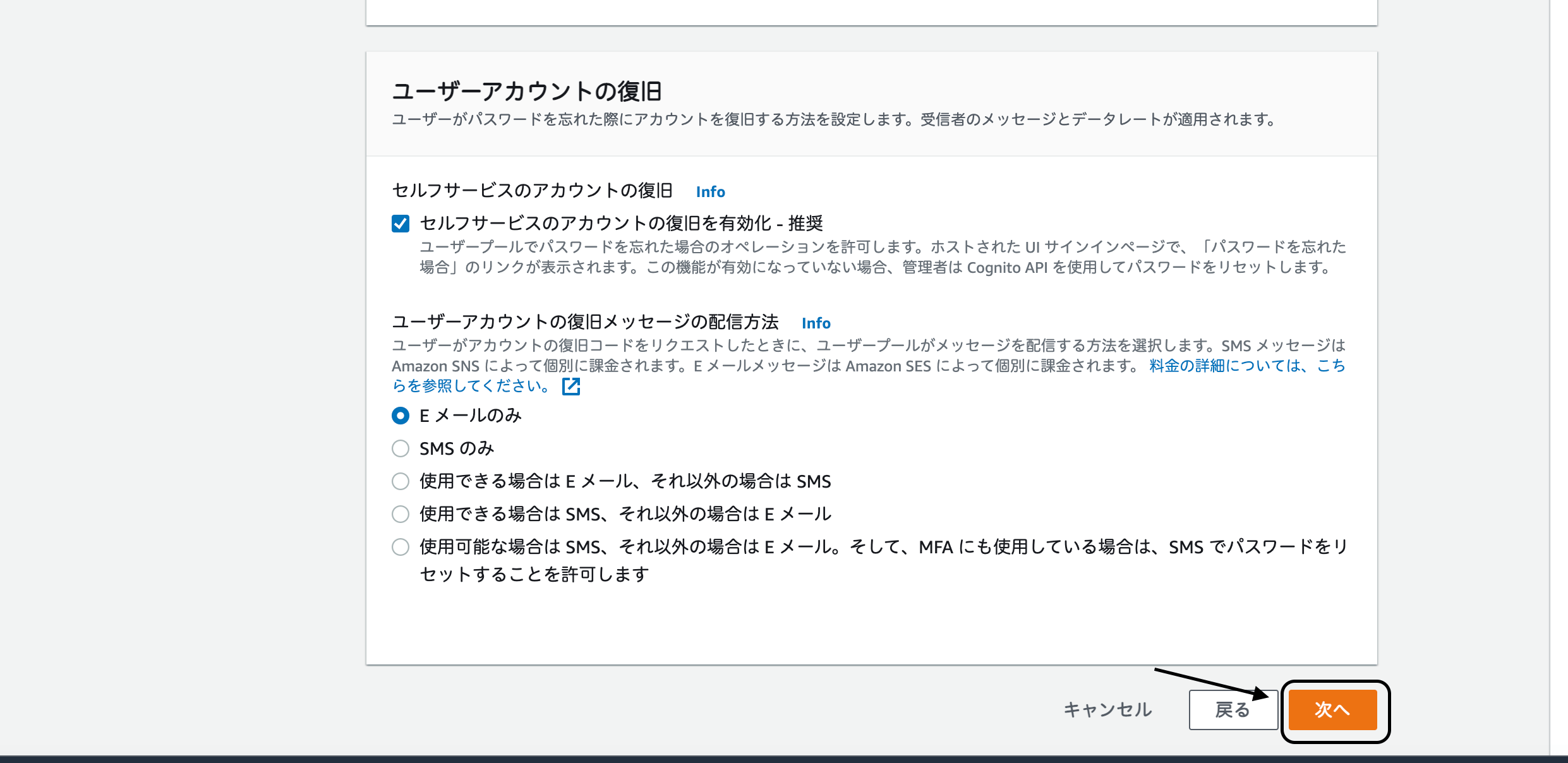
ユーザーアカウントの復旧は、そのままにしておきます。
『次へ』をクリックしましょう。

『サインアップエクスペリエンスを設定』は、そのままにし、『次へ』をクリックします。

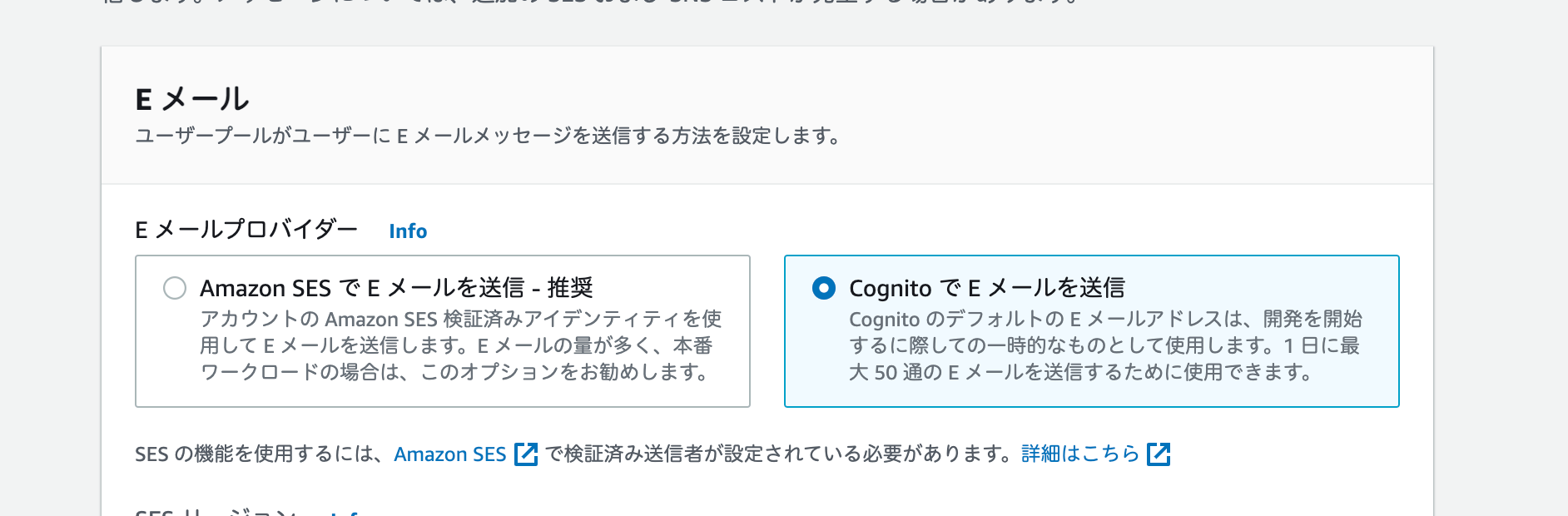
E メールプロバイダーは、『Cognito で E メールを送信』

『次へ』をクリックします。
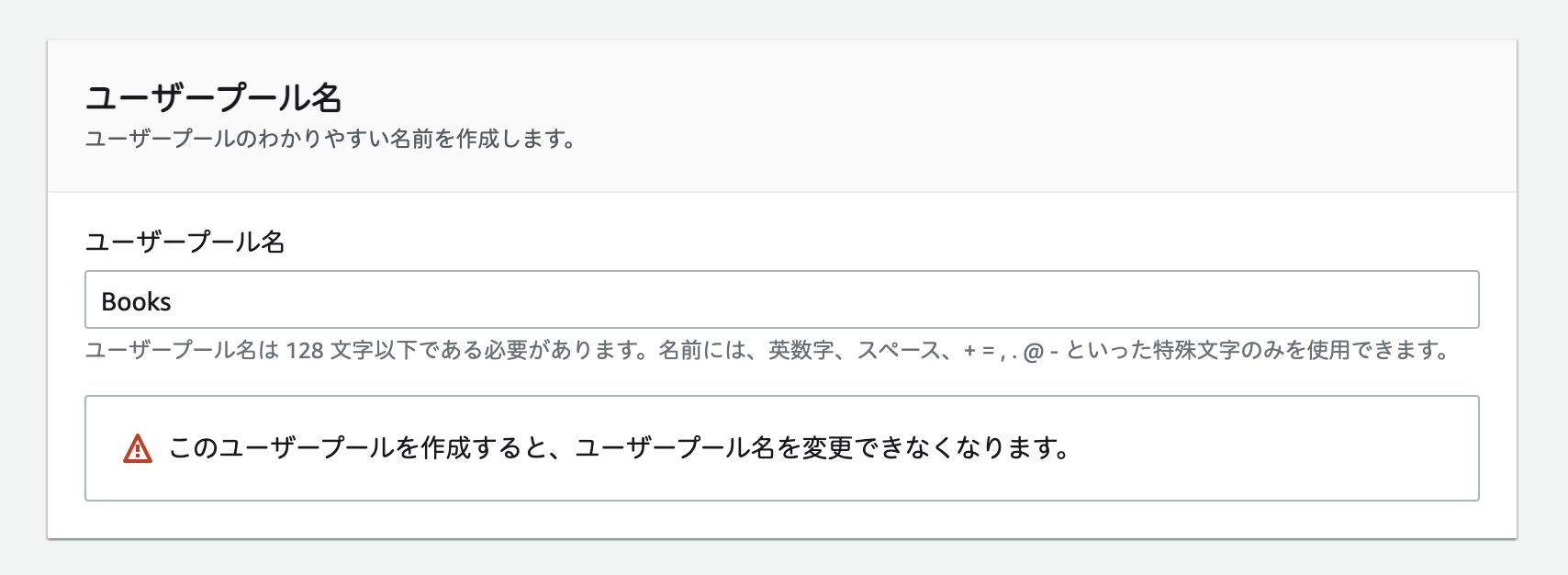
ユーザープール名を作成します。

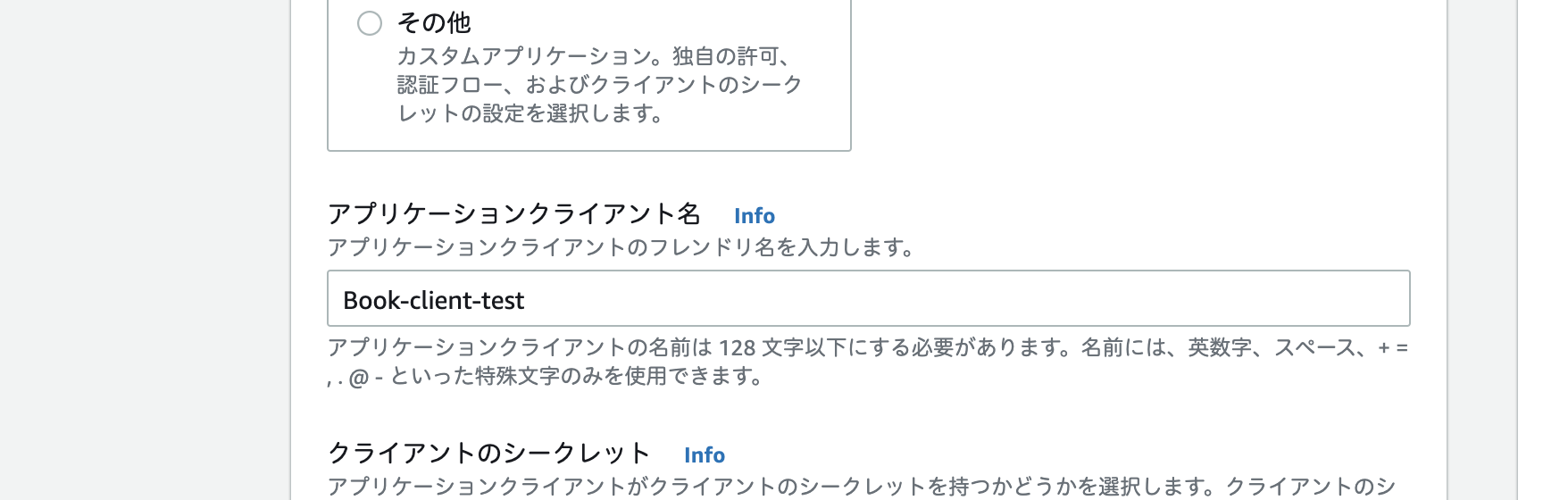
アプリケーションクライアント名を入力します。

『次へ』をクリックします。
確認および作成画面では、『ユーザープールを作成』をクリックします。

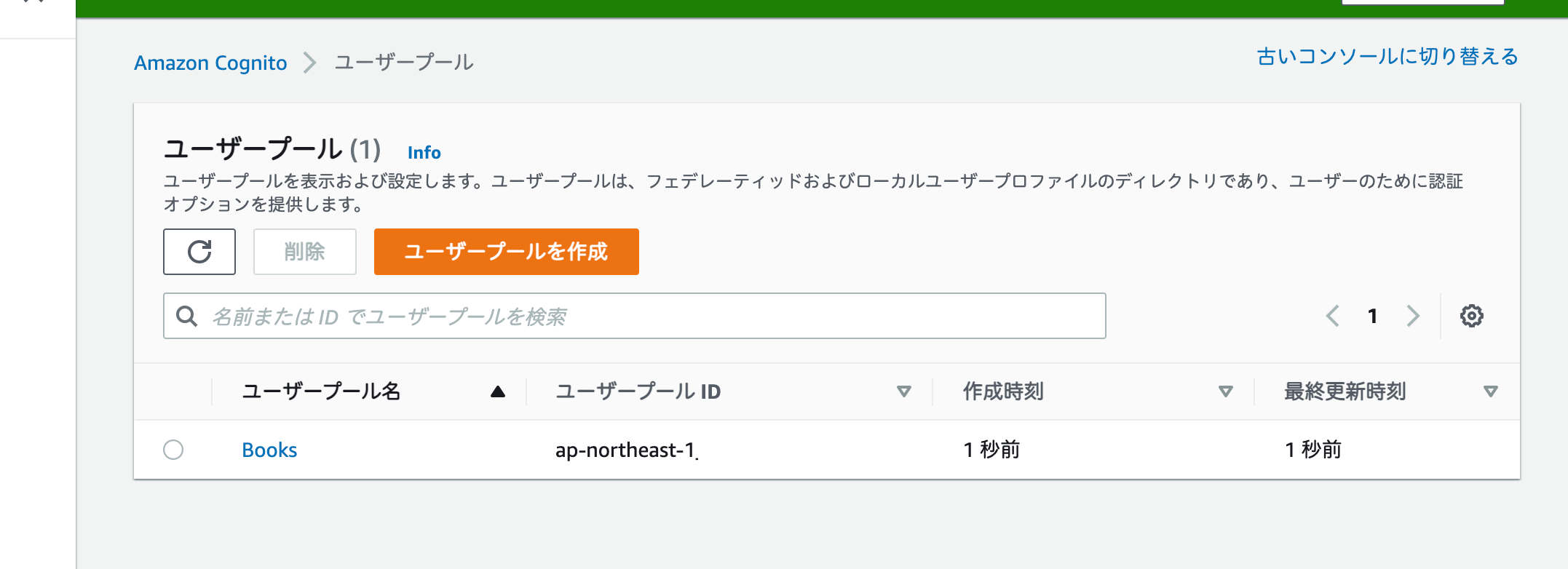
ユーザープールが作成できました。

次回は、Amazon Cognito を AWS Amplify を使わずに連携し、Emal とパスワードを登録します。

【AWS】フロントエンドで送信したデータをAmazon Cognitoに登録する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




