
AWS
【AWS】Amazon Cognitoの確認コード用のフォームを作成する
作成日:2022年01月30日
更新日:2022年01月31日
前回は、Amazon Cognito を AWS Amplify を使わずに連携し、Emal とパスワードを登録しました。

【AWS】フロントエンドで送信したデータをAmazon Cognitoに登録する
今回は、Amazon Cognito から送られてきた確認コードを確認済みにします。
まずは、前回のコードをコピーします。
フォームを確認ように修正しましょう。
jsx
return (
<div>
<form onSubmit={(e) => handleSubmit(e)}>
<label>
確認:
<input
type="text"
id="verify"
value={auth.verify}
onChange={(e) => handleChange(e)}
/>
</label>
<div>
<button type="submit">送信</button>
</div>
</form>
</div>
);
また、状態管理をverifyにします。
jsx
const [auth, setAuth] = useState({ verify: null });
userDataを作成します。
今回テストなのでUsernameは、Email をそのまま入力していますが、ユーザー登録のページから受け渡すとスムーズです。
jsx
const userData = {
Username: "n-nao@azukipan.com",
Pool: userPool,
};
userPoolの名称を、cognitoUserにします。
jsx
const cognitoUser = new AmazonCognitoIdentity.CognitoUser(userData);
handleSubmit内のuserPoolをcognitoUserにし、verifyを使用するようにします。
jsx
const handleSubmit = (e) => {
e.preventDefault();
cognitoUser.confirmRegistration(auth.verify, true, function (err, result) {
if (err) {
console.log(err.message || JSON.stringify(err));
return;
}
console.log("Success!");
});
};
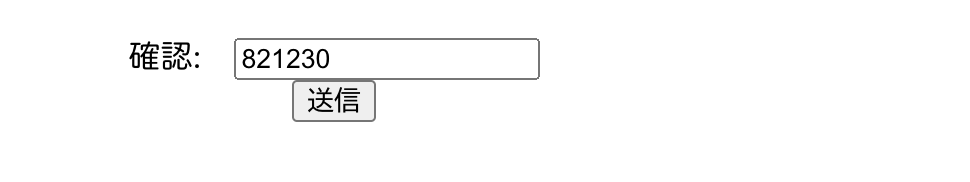
一通り完成したので、フォームで送信してみます。
ユーザー登録した際に届いた確認コードを入力します。

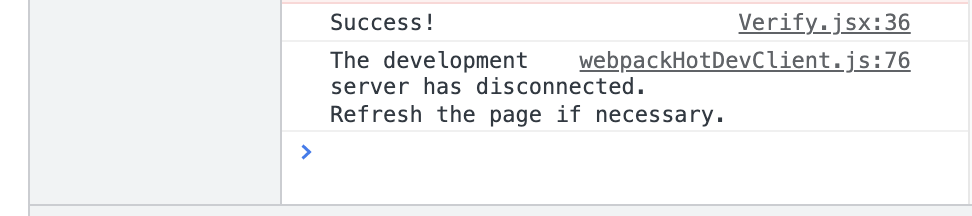
送信し、Console を確認すると、

Success!が出力されました。
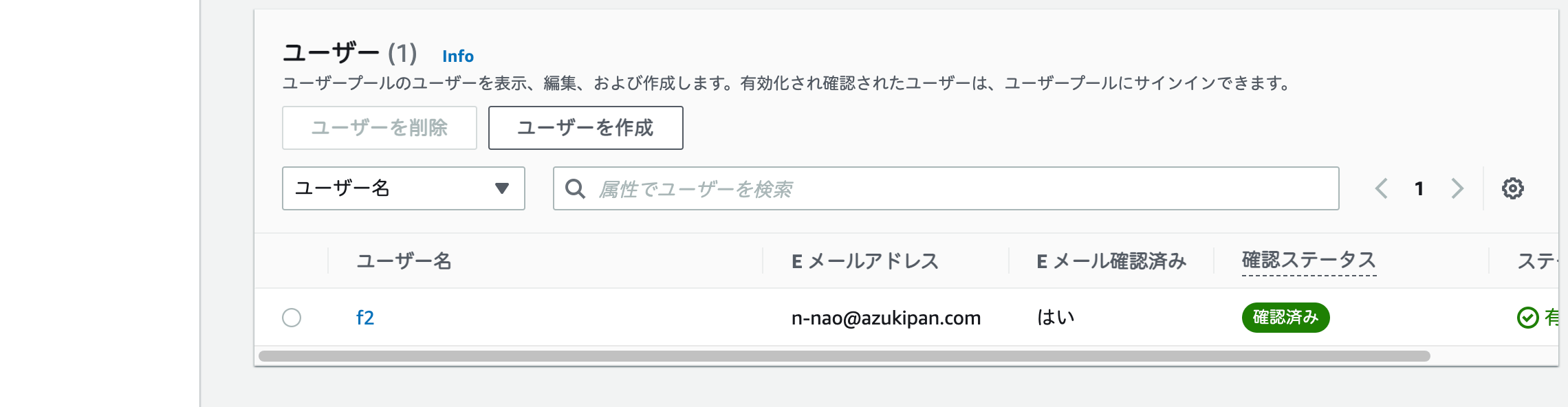
Cognito サービスへアクセスし、ユーザー情報を確認してみると、

確認ステータスが『送信済み』になっていました。
全文は、以下の通りです。
jsx
import React, { useState } from "react";
import * as AmazonCognitoIdentity from "amazon-cognito-identity-js";
const Verify = () => {
const [auth, setAuth] = useState({ verify: null });
const poolData = {
UserPoolId: "ap-northeast-1_4VI2zqE6M",
ClientId: "5dr2lc2tr1f9j0045aa2jok6s8",
};
const userPool = new AmazonCognitoIdentity.CognitoUserPool(poolData);
const userData = {
Username: "n-nao@azukipan.com",
Pool: userPool,
};
const cognitoUser = new AmazonCognitoIdentity.CognitoUser(userData);
const handleChange = (e) => {
const newAuth = { ...auth };
newAuth[e.target.id] = e.target.value;
setAuth(newAuth);
};
const handleSubmit = (e) => {
e.preventDefault();
cognitoUser.confirmRegistration(auth.verify, true, function (err, result) {
if (err) {
console.log(err.message || JSON.stringify(err));
return;
}
console.log("Success!");
});
};
return (
<div>
<form onSubmit={(e) => handleSubmit(e)}>
<label>
確認:
<input
type="text"
id="verify"
value={auth.verify}
onChange={(e) => handleChange(e)}
/>
</label>
<div>
<button type="submit">送信</button>
</div>
</form>
</div>
);
};
export default Verify;
次回は、フォームで送信したユーザー情報を、Amazon Cognito でユーザー認証します。

【AWS】フォームで送信したユーザー情報を、Amazon Cognitoでユーザー認証する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




