
【AWS】サーバーレスオフラインでDynamoDBのデータを削除する
前回は、サーバーレスオフラインで DynamoDB に保存した単一データを取得しました。

【AWS】サーバーレスオフラインでDynamoDBに保存した単一データを取得する
今回は、DynamoDB のデータを削除します。
まずは、ハンドラーを作成します。
api フォルダに、delete-note.js を作成します。
get-notes.js からコードを流用します。
データを削除するには、キーが必要なので、user_idをtimestampを取得します。
timestampは、eventのpathParametersで、timestampを取得します。
次に、paramsを設定します。
paramsには、TimeNameとKeyを設定します。
先程お話しした通り、キーが必要になるので、Keyは、user_idをtimestampを指定しましょう。
dynamodbのdeleteにparamsを指定します。
body を返す必要がないので、削除しておきましょう。
ハンドラーの作成が完了したので、YAML を設定します。
serverless.yml を開きます。
providerのiamRoleStatementsに、dynamodb:DeleteItemを指定します。
functionsにdelete-noteを作成します。
pathは、note/delete/{timestamp}とします。
一通り完成したので、ポストマンで確認しましょう。
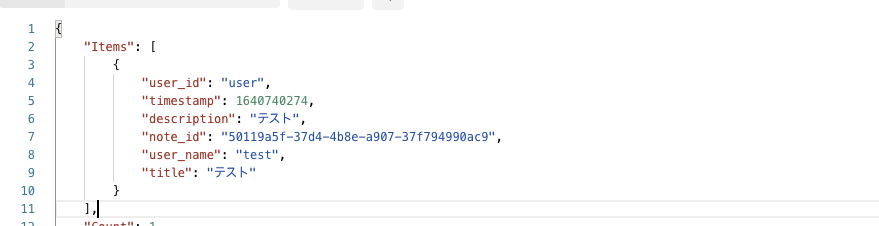
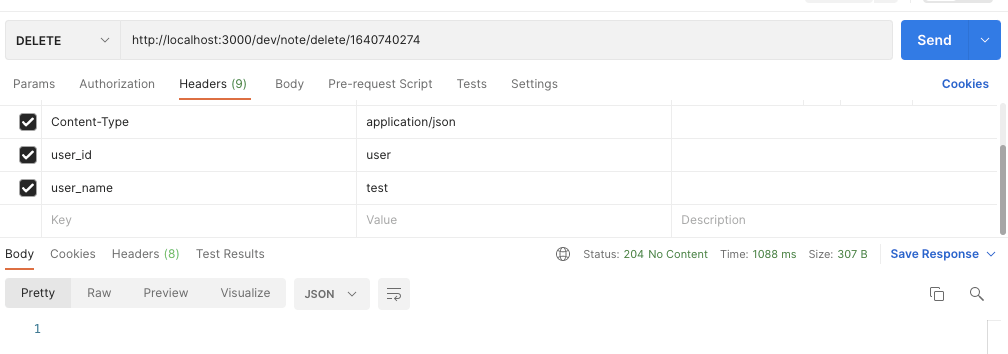
こちらのデータを削除したいので、timestamp をコピーします。

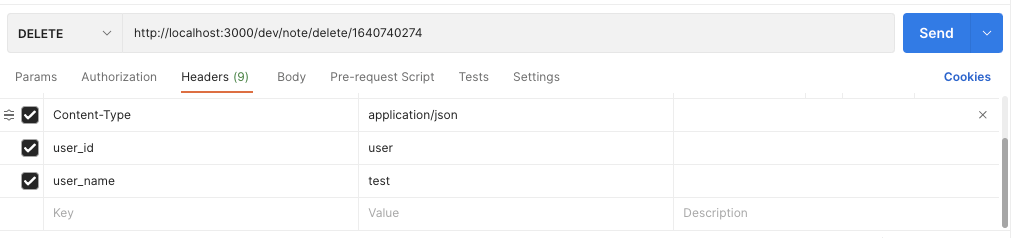
コピーした timestamp を URL に貼り付けます。
また、Headers も作成しておきましょう。

『Send』ボタンをクリックすると、

データが削除されたようです。
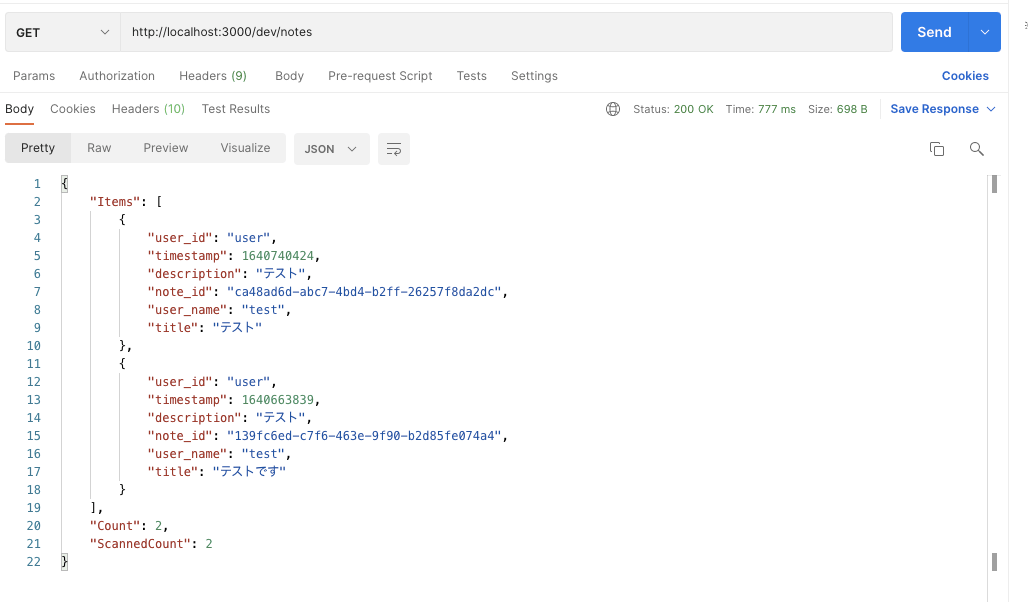
データが削除されたかどうか、データ一覧を取得して確認してみましょう。

timestamp が『1640740274』のデータは、ありませんでした。
次回は、DynamoDB のデータを更新します。

【AWS】サーバーレスオフラインでDynamoDBのデータを更新する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




