
【AWS】AWS ALambdaとAmazon DynamoDBを連携する
前回は、Amazon DynamoDB でテーブルを作成しました。

【AWS】Amazon DynamoDBでテーブルを一から作成する
今回は、AWS Lambda と Amazon DynamoDB を連携します。
まずは、AWS Lambda サービスにアクセスします。
bookCreate(POST)をクリックします。
コードソースに移動します。
aws-sdk を呼び出します。
DynamoDB の API データを取得します。
region は、東京である(ap-northeast-1)を選択します。
apiVersion は、AWS ClassList のサイトで確認します。
最新は、(2012-08-10)となっているので、こちらを選択します。
次は、params を作成します。
Item は、前回 DynamoDB で作成したテーブル名を使用します。
全て String 型なので、S を入力します。
また、TableName を入力しましょう。
putItem を使って、DynamoDB に送信します。
エラーの場合は、エラーをコールバックします。
次に、アクセスの権限を与えます。
IAM サービスにアクセスします。
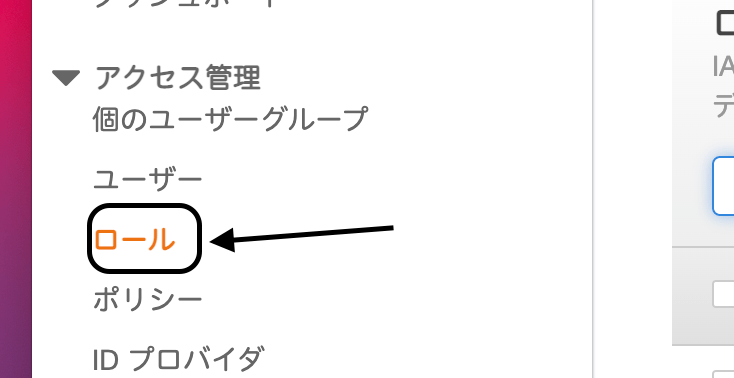
左メニューバーの『ロール』をクリックします。

bookCreate のロールをクリックします。
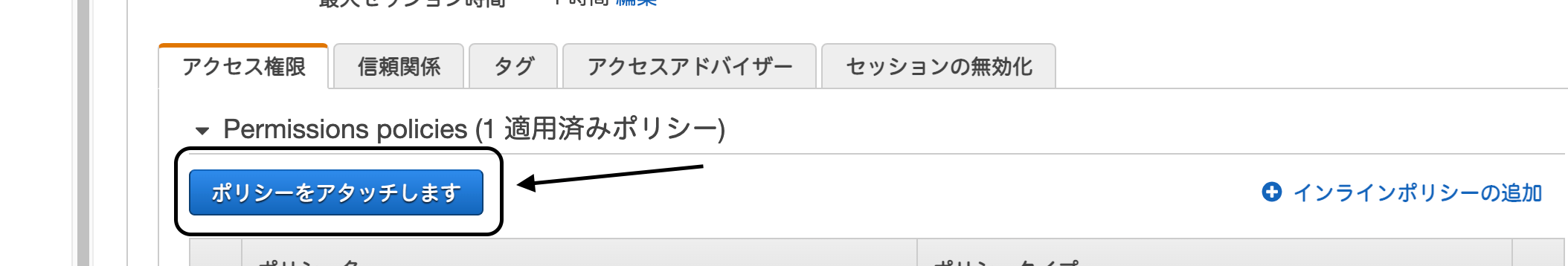
『ポリシーをアタッチします』をクリックします。

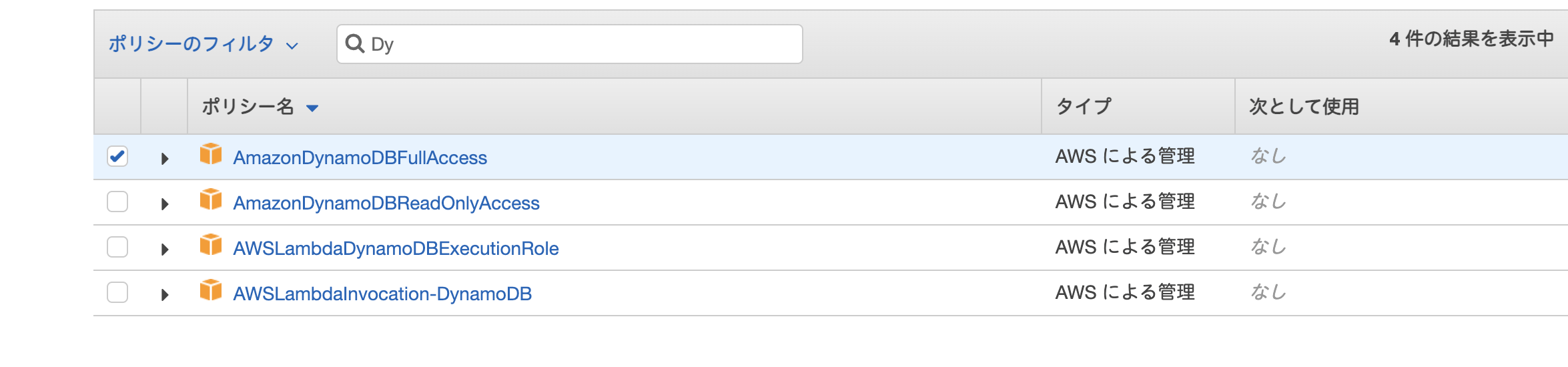
『AmazonDynamoDBFullAccess』をチェックします。

『ポリシーのアタッチ』をクリックします。

Amazon API Gateway サービスにアクセスし、テストしてみます。
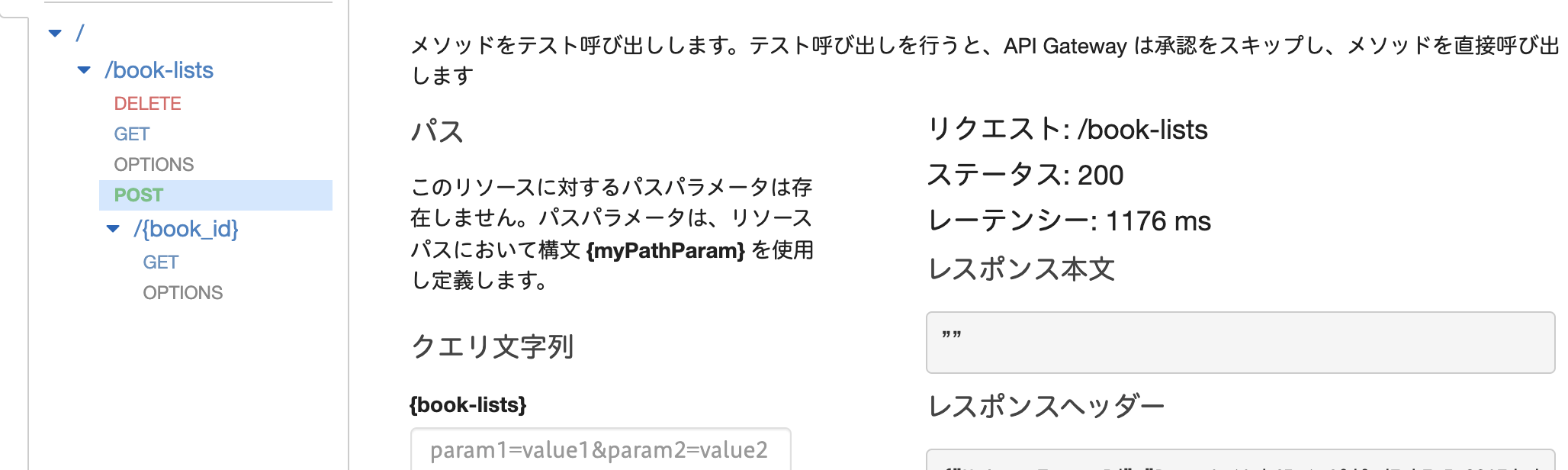
POST のテストをクリックすると、


レスポンス本文は、何も返って来ていません。
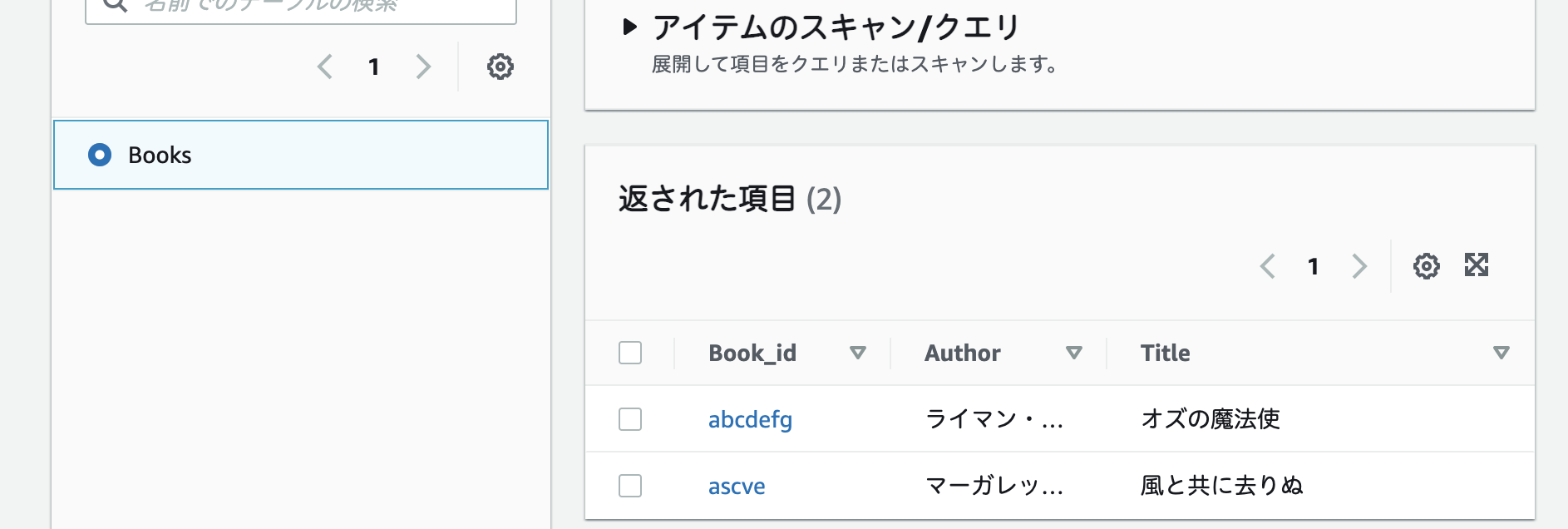
DynamoDB サービスにアクセスして、テーブルが作成されているか確認します。

先程、Lambda で設定した params が追加されました。
次回は、Amazon API Gateway で送信したデータをを Amazon DynamoDB に保存します。

【AWS】Amazon API Gatewayで送信したデータをAmazon DynamoDBに保存する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




