
【Firebase】Firebase Project Configを設定する
前回は、Firebase でプロジェクトを作成します。

【Firebase】Firebaseプロジェクトを作成する
今回は、Firebase Project Config を設定します。
まずは、前回作成した Firebase のプロジェクトを選択します。
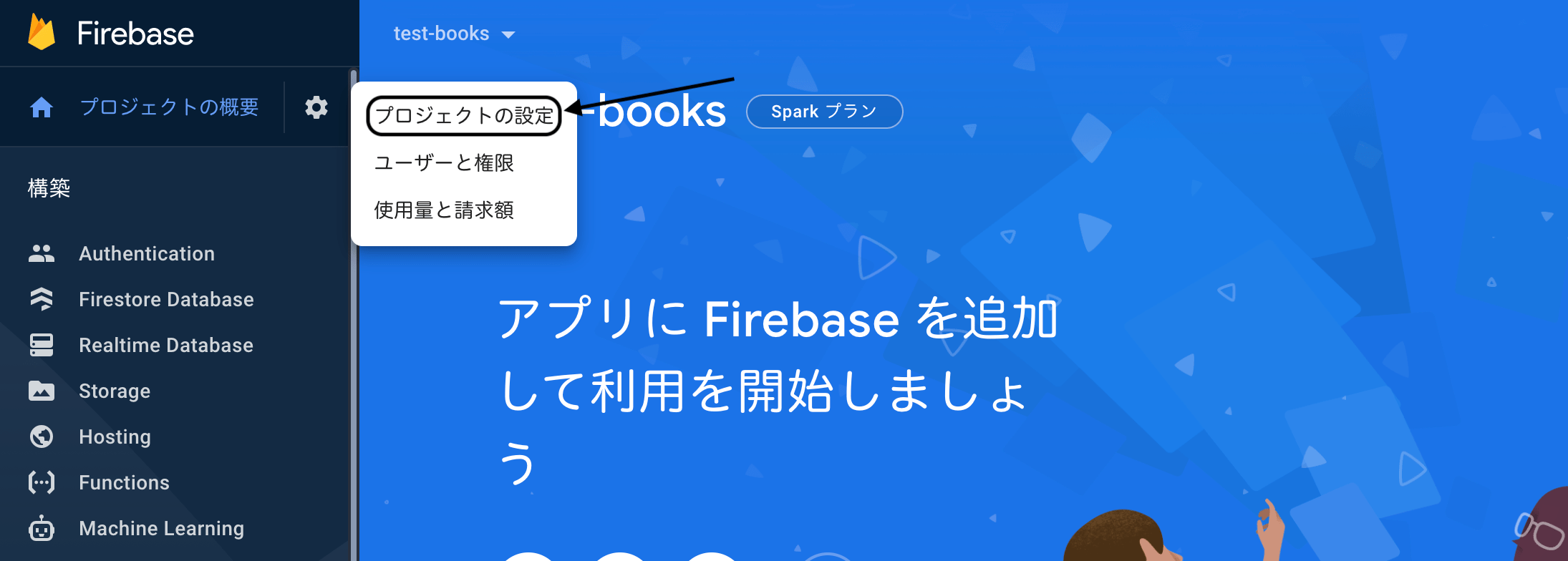
画面左上の歯車アイコンをクリックし、『プロジェクトの設定』を選択します。

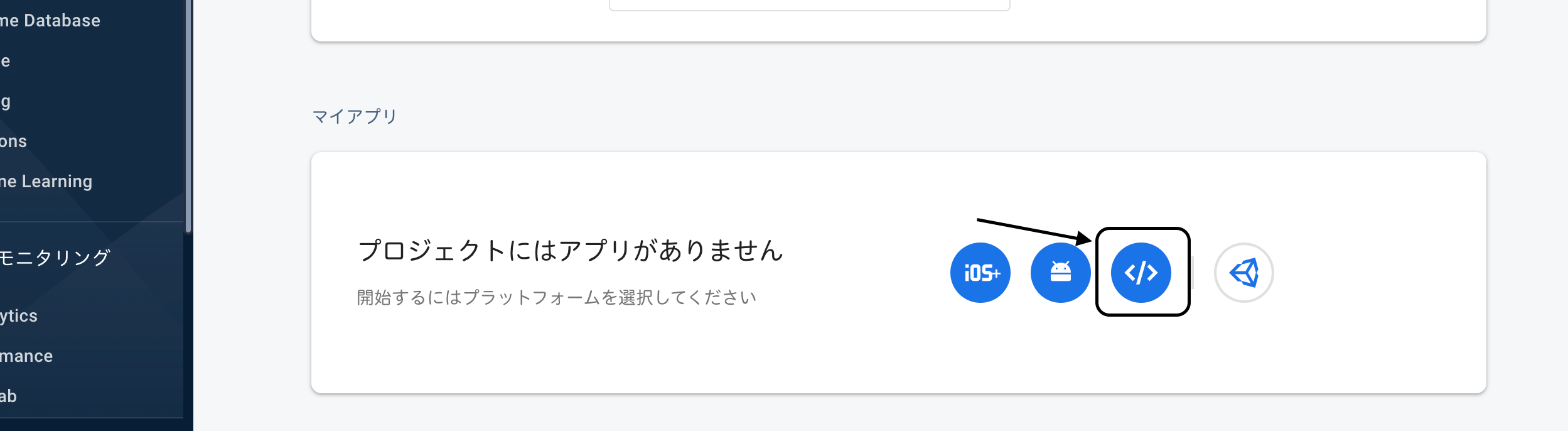
全般タグの一番下にまで移動し、マイアプリのコードアイコンをクリックします。

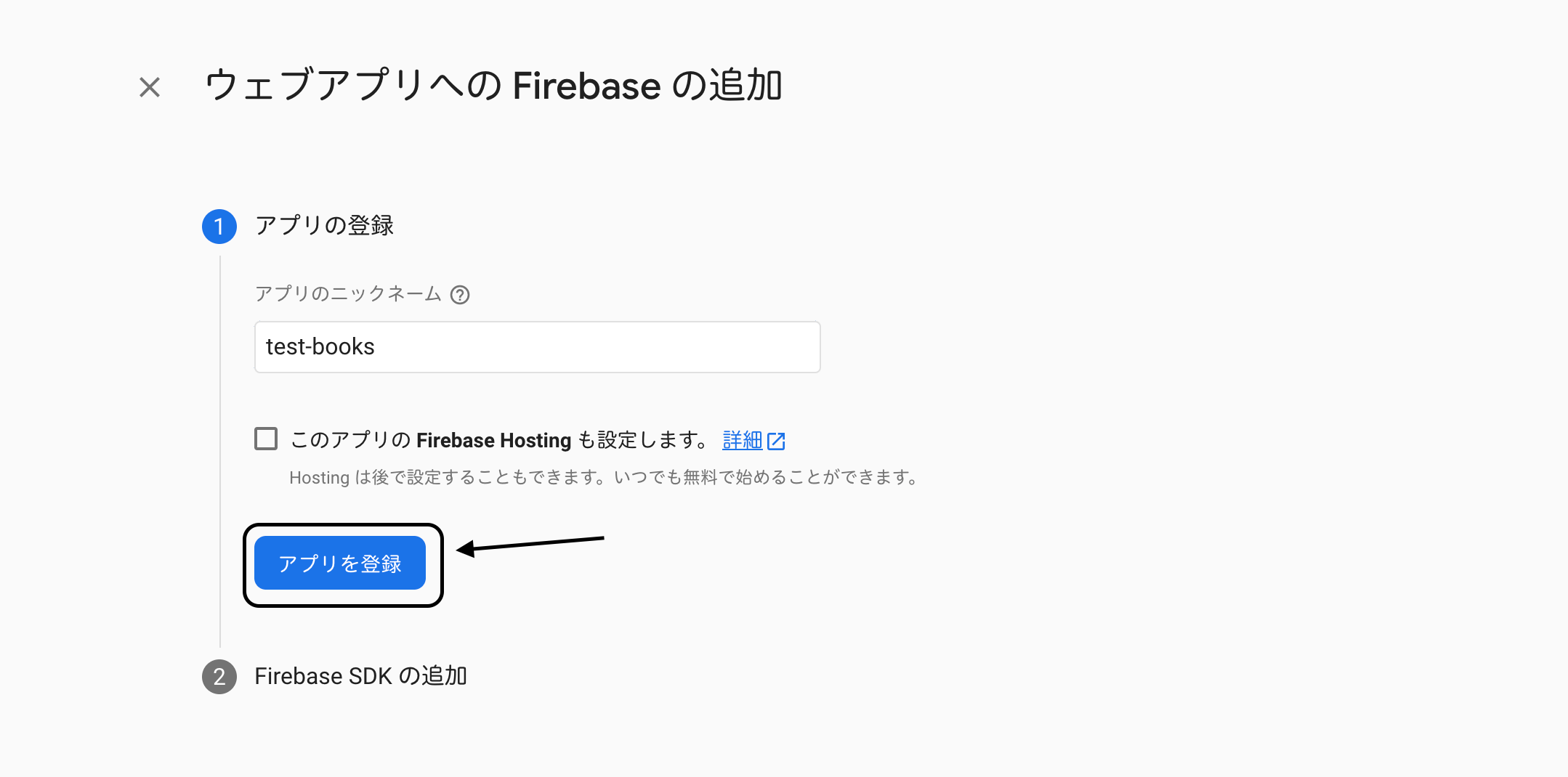
アプリのニックネームを入力し、『アプリを登録』をクリックします。

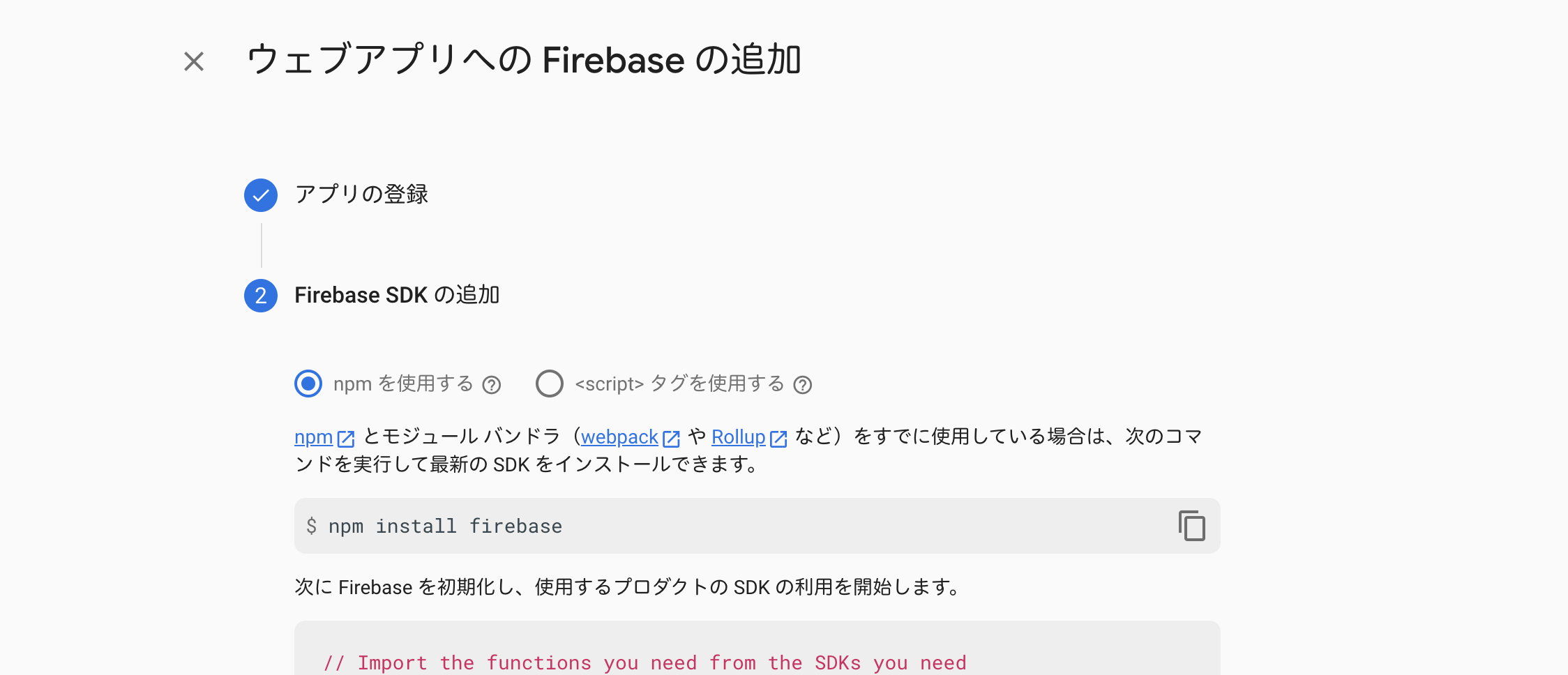
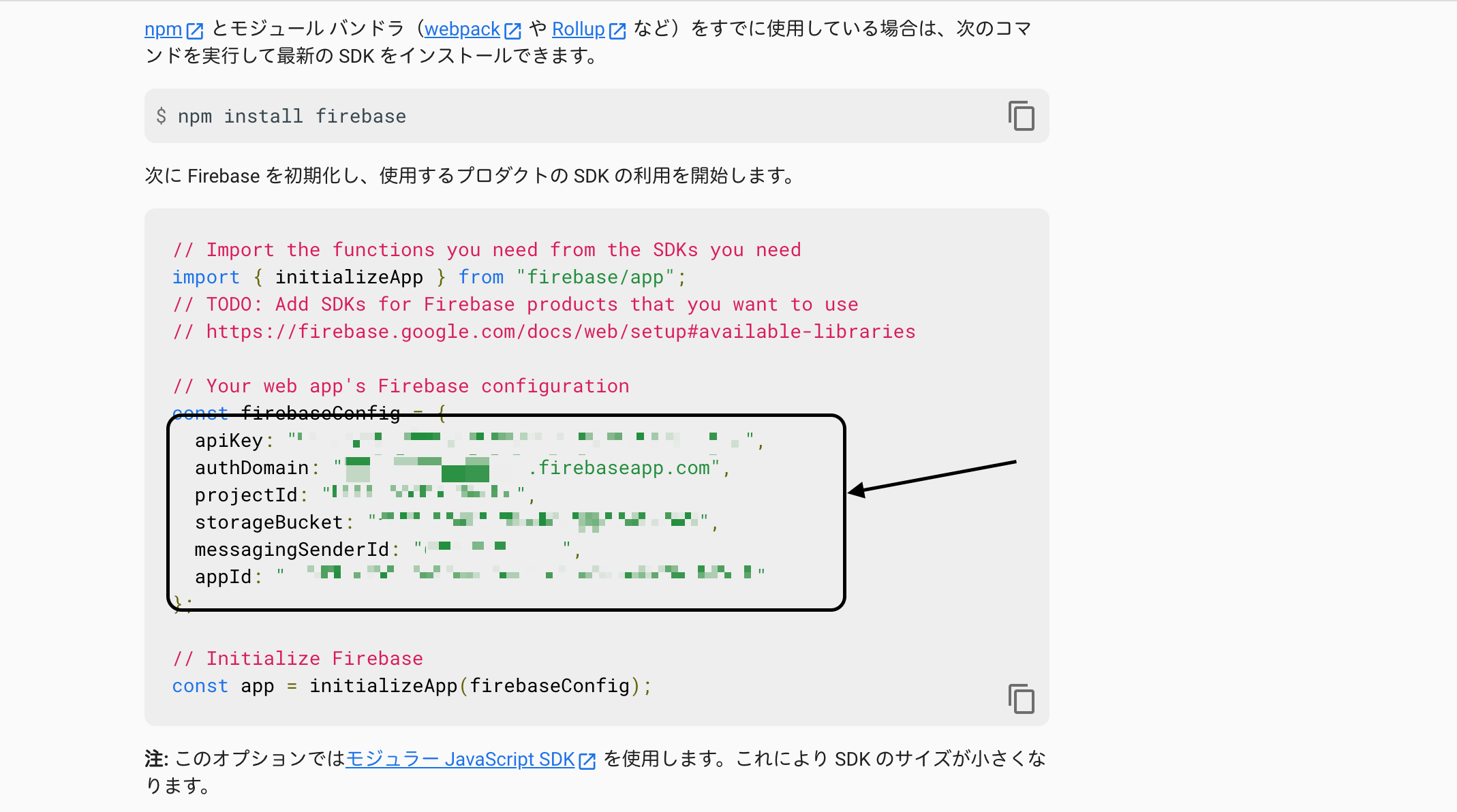
Firebase SDK の追加が表示されました。

次は、開発しているローカルプロジェクトに、firebase をインストールします。
ターミナルで、プロジェクトのディレクトリに移動しnpm install --save firebase を実行します。
インストールが完了した後、環境設定をおこないます。
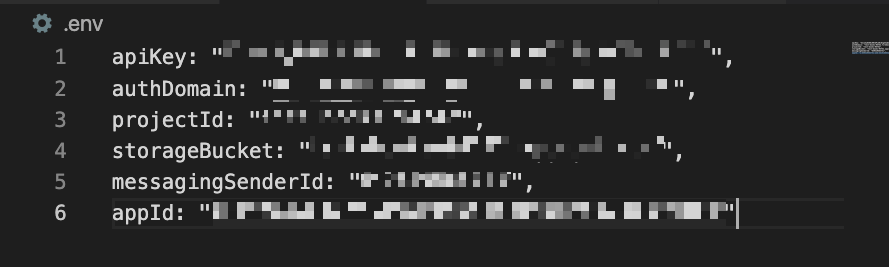
.env ファイルを作成します。
Firebase SDK の追加に書かれている、firebaseConfig の中身をコピーし、.env に貼り付けます。


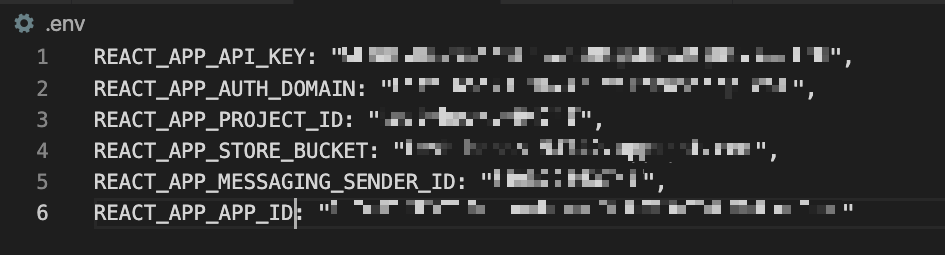
apiKey や authDomain などのキーを環境設定用に修正します。

.env がプッシュされないよう、.gitignore に.env を指定しましょう。

firebase フォルダを作成し、firebaseConfig.js を作成します。
Firebase SDK の追加に書かれている、コードの内容をコピーし、firebaseConfig.js に貼り付けます。
また、apiKey や authDomain などの値を、先程.env で作成したキーに変更します。
appをfirebaseに変更し、export しましょう。
これで、Firebase Project Config の設定は、一通り完了しました。
次回は、Firestore Databese を作成します。

【Firebase】Firestore Databeseを作成する
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




