
【Firebase】Firestore Databeseのデータを、フロントエンドに表示する
前回は、Firestore Databese を作成しました。

【Firebase】Firestore Databeseを作成する
今回は、Firestore Databese のデータを、フロントエンドに表示します。
まずは、アプリで Firestore を使用できるようにします。
先日作成した firebaseConfig.js 内にgetFirestoreをインポートします。
getFirestoreにfirebaseを指定します。
firestoreをエクスポートしましょう。
次に、BooksGet コンポーネントを作成します。
useState で books の状態を管理します。
次に useEffect を使って、初めて読み込まれた時に Forestore Database のデータを読み込むようにします。
firebaseConfig から firebaseApp をインポートします。
firebaseApp の firestore を使用します。
firebase/firestore からcollectionとgetDocsをインポートします。
collection を使って、Firestore Database のコレクションを呼び出します。
第一引数にはfirestore、第二引数にはコレクション名を指定します。

getDocsを使って、データを取得します。
また、results という空の配列を準備しましょう。
データを results に入れるようにします。
setBooksにresultsを設定しましょう。
一通り完了したので、立ち上げてみます。
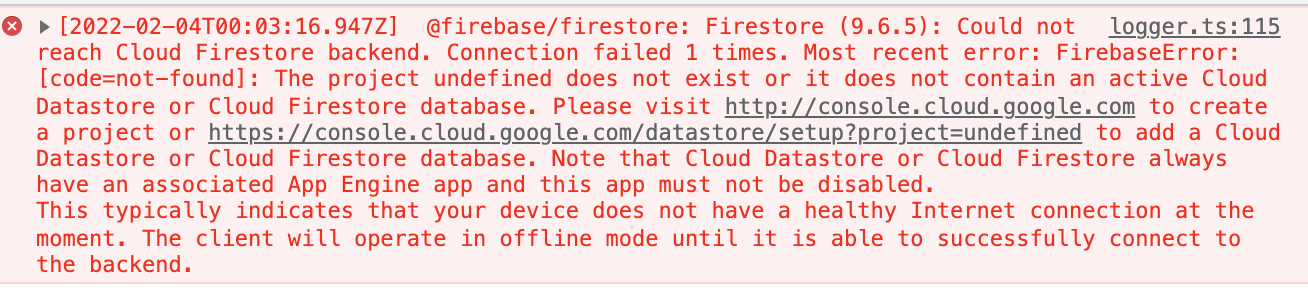
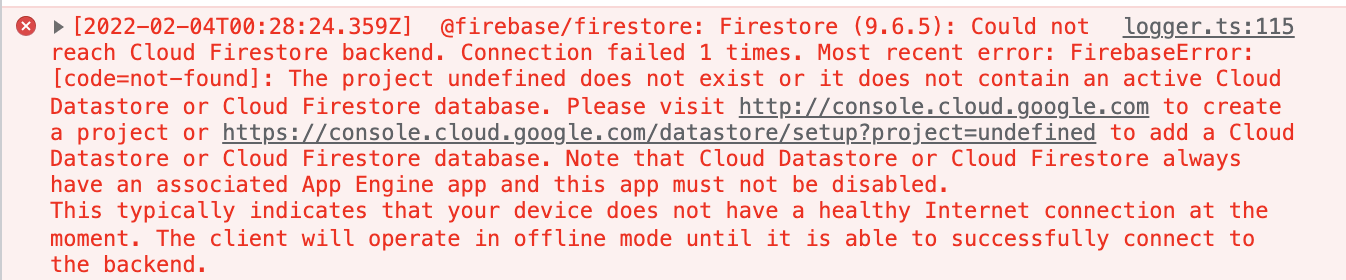
アプリが立ち上がった後、Console を確認すると、

Firebase が接続されていませんというエラーが発生しました。
これは、Firebase の初期設定がうまくいっていないからエラーになっています。
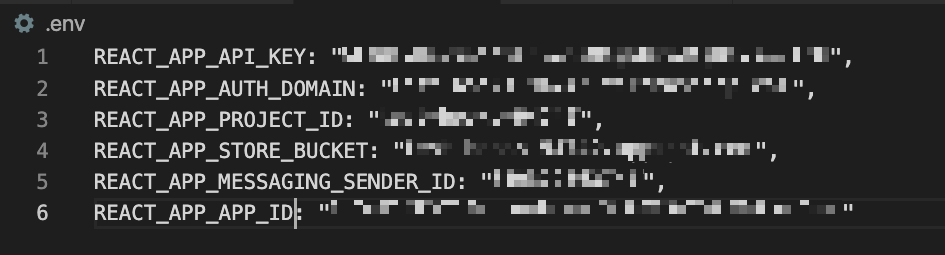
調べたところ、.env の書き方が間違っていたので、正しく書き換えます。
間違い(セミコロンになっていています。さらに、さらにコンマもあります)

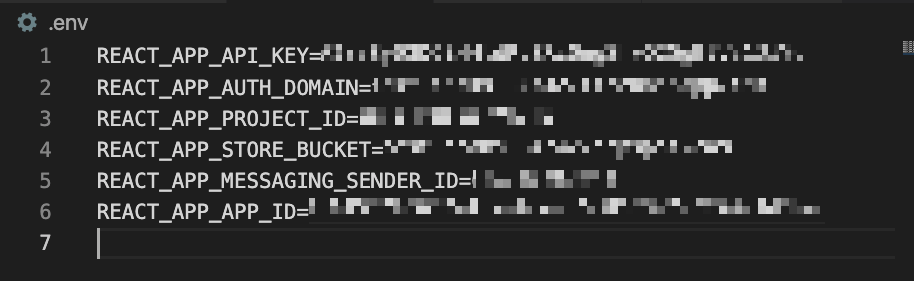
正しい(コンマを削除し、『=』にしました)

※もし、値にスペースが含まれているなら、ダブルクォートが必要です。
修正すると、

まだエラーが発生しています。
この場合は、一度ターミナルでnpm installを実行し、再度立ち上げます。
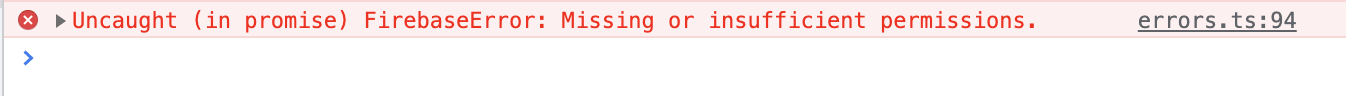
Console を確認すると、

エラー内容が変わりました。
これは、Firebase でデータの読み取りが許可されていませんということです。
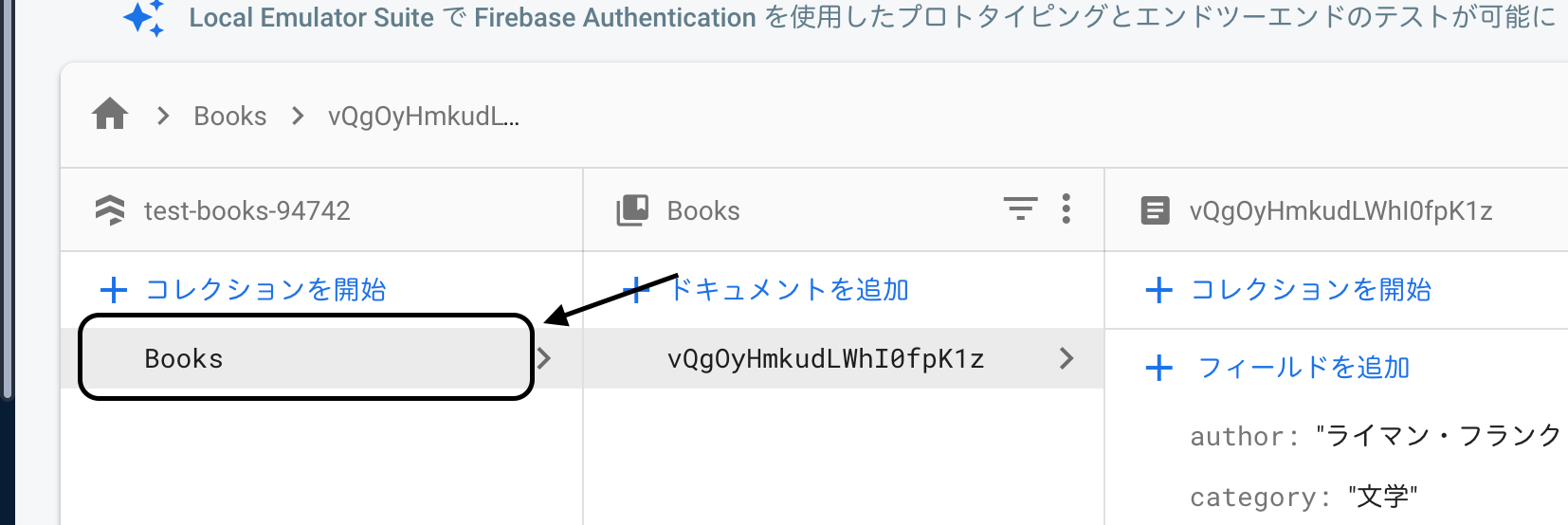
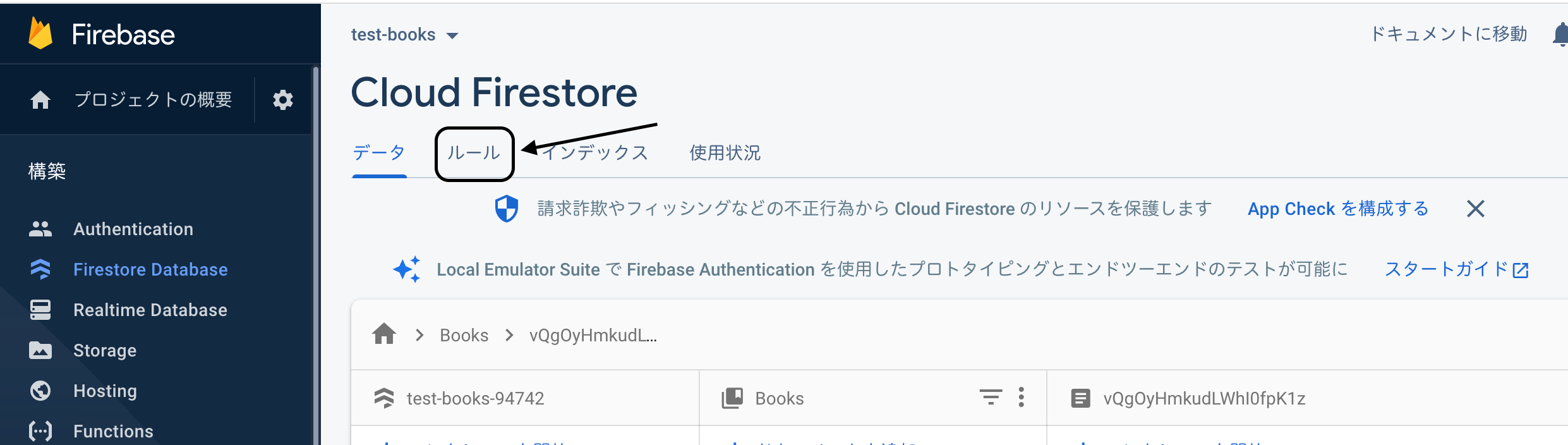
Firebase へアクセスします。
プロジェクトの FIrestore Database へアクセスします。
『ルール』をクリックします。

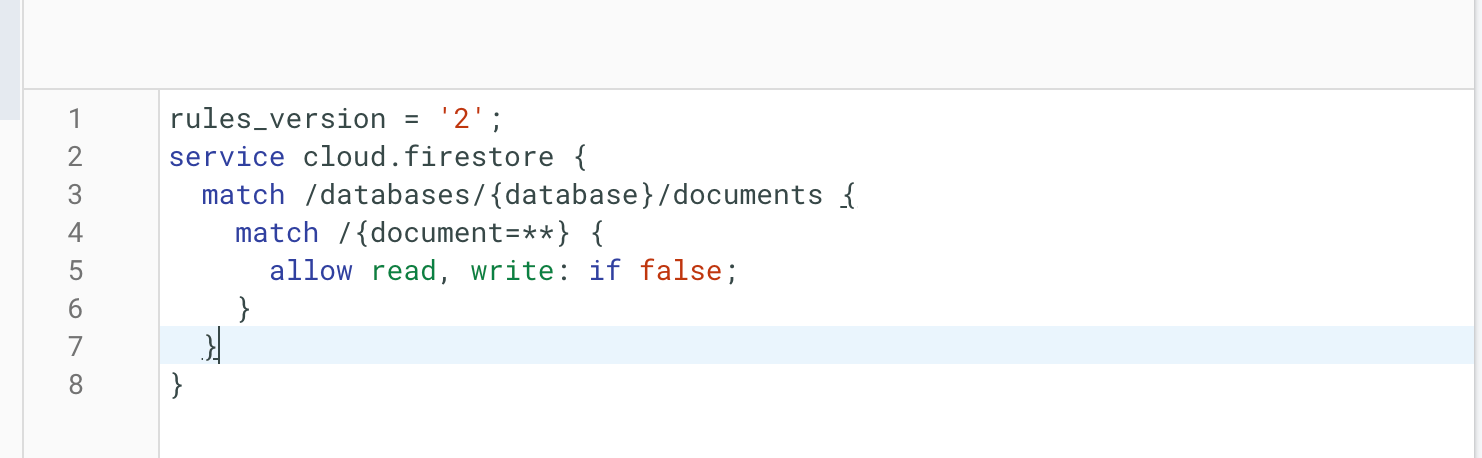
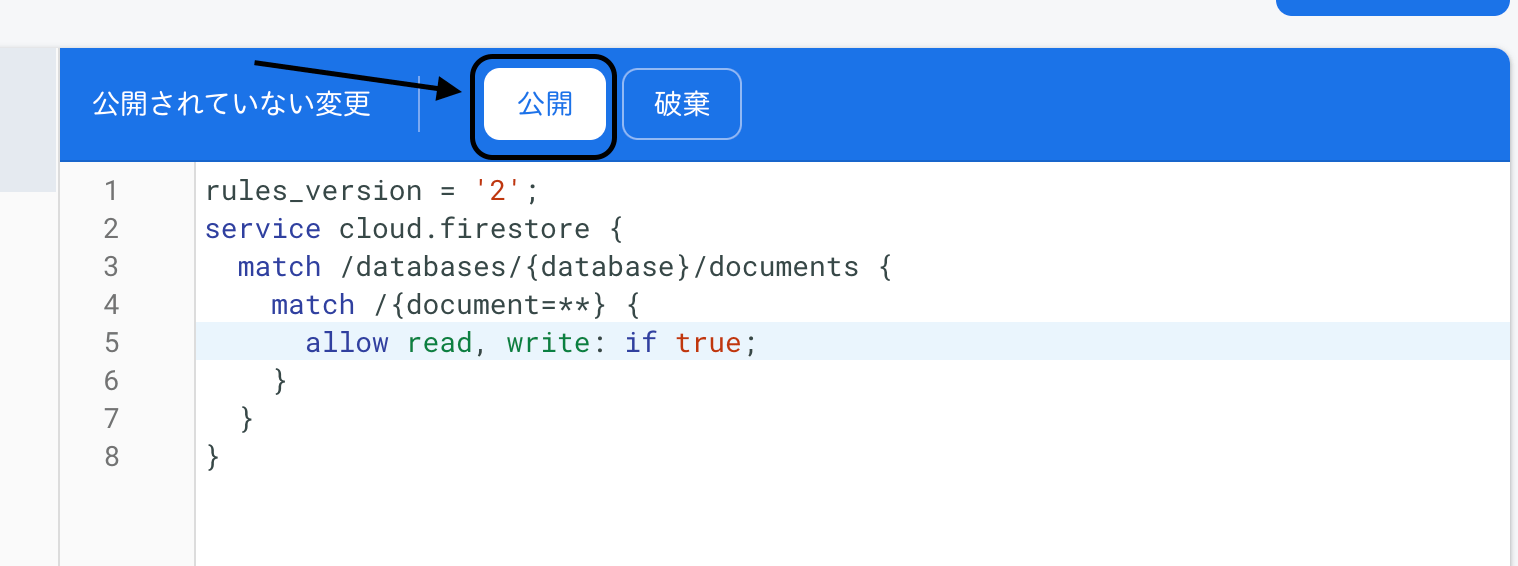
コードが出てきました。

こちらの if false となっているので、今のところ誰でもアクセスすることができなくなっています。
今のところ、false から true へ変更します。
『公開』をクリックします。

アプリに戻って、再度確認します。
Console を確認すると、エラーがなくなりました。
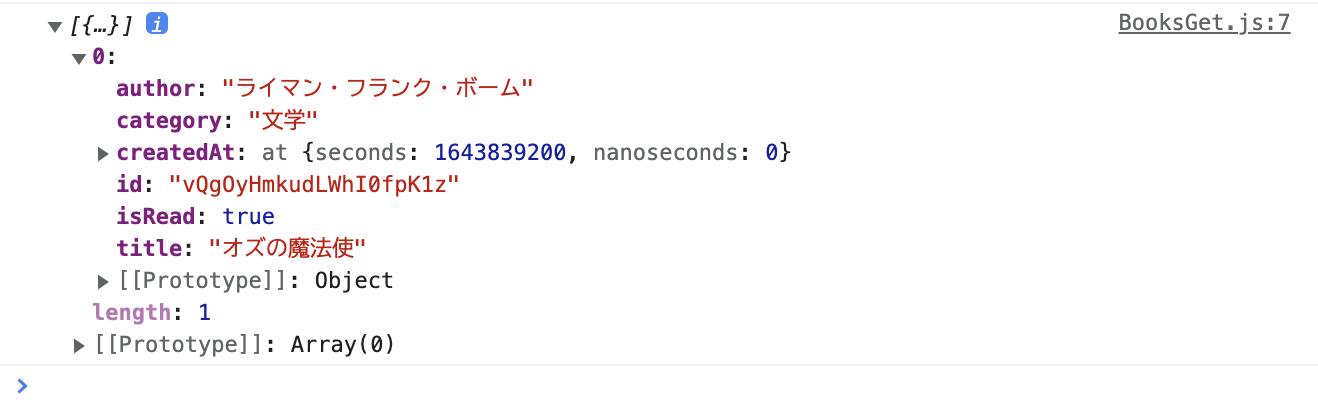
books を console.log で確認すると、

データを取得することができました。
データがある場合は、ブラウザにデータを表示するようにし、データがない場合は、『データがありません』と表示するようにします。
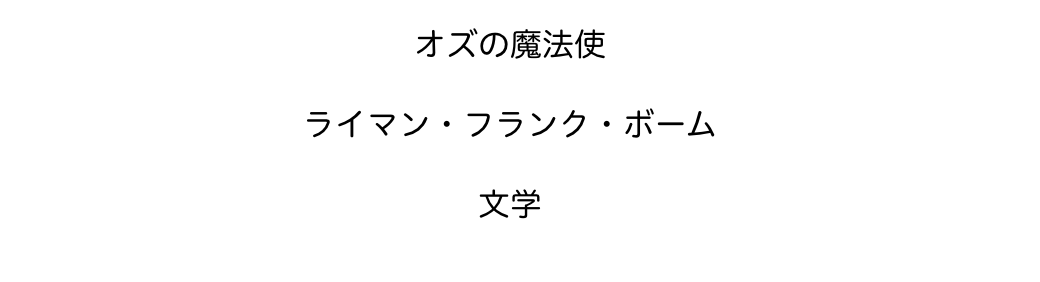
ブラウザで確認すると、

データがブラウザに表示されました。
次回は、Firestore Databese の単一データを所得し、フロントエンドに表示します。

【Firebase】Firestore Databeseの単一データを取得し、フロントエンドに表示する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




