
【Firebase】Authenticationでユーザー登録する
前回は、ブラウザで Firestore Databese のデータを更新しました。

【Firebase】ブラウザでFirestore Databeseのデータを更新する
今回は、認証機能を設定するために、Authentication でユーザー登録します。
まずは、Firebase で Authentication を始めます。
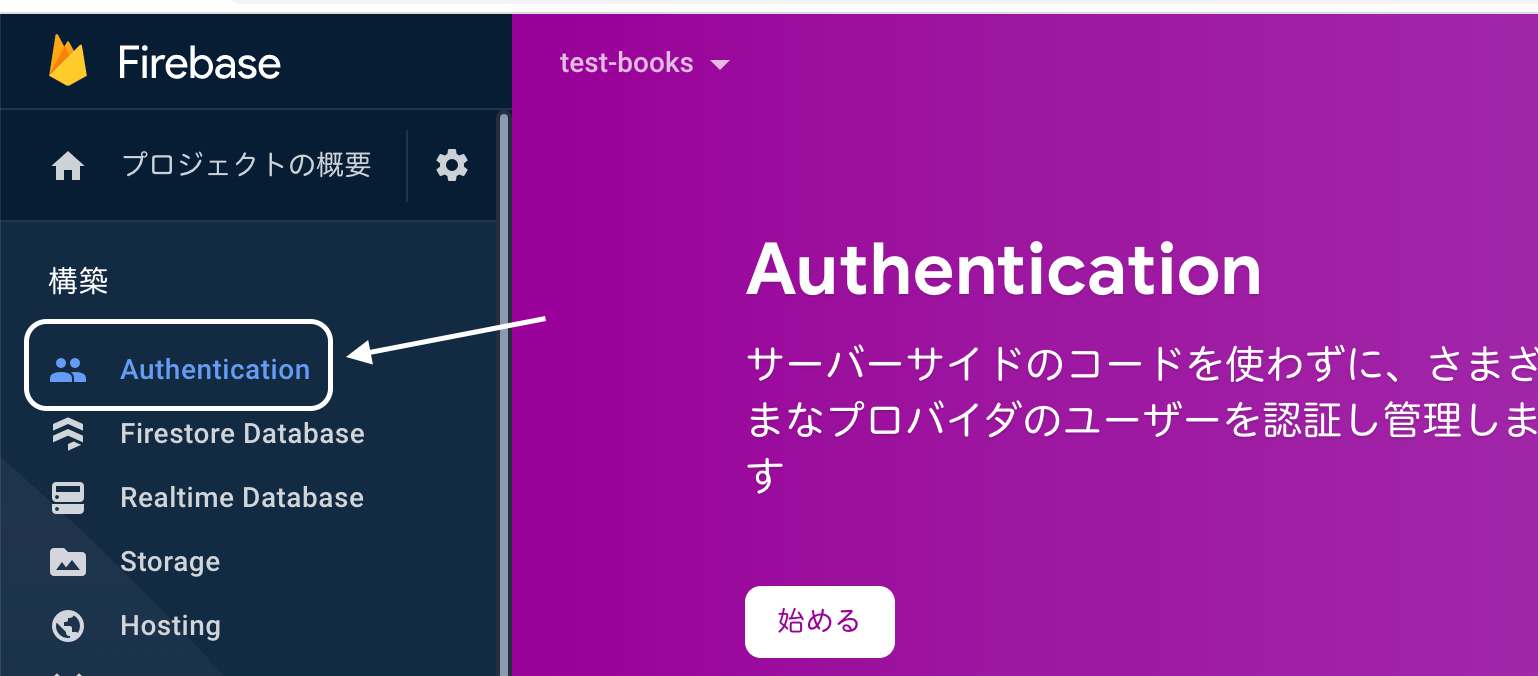
Firebase にアクセスし、プロジェクトを選択します。
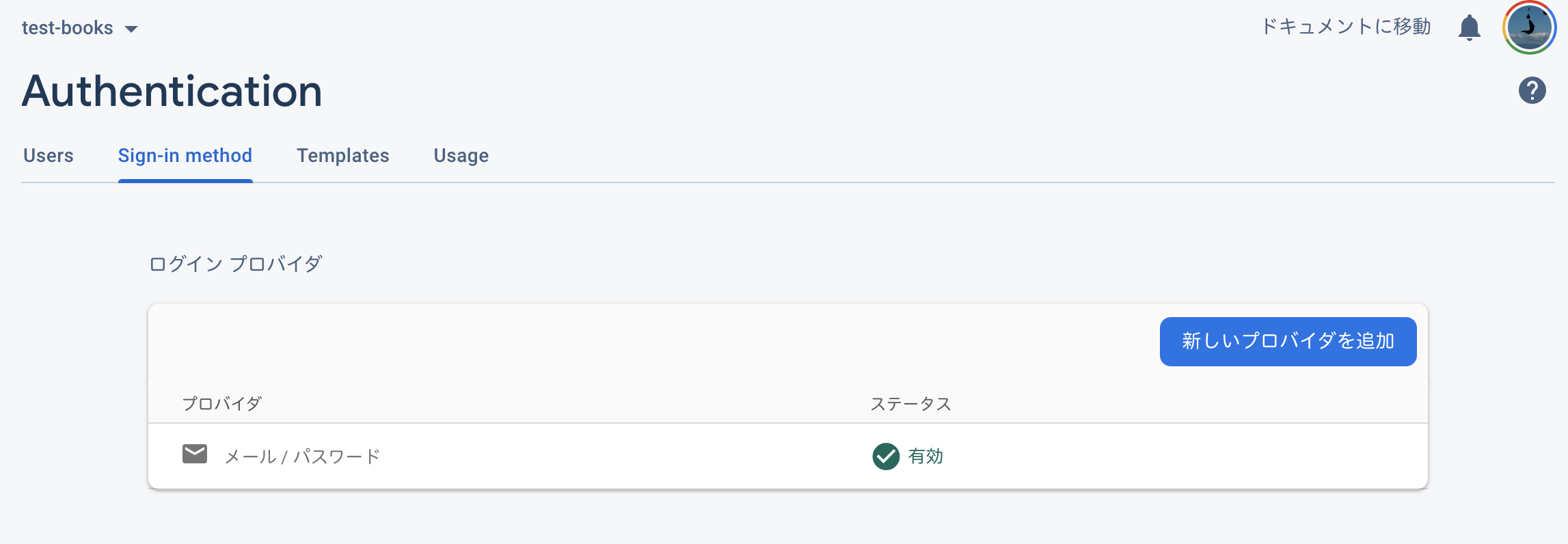
Authentication をクリックします。

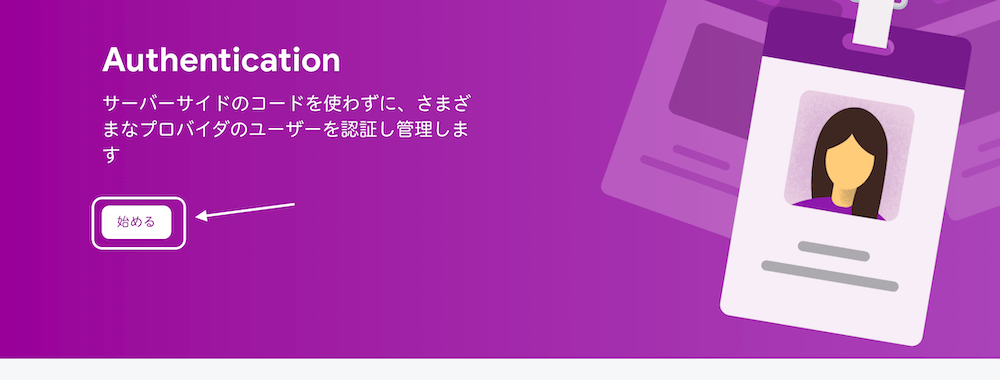
『始める』をクリックします。

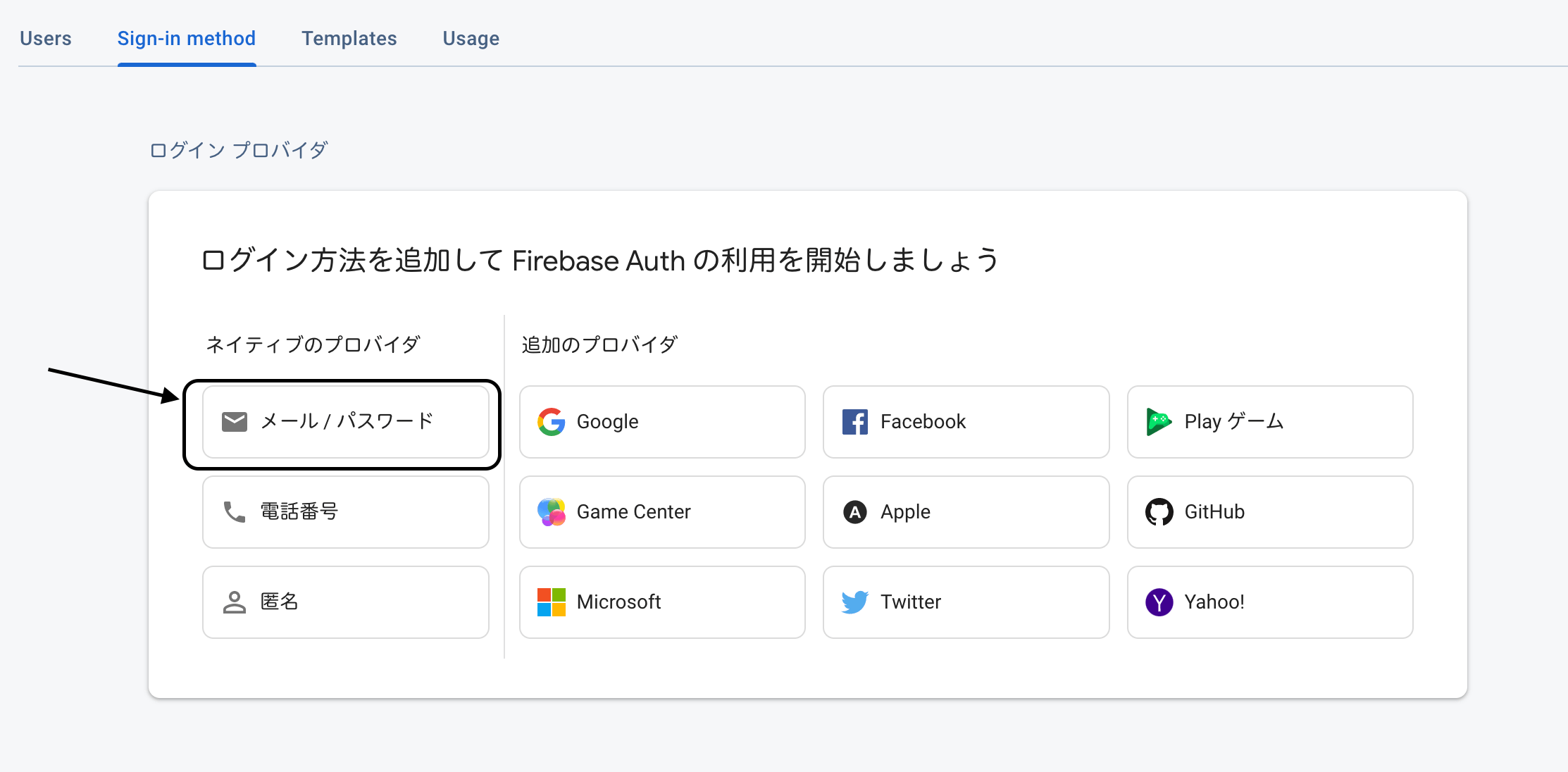
今回は、『メール/パスワード』を選択します。

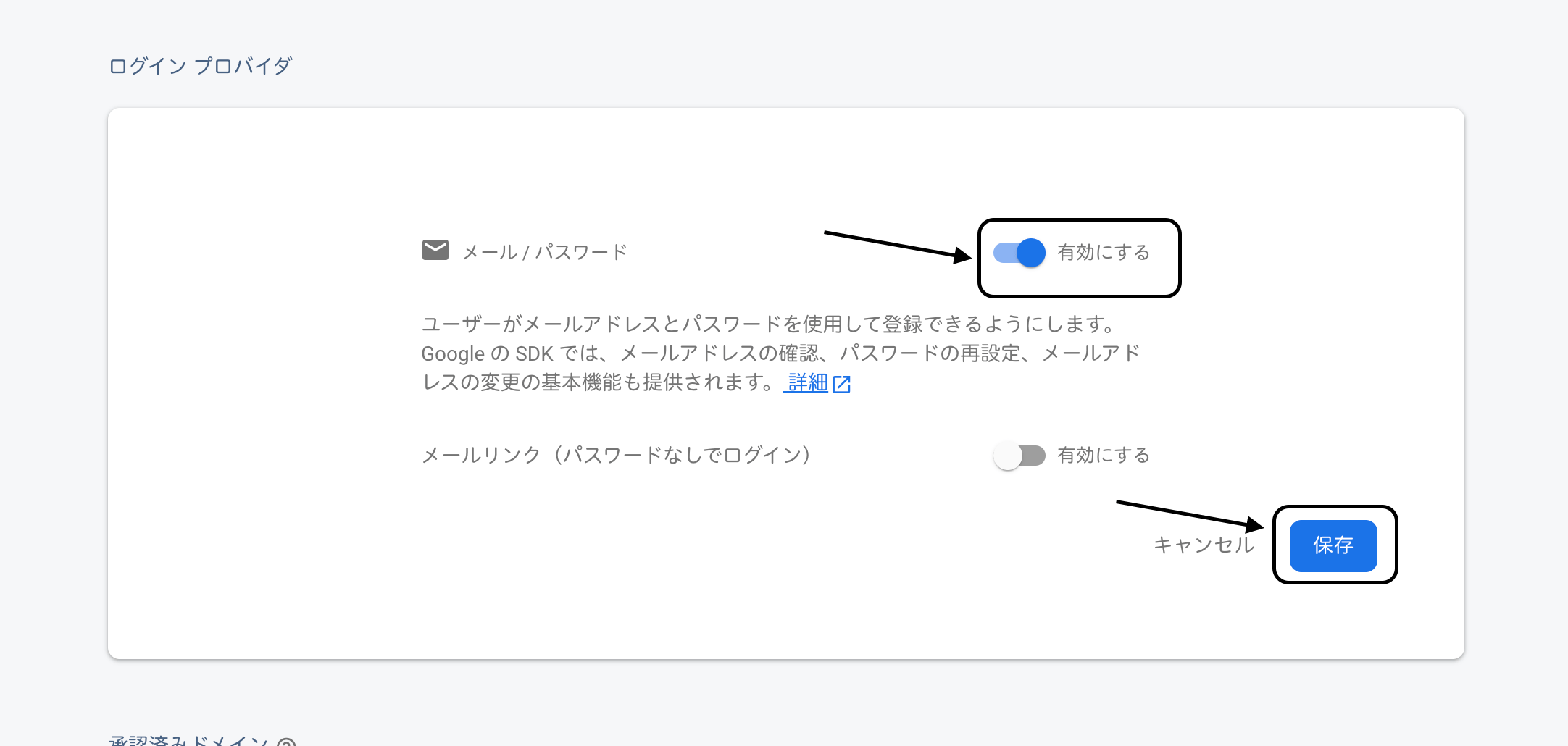
メール/パスワードを有効にします。
『保存』をクリックしましょう。

設定が完了しました。

次に、実際開発しているプロジェクトにメールアドレスとパスワードを登録する機能を作成します。
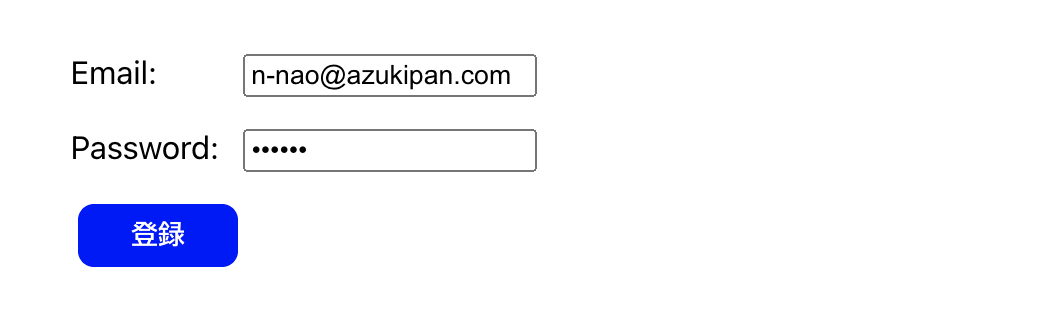
Signup.js を作成し、簡単なフォームを作成しましょう。
firebase を設定している firebaseConfig.js で Authentication を設定します。
firebase/authからgetAuthをインポートします。
getAuthにfirebaseを指定し、エクスポートします。
firebaseConfig.js の全文は、以下の通りです。
Firebase の設定が完了したので、認証用のフックを作成します。
useAuth.js を作成します。
firebaseAppをインポートしましょう。
firebaseauthを設定します。
signup 関数を作成し、この中でメールアドレスとパスワードが登録できる様にします。
認証を登録する機能を搭載するために、firebase/authからcreateUserWithEmailAndPasswordをインポートします。
signup関数の中に、createUserWithEmailAndPasswordを設定します。
第一引数にfireauth、第二引数にemail、第三引数にpasswordを指定します。
then/catchを設定しましょう。
signupを返す様にします。
Signup.js に戻り、useSignup をインポートしましょう。
useSignupのsignupを指定します。
handleSubmit内で、signupを設定します。
一通り完成したので、実際に登録してみます。
※パスワードは、6 文字以上を設定します。

『登録』をクリックすると、

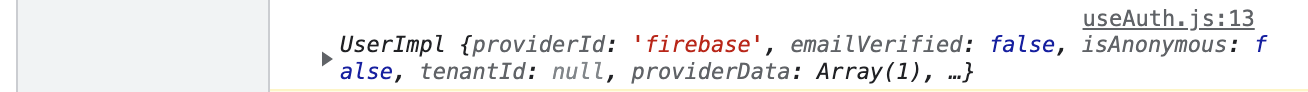
Console に表示されました。
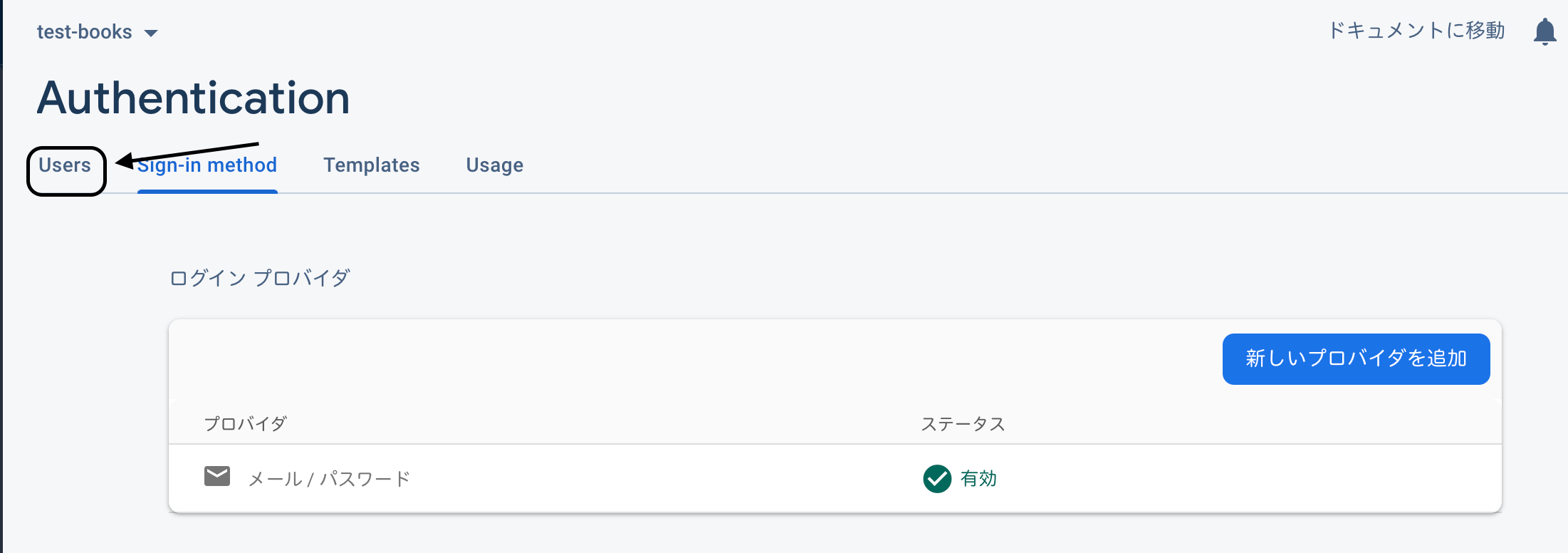
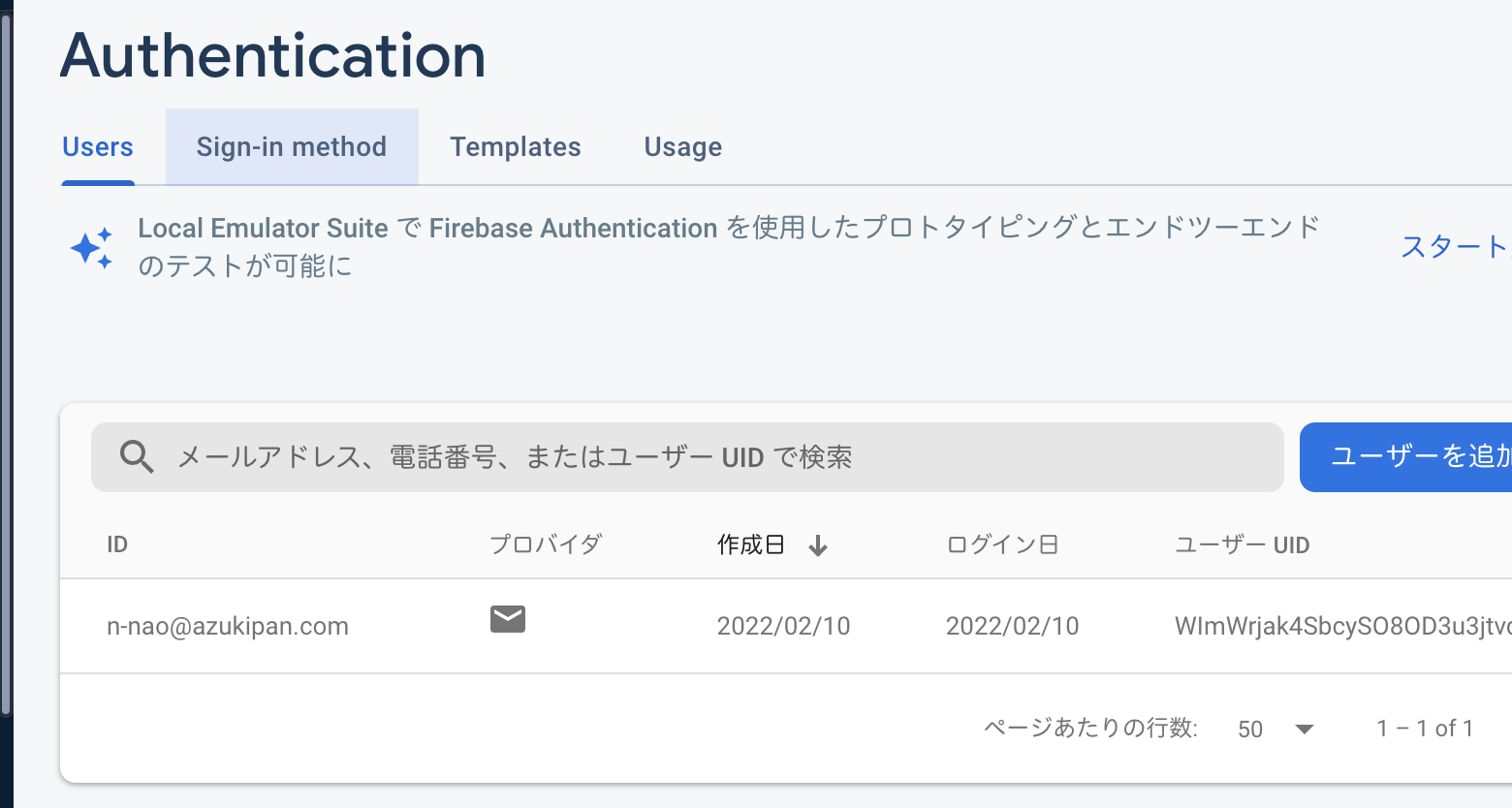
Firebase の Authentication へ移動し、確認してみましょう。
『Users』タブをクリックします。


先程登録したメールアドレスが表示されました。
次回は、Authentication でログイン機能を実装します。

【Firebase】Authenticationでログイン機能を実装する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




