
【Firebase】認証されているユーザーのみ、Firebaseを使えるようにする
前回は、Authentication でログアウトしました。

【Firebase】Authenticationでログアウトする
今回は、Firestore Databese にルールを編集し、認証されてるユーザーのみ、Firebase を使えるようにします。
まずは、Firebase の Firestore Database に認証されているユーザーにみ、アクセスできるよう、ルールを設定します。
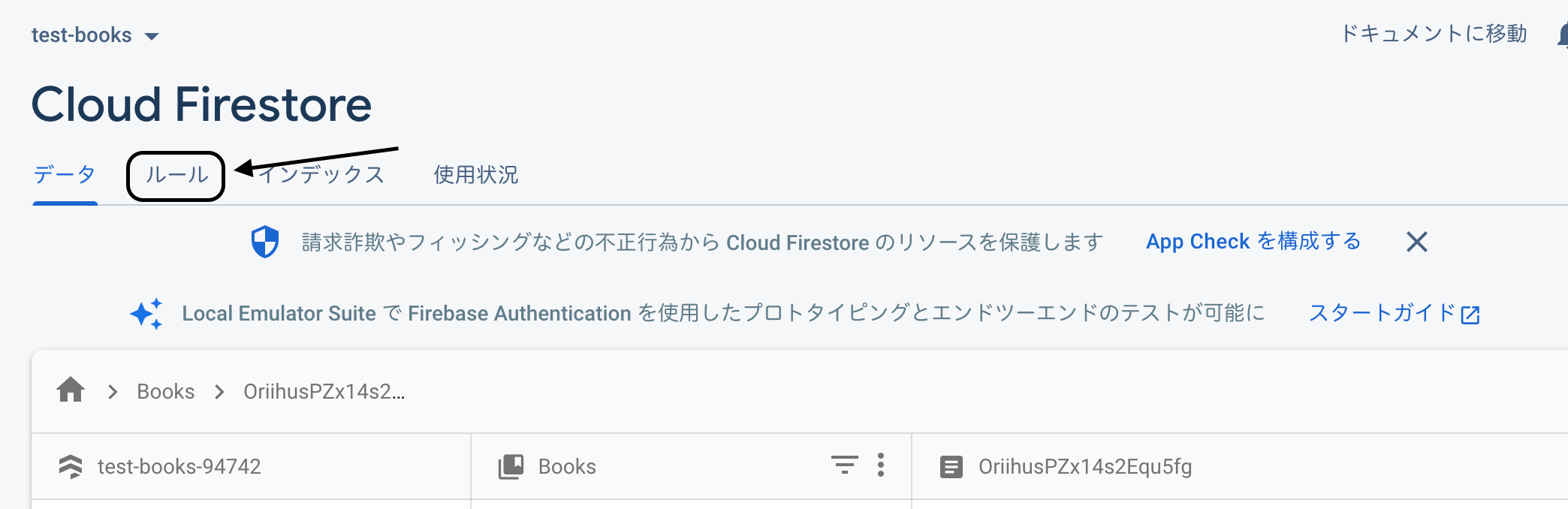
Firestore Database の『ルール』タグをクリックします。

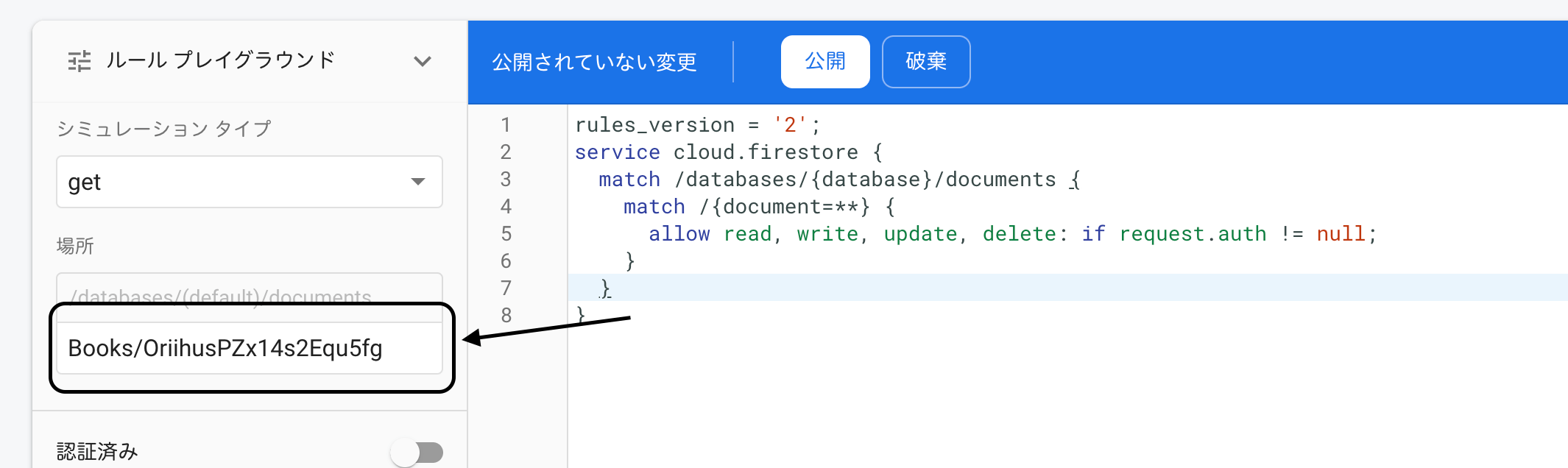
先日、ルールを編集した際、allow read, write: if trueをallow read, write: if falseに変更しました。
今回は、ユーザーが認証されている場合、true にします。
ユーザーの認証を確認するには、requestのauthを調べます。
また、update と delete も設定しましょう。
認証されている場合とされていない場合の違いを、一度試してみましょう。
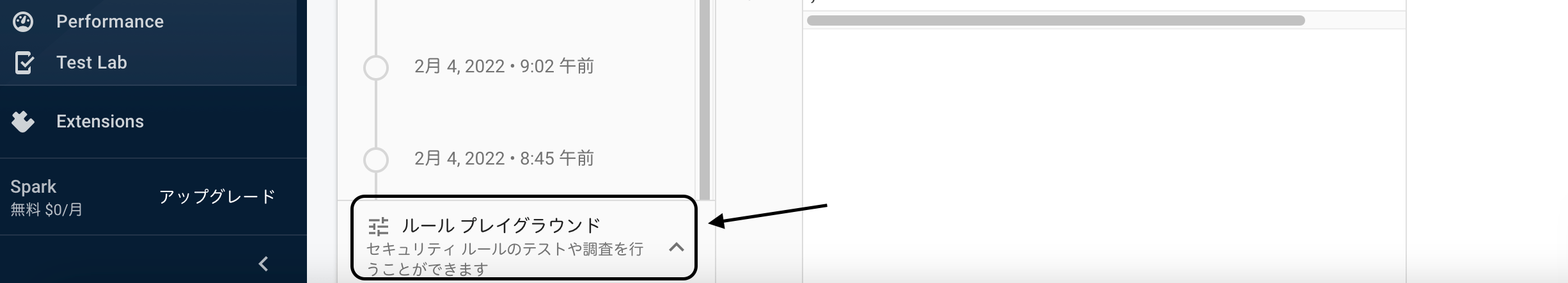
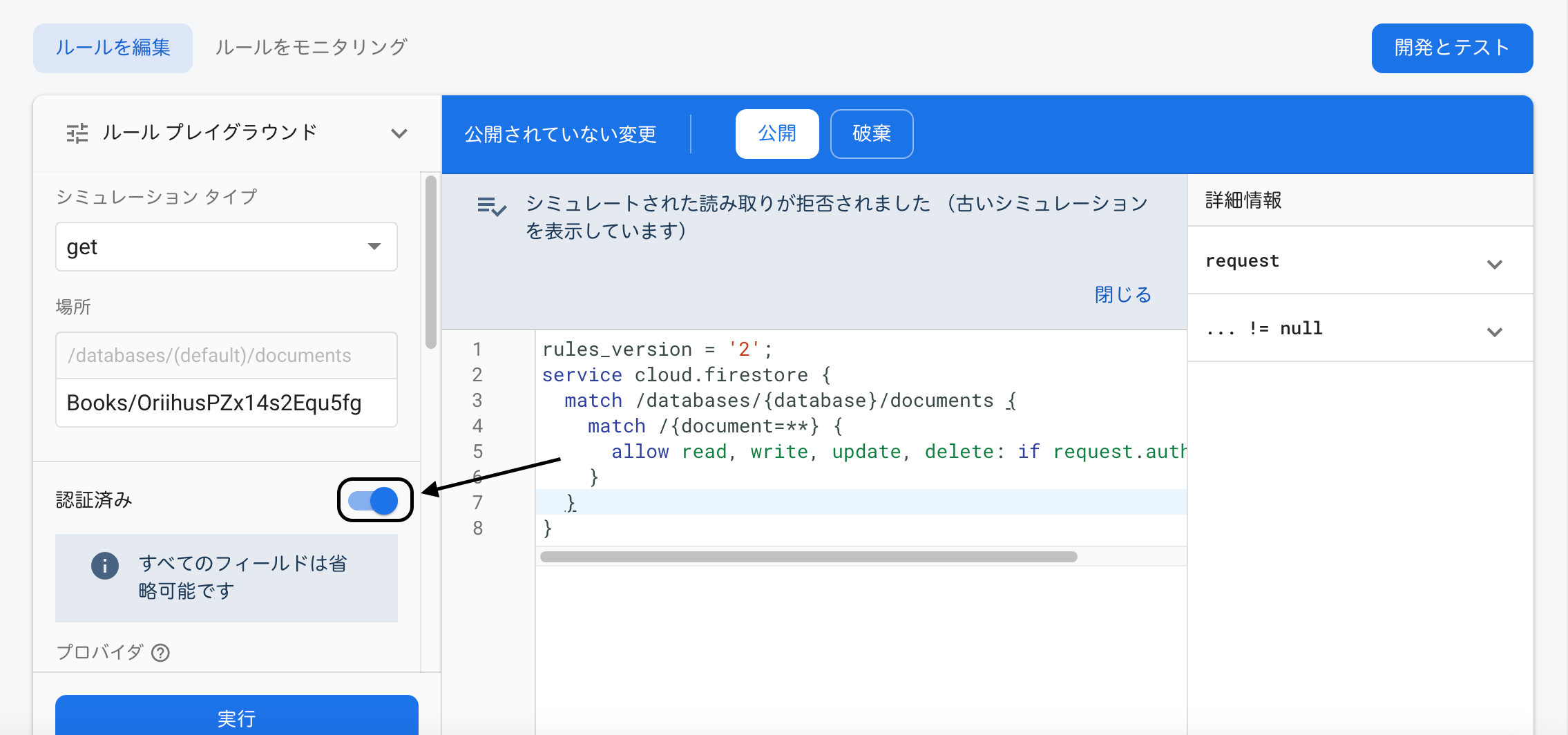
左下の『ルール プレイグラウンド』をクリックします。

場所に、コレクション名とドキュメント ID を入力します。

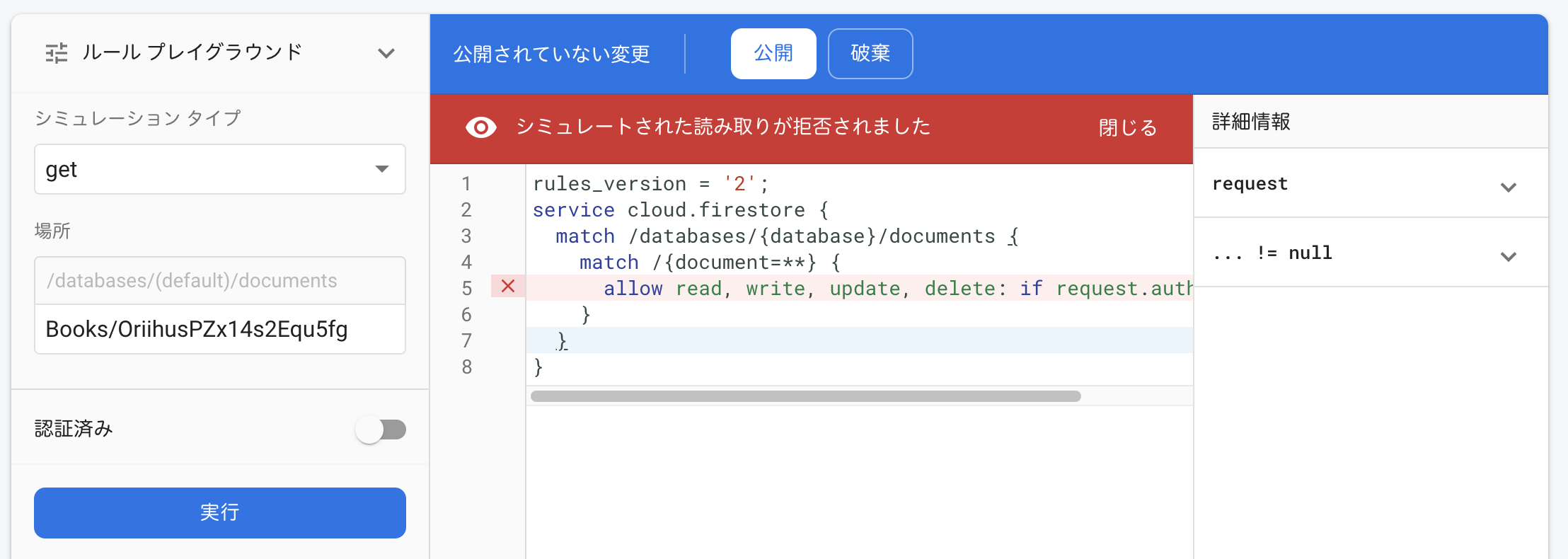
『実行』をクリックすると、

読み取りが拒否された様です。
次に、『認証済み』をクリックして、認証済みの状態にします。

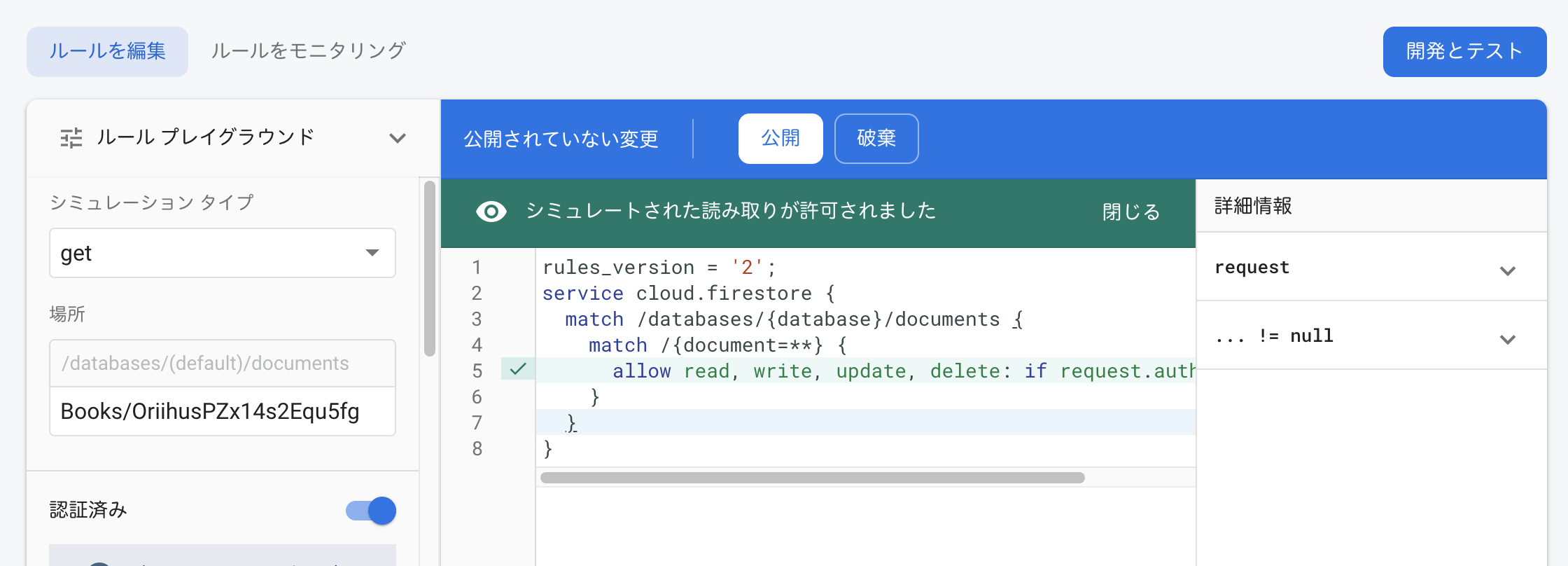
再度『実行』をクリックすると、

読み取りが許可されました。
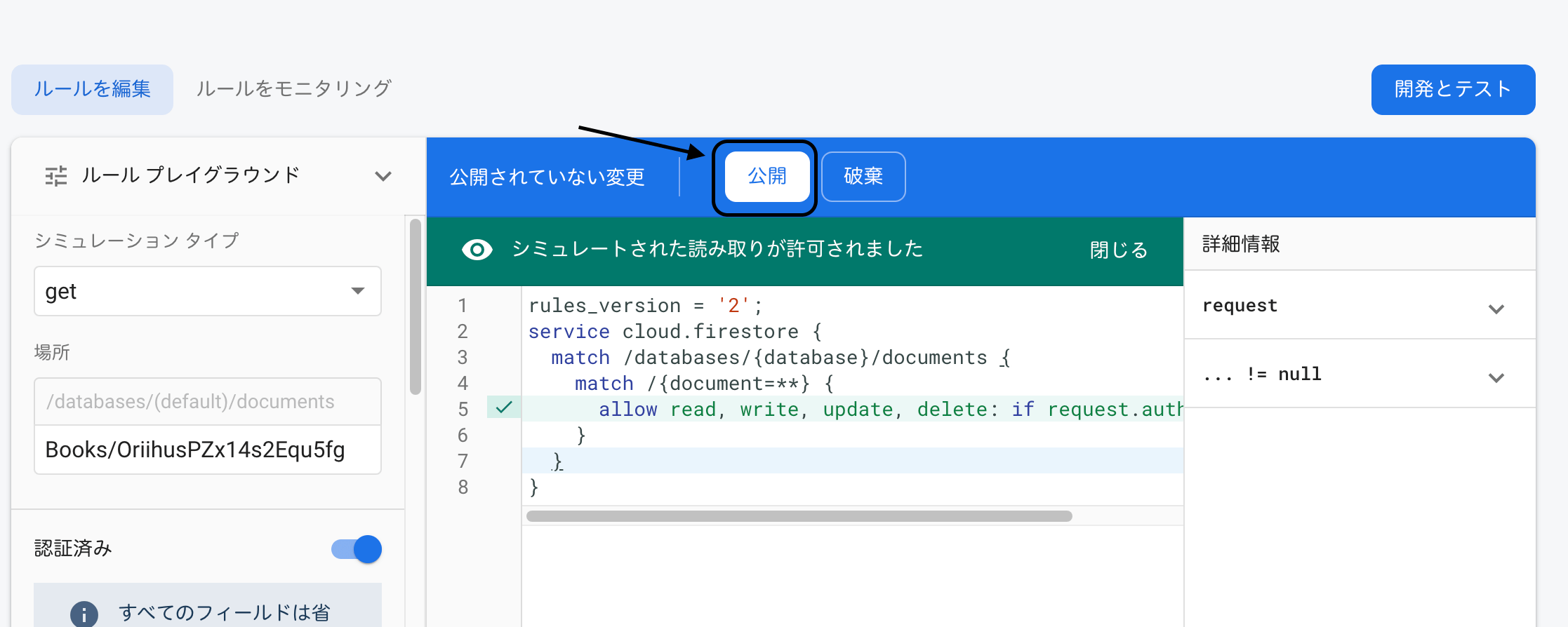
では、『公開』をクリックし、保存します。

次に、Web アプリケーションで確認します。
BooksGet の画面を確認すると、

データがありません、と表示されます。
では、ログインしてみます。
再度 BooksGet の画面を確認すると、

認証済みになったので、データを取得することができました。
また、データを送信してみましょう。
認証されていない場合、データを入力し、『送信』ボタンをクリックします。
Console を確認すると、

Firebase を接続できなかったようです。

ドキュメントも追加されていません。
では、認証済みの状態で、再度送信してみます。
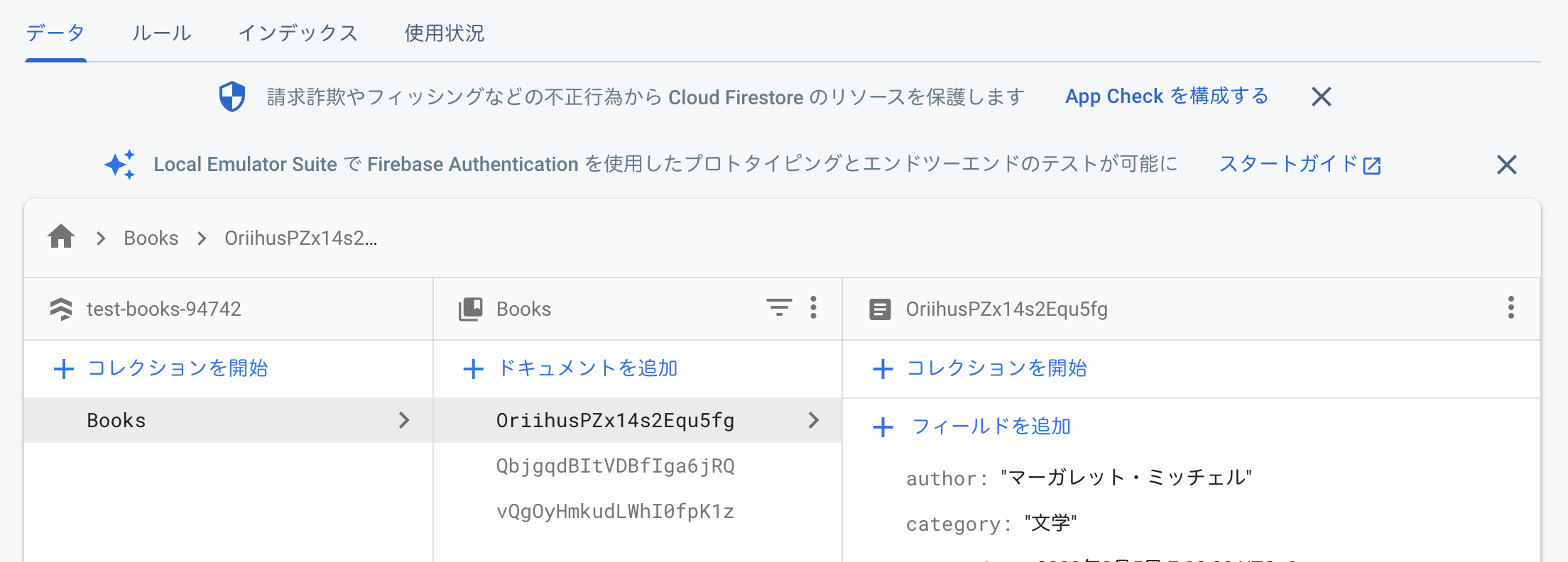
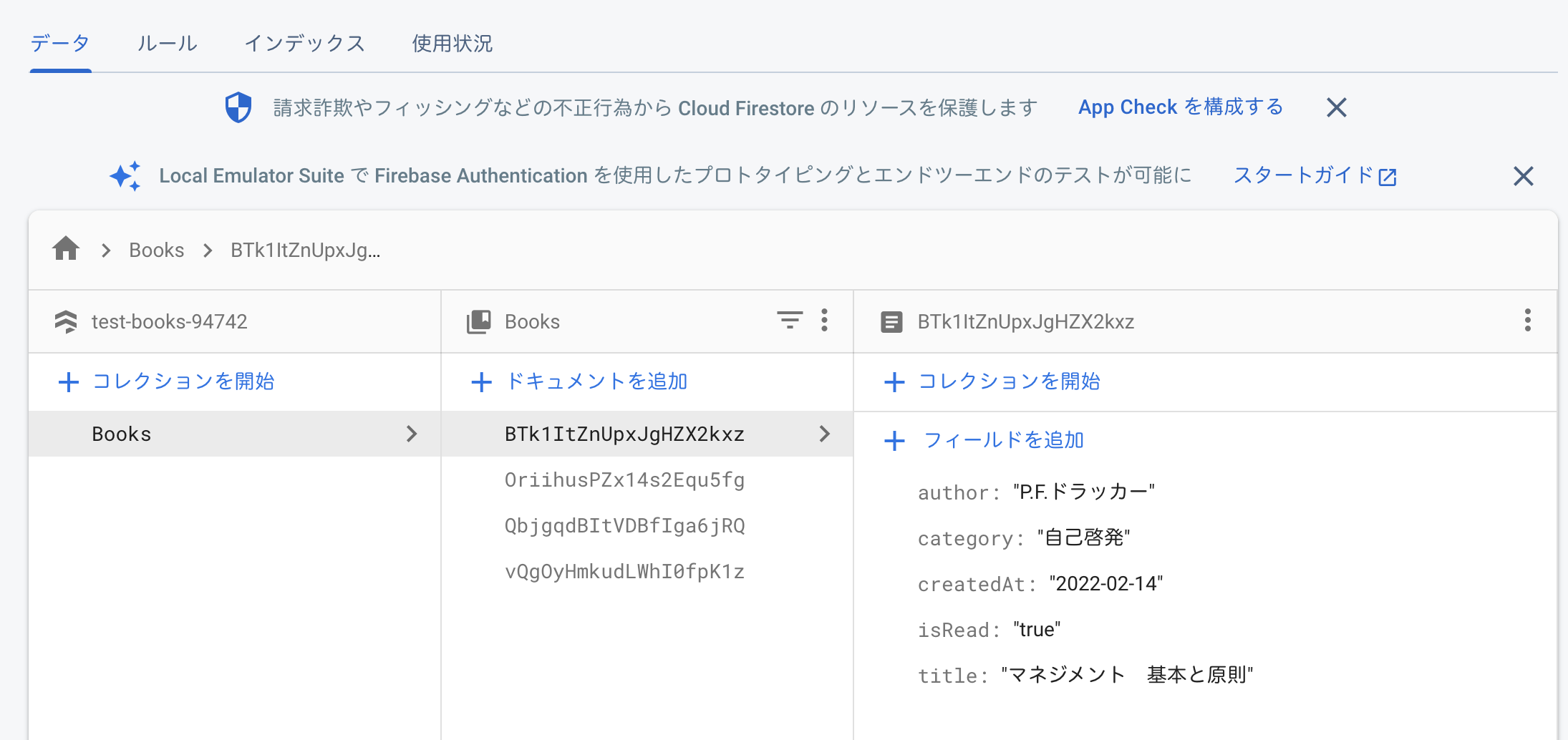
Firebase Database を確認すると、

送信したデータ内容が保存されていました。
次回は、Authentication で、パスワードの再設定ができるようにします。

【Firebase】Authenticationで、パスワードリセットを実装する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




