
【Firebase】Firestore Databaseに保存しているデータを基に、Reactでチャット画面を作成する
前回は、メッセージにプロフィール情報を追加し、Firestore Database に保存しました。

【Firebase】メッセージにプロフィール情報を追加し、Firestore Databaseに保存する
今回は、Firestore Database に保存しているデータを基に、React でチャット画面を作成します。
まずは、新しいユーザーを作成します。


ユーザー登録後、ログイン画面へ遷移できるよう、hooks フォルダの useAuth.ts にある signup 関数にリダイレクトを設定します。
ログイン後、プロフィールを登録します。

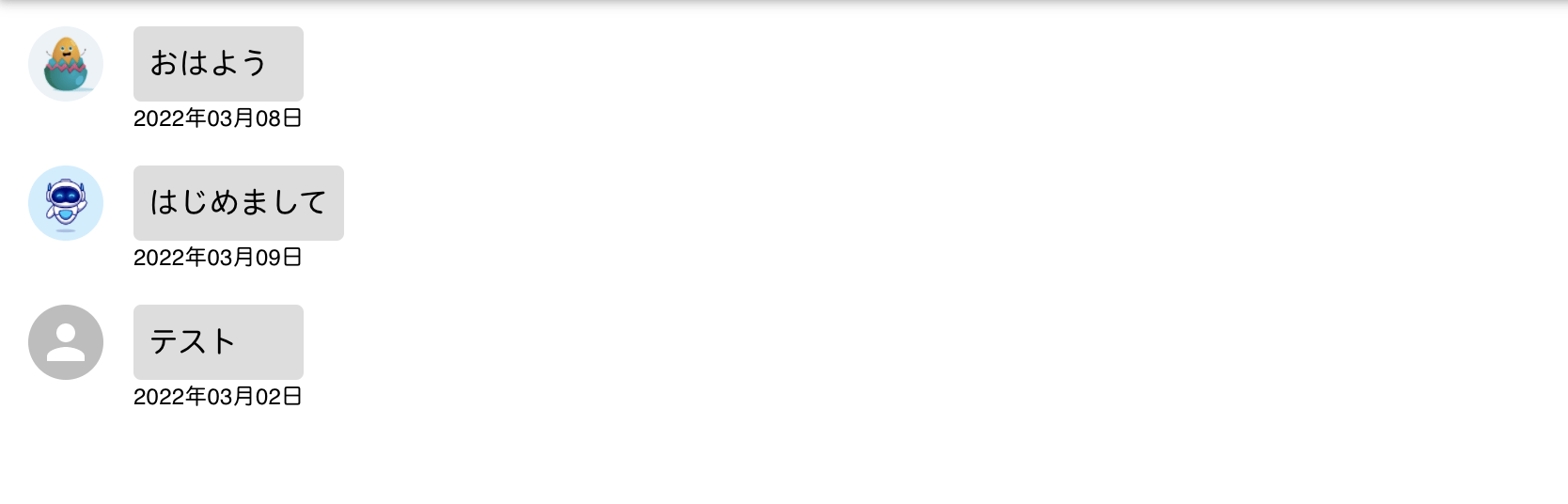
メッセージを送信すると、

メッセージが表示されました。
このままでは日付順にメッセージが並んでいないので、日付順に並べ替えます。
以前作成した、hooks フォルダの useFirebase.ts を開きます。
日付順に並べ替えるために、firebase/firestore から query と orderBy をインポートします。
useEffect 内に queryRef を作成し、query を設定します。
query の第一引数には、docRef、第二引数には、orderbyを指定します。
日付は、Firestore Database のcreatedAtで管理しているので、orderbyにはcreatedAtを指定します。
onSnapshotの第一引数にdocRefを指定していましたが、queryRefへ変更します。
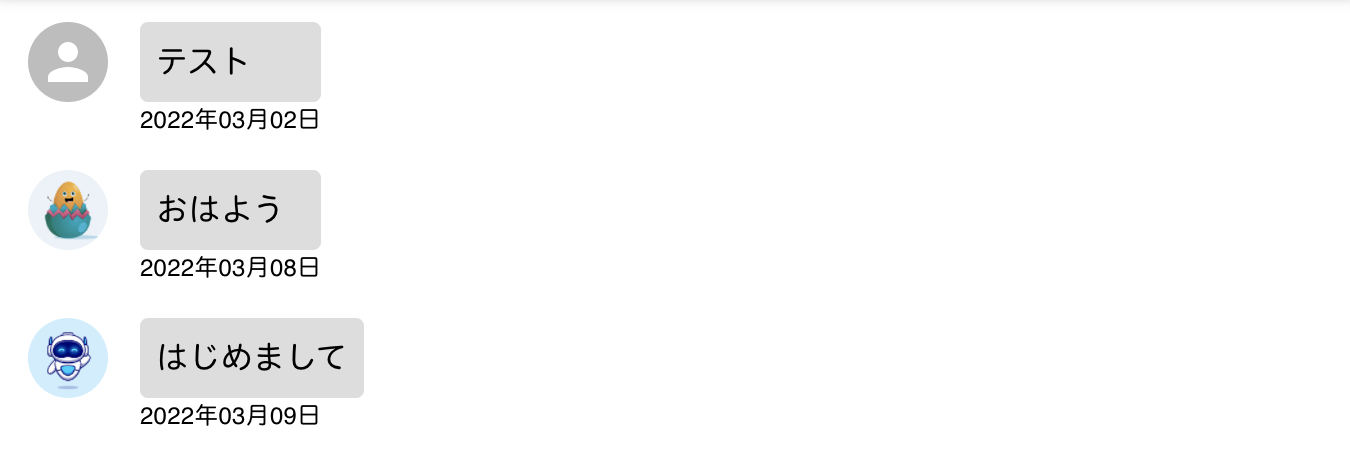
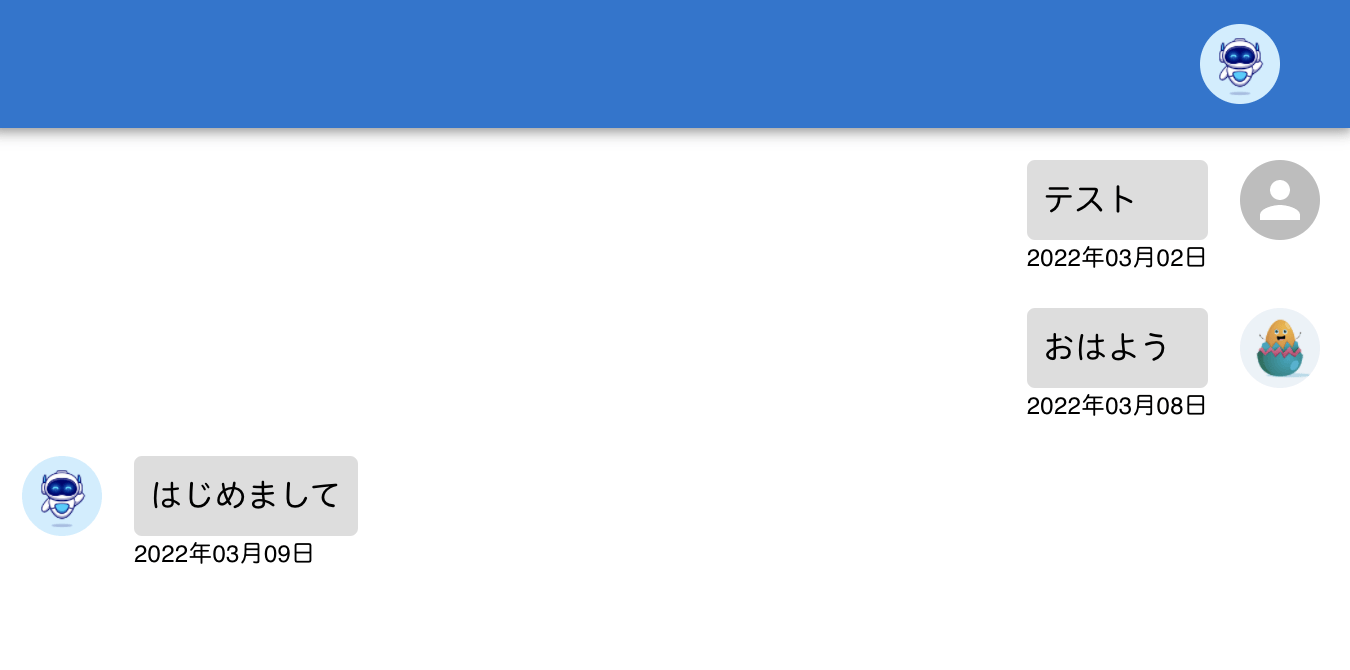
では、ブラウザで確認しましょう。

メッセージが日付順で表示されました。
次に、自分のメッセージは画面左側、相手のメッセージは画面右側になるよう修正します。
Home.tsx でprofileのuidとmessageの uid が等しければ、flexDirectionがrow、等しくなければ、row-reverseにします。
また、メッセージにmargin-leftを設定していましたが、gapへ変更します。
ブラウザで確認すると、

自分のメッセージは画面左側、相手のメッセージは画面右側になりました。

【Firebase】画面に表示されている日付を、 SNSのように〇〇時間前にする
お知らせ

私事ですが、Udemyで初心者を対象にしたReactの動画コースを作成しました。
Reactについて興味がありましたら、ぜひ下のリンクからアクセスしてください。
詳しくはこちら(Udemyの外部サイトへ遷移します)




