
【Firebase】Firestore Databeseのデータを、リアルタイムで取得する
前回は、Firestore Databese の単一データを所得し、フロントエンドに表示しました。

【Firebase】Firestore Databeseの単一データを取得し、フロントエンドに表示する
今回は、Firestore Databese のデータベースをリアルタイムで取得します。
まずは、どのコンポーネントでも値が受け取れるようにしたいので、フックを作成します。
hooks フォルダを作成し、useFirebase.js を作成しましょう。
useStateで状態管理しましょう。
※useState の中身を null にしてしまうと、エラーが発生します。 以下のコードに修正してください。
詳しくは、こちらでご確認ください。

【React】エラー『Uncaught TypeError: Cannot read properties of null (reading '0')』を解消する
firebase/firestore からcollectionとonSnapshotをインポートします。
useEffectを設定し、フックにdataを設定ます。
firebaseAppをインポートし、firestoreを使用します。
collectionにfirestoreとdataを指定します。
onSnapshot を使って、データを取得します。
また、results という空の配列を準備しましょう。
データを results に入れるようにします。
onSnapshot を関数としてリターンします。
状態管理しているdocumentsをリターンします。
こちらのフックを BooksGet.js にインポートし、使用します。
引数には、collection である”Books”を指定します。
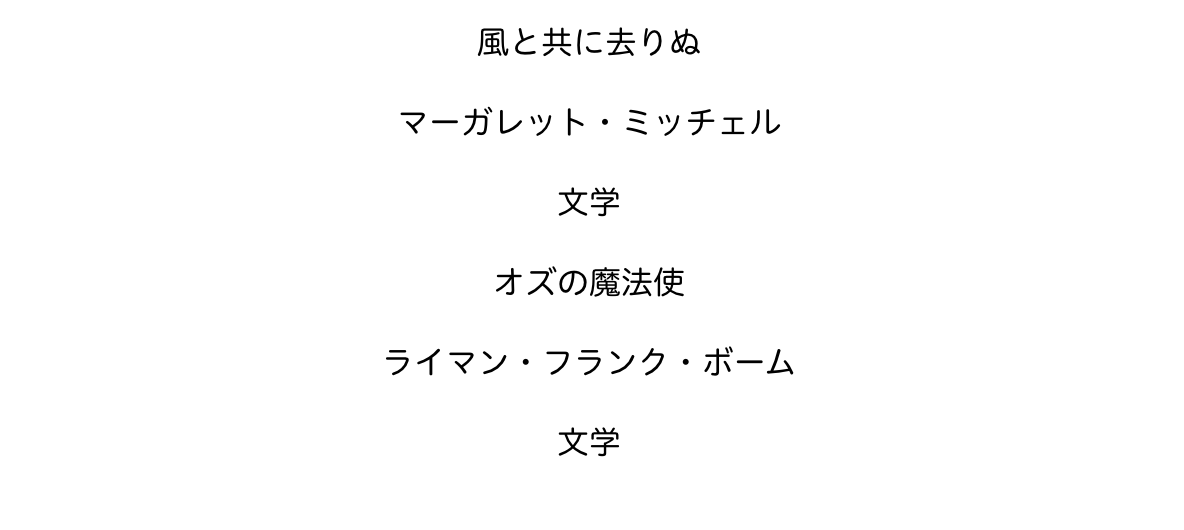
ブラウザで確認すると、

Firebase Database のデータが表示されました。
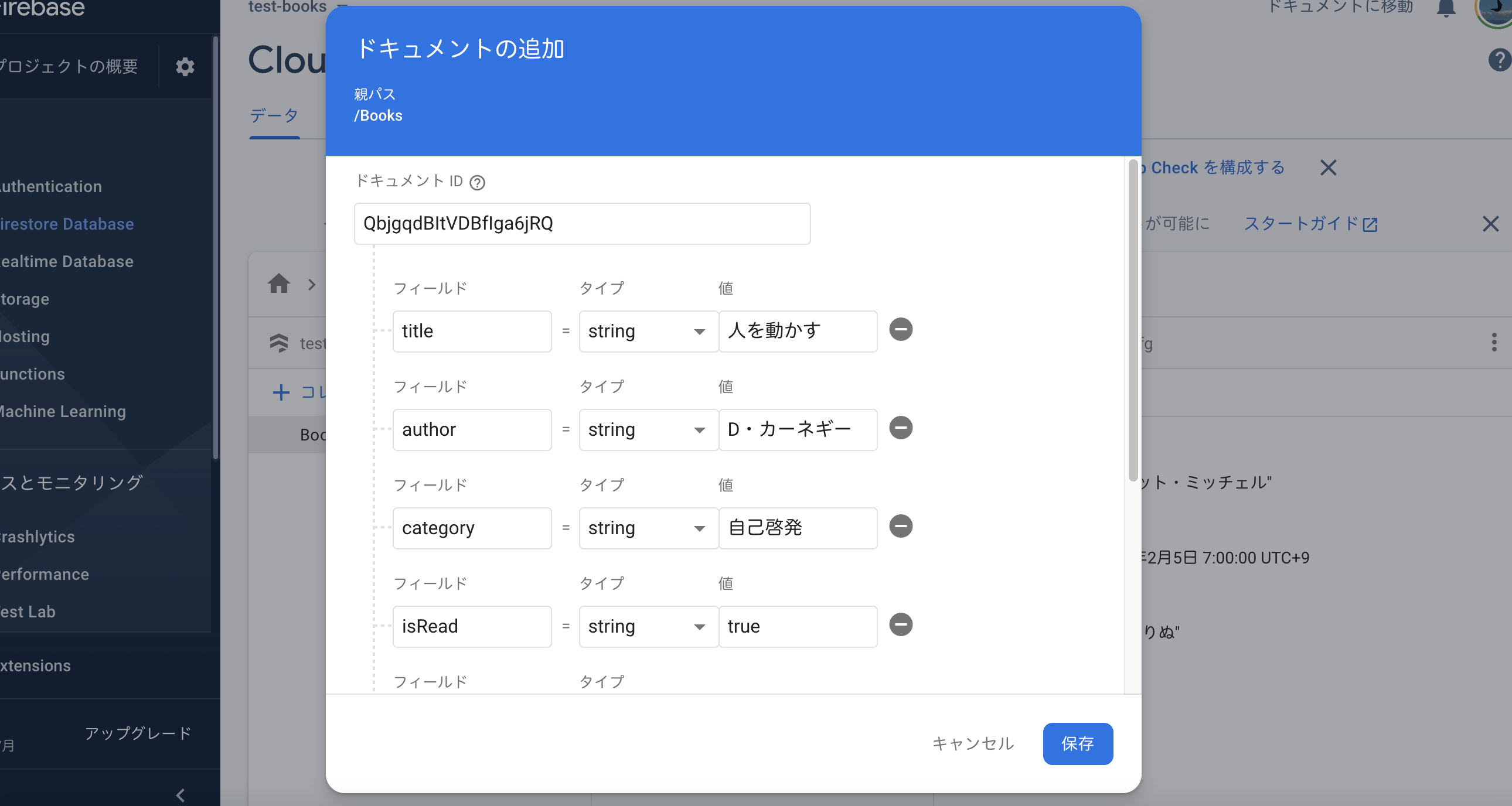
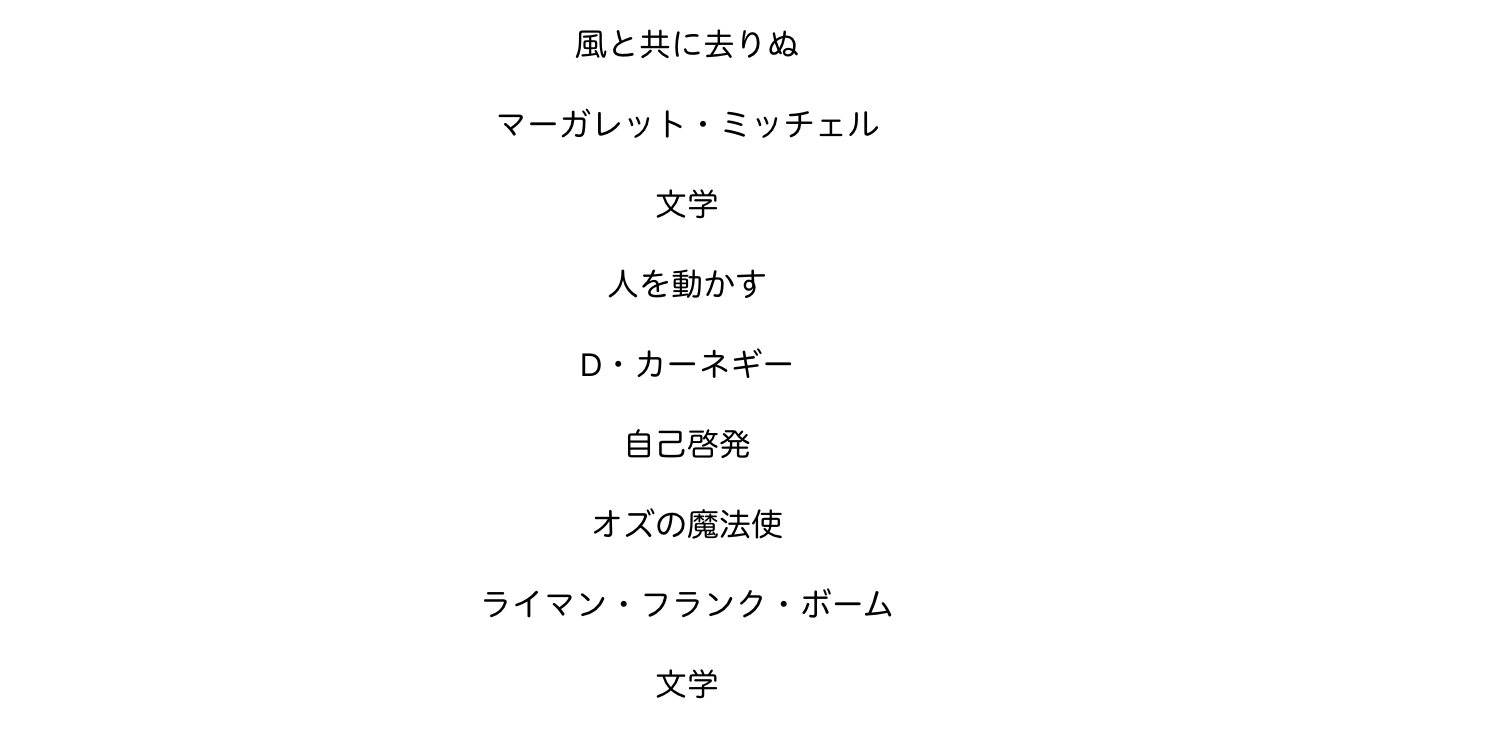
試しに、Firebase Database でデータを入力すると、


即座にブラウザが更新されました。
次回は、ブラウザで送信したデータを、Firestore Databese に保存します。

【Firebase】ブラウザで送信したデータを、Firestore Databeseに保存する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




