
【Firebase】ブラウザで送信したデータを、Firestore Databeseに保存する
前回は、Firestore Databese のデータベースをリアルタイムで取得しました。

【Firebase】Firestore Databeseのデータを、リアルタイムで取得する
今回は、ブラウザで送信したデータを、Firestore Databese に保存します。
まずは、Books のデータをuseStateで状態管理します。
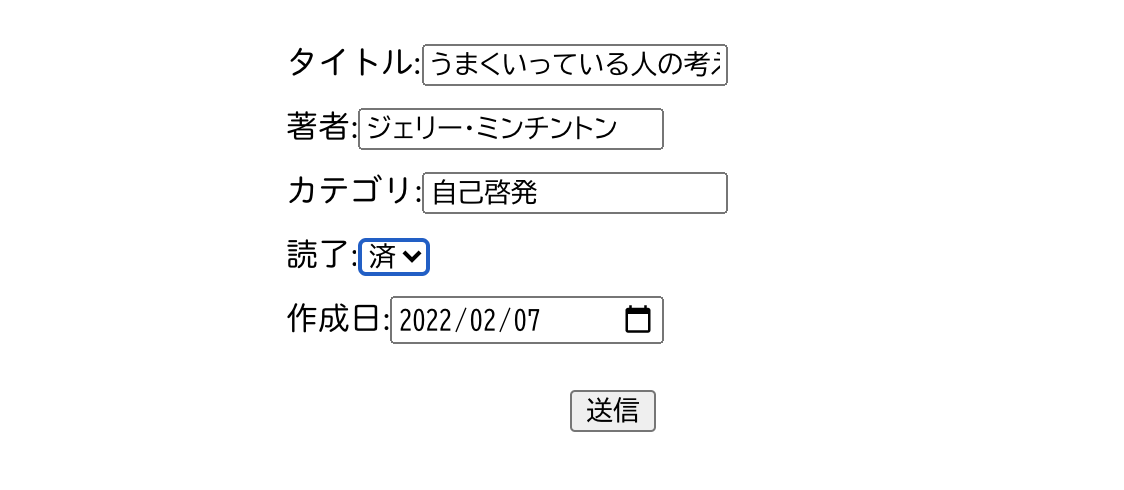
簡単なフォームを作成しましょう。
handleSubmit関数に、値が行き渡るようにします。
また、e.preventDefault()で、 余計な JavaScript の実行をしないようにします。
試しに、ブラウザでデータを送信してみます。

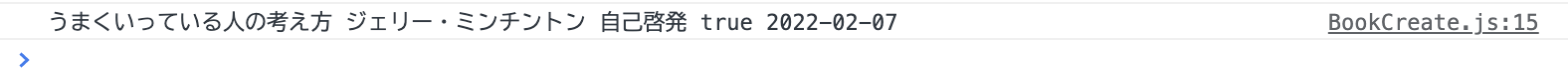
Console を確認すると、

フォームの内容を取得することができています。
firebaseConfig から firebaseApp をインポートします。
firebaseApp の firestore を使用します。
try/catch で送信後のデータ処理をしましょう。
Firebase Database の送信先を指定するために、firebase/firestore のcollectionを使用します。
Firebase Database の送信先は、Books を指定します。
データを送信するには、firebase/firestore のaddDocを使用します。
第一引数には、先程作成したdocRef、第二引数には、渡したいデータを指定します。
一通り完成したので、再度ブラウザでデータを送信してみます。

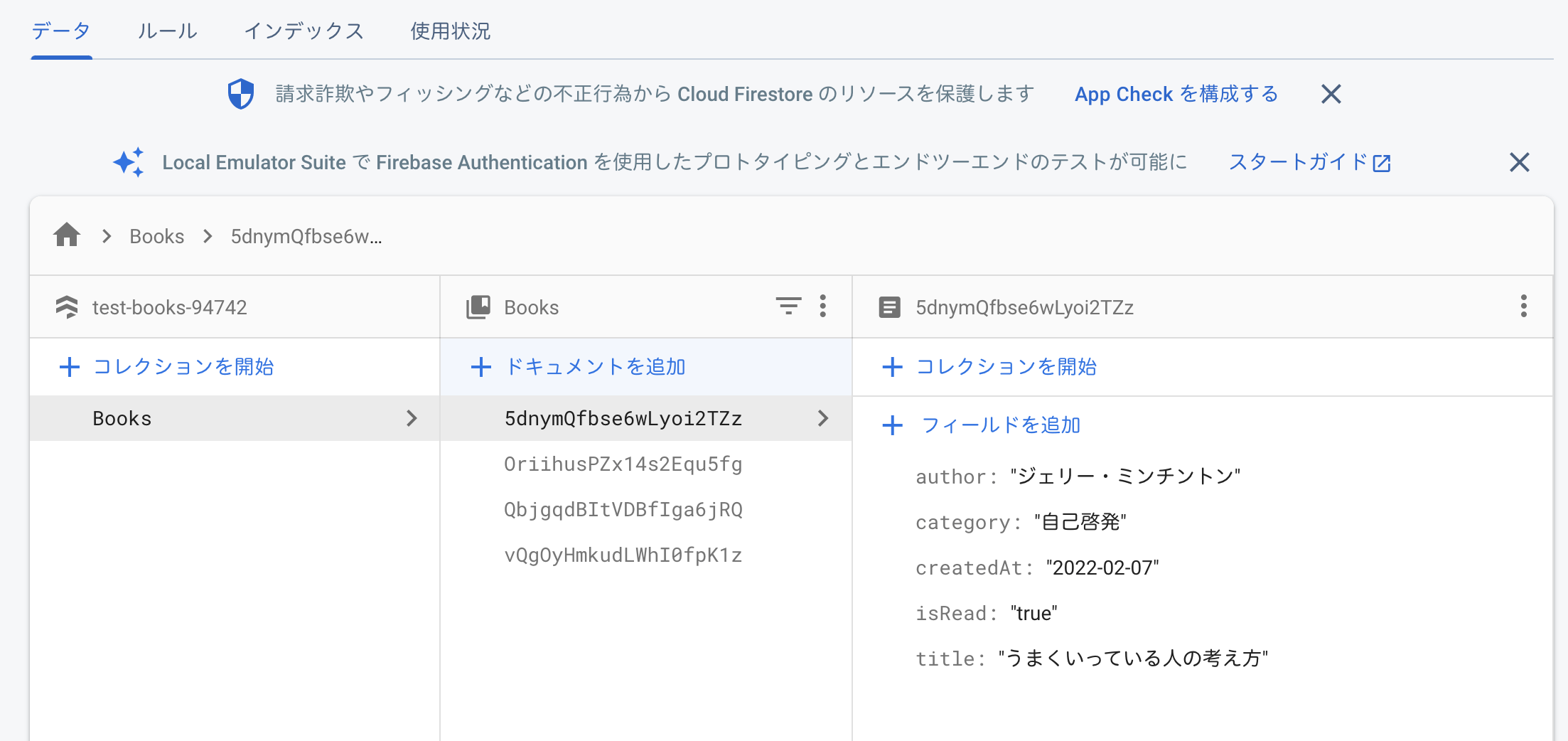
Firebase Database を確認すると、

送信したデータが保存されていました。
次回は、ブラウザで Firestore Databese のデータを削除します。

【Firebase】ブラウザでFirestore Databeseのデータを削除する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




