
【Firebase】Firebase Functionsを使用する
前回は、作成したプロジェクトを FIrebase Hosting へデプロイしました。

【Firebase】作成したプロジェクトをFirebase Hostingへデプロイする
今回は、Firebase Functions を使用します。
まずは、Firebase へアクセスし、プロジェクトの Functions を選択します。

Functions を使用するには、無料プランではなくなるので、ご注意ください。
『プロジェクトをアップグレード』をクリックします。
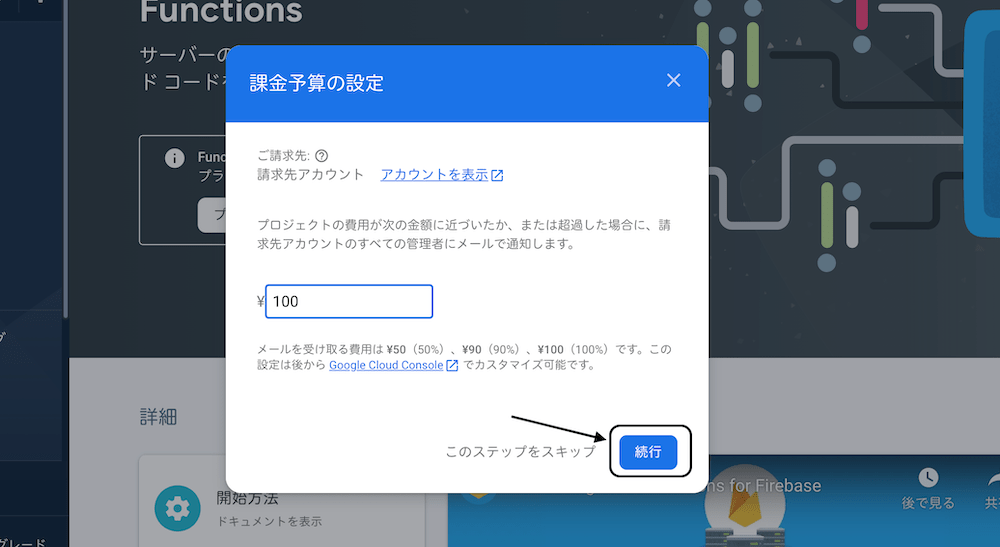
とりあえず 100 円にしておいて、『続行』をクリックします。

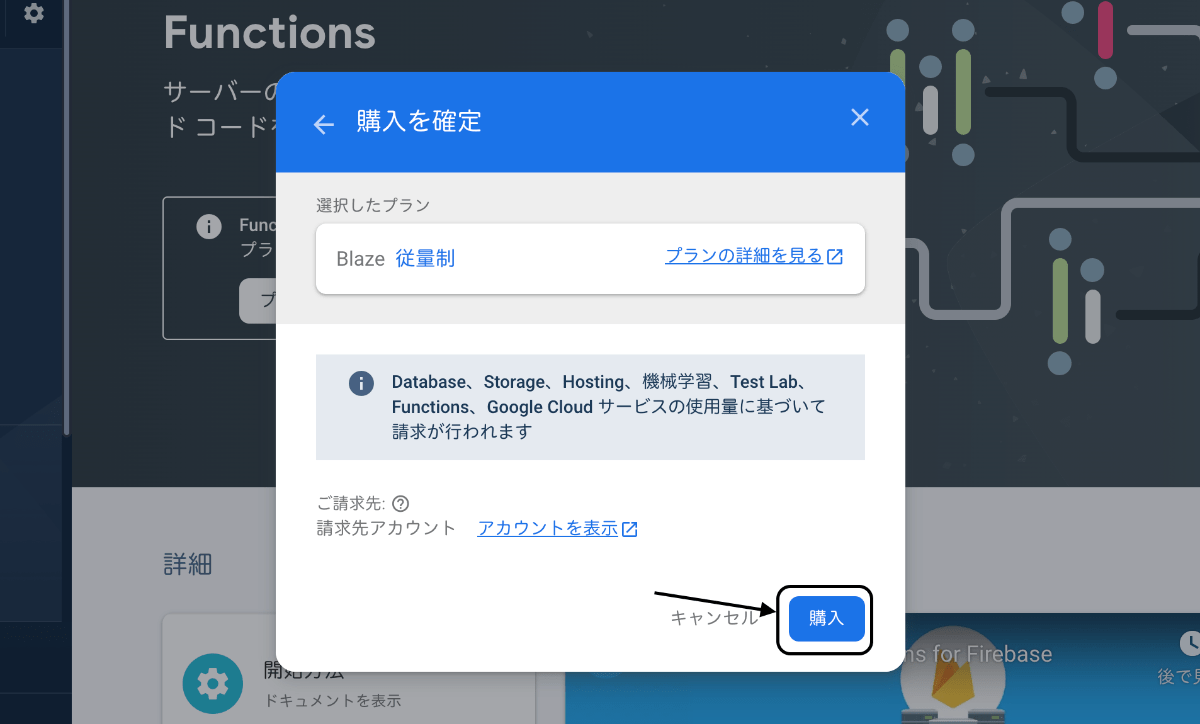
『購入』をクリックします。

『始める』をクリックします。

Firebase ツールをインストールしていなければ、ターミナルで npm install -g firebase-toolsを実行します。
『次へ』をクリックします。
ターミナルでプロジェクトのディレクトリへ移動し、firebase initを実行します。
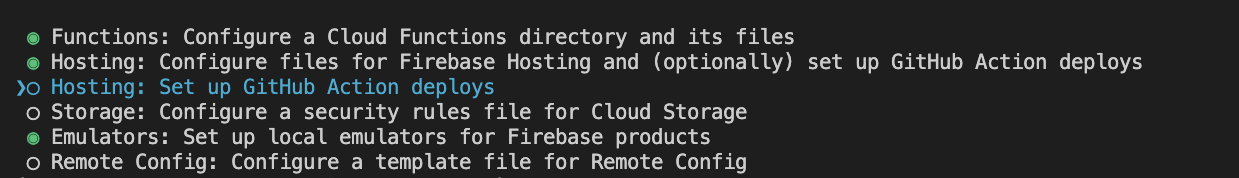
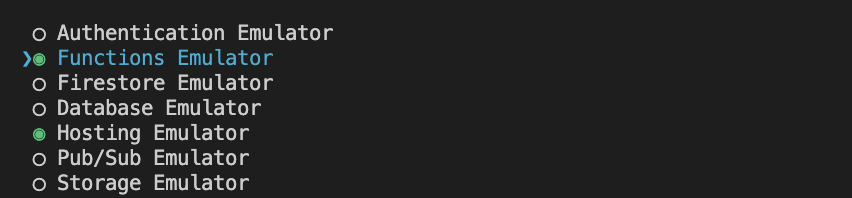
どのサービスを使うかを聞かれるので、Functions、Hosting、 Emulators の項目にスペースキーを押して選択します。

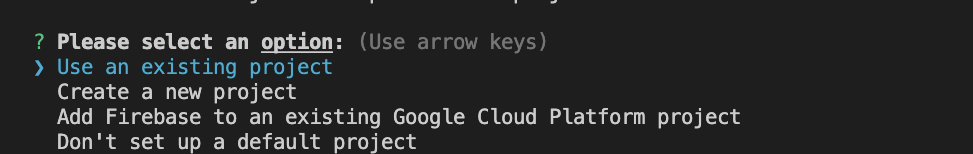
『Use an existing project』を選択します。

プロジェクトの Firebase を選択ます。

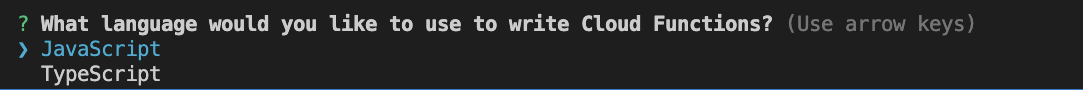
今回は、JavaScript を選択します。

ESLint を有効にするかを聞かれるので、『N』を選択します。

npm の依存関係をインストールするかを聞かれるので、『Y』を選択します。

public directory は、React をビルドしている『build』にします。

SPA にするかを聞かれるので、『y』を選択します。

GitHub に自動でデプロイするか聞かれるので、『N』を選択します。

index.html を上書きするか聞かれるので、『N』を選択します。

どのエミュレータを使うか聞かれるので、Functions Emulator と Hosting Emulator をスペースキーを押して選択します。

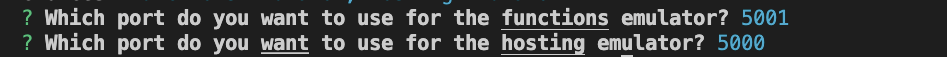
port は、そのまま選択します。

エミュレータの UI は、『Y』を選択します。

エミュレータをダウンロードするか聞かれるので、『y』を選択します。

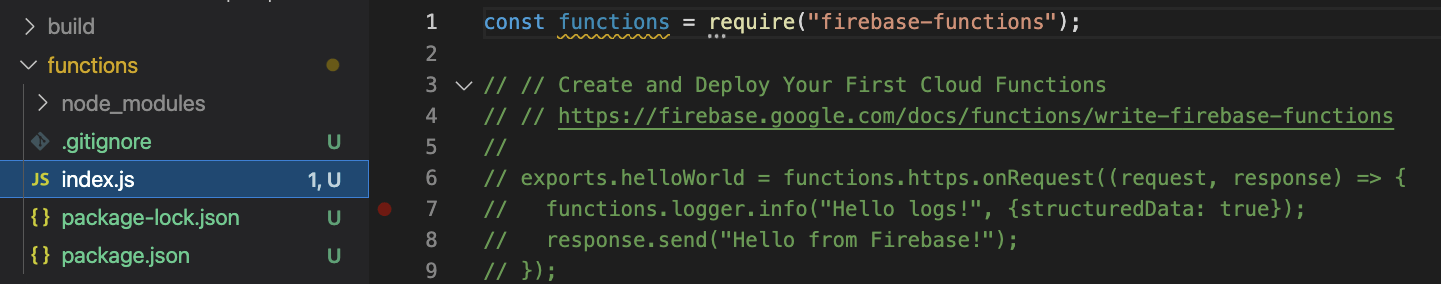
プロジェクトを見ると、functions フォルダが作成されていました。

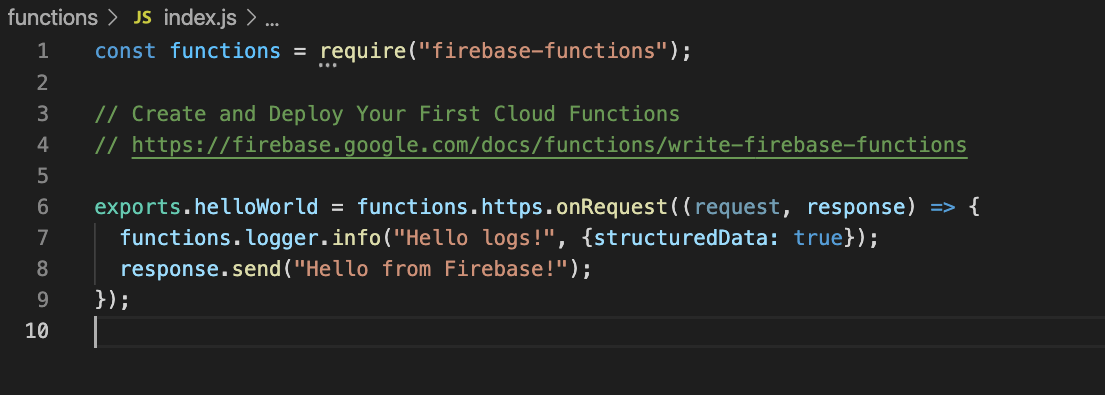
functions フォルダの index.js に移動します。
コメントアウトしているコードのコメントアウトを解除しましょう。

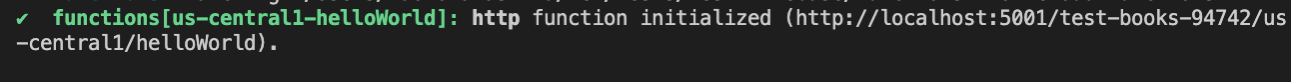
ターミナルで、functions のディレクトリに移動し、npm run serveを実行します。
サーバーが立ち上がるので、ターミナルで表示されている以下の URL にアクセスすると、


ブラウザに表示されました。
ターミナルに戻って、デプロイしてみます。
サーバーを切断します。
ターミナルで、npm run deployを実行します。
デプロイ完了後、Firebase へアクセスします。
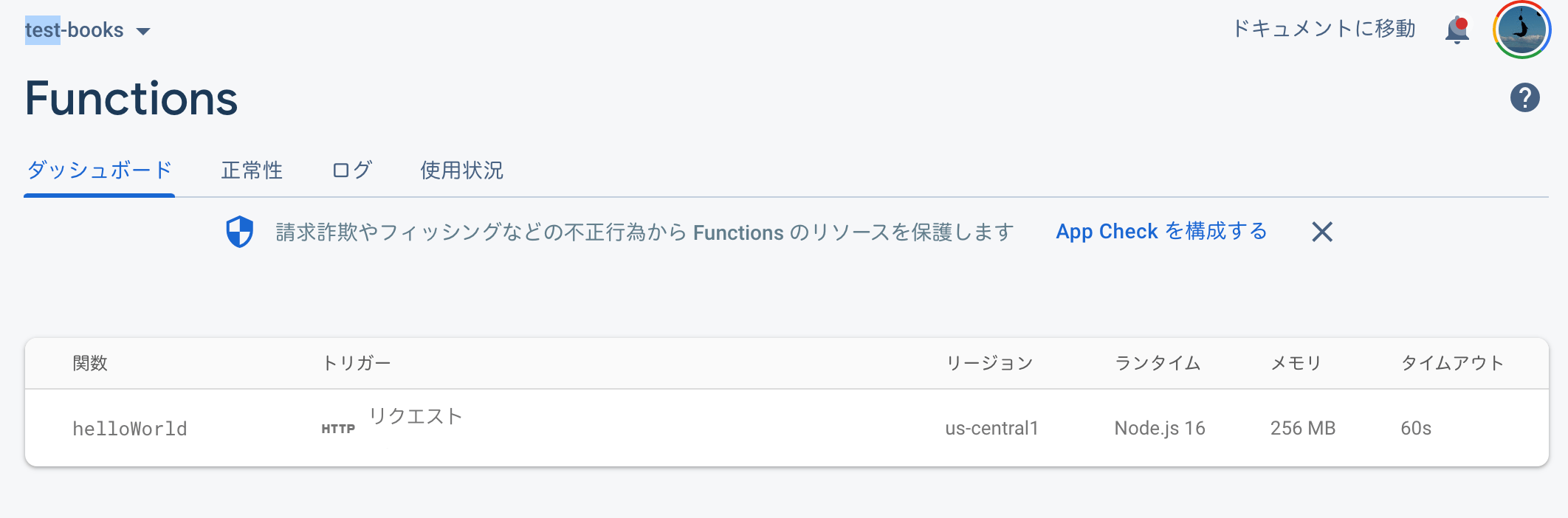
Functions を確認すると、

プロジェクトで作成した関数が作成されていました。
次回は、Firebase Database からデータを取得する関数を Firebase Functions で作成し、ローカル環境サーバーで試します。

【Firebase】Firebase Functionsをローカル環境サーバーで試す
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




