
【CSS】Flexboxでコンテンツを簡単に整列する方法
Flexbox とは
Flexbox とは、コンテンツを簡単に整列することができる CSS のモジュールです。
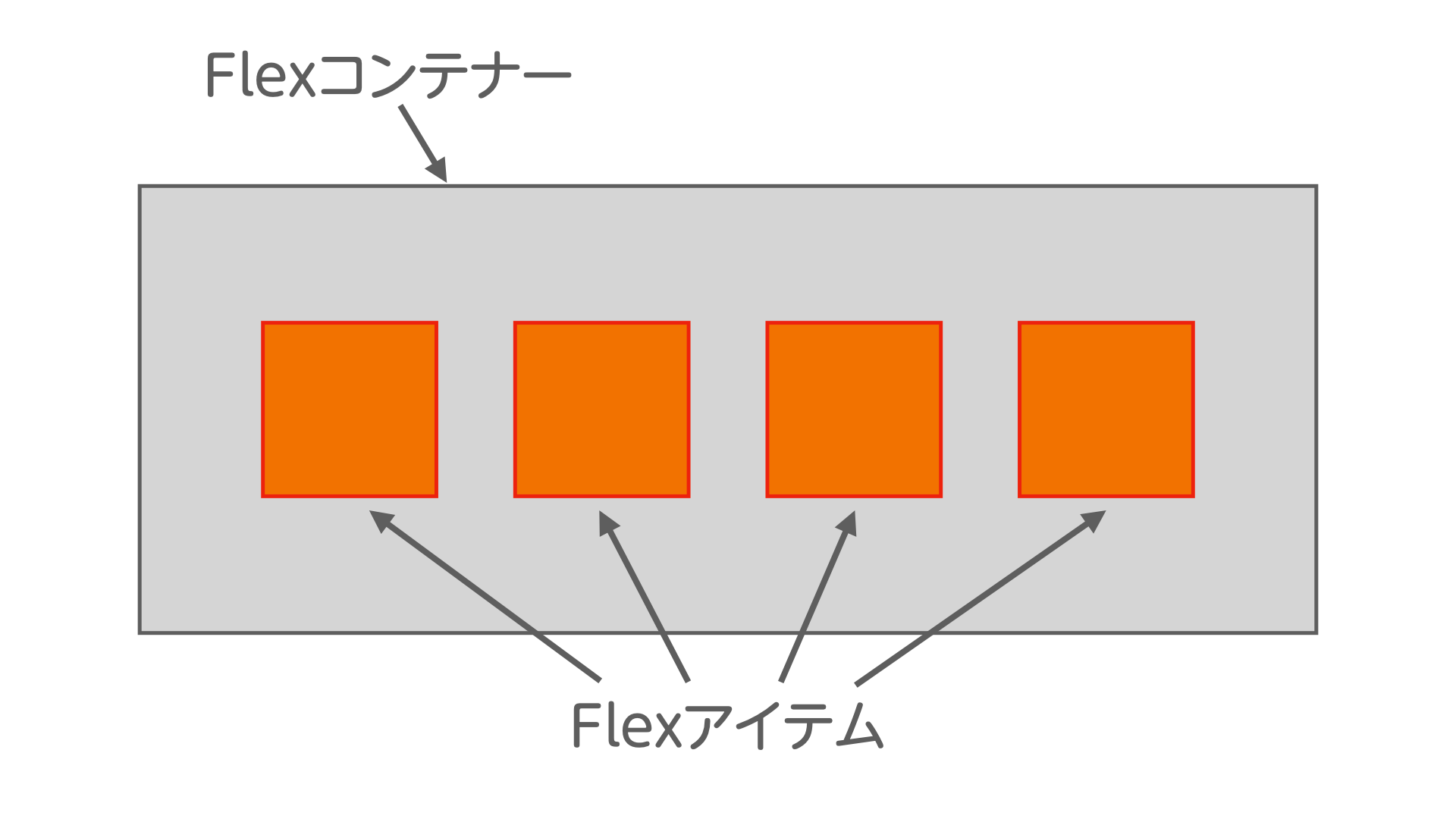
Flexbox の構造は、下の図の通りです。

親要素である Flex コンテナーがあり、その中に子要素である Flex アイテムを整列する仕組みです。
コンテンツを縦並びや横並びにしたい場合、Flexbox は威力を発揮します。
Flex アイテムを整列する
まずは、Flex アイテムを縦並びにしたコードを書いてみます。

Flexbox で Flex アイテムを横並びにするには、親要素である container クラスにdisplay: flex;を指定します。
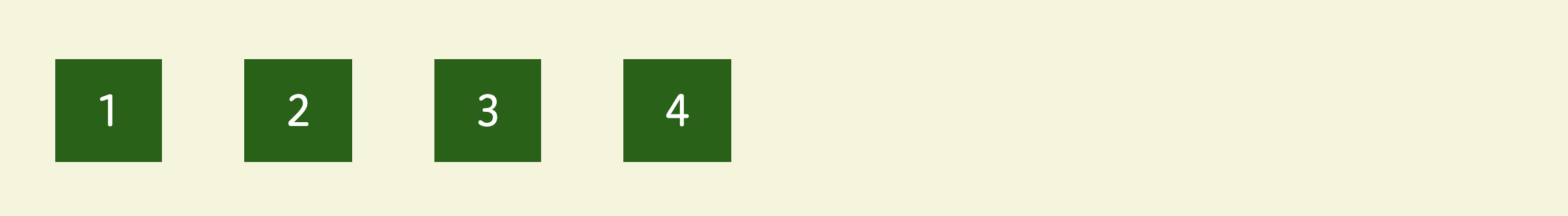
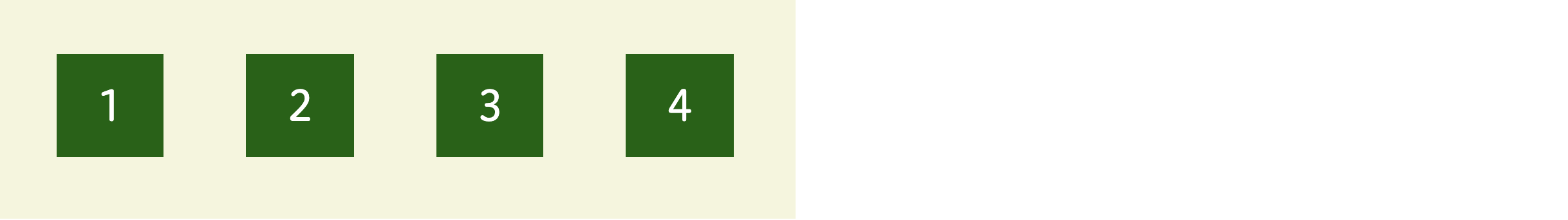
ブラウザで確認すると、

Flex アイテムが横並びになりました。
インライン要素の場合、display: inline-flex;を指定します。

Flex アイテムの向きを指定する
Flex アイテムの向きを設定する場合、flex-directionを Flex コンテナーに指定します。
例えば、Flex アイテムの並びを右から左に並べるには、flex-direction: row-reverse;と指定します。
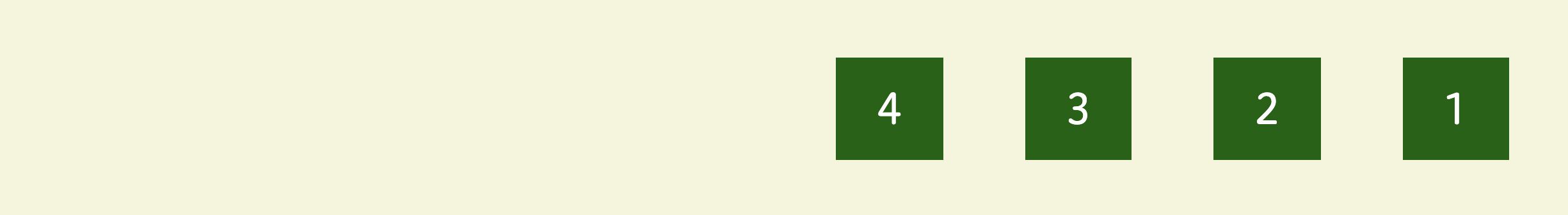
ブラウザで確認すると、

Flex アイテムが右から左に並びました。
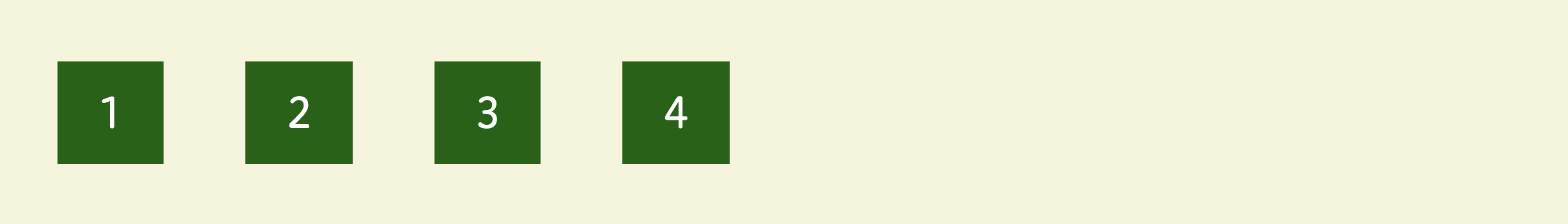
ちなみに、初期値である、左から右に並ぶようにするには、flex-direction: row;を指定します。

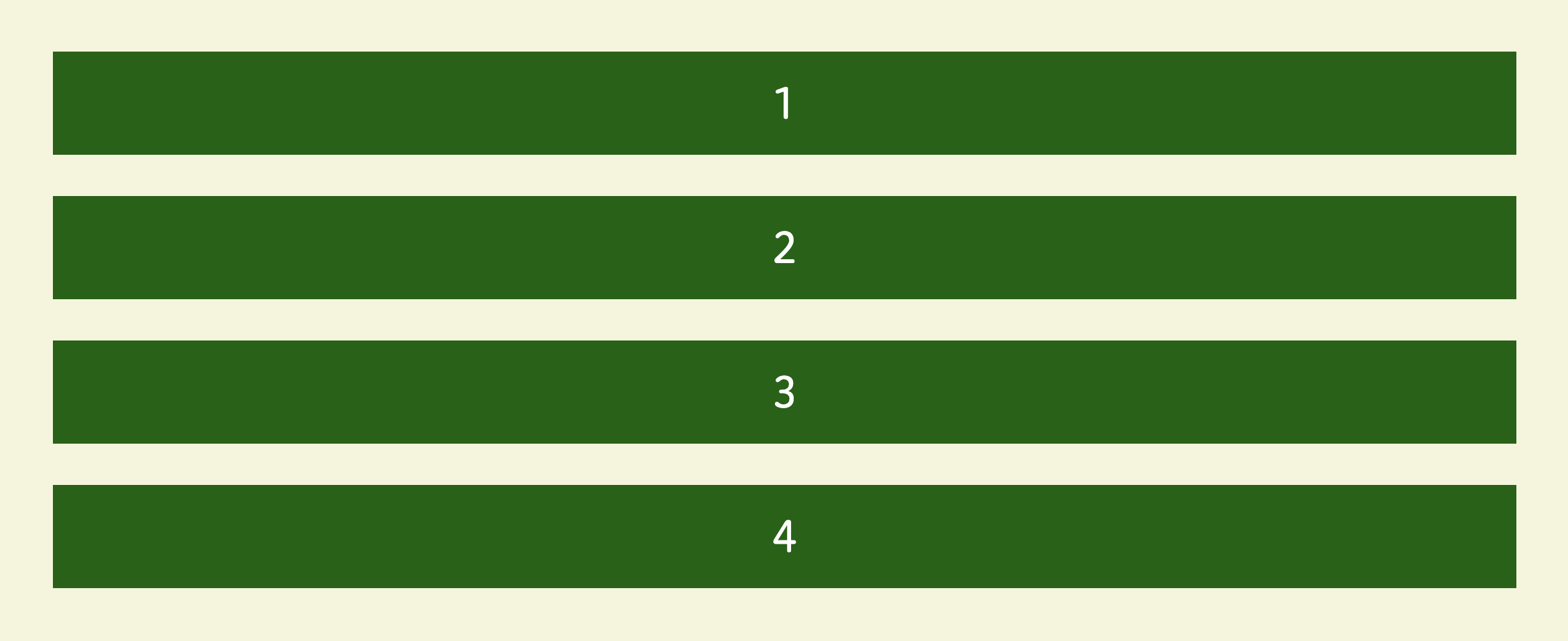
Flex アイテムを上から下に並ぶようにするには、flex-direction: column;を指定します。
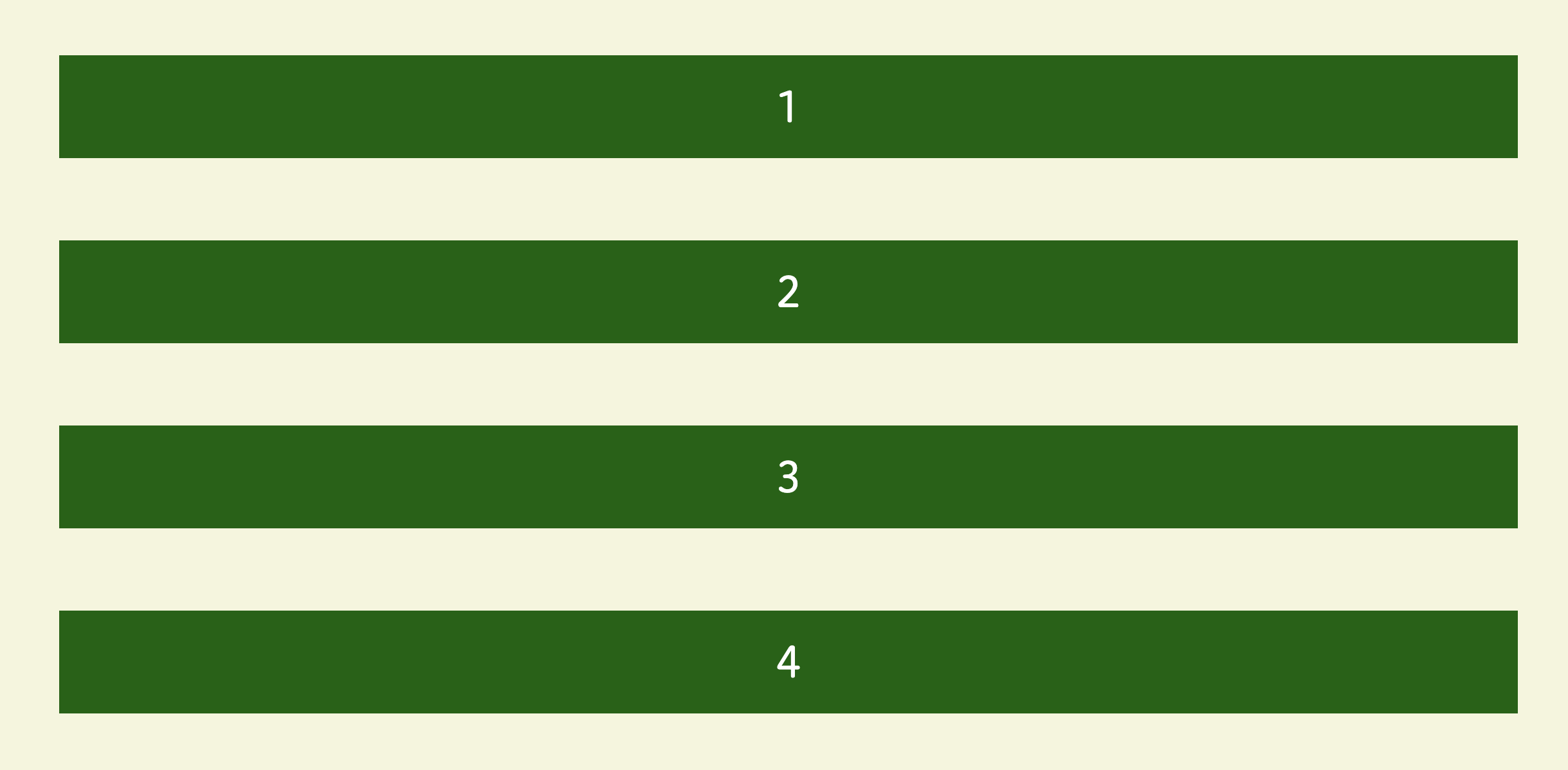
ブラウザで確認すると、

Flex アイテムが上から下に並びました。
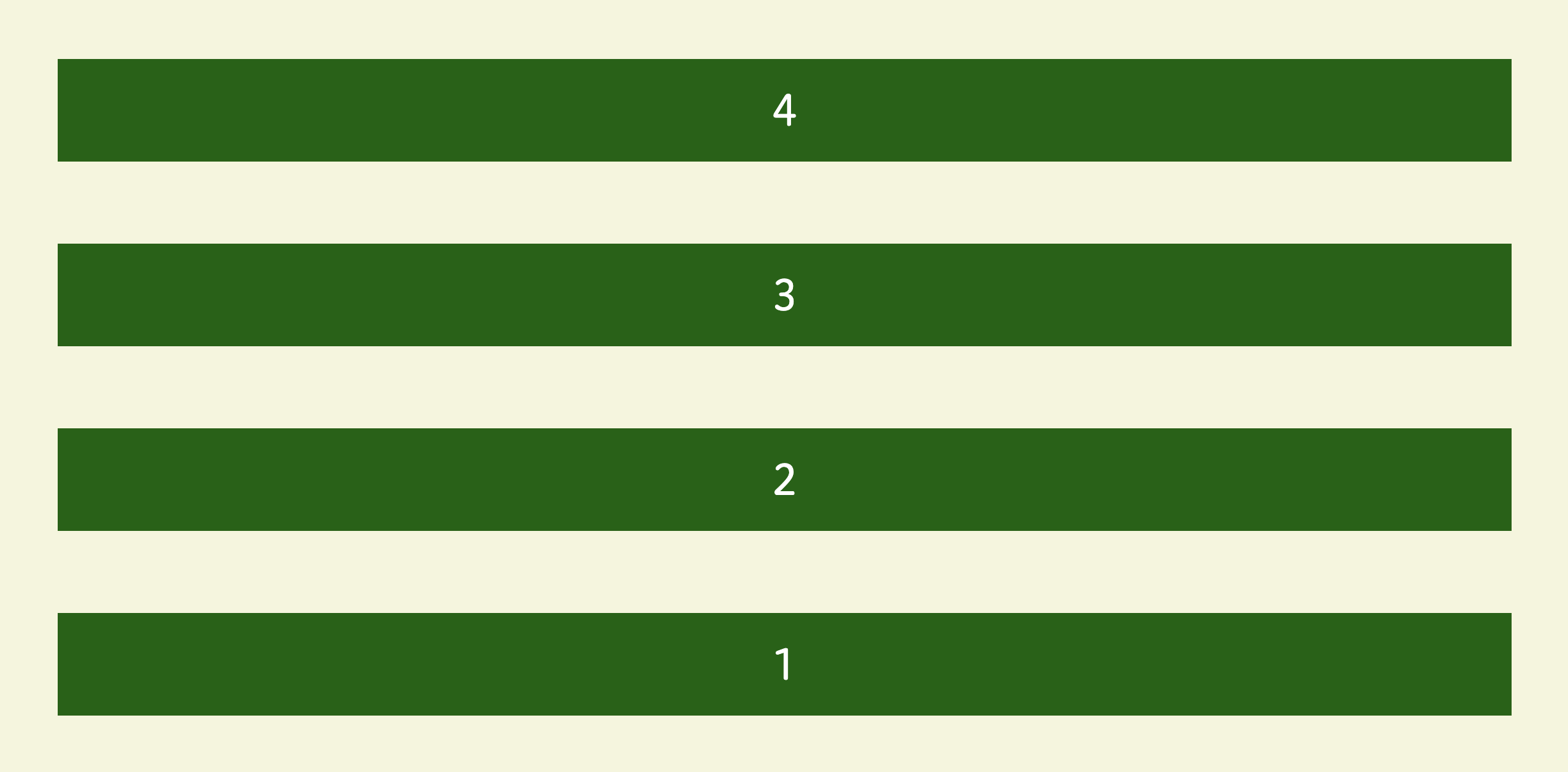
反対に、下から上に並ぶようにするには、flex-direction: column-reverse;を指定します。

このように、flex-directionを使えば、Flex アイテムを簡単に整列することができます。
Flexbox を理解すると、ウェブサイトを制作するのが楽になりますので、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




