
HTML&CSS
【CSS】マウスカーソルを載せると、コンテンツの色や形を変える方法
作成日:2021年06月26日
更新日:2021年06月26日
ウェブサイト制作で、マウスカーソルをボタンなどのコンテンツに乗せた時、アニメーションを追加したくなること、ありませんか?
今回は、マウスカーソルを載せると、コンテンツの色や形を変える方法を紹介します。
基本のコードは、以下になります。
html
<h1>今日の天気は?</h1>
<button class="button">晴れ</button>
<button class="button">その他</button>
css
button {
margin: 8px;
padding: 4px 32px;
font-size: 24px;
background-color: ivory;
border: 1px solid #666;
border-radius: 8px;
}

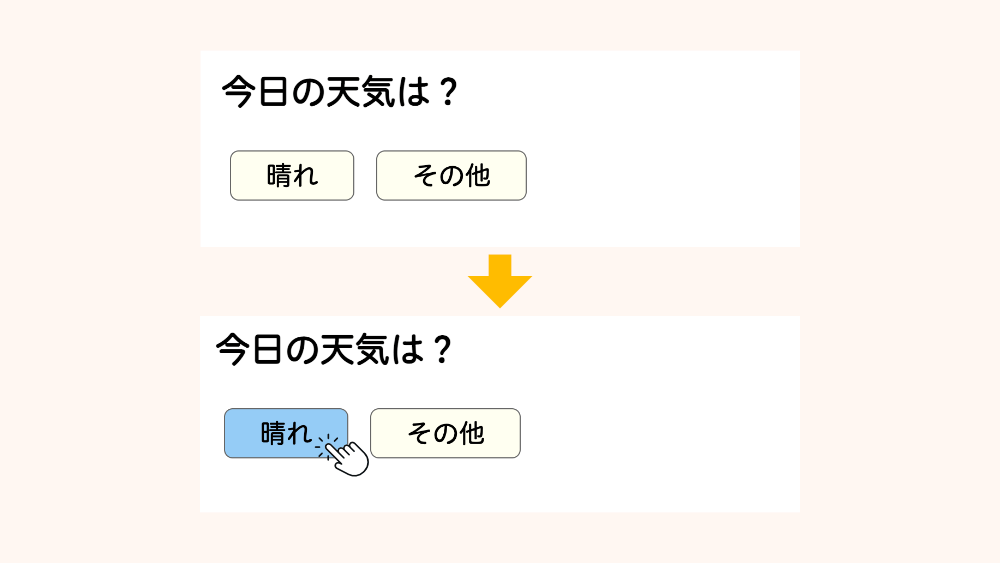
マウスカーソルを乗せた時、何か変化するようにするには、変化させたいコンテンツの CSS に:hoverという擬似クラスを追加します。
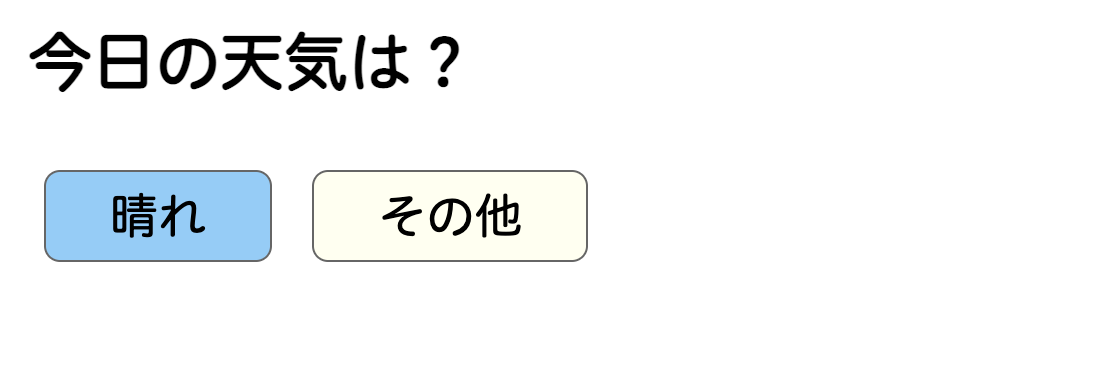
例えば、ボタンの色を変えたい場合は、
css
button:hover {
background-color: lightskyblue;
}
とします。
ブラウザで確認すると、

マウスカーソルを乗せたボタンの色が変わりました。
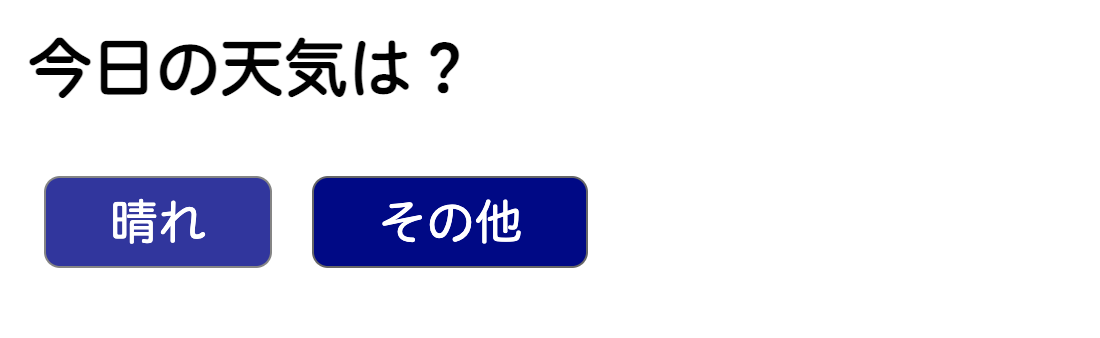
:hoverのアニメーションは、opacity: 0.8;くらいがちょうどいいかもしれません。
css
button {
margin: 8px;
padding: 4px 32px;
font-size: 24px;
color: white;
background-color: darkblue;
border: 1px solid #666;
border-radius: 8px;
}
button:hover {
opacity: 0.8;
}

マウスカーソルが上に乗ると、不透明度が上がるようにしました。
さりげないアニメーションを追加したい場合、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




