
HTML&CSS
【CSS】コンテンツを遅らせて変化させる方法
作成日:2021年07月08日
更新日:2021年07月09日
前回は、コンテンツが時間をかけて変化する方法を紹介しました。

【CSS】コンテンツが時間をかけて変化する方法
今回は、コンテンツを遅らせて変化させる方法を紹介します。
基本のコードは、以下になります。
html
<div class="box box-1"></div>
css
body {
padding: 100px;
}
.box {
width: 200px;
height: 100px;
}
.box-1 {
background-color: blue;
transition-duration: 3s;
transition-property: transform;
}
.box-1:hover {
transform: scale(1.5, 2);
}
コンテンツを遅らせて変化させる
コンテンツを遅らせて変化させるには、transition-delayに遅らせたい時間を指定します。
例えば、四角形を拡大するのを 2 秒遅らせたい場合、transition-delay: 2s;を設定します。
css
.box-1 {
background-color: blue;
transition-duration: 3s;
transition-property: transform;
transition-delay: 2s;
}
ブラウザで確認すると、
四角形の拡大が 2 秒後に始まりました。
変化のコンテンツ、完了までの時間、待ち時間をまとめる
transition-duration、transition-property、transition-delayそれぞれコードに書いていきましたが、これらをtransitionでまとめることができます。
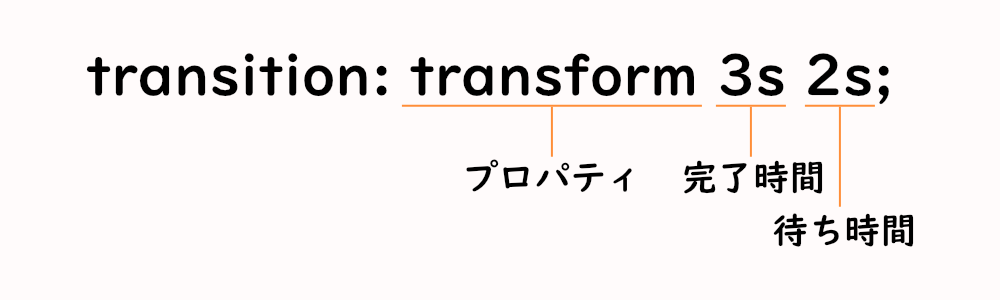
書き方は、transition: プロパティ 完了までの時間 待ち時間;です。

例えば、先程の四角形では、transition: transform 3s 2s;と設定します。
css
.box-1 {
background-color: blue;
transition: transform 3s 2s;
}
ブラウザで確認すると、
設定した通り、四角形が遅れて変化しました。
変化のプロパティを全て指定したい場合は、transitionのプロパティをallにします。
css
.box-1 {
background-color: blue;
transition: all 3s 2s;
}
.box-1:hover {
transform: scale(1.5, 2);
background-color: red;
}
ブラウザで確認すると、
hover で指定したプロパティが全て変化しました。
transition を使用すると、ウェブサイトに動きが出てきますので、ぜひ試してみてください。
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




