
CSS Gridレイアウトでコンテンツに合わせてサイズ指定をする方法
前回は、Grid レイアウトで Grid エリアを使ってコンテンツを配置する方法を紹介しました。
今回は、Grid レイアウトでコンテンツに合わせてサイズ指定をする方法を紹介します。
基本のコードは、以下になります。

サイズを固定する方法は、grid-template-rowsやgrid-template-columnsに具体的なサイズを指定します。
例えば、横幅のサイズを固定したい場合は、grid-template-columns: 20rem 8rem 20rem;と入力します。
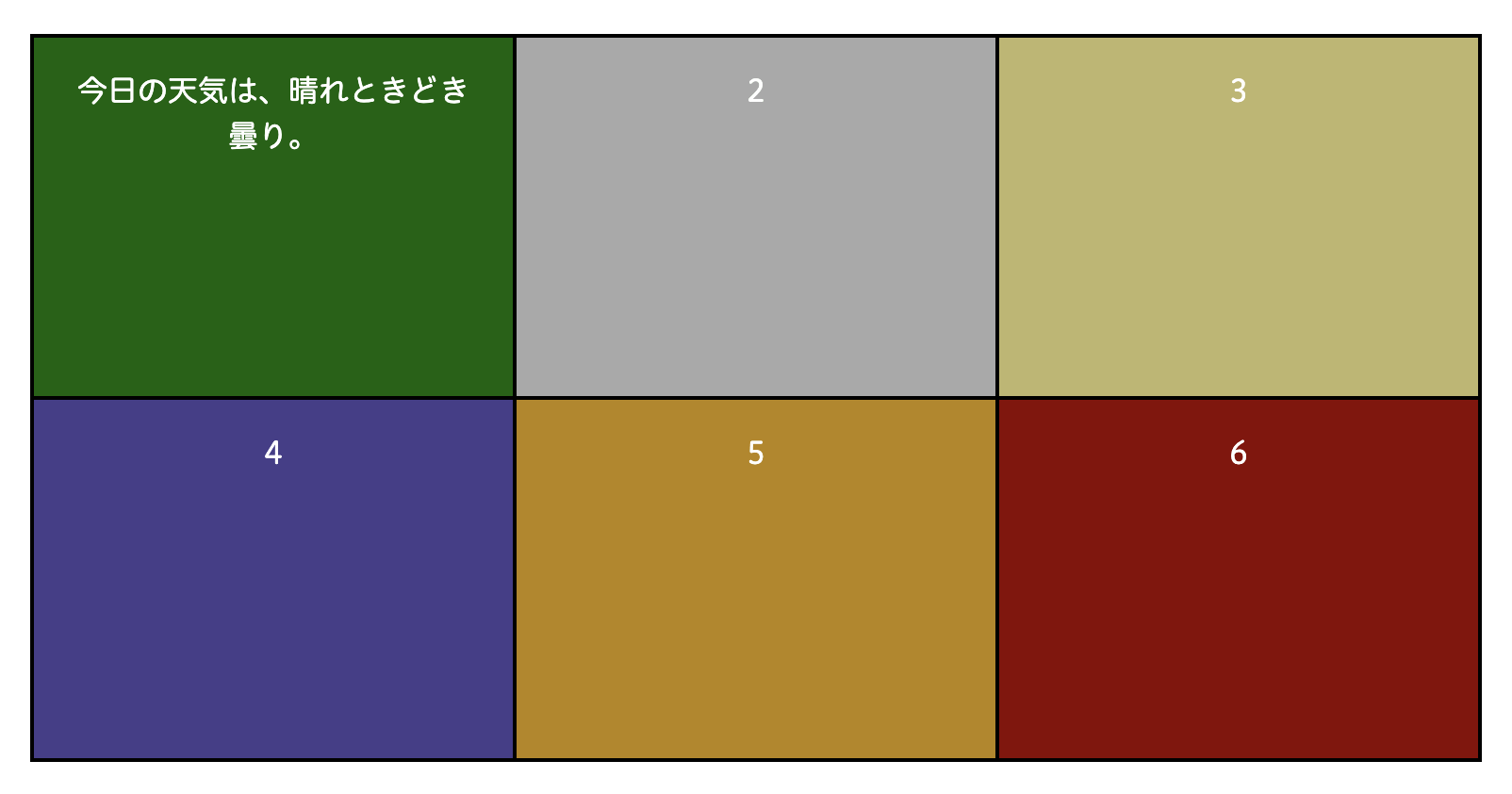
ブラウザで確認すると、

指定したサイズ通りのレイアウトになりました。
コンテンツの最小幅を固定する
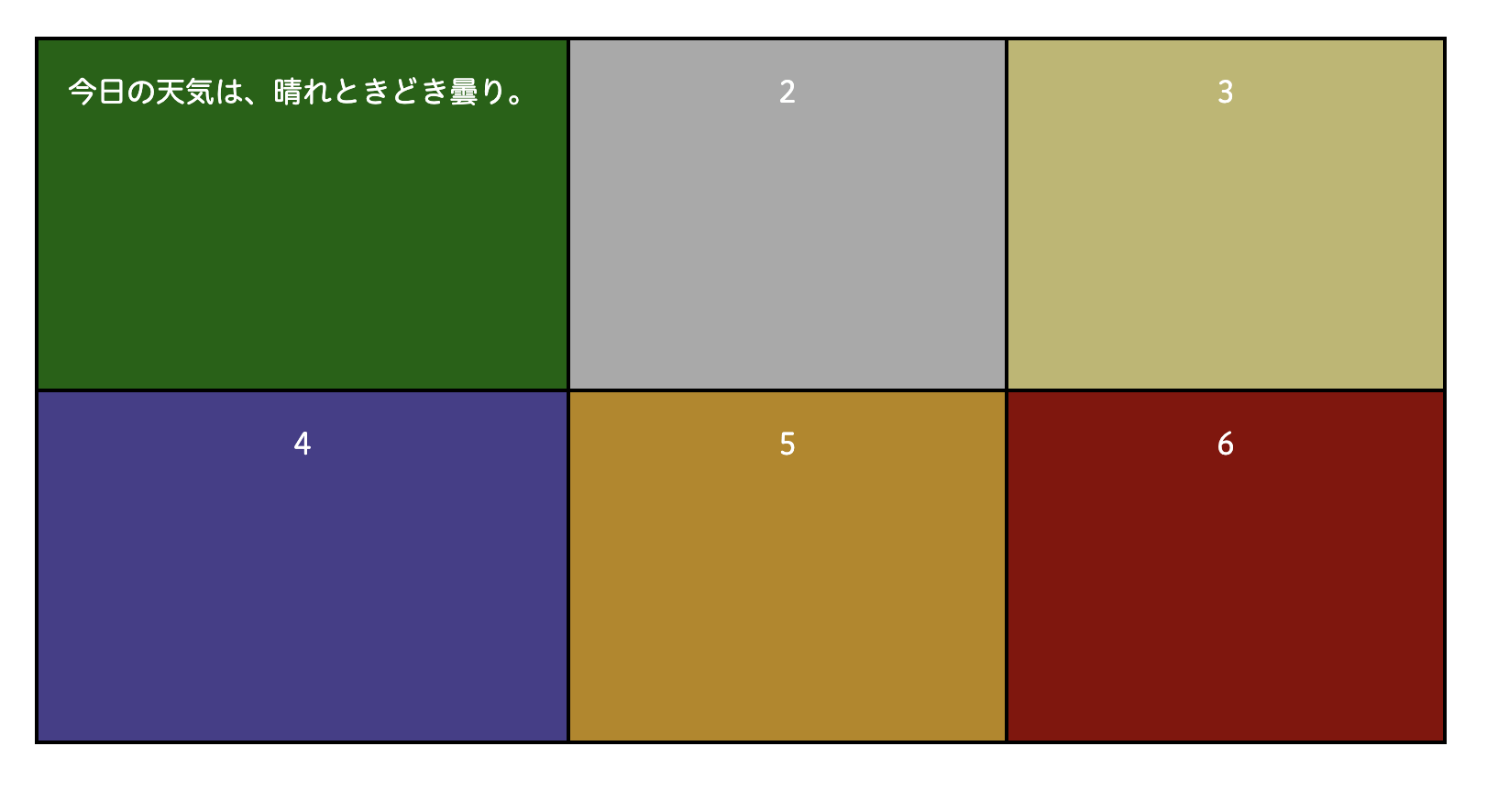
文章を、『今日の天気は、晴れときどき曇り。』に戻しておきます。
コンテンツの最小幅を固定するには、min-contentを使用します。
grid-template-columns: min-content 1fr 1fr;に変えてみます。
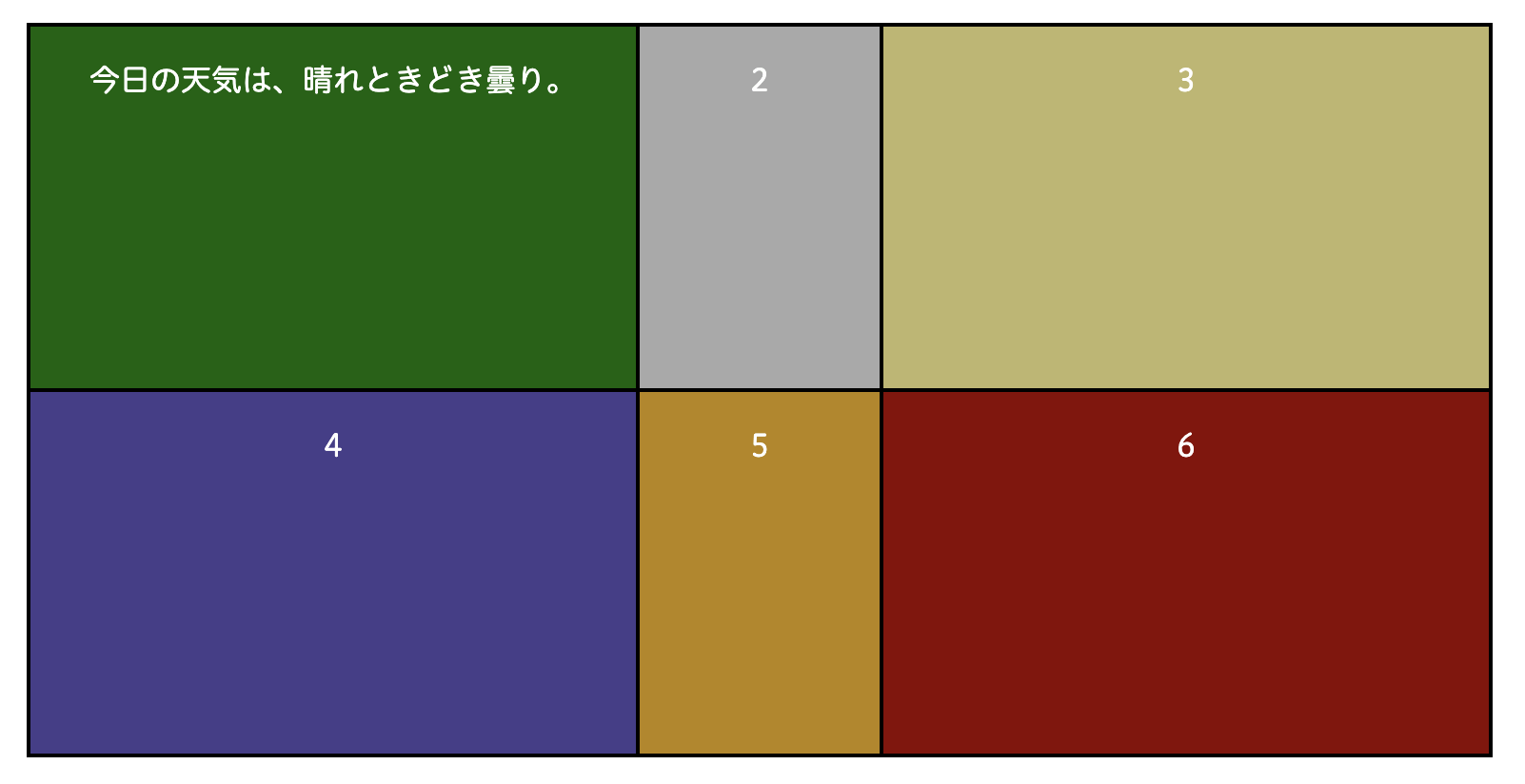
ブラウザで確認すると、

左端の幅が、可能な限り狭くなりました。
コンテンツの内容を優先して幅を調整する
コンテンツの内容を優先して幅を調整する場合は、max-contentを使用します。
例えば、grid-template-columns: min-content 1fr 1fr;をmax-content 1fr 1fr;に変えてみます。
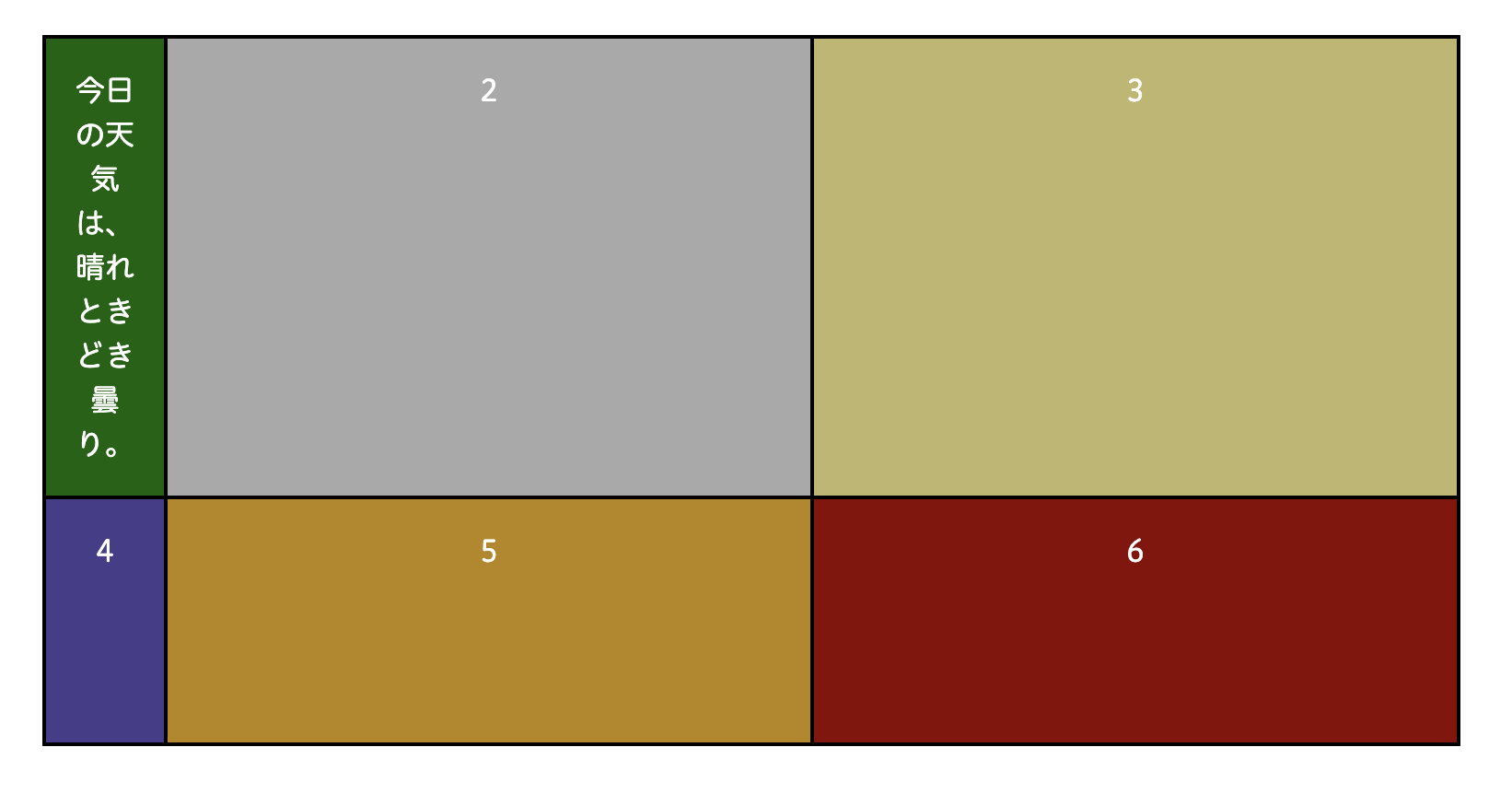
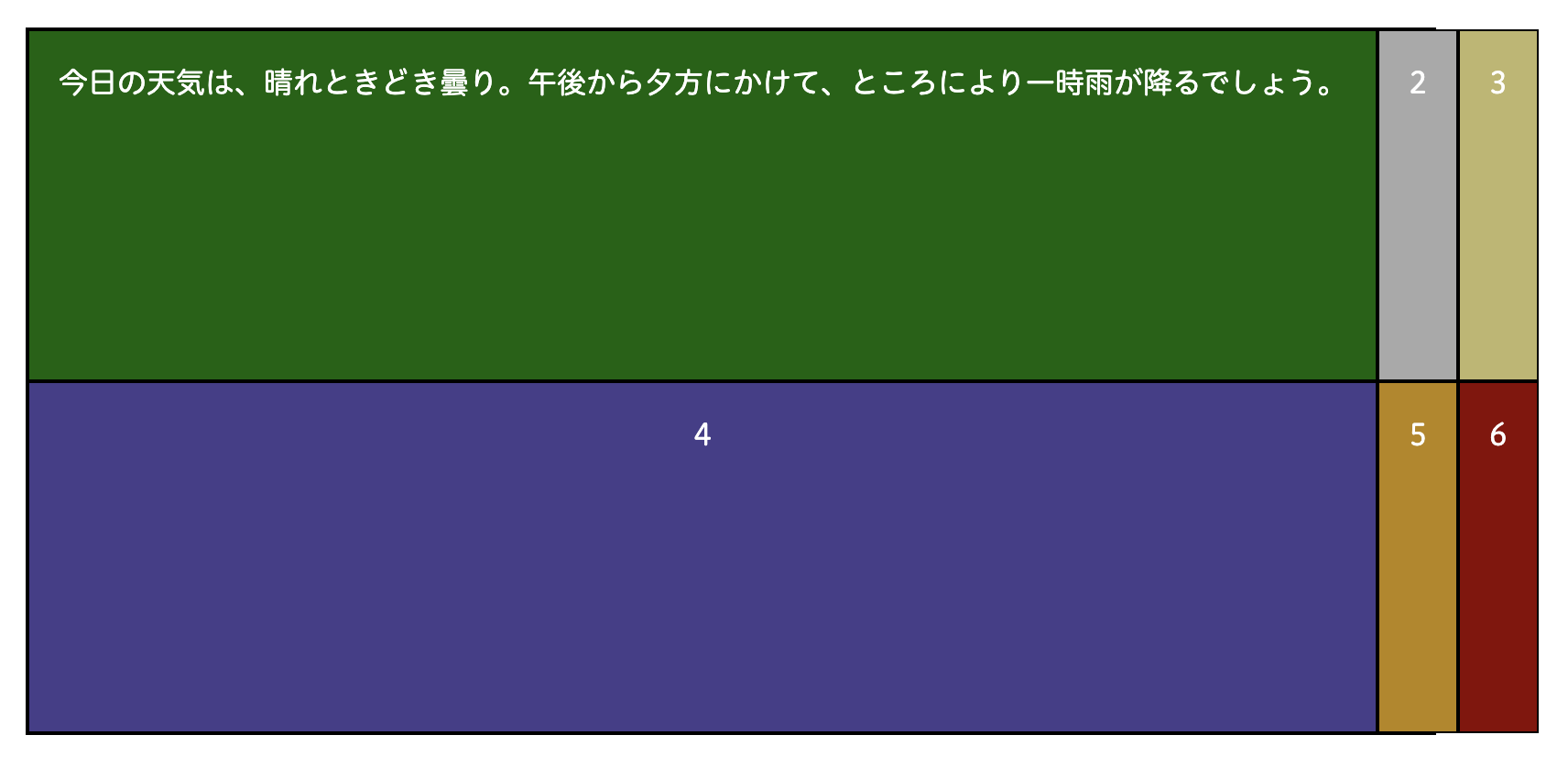
ブラウザで確認すると、

文章に合わせてコンテンツが長くなりました。
さらにコンテンツの文章を長くしてみます。
ブラウザで確認すると、

Grid の枠をはみ出してしまいました。
max-contentは、改行せずにどこまでも広がります。
コンテンツの最小・最大サイズを指定する
コンテンツの最小・最大サイズを指定するには、minmax()を使用します。
grid-template-columns: min-content 1fr 1fr;をgrid-template-columns: minmax(2rem, 20rem) 1fr 1fr;にしてみます。
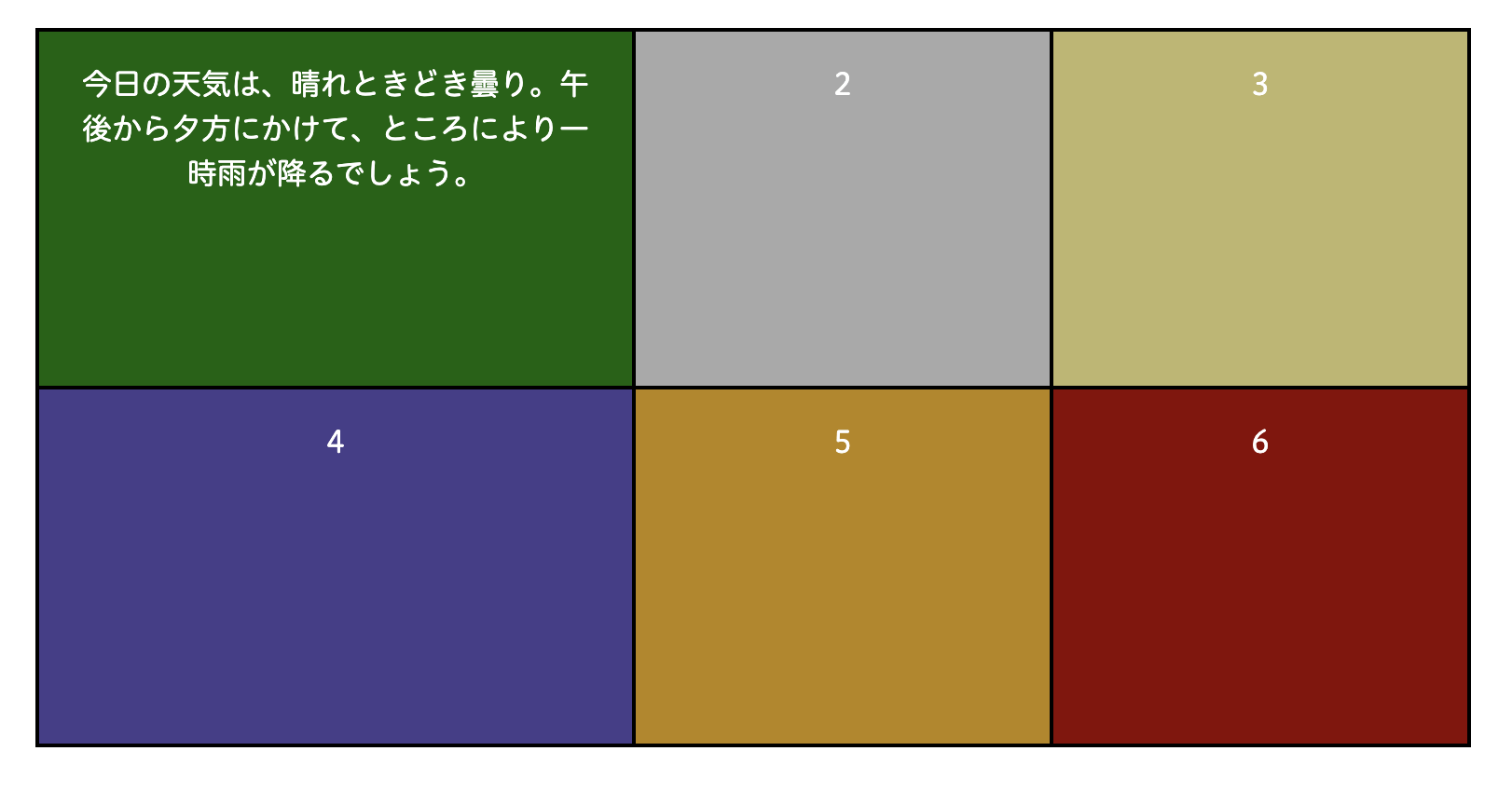
ブラウザで確認すると、

コンテンツの幅が 20rem まで広がり、文章が改行されました。
minmax関数は、最小値と最大値を指定できます。
書き方は、minmax(最小値, 最大値)です。
minmaxの数値は、autoにすることもできます。
例えば、grid-template-columns: minmax(2rem, auto) 1fr 1fr;に変えてみます。
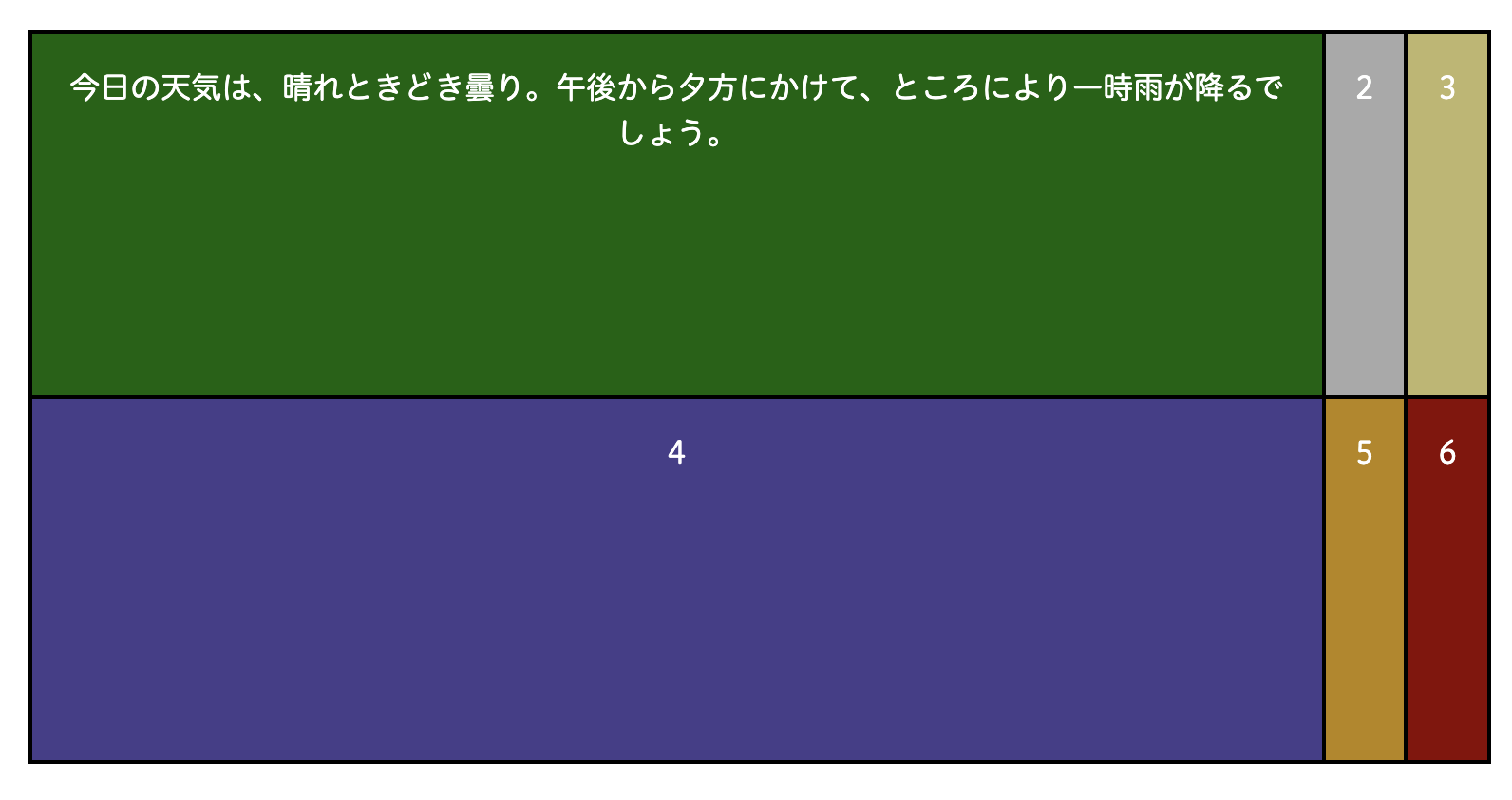
ブラウザで確認すると、

コンテンツの幅が可能な限り広がり、文章が改行されました。
コンテンツの幅を指定したい場合は、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




