
CSS Gridレイアウト 基本編
今回は、Grid レイアウトを紹介します。
Grid レイアウトを使いこなすことができれば、コーディングが簡単を簡単にすることができます。
Grid レイアウトとは
Grid レイアウトとは、グリッド上にある行と列の中にコンテンツを配置するレイアウトのことを言います。
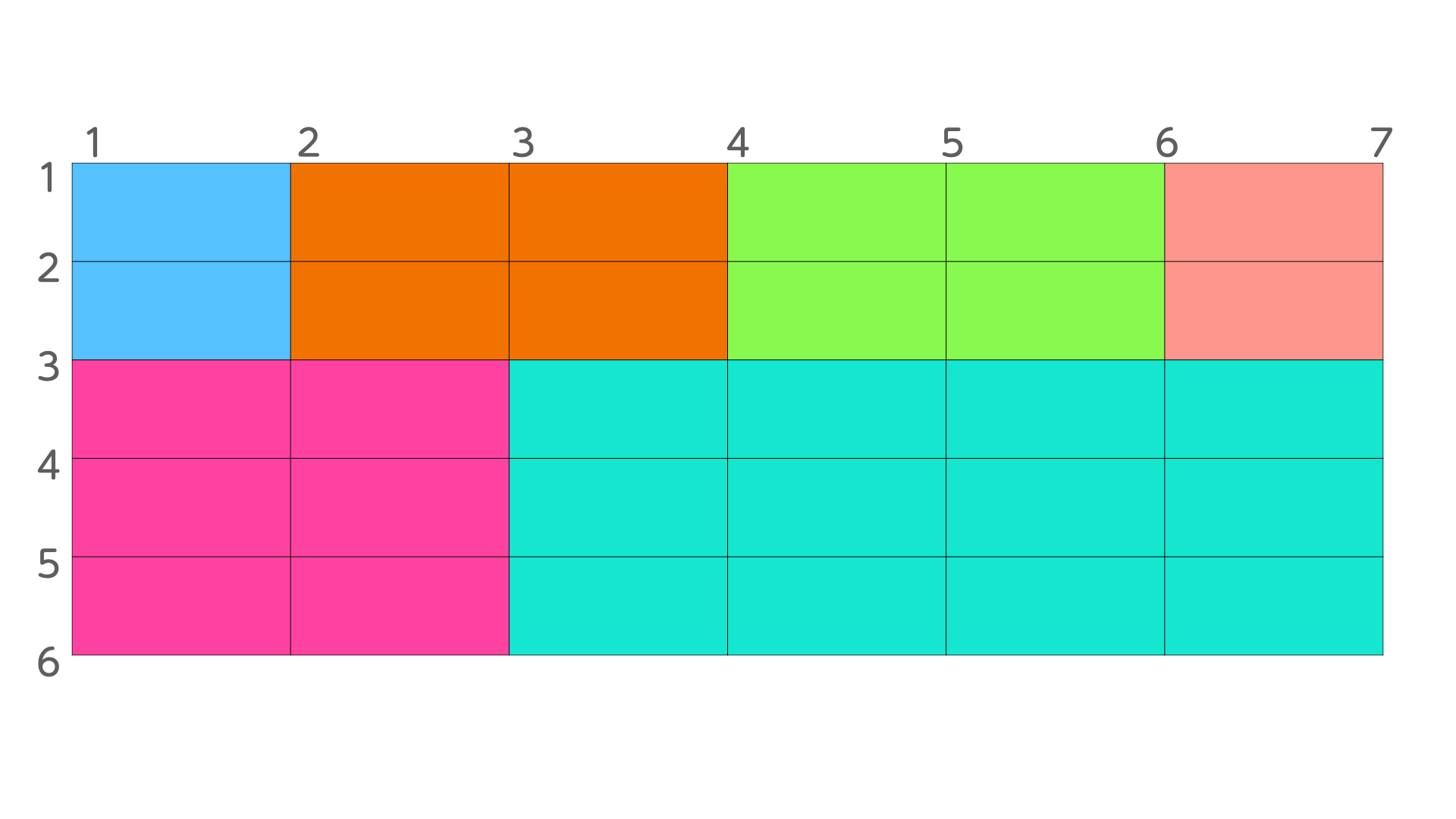
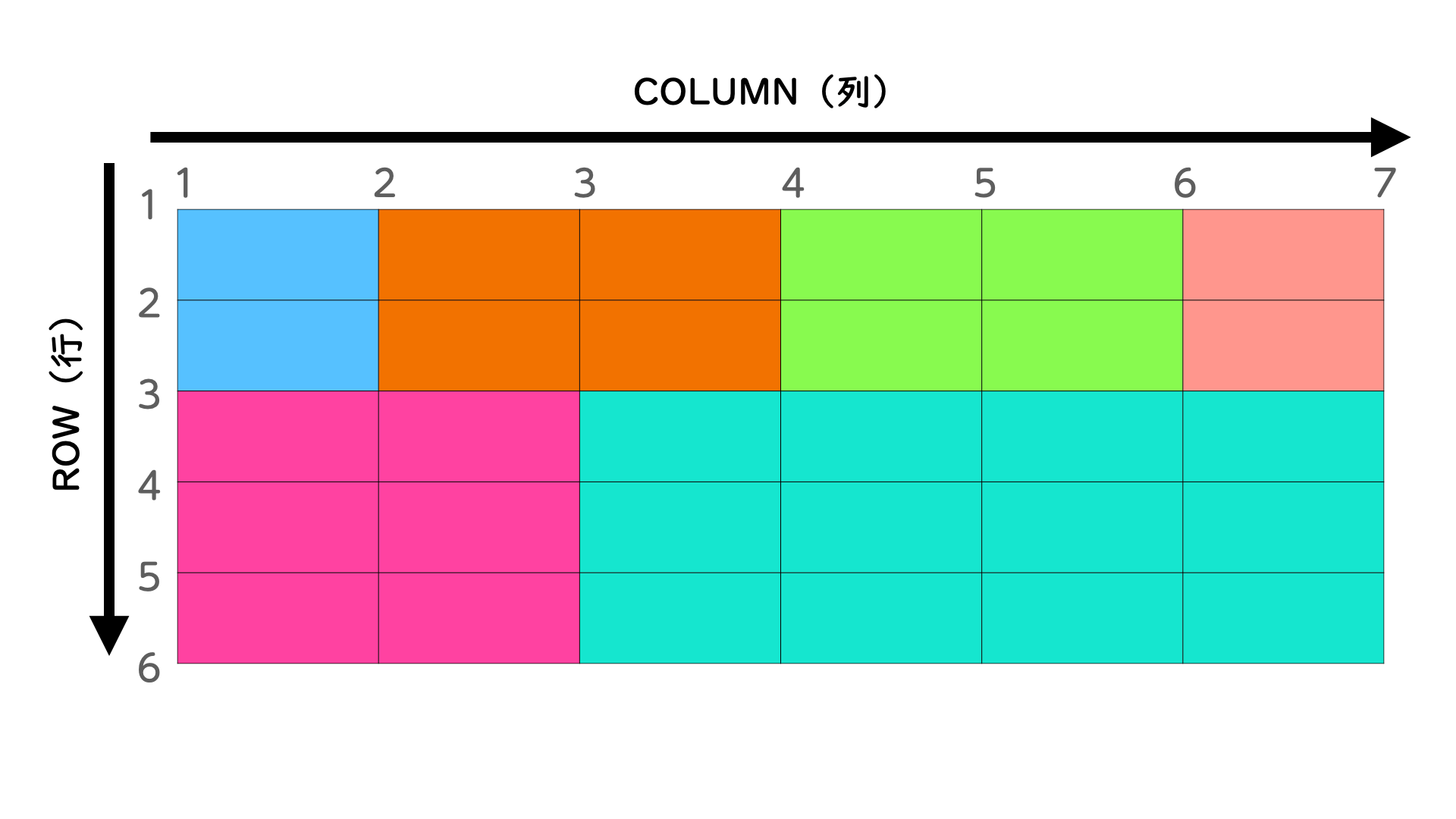
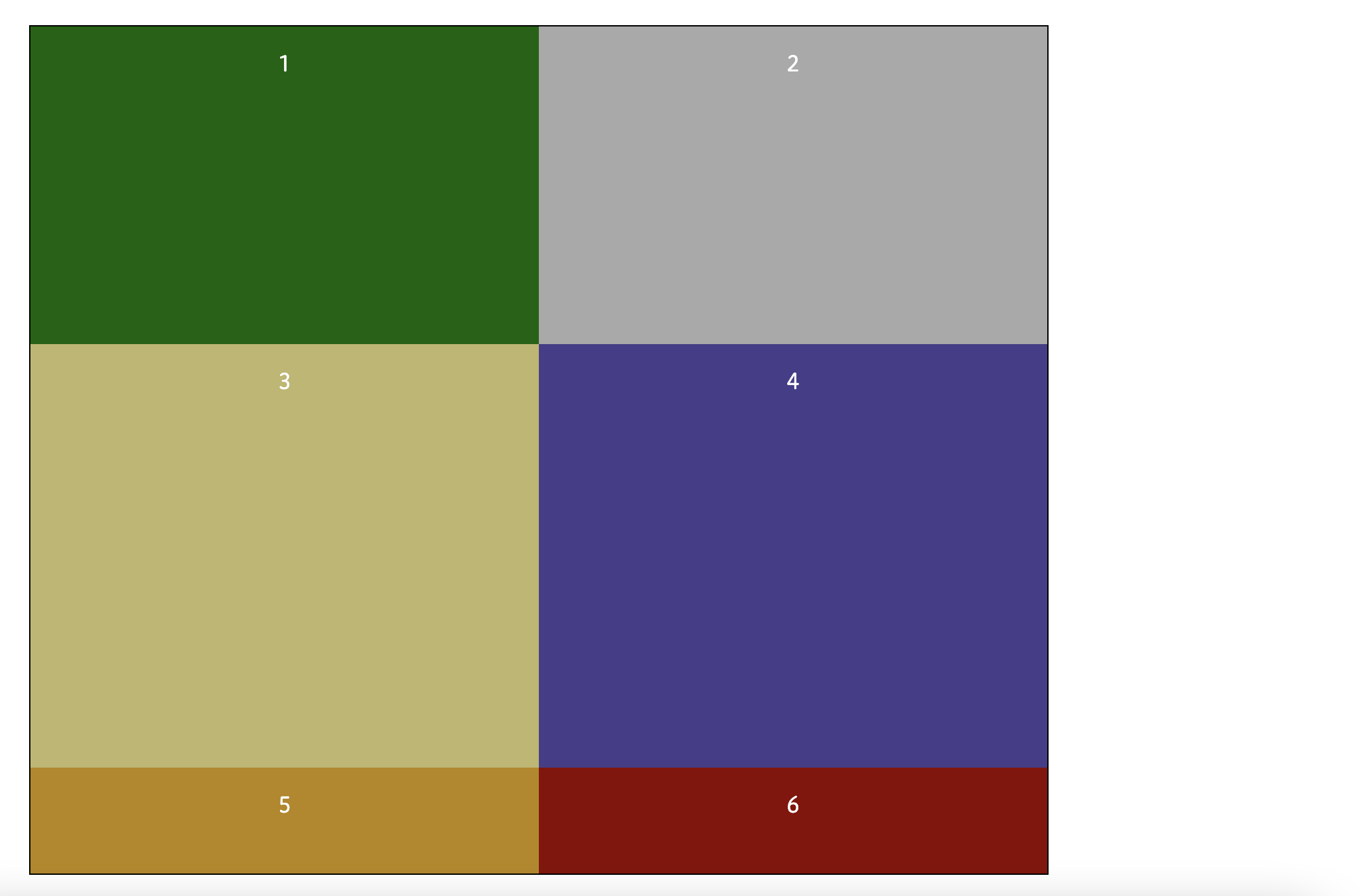
下の図のように、色分けされている部分がコンテンツにあたると考えてください。

マス目の中に、自由にコンテンツを設置することができるようになるのです。
今までの CSS では、コンテンツは縦に並べるか、横に並べるかしかありませんでした。
図のように複雑な形状をするレイアウトを作成するためには、CSS を書いて設計するしかありませんでした。
CSS の Grid を使用して、わずかな CSS を入力するだけで、複雑なレイアウトを作ることができます。
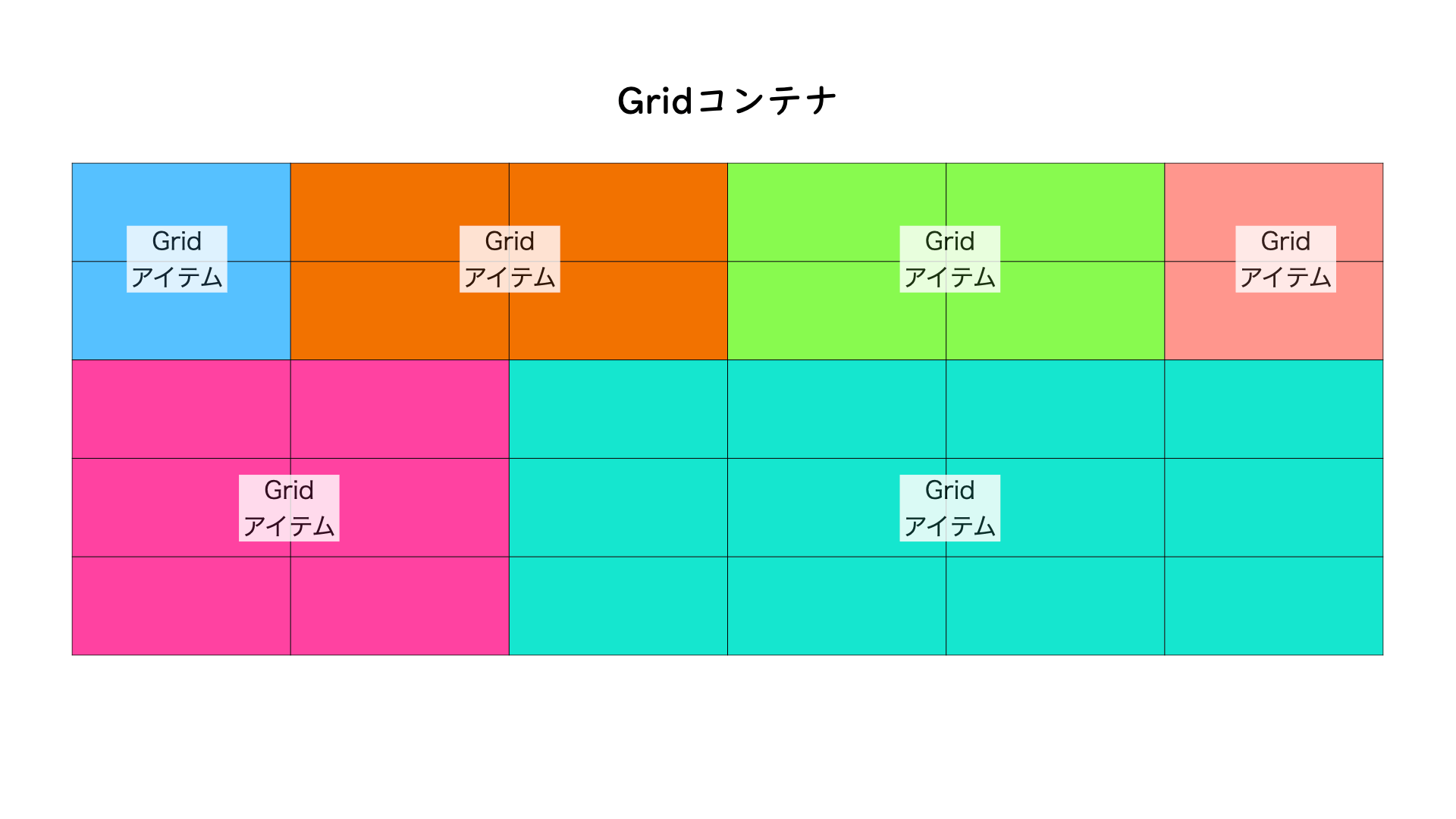
Grid の全体を Grid コンテナ、その中のコンテンツを Grid アイテムと言います。

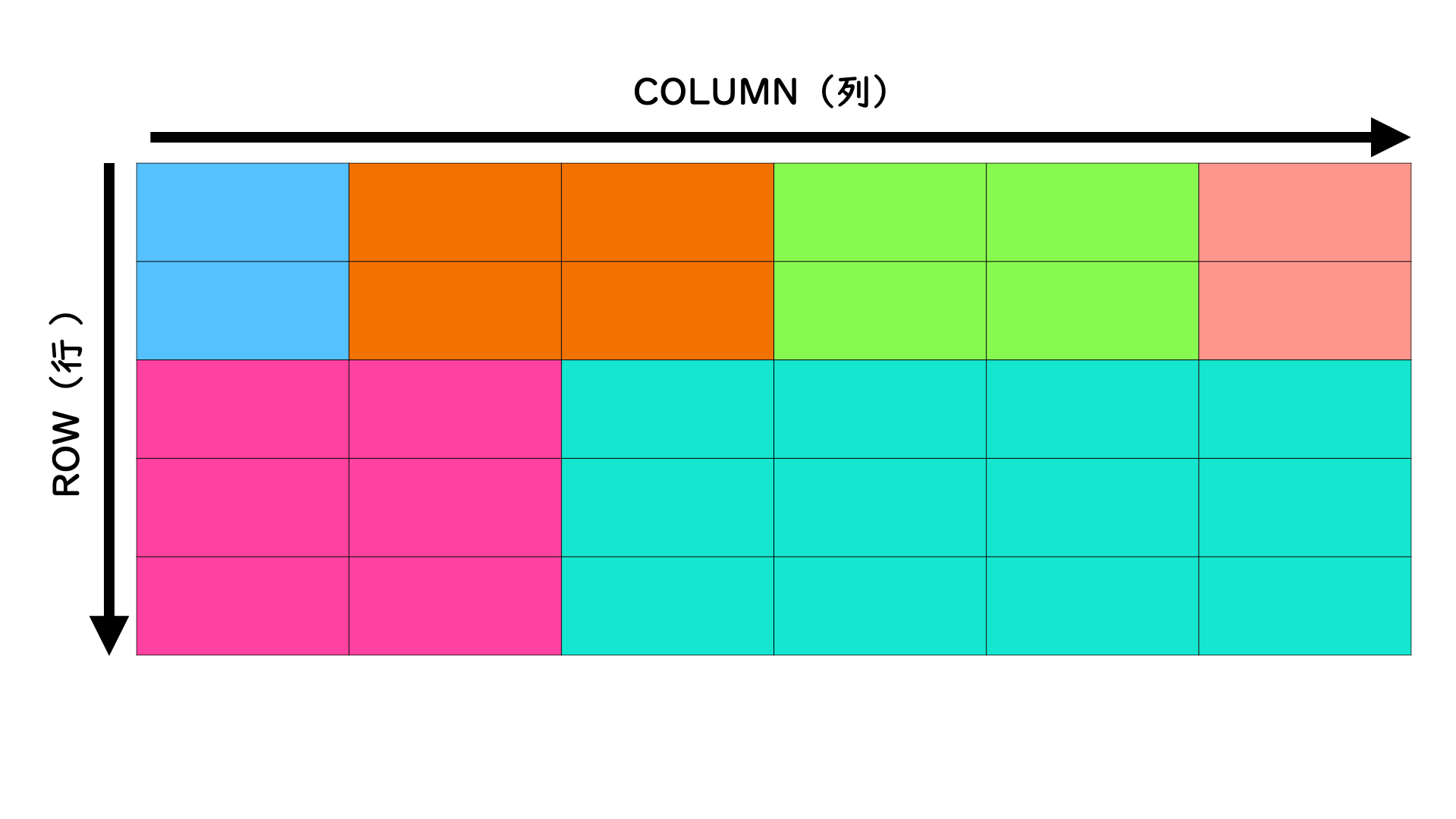
また、x 軸方向を ROW、y 軸方向を COLUMN で表します。

列と行には、自動的に 1 から順番に番号が付けられています。

Grid の使い方
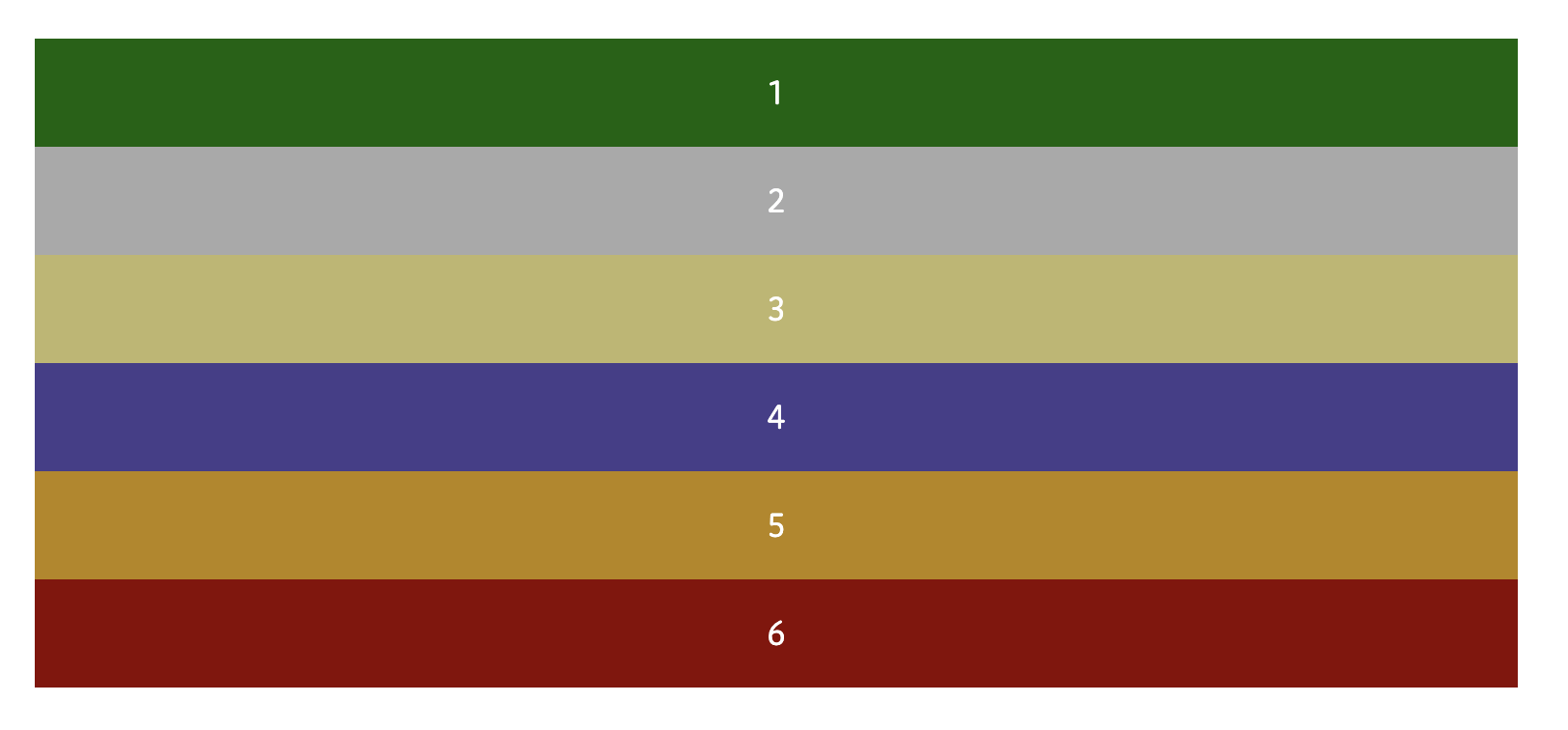
Grid コンテナの中に、Grid アイテムを 6 つ作成してみましょう。
画面を確認すると、

1〜6 が縦並びに表示されました。
では、Grid レイアウトにしていきます。
Grid コンテナの display を grid にします。
列を指定する
Grid アイテムの列を指定したい場合は、grid-template-columnsを使用します。
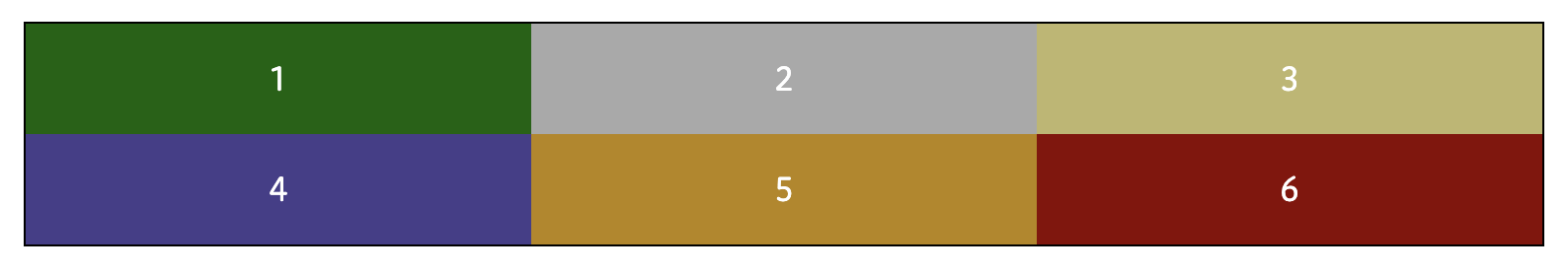
今回は、3 列にしてみます。
画面を確認すると、

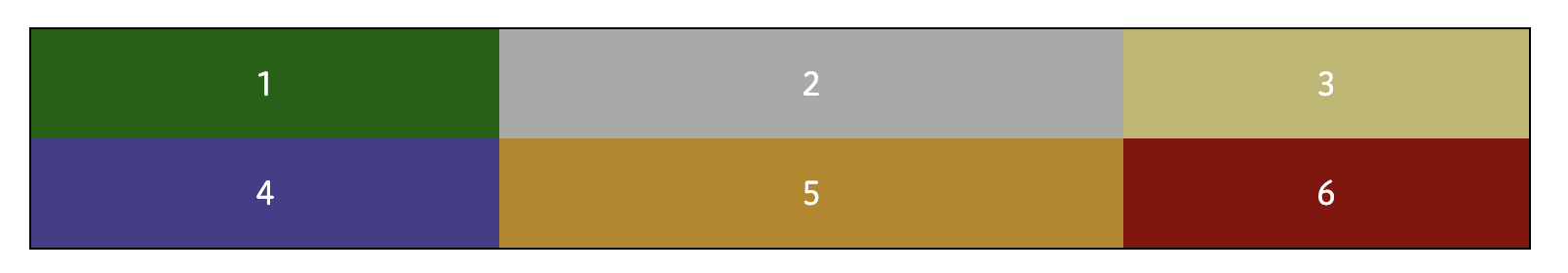
Grid アイテムが 3 列になりました。
grid-template-columnsはautoだけではなく、具体的な長さも指定できます。
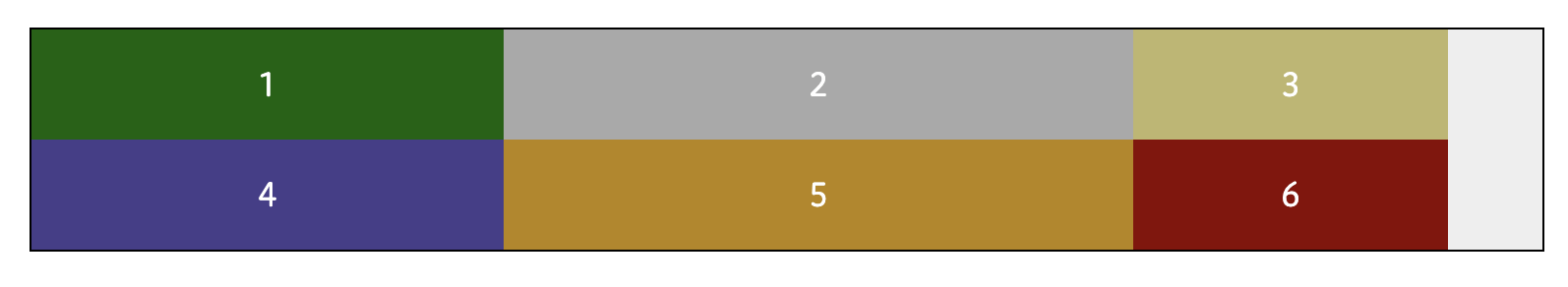
例えば、grid-template-columns: 15rem 20rem 10rem;とすると、

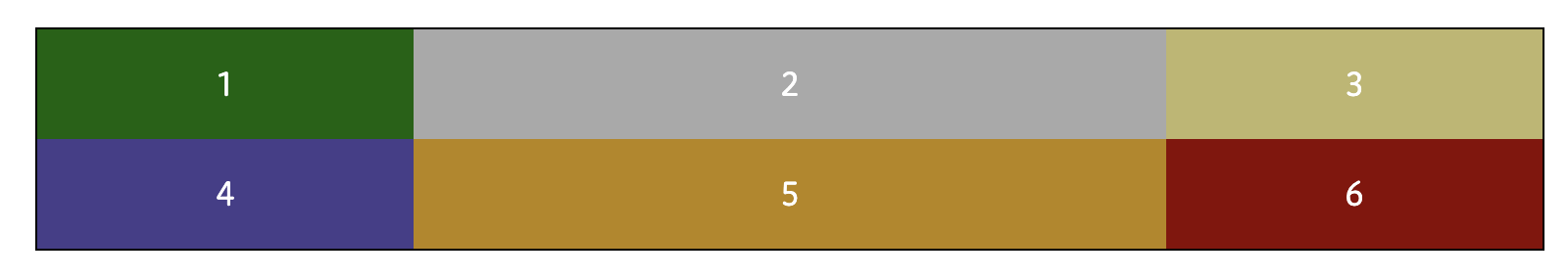
1 列目から幅がそれぞれ 15rem、20rem、10rem になりました。
Grid コンテナの幅を 48rem にしていたので、右端 8rem 分あまりました。
右端の余白を auto にすると、3 列目が残りの幅で埋まります。

また、grid-template-columnsは ◯fr で割合でも指定できます。
例えば、grid-template-columns: 1fr 2fr 1fr;とすると、

Grid コンテナの幅を、fr の合計数(今回は 1+2+1=4)で割って、それぞれの列にわりふりました。
今回は、1fr が 48/4=12 となりますので、1fr=12rem、2fr=24rem になりました。
行の高さを指定する
Grid アイテムの行の高さを指定したい場合は、grid-template-rowsを使用します。
grid-template-columnsと同様に、高さを指定すると、

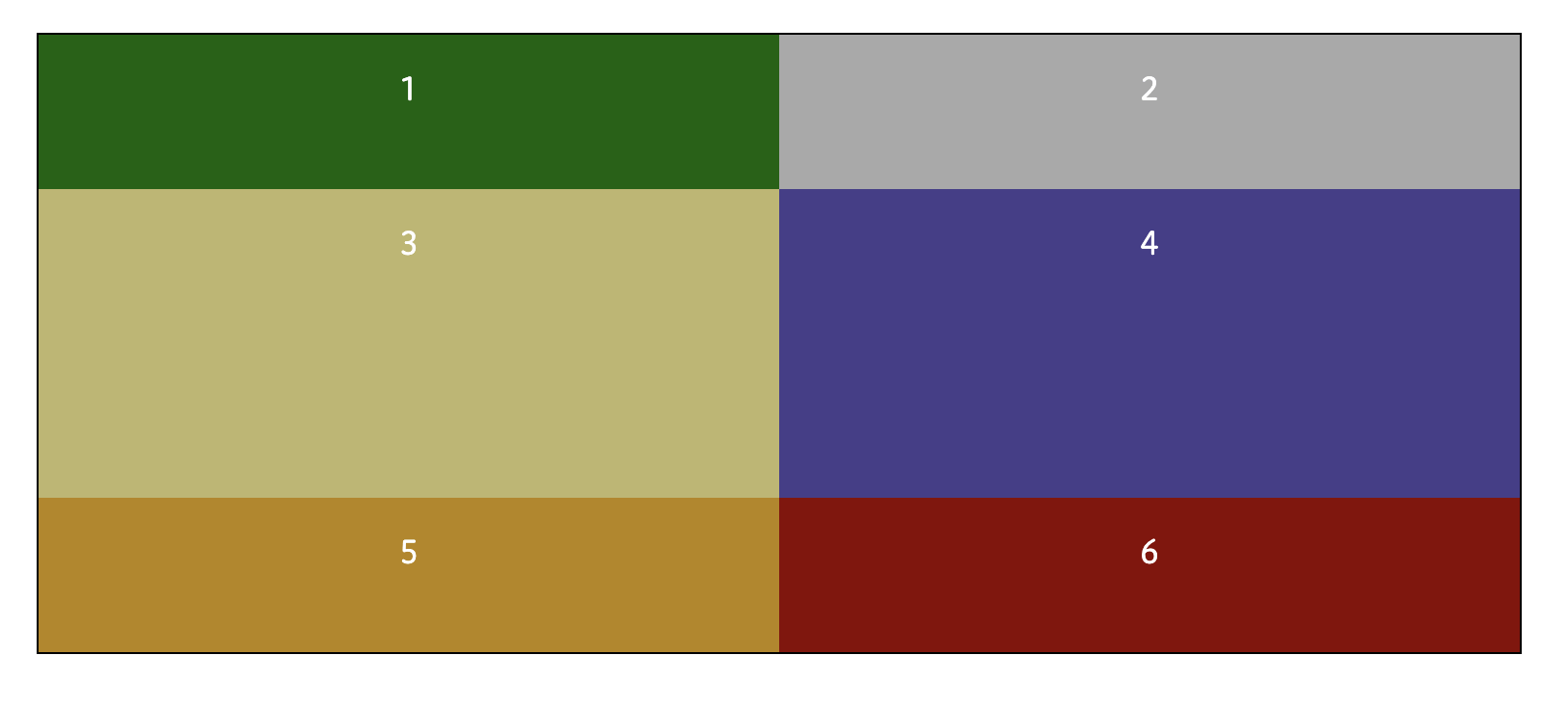
高さがそれぞれ変わりました。
Grid コンテナの高さを指定すると、高さの割合も指定できます。

Grid は、基本このような形でレイアウトを作成していきます。
今後も、Grid の使い方を紹介していきます。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




