
【CSS】背景画像上に表示しているテキストを見やすくする方法
背景画像の上にテキストを表示してみたけれど、背景が明るすぎてテキストが見づらいこと、ありませんか?
今回は、背景画像上に表示しているテキストを見やすくする方法を紹介します。
基本のコードは、以下になります。

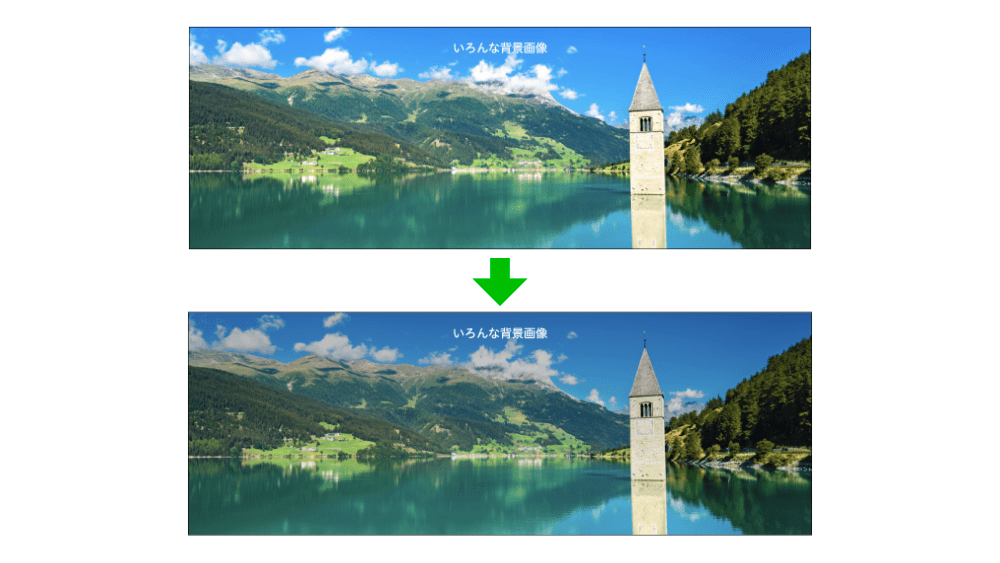
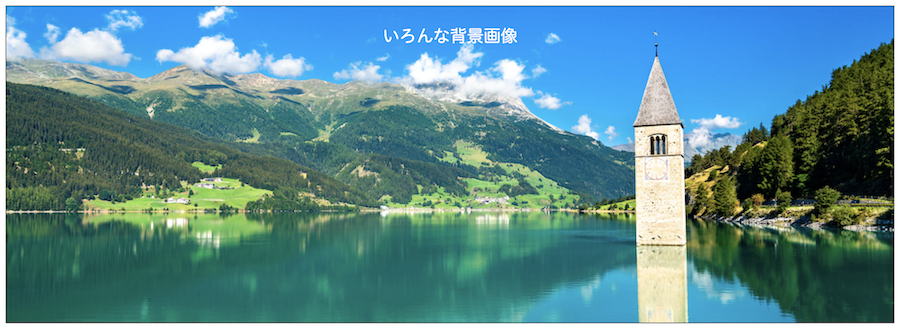
今のままでは、雲とテキストが重なっていて、テキストが見づらくなっています。
テキストを見やすくするために、linear-gradientを使って、画像の上に少し透明な黒の背景色を設定します。
ブラウザで確認すると、

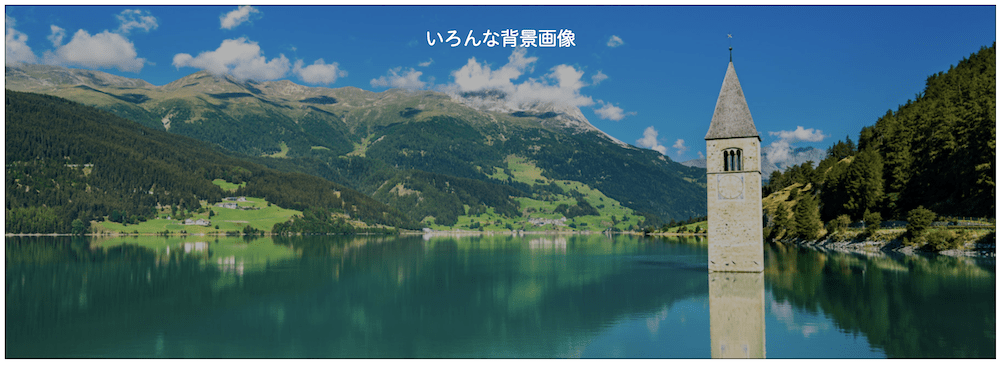
画像が少し暗くなって、テキストが見やすくなりました。
background-imageに、背景画像を指定した前にlinear-gradientを指定します。
linear-gradientは、rgba()で RGBA カラーモデルを指定します。
RGBA カラーモデルは、rgba(赤, 緑, 青, 透明度)で成り立っています。
今回は、黒を半透明にしたかったので、rgba(0, 0, 0, 0.3)としました。
4 番目の 0.3 を『0』に近づけるほど透明になり、『1』に近づけるほど不透明になります。
linear-gradientのrgba()を同じ値にすることにより、グラデーションにならないようにしました。
テキストの場所辺りを暗くして、それ以外を明るくするには、linear-gradientでグラデーションすると自然に見えます。
ブラウザで確認すると、

画像のした部分が明るくなりました。
rgba(0, 0, 0, 0)は、transparentでも問題ありません。
画像が見づらくなった場合は、ぜひこちらを試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




