
【Firebase】Firestore Databeseを作成する
前回は、Firebase Project Config を設定しました。

【Firebase】Firebase Project Configを設定する
今回は、Firestore Databese を作成します。
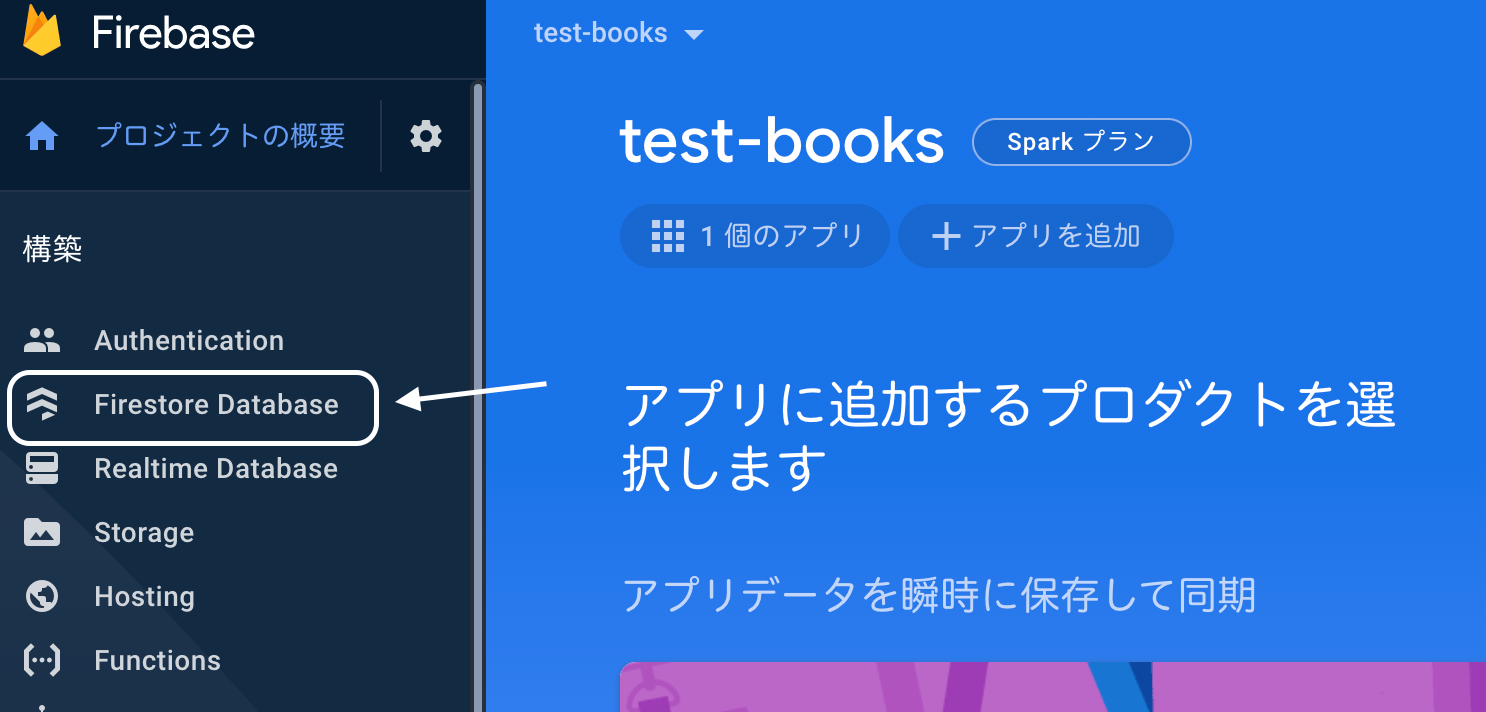
まずは、Firebase へアクセスし、作成したプロジェクトを選択します。
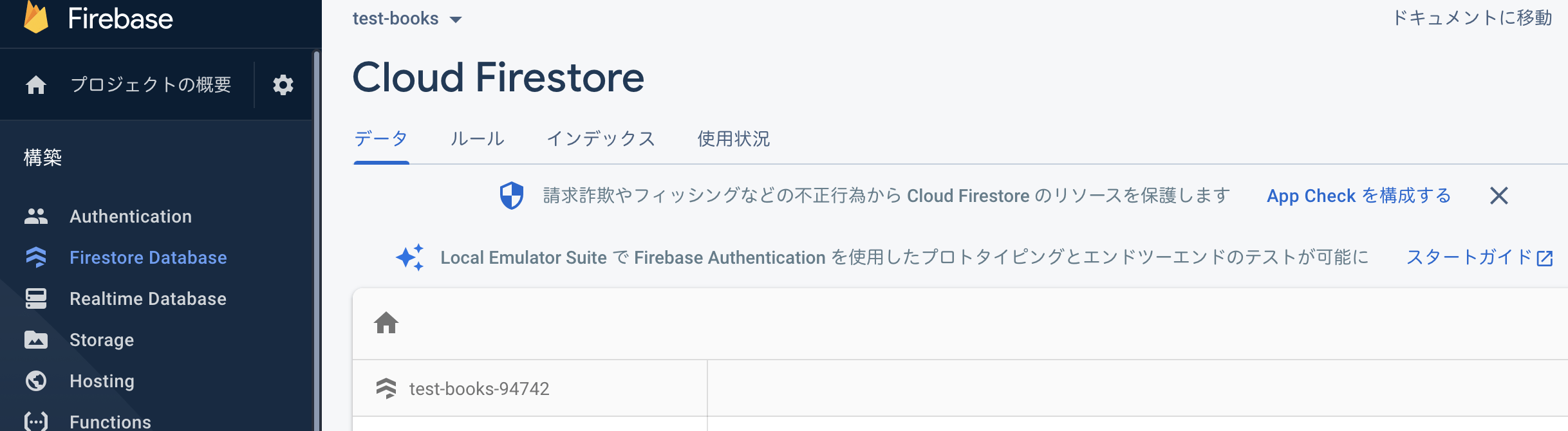
左メニューの Firestore Database をクリックします。

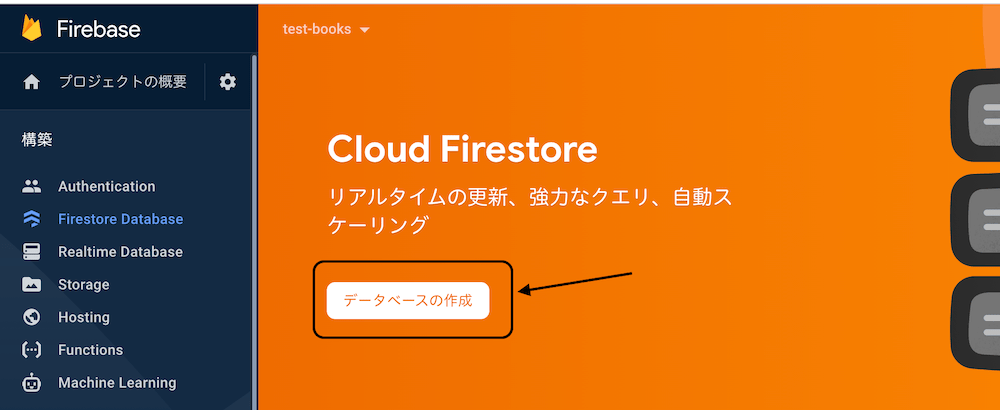
『データベースの作成』をクリックします。

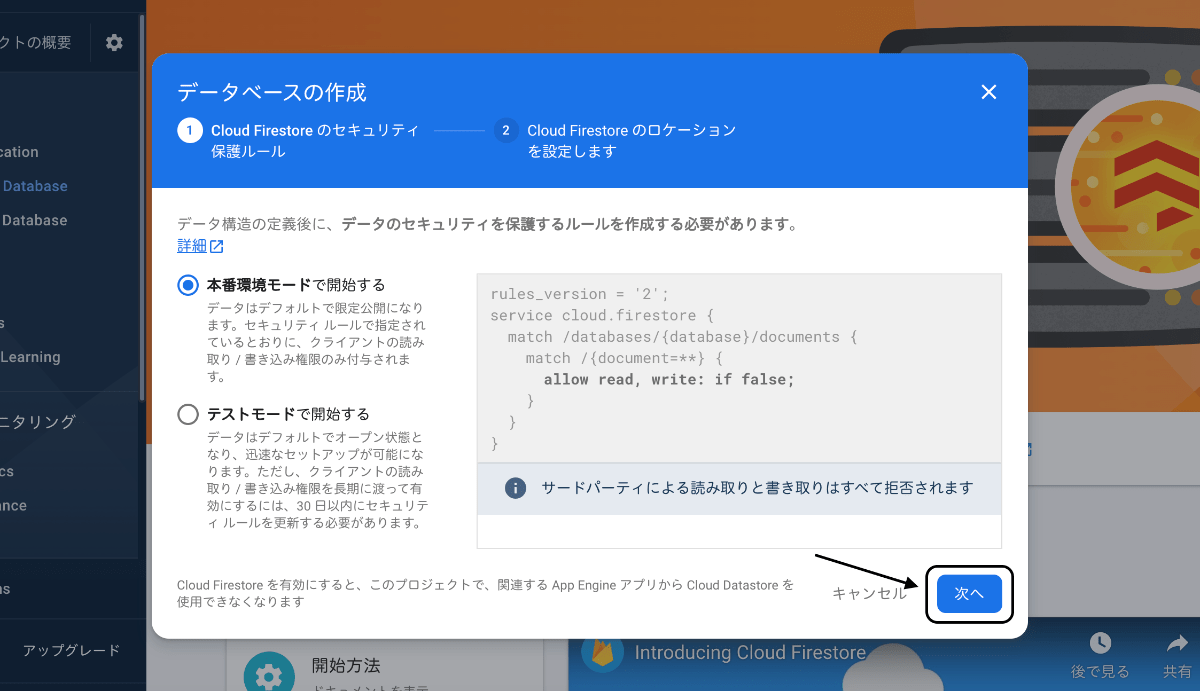
今回は、本番環境モードで開始します。
『次へ』をクリックします。

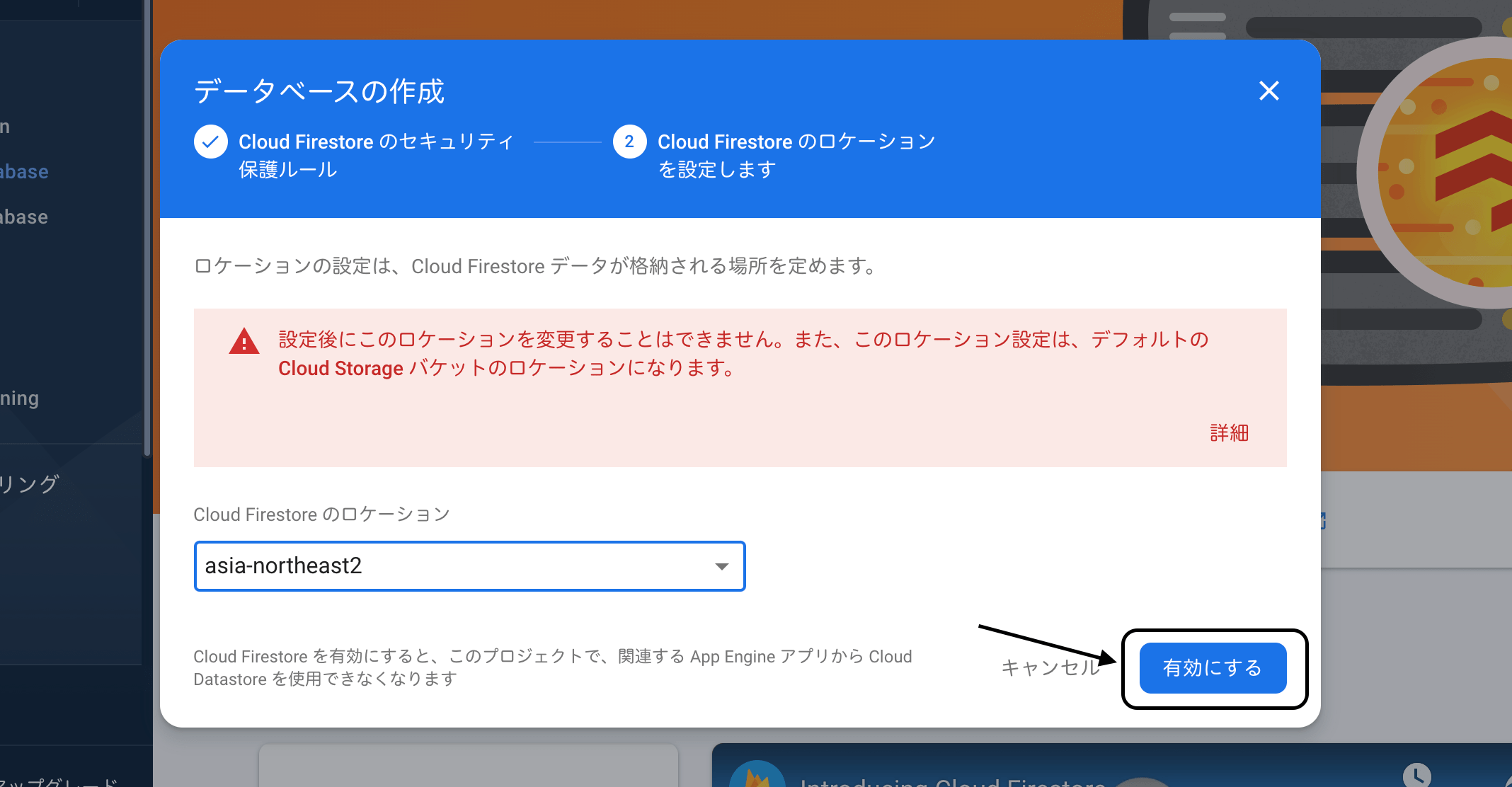
東京リージョンである asia-northeast1 もしくは、大阪リージョンである asia-northeast2 を選択します。
『有効にする』をクリックします。

しばらくすると、データベースが出来上がりました。
実際にデータを作ってみましょう。

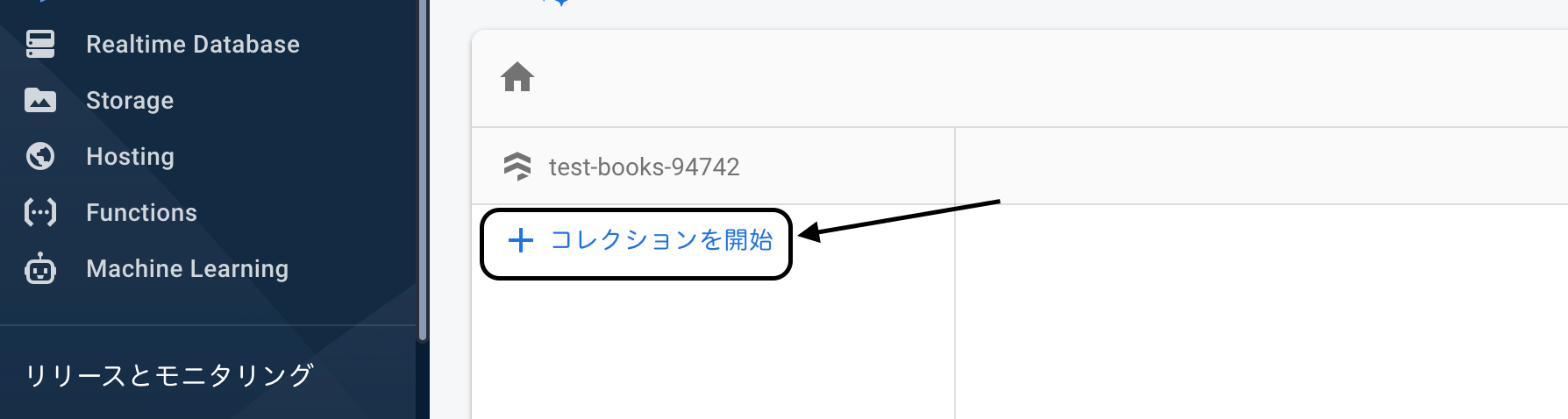
まずは、『コレクションを開始』をクリックします。

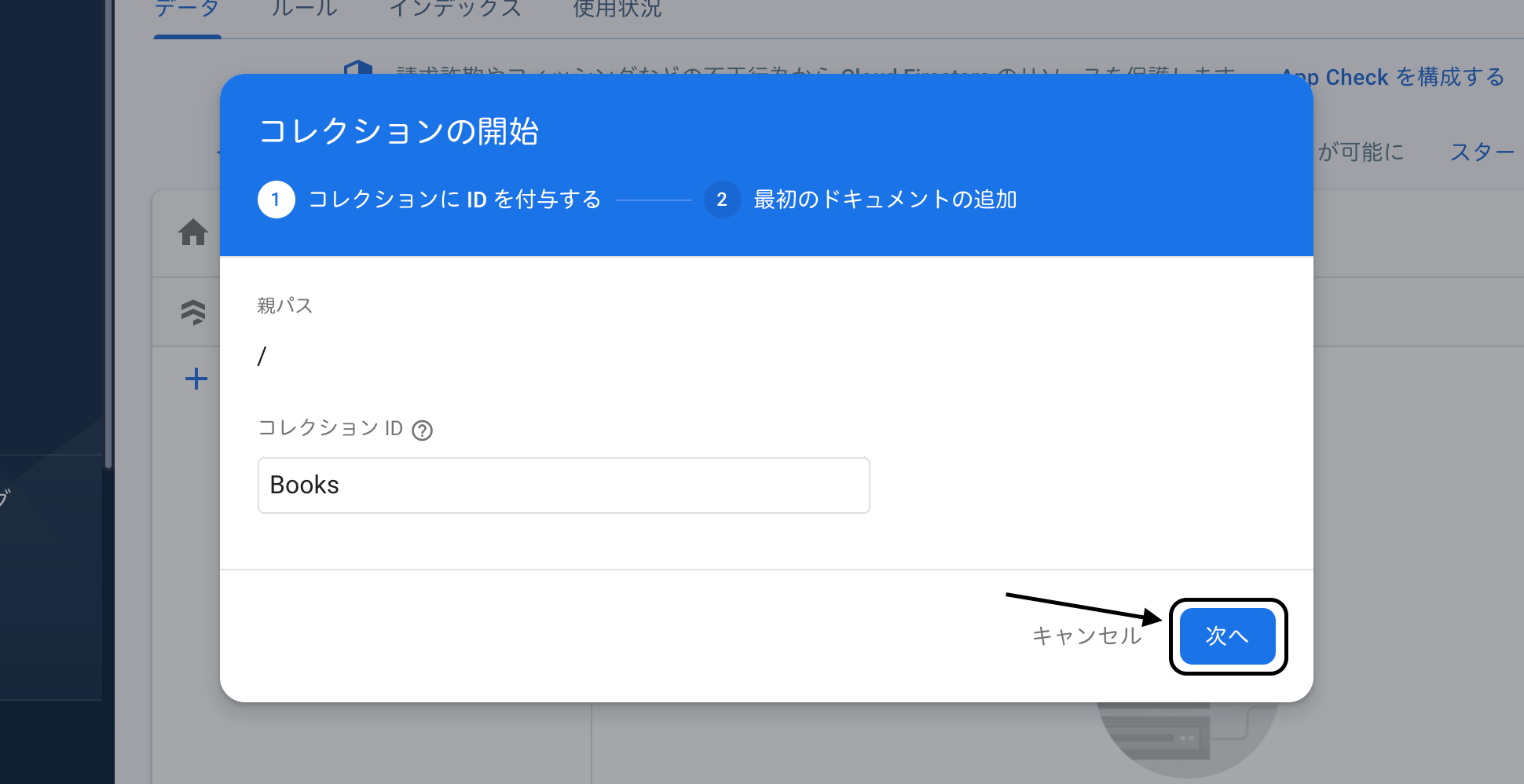
コレクション ID を入力します。
『次へ』をクリックします。

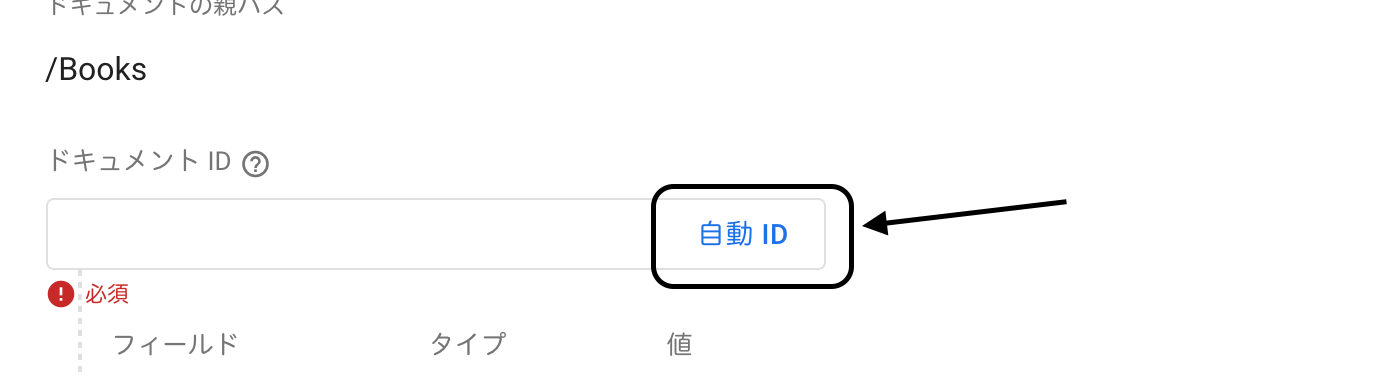
ドキュメント ID は、自動 ID をクリックし、取得します。

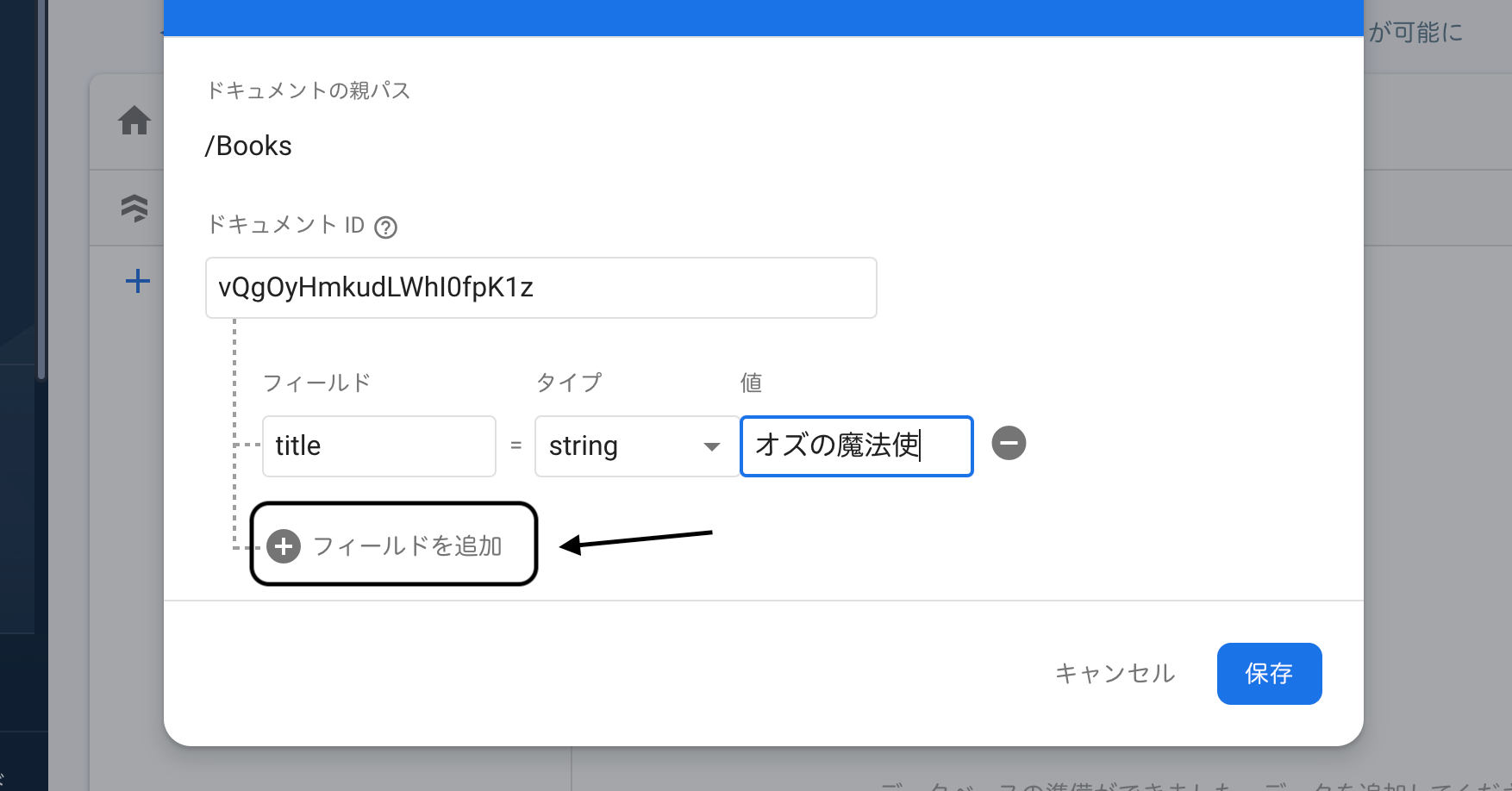
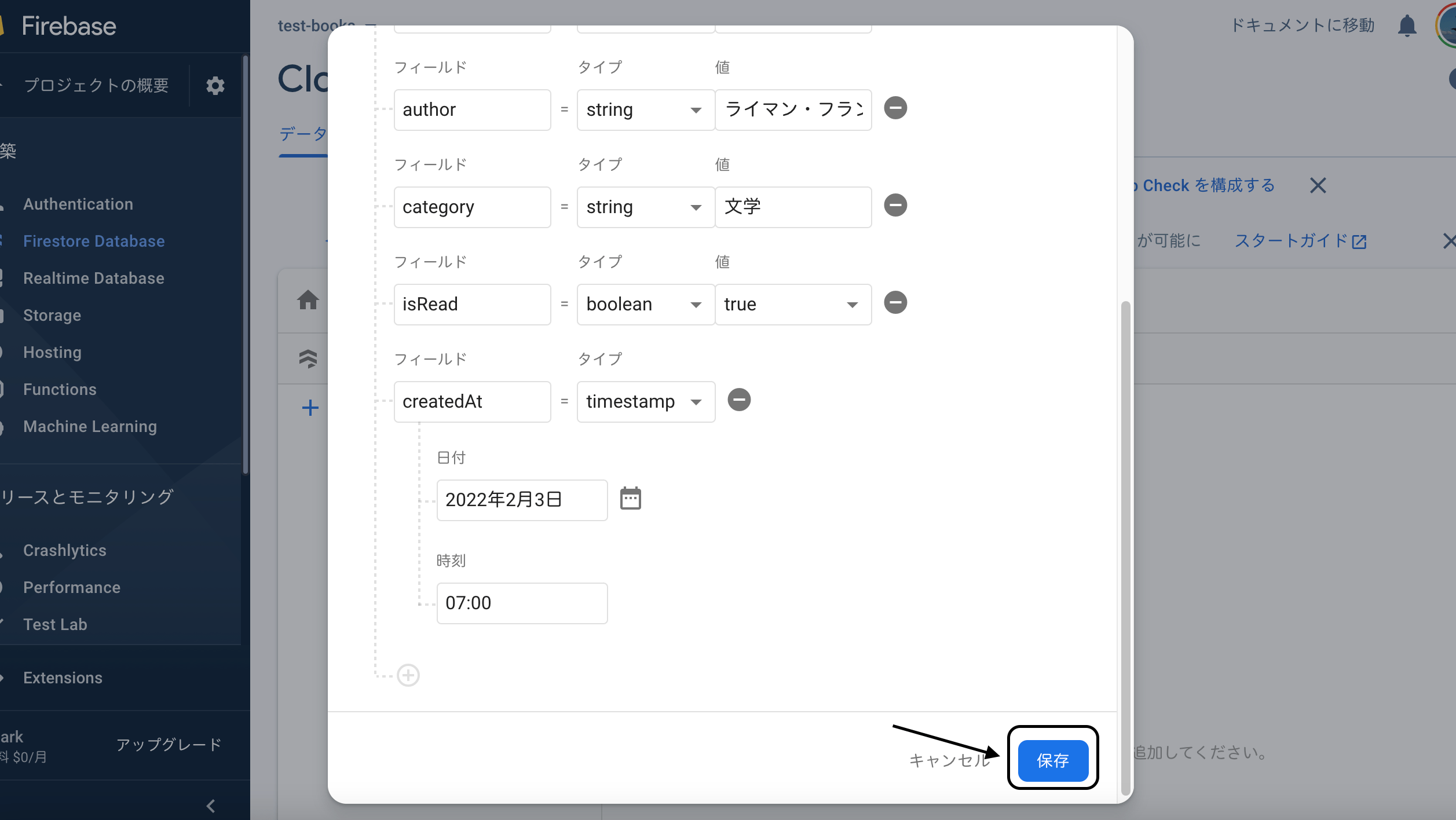
フィールドや値を入力します。
また、タイプで string 型や number 型を指定できます。
追加項目がある場合は、『フィールドを追加』をクリックします。

入力完了後、『保存』をクリックします。

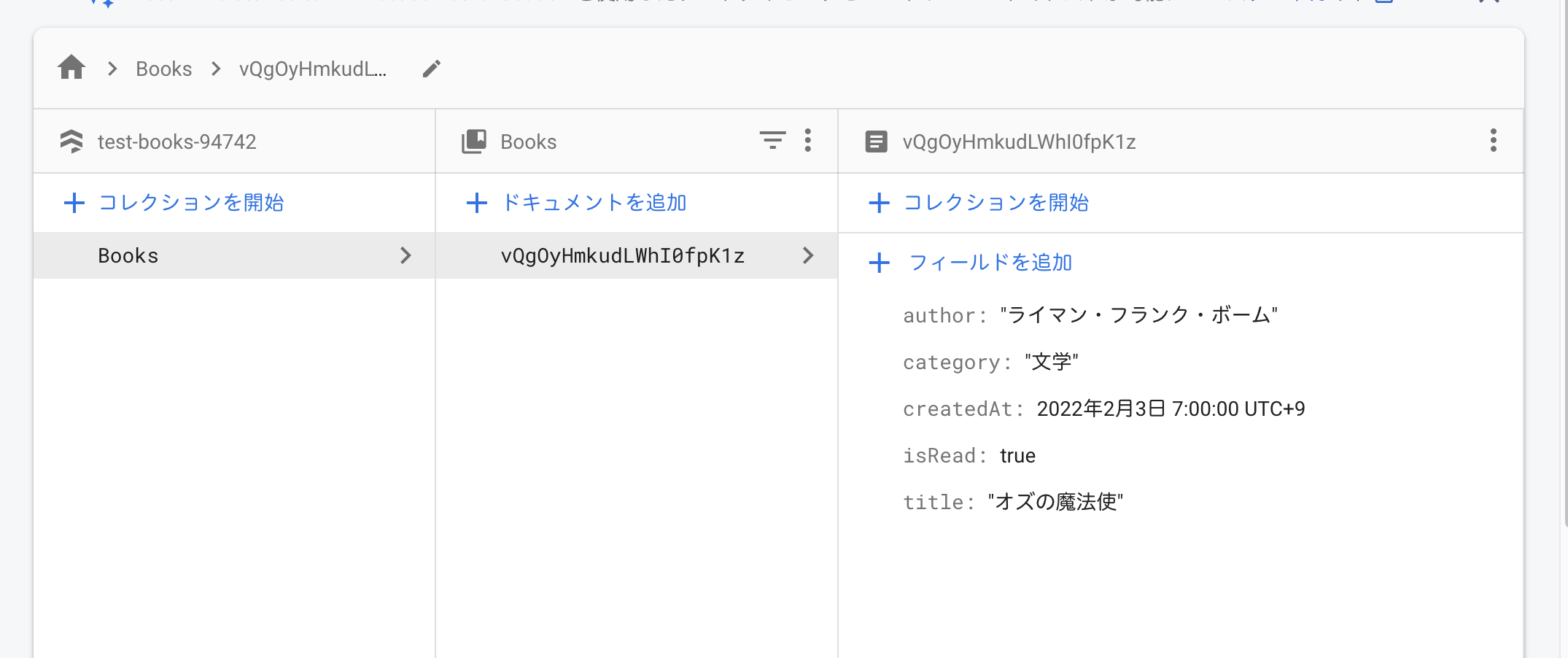
データが出来上がりました。

次回は、Firestore Databese のデータを、フロントエンドに表示します。

【Firebase】Firestore Databeseのデータを、フロントエンドに表示する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




