
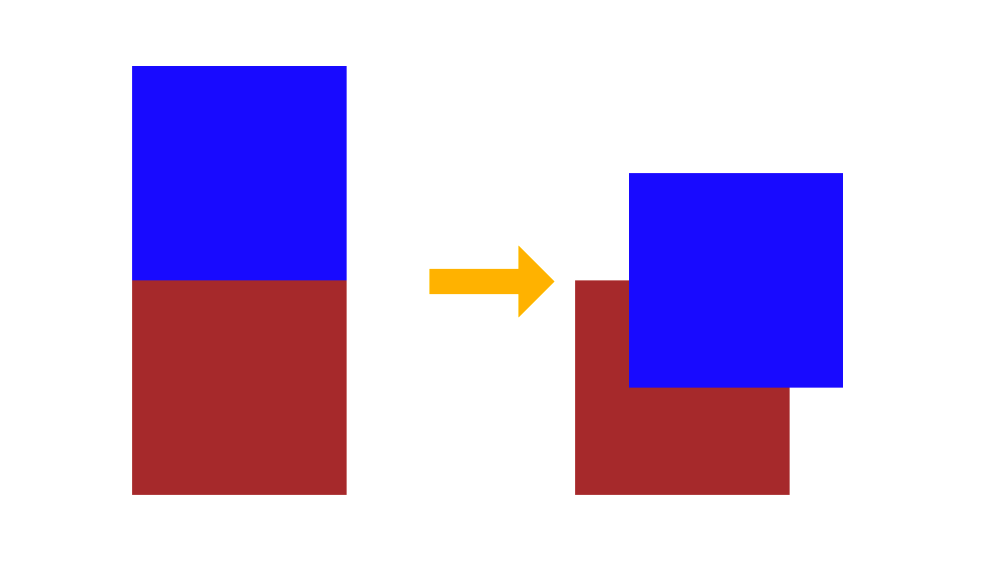
【CSS】transformで、特定のコンテンツを自由に配置させる方法
ウェブサイトを制作していて、他のコンテンツに被らせたり、わざと離してみたりしたいこと、ありませんか?
今回は、特定のコンテンツを自由に配置する方法を紹介します。
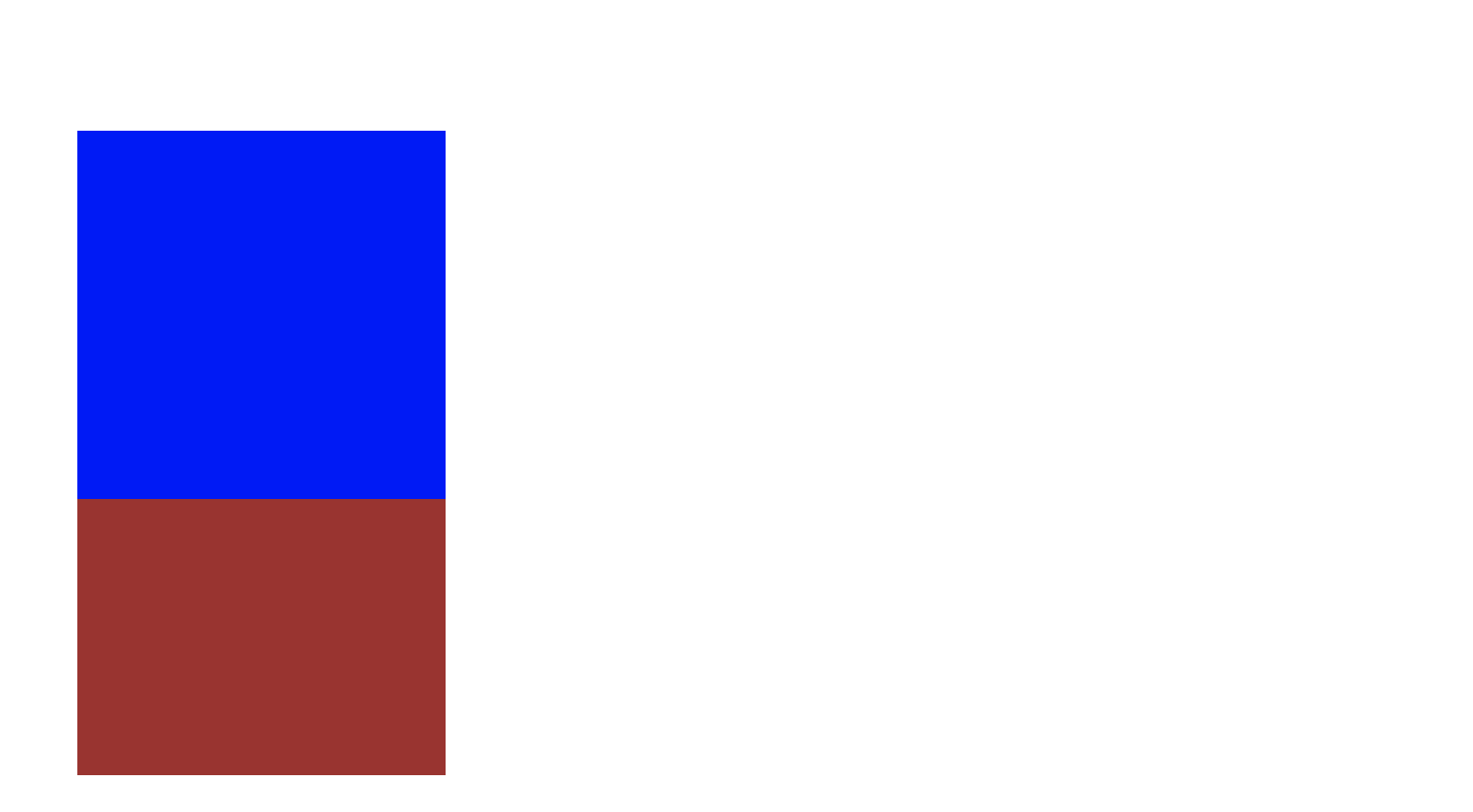
基本のコードは、以下になります。

四角形が縦に並んでいます。
コンテンツを横方向に移動する
コンテンツを横方向に移動するには、transform: translateX();を使用します。
カッコの中に、どのくらい移動するのか値を指定します。
例えば、青い四角形を横に 50px 移動したい場合、transform: translateX(50px);と書きます。
ブラウザで確認すると、

青い四角形が右に移動しました。
左に移動するには、値をマイナスにします。

値は px だけではなく、%でも指定できます。

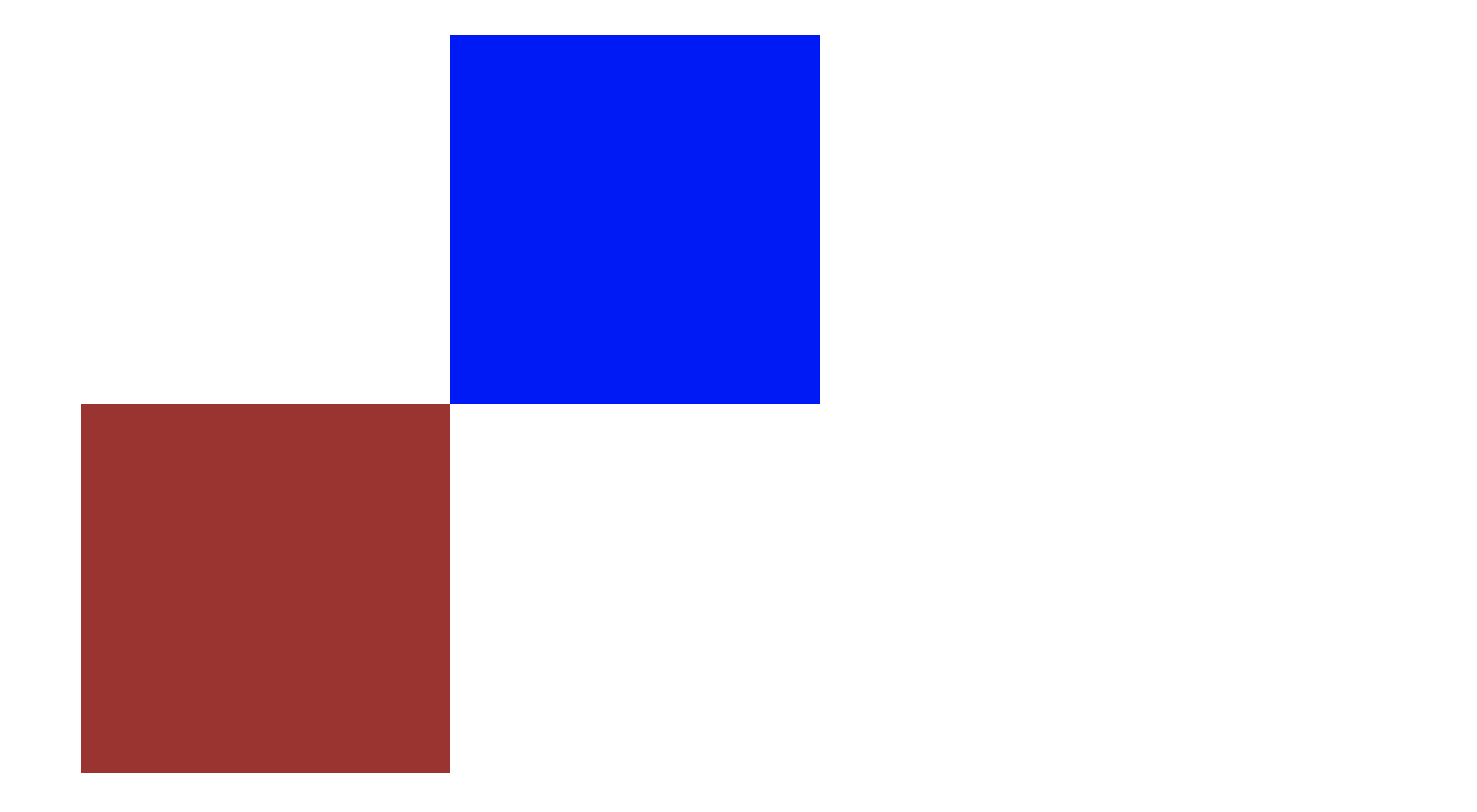
青い四角形がコンテンツ 1 個分、横に移動しました。
コンテンツを縦方向に移動する
コンテンツを縦方向に移動するには、transformにtranslateY();を設定します。
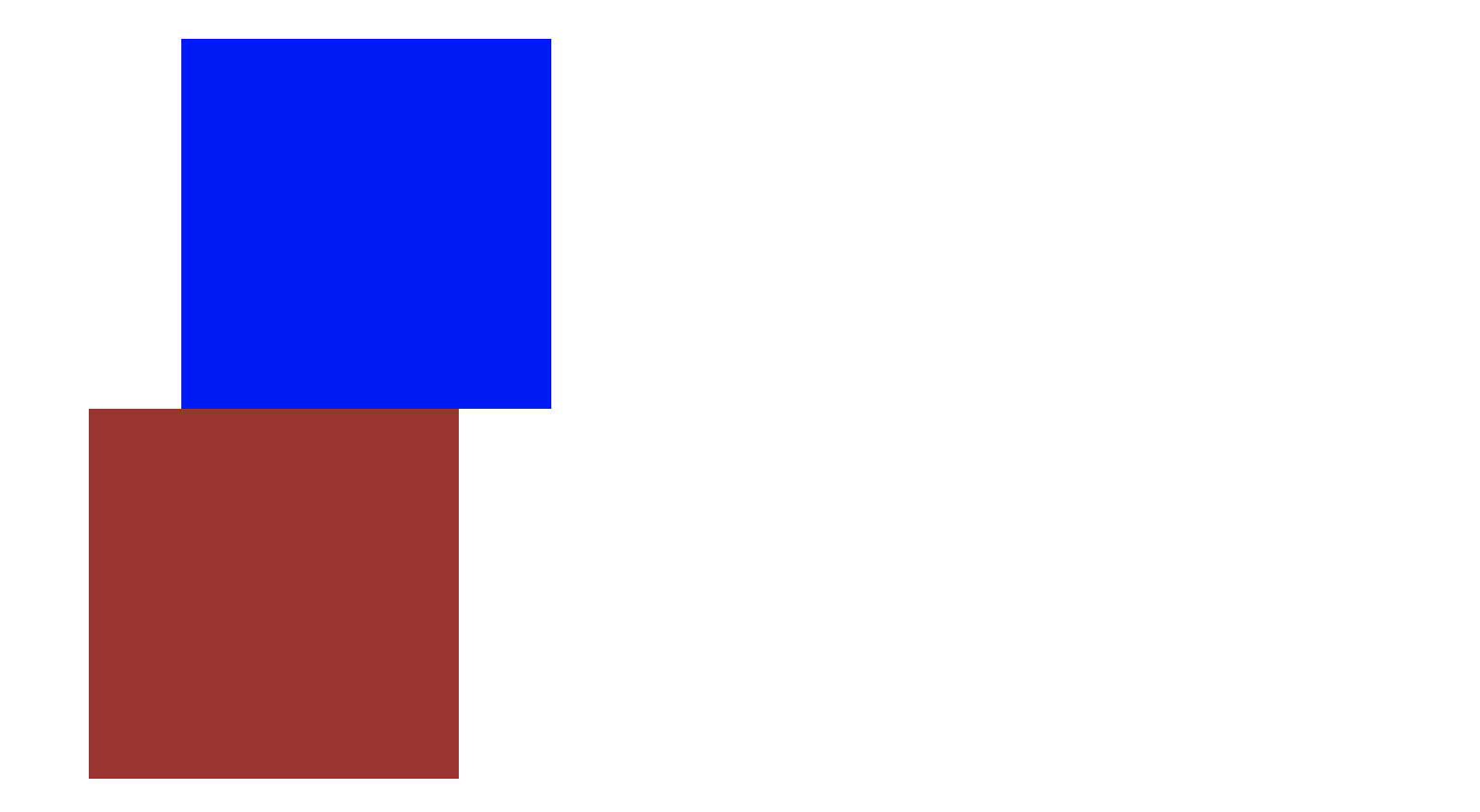
例えば、青い四角形を縦に 50px 移動したい場合、transform: translateY(50px);と書きます。
ブラウザで確認すると、

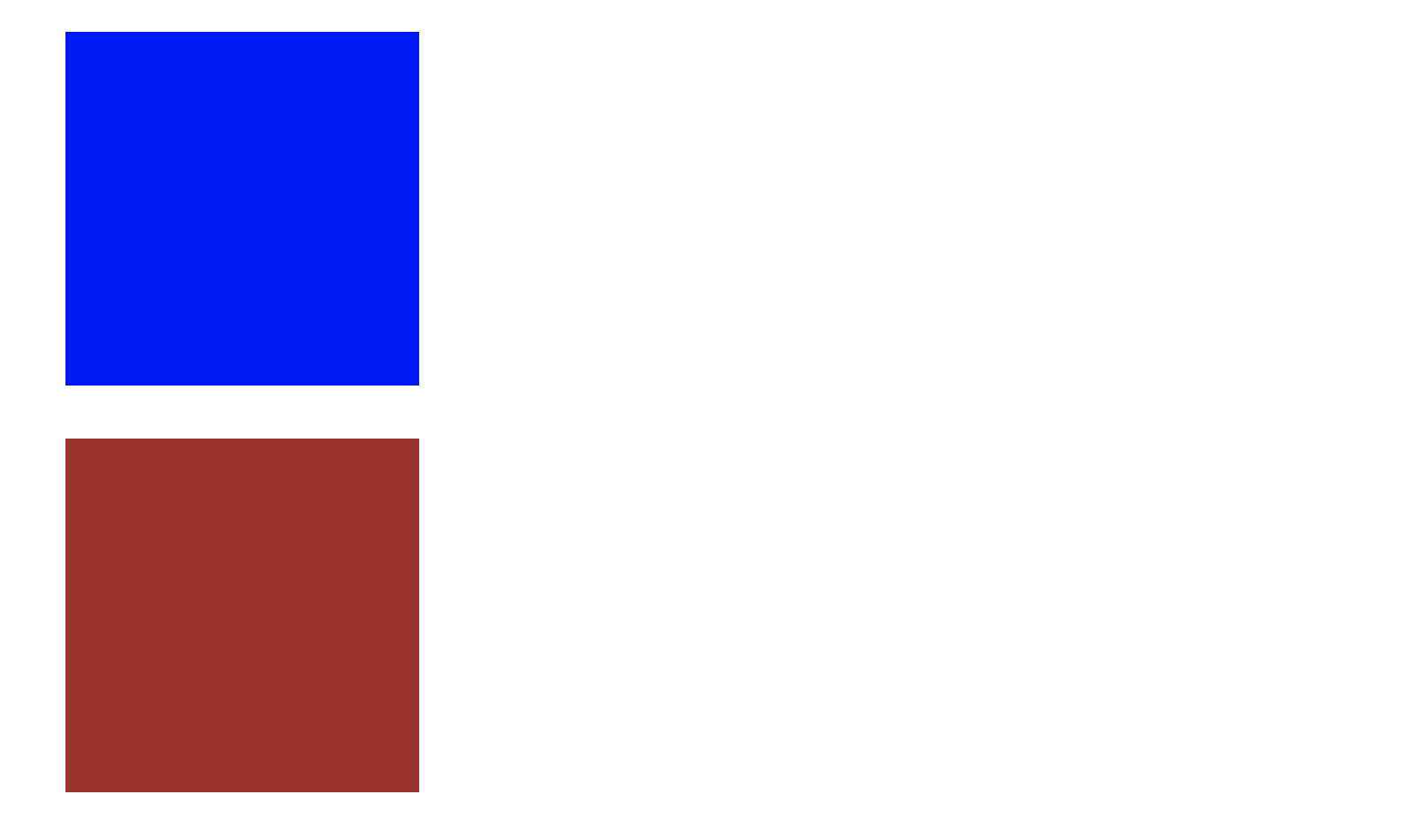
青い四角形が下に移動しました。
上に移動するには、値をマイナスにします。

コンテンツを縦と横方向に移動する
コンテンツを移動するには、transformにtranslate(◯, □);を設定します。
カッコの中の ◯ に横方向、□ に縦方向を指定します。
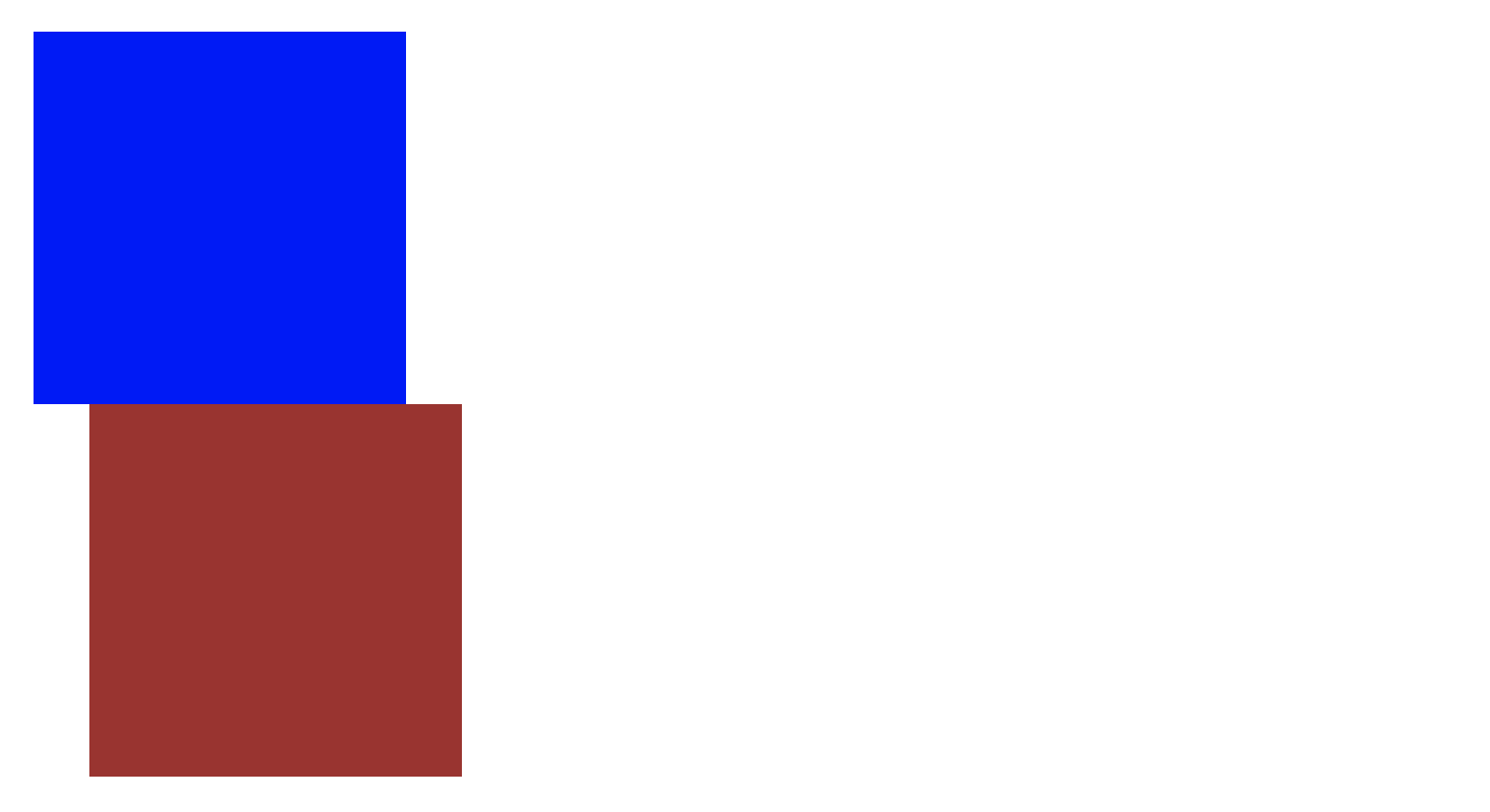
例えば、青い四角形を横方向に 50px、縦方向に 100px 移動させたい場合、transform: translate(50px, 100px);と書きます。
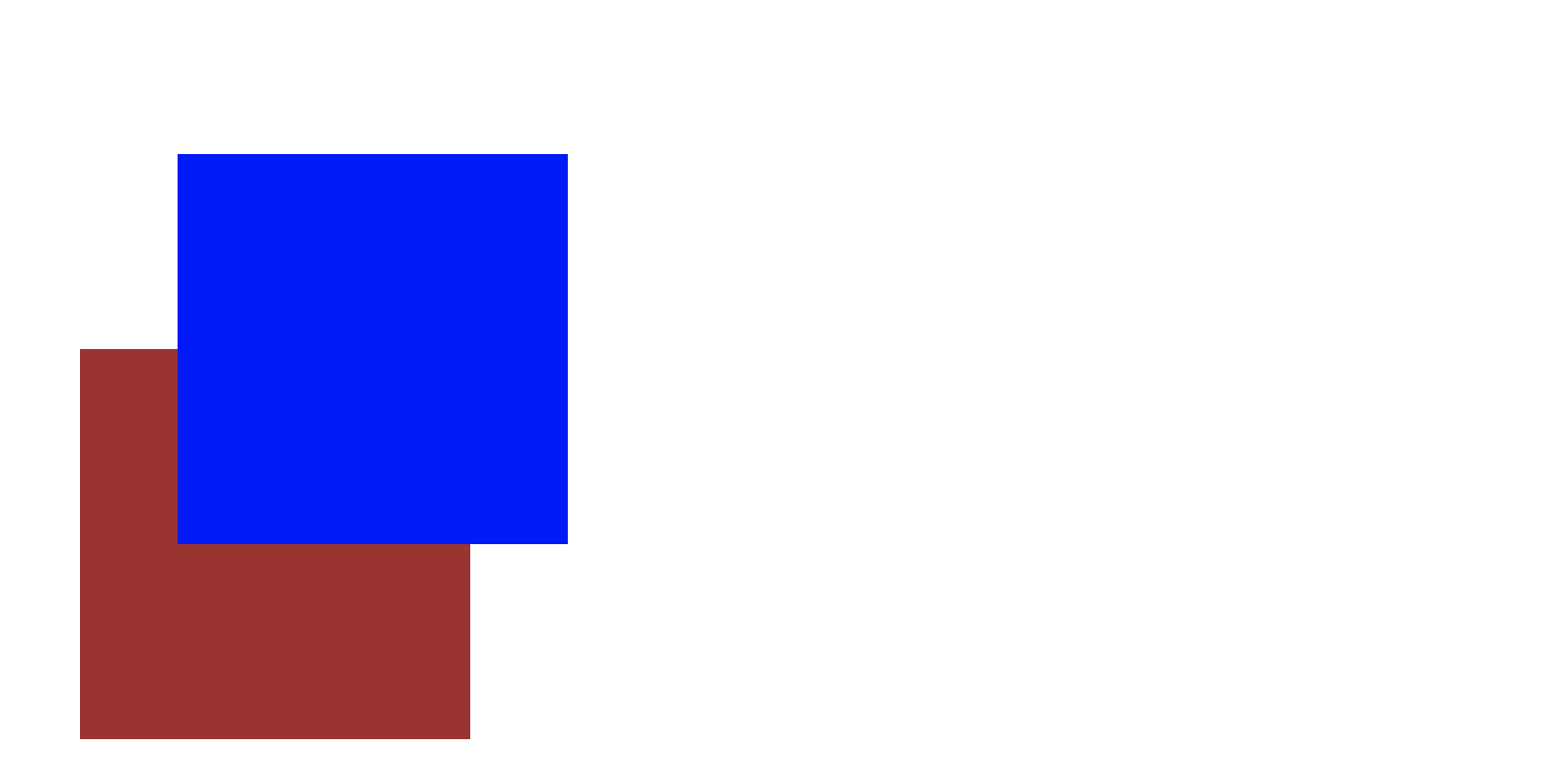
ブラウザで確認すると、

青い四角形が自由に移動できました。
たった 1 行でコンテンツを自由に配置することができるので、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




