
HTML&CSS
【CSS】Flexboxで横並びのコンテンツを折り返す方法
作成日:2021年06月10日
更新日:2021年06月10日
前回は、Flexbox でコンテンツを個別に整列する方法を紹介しました。 今回は、Flexbox で横に増えたコンテンツを折り返す方法を紹介します。
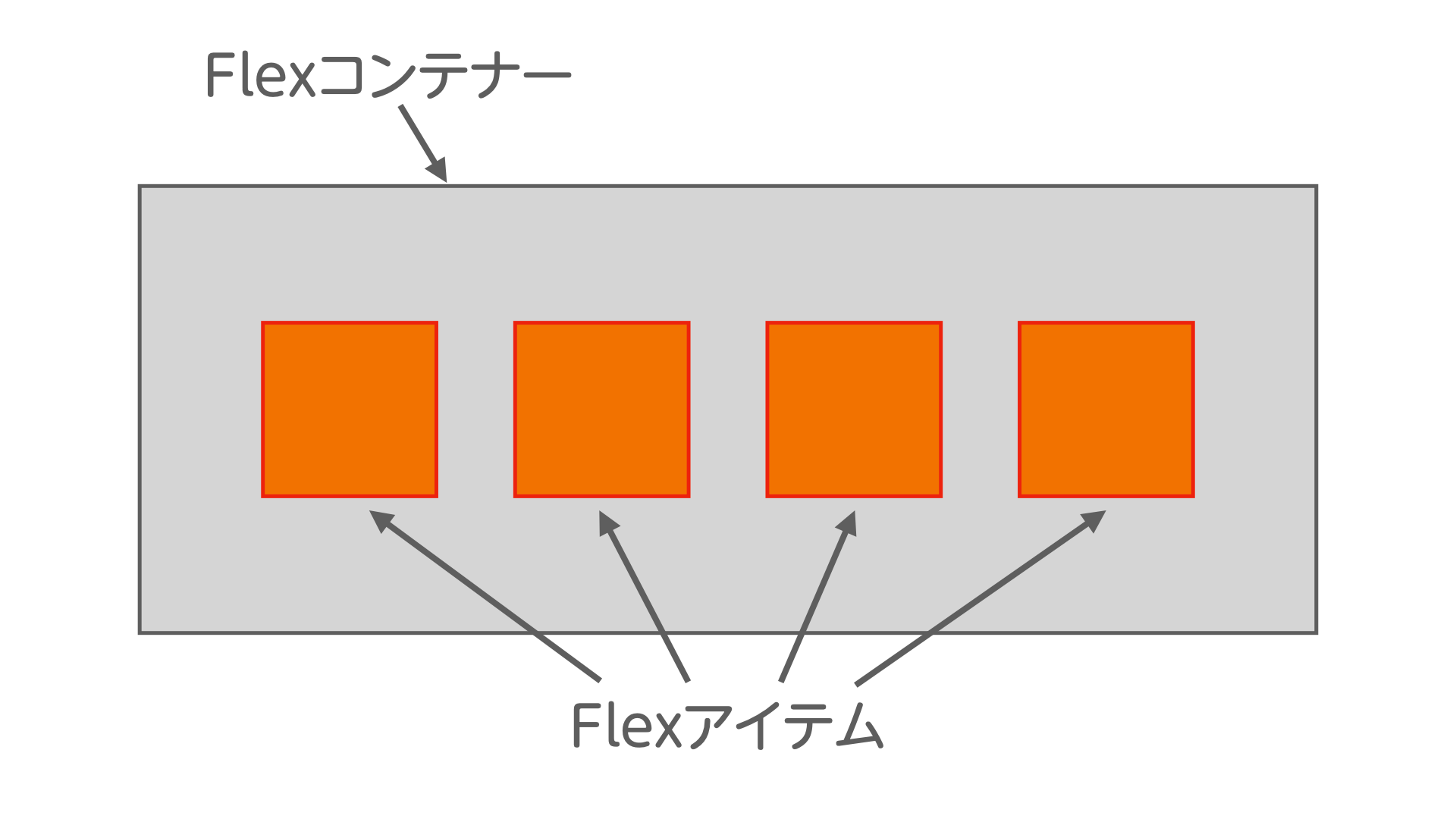
Flexbox の構造は、下の図の通りです。

親要素である Flex コンテナーがあり、その中に子要素である Flex アイテムを整列する仕組みです。
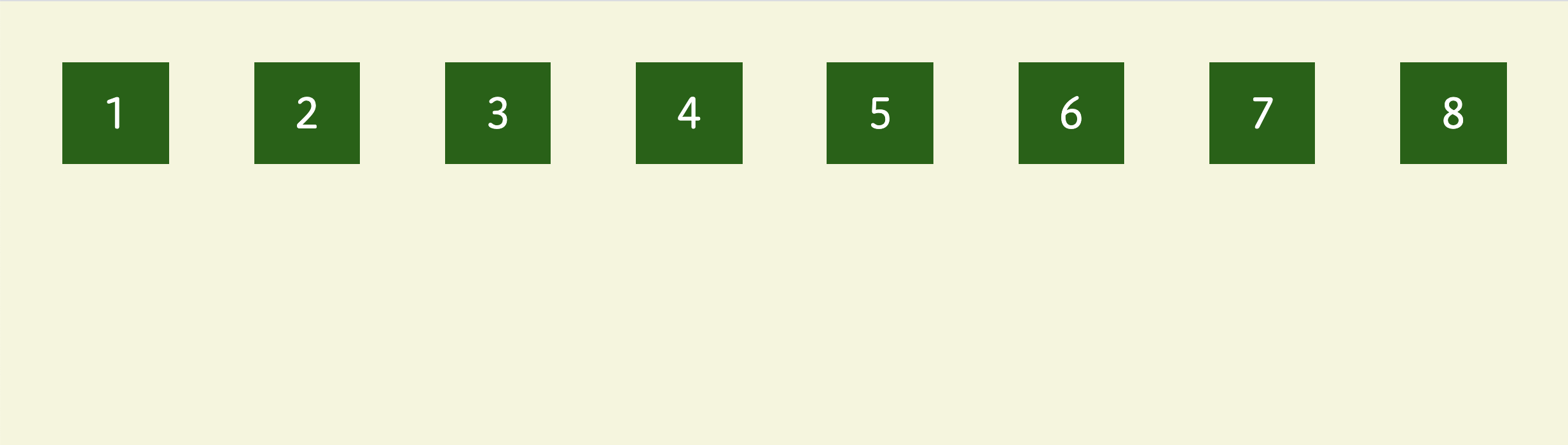
基本のコードは、以下になります。
html
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
</div>
css
* {
margin: 0;
padding: 0;
}
.container {
height: 20rem;
background-color: beige;
padding: 1rem;
display: flex;
align-items: flex-start;
}
.item {
background-color: darkgreen;
color: white;
margin: 2rem;
padding: 1rem 2rem;
font-size: 2rem;
text-align: center;
}

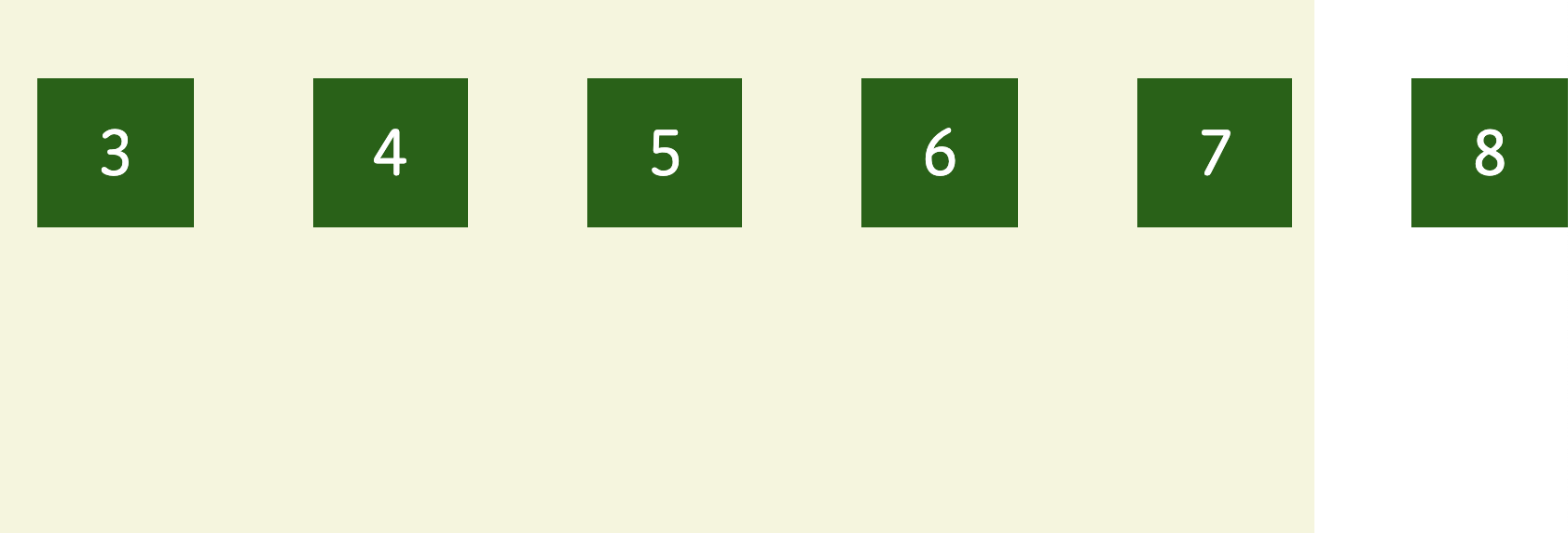
Flex コンテナーを狭くしていくと、Flex アイテムが横にはみ出してしまいます。

Flex コンテナーがある一定以上狭くなると、Flex アイテムが折り返すようにします。
Flex アイテムを折り返すには、Flex コンテナーにflex-wrap: wrap;を設定します。
css
.container {
height: 20rem;
background-color: beige;
padding: 1rem;
display: flex;
align-items: flex-star
flex-wrap: wrap;
}
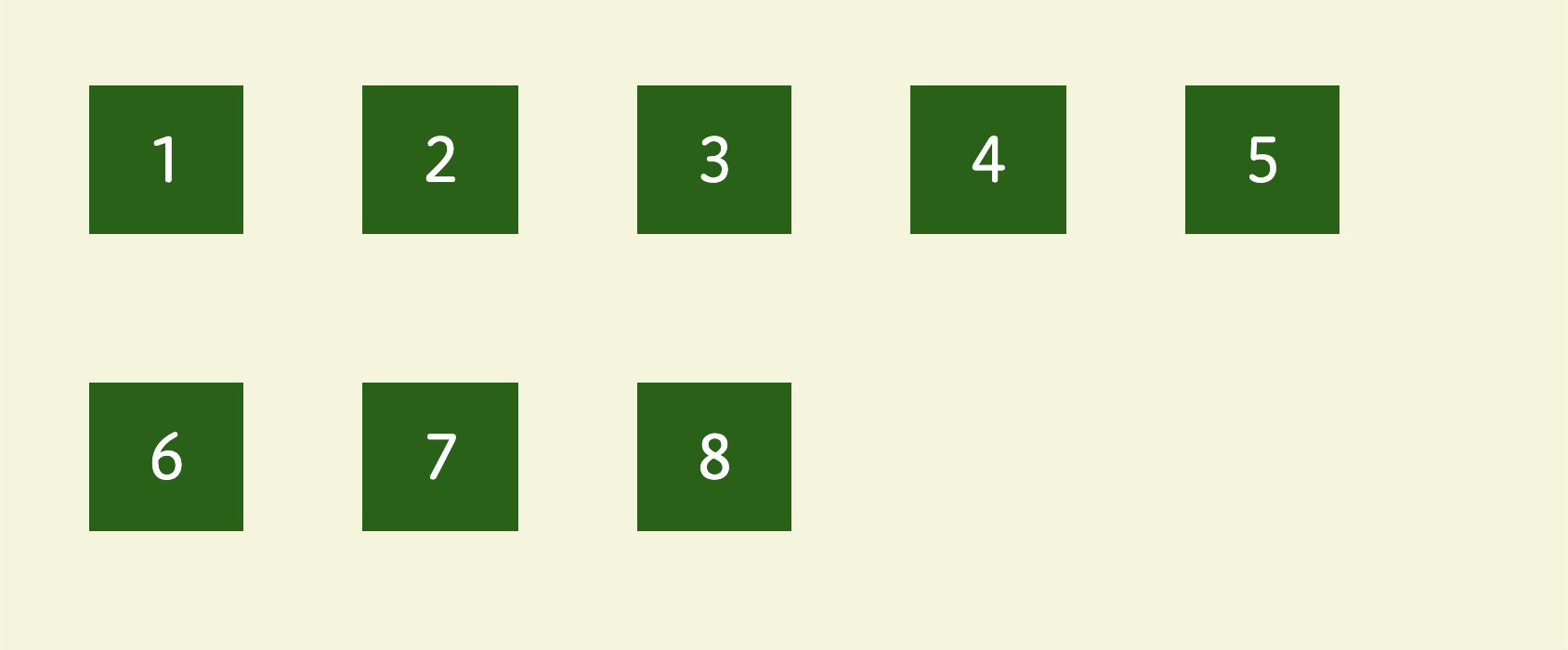
ブラウザで確認すると、

Flex コンテナーに収まりきれない Flex アイテムが、折り返されました。
ちなみに、初期値では、flex-wrap: nowrap;が設定されています。
上に折り返すようにするには、flex-wrap: wrap-reverse;を設定します。
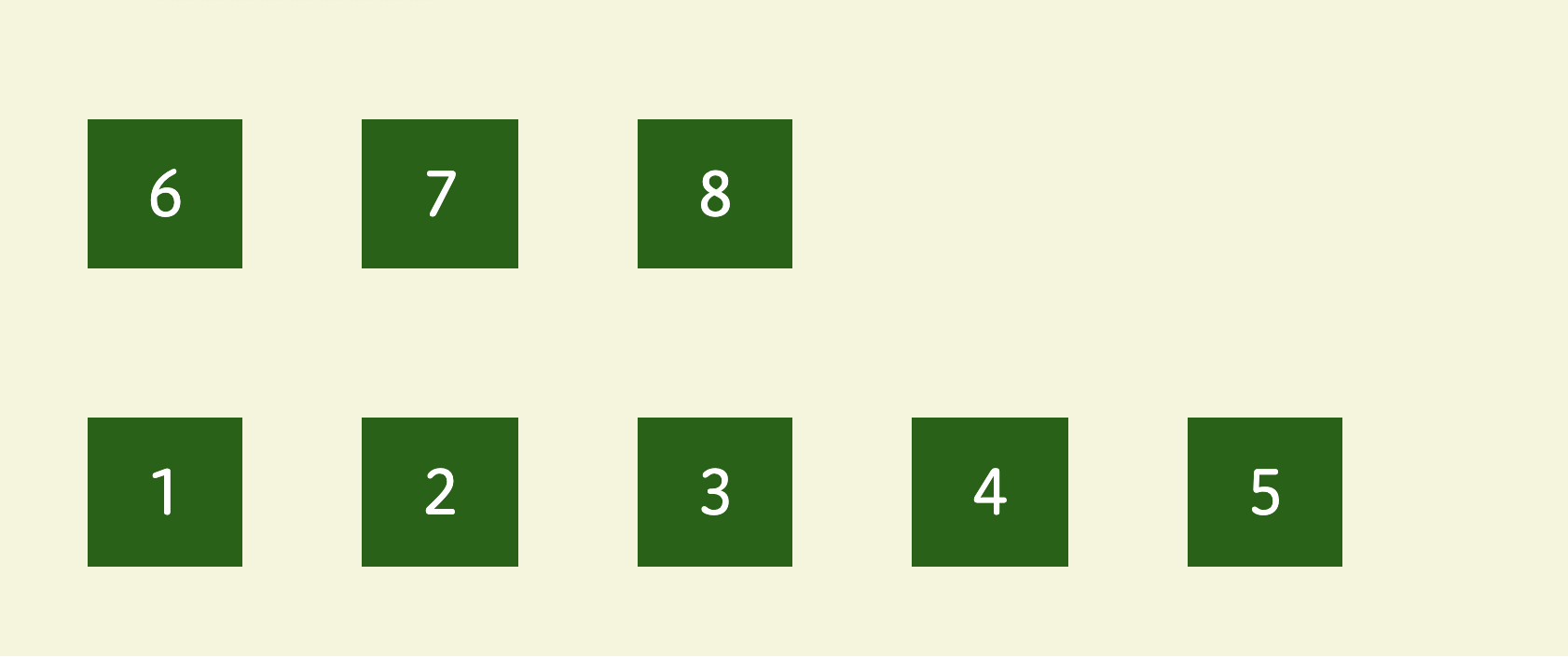
ブラウザで確認すると、

Flex コンテナーに収まりきれない Flex アイテムが、上に折り返されました。
Flex アイテムが多い場合には、こちらを試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




