
HTML&CSS
CSSで、特定のセクションのみ左右のスペースをなしにする方法
作成日:2021年06月02日
更新日:2021年06月02日
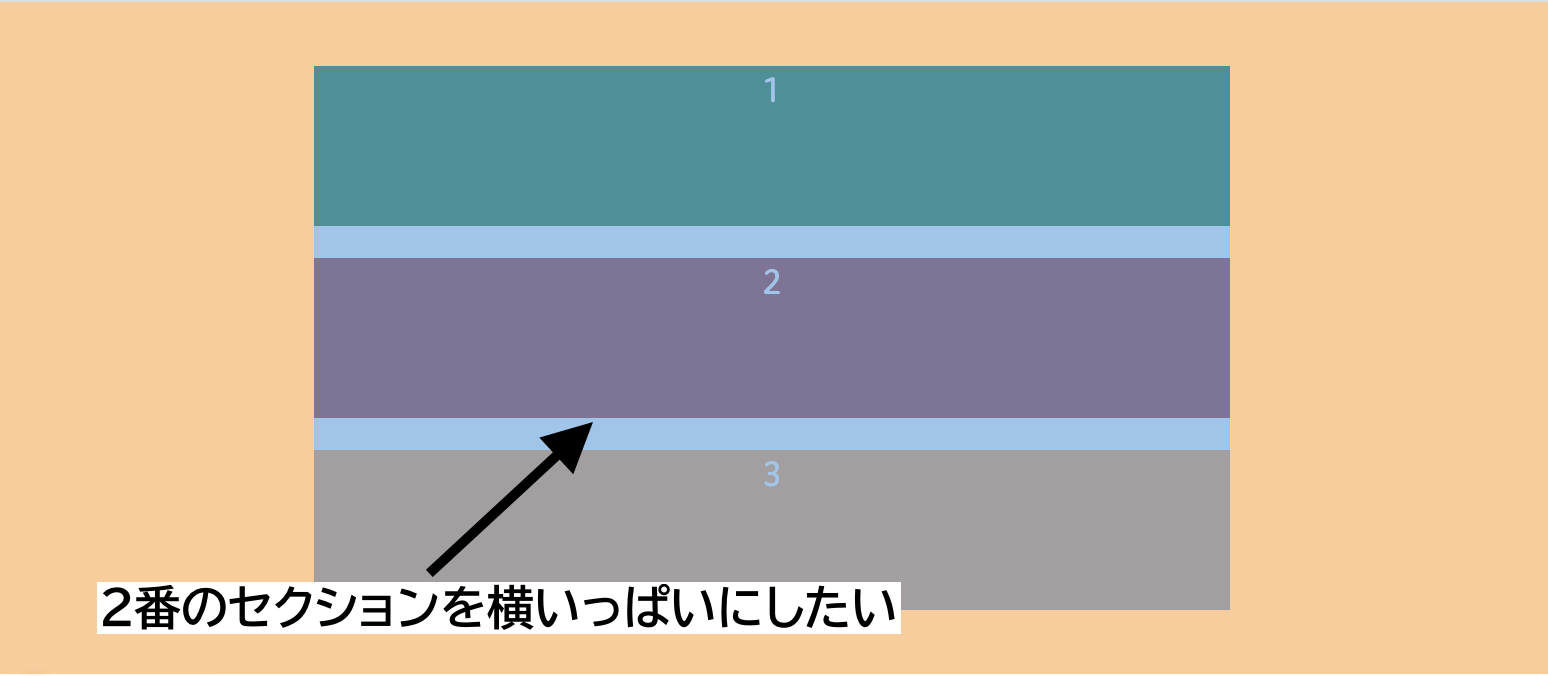
通常は、サイトの左右にスペースがある状態にしたいけれど、特定のセクションのみ横いっぱいに広げたいこと、ありませんか?
今回は、特定のセクションのみ左右のスペースをなしにする方法を紹介します。
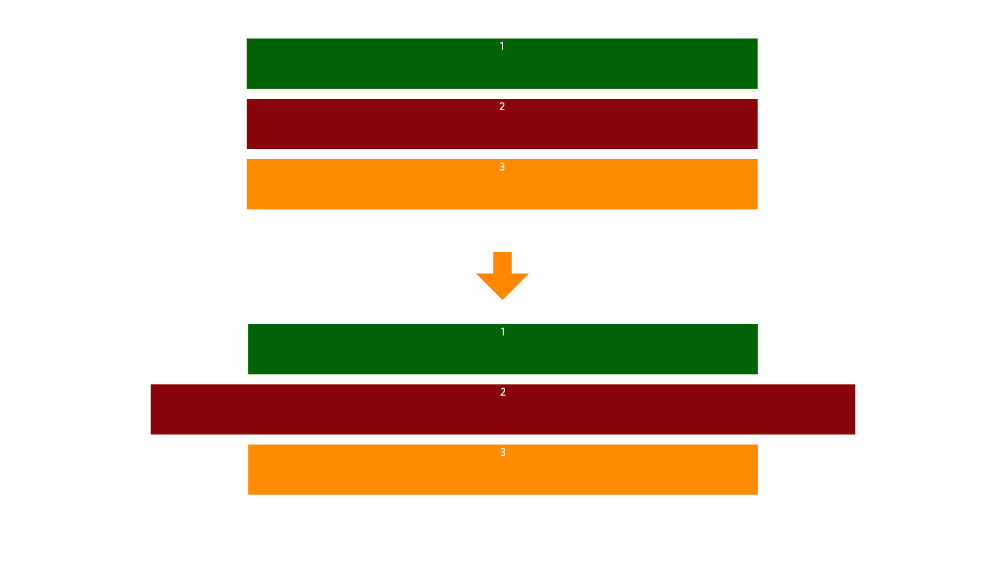
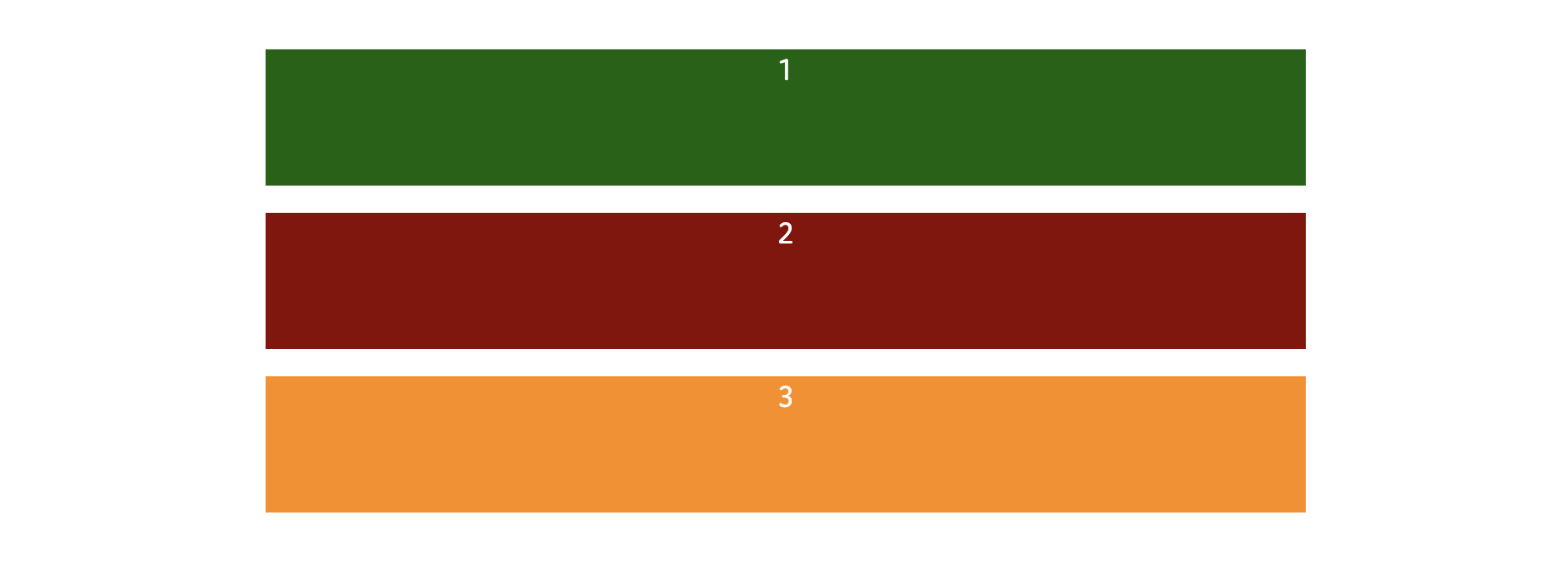
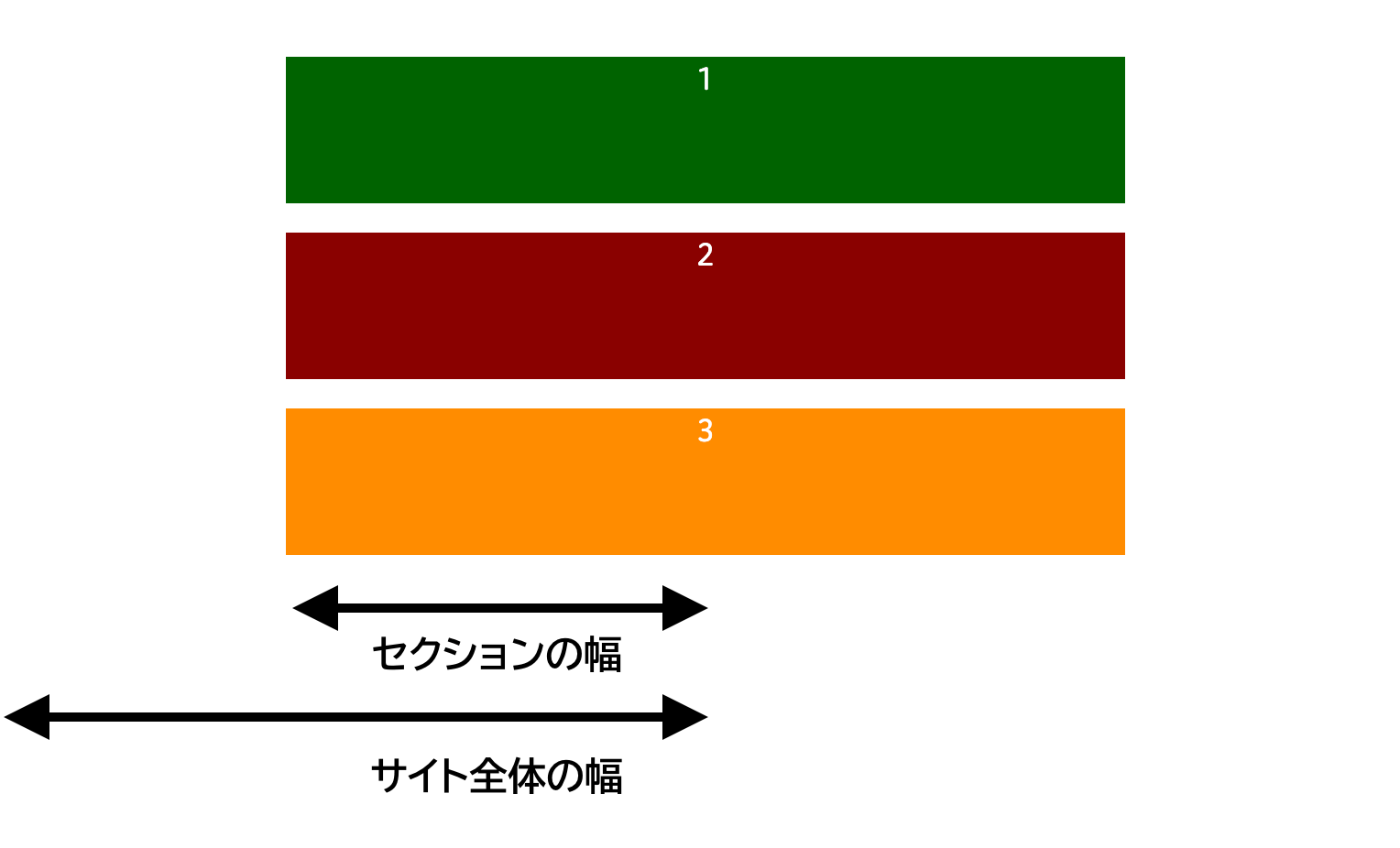
例えば、次の画像のレイアウトがあるとします。

このレイアウトは、左右に margin を設定しています。
このレイアウトで 2 番のみ横いっぱいに広げてみます。

特定のセクションを横いっぱいにするには、CSS でmargin: 0 calc(50% - 50vw);を指定します。
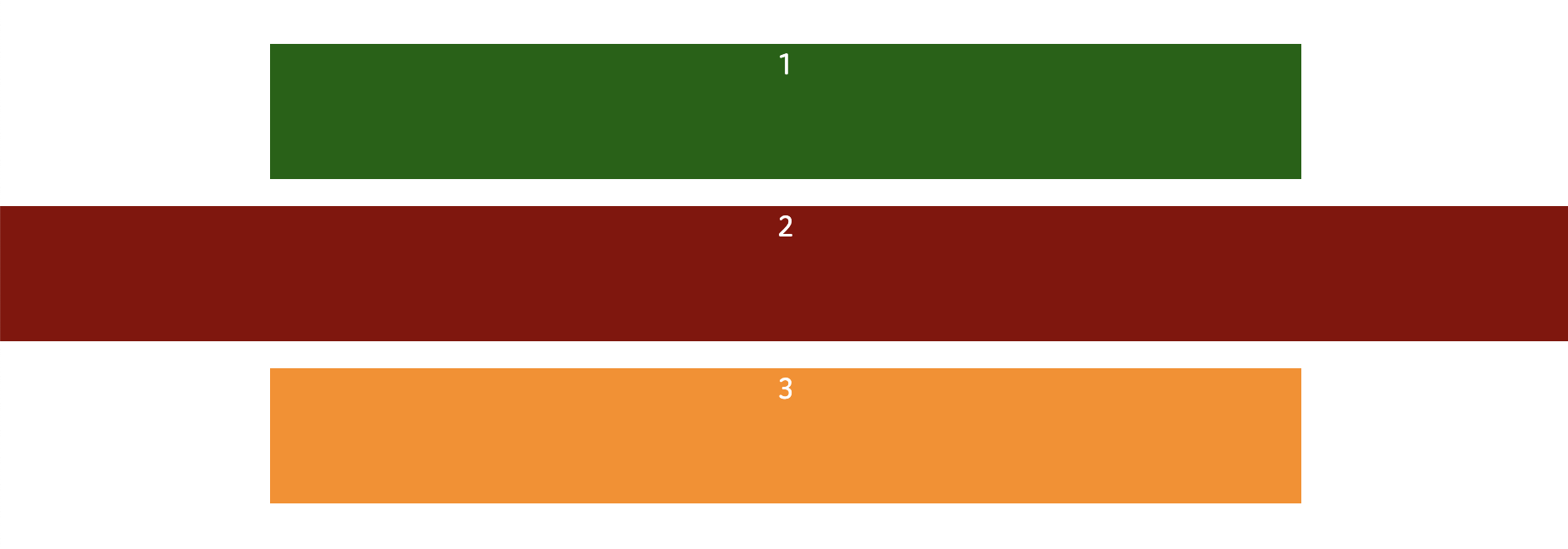
ブラウザで確認すると、

2 番のみ横いっぱいに広がりました。
margin-left、margin-right ともにセクションの横幅(50%)からサイト全体の横幅(50vw)を引くことで、セクションのスペースがなくなりました。

Google マップなど埋め込むときに役立ちますので、ぜひ活用してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




