
【CSS】box-sizingでスマホのレイアウトデザインが崩れない方法
パソコン画面でデザイン通りサイトを制作しても、スマホ画面時にレイアウトが崩れてしまうこと、ありませんか?
今回は、box-sizing でスマホのレイアウトデザインが崩れない方法を紹介します。
基本のコードは、以下になります。

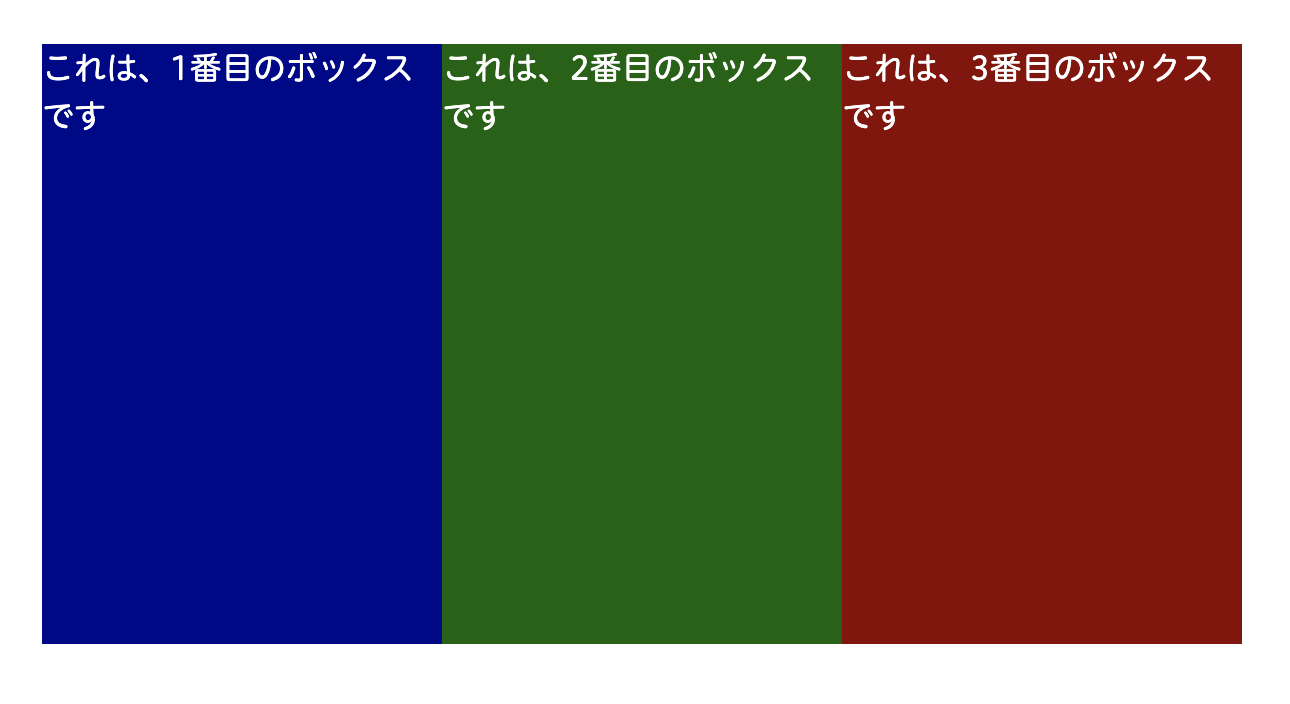
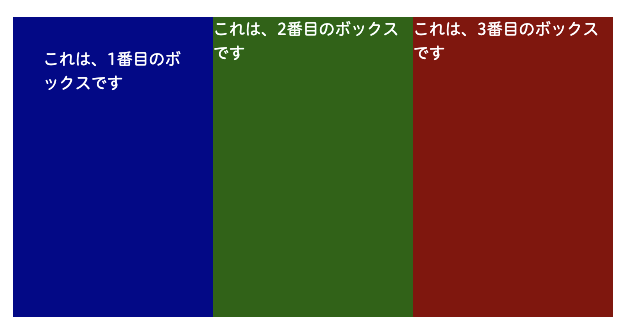
3 つのボックスがあります。
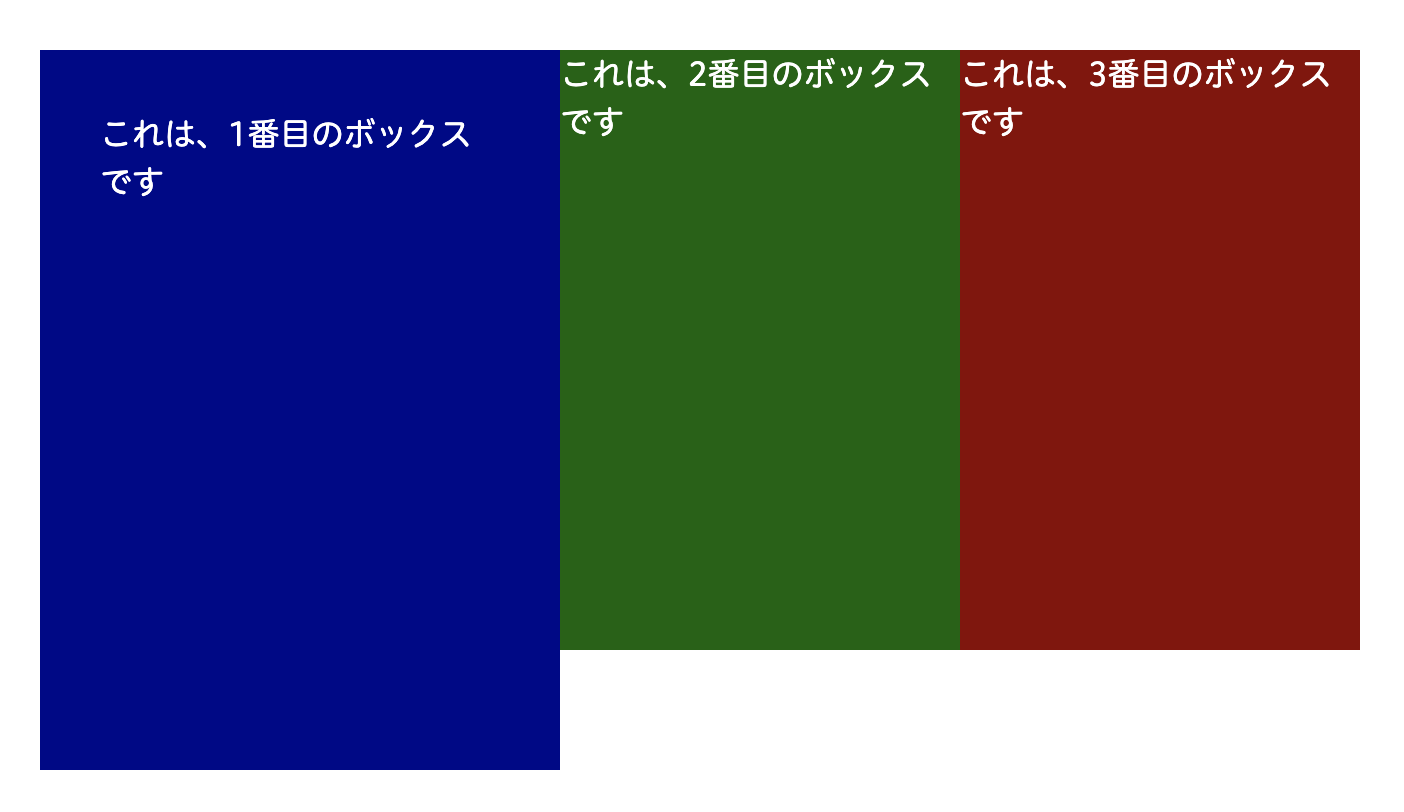
1 番目のボックスにpaddingを追加してみます。

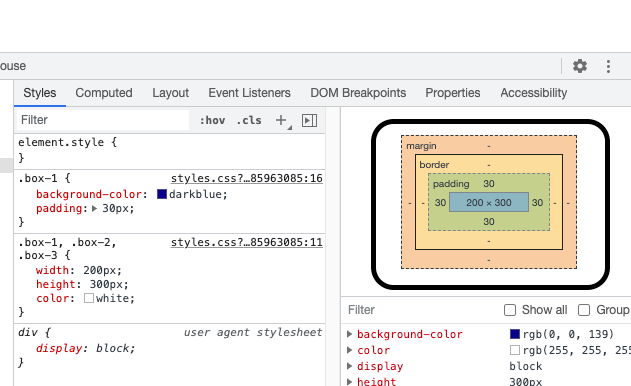
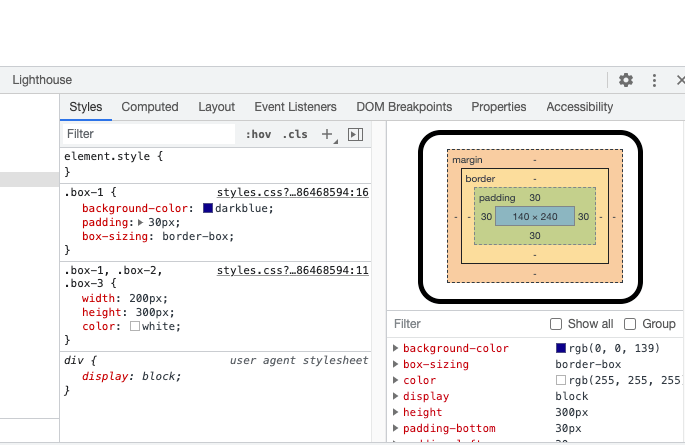
Chrome の検証で確認すると、

1 番目のボックスは、paddingの分、60px 広くなっているのがわかります。
他のボックスとサイズを合わせたい場合、box-sizingで指定します。
1 番目のボックスに、box-sizing: border-box;を設定します。
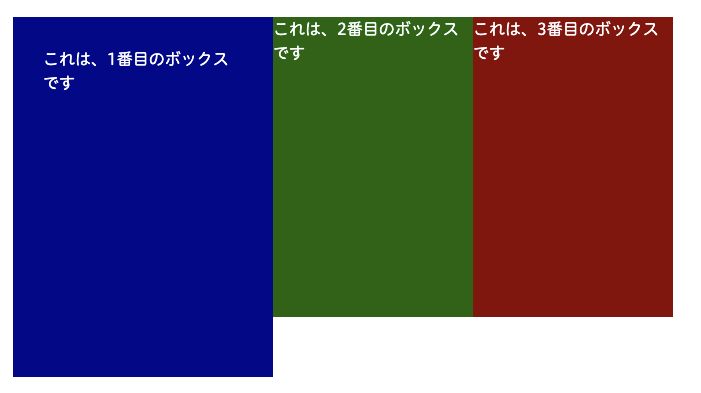
ブラウザで確認すると、

1 番目のボックスが、他のボックスのサイズと同じになりました。
また、検証で確認すると、

ボックスの中身が、padding のサイズである 60px 分狭くなっているのがわかります。
box-sizingにborder-boxを指定すると、要素のサイズにpaddingなどの要素を含めることになります。
様々な画面に対応する時、paddingなどによってボックスのサイズが変わらないことで、思わぬデザインの崩れがなくなります。
ちなみに初期値は、box-sizing: content-box;です。

box-sizing: content-box;は、要素のサイズにpaddingなどの要素を含めません。
また、親要素のbox-sizingを引き継ぐ場合、box-sizing: inherit;を指定します。
古いブラウザを使うと、box-sizingが効かない場合があるので、-webkit-box-sizing: border-box;を設定しておきましょう。
また、ウェブサイトを制作するとき、全ての要素にbox-sizing: border-box;を指定しておくと作業が楽になります。
ウェブサイトのデザイン崩れにお悩みの方は、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




