
【CSS】画像のサイズを均等にして、適切な位置に修正する方法
ウェブサイトを制作している時、フリー画像サイトなどで画像を使いたい場合、サイズや縦横比がバラバラで困ったこと、ありませんか?

今回は、画像のサイズを均等にして、適切な位置に修正する方法を紹介します。
基本のコードは、以下になります。
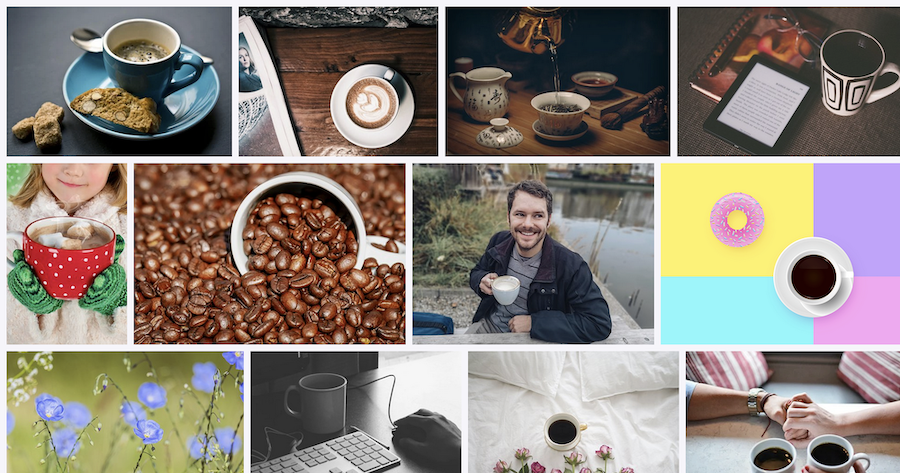
画像素材サイトから画像をダウンロードします。
※画像素材サイトは、pixabay(https://pixabay.com/ja/)を利用しました。

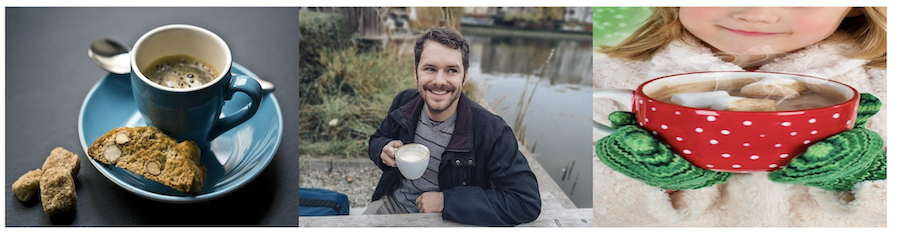
それぞれサイズがバラバラです。
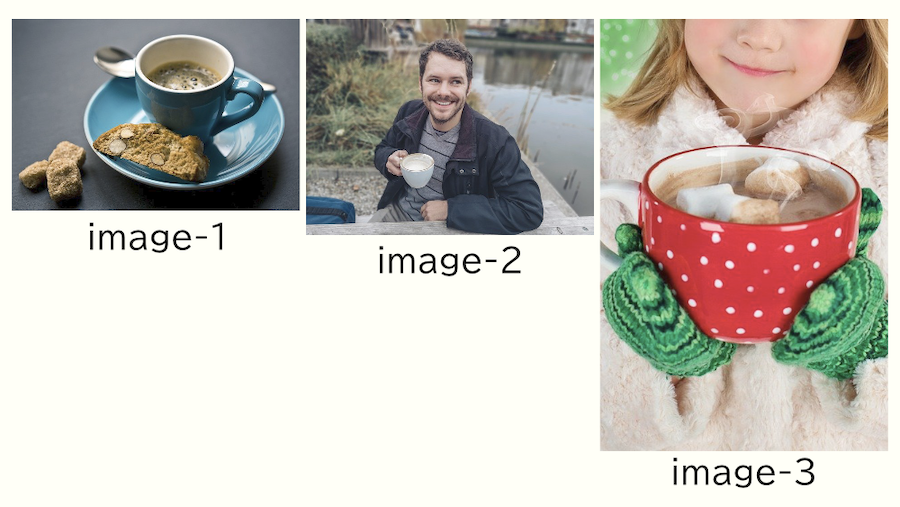
ブラウザに表示してみると、

やはりバラバラです。
これらの画像を均等にするには、一つは画像加工ソフトでトリミングする方法があります。
もう一つは、 CSS 内で調整します。
まずは、画像のサイズを合わせるために、画像の横幅と高さを決めます。
例えば、画像の横幅を 360px、高さを 270px としてみましょう。
ブラウザで確認すると、

画像のサイズは揃いましたが、縦長や横長になっている画像があります。
画像の縦長や横長を調整する
これらの画像を修正するには、object-fit: cover;を設定します。
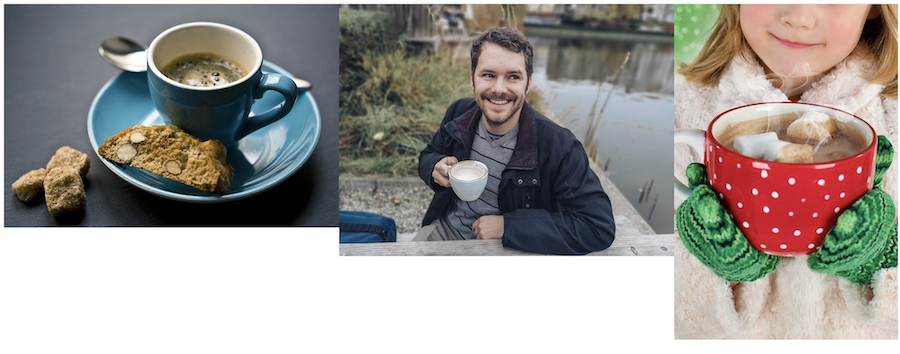
ブラウザで確認すると、

それぞれの画像の縦横比が合いました。
画像の位置を調整する
画像の位置を調整するには、object-position: ◯ □;で位置を指定します。
◯ には横の位置、□ には縦の位置を指定します。
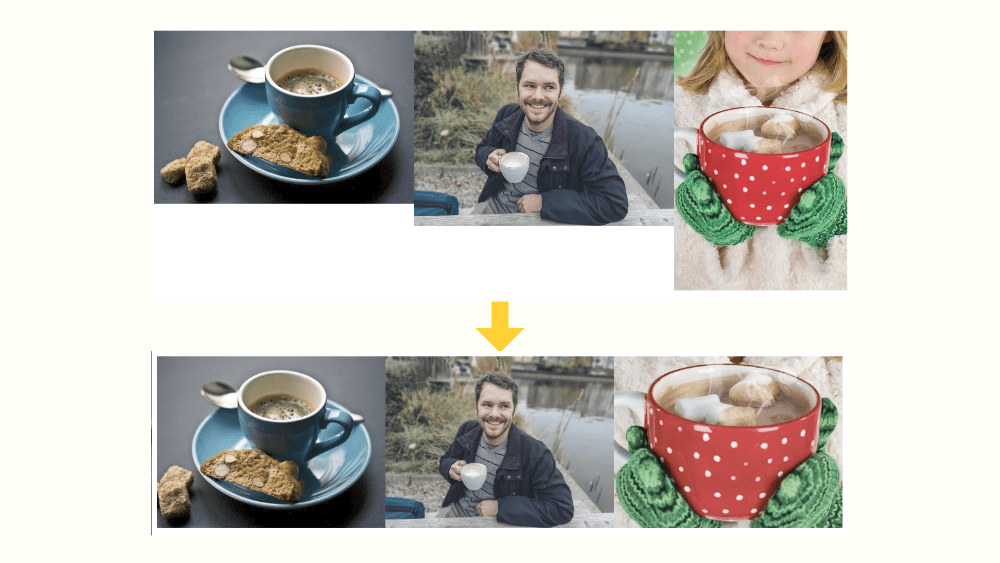
例えば、1 番目の画像を調整してみます。
ブラウザで確認すると、

1 番目の画像の位置が横方向に移動しました。
では、3 番目の画像を縦方向に調整してみましょう。
ブラウザで確認すると、

3 番目の画像の位置が縦方向に移動しました。
簡単にトリミングができるので、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




