
【CSS】特定の段階で、コンテンツを変化させる
前回は、コンテンツをゆっくり変化させたり一定に変化させたりする方法を紹介しました。

【CSS】コンテンツをゆっくり変化させたり一定に変化させたりする方法
今回は、特定の段階で、コンテンツを変化させる方法を紹介します。
基本のコードは、以下になります。

どの段階で変化するのかを設定する
まずは、どの段階でどの変化をするかを指定するために、@keyframesを使用します。
@keyframes の後に、アニメーション名を設定します。
アニメーション名は、自由に設定できます。
今回は、『color-change』としておきます。
このの中に、どの段階でどの変化をするかを指定します。
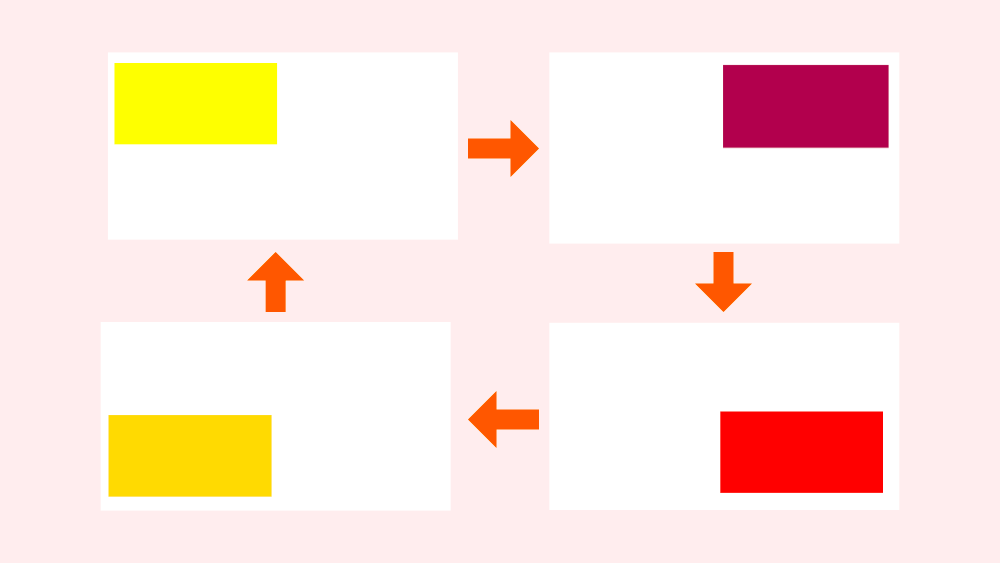
例えば、変化が終了する時の半分過ぎた頃に背景色を赤色にし、終了する時間は背景色が黄色にするようにしてみます。
どのくらい過ぎたかに関しては、%で設定します。
全体の 50%になると背景色が赤色、100%になると背景色が黄色ということです。
次に、コンテンツに@keyframesを指定します。
指定するには、animation-name: @keyframeで指定した名前;を設定します。
また、どのくらい時間をかけて変化するのかを設定するのに、animation-durationを使用します。
今回は、6 秒にします。
ブラウザで確認してみましょう。
四角形が全体の 50%である 3 秒後に背景色が赤色へ、100%である 6 秒後に背景色が黄色へ変化しました。
ちなみに%は、細かく設定できます。
例えば、以下のコードですと、
狙い通り、四角形が変化しました。
変化完了後、はじめの状態に戻らないようにする
変化完了後、はじめの状態に戻らないようにするには、animation-fill-modeにforwardsを指定します。
ブラウザで確認すると、
四角形の背景色が、青色に戻らず黄色のままになりました。
アニメーションを繰り返す
アニメーションを繰り返すには、animation-iteration-countを使用します。
例えば、アニメーションを 3 回繰り返したい場合、animation-iteration-count: 3;を設定します。
ブラウザで確認すると、
四角形のアニメーションが 3 回、繰り返されました。
ちなみに、ずっと繰り返したい場合は、animation-iteration-count: infinite;を指定します。
アニメーションのプロパティをまとめる
animation-name、animation-duration、animation-fill-mode、animation-iteration-countは、animationにまとめることができます。
例えば、書いてきた、
こちらのコードをまとめると、animation: change 6s forwards 3;になります。
ブラウザで確認すると、
指定した通り、四角形が変化しました。
ウェブサイトでアニメーションを追加したい場合、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




