
Firebase
【Firebase】Authenticationでプロフィールを取得する
作成日:2022年02月12日
更新日:2022年02月12日
前回は、Authentication でログイン機能を実装しました。

【Firebase】Authenticationでログイン機能を実装する
今回は、Authentication でプロフィールを取得します。
認証情報を取得するには、getAuthを使用します。
firebase/authからgetAuthをインポートしましょう。
jsx
import { getAuth } from "firebase/auth";
useAuth.js でuseUser関数を作成します。
getAuthで認証情報を取得しましょう。
jsx
export const useUser = () => {
const auth = getAuth();
};
認証プロフィールを取得するために、authのcurrentUserを指定します。
jsx
export const useUser = () => {
const auth = getAuth();
const user = auth.currentUser;
};
userが存在する場合、emailとaccessTokenを取得し、返します。
user存在しない場合、そのままuserを返しましょう。
jsx
export const useUser = () => {
const auth = getAuth();
const user = auth.currentUser;
if (user !== null) {
const email = user.email;
const accessToken = user.accessToken;
const userInfo = {
email,
accessToken,
};
return { user: userInfo };
} else {
return { user };
}
};
ホーム画面で、useUser をインポートします。
jsx
const { user } = useUser();
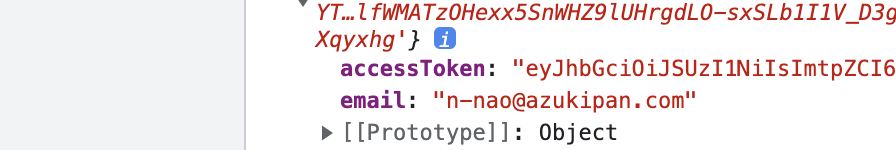
user を console.log で確認すると、

accessToken と email を取得することができました。
次回は、Authentication でログアウトします。

【Firebase】Authenticationでログアウトする
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




