
HTML&CSS
【CSS】:root擬似クラスセレクターの使用方法
作成日:2021年06月24日
更新日:2021年06月24日
他の方が制作したウェブサイトを確認すると、CSS に:rootで指定している時があります。
:rootとは、何なのでしょうか?
今回は、:root擬似クラスセレクターの使用方法を紹介します。
基本のコードは、以下になります。
html
<h1>今日の天気</h1>
<p>晴れときどき曇りでしょう</p>
css
h1 {
font-size: 32px;
}
p {
font-size: 1.6rem;
}

:rootは HTML ドキュメント全体のことを指します。
また、htmlと同等なのですが、:rootの方が優先度が高くなります。
例えば、
css
html {
background-color: yellowgreen;
}
とすると、ブラウザでは、以下が表示されます。

css
:root {
background-color: darkgrey;
}
を追加すると、

背景色が、:rootで指定した色になりました。
また、font-sizeなど、基準となるサイズを:root に設定すると、制作がやりやすくなります。
よくあるのが、font-sizeの初期値が 16px なので、1rem = 10px で計算しやすいように、font-sizeを 62.5%に指定することです。
16px × 62.5% = 10px という計算です。
css
:root {
font-size: 62.5%;
}
ブラウザで確認すると、


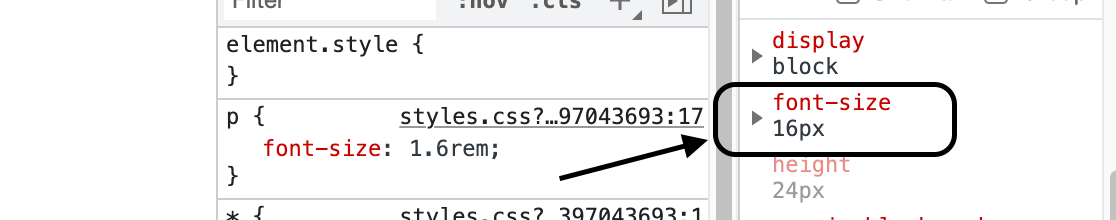
『晴れときどき曇りでしょう』のfont-sizeが 10px × 1.6 = 16px になりました。
:rootは、変数を指定するときに使いますので、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




