
Firebase
【Firebase】Authenticationでログアウトする
作成日:2022年02月13日
更新日:2022年02月13日
前回は、Authentication でプロフィールを取得しました。

【Firebase】Authenticationでプロフィールを取得する
今回は、Authentication でログアウトします。
まずは、フックでuseLogoutを作成します。
jsx
export const useLogout = () => {
const logout = () => {
signOut(fireauth)
.then(() => {
console.log("Sign-out successful.");
})
.catch((err) => {
console.log(err.message);
});
};
return { logout };
};
ログアウト機能を実装するために、signOutを使用します。
firebase/authからsignOutをインポートします。
jsx
import { signOut } from "firebase/auth";
signOutにfireauthを指定します。
jsx
const fireauth = firebaseApp.fireauth;
jsx
export const useLogout = () => {
const logout = () => {
signOut(fireauth);
};
return { logout };
};
ログアウトが成功した場合と失敗した場合に、Console.log でメッセージを表示する様にします。
jsx
export const useLogout = () => {
const logout = () => {
signOut(fireauth)
.then(() => {
console.log("Sign-out successful.");
})
.catch((err) => {
console.log(err.message);
});
};
return { logout };
};
ホーム画面にログアウトボタンを作成します。
useLogoutをインポートしましょう。
jsx
const { logout } = useLogout();
ログアウトのボタンを作成します。
jsx
<button onClick={logout}>ログアウト</button>
では、ブラウザで確認しましょう。
まずは、ログインします。


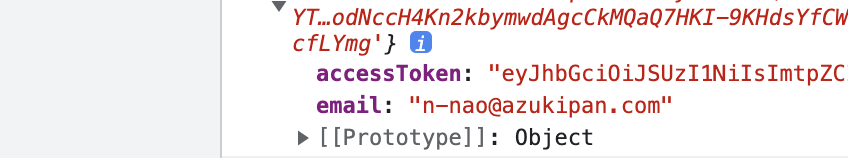
accessTokenとemailを取得することができました。
では、ログアウトしてみます。

『ログアウト』をクリックすると、

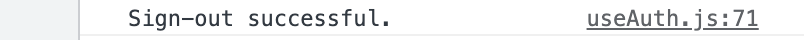
Console にログアウトが成功したメッセージが表示されました。
accessTokenとemailを再度取得してみると、

userがnullで返されました。
次回は、Firestore Databese にルールを編集し、認証されてるユーザーのみ、Firebase を使えるようにします。

【Firebase】認証されているユーザーのみ、Firebaseを使えるようにする
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




