
【CSS】transformでコンテンツを斜めにする方法
前回は、transform で、特定のコンテンツを拡大・縮小させる方法を紹介しました。

【CSS】transformでコンテンツを拡大・縮小させる方法
今回は、transform で、コンテンツを斜めにする方法を紹介します。
基本のコードは、以下になります。

コンテンツを横方向に向かって斜めにする
コンテンツを横方向に向かって斜めにするには、transform: skewX();を設定します。
カッコの中には、傾斜角度を指定します。
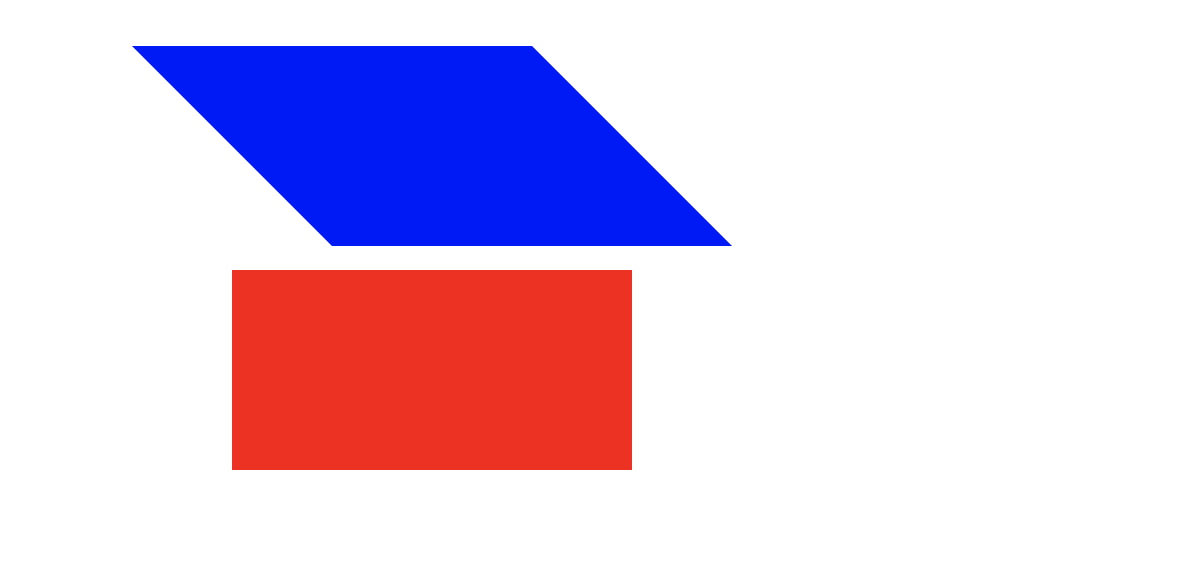
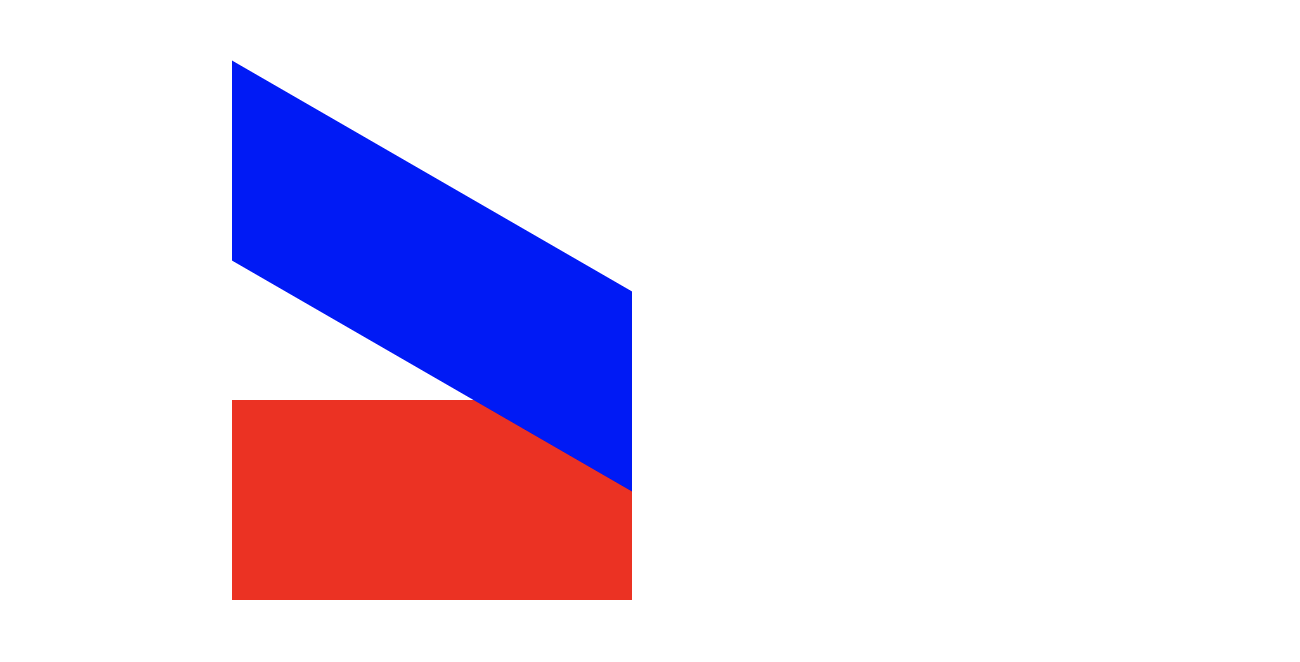
例えば、四角形を横方向に向かって 45 度斜めにしたい場合、transform: skewX(45deg);を設定します。
ブラウザで確認すると、

四角形が、横方向に向かって斜めになりました。
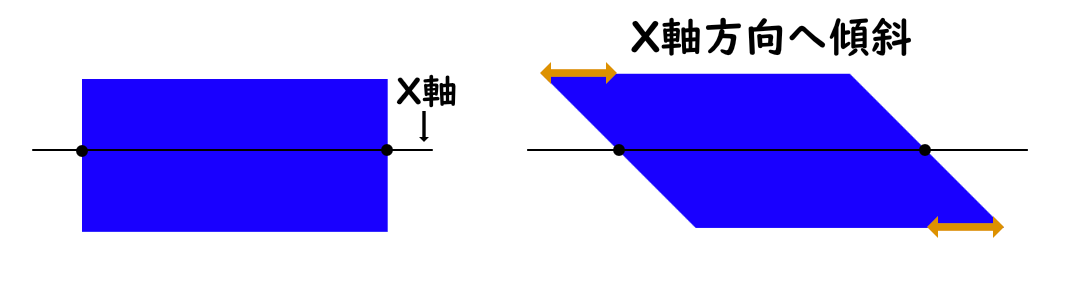
skewX()とは、図のように X 軸を中心に、それぞれ X 軸方向へ傾斜するということです。

コンテンツを縦方向に向かって斜めにする
コンテンツを縦方向に向かって斜めにするには、transformにskewY();を設定します。
カッコの中には、傾斜角度を指定します。
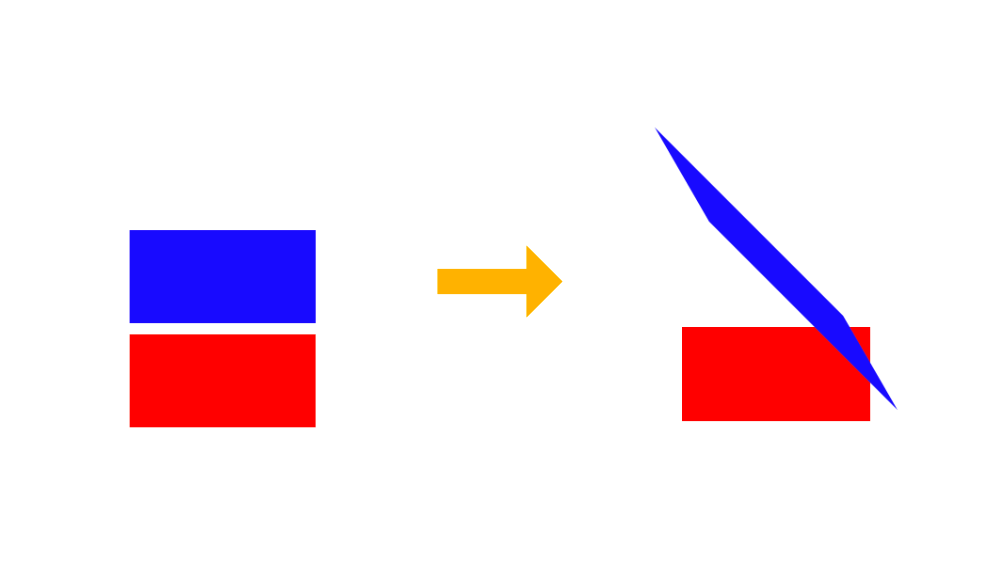
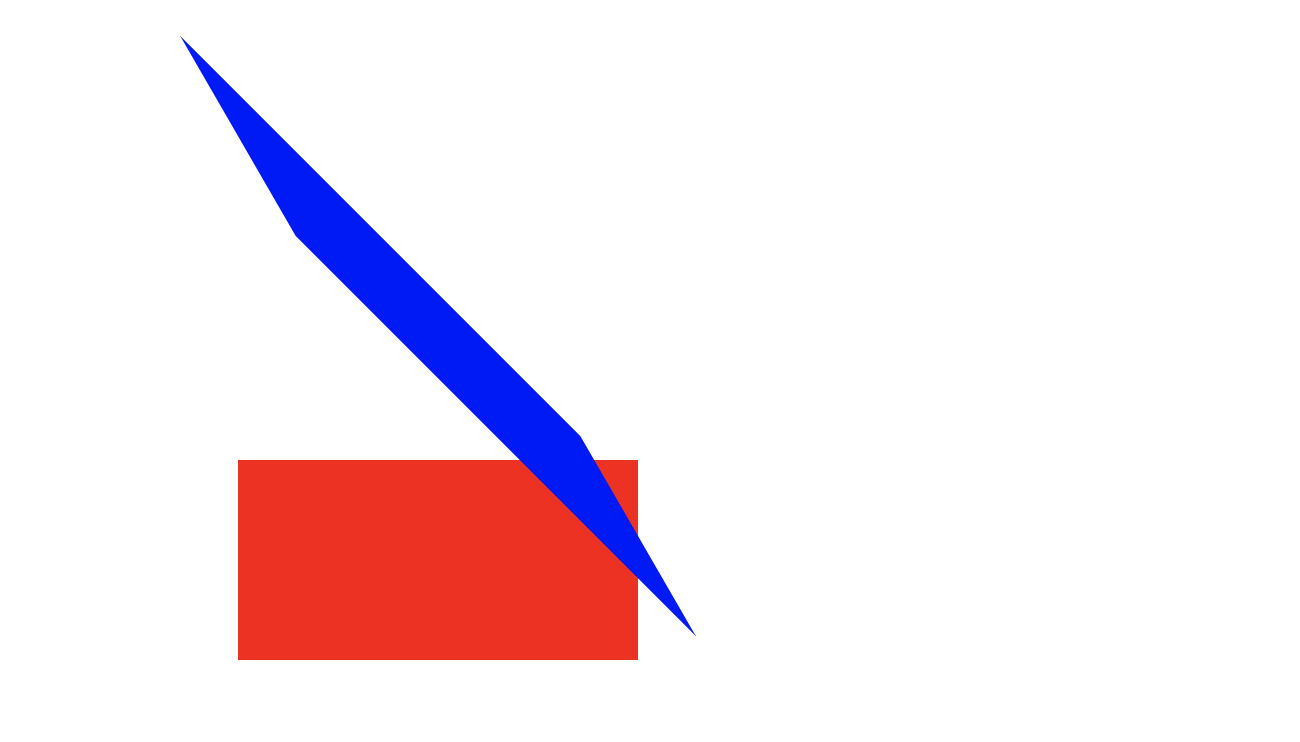
例えば、四角形を縦方向に向かって 30 度斜めにしたい場合、transform: skewY(30deg);を設定します。
ブラウザで確認すると、

四角形が、横方向に向かって斜めになりました。
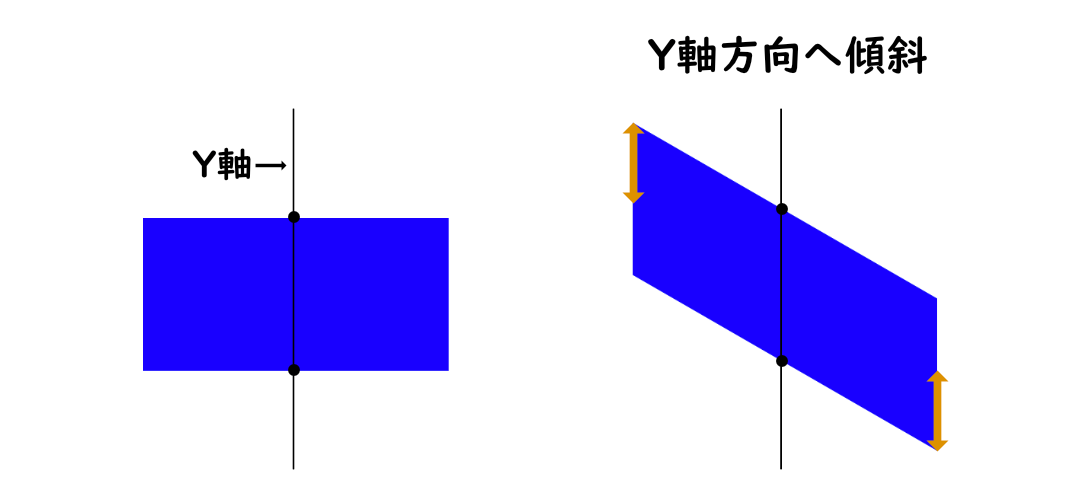
skewY()とは、図のように Y 軸方向へ傾斜するということです。

コンテンツを横と縦方向に向かって斜めにする
コンテンツを横と縦方向に向かって斜めにするには、transformにskew(◯, □);を設定します。
skew()の ◯ には横の傾斜角度、□ には、縦の傾斜角度を指定します。
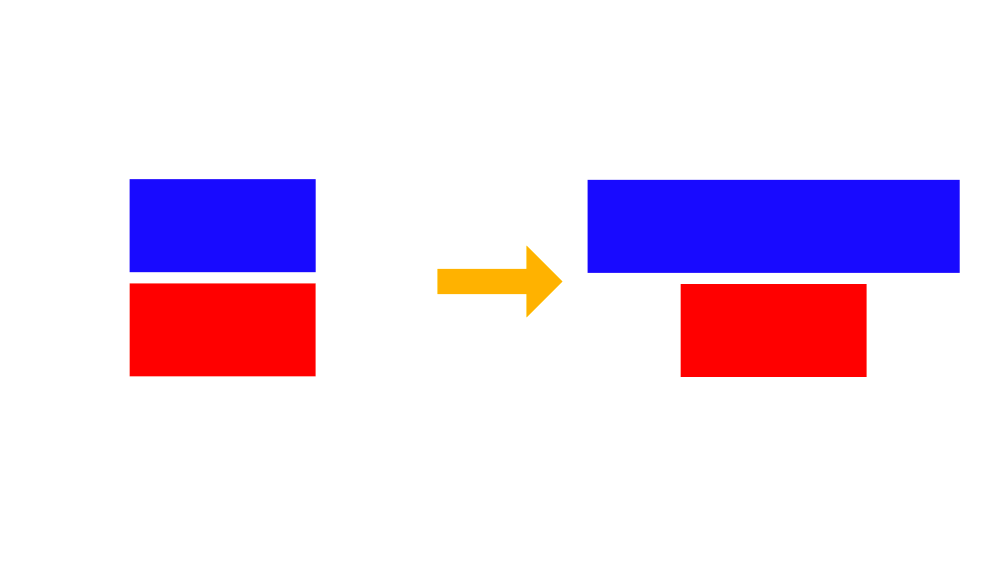
例えば、四角形を横方向に 30 度、縦方向に 45 度斜めにしたい場合、transform: skew(30deg, 45deg);を設定します。
ブラウザで確認すると、

四角形が斜めになりました。
アニメーションなどで使用することになりますので、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




