
HTML&CSS
【CSS】画面がスクロールしても背景画像が固定する方法
作成日:2021年06月20日
更新日:2021年06月20日
前回は、背景を画像にする方法を紹介しました。
今回は、画面がスクロールしても背景画像が固定する方法を紹介します。
基本のコードは、以下になります。
html
<div class="container container-1">
<div class="text">
<p>いろんな背景画像 その1</p>
</div>
</div>
<div class="container container-2">
<div class="text">
<p>いろんな背景画像 その2</p>
</div>
</div>
<div class="container container-3">
<div class="text">
<p>いろんな背景画像 その3</p>
</div>
</div>
css
.container {
border: 1px solid #000;
display: flex;
justify-content: center;
align-items: center;
}
.container-1 {
height: 450px;
background-image: url("/images/lake.jpg");
background-size: cover;
background-position: center;
}
.container-2 {
height: 600px;
background-image: url("/images/mountain.jpg");
background-size: cover;
}
.container-3 {
height: 600px;
background-image: url("/images/sea.jpg");
background-size: cover;
}
.text {
font-size: 24px;
color: #fff;
}

今のままですと、スクロールしても画像の位置が変わりません。
スクロールしたとき、まるで背景が画面にくっついているような形にします。
背景を固定するには、固定したい画像があるクラスにbackground-attachment: fixed;を設定します。
例えば、2 番目の画像を固定してみます。
css
.container-2 {
height: 600px;
background-image: url("/images/mountain.jpg");
background-size: cover;
background-attachment: fixed;
}
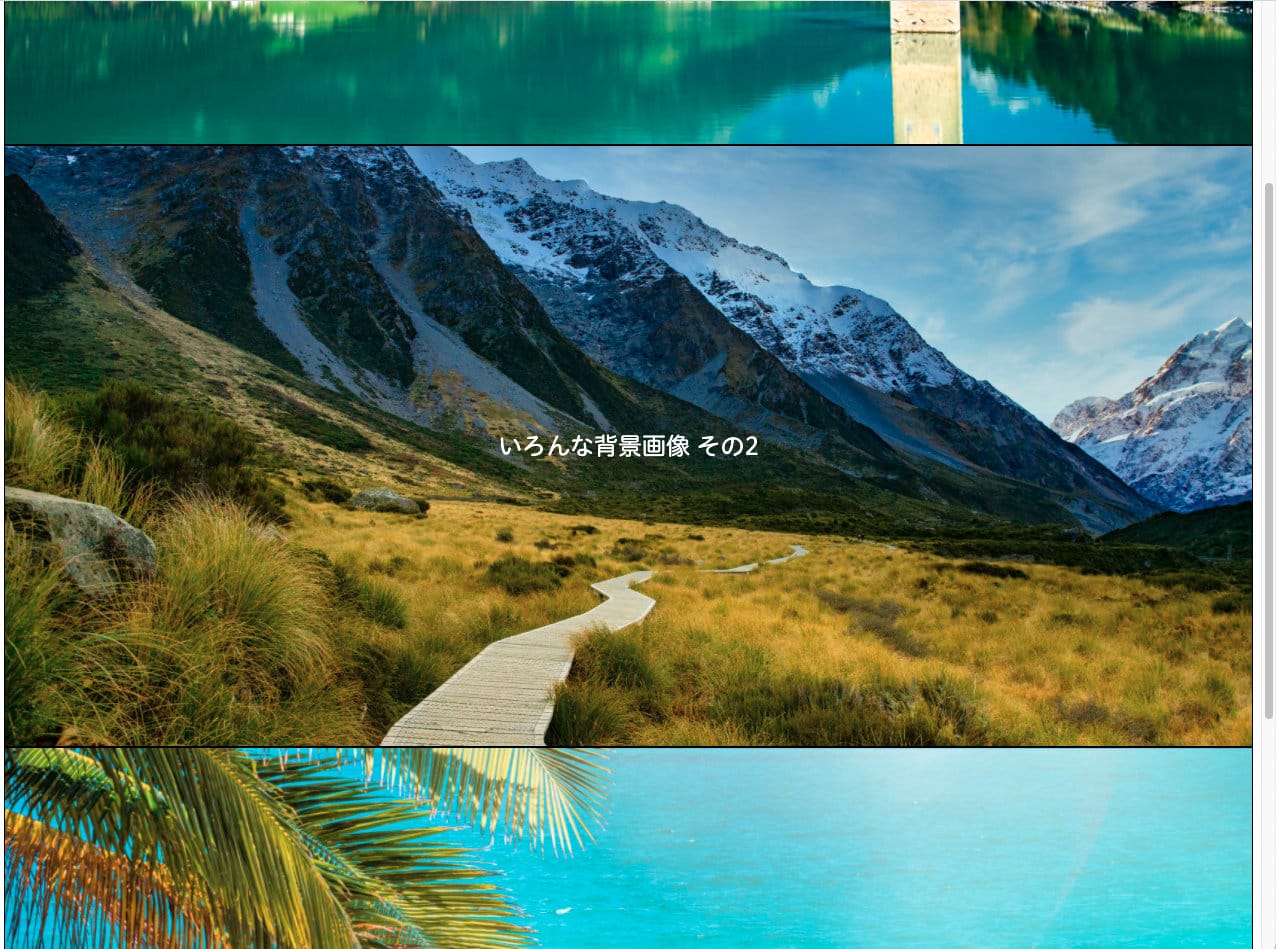
ブラウザで確認すると、



2 番目の背景画像だけ固定され、スクロールすることで画像の見える位置が変わりました。
背景画像を固定すると、ユニークなサイトが制作できるようになるので、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




