
CSS Gridレイアウトでコンテンツの位置を調整する
前回は、Grid レイアウトで作成したコンテンツの中に、さらに Grid レイアウトでコンテンツを作成する方法を紹介しました。
今回は、Grid レイアウトでコンテンツの位置を調整する方法を紹介します。
こちらを使用することで、グリッドの中一杯に広がっているコンテンツを、Grid 内で整列することができます。
基本のコードは、以下になります。
行ごとに位置を調整する
行ごとに位置を調整するには、containerクラスに、align-itemsを設定します。
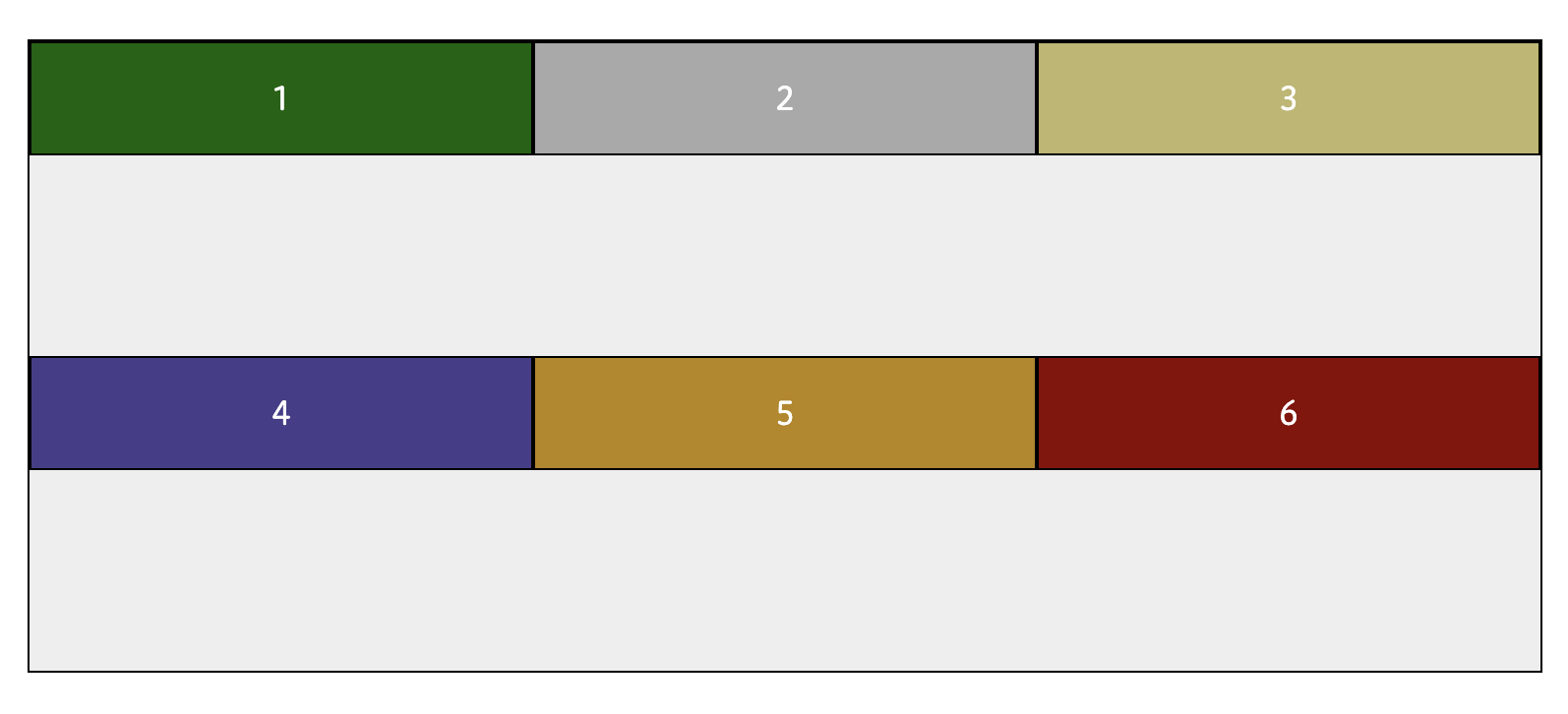
例えば、上寄せにしたい場合は、align-items: start;を指定します。
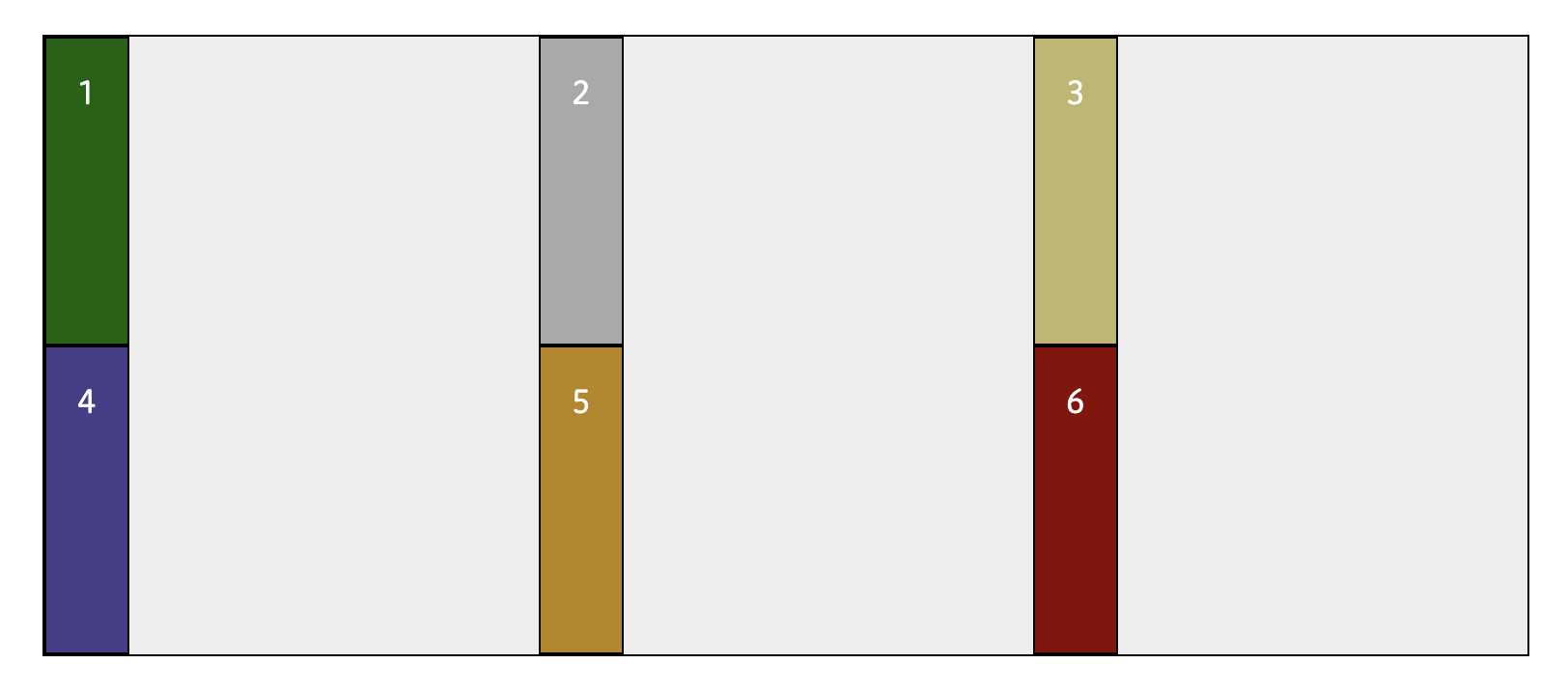
ブラウザで確認すると、

行ごとに上寄せになりました。
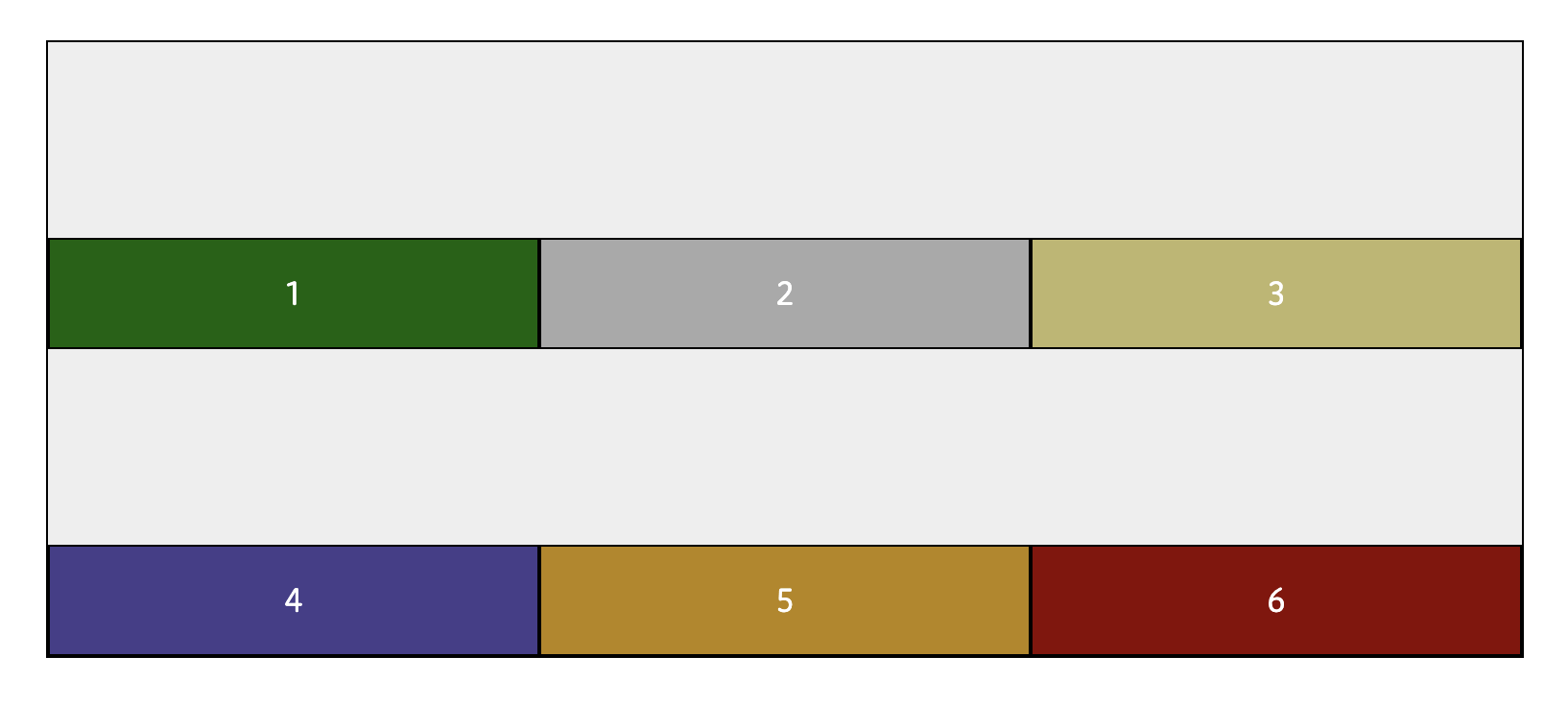
今度は、下寄せにするには、containerクラスにalign-items: end;を指定します。
ブラウザで確認すると、
 下寄せになりました。
下寄せになりました。
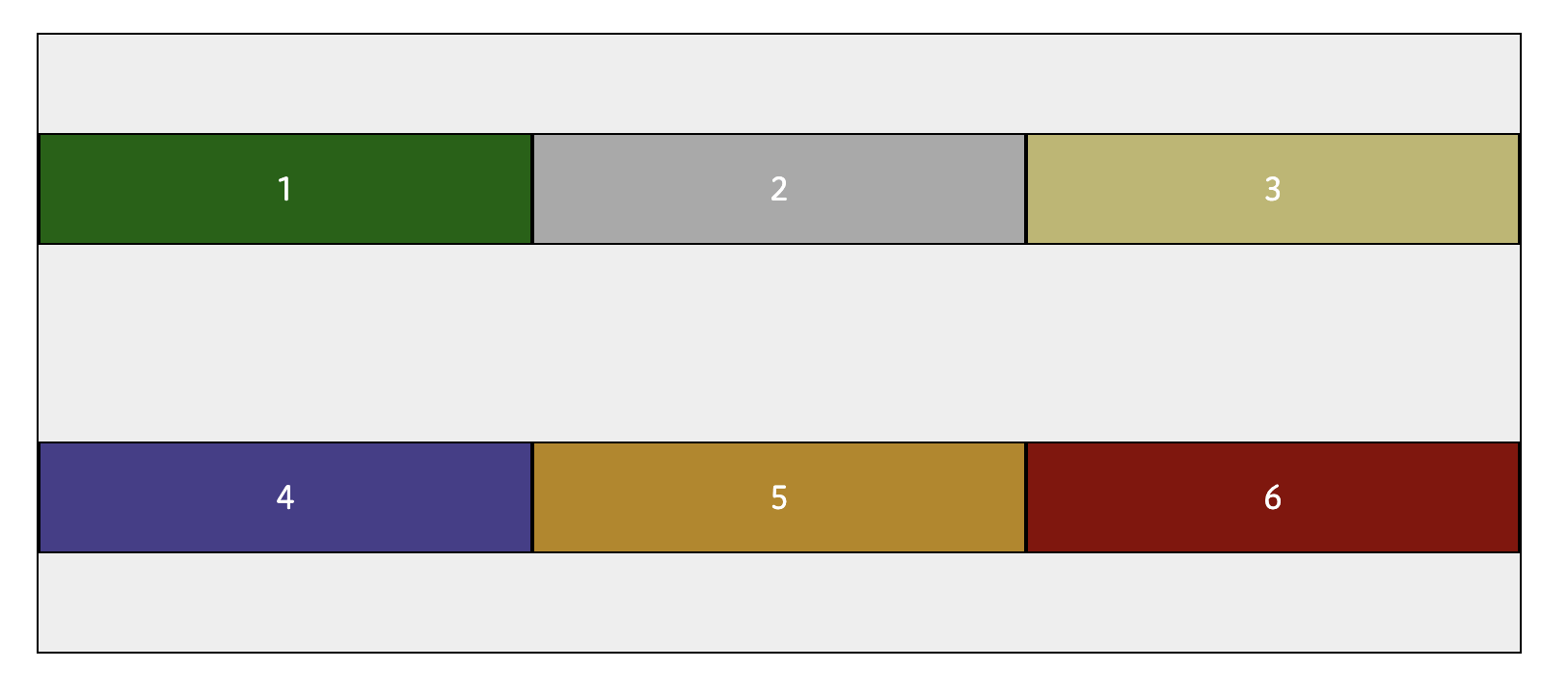
そして今度は、行ごとに中央に寄せてみます。
中央に寄せる場合は、containerクラスにalign-items: center;を指定します。
ブラウザで確認すると、

中央寄せになりました。
列ごとに位置を調整する
列ごとに位置を調整するには、containerクラスに、justify-itemsを設定します。
例えば、左寄せにしたい場合は、justify-items: start;を指定します。
ブラウザで確認すると、

列が左寄せになりました。
今度は、右寄せにするには、containerクラスにjustify-items: end;を指定します。
ブラウザで確認すると、

右寄せになりました。
そして今度は、列ごとに中央に寄せてみます。
中央に寄せる場合は、containerクラスにjustify-items: center;を指定します。
ブラウザで確認すると、

列ごとで中央になりました。
では、align-itemsとjustify-itemsを同時に使うとどうなるでしょう。
例えば、containerクラスに、justify-items: center;、align-items: center;を指定してみます。
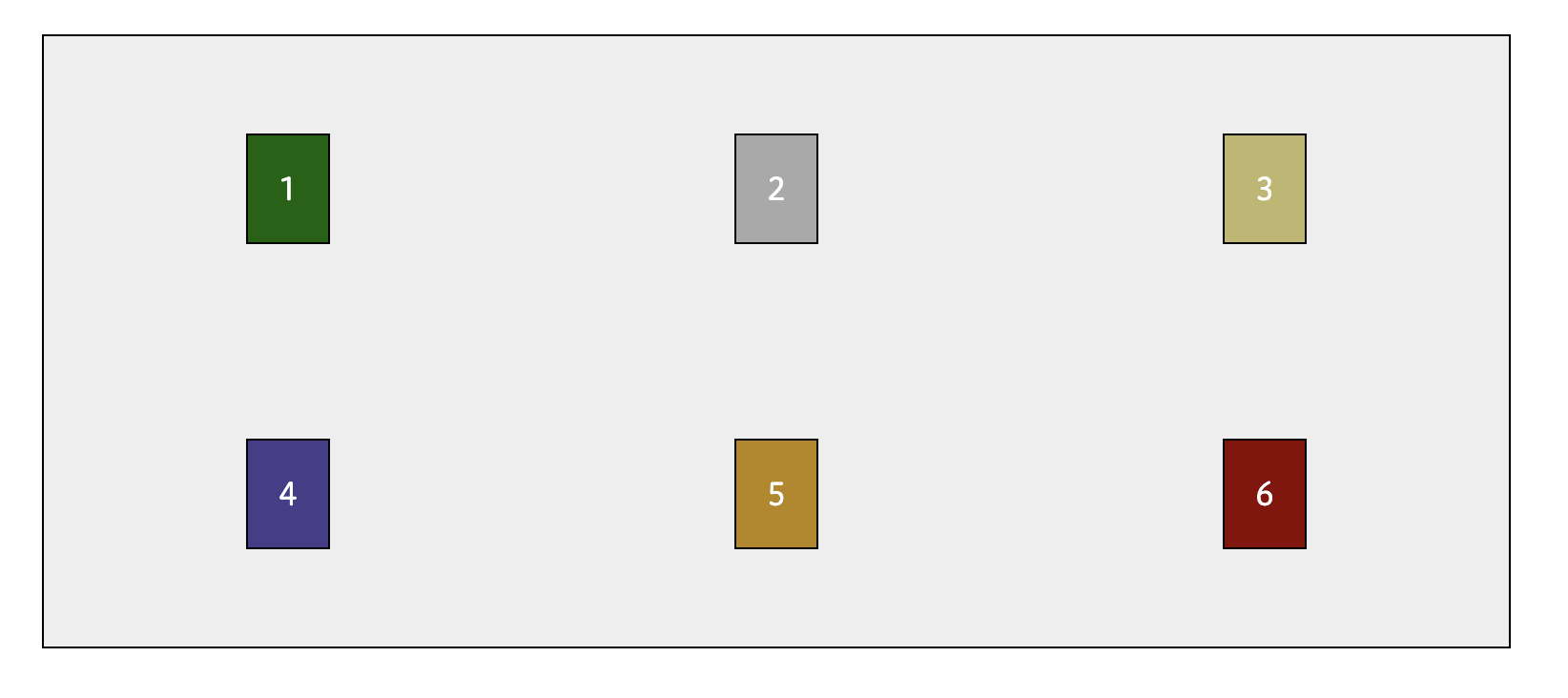
ブラウザで確認すると、

それぞれのコンテンツが中央寄せになりました。
コンテンツ全体の位置を調整する
コンテンツ全体の位置を調整するには、containerクラスにalign-contentとjustify-contentを使用します。
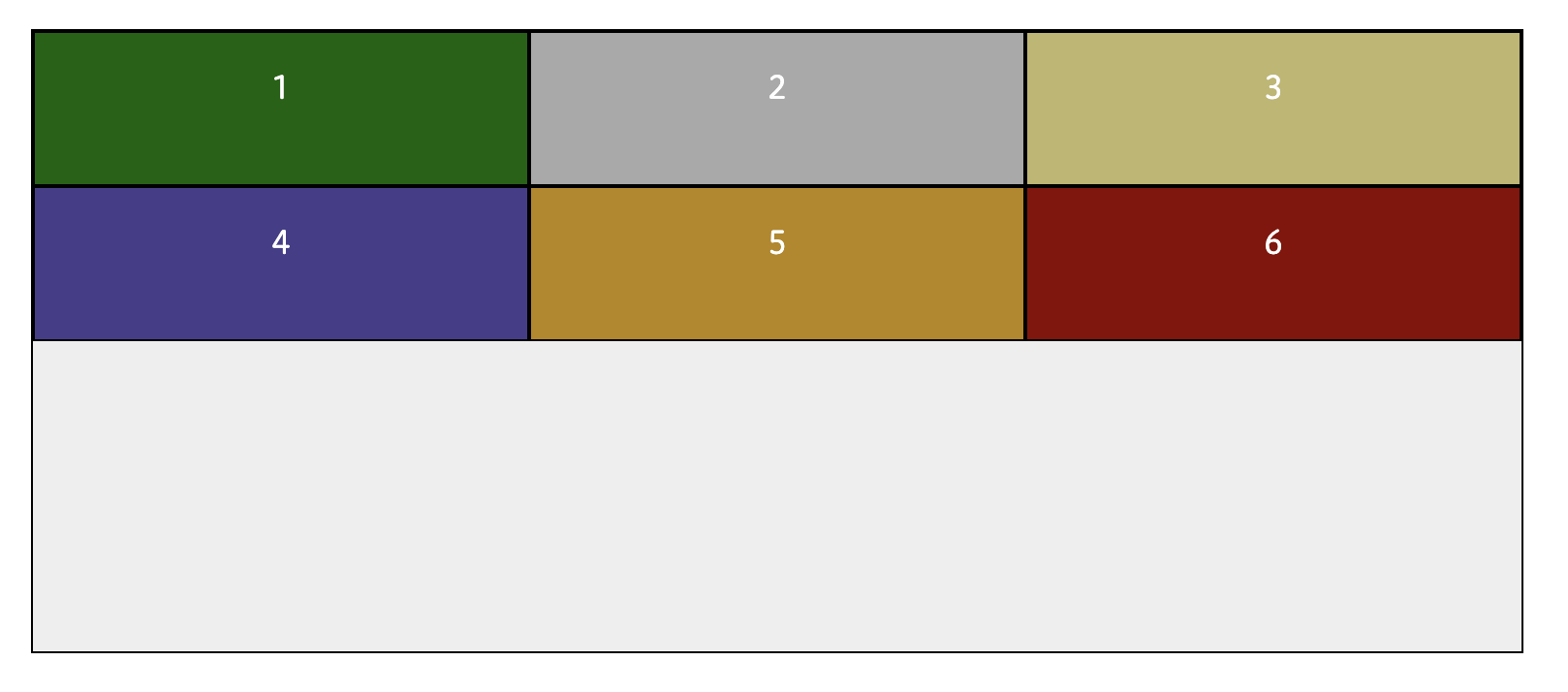
コンテンツ全体を、上寄せにしたい場合、align-content: start;を指定します。
ブラウザで確認すると、

コンテンツ全体が上寄せになりました。
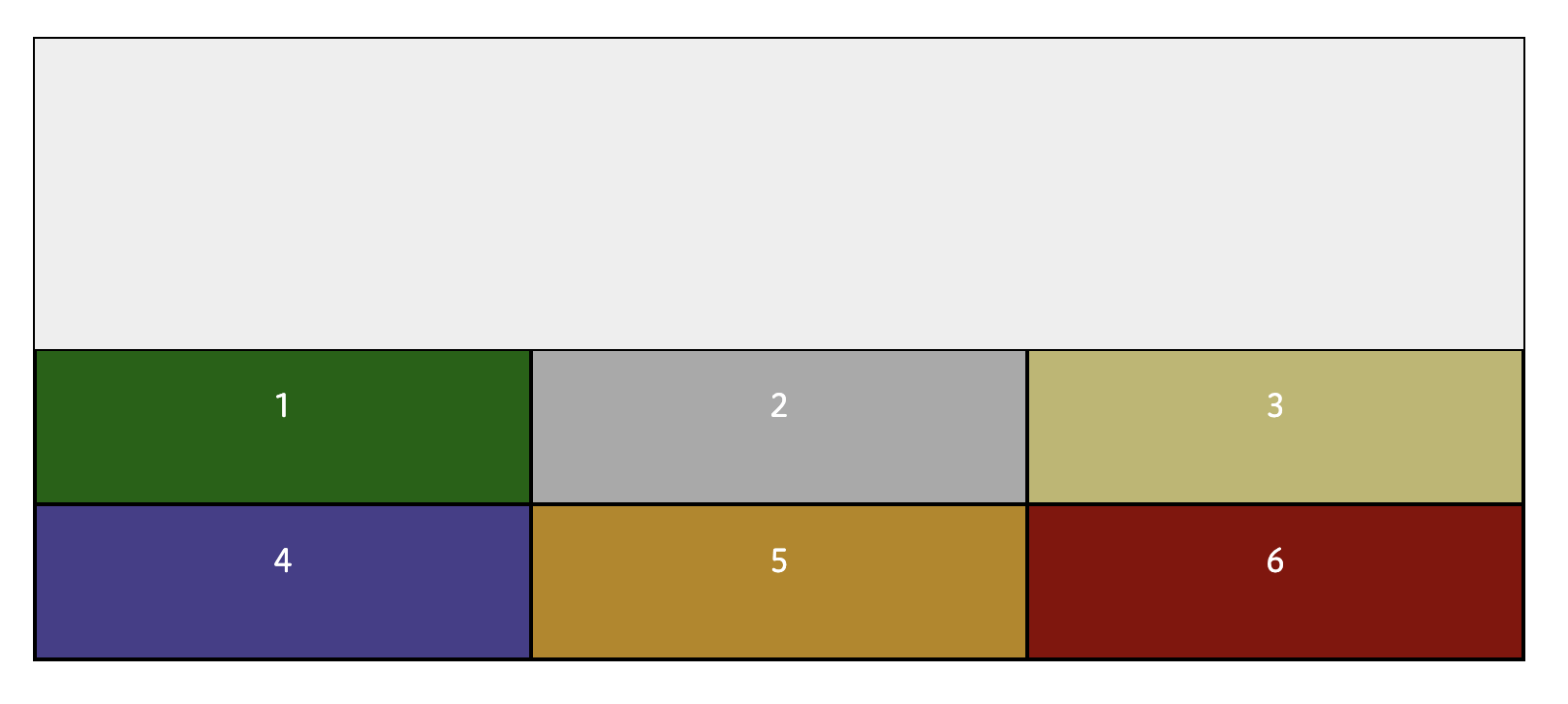
コンテンツ全体を下寄せにするには、containerクラスにalign-content: end;を指定します。
ブラウザで確認すると、

コンテンツ全体が下寄せになりました。
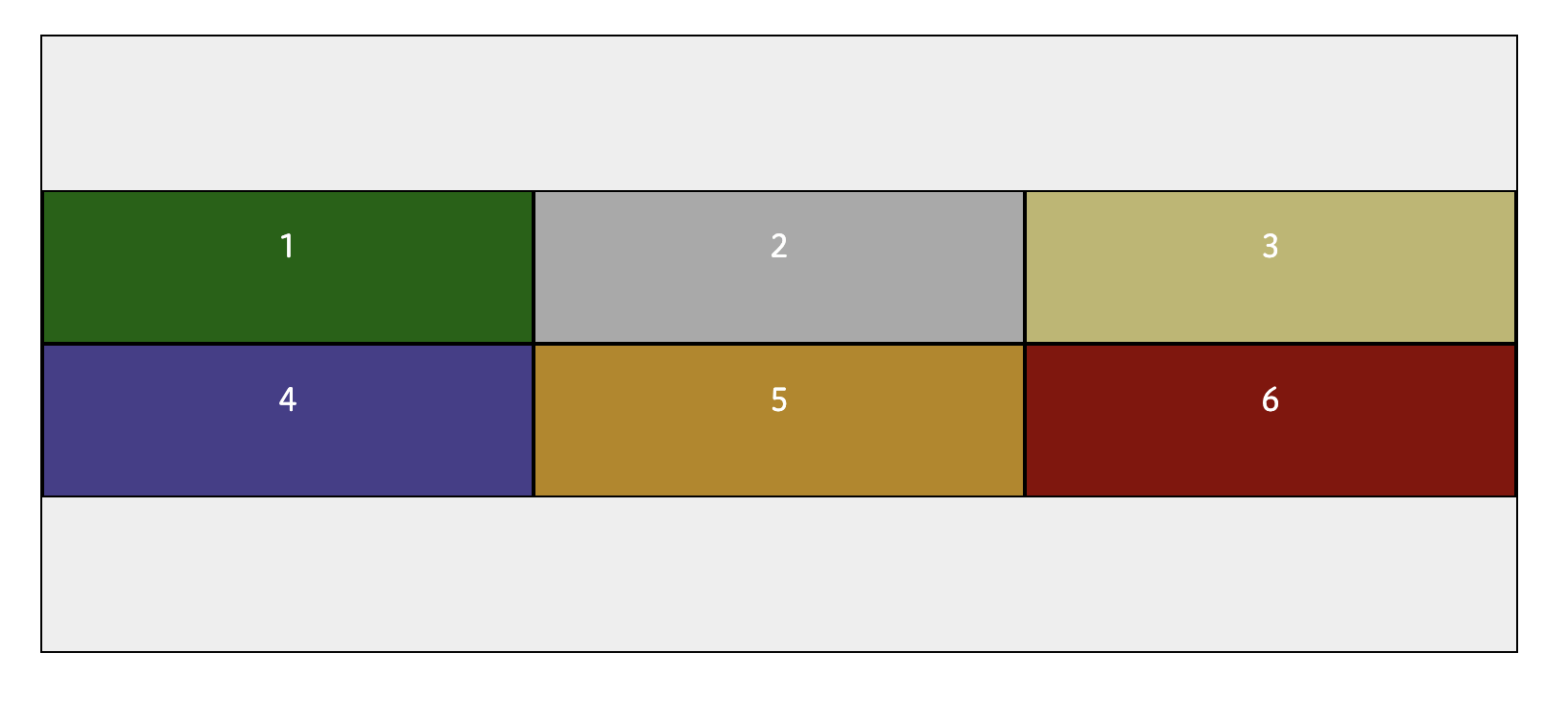
コンテンツ全体を上下中央寄せにするには、containerクラスにalign-content: center;を指定します。
ブラウザで確認すると、

コンテンツ全体が上下中央寄せになりました。
現在、containerクラスにgrid-template-columns: repeat(3, 1fr);を指定しているため、横幅が一杯になるよう指定されています。
containerクラスのgrid-template-columns: repeat(3, 5rem);に変えてみましょう。

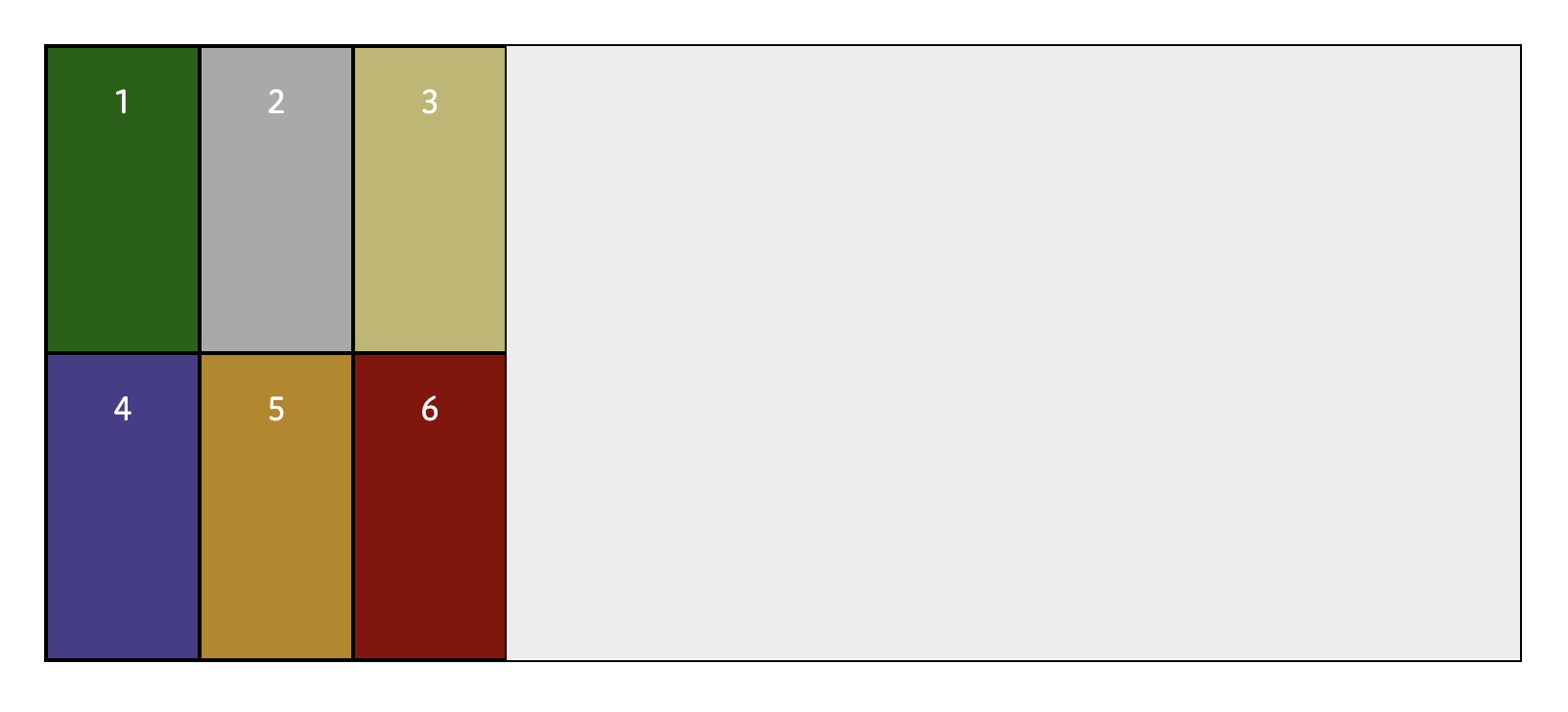
Grid レイアウトの幅より指定したコンテンツの幅が狭い場合、デフォルトでは、コンテンツ全体が左寄せなります。
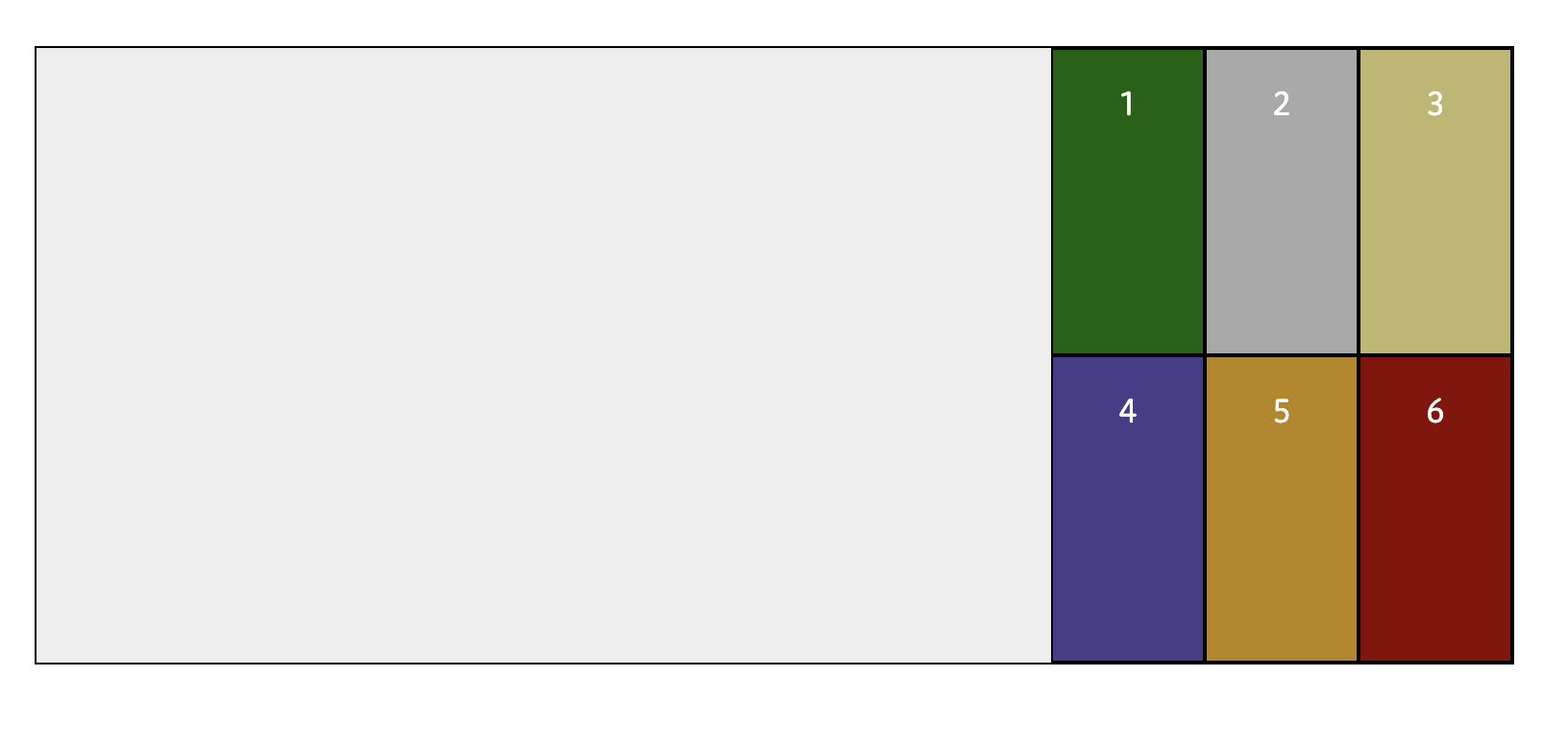
コンテンツ全体を右寄せにしたい場合は、containerクラスにjustify-content: end;を指定します。
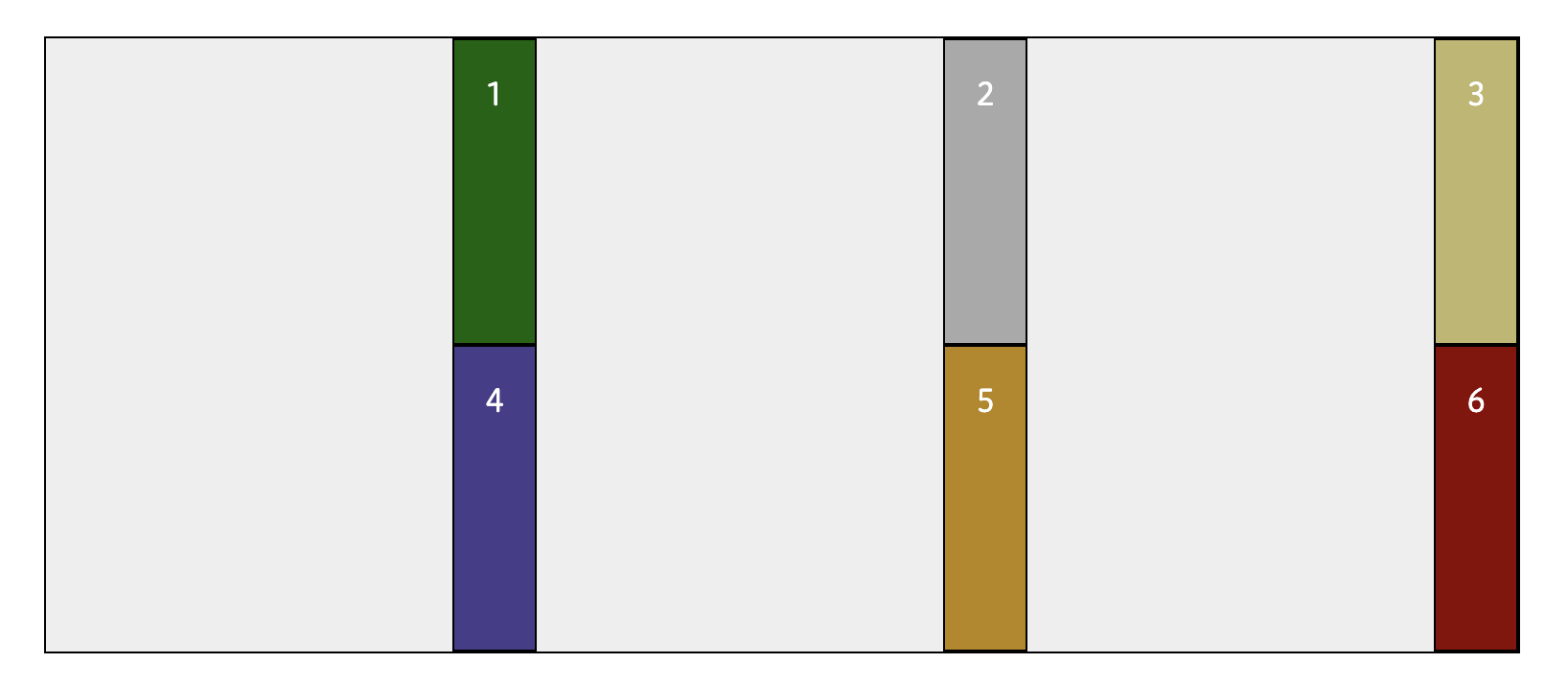
ブラウザで確認すると、

コンテンツ全体が右寄せになりました。
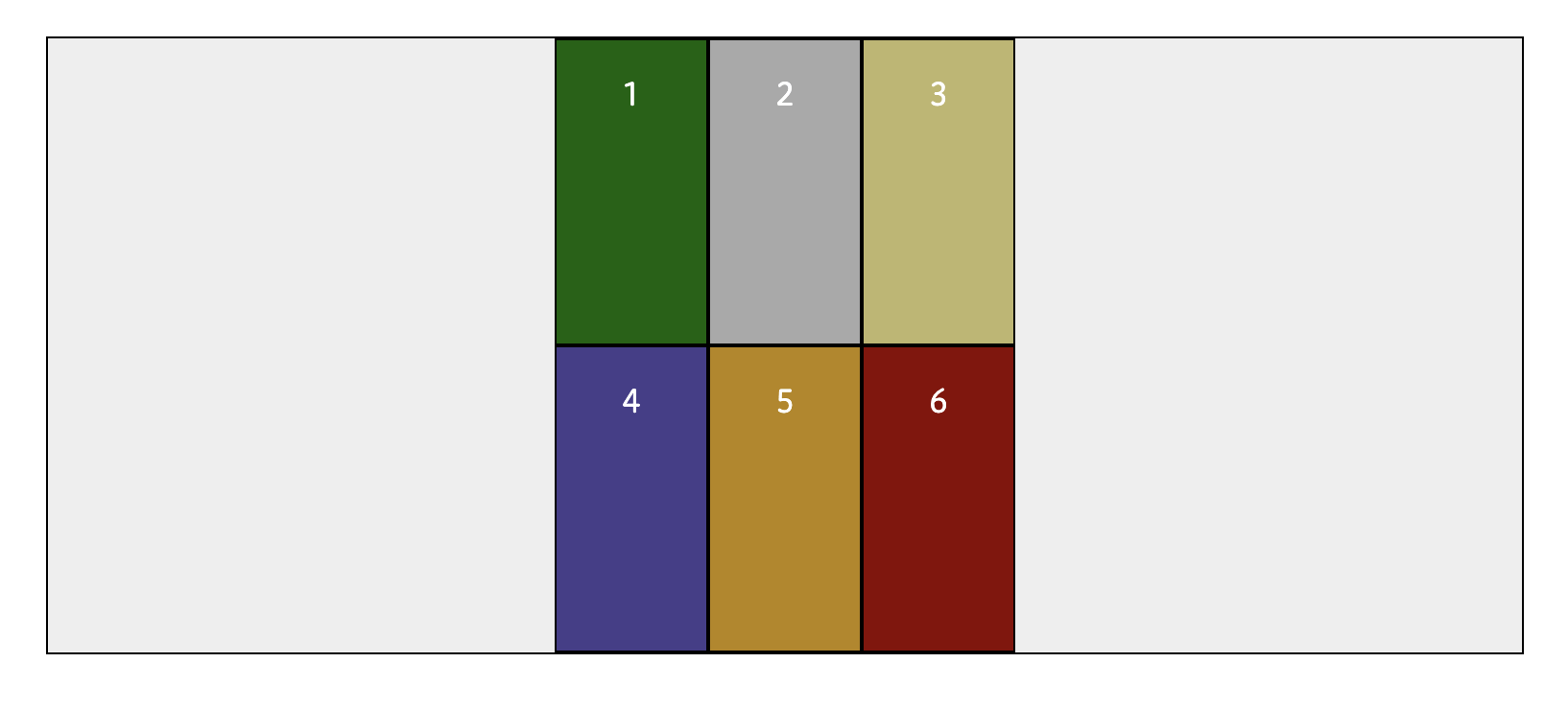
コンテンツの左右中央に寄せるには、containerクラスにjustify-content: center;を指定します。
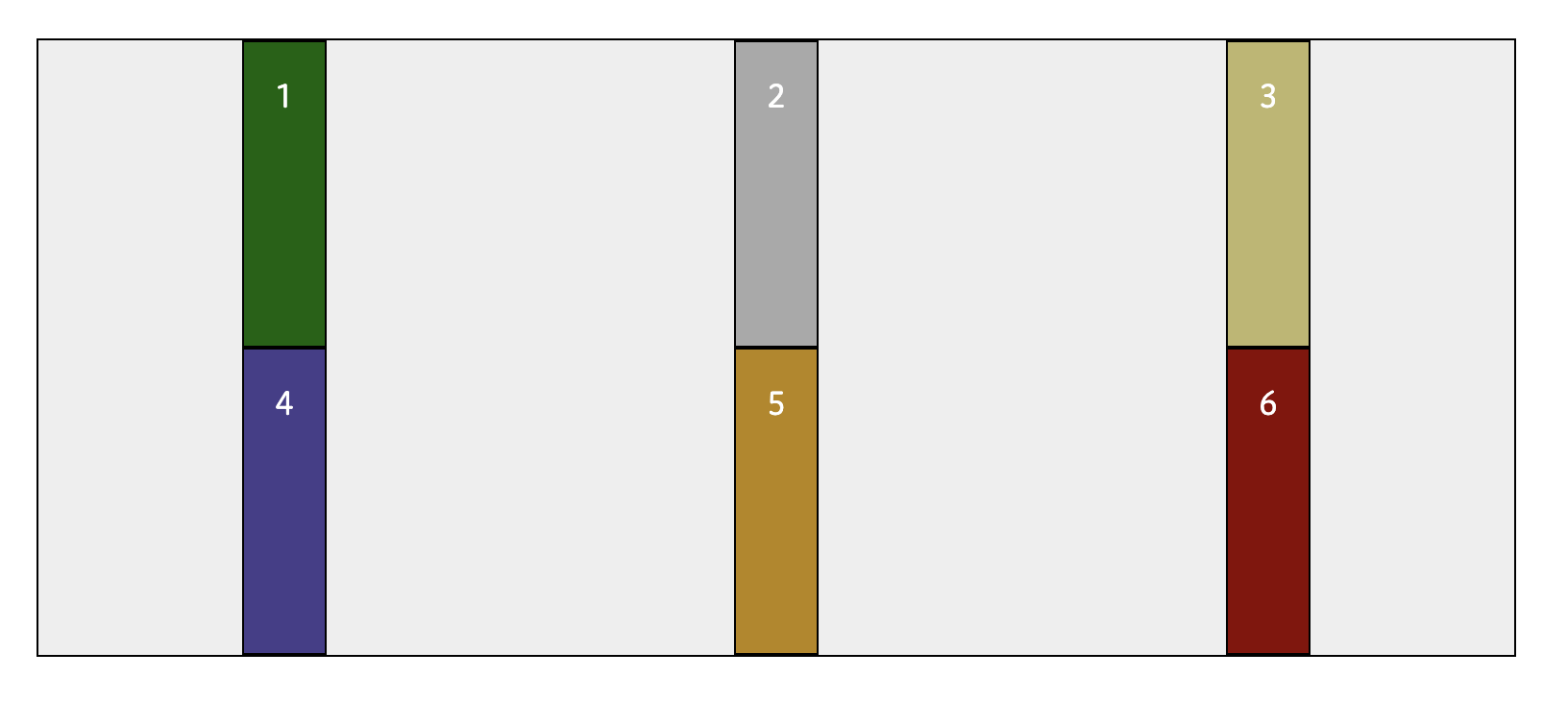
ブラウザで確認すると、

コンテンツ全体が左右中央に寄りました。
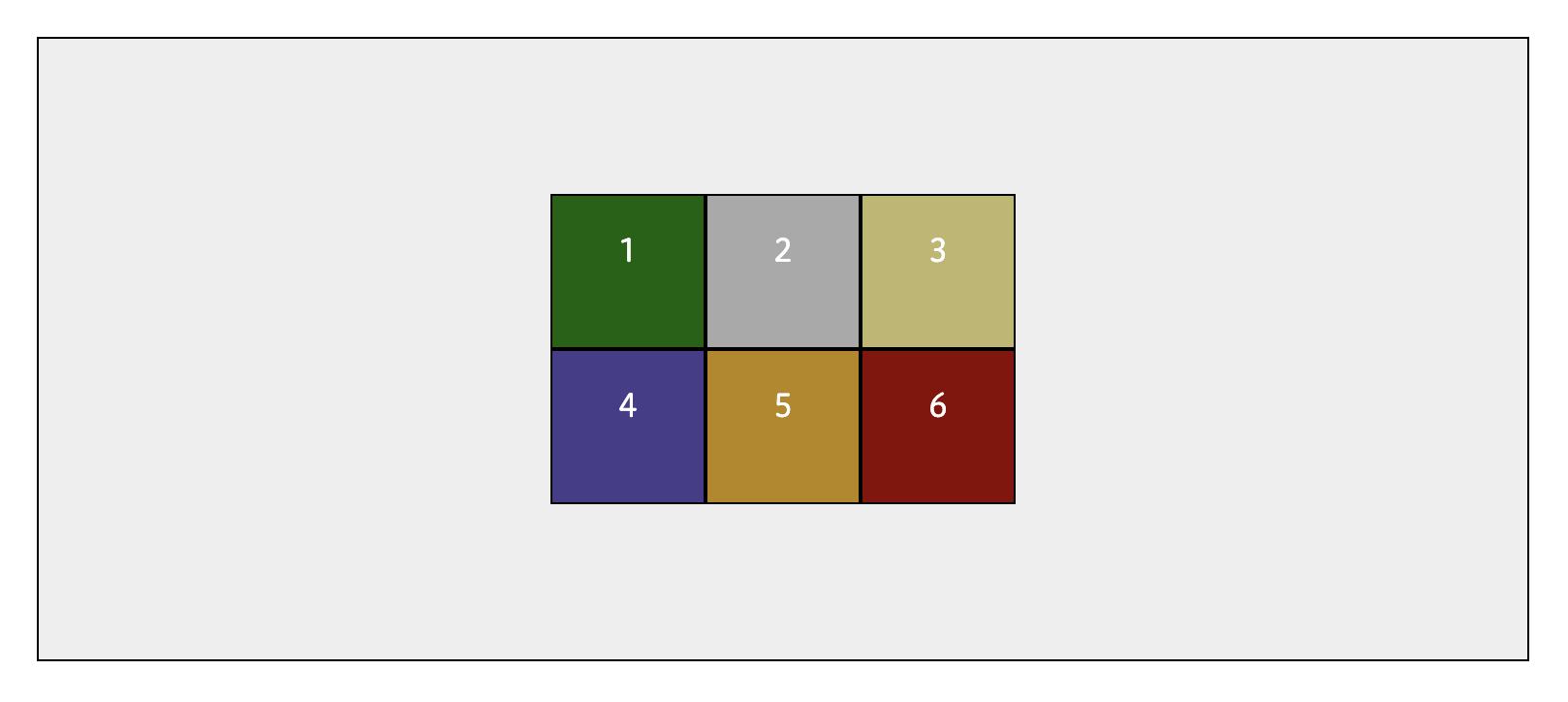
では、コンテンツ全体が上下左右中央に寄るには、containerクラスにjustify-content: center;、align-content: center;を指定します。
ブラウザで確認すると、

コンテンツ全体が上下左右中央に寄りました。
特定のコンテンツの位置を調整する
今までは、行ごとや列ごと、コンテンツ全体の位置を調整しました。
次は、特定のコンテンツの位置を調整してみます。
例えば 1 番のコンテンツを調整してみましょう。

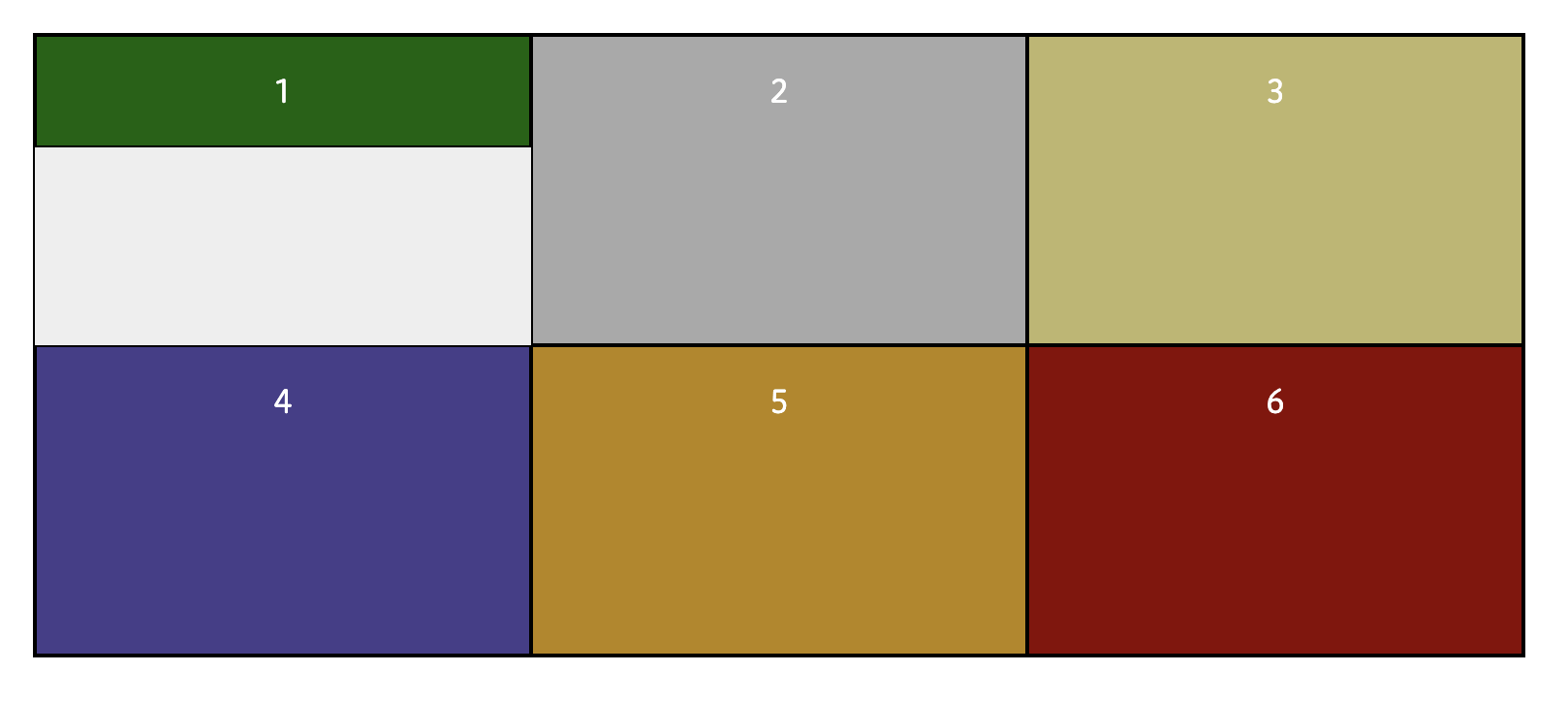
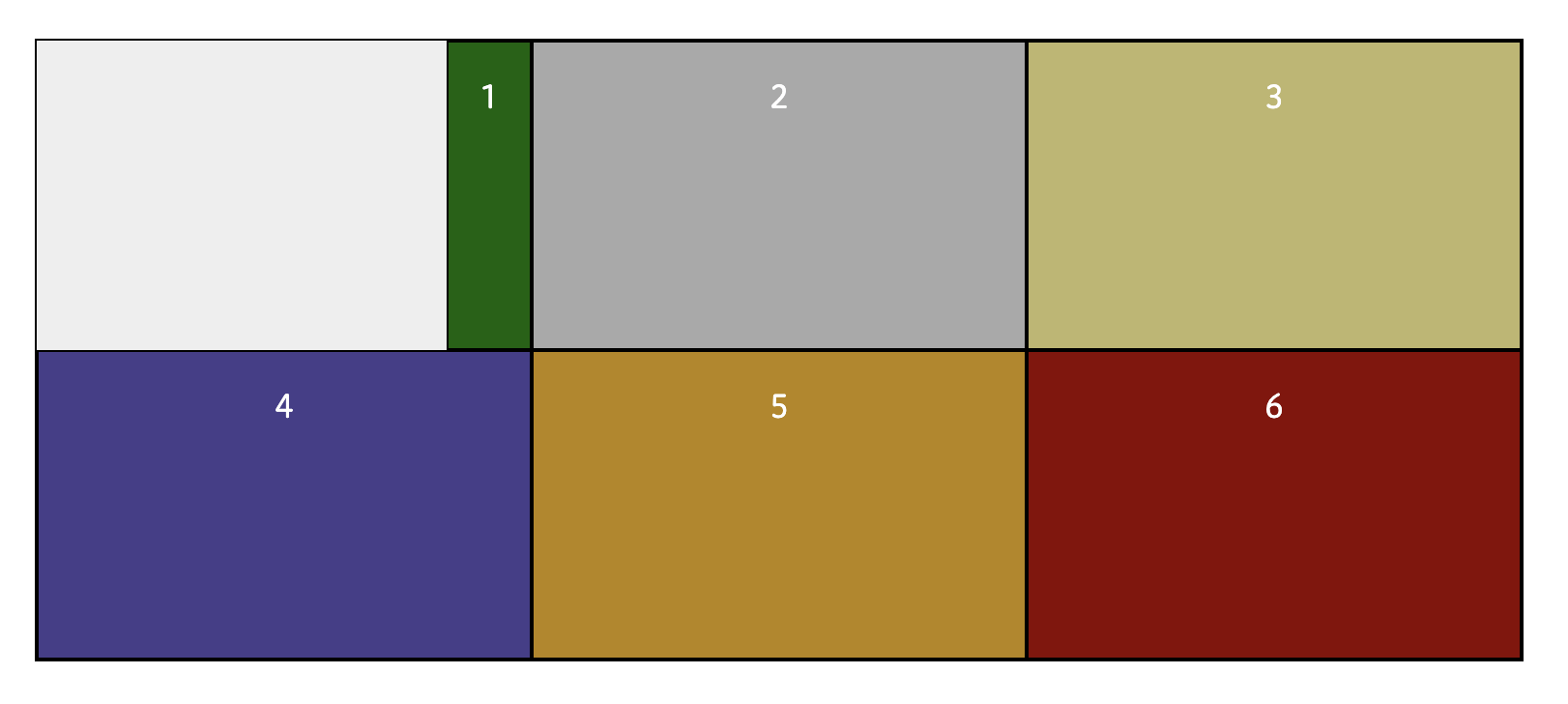
1 番のコンテンツを上寄せにするには、item-1クラスに、align-self: start;を指定します。
ブラウザで確認すると、

1 番のコンテンツのみ上寄せになりました。
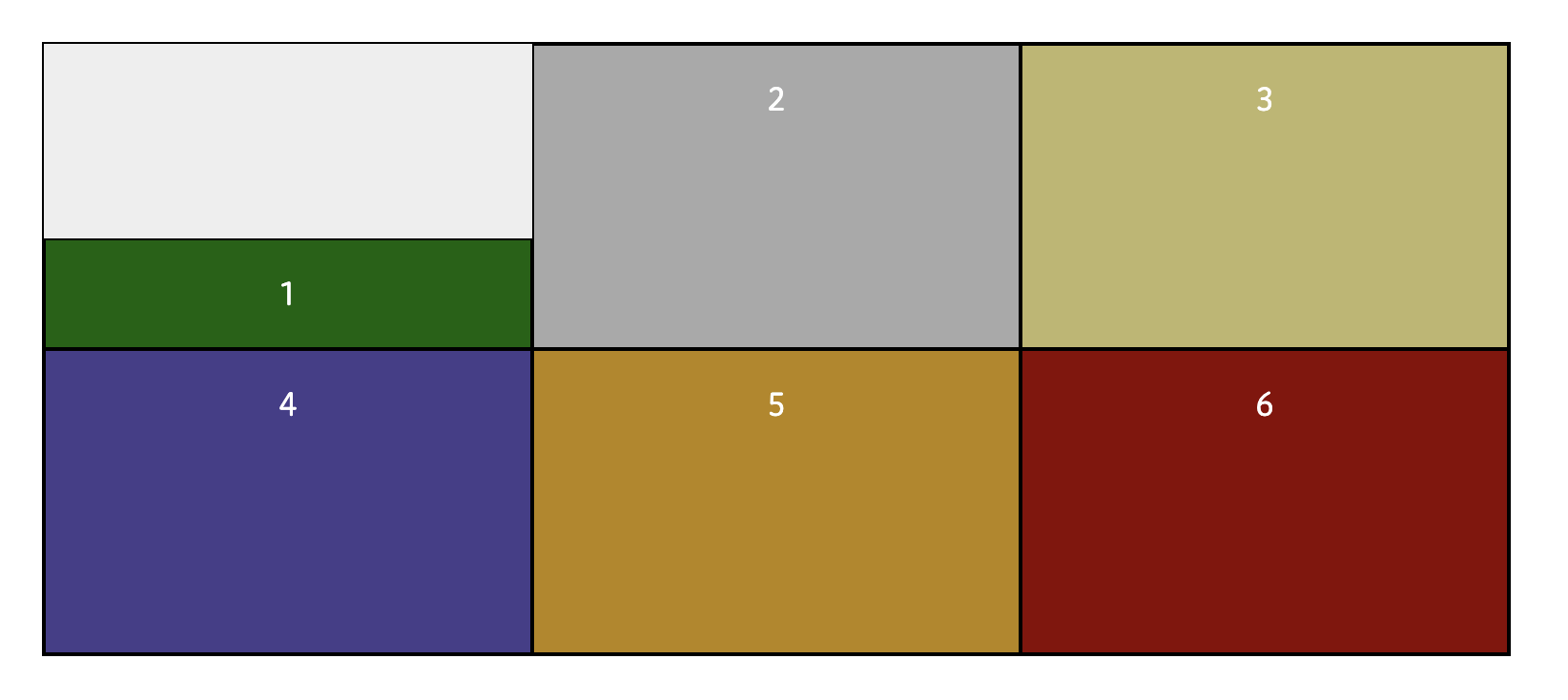
次に 1 番のコンテンツを下寄せにするには、item-1クラスに、align-self: end;を指定します。
ブラウザで確認すると、

1 番のコンテンツのみ下寄せになりました。
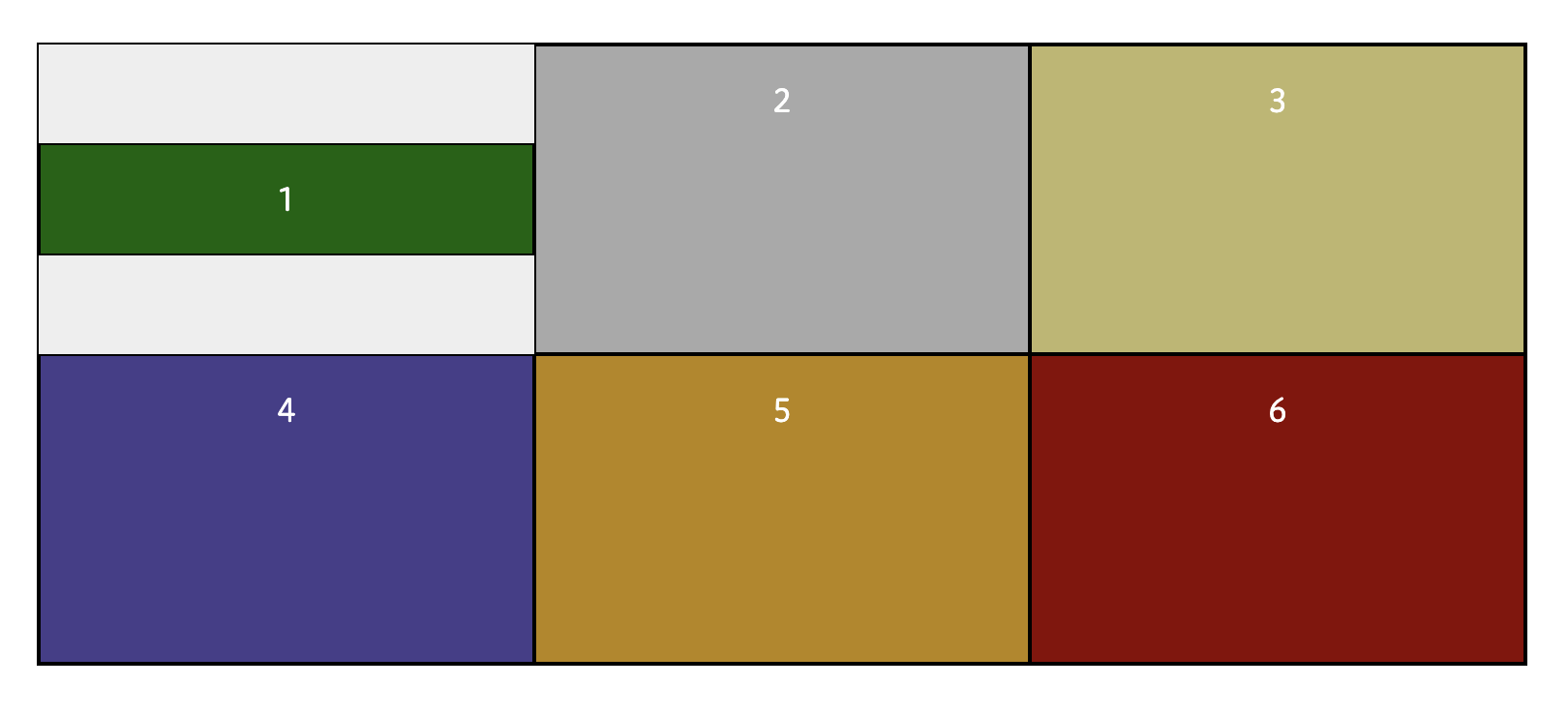
次に 1 番のコンテンツを上下中央寄せにするには、item-1クラスに、align-self: center;を指定します。
ブラウザで確認すると、

1 番のコンテンツのみ上下中央寄せになりました。
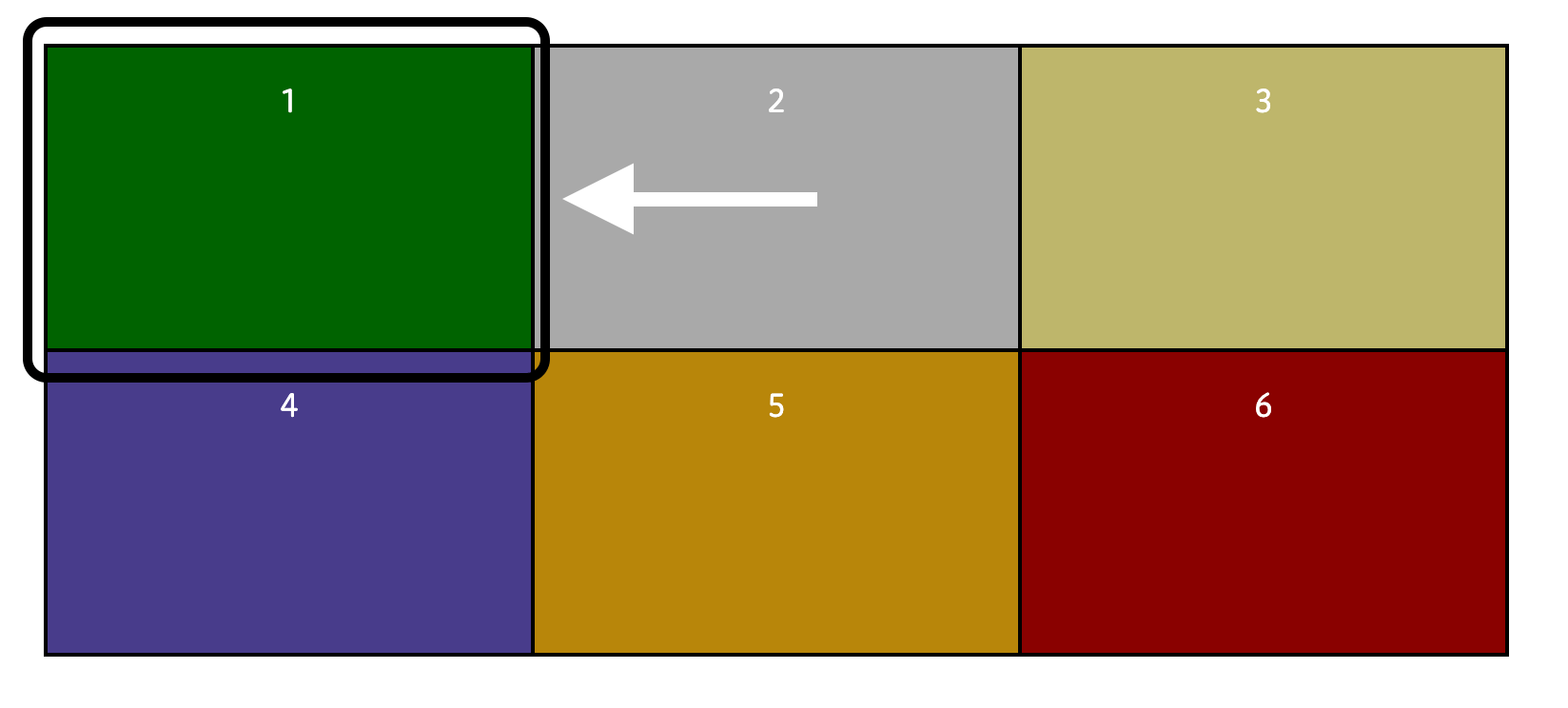
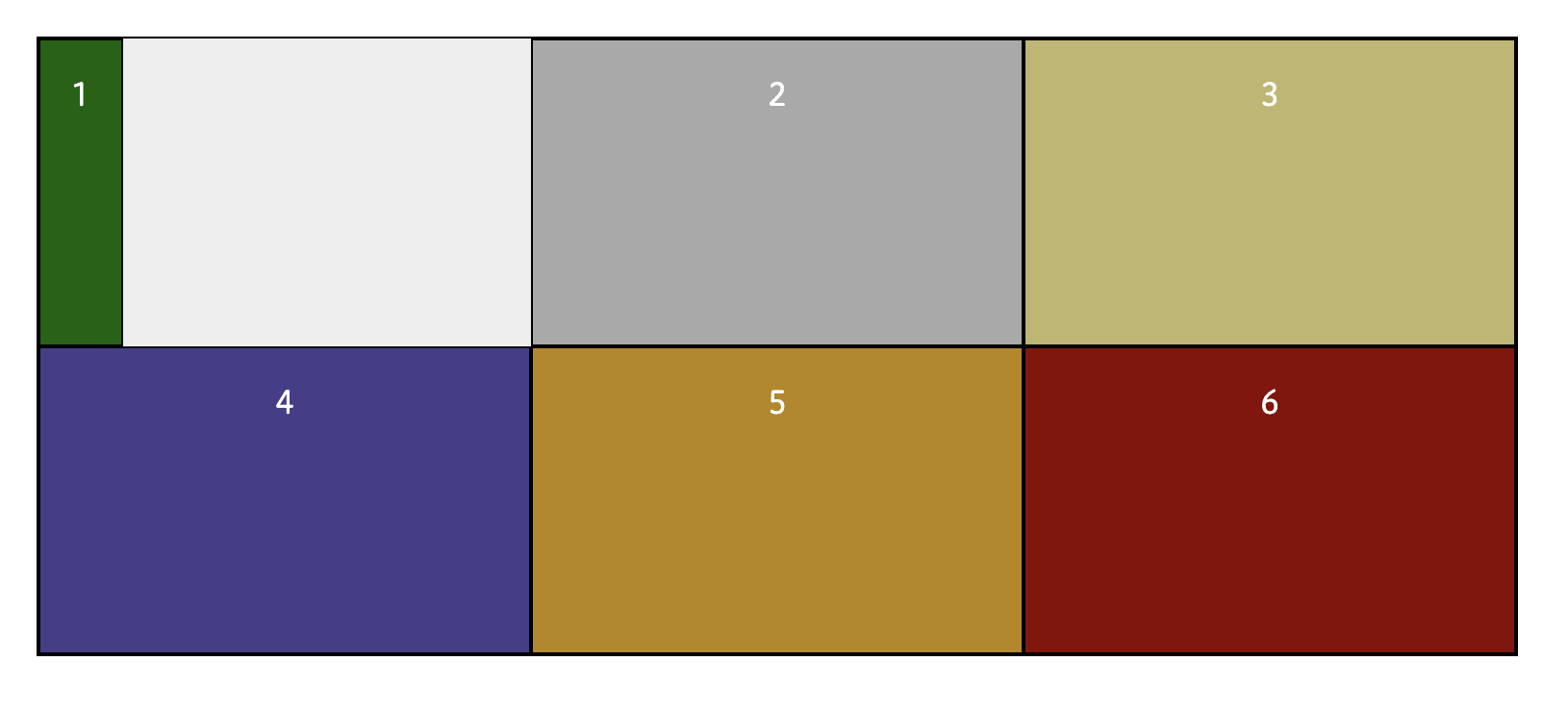
1 番のコンテンツを左寄せにするには、item-1クラスに、justify-self: start;を指定します。
ブラウザで確認すると、

1 番のコンテンツのみ左寄せになりました。
1 番のコンテンツを右寄せにするには、item-1クラスに、justify-self: end;を指定します。
ブラウザで確認すると、

1 番のコンテンツのみ右寄せになりました。
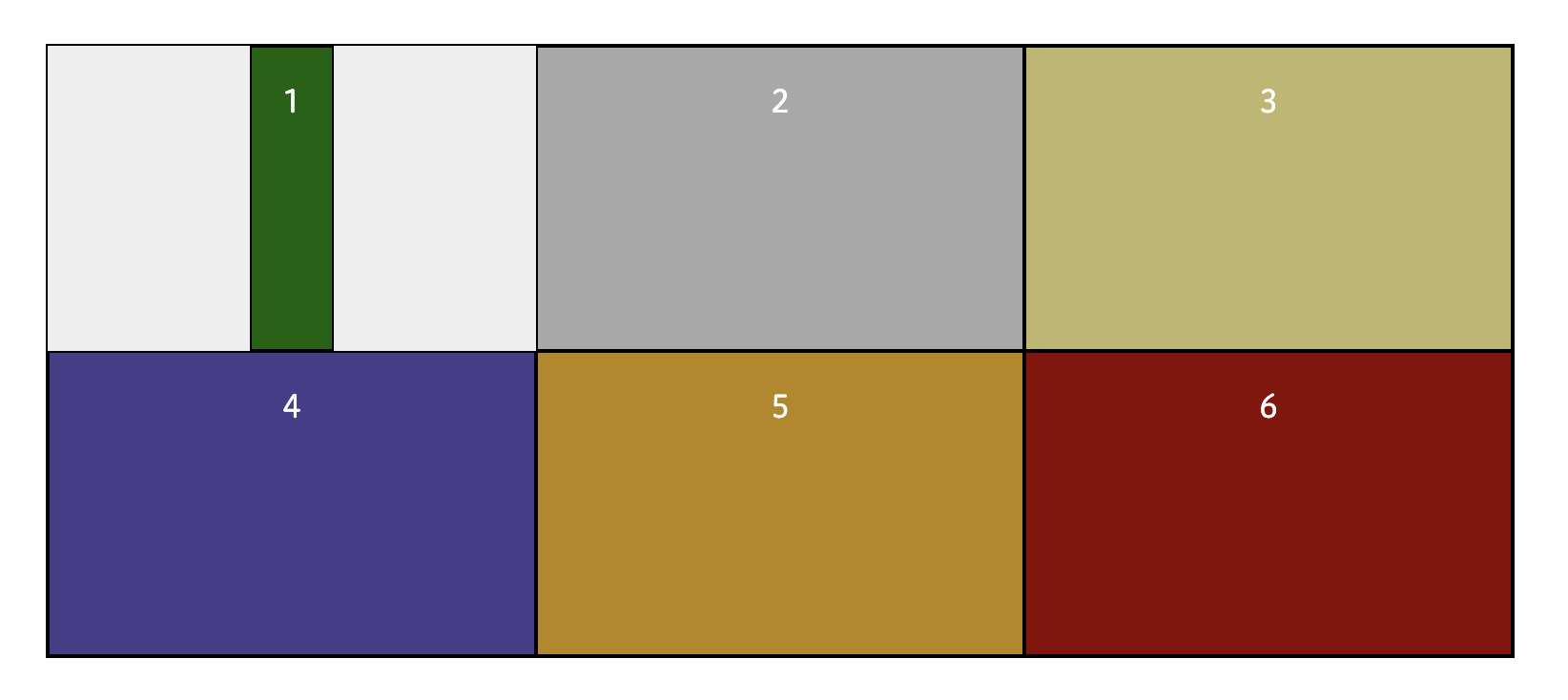
1 番のコンテンツを左右中央寄せにするには、item-1クラスに、justify-self: center;を指定します。
ブラウザで確認すると、

1 番のコンテンツのみ左右中央寄せになりました。
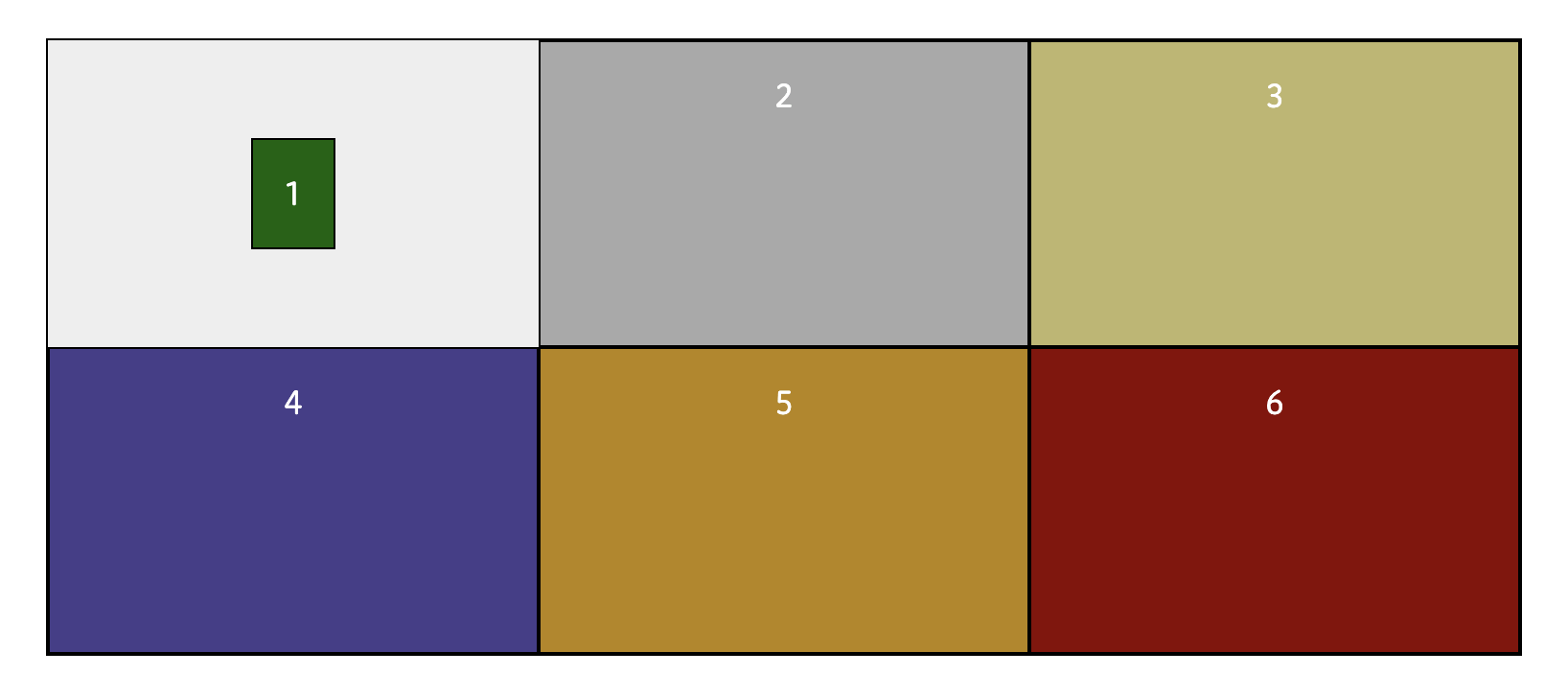
最後に、1 番のコンテンツを上下左右中央寄せにするには、item-1クラスにjustify-self: center;、align-self: center;を指定します。
ブラウザで確認すると、

1 番のコンテンツのみ上下左右中央寄せになりました。
コンテンツの行ごとに位置を調整する場合:align-items コンテンツの列ごとに位置を調整する場合:justify-items コンテンツ全体の位置を調整する場合 :align-content、justify-content 特定のコンテンツを調整する場合 :align-self、justify-self
Grid レイアウトの位置を調整することができるので、ぜひ試してください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




