
【AWS】AWS Fargate for Amazon ECSを使ってコンテナを作成する 後編
前回は、AWS Fargate for Amazon ECS を使ってコンテナを作成するにあたって、クラスターを作成するところまでいきました。

【AWS】AWS Fargate for Amazon ECSを使ってコンテナを作成する 前編
今回は、前回の続きからスタートします。
AWS コンソールの検索画面で、Elastic Container Service を選択します。
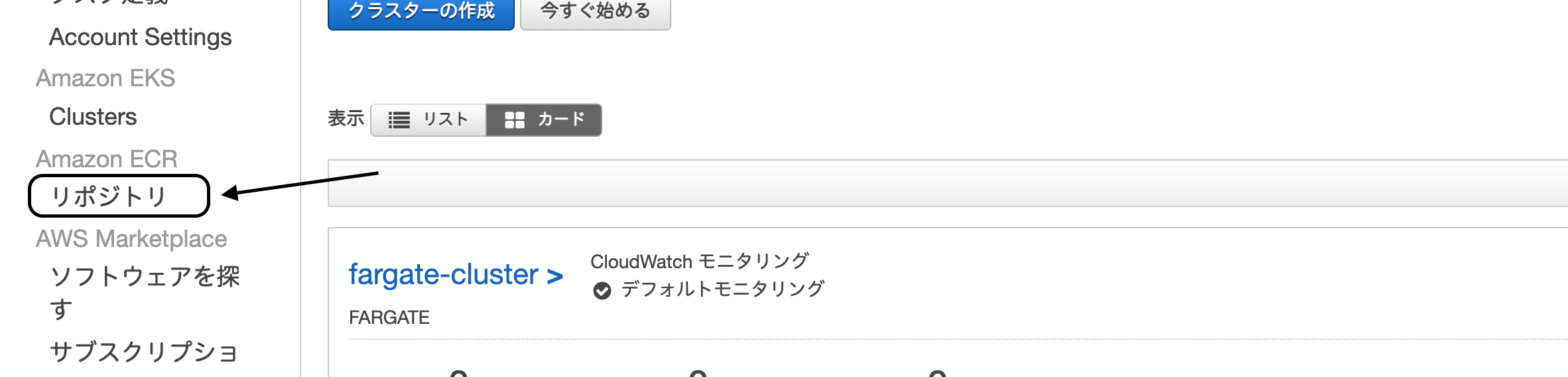
左メニューの『レポジトリ』をクリックします。

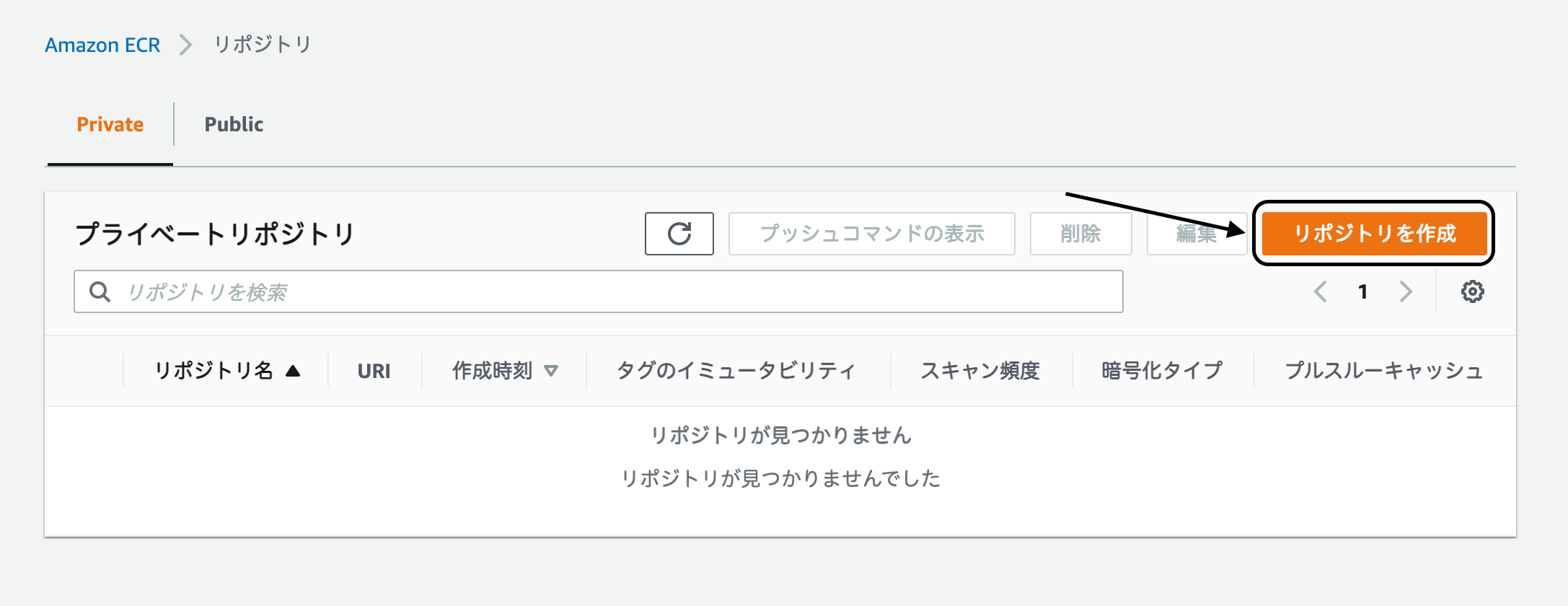
『レポジトリを作成』をクリックします。

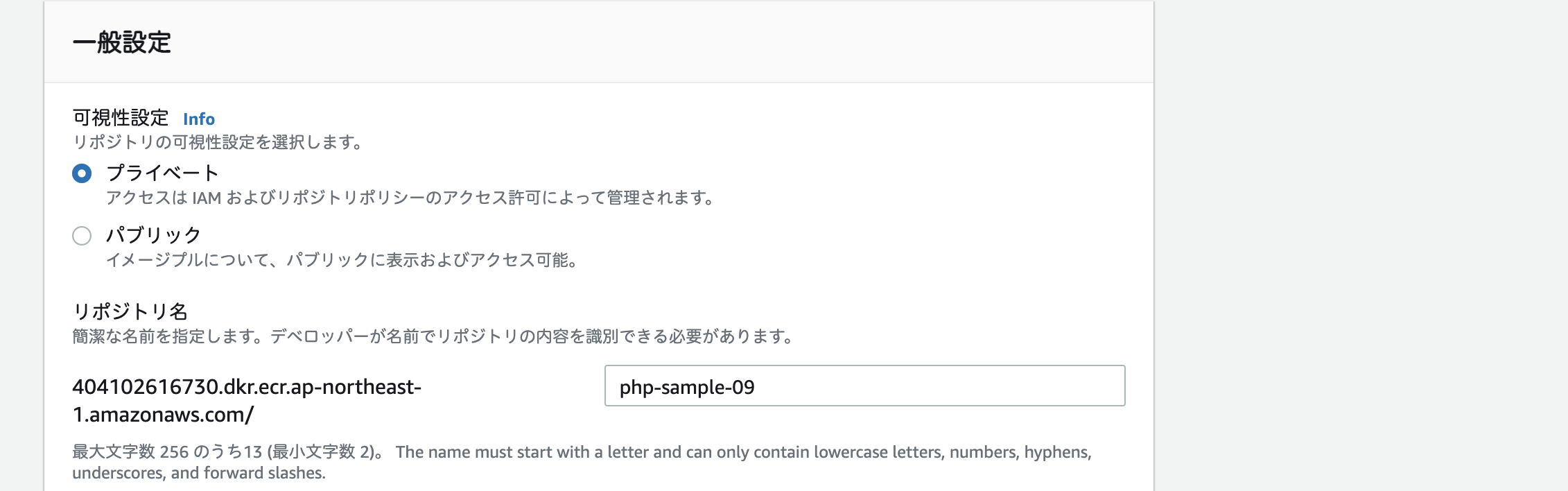
歌詞性設定は、プライベートを選択します。
レポジトリ名を入力します。

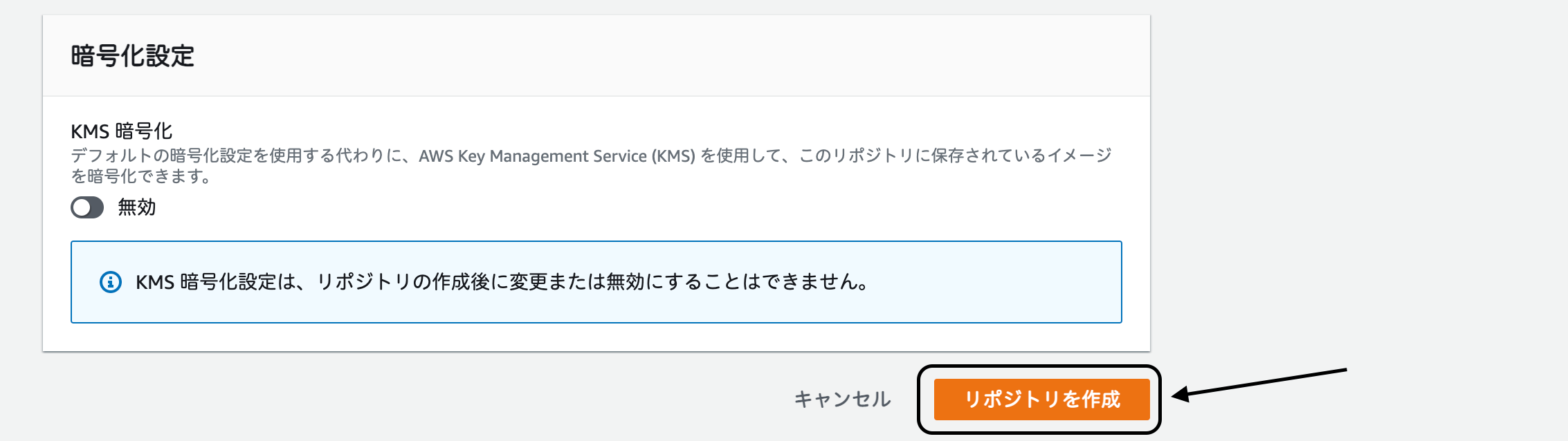
画面下部の『レポジトリを作成』をクリックします。

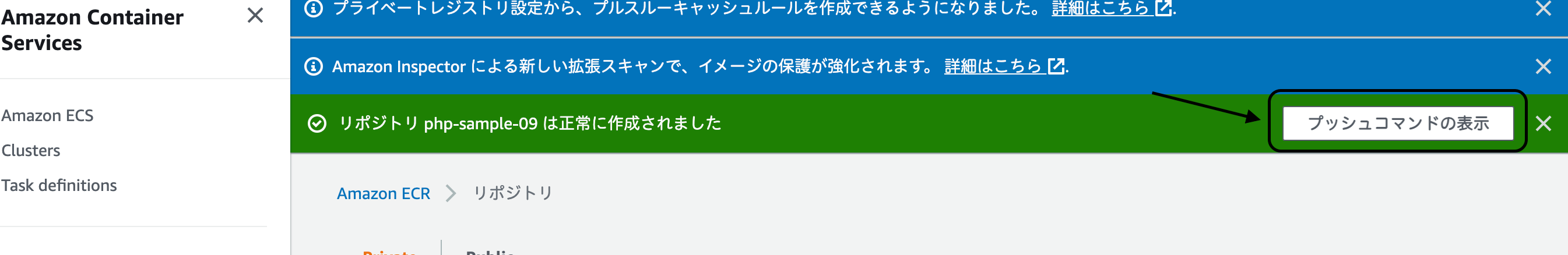
レポジトリの作成が完了しました。
『プッシュコマンドの表示』をクリックします。

CLI の内容が 4 箇所あるので、全てコピーして、テキストエディタに保存します。
プッシュコマンドの表示を閉じます。
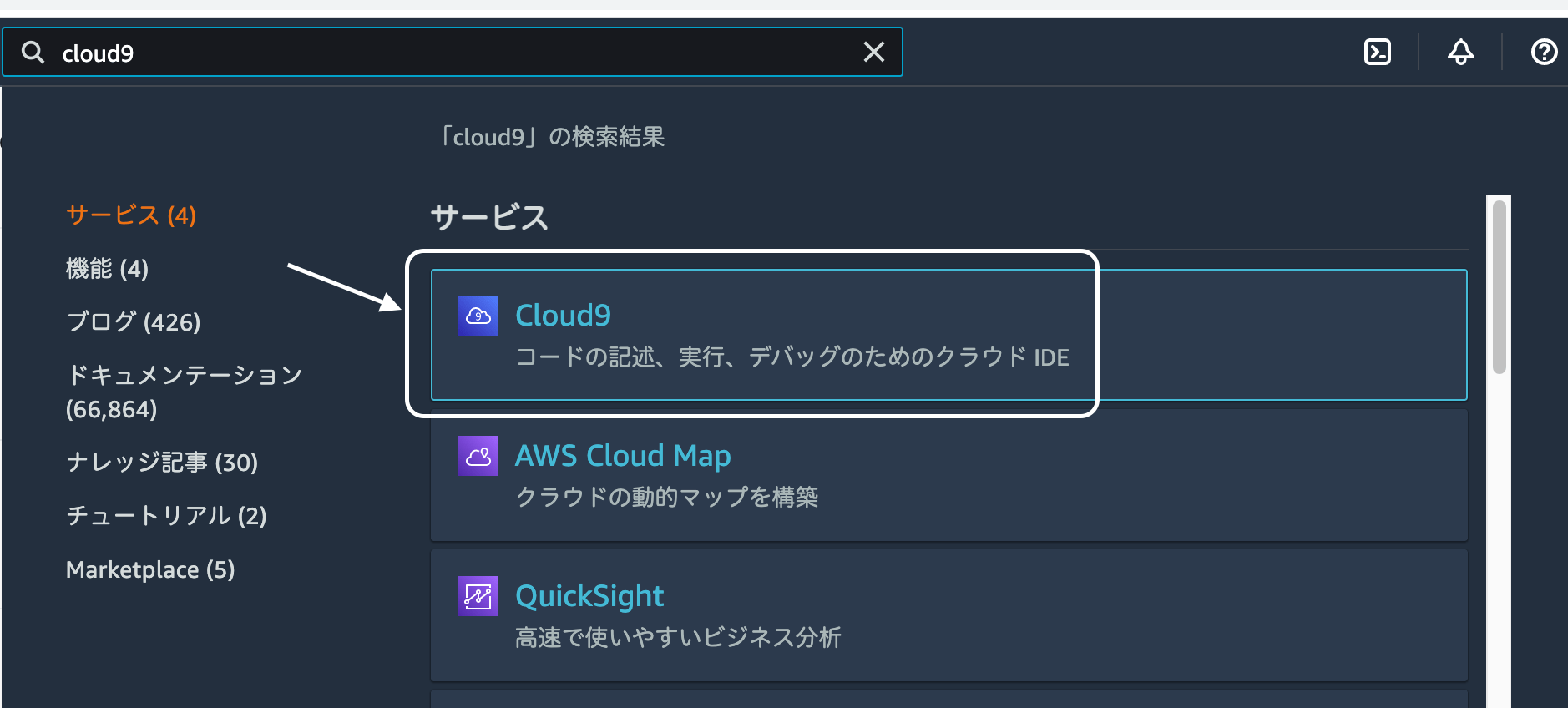
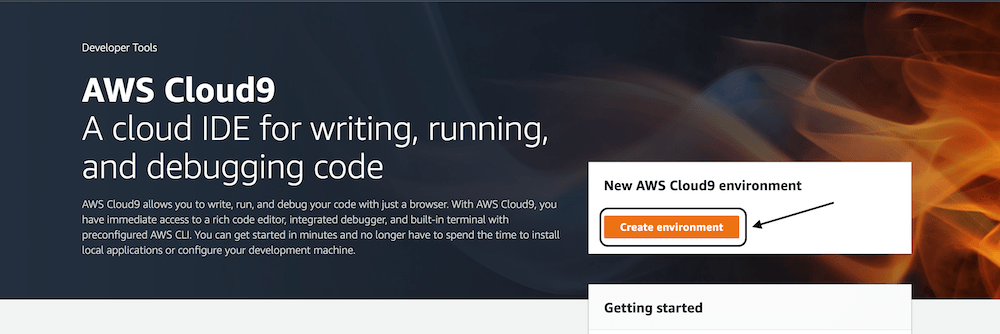
次に Cloud9 のサービスに移動します。

『Create environment』をクリックします。

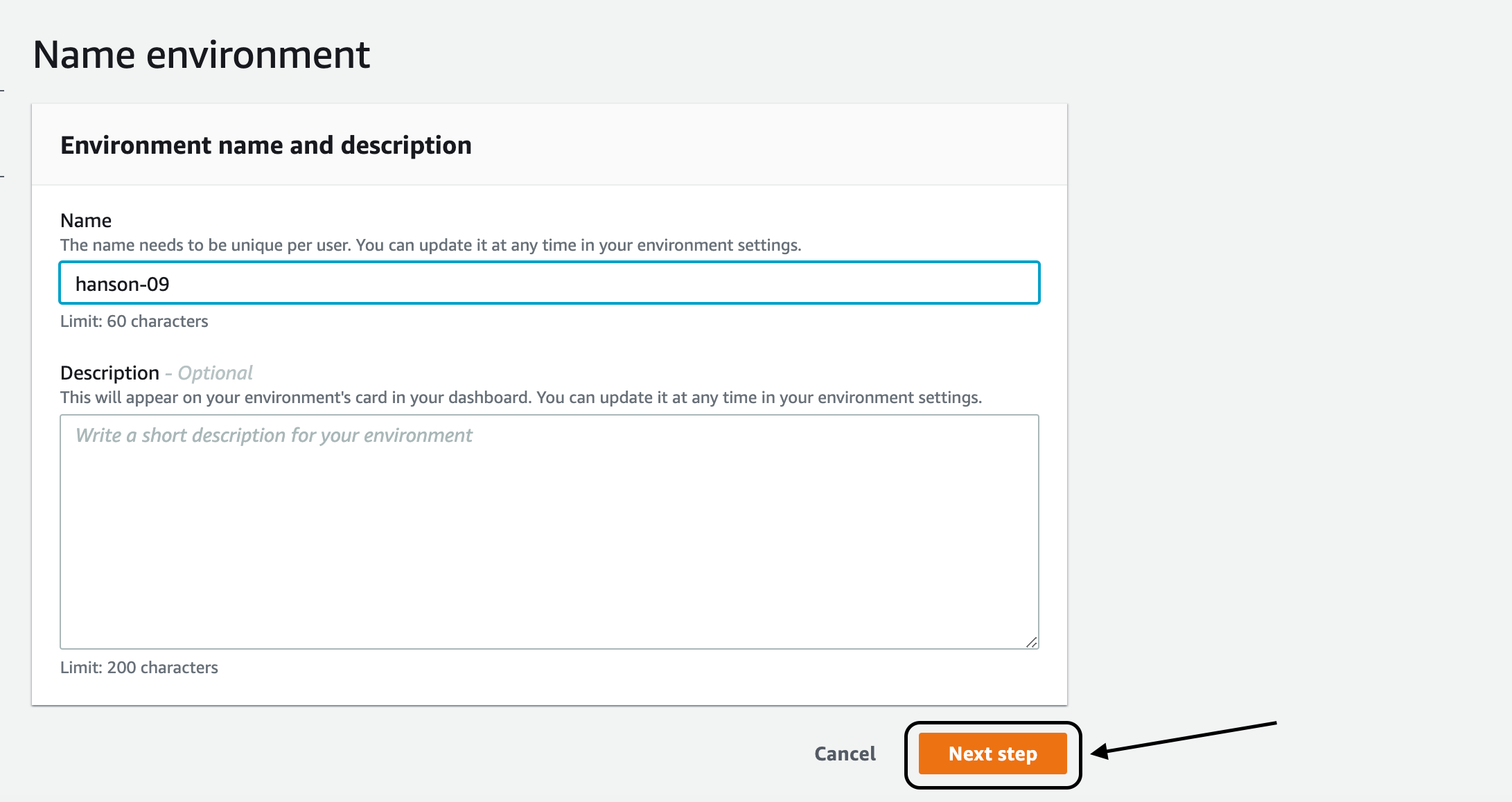
Name を入力します。
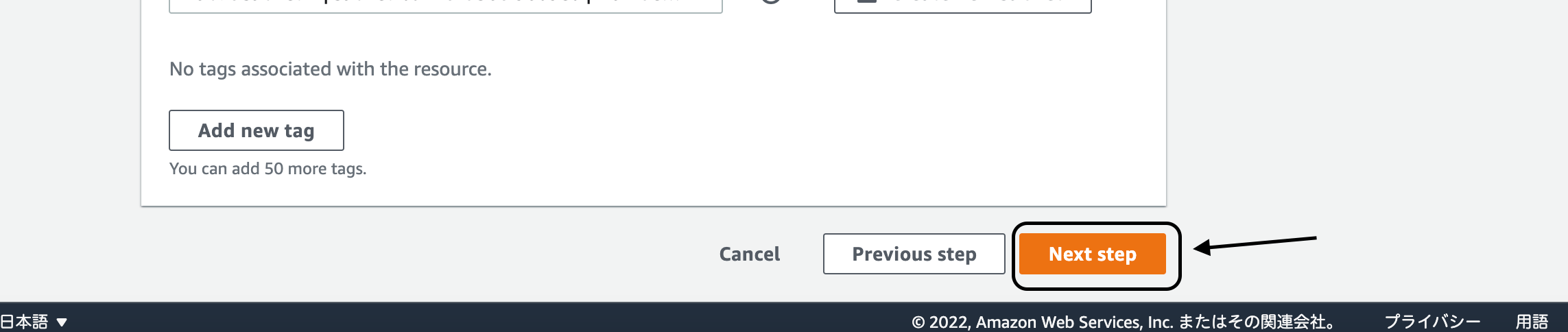
『Next step』をクリックします。

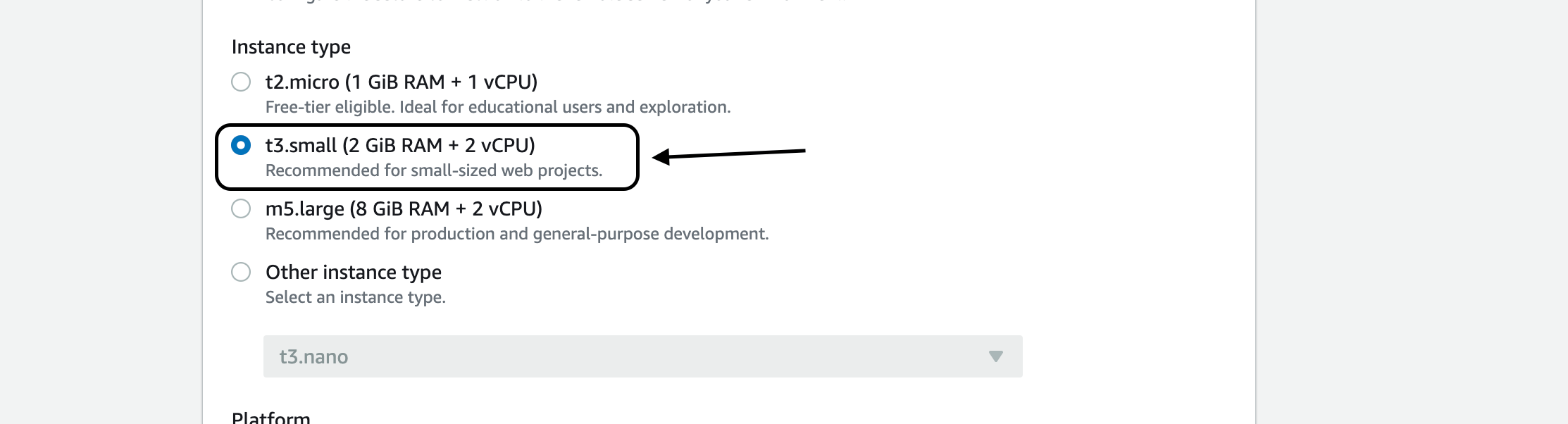
Instance type で、『t3.small』を選択します。

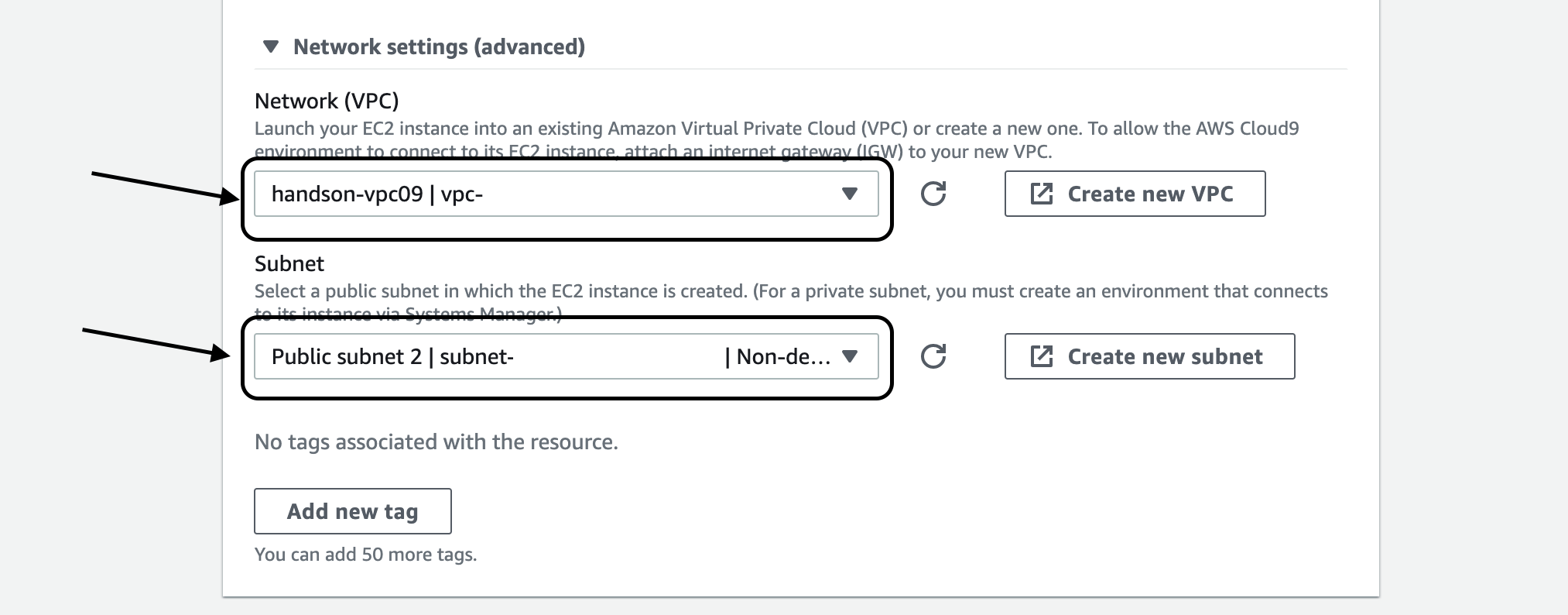
Network settings で、先程設定した VPC と Subnet を選択します。

『Next step』をクリックします。

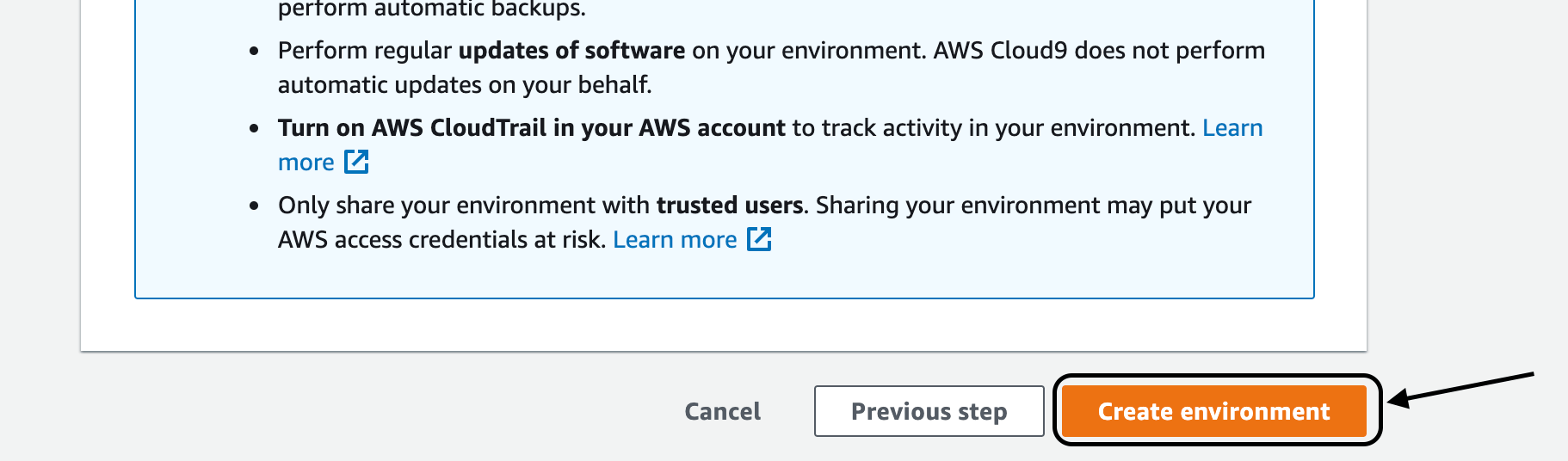
『Create environment』をクリックします。

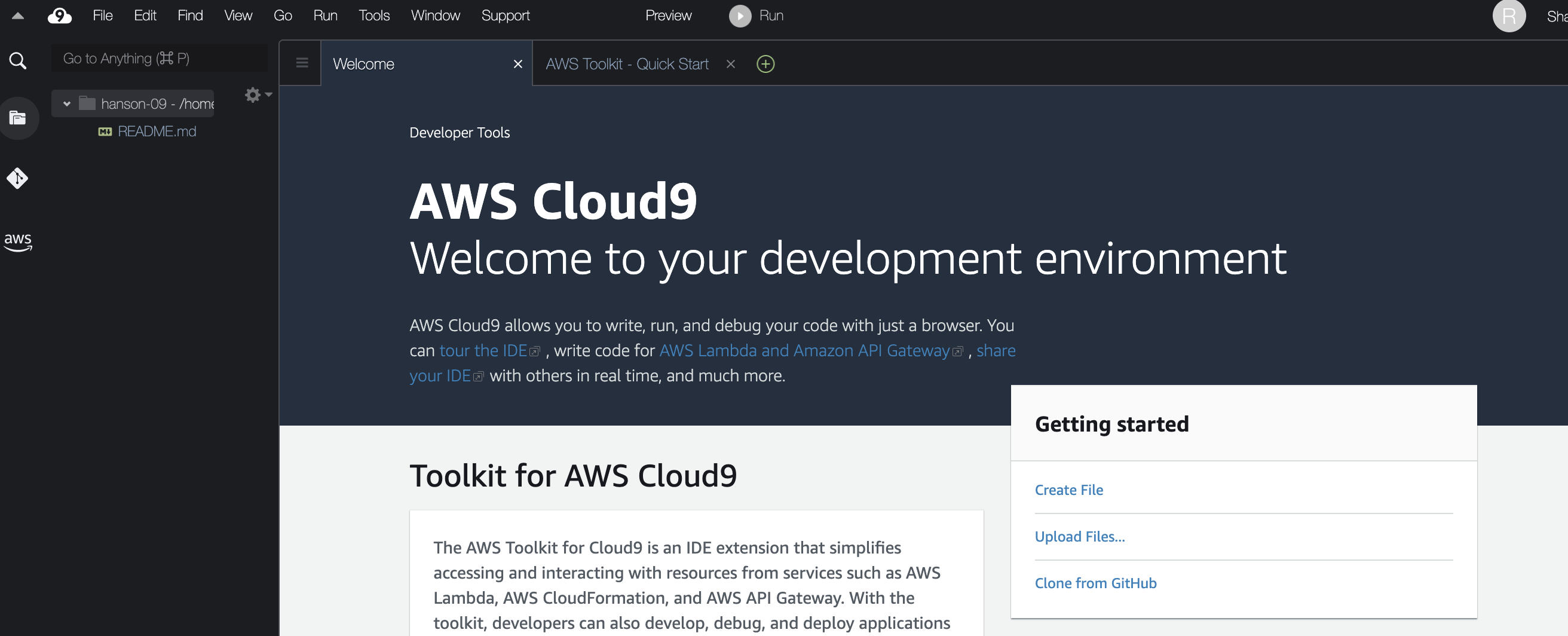
Cloud9 が立ち上がりました。

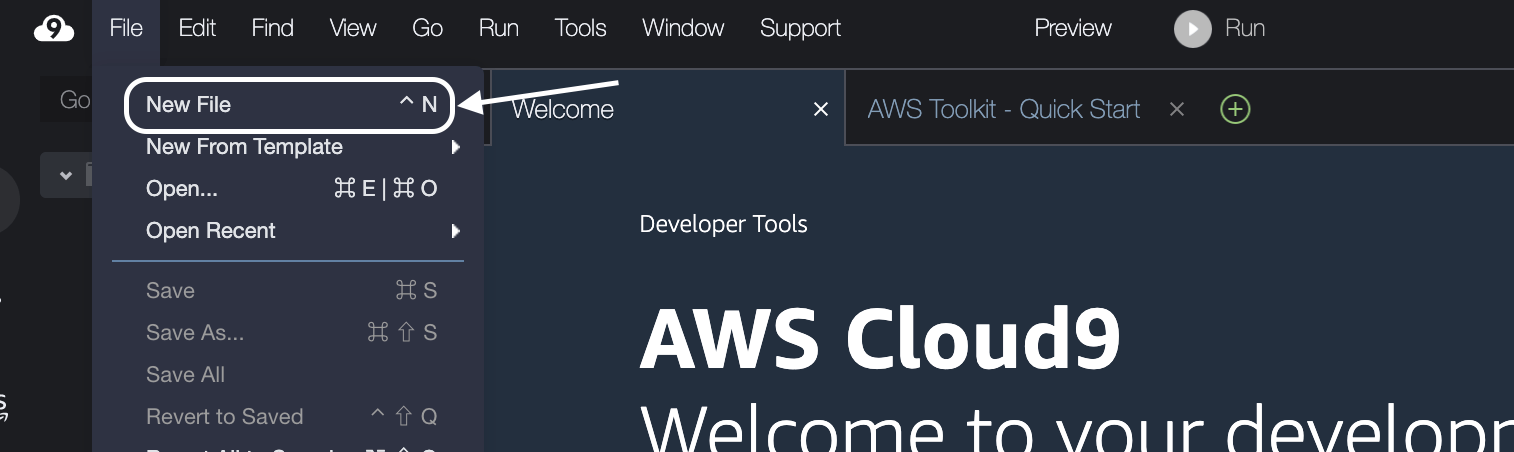
『File』をクリックし、『New File』を選択します。

『File』をクリックし、『save』をクリックしてからのままファイルを保存します。
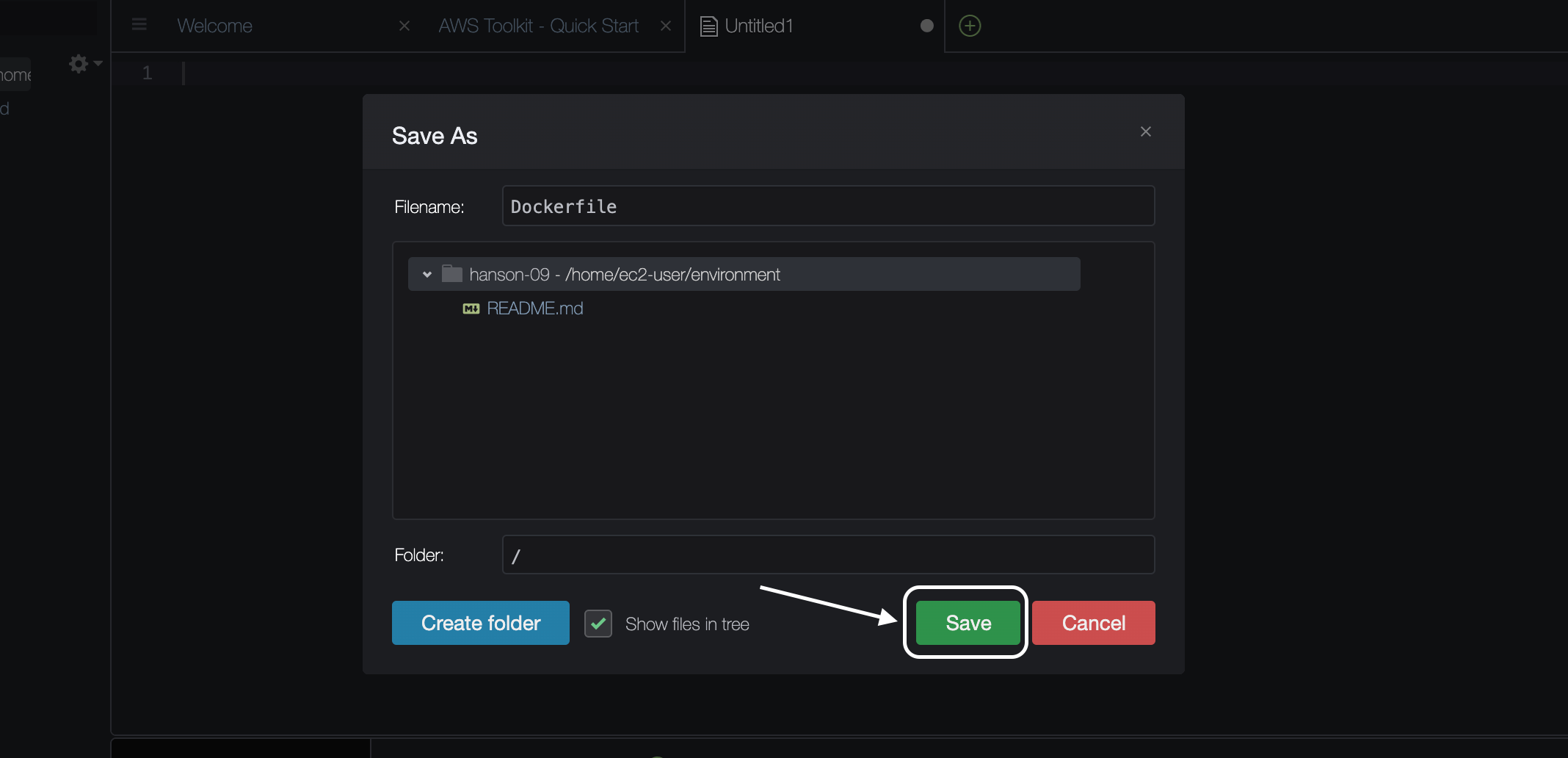
Filename を入力し、『Save』をクリックします。

ファイルの中に、以下の PHP を入力します。
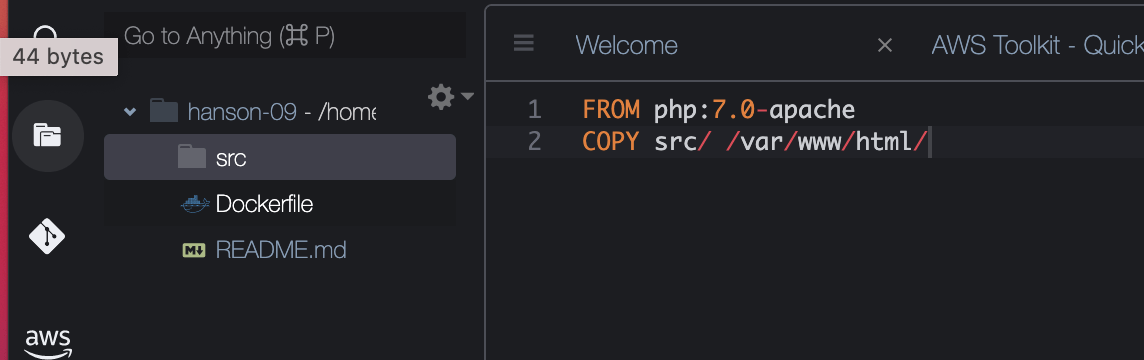
1 行目は、Docker ハブから apache イメージの Docker イメージを取得します。
2 行目は、ローカルのソースディレクトリをコンテナ内部の下に配置します。
ファイルを保存します。
src フォルダを作成します。

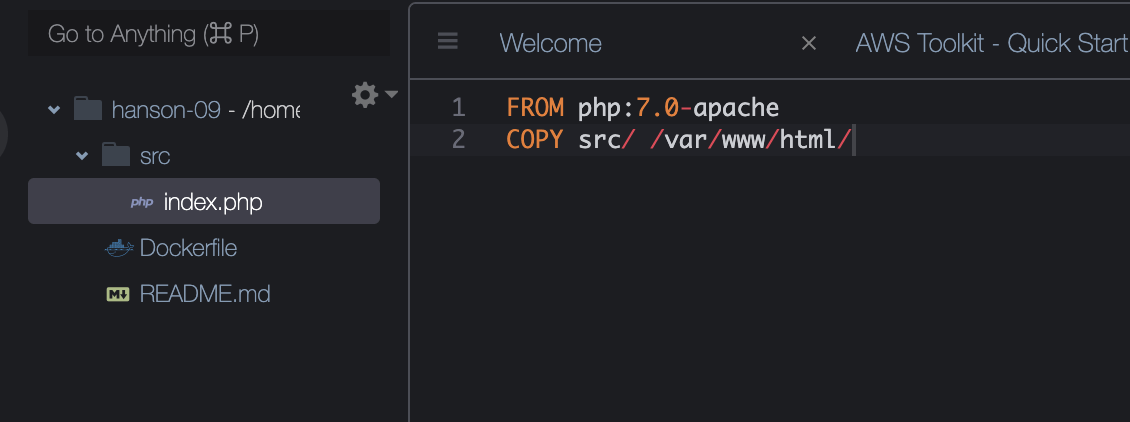
src フォルダの中に、index.php を作成します。

index.php の中に、以下のコードを入力します。
これは、Fargate が動いているホストを出力します。
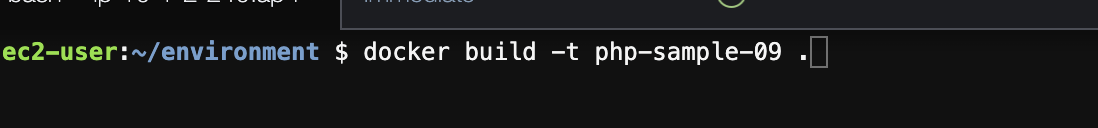
画面下部の bash に、先程テキストエディタで保存したコードを実行します。

Docker イメージが出来上がりました。
試しに起動してみます。
bash で、以下のコードを実行します。
※〇〇は、先程実行したコードです。

実際に起動しているか、確認します。
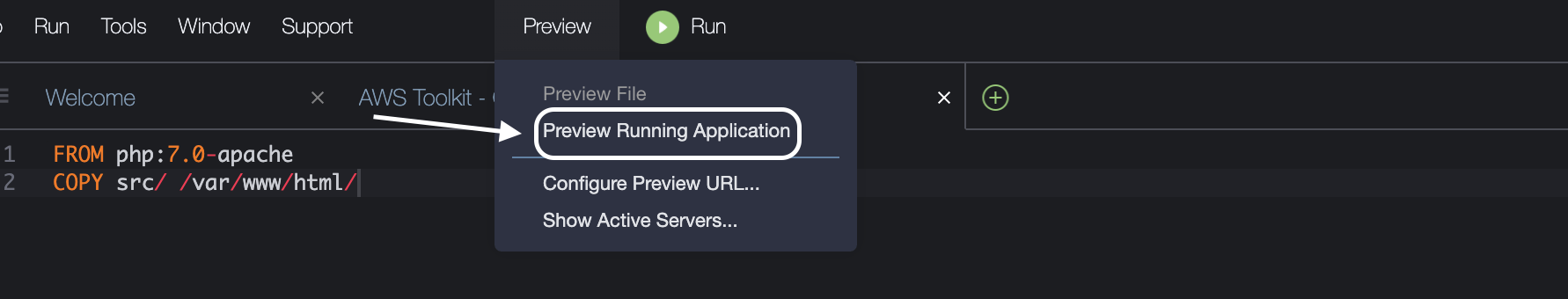
上画面のタブの Preview をクリックし、『Preview Running Application』を選択します。

右下に、ブラウザが立ち上がりました。

起動している Docker を止めるために、bash でdocker stop 〇〇 を実行します。
〇〇は、先程ブラウザで出力された内容を入力します。

ECR にイメージをプッシュします。
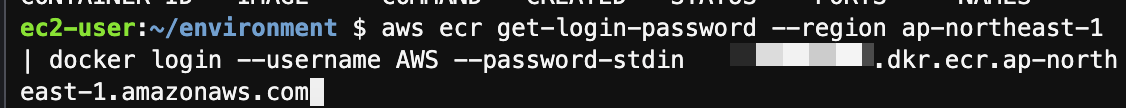
画面下部の bash に、先程テキストエディタで保存したコードを実行します。

Login Succeeded が表示されました。
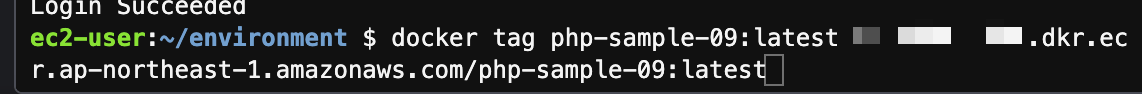
次にタグを付けます。
さらに、先程テキストエディタで保存したコードを実行します。

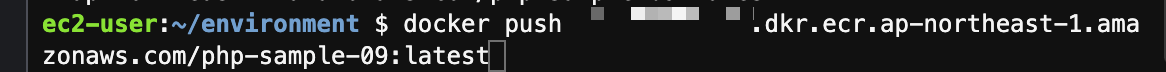
先程テキストエディタで保存したコードを実行し、プッシュします。

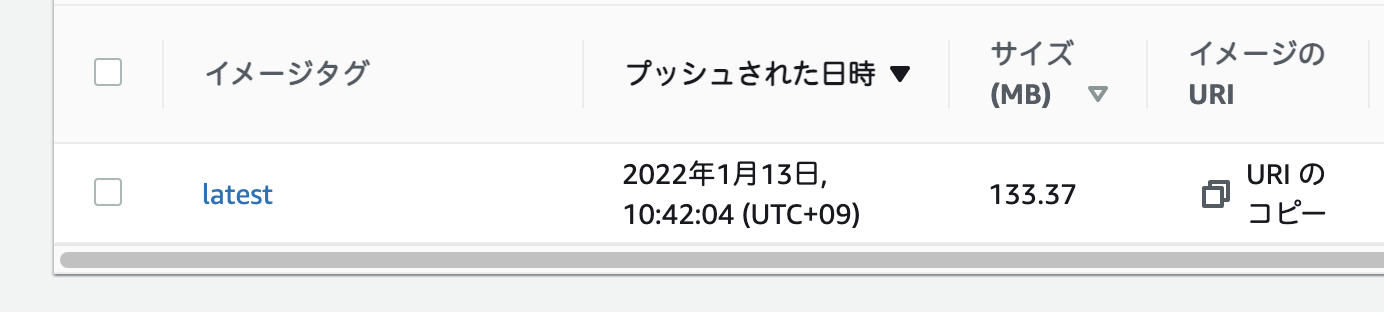
プッシュが完了した後、ECR のサービスへ移動します。
ECR のリポジトリをクリックします。
先程作成したイメージタグが表示されました。

次に、デプロイで必要な IAM を設定します。
IAM のサービスへ移動します。

左メニュの『ロール』をクリックします。

『ロールを作成』をクリックします。

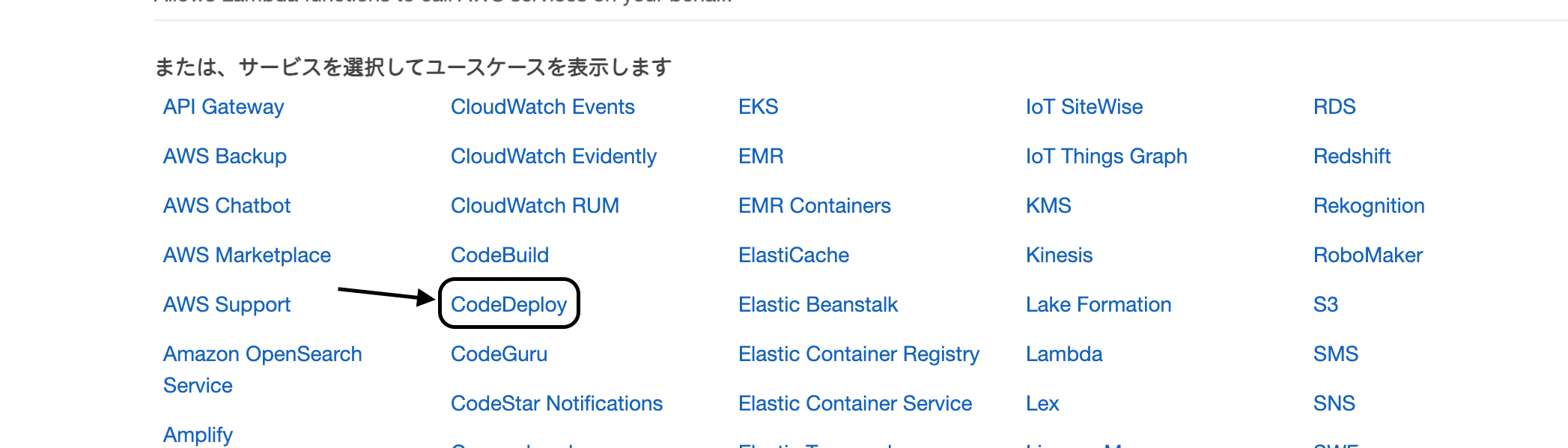
『CodeDeploy』をクリックします。

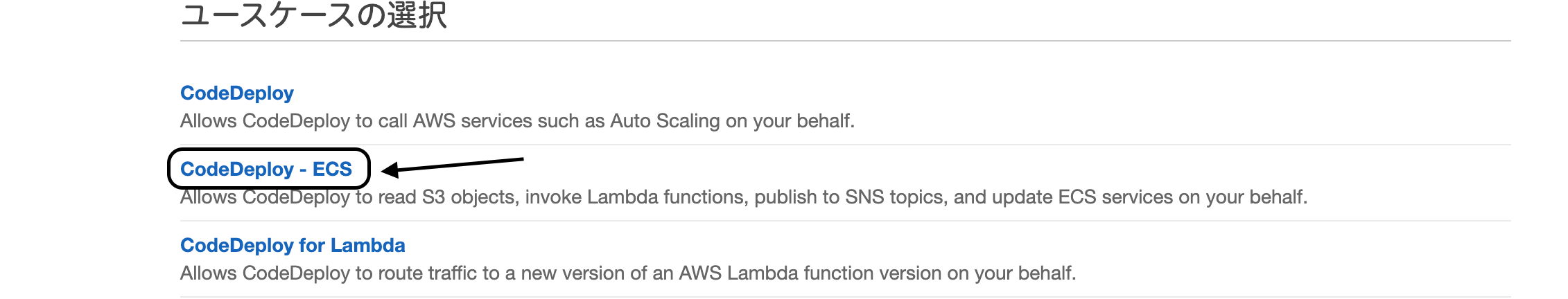
ユースケースの選択で、『CodeDeploy - ECS』を選択します。

『次のステップ』をクリックします。

ポリシー名が作成された後、『次のステップ』をクリックします。

『次のステップ』をクリックします。

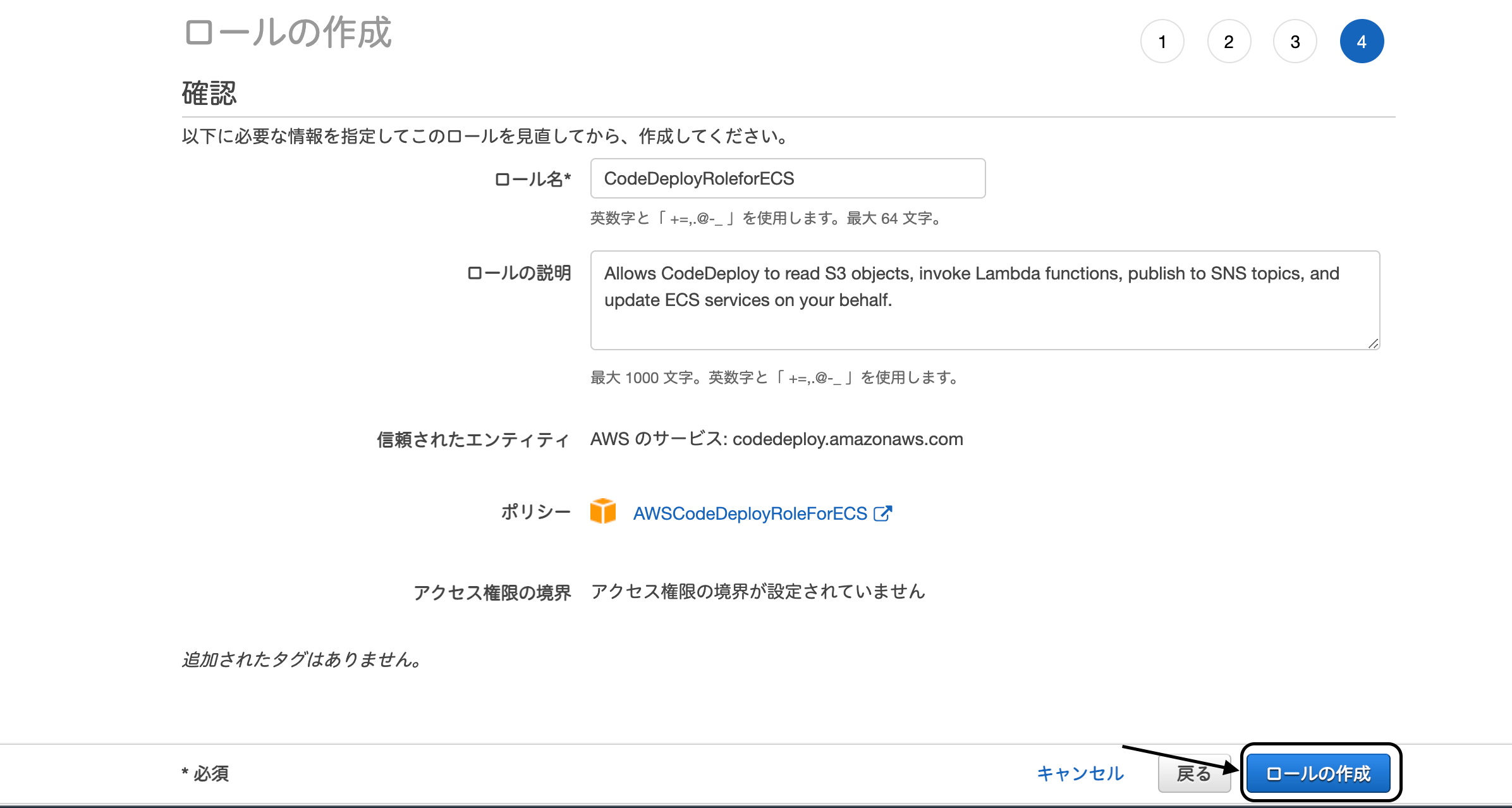
ロール名を入力し、『ロールの作成』をクリックします。

IAM ロールが完成しました。

ECS のサービスへ移動します。
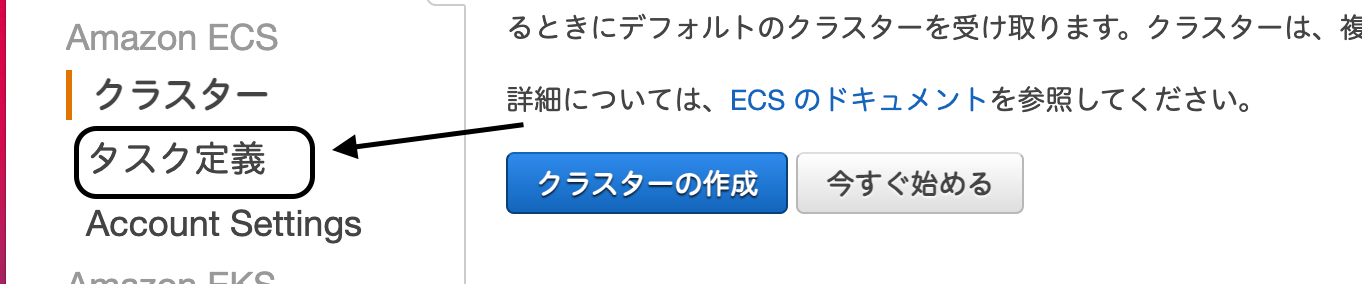
左メニュの『タスク定義』をクリックします。

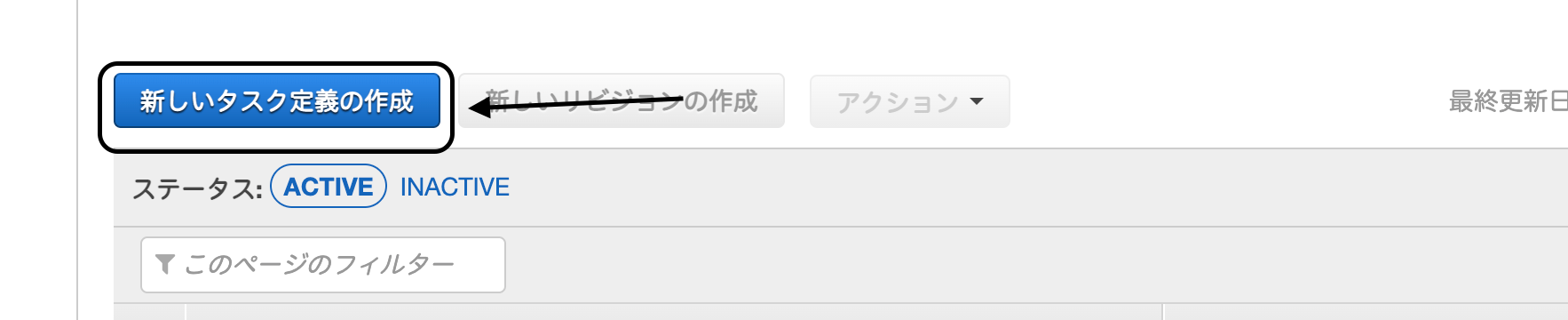
『新しいタスク定義の作成』をクリックします。

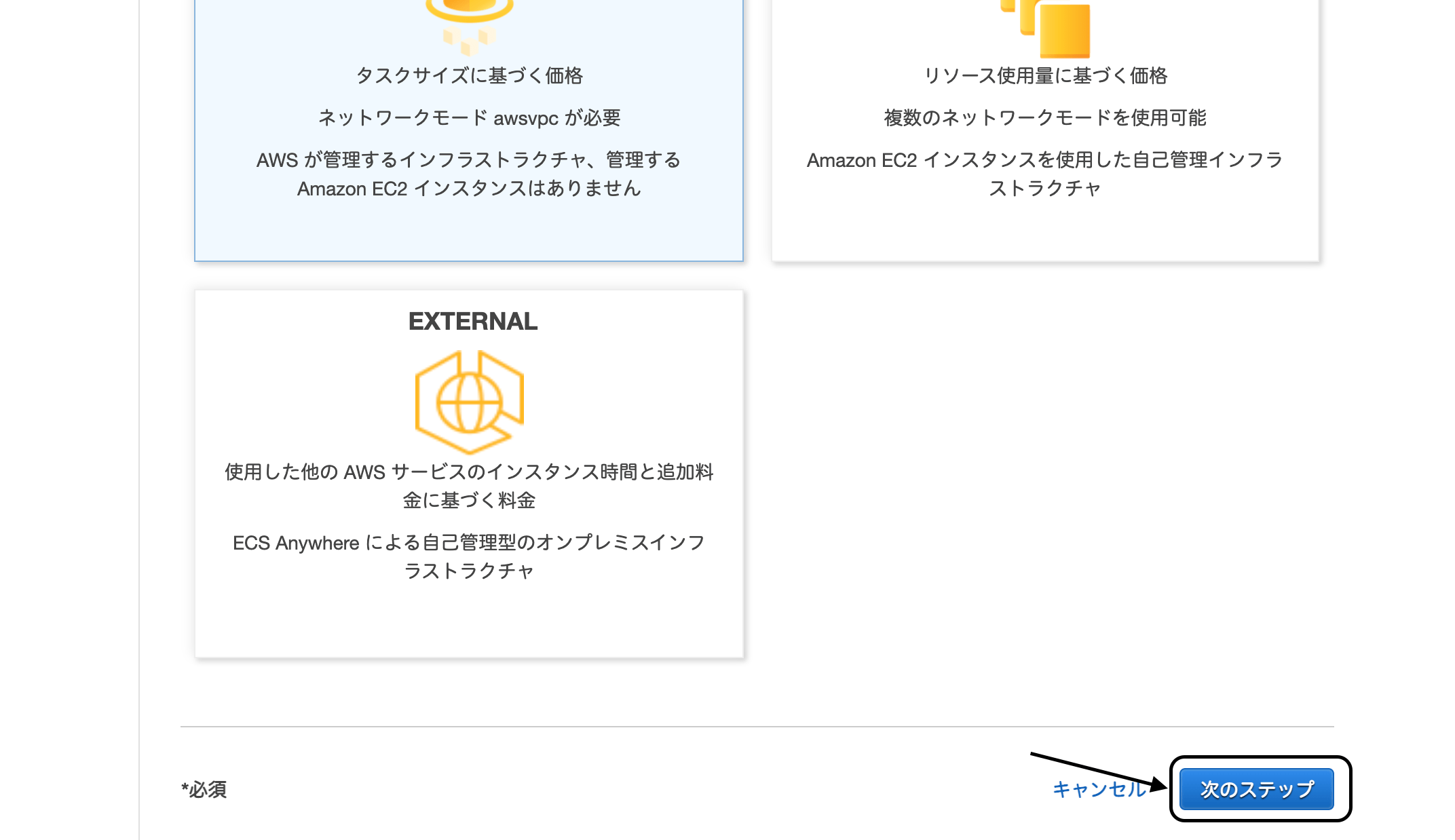
FARGATE を選択し、『次のステップ』をクリックします。

タスク定義名を入力します。

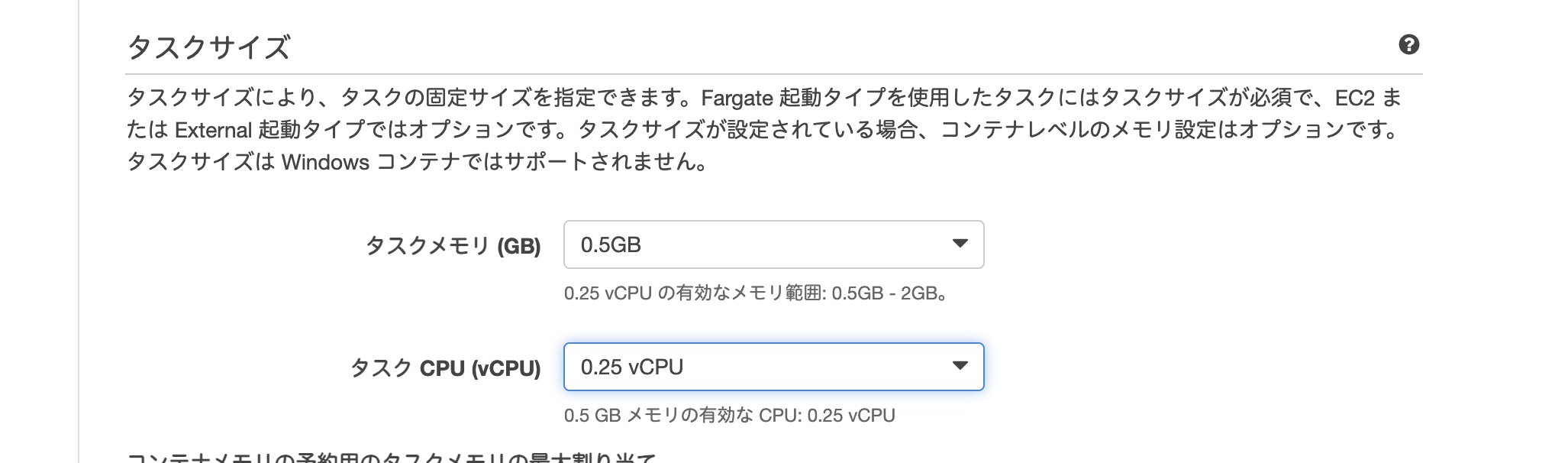
タスクメモリ、タスク CPU を選択します。

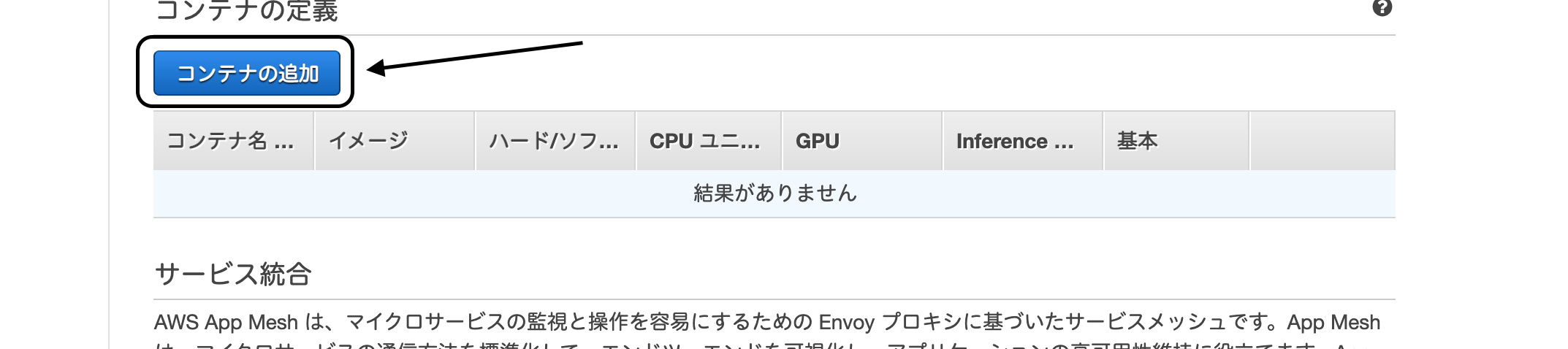
『コンテナの追加』をクリックします。

コンテナ名を入力します。

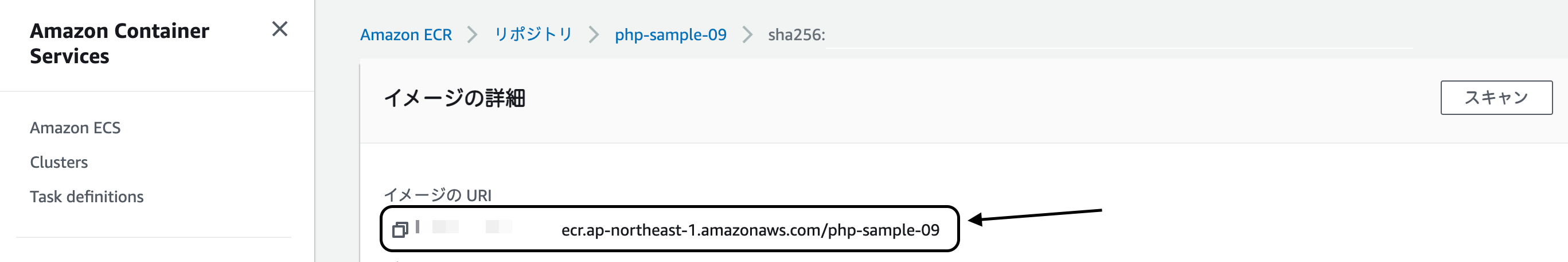
イメージは、ECR のサービスのリポジトリからコピーします。

メモリ制限を 128 とします。
また、ポートマッピングを 80 とします。

環境で、CPU ユニットを 256 とします。

『追加』をクリックします。

画面下部の『作成』をクリックします。

『タスク定義の表示』をクリックします。

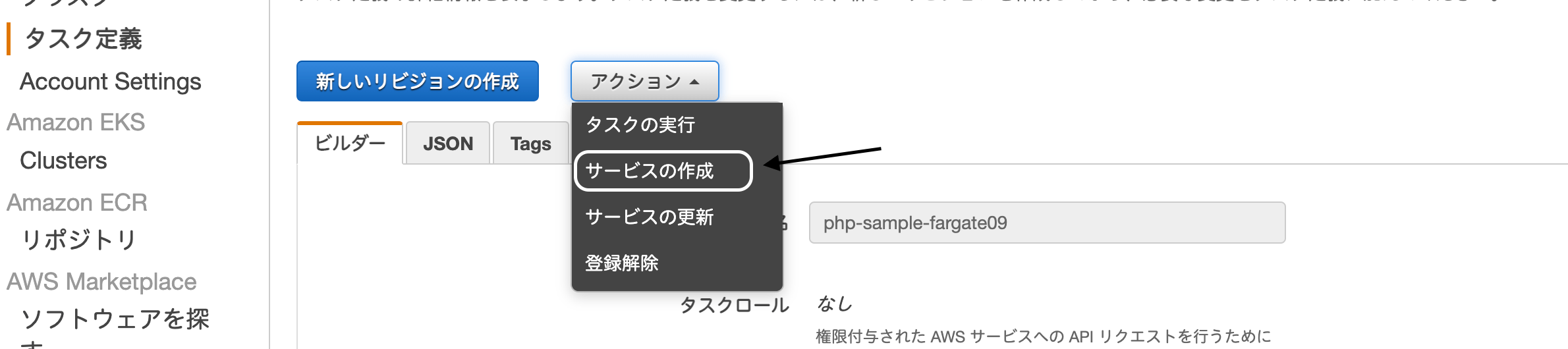
『アクション』をクリックし、『サービスの作成』を選択します。

起動タイプで FARGATE を選択します。

サービス名を入力します。

タスクの数を入力します。

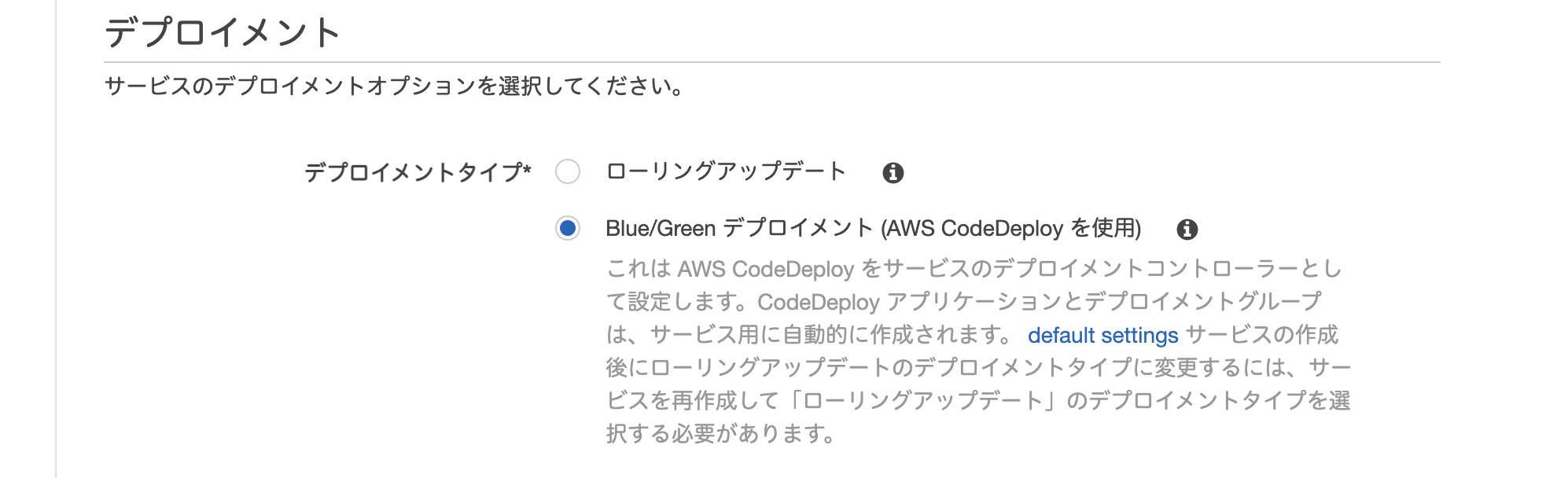
デプロイメントタイプで、『AWS Code Deploy』を選択します。

『次のステップ』をクリックします。

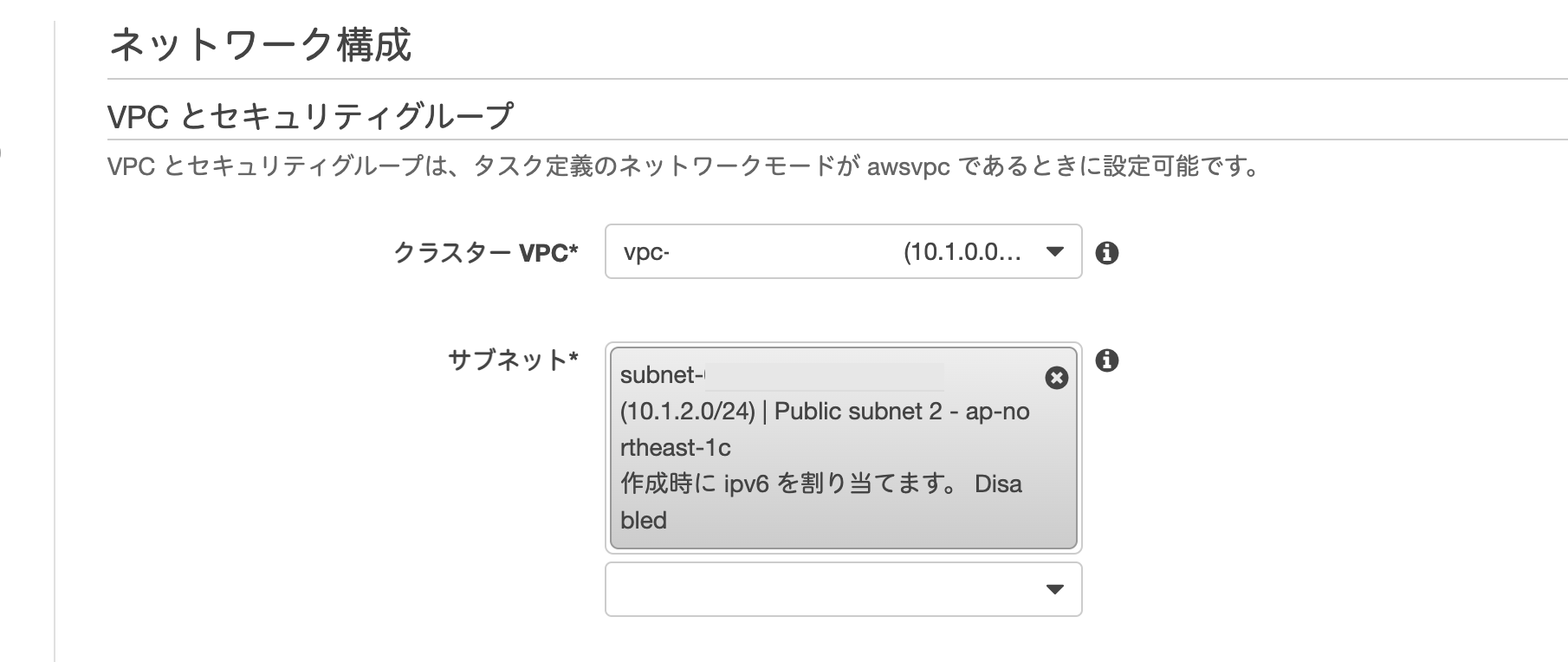
先程作成した、VPC とサブネットを選択します。

セキュリティグループの『編集』をクリックします。
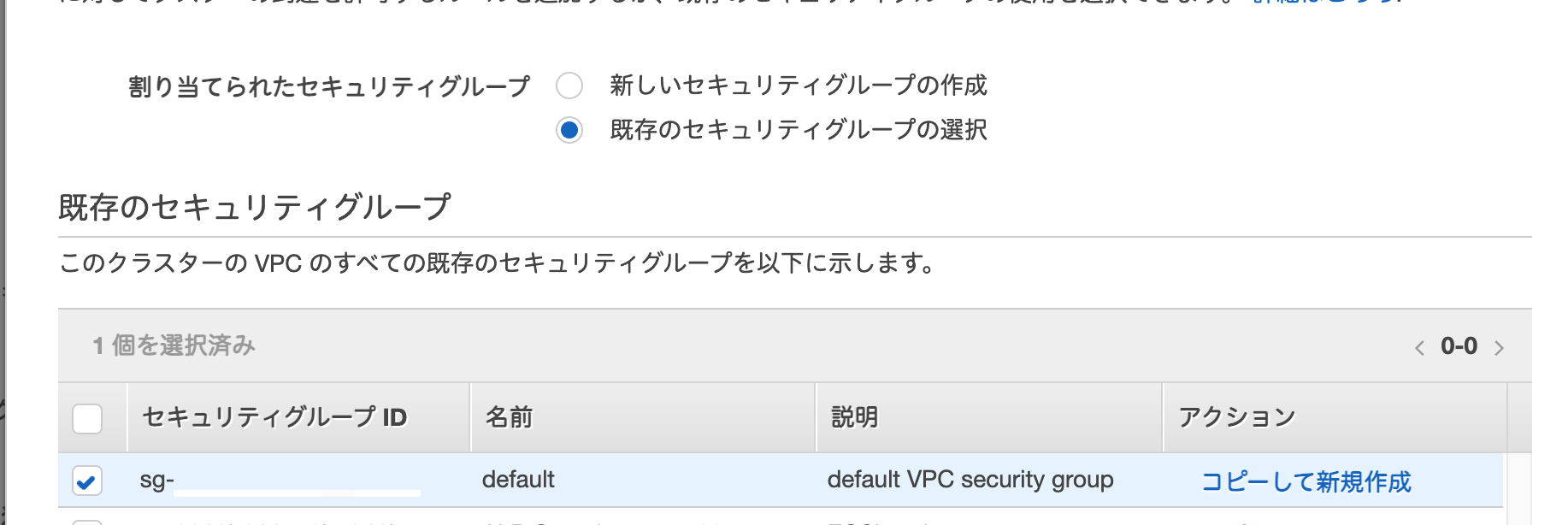
割り当てられたセキュリティグループは、『既存のセキュリティグループ』を選択します。
また、セキュリティグループは、『default』を選択します。

『保存』をクリックします。

パブリック IP の自動割り当ては、『DISABLED』を選択します。

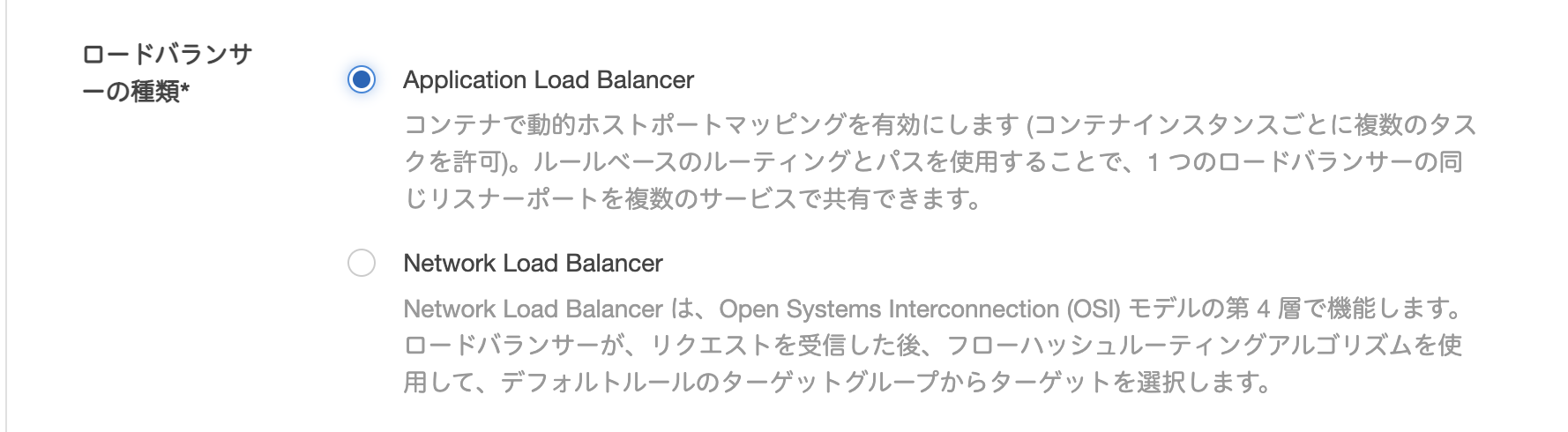
ロードバランサーの種類は、Application Load Balancer を選択します。

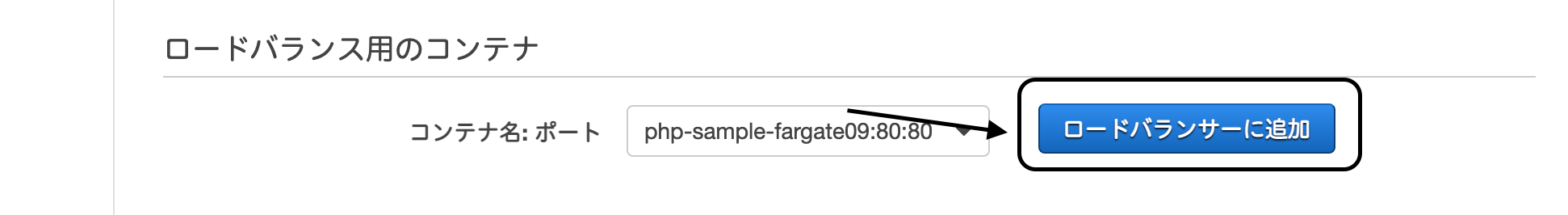
『ロードバランサーに追加』をクリックします。

ポートを 80 とします。

テストリスナーポートを 8080 とします。

ターゲットグループのヘルスチェックパスに/index.php を指定します。

『次のステップ』をクリックします。
 『次のステップ』をクリックします。
『次のステップ』をクリックします。

『サービスの作成』をクリックします。

『サービスの表示』をクリックします。

サービスが立ち上がりました。

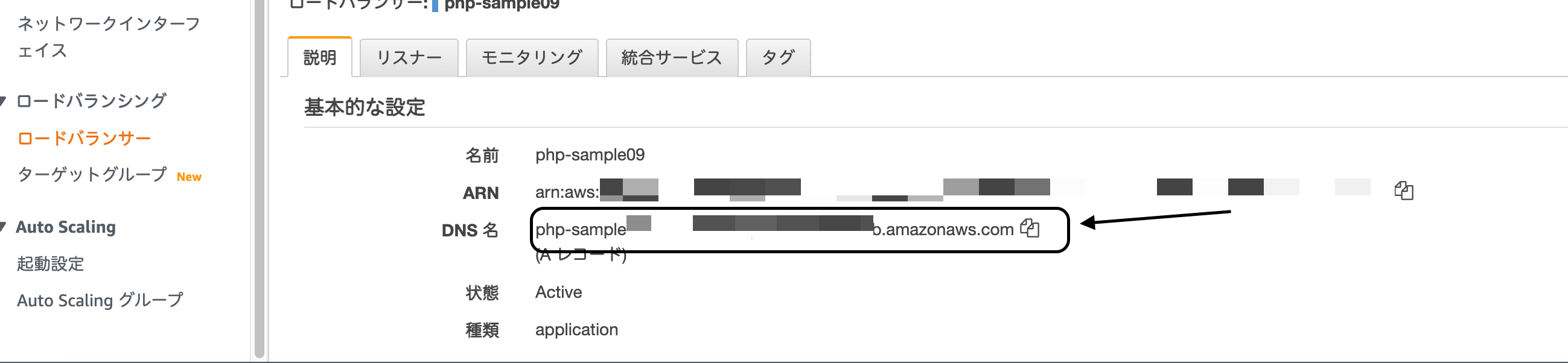
EC2 のサービスに移動します。
左メニューのロードバランサーを開き、説明の DNS 名をコピーします。

ブラウザのアドレスバーにペーストし、実行すると、

コンテナが起動し、ホスト名を表示することができました。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




