
【CSS】Flexboxでコンテンツ全体の位置を指定する方法
前回は、Flexbox で横に増えたコンテンツを折り返す方法を紹介します。
今回は、Flexbox でコンテンツ全体の位置を指定する方法を紹介します。
Flexbox とは
Flexbox とは、コンテンツを簡単に整列することができる CSS のモジュールです。
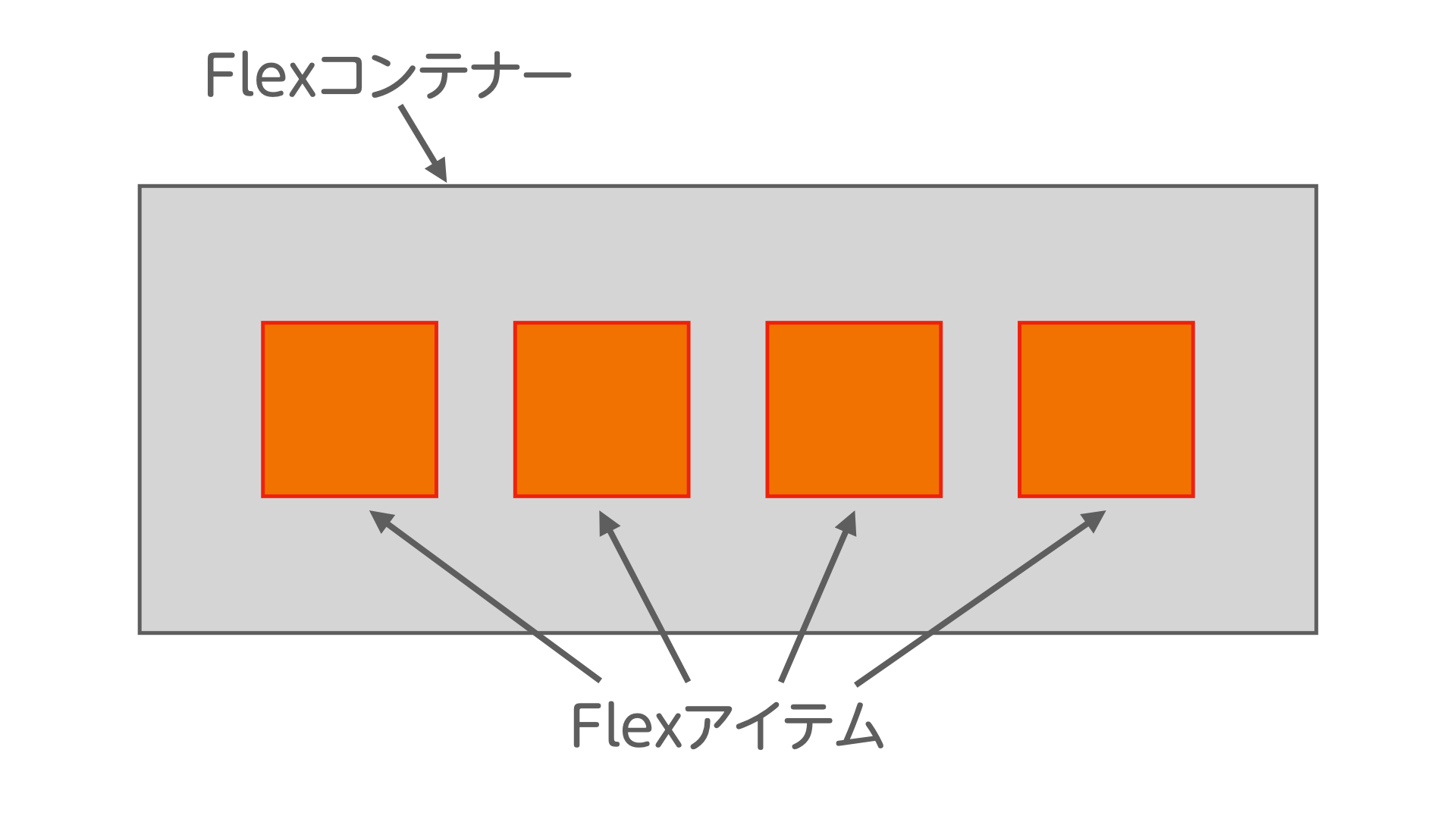
Flexbox の構造は、下の図の通りです。

親要素である Flex コンテナーがあり、その中に子要素である Flex アイテムを整列する仕組みです。
基本のコードは、以下になります。

Flex アイテムの横の位置を指定する
Flex アイテムの横の位置を設定する場合は、justify-contentを Flex コンテナーに指定します。
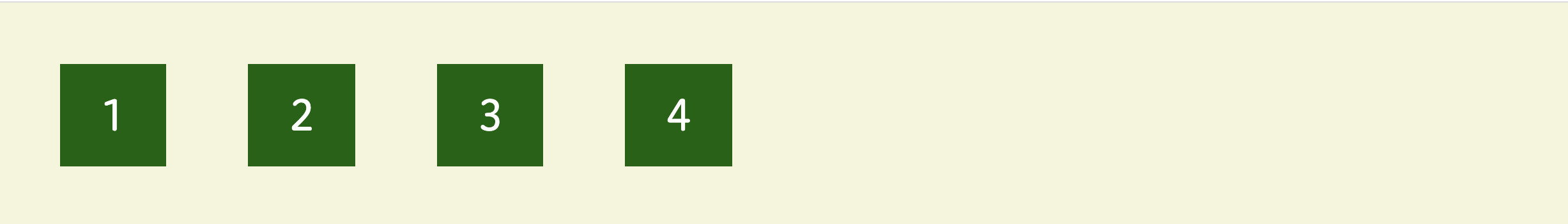
Flex アイテムを左右中央にしたい場合、justify-content: center;を指定します。
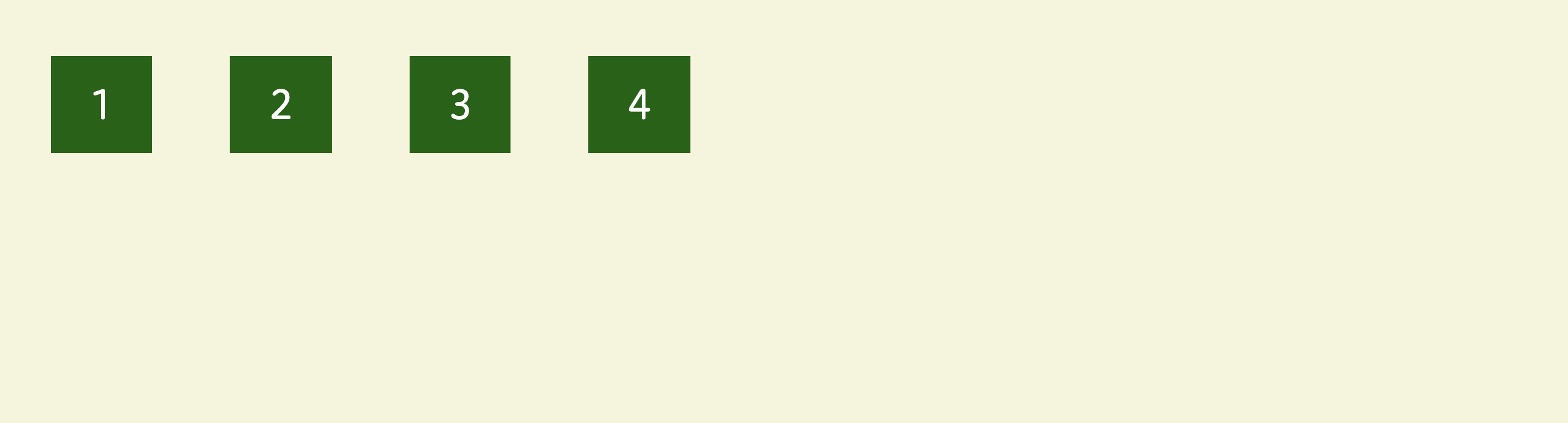
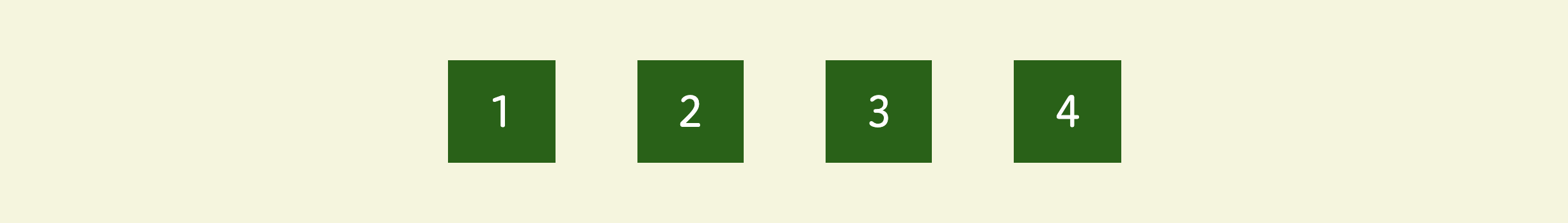
ブラウザで確認すると、

Flex アイテムが中央に並びました。
ちなみに初期値は、justify-content: flex-start;で指定できます。

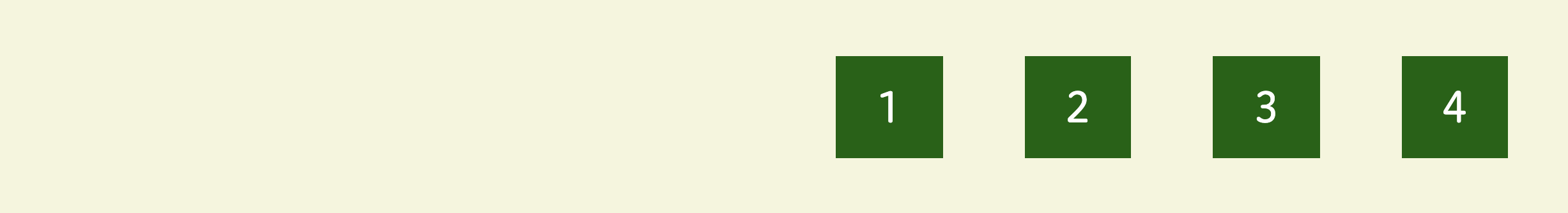
Flex アイテムを右寄せにしたい場合は、justify-content: flex-end;を指定します。
ブラウザで確認すると、

Flex アイテムが右寄せになりました。
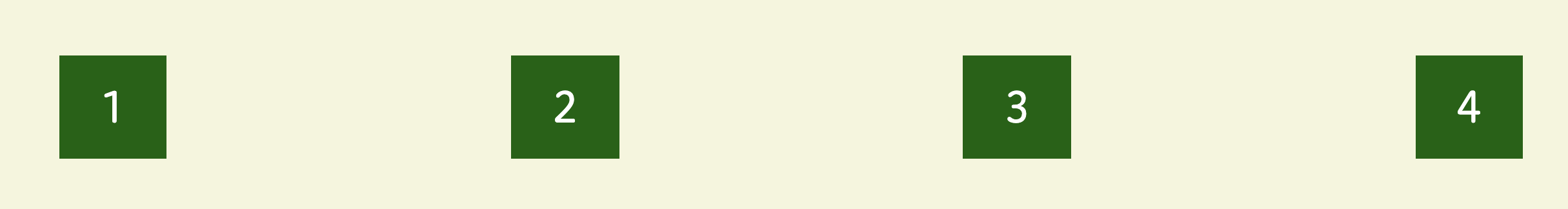
左右の Flex アイテムを端に固定して、Flex アイテムを均等割にしたい場合、justify-content: space-between;を指定します。
ブラウザで確認すると、

Flex アイテムが均等に並びました。
画面の横幅を狭くしてみると、

左右の端のスペースは変わらず、中のスペースが均等に狭くなりました。
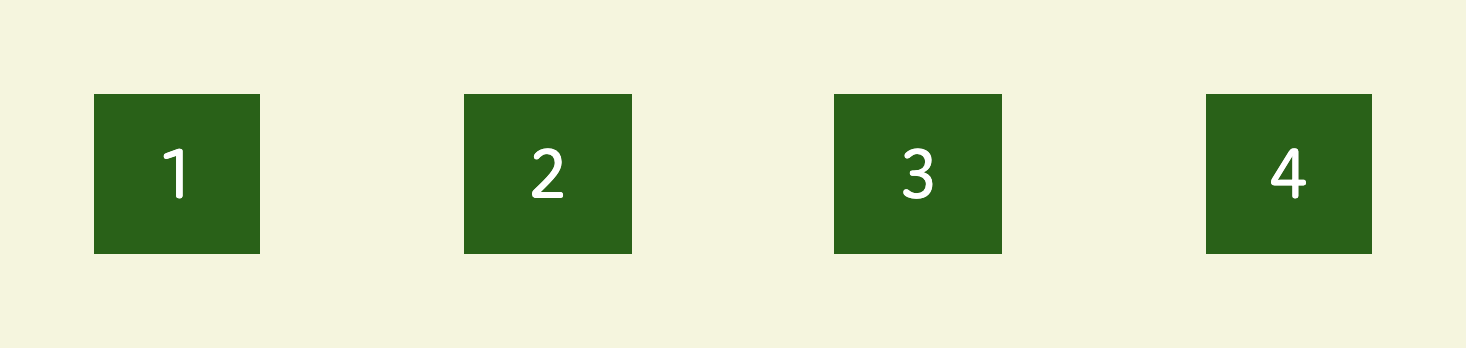
全ての Flex アイテム間のスペースを均等にしたい場合は、justify-content: space-around;を指定します。
ブラウザで確認すると、

Flex アイテムの左右のスペースが均等になりました。
画面の横幅を狭くしてみると、

スペースが均等に狭くなりました。
左右のスペースを含め均等にするには、justify-content: space-evenly;を指定します。
ブラウザで確認すると、

Flex アイテム間と左右のスペースが均等になりました。
Flex アイテムの縦の位置を指定する
Flex アイテムの縦の位置を設定する場合は、align-itemsを Flex コンテナーに指定します。
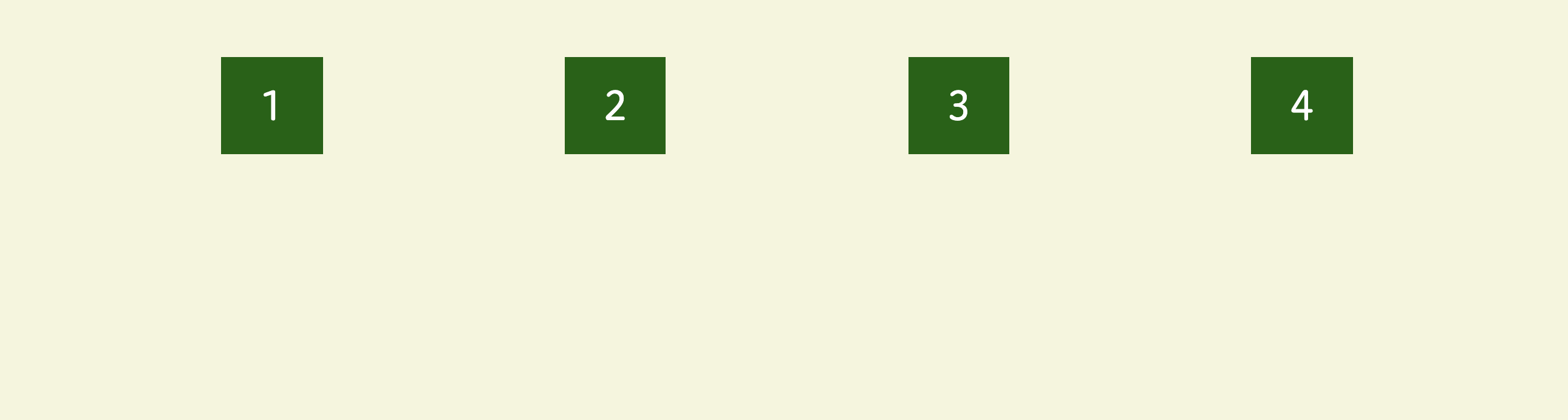
Flex アイテムを上下中央揃えにしたい場合は、Flex コンテナーにalign-items: center;を指定します。
ブラウザで確認すると、

Flex アイテムが上下中央に揃いました。
Flex アイテムを上揃えにしたい場合は、Flex コンテナーにalign-items:flex-start;を指定します。

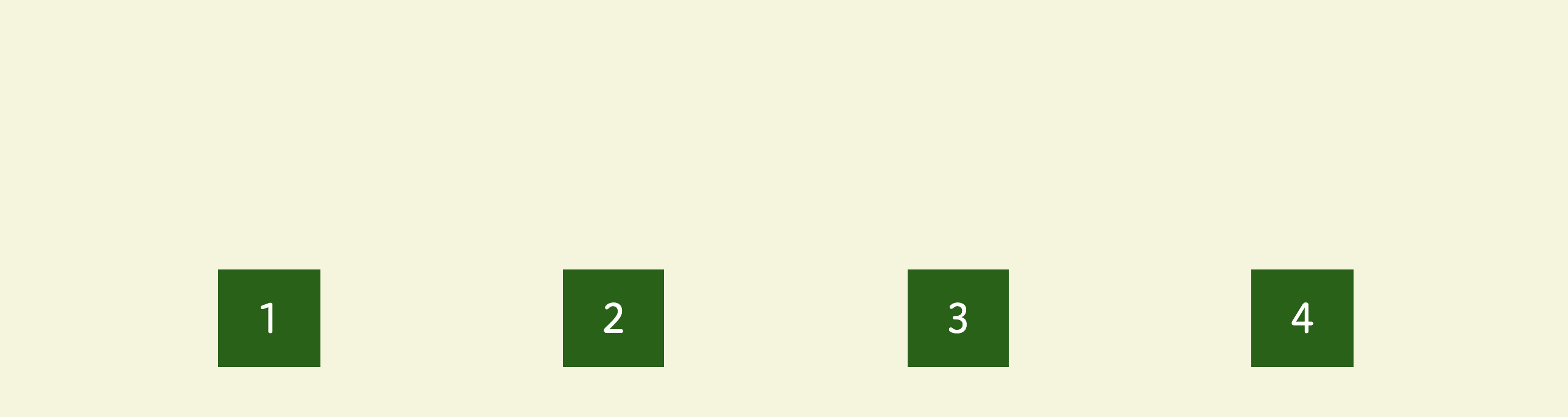
また、Flex アイテムを下揃えにしたい場合は、Flex コンテナーにalign-items:flex-end;を指定します。
ブラウザで確認すると、

Flex アイテムが下揃えになりました。
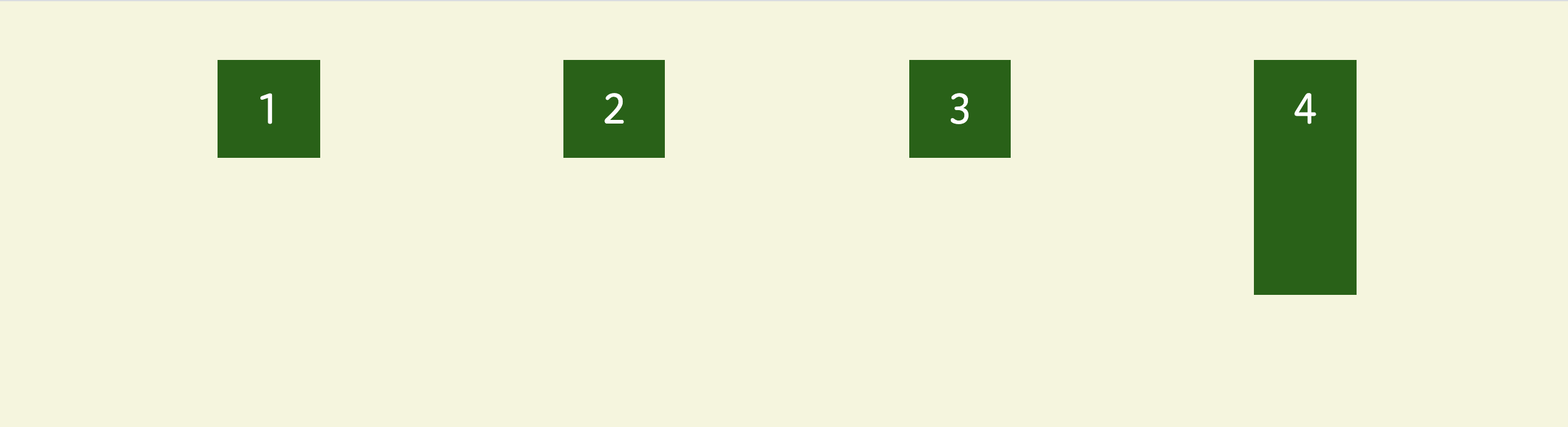
次に、4 番の Flex アイテムの高さを 10rem にしてみます。

Flexbox は、位置の指定が簡単にできますので、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




