
CSS Gridレイアウトでコンテンツを自由に配置する方法
前回は、Grid レイアウトの縦並びと横並びを紹介しました。
今回は、グリッドの線を使いグリッドの位置を指定して、コンテンツを配置する方法を紹介します。
こちらを使用することで、コードの記述順に囚われずにコンテンツを配置することができます。
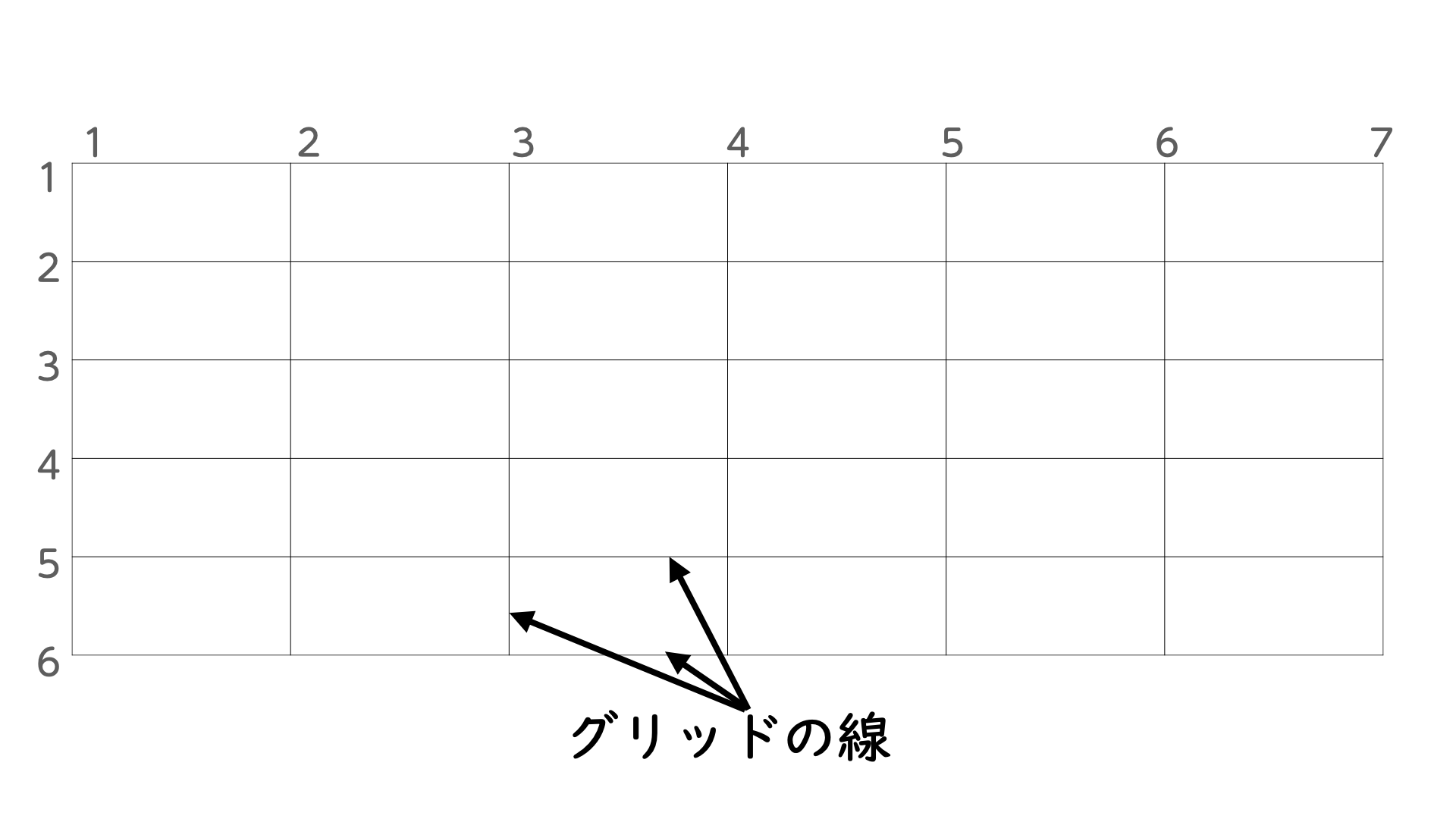
グリッドの線の考え方
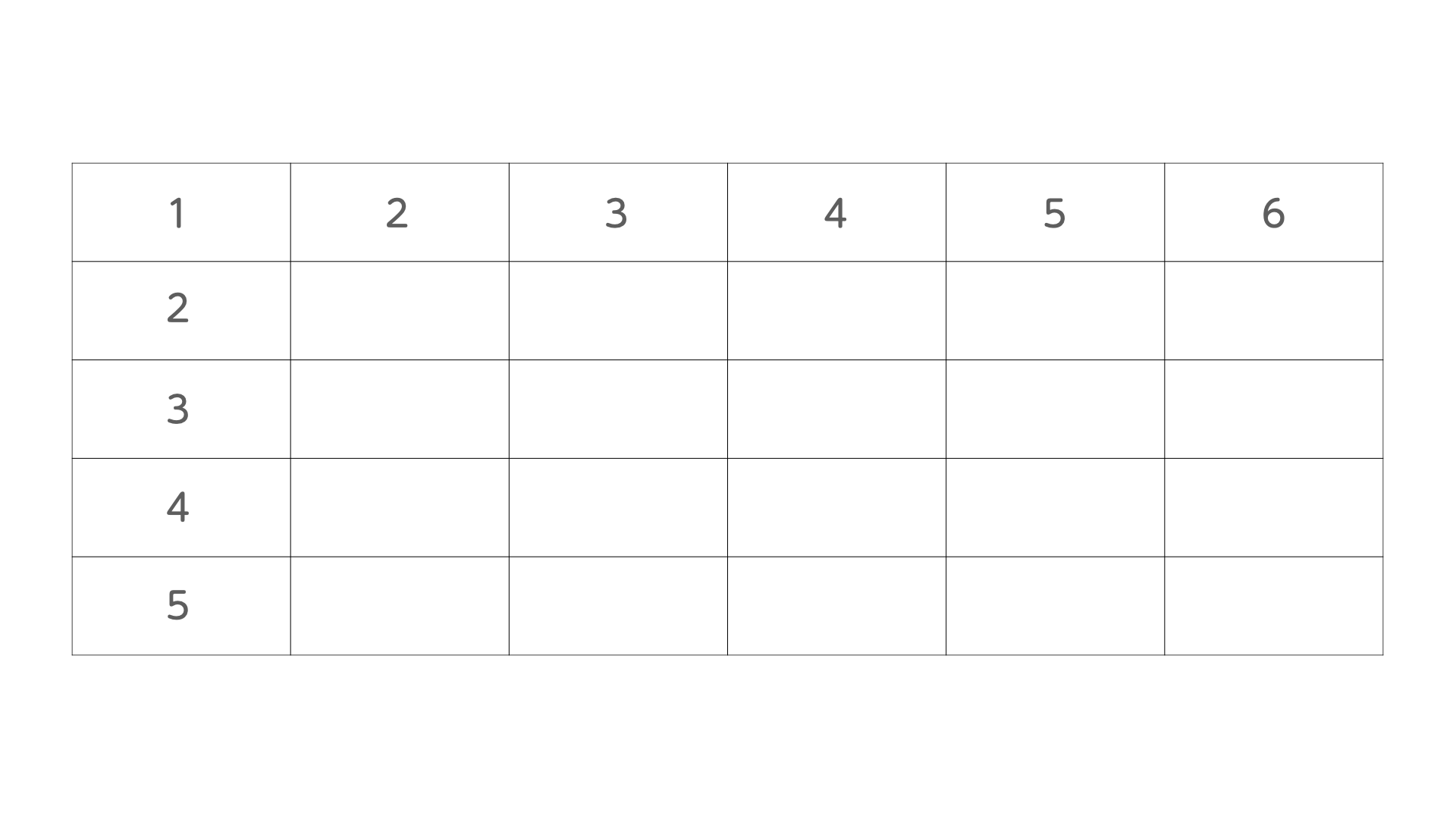
例えば、行が 5 行、列が 6 行の Grid があるとします。

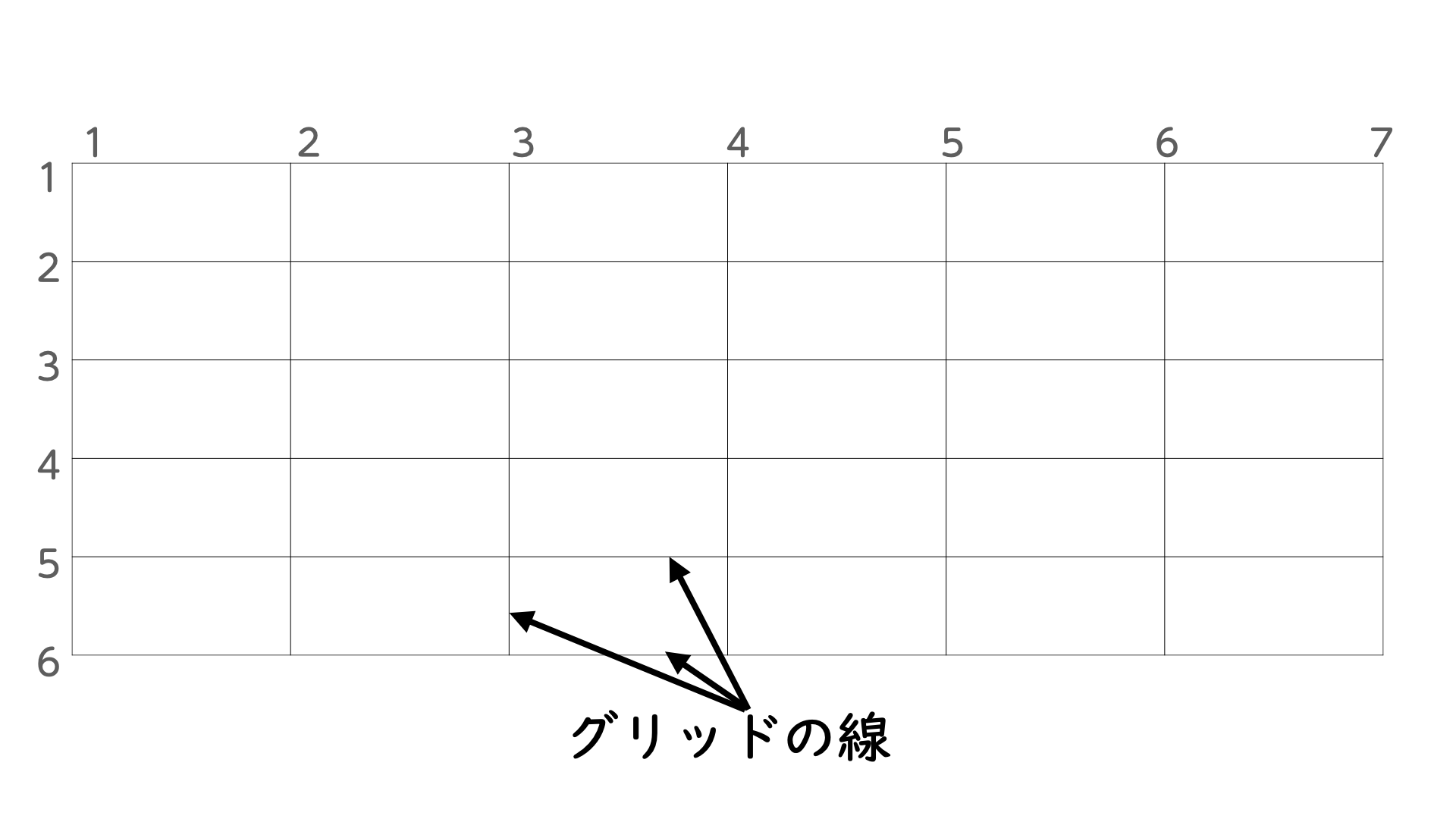
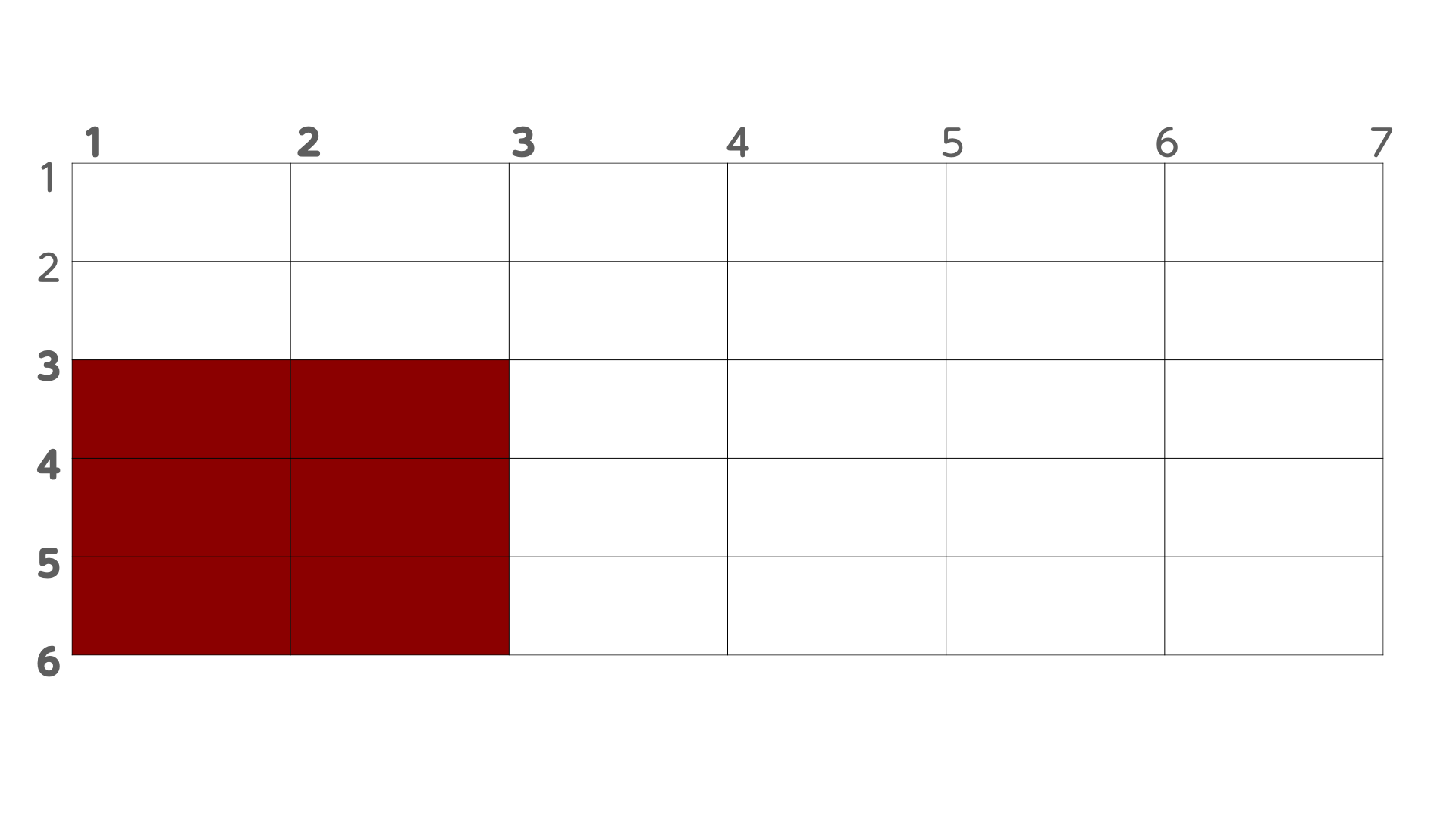
このグリッドは、行が 6 本、列が 7 本の線で成り立っています。

この線を指定して、コンテンツを配置することができます。
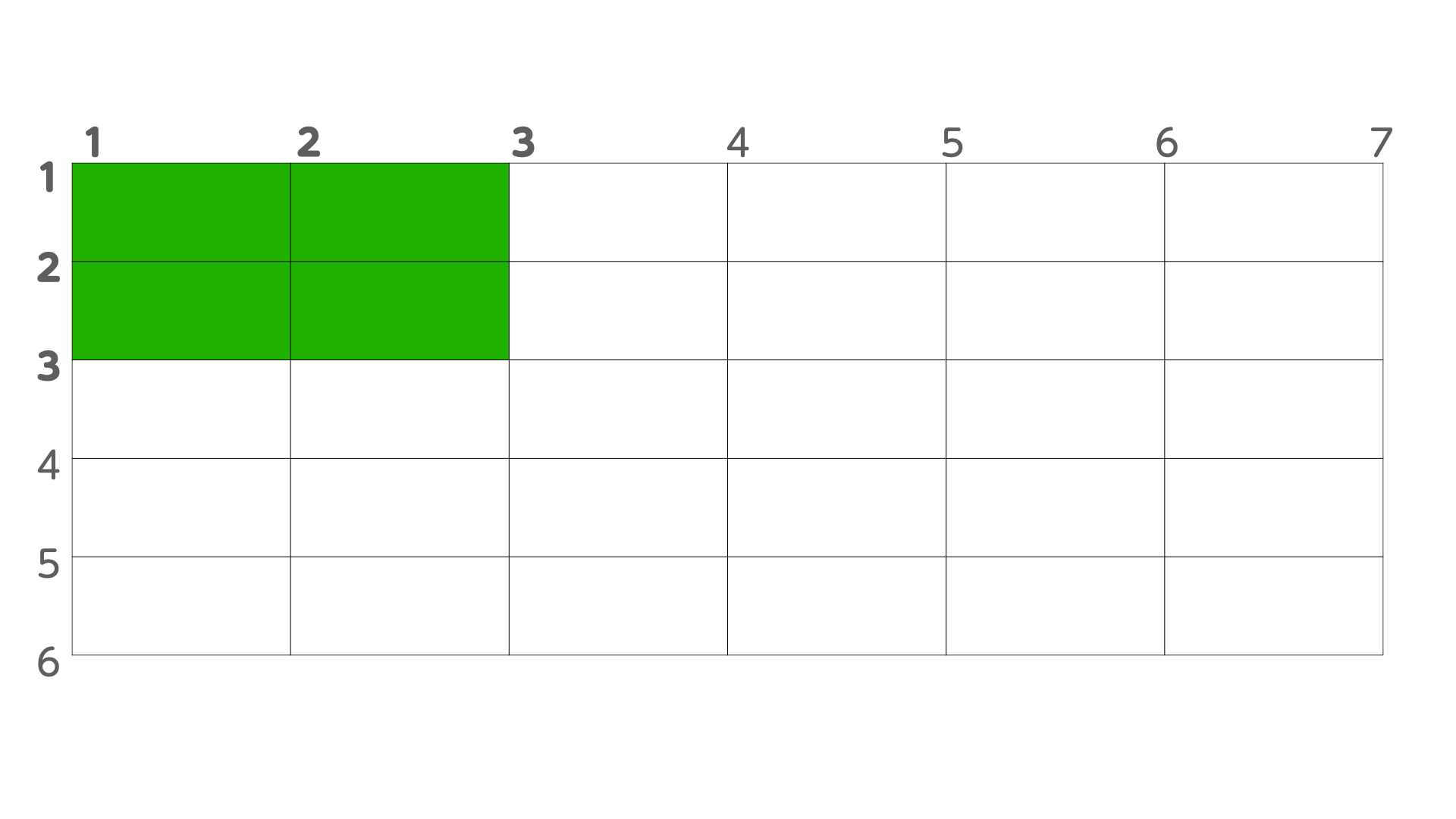
例えば、左上に 2×2 のコンテンツを配置したい場合、グリッドの線は、行が 1 から 3 本目まで、列が 1 から 3 本目までになります。

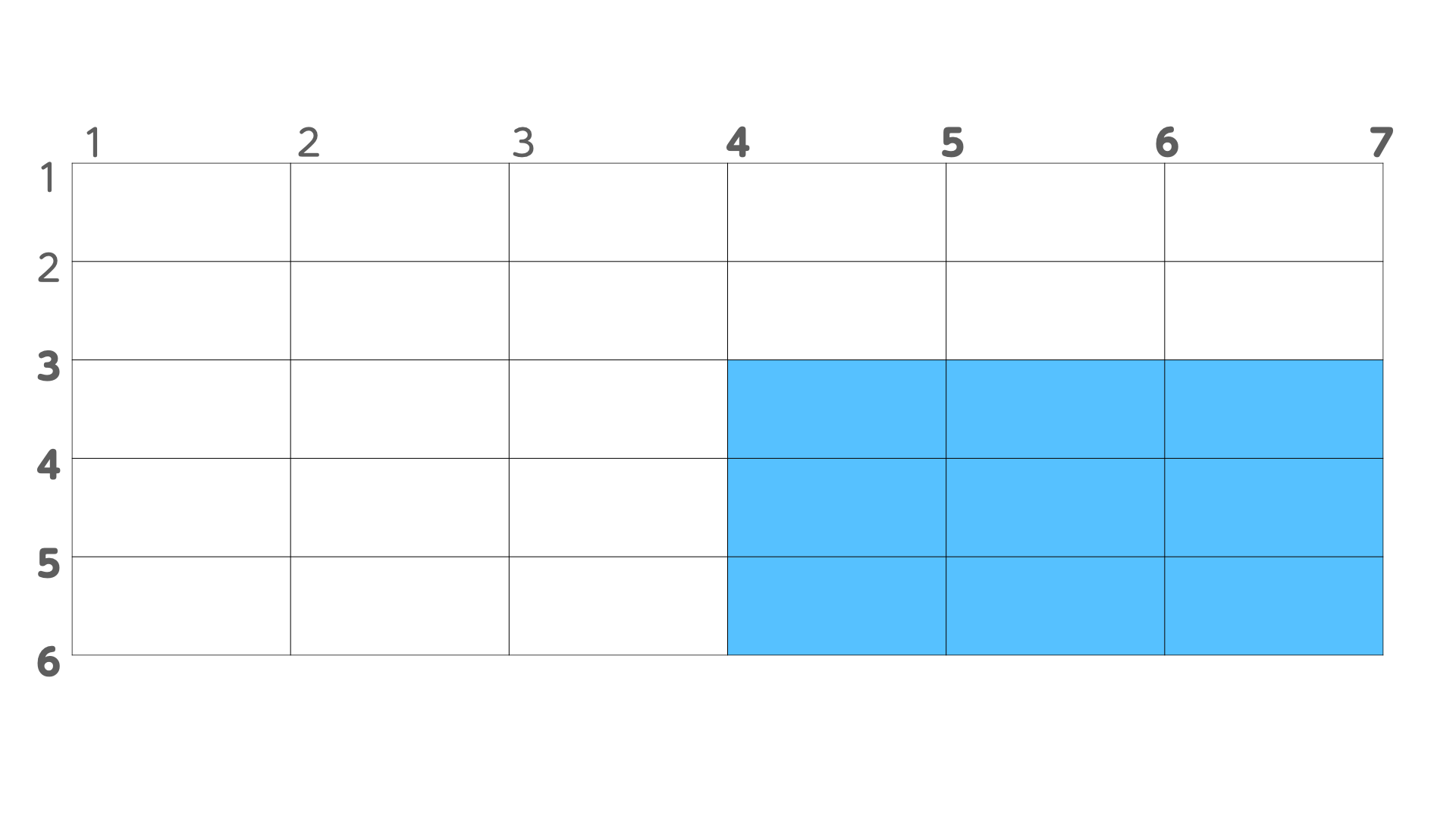
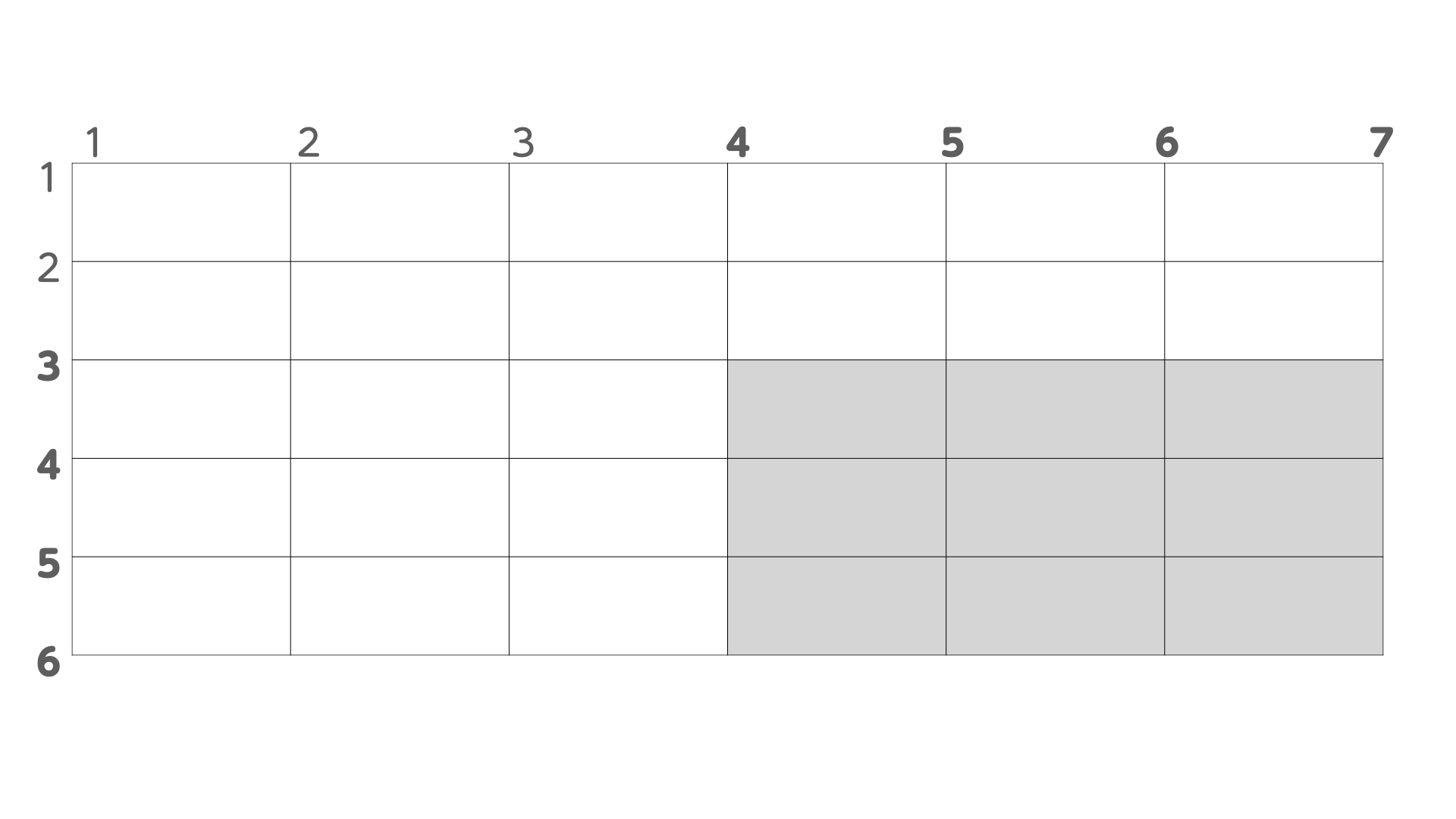
右下に 3×3 のコンテンツを配置したい場合、グリッドの線は、行が 3 から 6 本目まで、列が 4 から 7 本目までになります。

コンテンツを配置するには、グリッドの線の番号が重要になります。
コンテンツを配置する
では、実際にコンテンツを配置してみましょう。
コードは、以下の通りです。

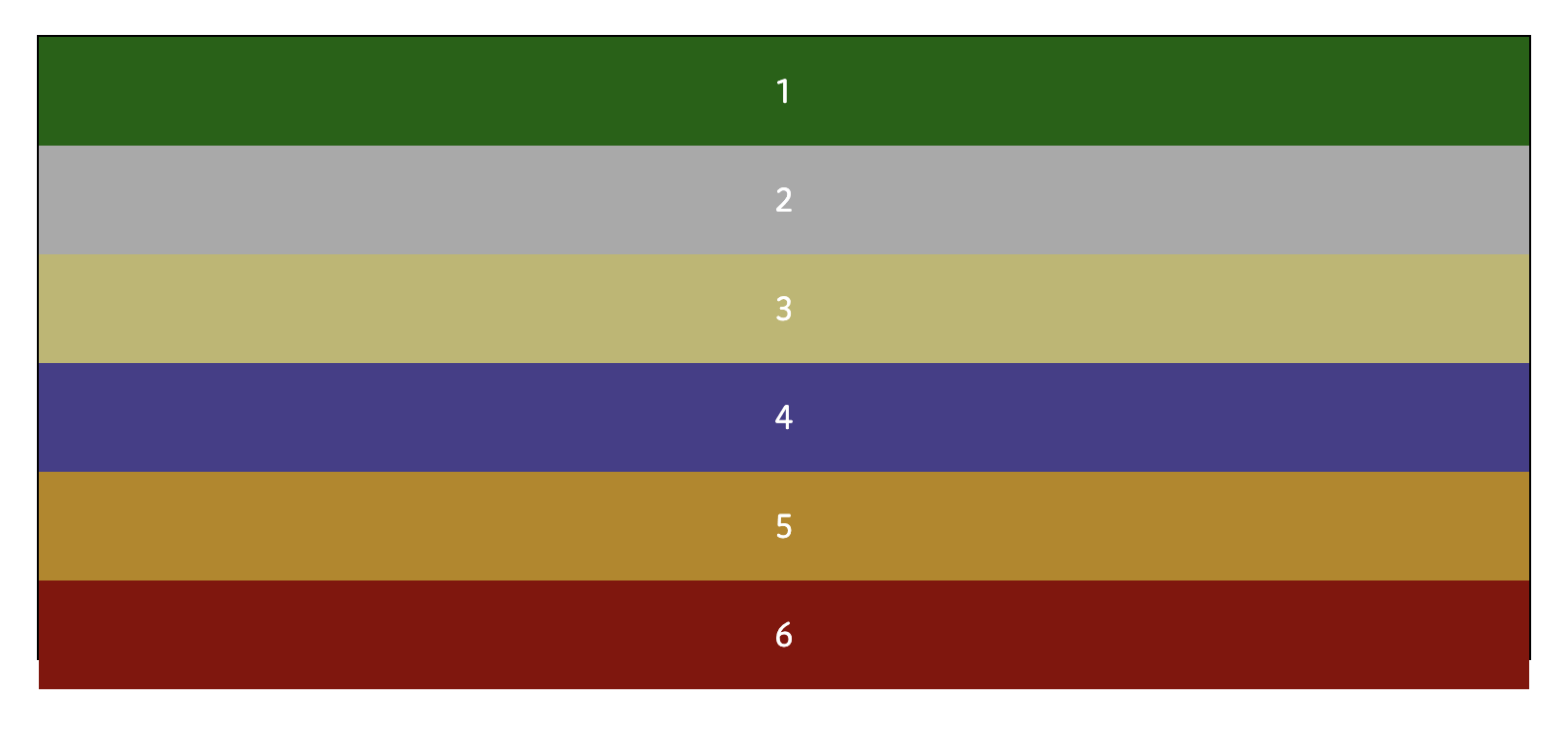
まずは、5 行、6 列の Grid を作成します。
行は、grid-template-rowsで指定します。
指定する行は 6 行なので、repeat(5, 1fr)で表すことができます。
1fr というのは、元々の数値をある数で割った場合の割合の重さになります。
例えば、100 を 4 で割った場合、1fr は 100/4=25 となります。
2fr は、50 となります。
話に戻ると、repeat(6, 5fr)は、1fr が 5 回繰り返すという意味になります。
つまり、5 等分です。
次に、列は、grid-template-columnsで指定します。
指定する列は 6 列なので、repeat(6, 1fr)で表すことができます。
コードは、以下の通りです。
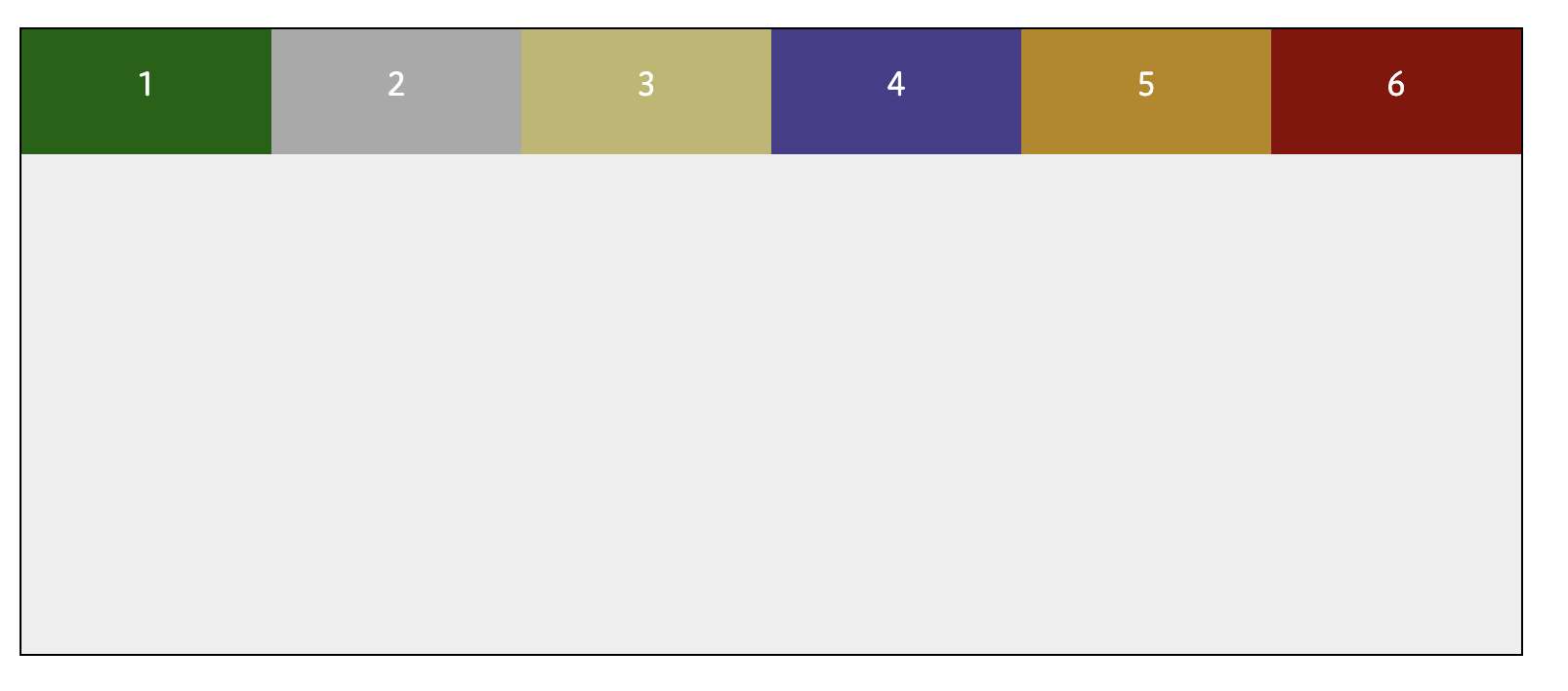
ブラウザを確認すると、

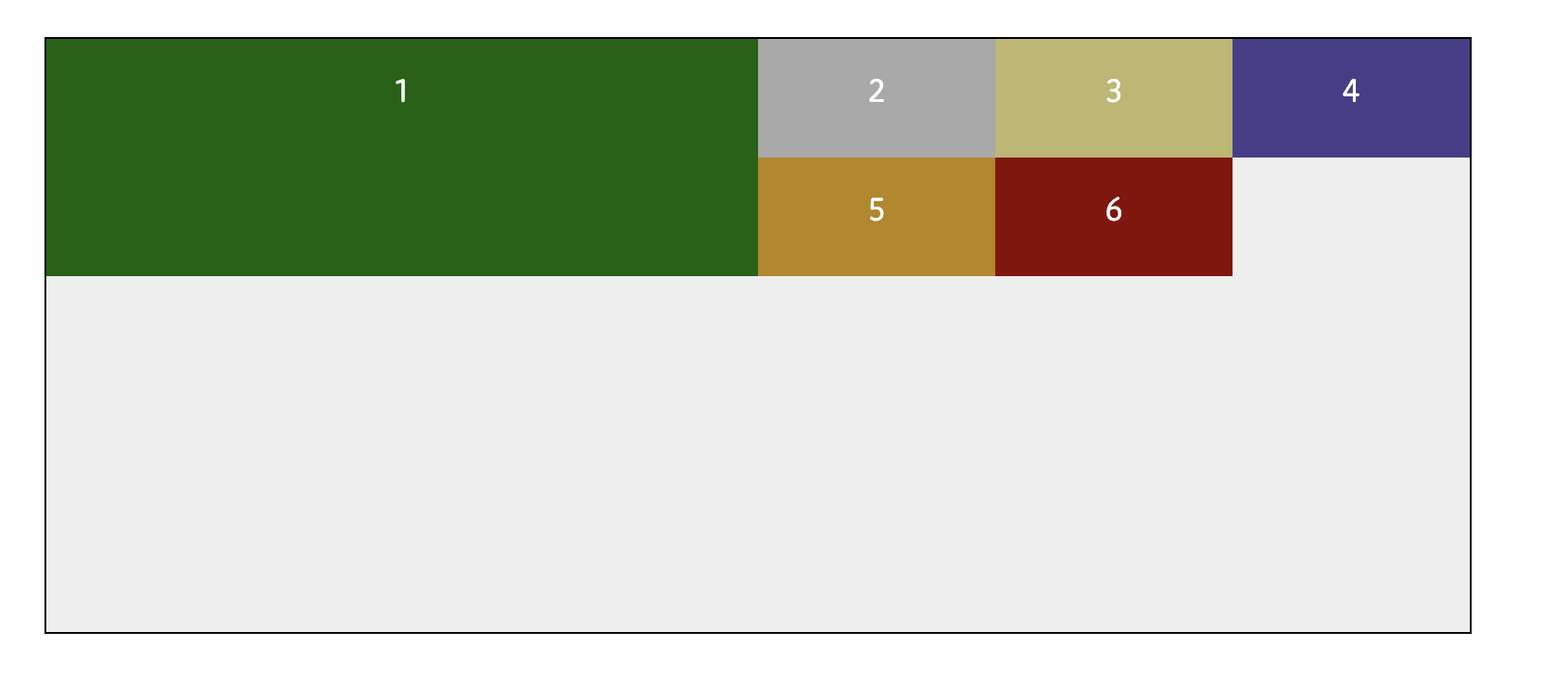
コンテンツが、左上から順番に並びました。
では、1 番目のコンテンツを左上の 2 行 3 列で配置していきます。
グリッドの線を指定するには、grid-rowとgrid-columnにグリッド線の番号を指定します。

2 行にするには、grid-rowを 1 から 3 まで指定します。
コードの書き方は、grid-row: 1/3;です。
次に、列は 3 列なので、grid-columnを 1 から 4 まで指定します。
コードの書き方は、grid-column: 1/4;です。
1 番目のコンテンツを指定するために、grid-rowとgrid-columnをitem-1クラスに指定します。
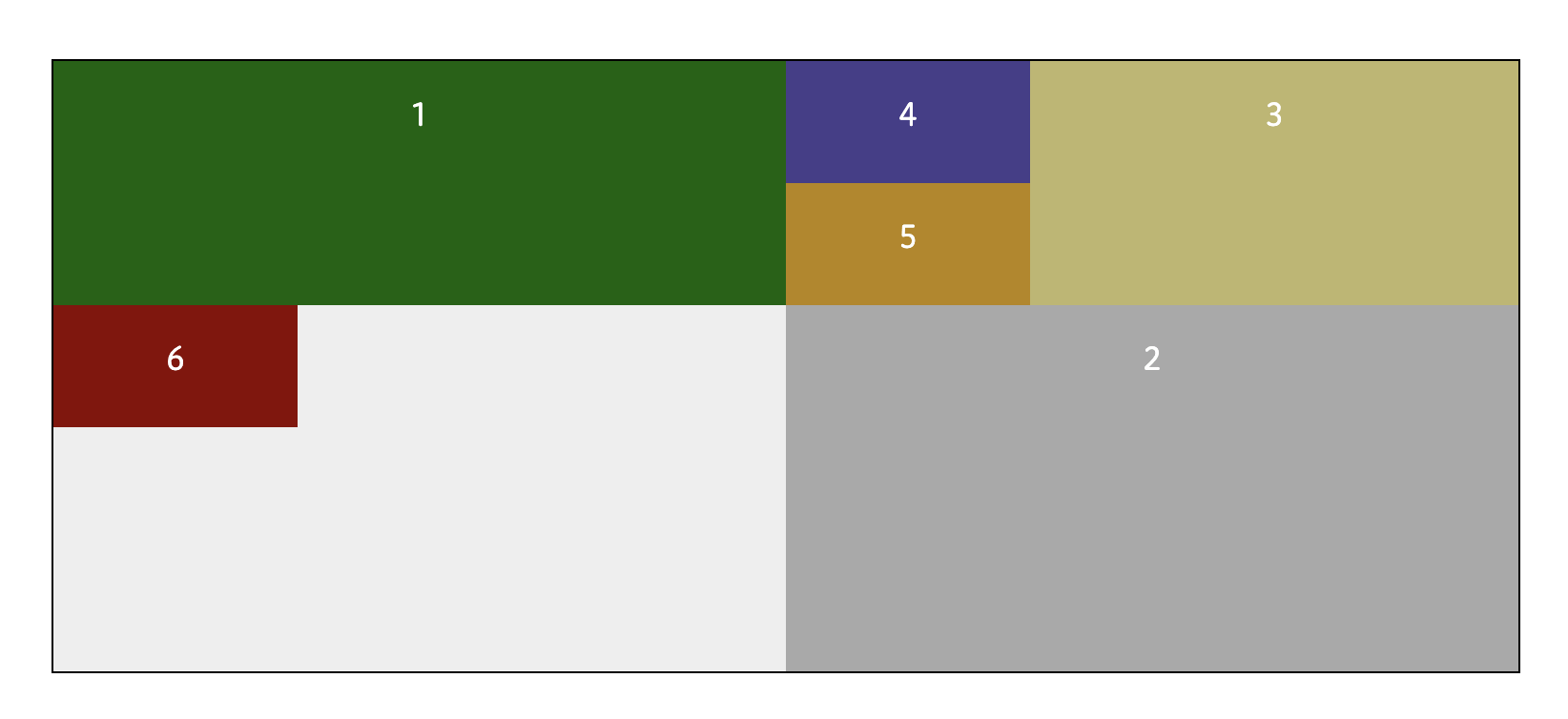
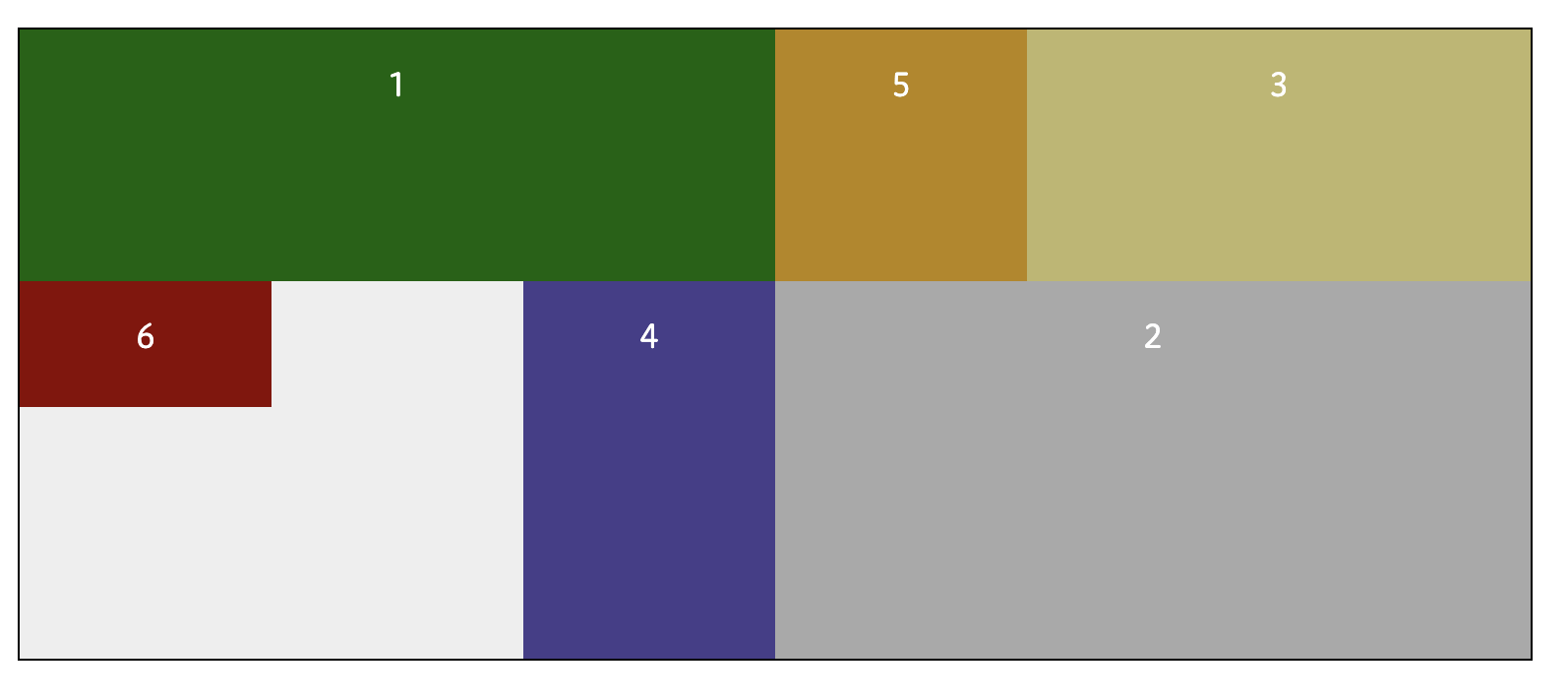
ブラウザで確認すると、

コンテンツが配置されました。
5 番目と 6 番目のコンテンツは、自動で次の行になっています。
次に、2 番目のコンテンツを、右下の 3 行 3 列で配置していきます。

1 番目のコンテンツと同様に、grid-rowを 3 から 6 まで、grid-columnを 4 から 7 まで指定します。
ブラウザで確認すると、

2 番目のコンテンツが右下に行きました。
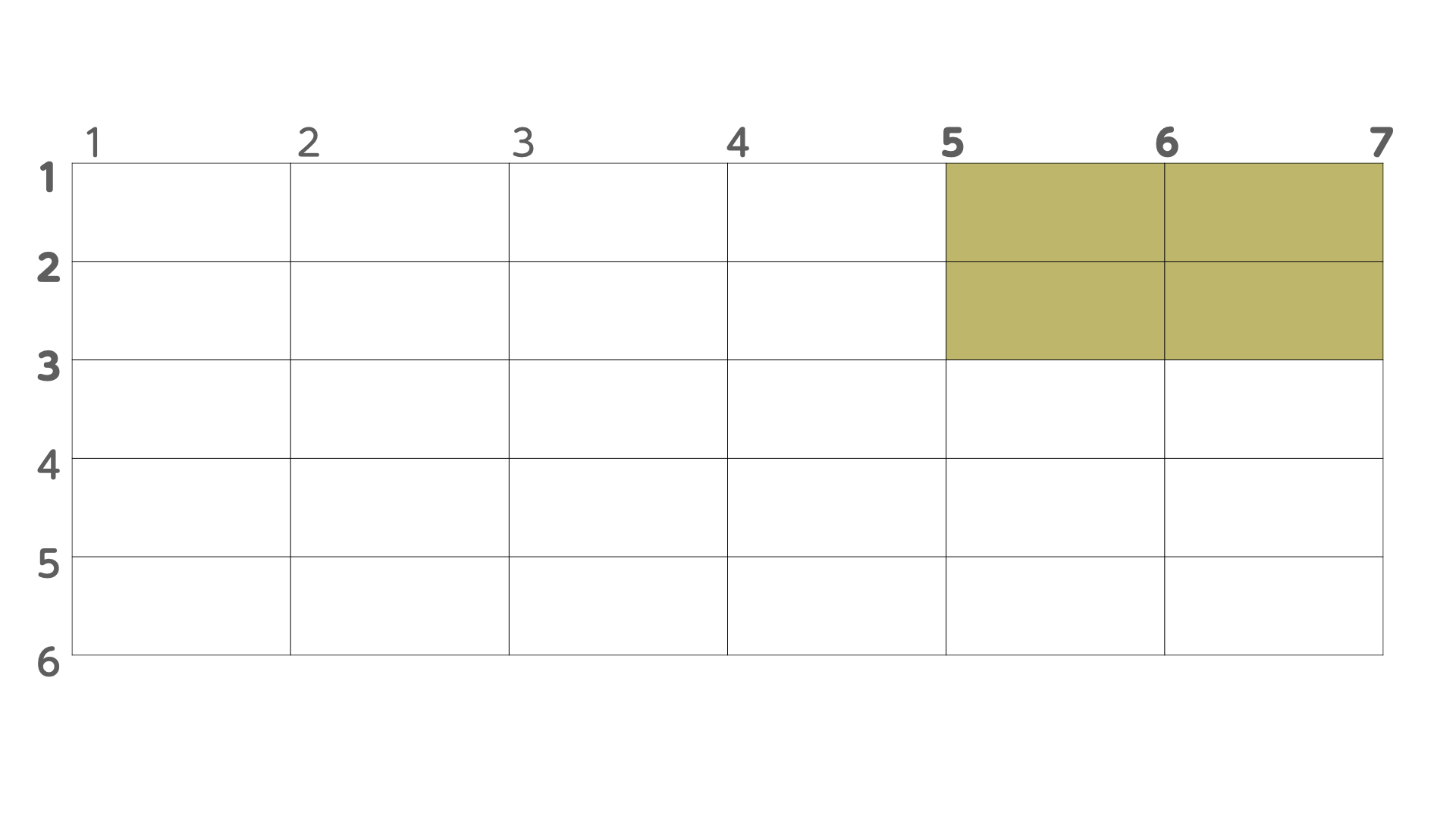
3 番目のコンテンツを右上 2 行 2 列に配置します。

grid-rowを 1 から 3 まで、grid-columnを 5 から 7 まで指定します。
ブラウザで確認すると、

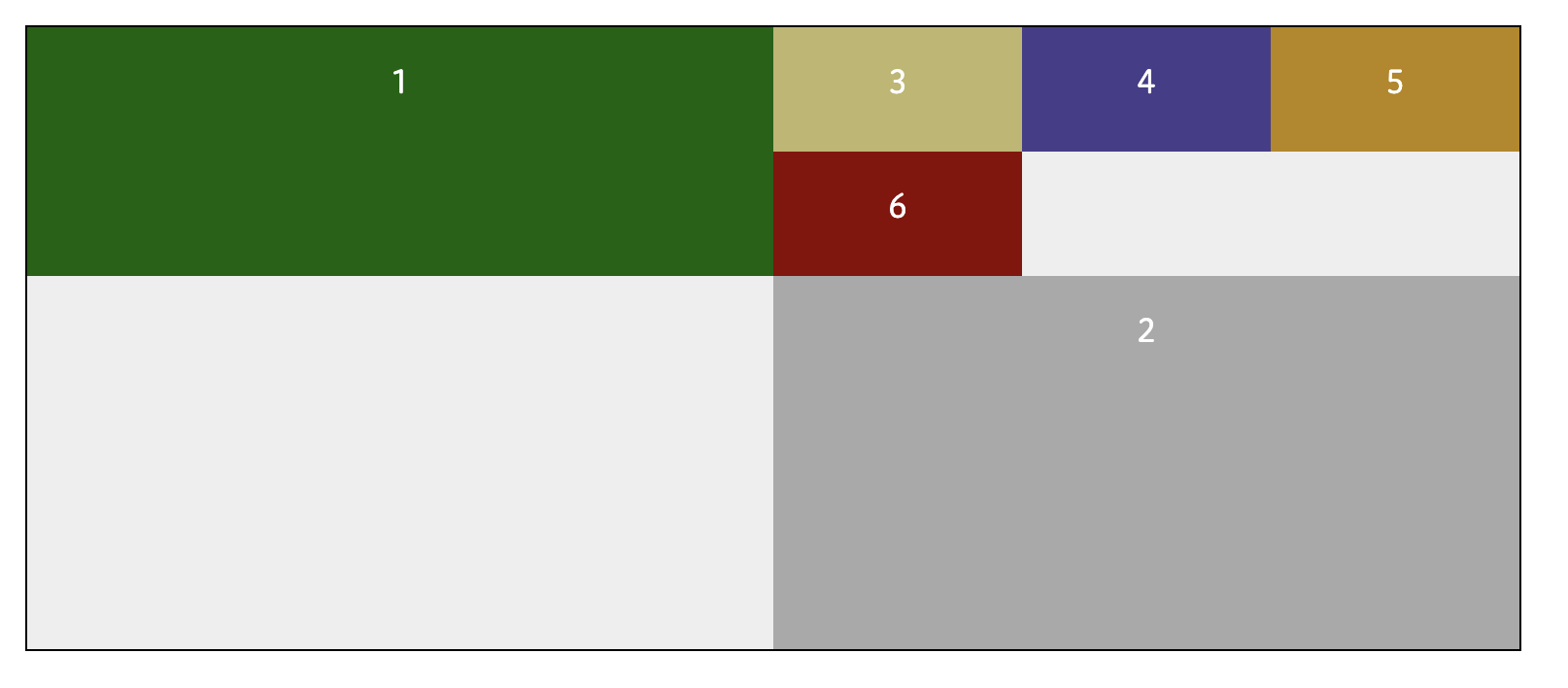
3 番目のコンテンツが右上に表示されました。
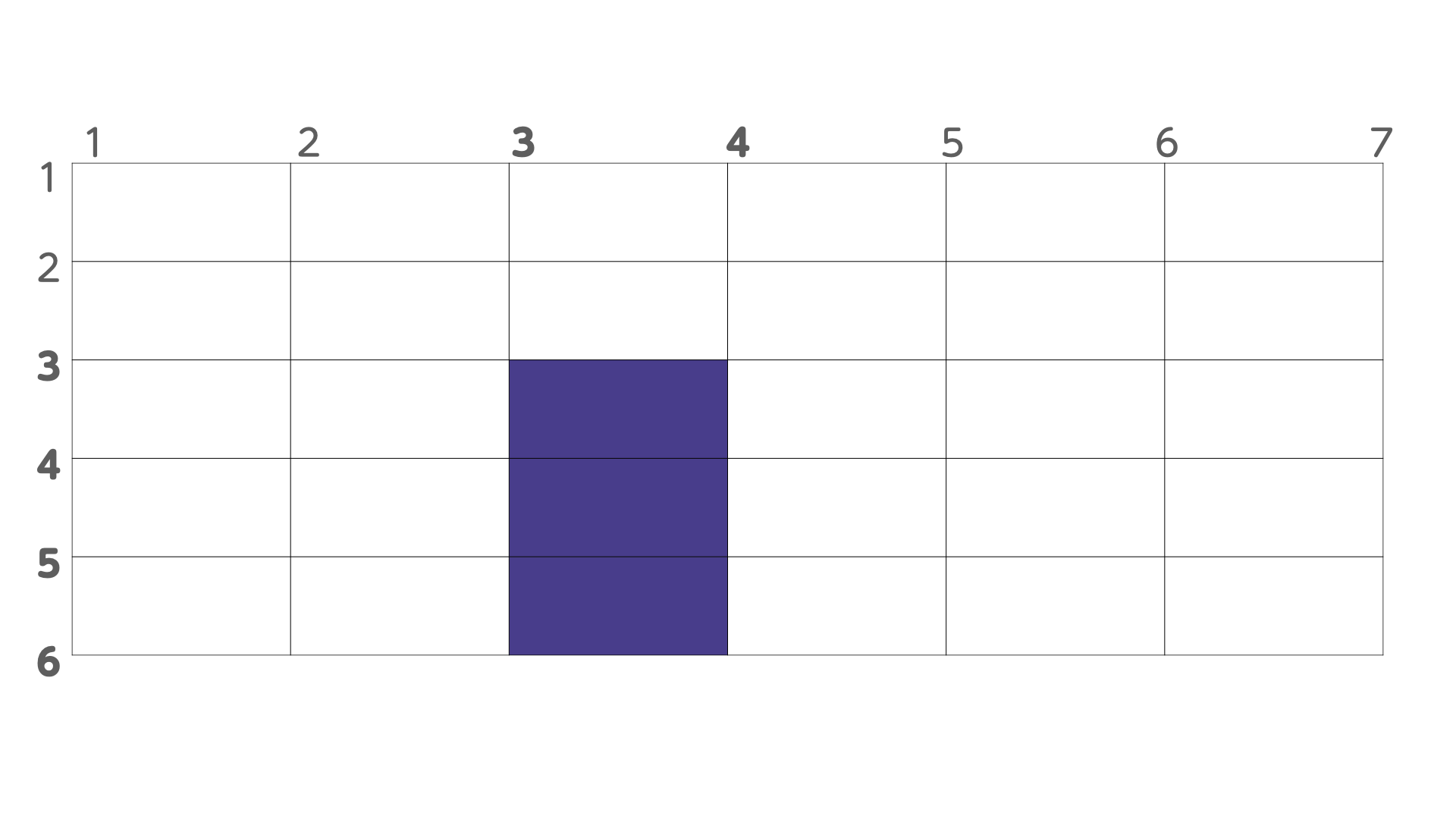
4 番目のコンテンツを下中央 3 行 1 列に配置します。

grid-rowを 3 から 6 まで、grid-columnを 3 から 4 まで指定します。
ブラウザで確認すると、

4 番目のコンテンツが中央下に表示されました。
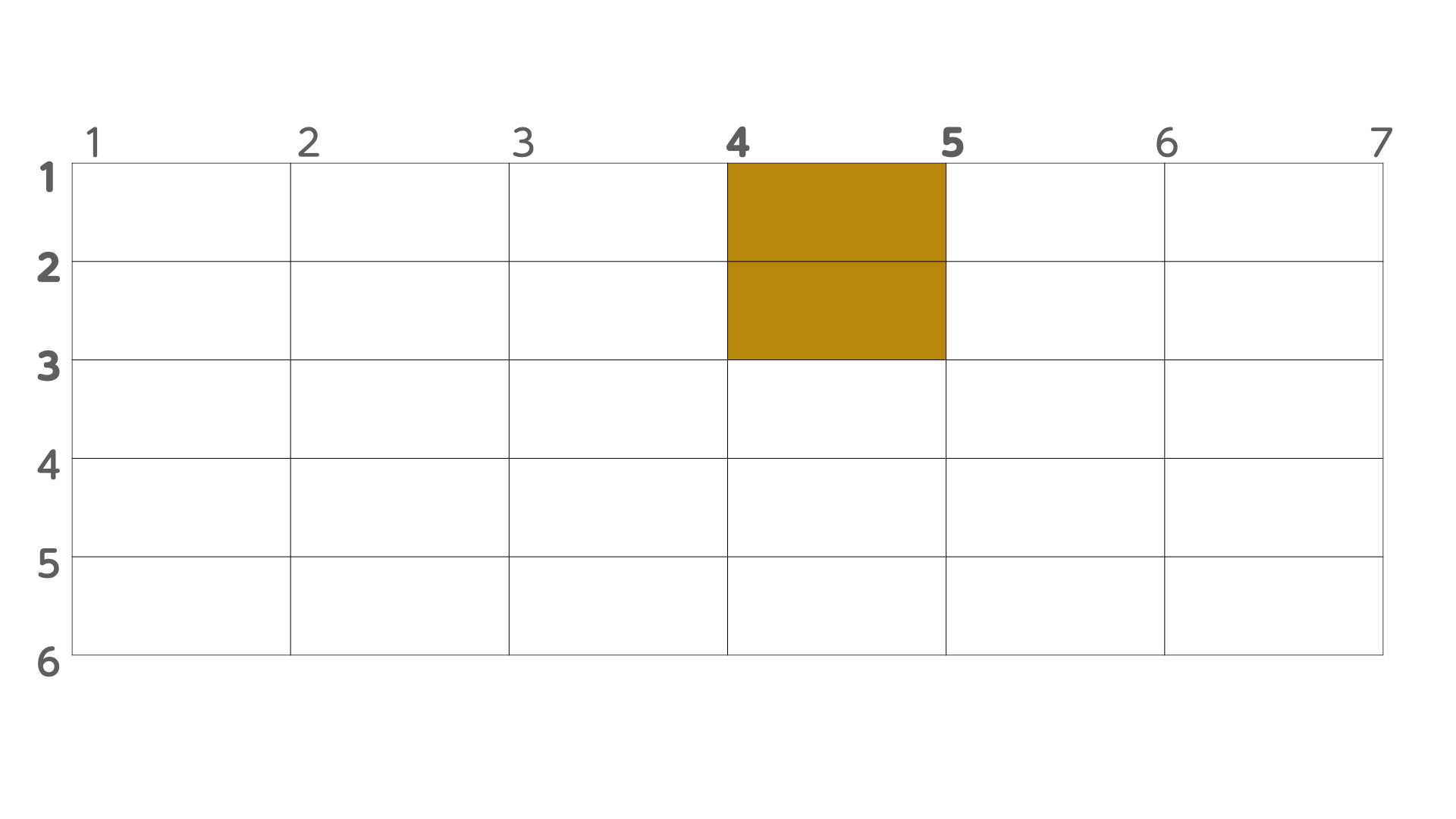
5 番目のコンテンツを中央上に配置します。

grid-rowを 1 から 3 まで、grid-columnを 4 から 5 まで指定します。
ブラウザで確認すると、

5 番目のコンテンツが中央上に表示されました。
最後に、6 番目のコンテンツを左下に配置します。

grid-rowを 3 から 6 まで、grid-columnを 1 から 3 まで指定します。
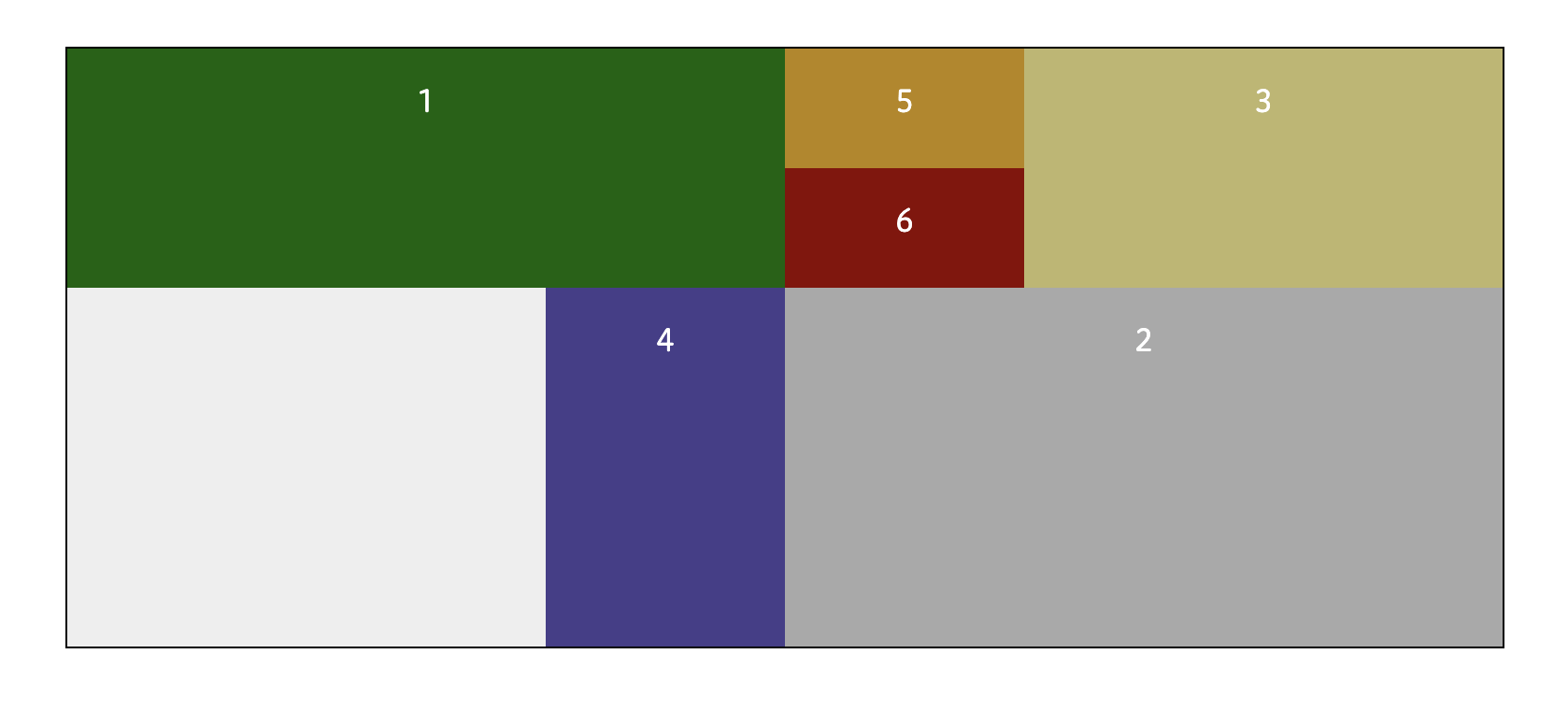
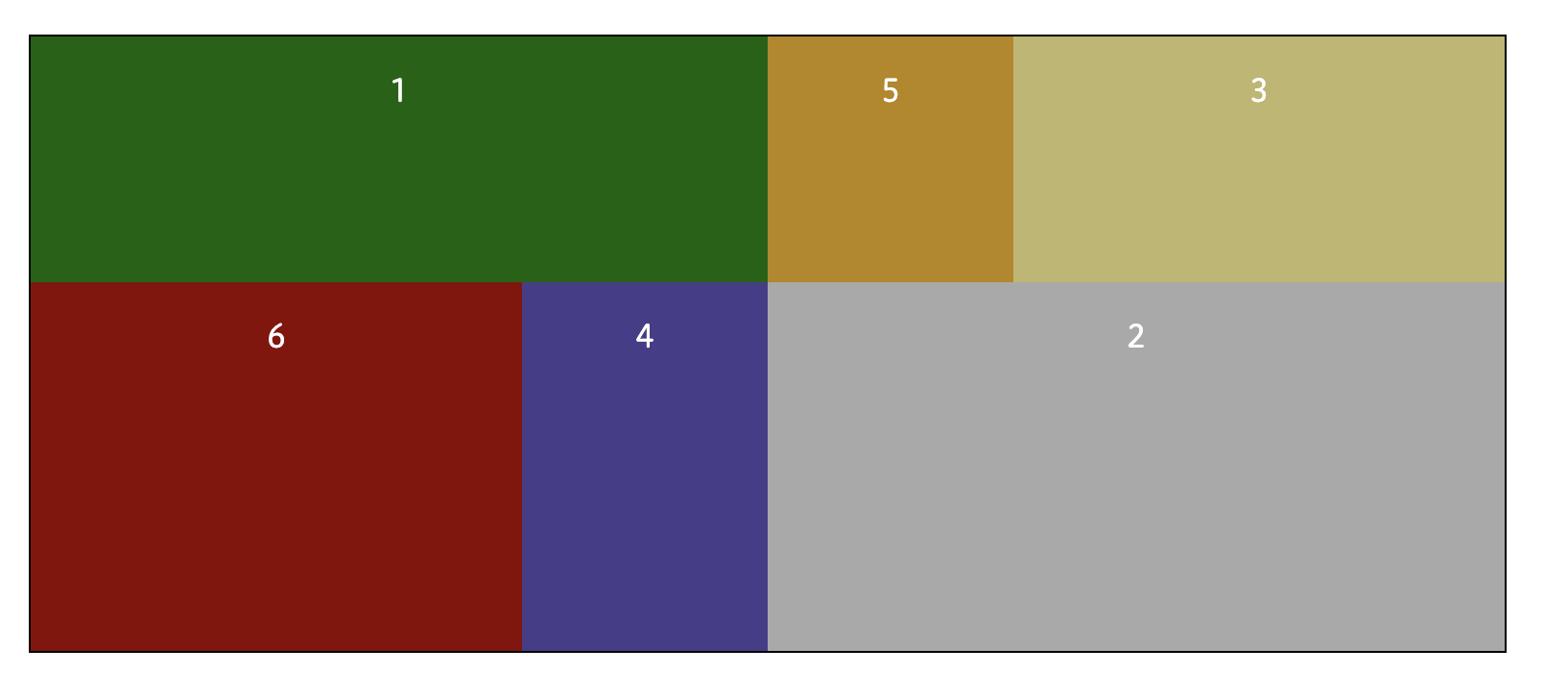
ブラウザで確認すると、

全て、埋まりました。
CSS の全文は、以下の通りです。
このように、グリッドの線を指定すると、自由に、そして簡単にコンテンツを配置することができます。
ぜひ、試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




