JavaScript
【JavaScript】Promise、resolve、rejectを使って、サイコロの半丁をやってみる

JavaScript
2021-10-05
JavaScriptでPromise、resolve、rejectを使って、サイコロの半丁を制作します。
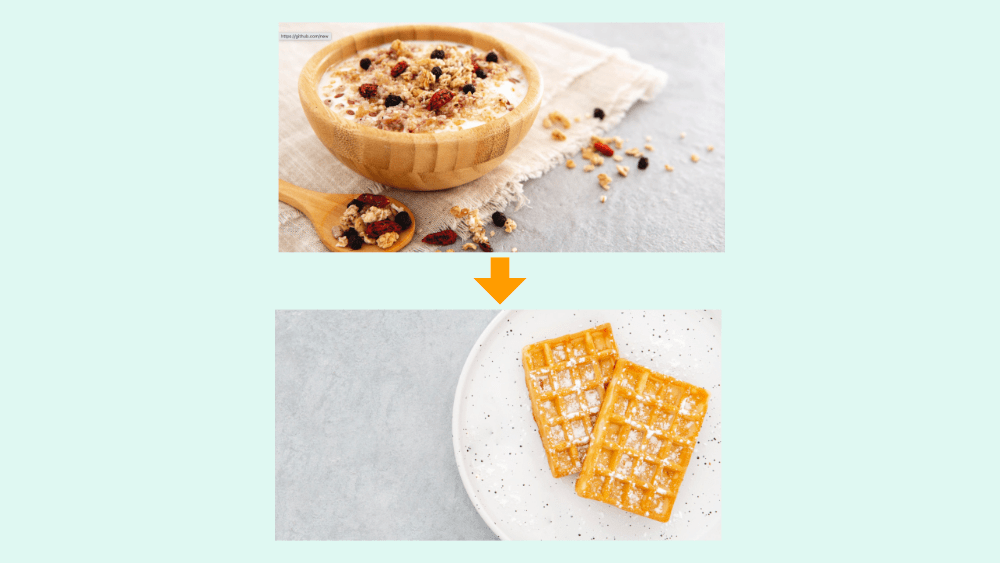
【JavaScript】複数回fetchを使って、APIを呼び出す方法

JavaScript
2021-10-03
JavaScriptで複数回fetchを使って、APIを呼び出す方法を紹介します。
【JavaScript】開発者にクラスの外部で呼び出さないよう注意する方法

JavaScript
2021-09-29
JavaScriptで開発者にクラスの外部で呼び出さないよう注意する方法を紹介します。
【JavaScript】getterとsetterを使って、社員の入社や新入社員を確認してみる

JavaScript
2021-09-27
JavaScriptでgetterとsetterを使って、社員の入社や新入社員を確認します。
【JavaScript】コンストラクター関数を使って、得点の加点・減点をやってみる

JavaScript
2021-09-26
JavaScriptでコンストラクター関数を使って、得点の加点・減点をやってみます。
【JavaScript】入力内容をアスタリスクで隠し、下4桁だけ表示する方法

JavaScript
2021-09-20
JavaScriptで入力内容をアスタリスクで隠し、下4桁だけ表示する方法を紹介します。
【JavaScript】Mapを使って、データの追加や削除をする方法

JavaScript
2021-09-18
JavaScriptでMapを使って、データの追加や削除をする方法を紹介します。
【JavaScript】オブジェクトをループして、keyを取り出したり配列を作成したりする

JavaScript
2021-09-16
JavaScriptでオブジェクトをループして、keyを取り出したり配列を作成します。
【JavaScript】残余引数を使ってみる

JavaScript
2021-08-29
JavaScriptで残余引数を使います。残余引数とは、関数の最後の引数に 『...』を付けると、残りの引数を配列のにすることです。
【JavaScript】スプレッド演算子を使ってみる

JavaScript
2021-08-28
JavaScriptでスプレッド演算子を使います。スプレッド演算子は、配列などから全ての値を取得します。
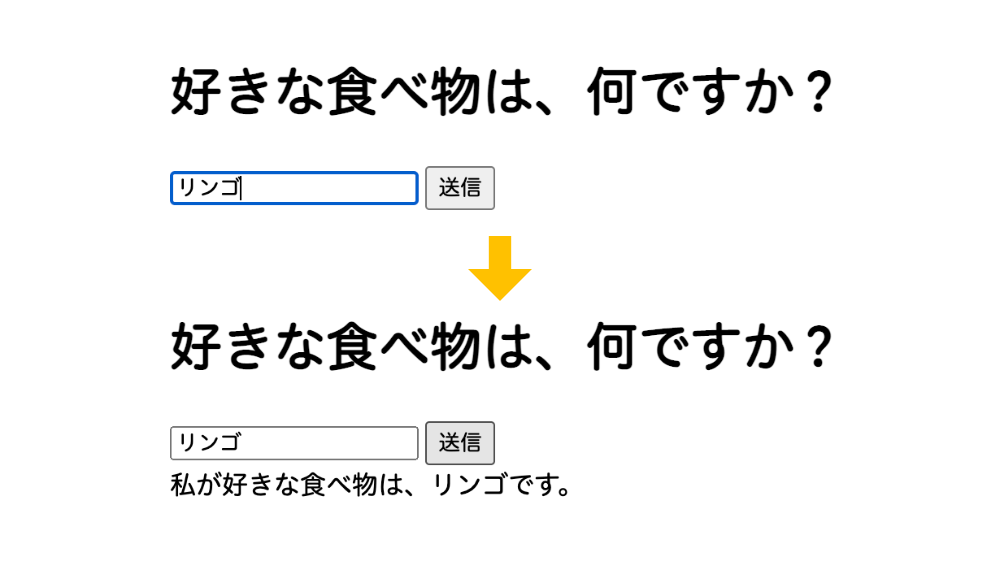
【JavaScript】ボタンをクリックすると、入力した文字が出力される方法

JavaScript
2021-07-11
入力した文字によって、ブラウザに表示される文字が変わればいいのに、と思ったこと、ありませんか?今回は、ボタンをクリックすると、入力した文字が出力される方法を紹介します。
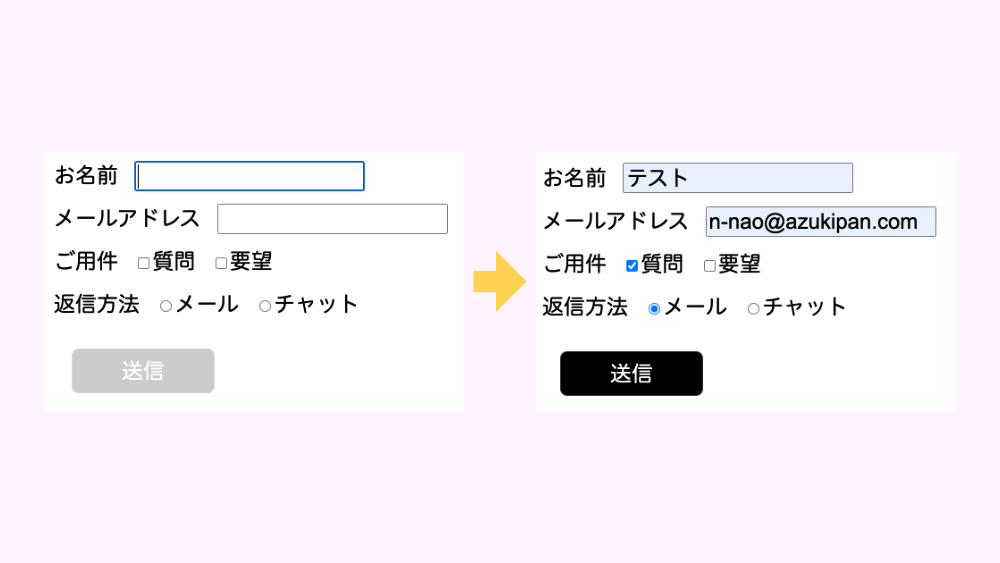
【JavaScript】フォームで必須項目を入力しない限り、送信できないようにする方法

JavaScript
2021-07-02
JavaScript、フォームで必須項目を入力しない限り、送信できないようにする方法を紹介します。
【JavaScript】記号や文字列をエンコード・デコードする方法

JavaScript
2021-06-05
URI(URL)に文字列に記号や日本語があると、そのままでは受け付けてくれないことがあります。では、記号や日本語を使用したい場合、どうすればいいのでしょうか?今回は、記号や文字列をエンコード・デコードする方法を紹介します。
【JavaScript】今日の日付と曜日を表示する方法

JavaScript
2021-05-23
今日の日付をウェブサイトに表示したいけれど、どうやって表示すればいいのだろうと考えたこと、ありませんか?今回は、JavaScript で今日の日付と曜日を表示する方法を紹介します。
【JavaScript】iPhoneやAndroidで個別にスタイルを指定する方法

JavaScript
2021-05-21
パソコンでは、制作した通りにウェブサイトが表示されるのに、iPhone や Android ではスタイルがずれること、ありませんか?今回は、iPhone や Android で個別にスタイルを指定する方法を紹介します。
【JavaScript】質問のボタンクリックすると、回答内容が表示・非表示する方法

JavaScript
2021-05-20
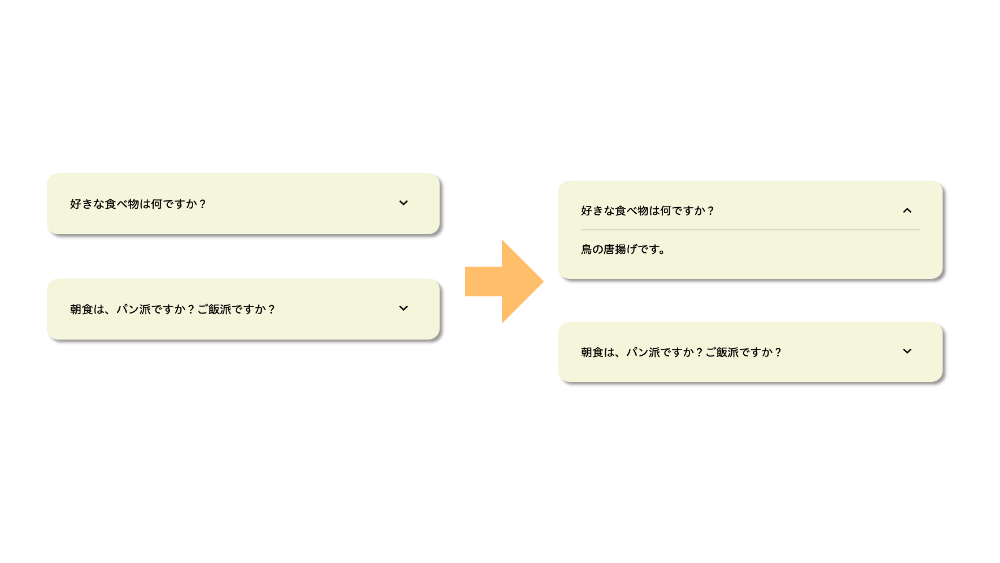
サイト制作時、FAQ の項目の回答内容を非表示にしておいて、ボタンをクリックすると回答内容が表示できるようにするには、どうすればよいのでしょうか?今回は、質問内容をクリックすると、回答内容が表示・非表示する方法を紹介します。
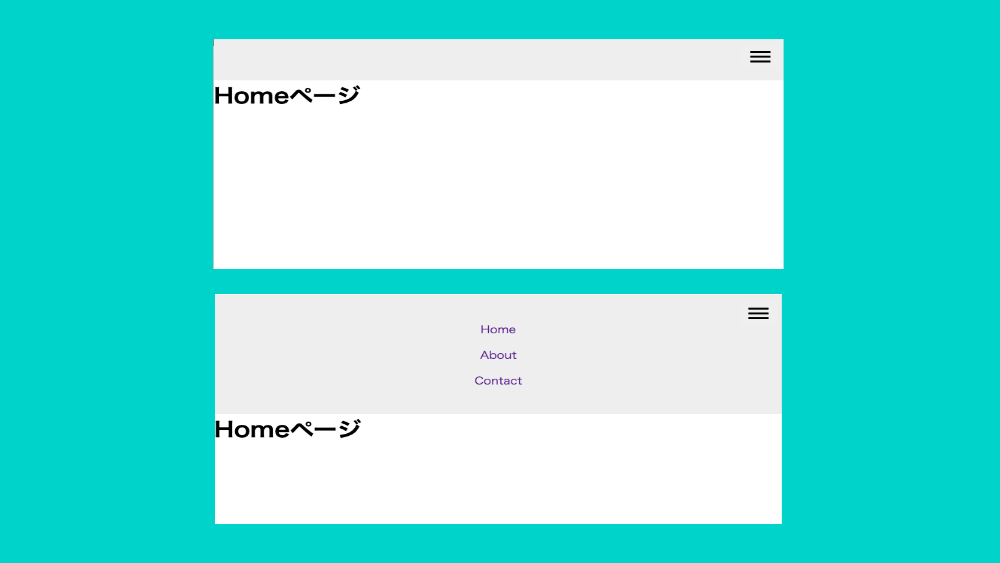
【JavaScript】メニューバーをクリックした時、固定の場所にメニュー画面を表示する方法

JavaScript
2021-05-15
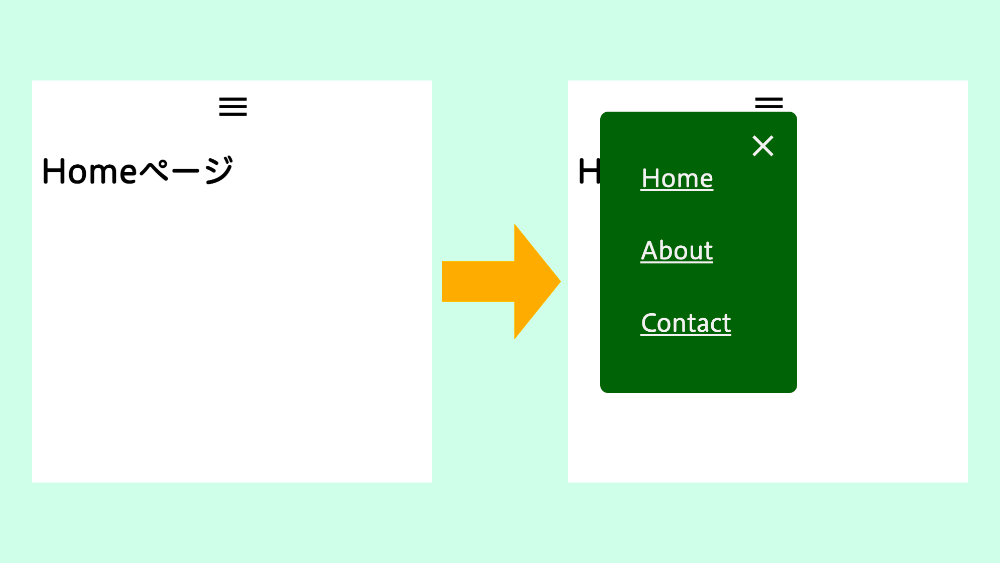
メニューバーをクリックするとメニューが表示して、『×』をクリックするとメニューが消えるようにするにはどうすれば良いのでしょうか?今回は、メニューバーをクリックした時、固定の場所にメニュー画面を表示する方法を紹介します。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)